theme thirteen: zinnia — a very customizable, mobile responsive one column sidebar theme.
previews: static preview / live preview
install: theme garden / pastebin / github
features and options:
- left or right sidebar
- optional updates tab
- 225px wide sidebar image or 75px x 75px icon image
- options for rounded corners and posts with a solid background
- post info: tags on click or show tags, optional via/source info on hover
- hide or show captions on index
- post sizes: 400px, 450px, 500px, 540px, 600px, 650px.
- up to four custom links and an unlimited number of Tumblr pages.
- ten body font options, five title font options, font sizes from 12px to 18px, and all colours customizable.
- responsive for both desktop and mobile devices
notes:
- tumblr’s customize page is very buggy and when you first install the theme, you have to toggle the toggle options on and off to get them to work properly.
now on the theme garden! post has been updated.
some more theme updates
- updated base code to fix overlapping on audio posts without album art, simplified post info CSS, deleted a bunch of dead CSS
- fixed issue with caption and username margins on lilac on certain npf photoset/photo and regular photoset/photo posts
- new fade-in loading animation on holly so posts won’t overlap each other before all of the content has been loaded
Theme updates: NPF photosets and video resizing
this is a follow-up post for two issues that people have messaged me over the semester about: BROKEN NPF PHOTOSET SCRIPTS and problems with the ASK AND SUBMISSION BOX HEIGHTS NOT RESIZING PROPERLY. if you have either of the above problem, please read this. if you are also have issues with broken scripts (e.g. TOOLTIPS OR DROPDOWNS NOT WORKING), please read this.
I’ve updated my themes to correct the latter error and I’ve deleted the script that converts NPF photosets to regular photosets from my themes. tl;dr: if you’re using one of my themes, please update your theme from my pastebin or my github. if you’ve installed lilac or rosemary from the theme garden, you do not need to manually update; when Tumblr staff approve my code changes (hopefully in a few days, but it could be a week or two), you’ll get the update automatically. if you want to update your themes manually, skip to the read more.
the NPF photoset conversion script got broken because Tumblr changed how they code NPF photosets, and when I checked it out on a bunch of my test sideblogs, the NPF photosets frequently display with different coding, even when the blogs all have the exact same theme. I’m guessing this is because whatever changes Tumblr’s making to NPF photosets and the new post editor haven’t been finalized. because of that, I’m not going to do anything about the NPF photosets coding in my older themes at least until they finalize their changes and implement the new post editor.
I’ve also been thinking about my approach to theme making lately and I’ve decided to just give up on any stuff that attempts to revert new changes back to the way it used to be. I don’t have the time and energy to play Tumblr whackamole and come up with new coding every time something changes, so I’d rather work with the changes than against them. plus, not every change is a detriment.
if you really don’t like NPF photosets, in the meantime, I’d recommend turning off “Use new post types” in your customization panel, not using the beta post editor, and/or trying glenthemes’s lovely conversion script. hopefully, sometime in the next few months, Tumblr will finalize their changes and release documentation for NPF posts so that us theme makers can style them properly.
instructions on manually updating my themes are under the cut.
Hi, Naomi! I love your page Poppy and I had two questions. One: can we use it for other purposes other than a media page? And two: I wanted to make the images square but whenever I adjust the height, the pop-up description doesn't appear where it should and it still has the original height, is there a way to fix that? Thank you so much for this page, it's so nice and clean and I really love your codes!
ah I’m so sorry about that! I cleaned it up and posted it in a rush, and when I checked back it had a ton of mistakes, including the popup description - I mistyped the css variables. I’ve updated it now plus fixed a few other mistakes, and it should all be working fine now.
in addition to correcting the problem with the popup description heights (I tested it manually to confirm it works), I’ve added proper support for alt text, support for extra text styles within the item popup, changed the design of the popup button so it doesn’t hide portions of the popup text, and added some extra HTML headings so it should be easier to edit.
you’ll have to install it again from either my pastebin or github, but once you do, I’ve updated the external css files so if there are any other mistakes I have to correct (fingers crossed I’ve got them all!), you’ll get updates automatically. hopefully not too many people are using the old version yet, but if you are, please reinstall. sorry about the inconvenience!
regarding your first query: yes, you can! if you want to use it for a members page or a portfolio or something, go ahead.
