Nieuwe functies voor cookies
Debug waarom een cookie werd geblokkeerd
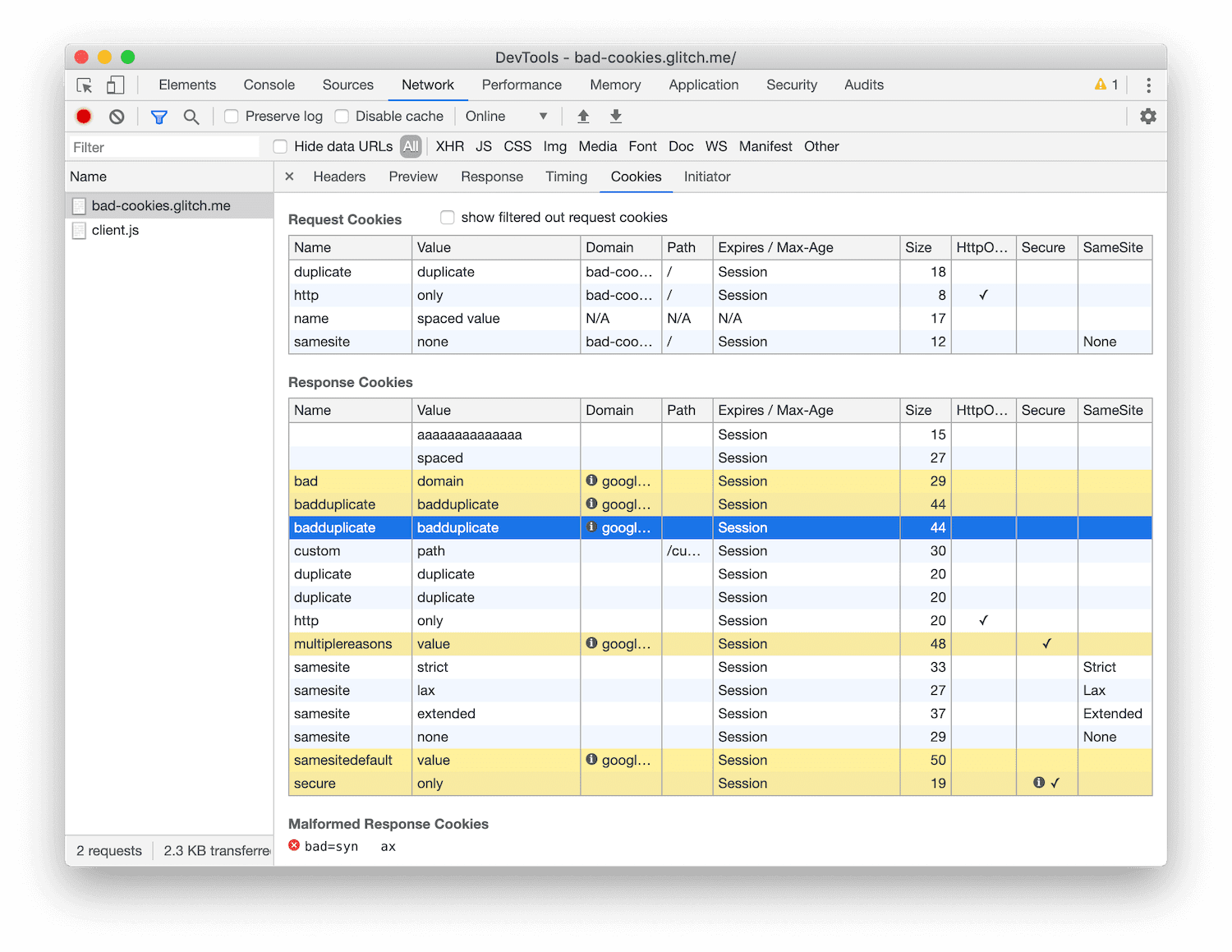
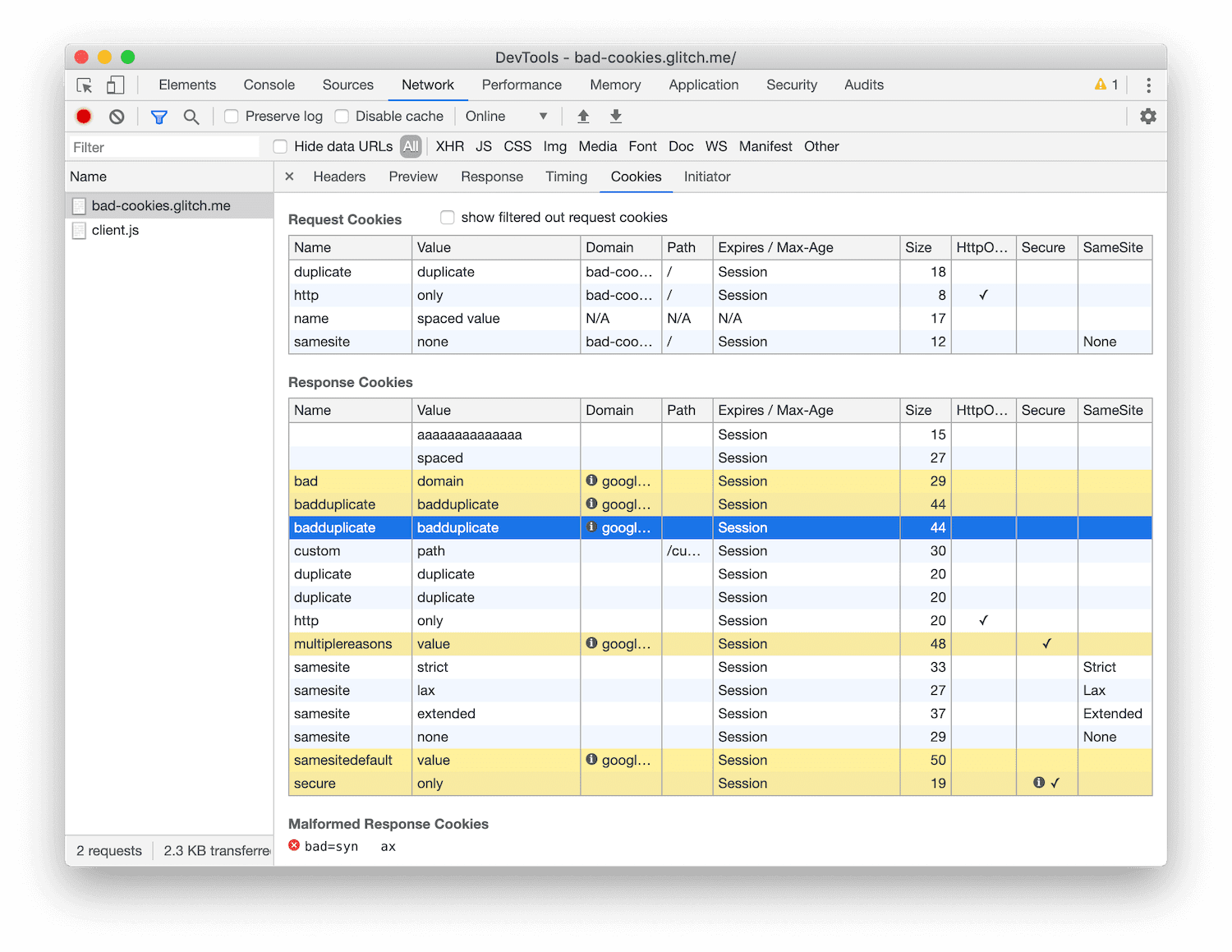
Nadat u de netwerkactiviteit hebt geregistreerd, selecteert u een netwerkbron en navigeert u vervolgens naar het bijgewerkte tabblad Cookies om te begrijpen waarom de verzoek- of reactiecookies van die bron zijn geblokkeerd. Zie Wijzigingen in het standaardgedrag zonder SameSite om te begrijpen waarom u mogelijk meer geblokkeerde cookies ziet in Chrome 76 en hoger.

Het tabblad Cookies .
- Gele verzoekcookies zijn niet via de draad verzonden. Deze zijn standaard verborgen. Klik op uitgefilterde aanvraagcookies weergeven om ze weer te geven.
- Gele responscookies zijn via de draad verzonden, maar niet opgeslagen.
- Beweeg over Meer informatie
 om erachter te komen waarom een cookie werd geblokkeerd.
om erachter te komen waarom een cookie werd geblokkeerd. - De meeste gegevens in de tabellen Request Cookies en Response Cookies zijn afkomstig van de HTTP-headers van de bron. De gegevens Domein , Pad en Expires/Max-Age zijn afkomstig van het Chrome DevTools Protocol .
