ASP.NET Web Pages - The Chart Helper
The Chart Helper - One of many useful ASP.NET Web Helpers.
The Chart Helper
In the previous chapters, you learned how to use an ASP.NET "Helper".
You learned how to display data in a grid using the "WebGrid Helper".
This chapter explains how to display data in graphical form, using the "Chart Helper".
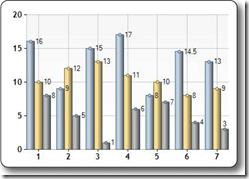
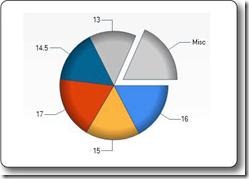
The "Chart Helper" can create chart images of different types with many formatting options and labels. It can create standard charts like area charts, bar charts, column charts, line charts, and pie charts, along with more specialized charts like stock charts.


The data you display in a chart can be from an array, from a database, or from data in a file.
Chart From an Array
The example below shows the code needed to display a chart from an array of values:
Example
@{
var myChart = new Chart(width: 600, height: 400)
.AddTitle("Employees")
.AddSeries(chartType: "column",
xValue: new[] { "Peter", "Andrew", "Julie", "Mary", "Dave" },
yValues: new[] { "2", "6", "4", "5", "3" })
.Write();
}
Run example »
- new Chart creates a new chart object and sets its width and height
- the AddTitle method specifies the chart title
- the AddSeries method adds data to the chart
- the chartType parameter defines the type of chart
- the xValue parameter defines x-axis names
- the yValues parameter defines the y-axis values
- the Write() method displays the chart
Chart From Database Data
You can run a database query and then use data from the results to create a chart:
Example
@{
var db = Database.Open("SmallBakery");
var dbdata = db.Query("SELECT Name, Price FROM Product");
var myChart = new Chart(width: 600, height: 400)
.AddTitle("Product Sales")
.DataBindTable(dataSource: dbdata, xField: "Name")
.Write();
}
Run example »
- var db = Database.Open opens the database (and assigns the database object to the variable db)
- var dbdata = db.Query runs a database query and stores the result in dbdata
- new Chart creates a chart new object and sets its width and height
- the AddTitle method specifies the chart title
- the DataBindTable method binds the data source to the chart
- the Write() method displays the chart
An alternative to using the DataBindTable method is to use AddSeries (See previous example). DataBindTable is easier to use, but AddSeries is more flexible because you can specify the chart and data more explicitly:
Example
@{
var db = Database.Open("SmallBakery");
var dbdata = db.Query("SELECT Name, Price FROM Product");
var myChart = new Chart(width: 600, height: 400)
.AddTitle("Product Sales")
.AddSeries(chartType:"Pie",
xValue: dbdata, xField: "Name",
yValues: dbdata, yFields: "Price")
.Write();
}
Run example »
Chart From XML Data
The third option for charting is to use an XML file as the data for the chart:
Example
@using System.Data;
@{
var dataSet = new DataSet();
dataSet.ReadXmlSchema(Server.MapPath("data.xsd"));
dataSet.ReadXml(Server.MapPath("data.xml"));
var dataView = new DataView(dataSet.Tables[0]);
var myChart = new Chart(width: 600, height: 400)
.AddTitle("Sales Per Employee")
.AddSeries("Default", chartType: "Pie",
xValue: dataView, xField: "Name",
yValues: dataView, yFields: "Sales")
.Write();}
}
Run example »
Chart Object Reference
| Helper | Description |
|---|---|
| Chart(width, height [, template] [, templatePath]) | Initializes a chart. |
| Chart.AddLegend([title] [, name]) | Adds a legend to a chart. |
| Chart.AddSeries([name] [, chartType]
[, chartArea] [, axisLabel] [, legend] [, markerStep] [, xValue] [, xField] [, yValues] [, yFields] [, options]) |
Adds a series of values to the chart. |