Theme 12: Anemone Update
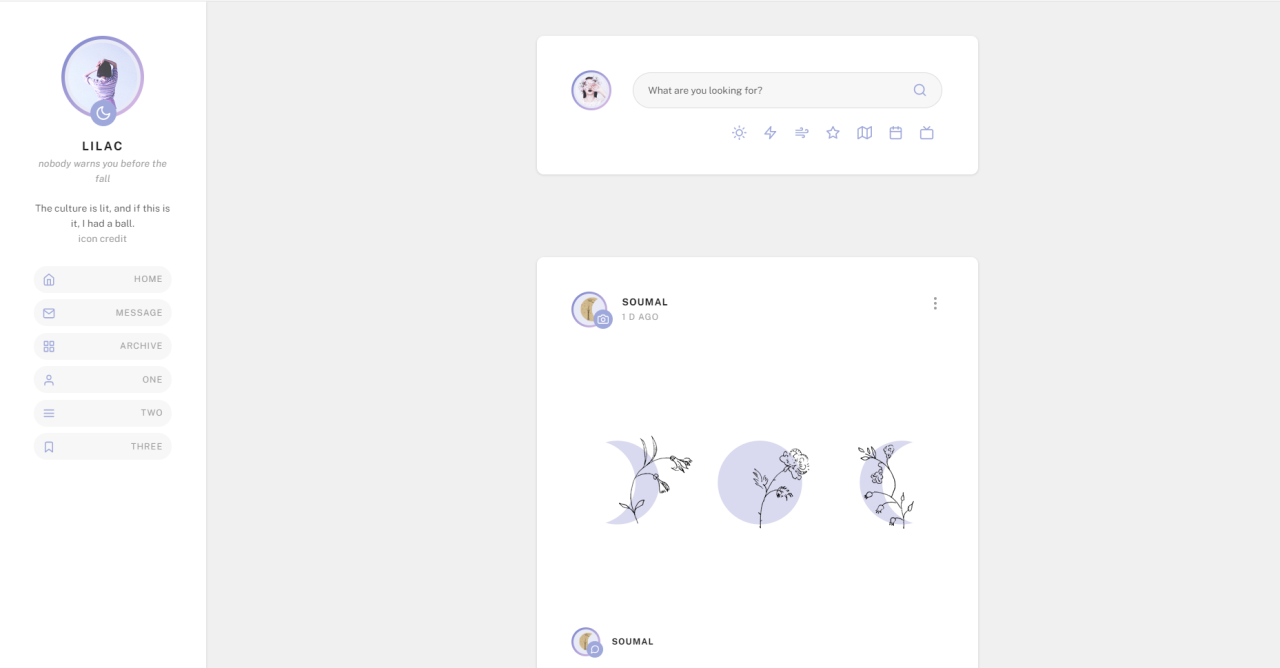
theme nine: lilac — one-column sidebar theme with an optional header inspired by social media post dashboards. made to commemorate the one-year anniversary of when i started this blog. it’s been a crazy year and i can’t believe how much this blog has grown, so thank you to all of you!
previews: static preview / live preview
install: theme garden / pastebin / github
features and options:
- sidebar with a 100px by 100px circular image and up to three custom links
- optional header with a search bar, optional header image, and up to seven custom links. header image can be any height and is the same width as whatever post size you choose.
- posts sizes: 400px, 450px, 500px, 540px.
- option to show or hide captions, show tags or tags on click, optional post dropdown menu with extra post info.
- options include: post margin, photoset gutter, drop shadows, rounded post and photo corners.
-
first npf photoset in a post will be converted to a regular photoset, thanks to this script by annasthms and codematurgy’s npf photoset script.
- responsive for both desktop and mobile devices.
notes:
- tumblr’s customize page is very buggy and when you first install the theme, you have to toggle the options on and off to get them to work properly. if something doesn’t look right or the post captions disappear, save and exit because 99% of the time it will look fine on your blog.
- icons are from Feather Icons and if you want to change them, go to the site, find the name of the icon you want, and enter it in the space in the customization panel.
- there are only three custom links in the sidebar. links four to ten are in the header. if you do not toggle the header on, none of the links in the header will show up.
- matches hyacinth about page and narcissus tags page
the theme garden link for lilac has been moved! post has been updated with the proper link.
if you’ve already installed lilac from the old theme garden link, you can continue using lilac without issue. however, you won’t be able to automatically get any updates I make in the future to lilac, so if you’d like to automatically receive any code updates, I suggest updating your theme using the new link. I apologize for the inconvenience.
base code — one column, sidebar base code. originally posted in November 2020.
features:
- dashboard-style captions following the blocks in undocumented documentation by @bychloethemes
- responsive for smaller screens; sidebar will convert to a header for mobile devices
- some CSS styling to stop npf posts from overflowing
- like and reblog buttons
- post sizes: 400px, 500px, 540px.
notes:
- Tumblr’s customization page is buggy as hell and it disappears/screws up the captions. don’t panic, just open your blog in a new tab and remember to check the tab rather than the customization page so you can see your edits properly.
- since this has all the basic Tumblr blocks, you can use it as a simple theme if you want, but use at your own risk. I won’t provide support for this like I do my other themes, since this is a base code, not a fully customizable theme.
terms:
- feel free to replace my credit in the bottom right corner with your own if you make your own significant edits to it. if you use this as a standalone theme without significant edits, leave my credit in place.
- if you use this to make your own theme and release it, I would appreciate a credit somewhere (in the code, on a page on your blog, an @ in the post; the medium doesn’t matter). also, please don’t claim this as your own base.
if you make and release something with my base code, feel free to tag me in the post; I’d love to see what you make!
Update: NPF Photoset script fix
a user alerted me to an issue with the NPF photoset conversion script I use in all of my themes involving NPF photo posts containing both a video and a photo or photoset. the TL;DR version is that whenever someone posted an NPF photo post containing a video and a photoset, a syntax error I made when inputting the class names into the script was causing all of the scripts to break on my themes.
this only applies to the updated versions of my themes; if you are using a version of my themes that doesn’t include the NPF photoset script (so probably anything installed before May or June 2020), it won’t apply.
update: as of october 19, 2020, all themes have been updated on pastebin and github, so please REINSTALL from there if you installed the theme prior to that date.
if you want to update your theme yourself, the fix isn’t complicated as long as you follow the instructions below closely and don’t delete anything important.
first: this script requires you to edit within the jquery section. it’s not hard, but if you’re totally unfamiliar with jquery syntax, you may want to save a backup copy of your theme before you do this. however, as long as you follow the instructions closely and don’t delete anything important or add anything extraneous, you will be fine. of course, you can simply reinstall the theme from my pastebin or github if you mess things up.
if you are using older versions of cherry blossom, wisteria, holly, bluebell, dahlia, or lilac:
go into the HTML of your theme and use ctrl + f to find this part of the code (it’s at the bottom):
undoPhotoset({
'posts': '.text-post',
'text class': '',
'photoset class': ''
},false);and delete it.
copy and paste this:
<script>
undoPhotoset({
'posts': '.posts .text-post',
'text class': '.text-post',
'photoset class': '[photoset-layout]'
},false); </script>
and put it right above <script>. on holly, put it immediately above <script type=“text/javascript”>.
if you are using older versions of nightshade, celandine, moonflower or honeysuckle:
go into the HTML of your theme and use ctrl + f to find this part of the code (it’s at the bottom):
undoPhotoset({
'posts': '.text-post',
'text class': '',
'photoset class': ''
},true);and delete it.
copy and paste this and put it immediately above <script>:
<script>
undoPhotoset({
'posts': '.posts .text-post',
'text class': '.text-post',
'photoset class': '.photo-slideshow'
},true); </script>
Tansy tab script update
thanks to @eggdesign, i have a fix to stop new tabs from appearing at the bottom if the viewer scrolled down on the previous tab, which an anon from yesterday mentioned. the code has been updated on both my pastebin and github, so you can reinstall from there. if you want to add the fix yourself, go below the cut for instructions:
theme five: honeysuckle — a theme aimed at text-heavy and writing blogs, but works with any kind of posts. focuses on readable text and larger post sizes. (updated may 5, 2020)
preview / code: pastebin, github
features:
- optional 70px x 70px icon
- post sizes: 450px, 500px, 540px, 600px, 650px
- optional search bar
- show/hide/hover tags, show/hide note count on index page
- NEW: improved options for text styling — option for left or justified text, more colours, and more
- NEW: improved compatibility for npf photosets, and will convert the first npf photoset in a post to a regular photoset
- up to 5 custom links, all colours customizable
- responsive for mobile devices
- FIXES: fixed issue where sidebar wasn’t scrolling properly when content overflowed, fixed issue where mobile slide-in sidebar would sometimes disappear after resizing the browser window
note: tumblr’s customize page is buggy as hell. if something doesn’t look right, try switching all the options on and off, and then save and exit. it should look fine on your actual blog.
credits:
- css photosets by annasthms and espoirthemes
- tippy.js tooltips by atomiks
- remove redirects by magnusthemes
-
outicons by anton saputro
- responsive videos by nouvae
- npf photosets by codematurgy
- npf photoset conversion by annasthms
- full list of credits here
update: popup on dahlia fully fixed
after looking at it some more, i figured out exactly what was causing the popup in dahlia to appear out of place in other browsers: i put position: fixed; on the wrong selector! i’ve updated it again on pastebin and github and tested it in other browsers, so it should work fine in any browsers. and now there’s no ugly queries to force it to do different things in different browsers, so the code looks much nicer.
theme eight: dahlia — twitter-inspired theme, as requested by an anon, with an optional popup that can be fully edited from the customization panel. (updated may 5, 2020)
preview / code: pastebin, github
features and options:
- optional header image and optional profile image. header image width is whichever post size you choose + 100px, profile image is 125px x 125px and can be square or circular.
- header has space for up to three custom links and three statistics. if you want to change the statistics icons, go to feathericons, find the name of the icon you want, and input the icon name into the customize panel.
- optional popup: this can be fully customized from the customization panel. has space for you to add extra text and add up to six custom links. also has space for you to put up three sideblogs and a section for you to add up to three updates. make sure you enable it in the customize panel if you want to use it!
- post sizes: 400px, 450px, 500px, 540px, 600px.
- captions can be displayed on top or above posts, or you can choose to hide captions on index.
- NEW: first npf photoset in a post will be converted to a regular photoset, thanks to this script by annasthms and codematurgy’s npf photoset script
- option to hide tags
- responsive for desktop but not for mobile devices
- font sizes from 12px to 16px and nine different font options
- all colours customizable
notes: tumblr’s customize page is very buggy and when you first install the theme, you have to toggle the options on and off to get them to work properly. if something doesn’t look right or the post captions disappear, save and exit because 99% of the time it will look fine on your blog.
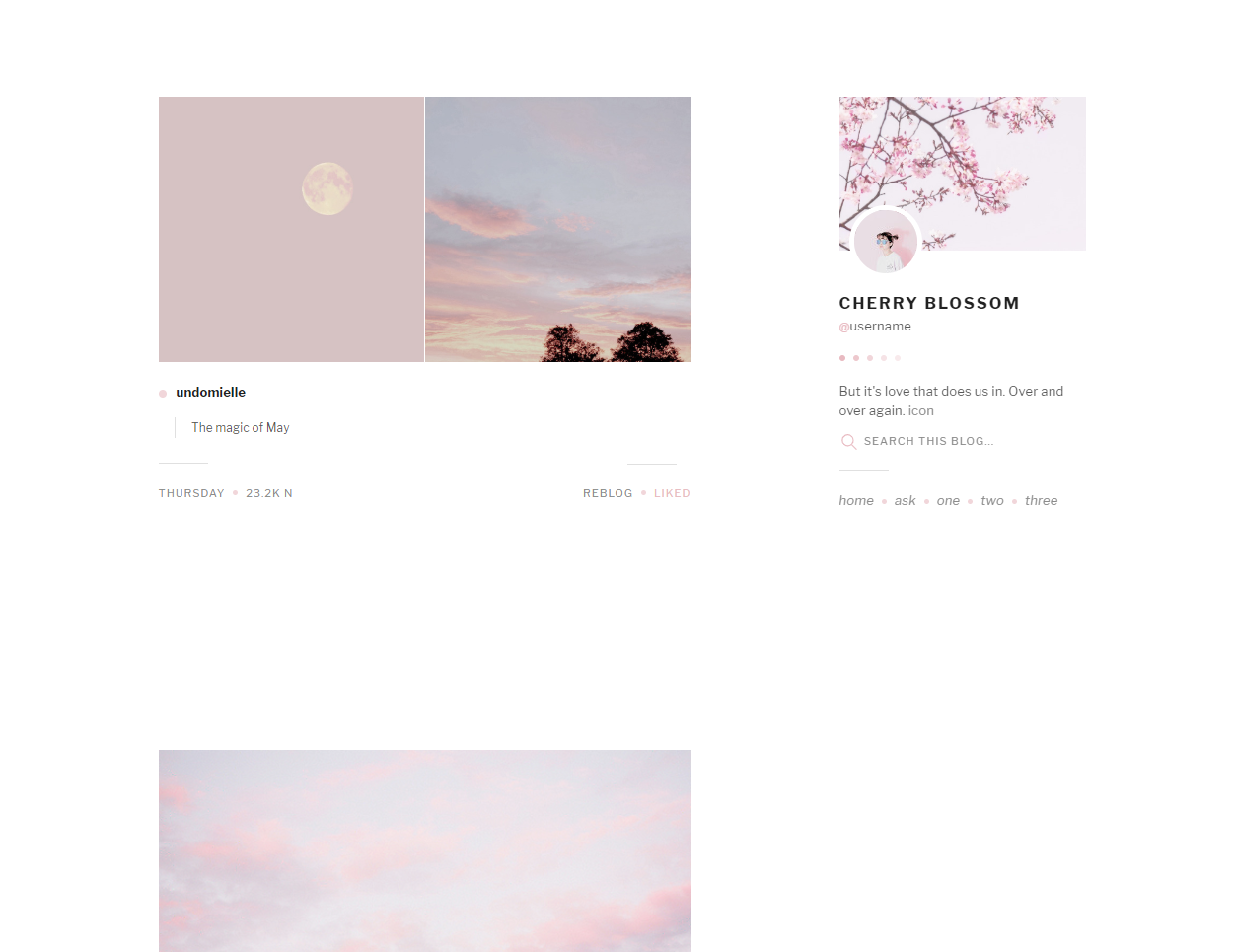
theme two: cherry blossom (updated january 15, 2020)
— a very simple theme.
preview / code: pastebin, github
features:
- post sizes: 350px, 400px, 450px, 500px, 540px
- NEW: choose between 250px wide sidebar image, 64px x 64px blog icon, both, or none
- NEW: left or right sidebar
- NEW: show/hide/hover tags, show/hide captions