Chroomproblemen #856777 , #993843
Bekijk cookiewaarden
Klik op een rij in het Cookies-paneel om de waarde van die cookie te bekijken.

De waarde van een cookie bekijken.
Chroom nummer 462370
Simuleer verschillende voorkeurskleurenschema's en voorkeuren voor verminderde beweging
Met de mediaquery 'Voorkeurskleurenschema' kunt u de stijl van uw site afstemmen op de voorkeuren van uw gebruiker. Als de query prefers-color-scheme: dark media' bijvoorbeeld waar is, betekent dit dat uw gebruiker zijn besturingssysteem in de donkere modus heeft gezet en de voorkeur geeft aan gebruikersinterfaces in de donkere modus.
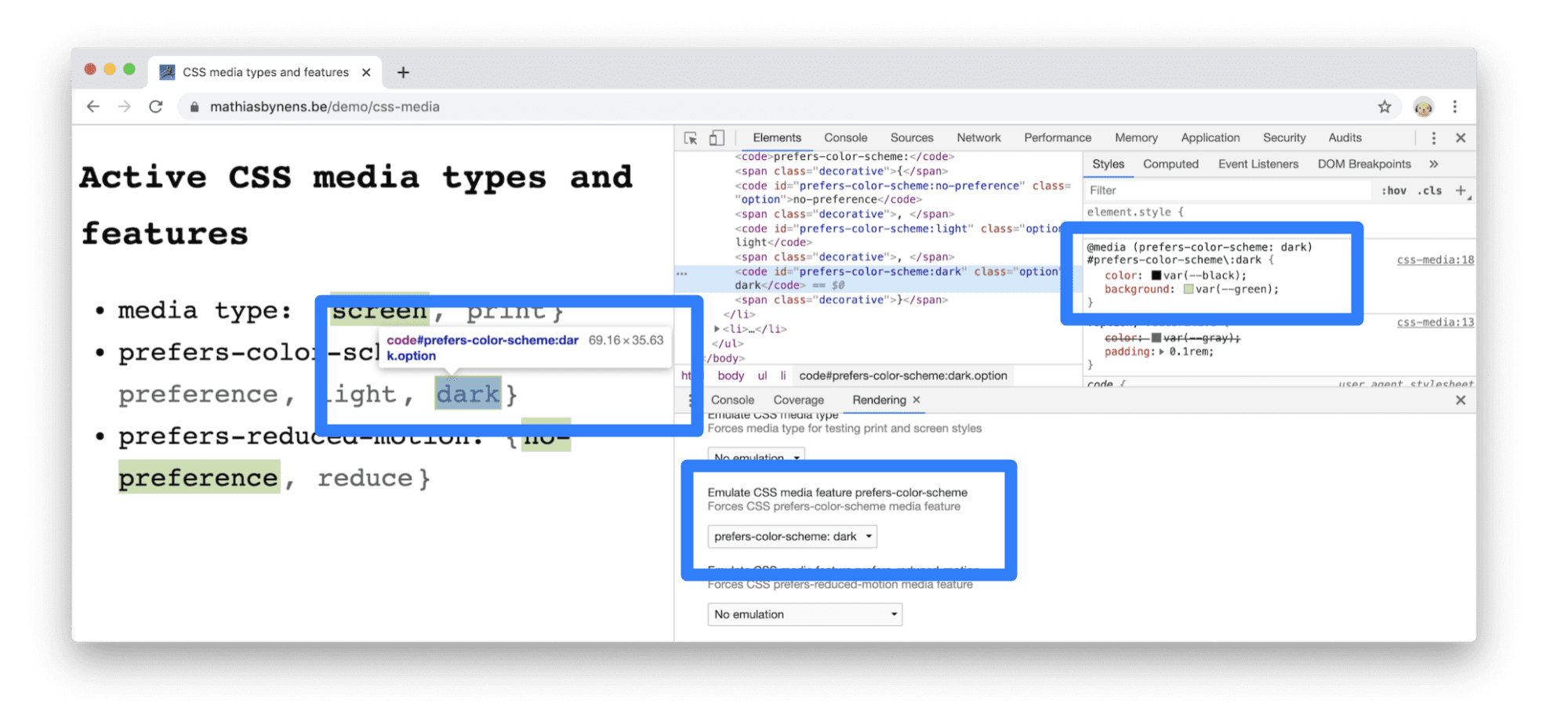
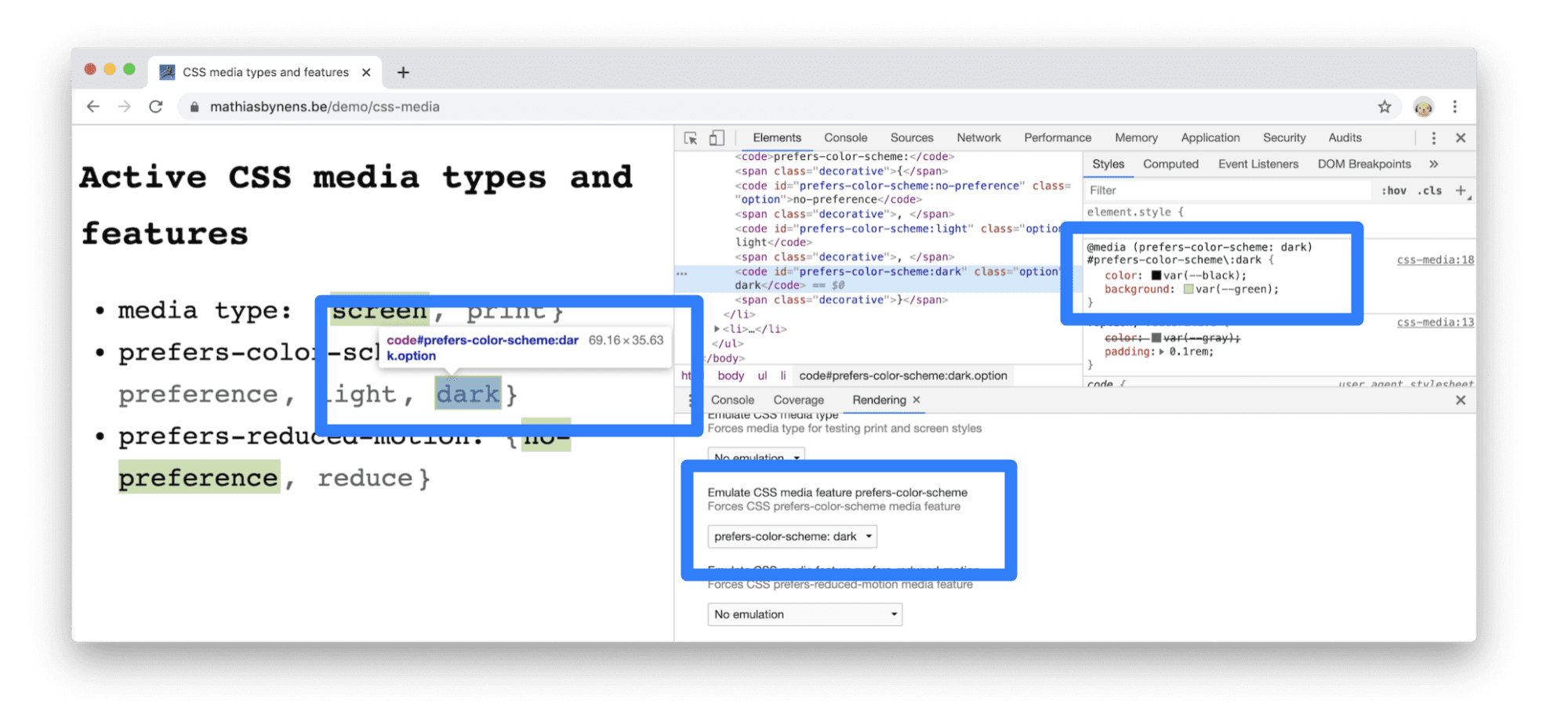
Open het Commandomenu , voer de opdracht Rendering weergeven uit en stel vervolgens de vervolgkeuzelijst CSS-mediafunctie emuleren voorkeuren-kleurenschema in om fouten op te sporen in prefers-color-scheme: dark en prefers-color-scheme: light .

Wanneer prefers-color-scheme: dark is ingesteld (middelste vak), toont het deelvenster Stijlen (rechtervak) de CSS die wordt toegepast wanneer de mediaquery waar is en toont de viewport de donkere modusstijlen (linkervak).
U kunt ook prefers-reduced-motion: reduce met behulp van de vervolgkeuzelijst CSS-media emuleren geeft voorkeur aan beweging naast de vervolgkeuzelijst CSS-media-functie emuleren voorkeur-kleurenschema .
Chroomnummer 1004246
Tijdzone-emulatie
Op het tabblad Sensoren kunt u nu niet alleen de geolocatie overschrijven , maar ook willekeurige tijdzones emuleren en de impact op uw webapps testen. Misschien verrassend verbetert deze nieuwe functie ook de betrouwbaarheid van geolocatie-emulatie: voorheen konden webapps locatiespoofing detecteren door de locatie te vergelijken met de lokale tijdzone van de gebruiker. Nu geolocatie- en tijdzone-emulatie zijn gekoppeld, wordt deze categorie van mismatches geëlimineerd.
