-
Notifications
You must be signed in to change notification settings - Fork 875
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
onPush not awaiting onBackgroundMessage event handler #3725
Comments
onPush not awaiting onBackgroundMessage event handler|
Hi niyoko, I am guessing you are sending a FM data notification without a notification payload. For privacy/security reason the browser notifies the end user that some site is receiving background push and processing if no display notification is shown. Below are some solutions to this behavior:
But these should probably be documented in the API doc. |
|
Yes, it is data only payload. Here is our payload format We already call |
|
niyoko, |
|
@niyoko niyoko,
|
|
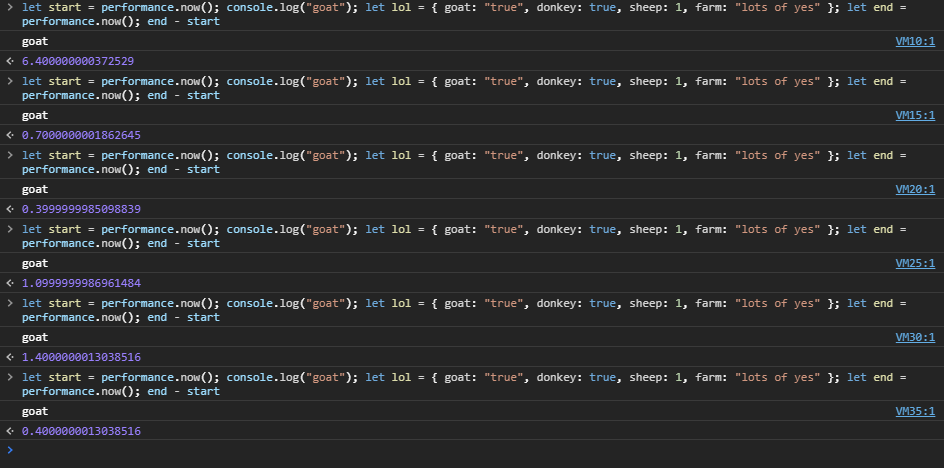
Thanks for getting to the bottom of this issue @zwu52 and @niyoko. Not to ditto.. My code exhibits similar behaviour. On a Pixel 2 XL running as a Trusted Web App, the code below will throw the updated in background warning for maybe every second message throughout the day. It's more consistently shown when the phone hasn't been recently used, so I've assumed there's been more state to wake up/restore which takes longer to execute. As far as speed goes to execute the block of code, it's been pretty quick! But there's more going on. This screenshot is from console on my Pixel 2 XL. Each "run" maybe two seconds apart. That 6.4 ms (I'm assuming the unit is actually ms) for the first execution, then followed by 0.70ms is solid difference. Code within my service worker: (Removing the console.log dramatically improves the execution speed - down to 0.09ms and occasionally "0"). |
|
Hi Triston, I am going to keep this thread open for a while before closing it. Feel free to post any question if any. Edit: released. There will be an upcoming doc update. But make sure to call showNotification first in the onBackgroundMessage hook before any long running task. |
|
What if you need to show a notification with data collected from a fetch? |
|
@corysimmons |
|
I ended up just passing notification data along with |


There's always additional notification when there is background push message coming, saying something like "The site has been updated in the background". I suspect the culprit is code below
As you can see,
this.bgMessageHandleris called withoutawait, so when I return promise fromonBackgroundMessagecallback to display custom notification, it is not await-ed.The text was updated successfully, but these errors were encountered: