Your blog’s appearance determines how it will look on the Tumblr dashboard, in the mobile apps, in search results, and at its web address (like www.tumblr.com/staff) using a desktop or mobile web browser.
This is different than your blog’s theme, which is how the blog looks on the web when using a custom theme and navigating to its full URL, like staff.tumblr.com.
Learn more about the difference between blog appearance and a custom blog theme below.

Editing Your Blog’s Appearance
Accessibility Tip – When selecting colors, please note that in order to guarantee contrast and readability for your text, you may see a selected color change automatically to black or white.
In the mobile app
To edit your blog’s appearance in the mobile app:
- Tap the account button to view your blog.
- Tap the palette icon at the top of the screen to open the appearance editor.
To change your blog’s colors:
- Tap on the Background or Accent buttons to select different colors for each.
To change the appearance of your blog’s title:
- Tap on the blog title to set customization options for the title font and color.
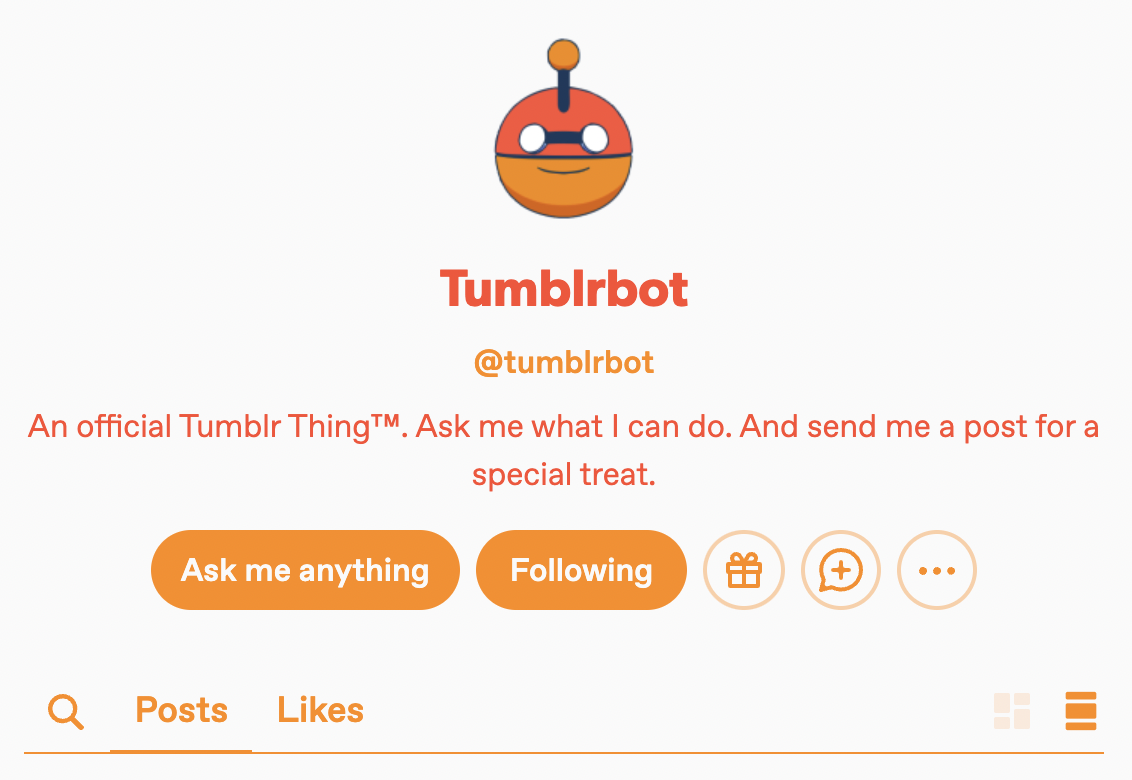
To choose which badges to display on your blog:
- Tap on the pencil below the blog title to select which badges to display. Badges will display in the order selected.
To change your header image:
- Tap on the header image to hide or add a new header image.
To change your avatar/profile picture:
- Tap on the blog avatar to upload or hide your avatar.
- On iOS, tap Update to set the new avatar, then tap Save once you’re done. On Android, tap the green checkmark, then tap Save once you’re done.
On the web
To edit your blog’s appearance in a web browser:
- Click on the Settings menu item on the left.
- Select your blog from the menu on the right.
- Click on the Edit appearance button at the top.
To change the appearance of your blog title:
- Click on the blog title to set customization options for the title font and color.