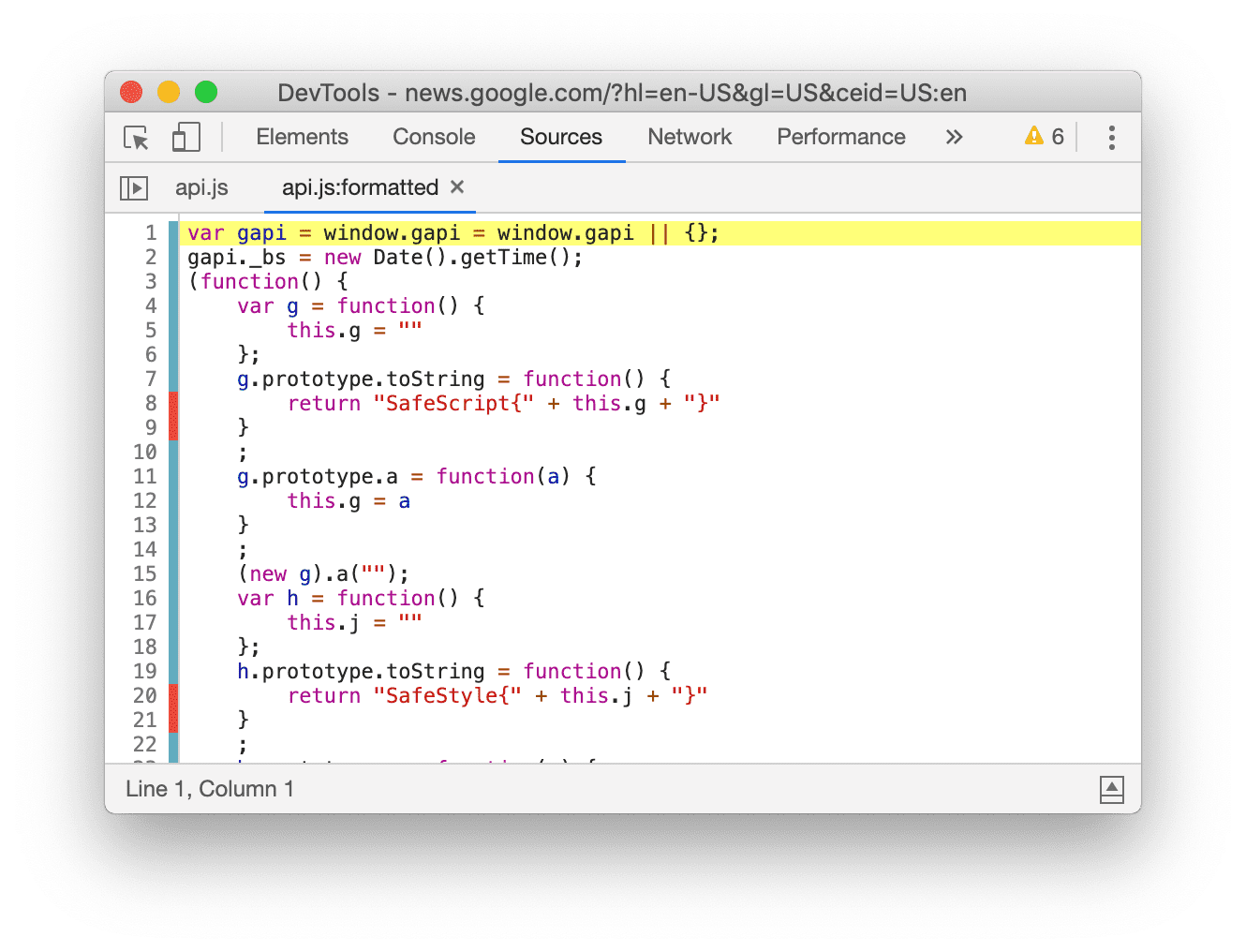
Updates van codedekking
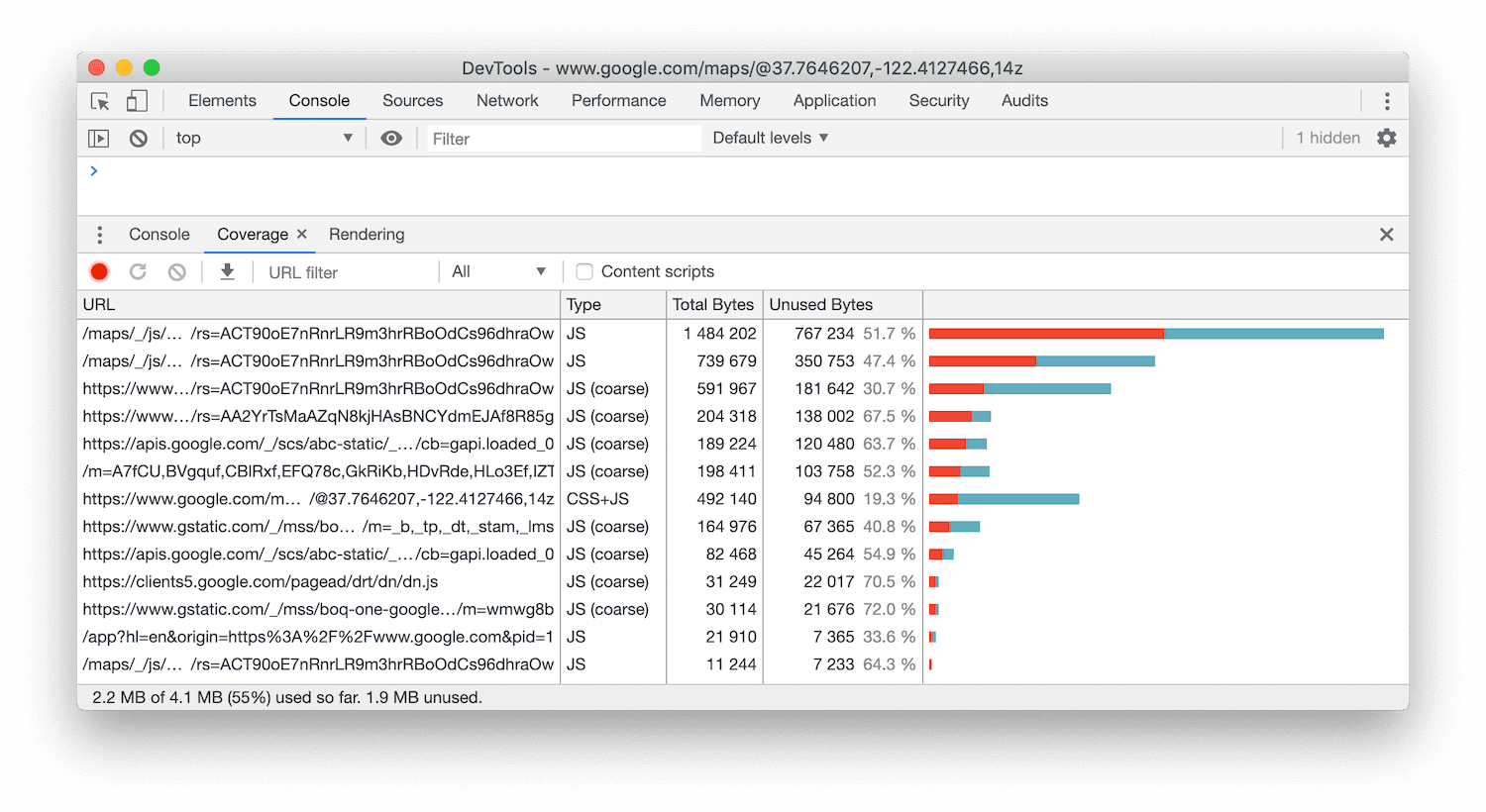
Op het tabblad Dekking kunt u ongebruikte JavaScript en CSS vinden .
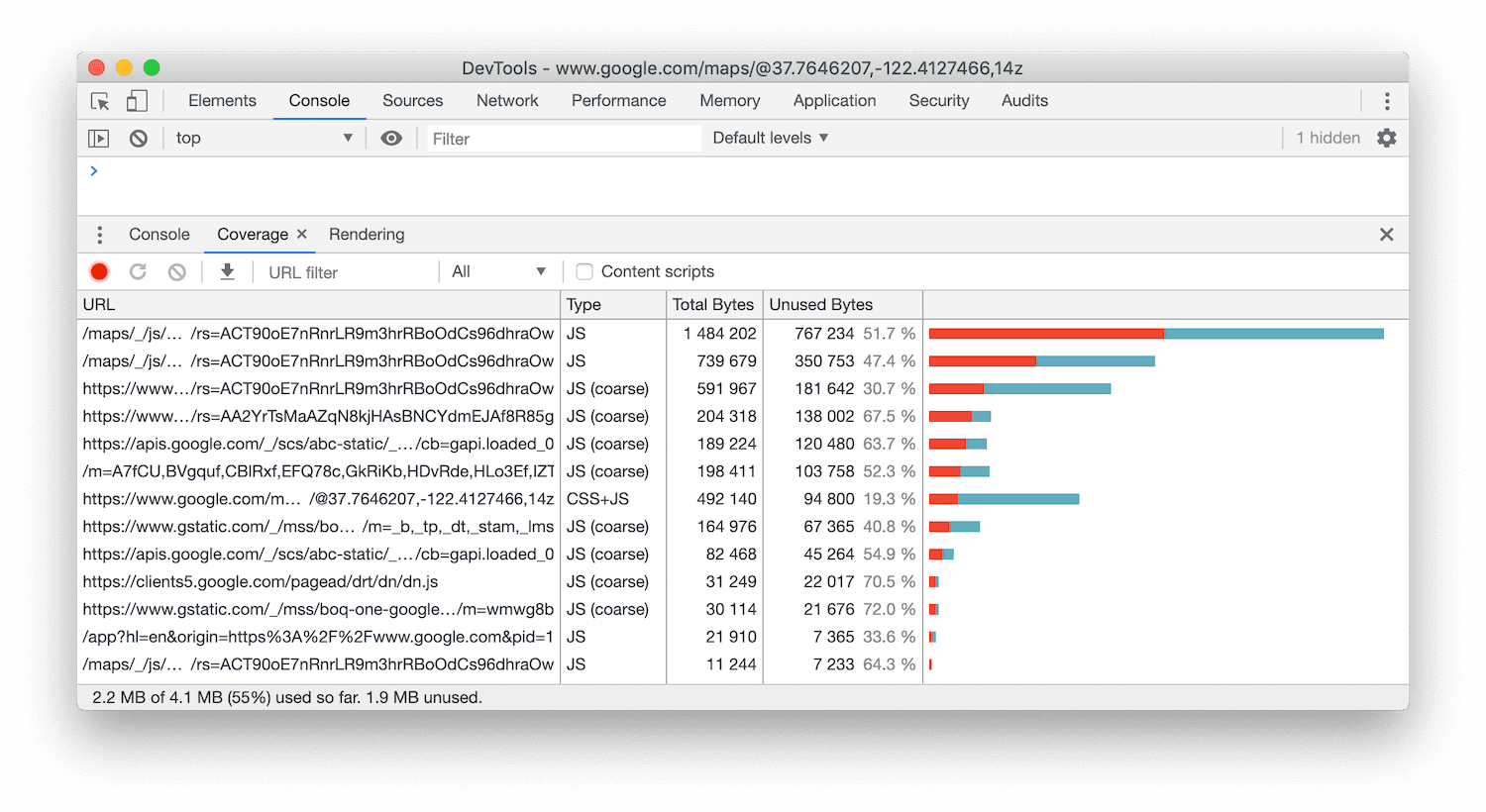
Het tabblad Dekking gebruikt nu nieuwe kleuren om gebruikte en ongebruikte code weer te geven. Het is bewezen dat deze kleurencombinatie toegankelijker is voor mensen met kleurenzichtstoornissen. De rode balk aan de linkerkant vertegenwoordigt ongebruikte code en de blauwachtige balk aan de rechterkant vertegenwoordigt gebruikte code.
