For a complete guide to our Customizer and the available options to customize your blog’s theme, please have a look at our “Customizing your theme” article.
For custom HTML in the post editor please see our “Writing Posts” article.
Editing your custom HTML
To edit your blog theme’s HTML:
- Click “Settings” on the left.
- Choose the blog you’d like to update on the right side of the page, then under “Custom theme” toggle “Enable custom theme”, then click “Edit Theme”
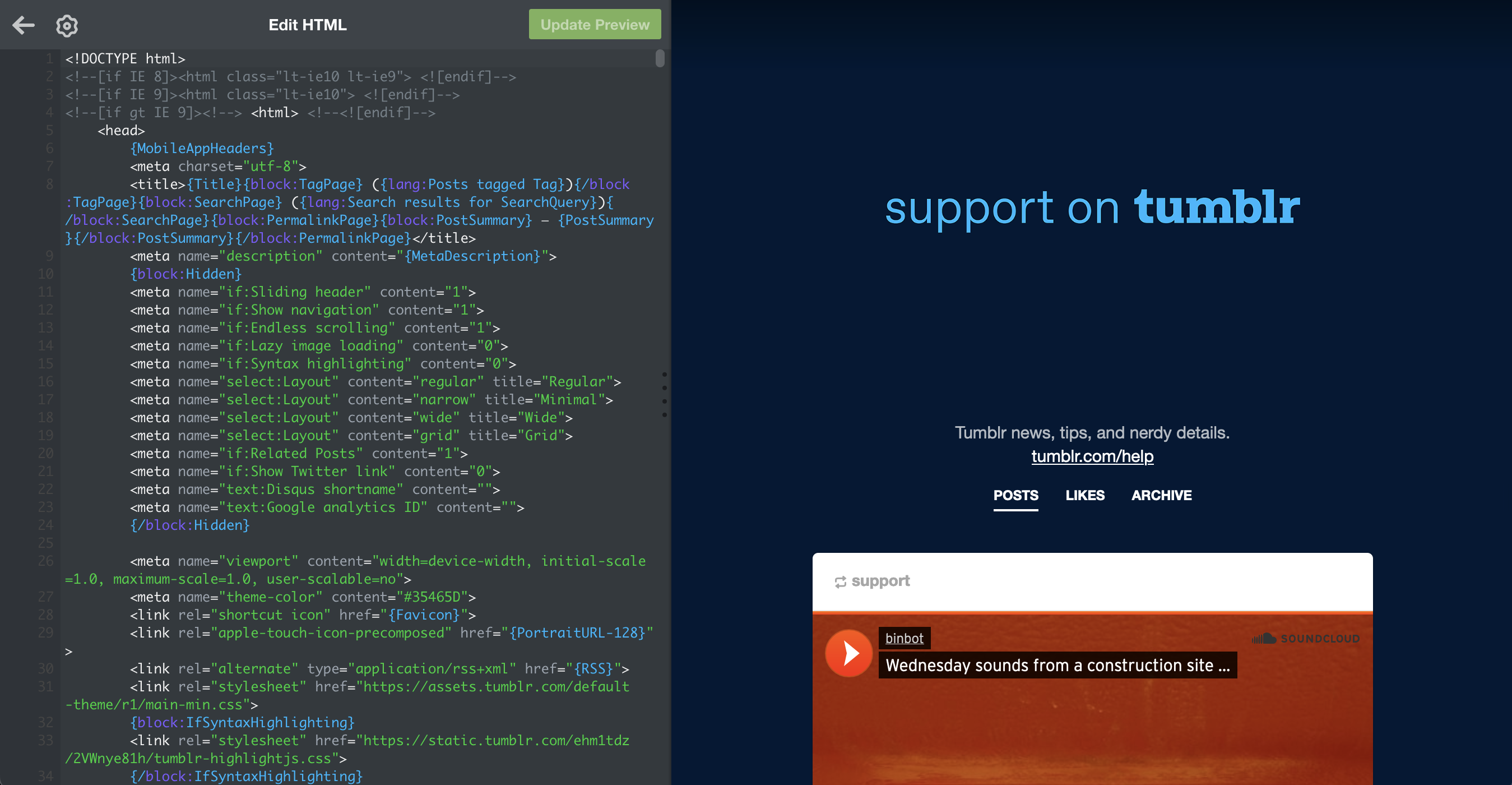
- Click the Edit HTML button and edit the custom HTML as desired in the source code editor. To see the changes reflected on the page, click “Update Preview.”