- NEW: fully compatible with npf_photosets, thanks to codematurgy’s npf_photosets script
- up to six custom links
- optional search bar
- fifteen font choices and five font sizes
- all colours customizable
- responsive for both desktop and mobile devices
notes: tumblr’s customize page is very buggy and you usually have to toggle the options on and off to get them to work. if something doesn’t look right, save and exit because 99% of the time it will look fine on your blog
the updated version isn’t significantly different from the old version and corrects a lot of bugs, but in case you’d prefer the outdated, less functional version, i’ve archived the code for posterity on my github. however, i WILL NOT offer support for the old version.
icons update for holly
with my newest theme holly, on some blogs, the feather icons script seems like it isn’t loading correctly on the first blog page, while on other blogs, it seems like it’s loading just fine. so for some people, the like and reblog buttons aren’t showing properly on the first blog page. i’ve replaced the icons with the svg versions, so hopefully that will fix this particular bug.
if you’re using the theme and your like and reblog buttons aren’t showing up on the first page of your blog, you can go and reinstall holly from my pastebin or github. if the icons are showing up fine for you, don’t worry about it, but if you want to, you can reinstall just to be safe.
theme six: holly — header/sidebar theme as requested by an anon. you can choose either a header or a sidebar on the index page, and you can choose one or multiple columns. (updated june 8, 2020)
previews: header with grid, sidebar with one column / code: pastebin, github
features and options:
- responsive for both desktop and mobile devices
- header or sidebar on index page. sidebar on permalink page. if you pick sidebar on index, it will show as a header on tablets and mobile devices.
- post sizes: 300px, 350px, 400px, 450px, 500px, 540px
- one, two, or three columns
- optional blog icon in your header/sidebar
- NEW: customizable photoset gutters (from 1px to 4px) and post margins
- NEW: first npf photoset in a post will be converted to a regular photoset, thanks to this script by annasthms and codematurgy’s npf photoset script
- show/hide/hover tags, show/hide captions on index, show/hide note count on index, show/hover like and reblog buttons
- eleven different fonts and five font sizes
- up to five custom links, all colours customizable
note: tumblr’s customize page is buggy as hell. i recommend switching all the options on and off when you first install the theme, and then save and exit. even if something doesn’t look right on the customize page, it should look fine on your actual blog.