Met het nieuwe filtertekstvak voor dekkingstypen kunt u dekkingsinformatie filteren op type: geef alleen JavaScript-dekking weer, alleen CSS, of geef alle typen dekking weer.

Het tabblad Dekking.
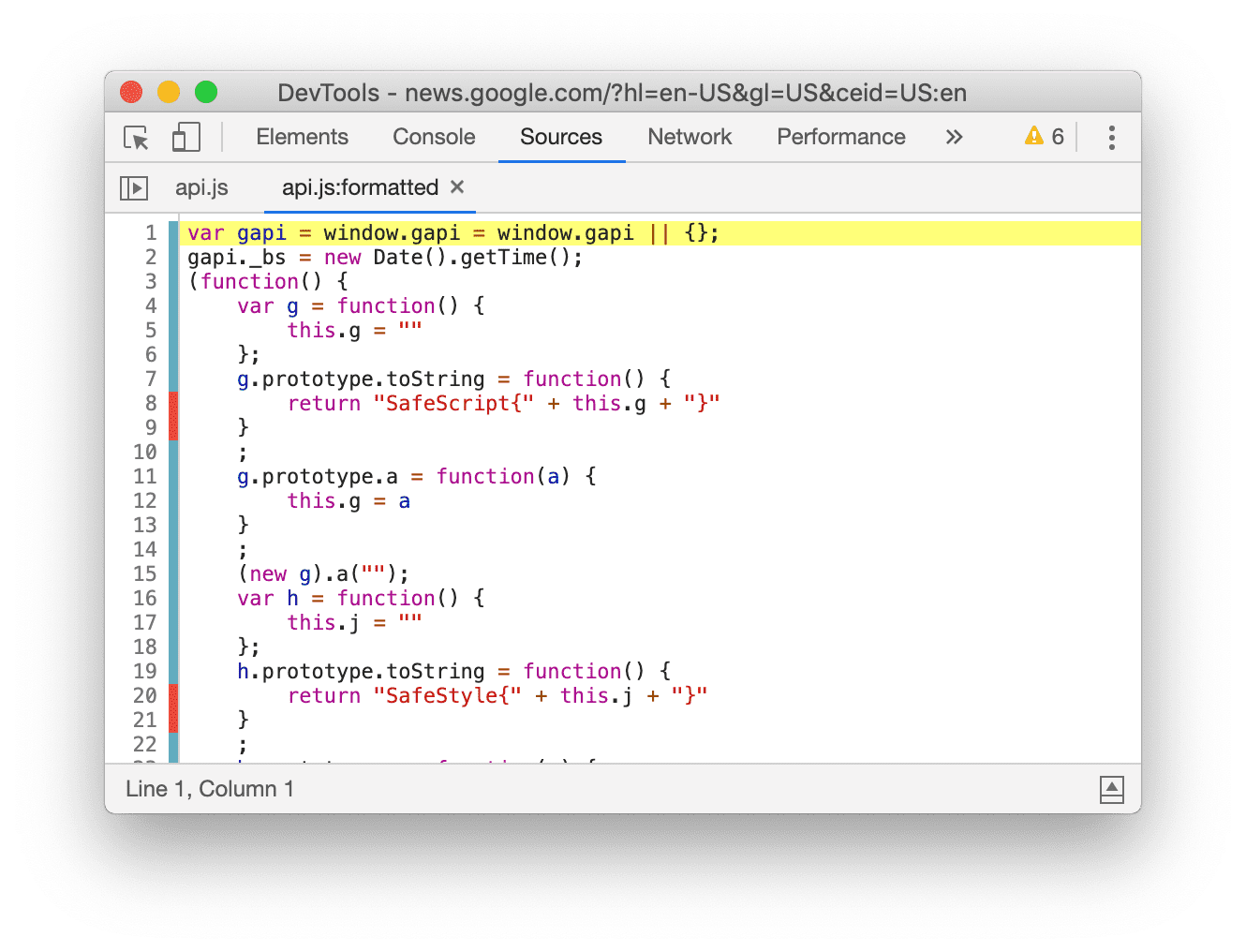
In het paneel Bronnen worden codedekkingsgegevens weergegeven wanneer deze beschikbaar zijn. Als u op de rode of blauwachtige markeringen naast het regelnummer klikt, wordt het tabblad Dekking geopend en wordt het bestand gemarkeerd.

Dekkingsgegevens in het paneel Bronnen. Regel 8 is een voorbeeld van ongebruikte code. Regel 11 is een voorbeeld van gebruikte code.