- When you’re finished, click the back arrow and then click “Save.”
Still can’t view your blog at blogname.tumblr.com? Make sure that “Hide (blog name) from people without an account” in your blog settings under “Visibility” is toggled OFF”. Read more about our privacy features here.
After opening the theme editor, you’ll see a side by side view with the source code editor and a preview of your theme.

Editor options
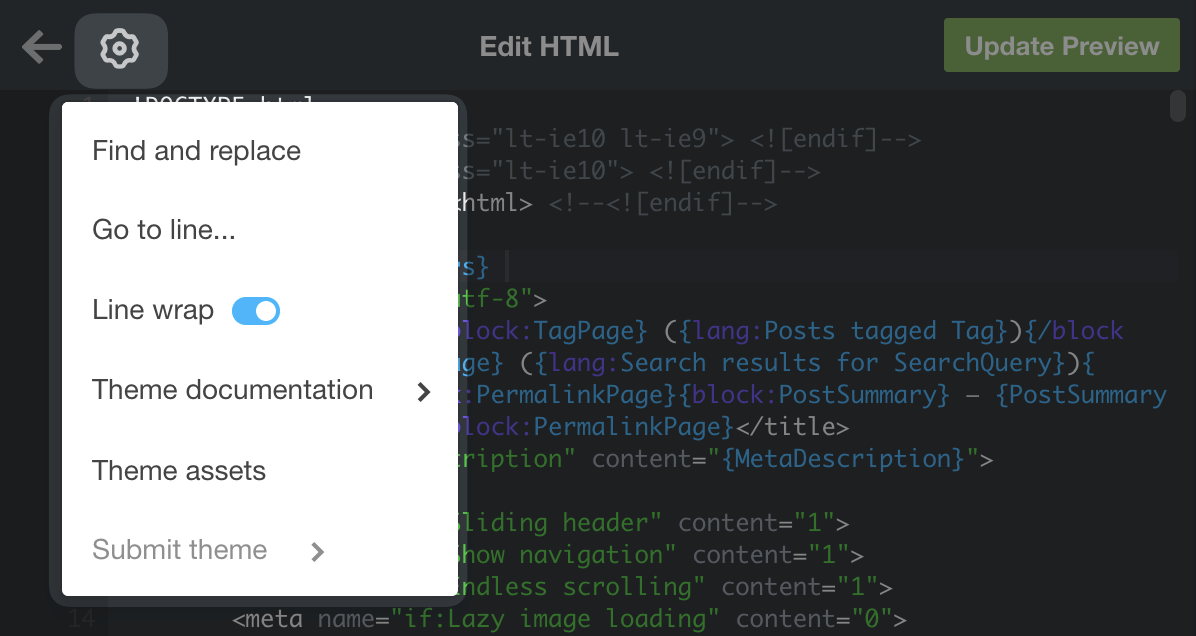
In our source code editor you’ll also see a few more options to help you edit and create custom themes. You can view these options by clicking the cogwheel in the top bar of the editor.

Find and replace: Selecting this option opens a search and a replace field. Typing a keyword (or string) into the search field lets you search the code. If you’d like to replace the entire term you’re searching for with another, you can write your new term into the “Replace with” field. Clicking “Replace” will only replace the next found match while clicking “All” will replace all matches. You can also open this with the following keyboard shortcut: Ctrl+F on Windows and Cmd+F on Mac.