To change your header image:
- Click the pencil icon in the header image for header customization options.
To change your avatar/profile picture:
- Click on the pencil icon in the avatar to access the avatar customization options.
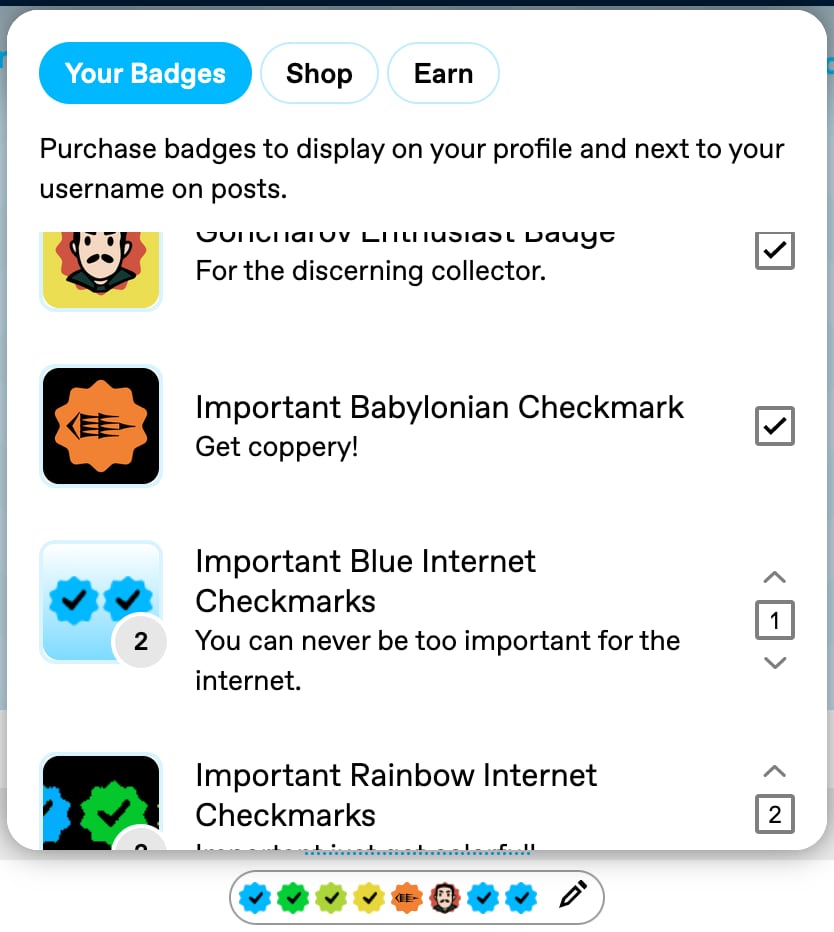
To change which badges are displayed on your blog:
- Click on “Add badges” or the pencil to customize which badges you’d like to display. In the pop-up, you can choose between “Your Badges” where you’ll find your collection of badges, or “Shop” to purchase more badges. Badges will display in the order selected.

Recommended Image And File Sizes
Avatar/Profile picture: The ideal image size is 128x128px and a file size no larger than 10MB. Supported file formats are JPEG, PNG, or WEBP. While GIFs may be uploaded, they’ll be converted to a static JPEG, PNG, or WEBP.
Header image: The ideal image size is 2048x1152px (16:9 aspect ratio) and a file size no larger than 10MB. Supported file formats are JPEG, PNG, WEBP, and GIFs.
If you’re unable to update your avatar/profile picture
If your blog avatar/profile picture has been reverted to default, and you’re unable to update it even after checking that your images are in a supported file format, your blog may have been flagged as explicit according to our previous policies. You can read more about what this means and how to appeal this decision here.
Appearance vs. Custom Blog Theme
Your blog appearance tailors how your blog looks on mobile devices, search pages, the popover that appears when someone hovers over your username, and when visiting your blog’s web address (like www.tumblr.com/staff).
Your blog title, description text, and avatar are universally attached to your blog. If you change them via your appearance options, they’ll change for both mobile and web views.
A custom blog theme is an optional custom look you can enable for your blog’s URL at staff.tumblr.com using a desktop or mobile web browser. Learn more about enabling and editing your blog theme.
You can view a blog’s custom theme (including your own) by clicking on the blog avatar from the dashboard. When the blog view opens, click on the blog’s URL under the avatar. If a blog cannot be viewed at its URL, it may not have a custom theme, or it has enabled a blog privacy feature. You can find more information about other Tumblr privacy features here.