Chroomnummers #1003671 , #1004185
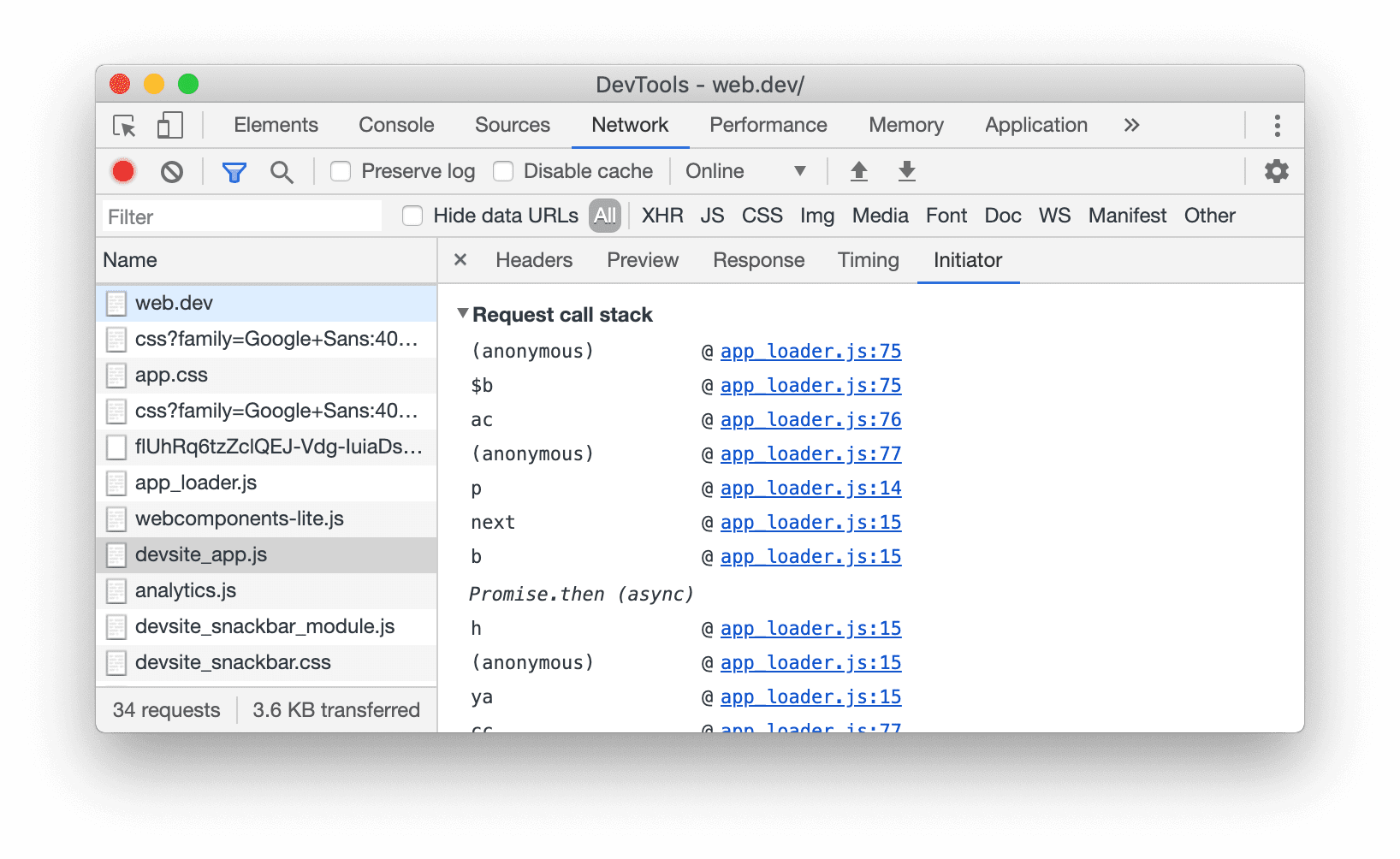
Debug waarom er om een netwerkbron is gevraagd
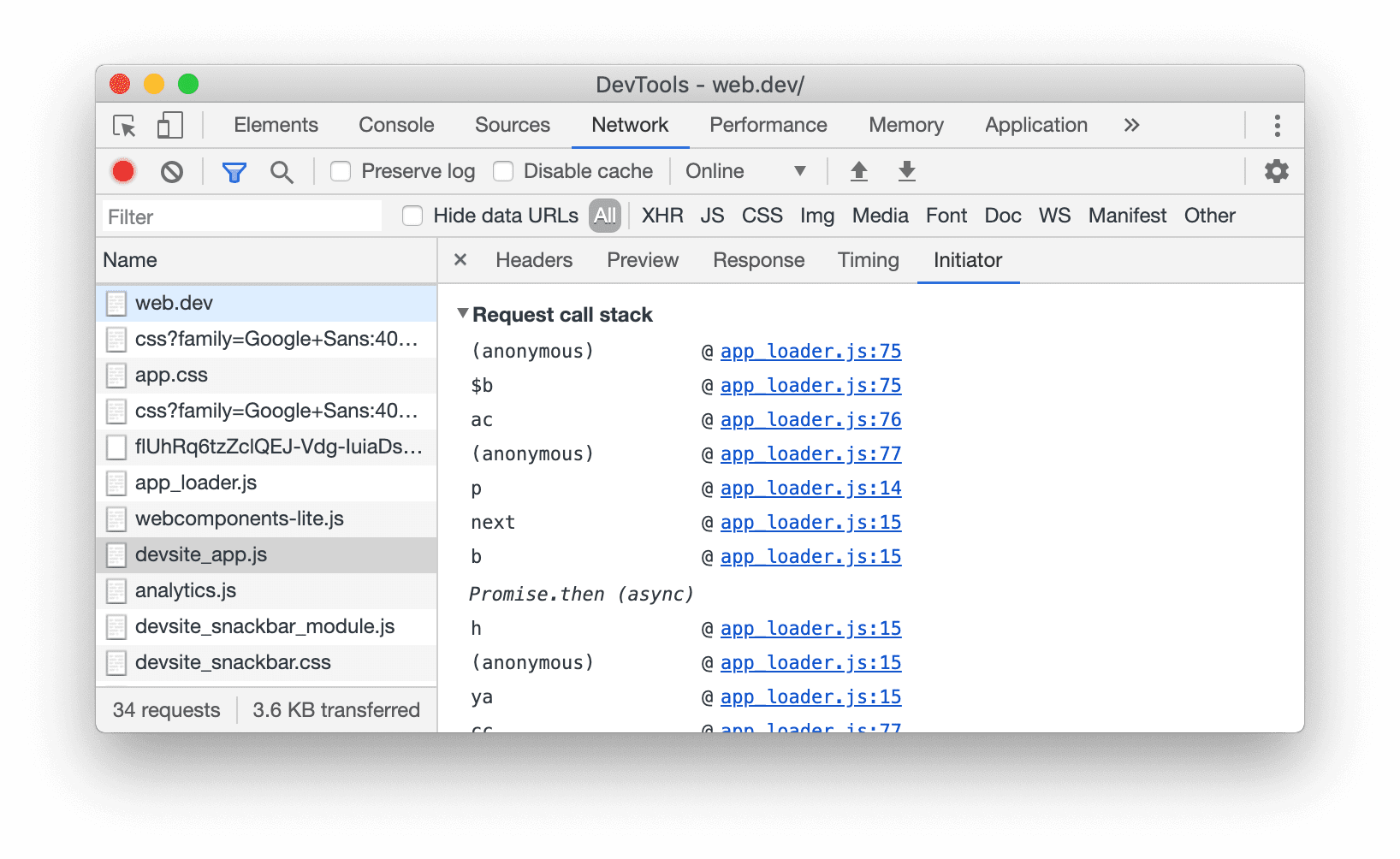
Nadat u de netwerkactiviteit hebt vastgelegd, selecteert u een netwerkbron en navigeert u vervolgens naar het tabblad Initiator om te begrijpen waarom de bron is opgevraagd. In de sectie Request call stack wordt de JavaScript-aanroepstack beschreven die naar het netwerkverzoek leidt.