Go to line…: Opens a prompt that lets you enter a line number to jump to. After entering a number and clicking “Ok” you will be taken to the corresponding line.
Line wrap: Choose whether lines automatically wrap into the next line when exceeding the editors width or not.
Theme documentation: A handy link to our theme documentation.
Theme assets: Here you can upload your theme assets. You can either drag and drop a file or click “Add a file” to upload your file. Once uploaded, the file will be visible in this list and you can insert your uploaded asset’s link into your theme by clicking the “Insert” button next to the file. Clicking “Replace” lets you replace the selected file with a new version. Please note that uploading anything other than theme assets here will result in a banning of your account.
Submit theme: If you’ve been working on creating your own theme and would like to upload your theme to the Theme Garden for others to use, you can use this link to get to our theme submission page.
If you would like to create your own theme, we’ve also got a brilliant guide to making custom Tumblr themes right here. Also, have a look at our other developer resources.
You can revert to an earlier version of your theme’s custom HTML (you know, if you’re feeling nostalgic about an old version). We store recent versions of your Custom HTML on our Theme Recovery page. If you don’t see the version you want, it might be too many revisions back. This means it’s gone forever.
Troubleshooting
Our staff can’t help with HTML/CSS customizations, but if you need help you can reach out to the theme’s developer, ask a friend or brush up your skills. And if that fails, you can always use one of the other zillions of themes at www.tumblr.com/themes.
If your blog looks a little wrecked or is totally blank, it’s possible that you’ve inserted incorrect code into your theme. Here are a few pointers and tips to help you get started troubleshooting your custom theme:
- Remove all code from the description box at the top of your Customize menu. Click “Save,” then view your blog to see if the problem is resolved.
- Check for syntax errors. Have any unclosed HTML tags, theme variables, missing brackets, semicolons or spelling mistakes?
- Can’t save your page? Make sure to change all HTTP links to HTTPS and try saving again. You can do this faster using the find and replace function (Ctrl+F on Windows and Cmd+F on Mac) mentioned above.
- Save a copy of your custom HTML, then re-install the theme from www.tumblr.com/themes.
Tips:
- Clear your browser cache between changes to make sure you’re seeing a current version of your blog. The easiest way is to hit Cmd+Shift+R on a Mac or Ctrl+Shift+R on Windows, which will completely refresh the page.
- If you can’t view the Customize button on your blog, you can still access the Customize menu in several other ways.
- We won’t be able to help you figure out broken code in any real detail, but whatever your problem is, someone else has probably had it before. Don’t hesitate to search the internet, consult a savvy friend or look for resources made by the theme making community on Tumblr.
- Never use any code from a source you don’t know and trust. Better yet, never use any code that you don’t fully understand. Bad code can break your whole blog or force you to reset your password if our system detects something really insecure.
Neue Post Format vs. Legacy Posts
If some images or image reblogs are not formatted correctly in your custom theme, please refer to this post on our WIP blog. This is likely happening due to different styling of legacy post types and Neue Post Format (NPF) posts in your custom theme. In those cases, we recommend reaching out to your theme’s developer directly, or using a NPF compatible theme marked with a red star from our Theme Garden.
If you’d like to create or update your own custom theme, you can view our custom theme documentation‘s section on NPF and legacy posts. You can find even resources in our “Developer Resources” article.
By default, all new posts created with our editor are Neue Post Format posts and considered legacy regular/text type posts in legacy formats. The semantic of a single “post type” no longer made sense for NPF posts that can have a variety of content block types rather than emphasizing a single content type. You can read more about the technical details in our NPF documentation here.
Regret your custom HTML changes? You can view and select backups of your blog’s previous custom themes by going to https://www.tumblr.com/themes/recover. Select your blog, click “View Backups”, select the backup to recover from a list of previous versions and click the “Revert” button.
Learn more
To learn more about HTML, CSS, and Tumblr themes, check out the resources at www.codecademy.com and www.developer.mozilla.org/en-US/learn.