Het tabblad Initiator .
Console- en Bronnenpanelen respecteren opnieuw de inspringvoorkeuren
DevTools heeft lange tijd een instelling gehad om uw inspringingsvoorkeur aan te passen aan 2 spaties, 4 spaties, 8 spaties of tabbladen. Onlangs was de instelling in wezen nutteloos omdat de panelen Console en Bronnen de instelling negeerden. Deze bug is nu opgelost.
Ga naar Instellingen > Voorkeuren > Bronnen > Standaardinspringing om uw voorkeur in te stellen.
Chroomnummer 977394
Nieuwe snelkoppelingen voor cursornavigatie
Druk op Control+P in het paneel Console of Bronnen om de cursor naar de regel erboven te verplaatsen. Druk op Control+N om de cursor naar de onderstaande regel te verplaatsen.
Chroomnummer 983874
Download de voorbeeldkanalen
Overweeg om Chrome Canary , Dev of Beta te gebruiken als uw standaard ontwikkelingsbrowser. Deze preview-kanalen geven u toegang tot de nieuwste DevTools-functies, testen geavanceerde webplatform-API's en ontdekken problemen op uw site voordat uw gebruikers dat doen!
Neem contact op met het Chrome DevTools-team
Gebruik de volgende opties om de nieuwe functies en wijzigingen in het bericht te bespreken, of iets anders gerelateerd aan DevTools.
- Stuur ons een suggestie of feedback via crbug.com .
- Rapporteer een DevTools-probleem met behulp van de opties Meer
 > Help > Rapporteer een DevTools-probleem in DevTools.
> Help > Rapporteer een DevTools-probleem in DevTools. - Tweet op @ChromeDevTools .
- Laat reacties achter op onze Wat is er nieuw in DevTools YouTube-video's of DevTools Tips YouTube-video's .
Wat is er nieuw in DevTools
Een lijst met alles wat aan bod is gekomen in de serie Wat is er nieuw in DevTools .
Chroom 126
- Verbeteringen in het prestatiepaneel
- Verplaats en verberg tracks met de bijgewerkte trackconfiguratiemodus
- Negeer scripts in het vlammendiagram
- Verlaag de CPU twintig keer
- Het paneel Prestatie-inzichten wordt beëindigd
- Vind overmatig geheugengebruik met nieuwe filters in heap-snapshots
- Inspecteer opslagbuckets in Toepassing > Opslag
- Schakel zelf-XSS-waarschuwingen uit met een opdrachtregelvlag
- Vuurtoren 12.0.0
- Diverse hoogtepunten
Chroom 125
- Ondersteuning voor @position-try-regels in Elementen > Stijlen
- Verbeteringen in het bronnenpaneel
- Configureer automatisch mooi afdrukken en beugelsluiting
- Afgehandelde afgewezen beloften worden als gepakt erkend
- Foutoorzaken in de console
- Verbeteringen in het netwerkpaneel
- Inspecteer de kopteksten van Early Hints
- Verberg de kolom Waterval
- Verbeteringen in het prestatiepaneel
- Leg CSS-selectorstatistieken vast
- Verander de volgorde en verberg nummers
- Negeer de houders in het paneel Geheugen
- Vuurtoren 11.7.1
- Diverse hoogtepunten
Chroom 124
- Nieuw paneel voor automatisch aanvullen
- Verbeterde netwerkbeperking voor WebRTC
- Ondersteuning voor scrollgestuurde animaties in het deelvenster Animaties
- Verbeterde ondersteuning voor CSS-nesten in Elementen > Stijlen
- Verbeterd prestatiepaneel
- Verberg functies en hun kinderen in de vlammengrafiek
- Pijlen van geselecteerde initiatiefnemers naar evenementen die zij hebben geïnitieerd
- Vuurtoren 11.6.0
- Tooltips voor speciale categorieën in Geheugen > Heap-snapshots
- Applicatie > Opslagupdates
- Bytes gebruikt voor gedeelde opslag
- Web SQL is volledig verouderd
- Verbeteringen in het dekkingspaneel
- Het deelvenster Lagen is mogelijk verouderd
- Beëindiging van JavaScript Profiler: fase vier, definitief
- Diverse hoogtepunten
Chroom 123
- Zoek het paasei
- Updates van het Elementenpaneel
- Emuleer een gerichte pagina in Elementen > Stijlen
- Kleurkiezer, Hoekklok en Easing Editor in
var()fallbacks - De CSS-lengtetool is verouderd
- Popover voor het geselecteerde zoekresultaat in Prestatie > Hoofdtrack
- Updates van het netwerkpaneel
- Knop Wissen en zoekfilter op het tabblad Netwerk > EventStream
- Tooltips met uitzonderingsredenen voor cookies van derden in Netwerk > Cookies
- Schakel alle breekpunten in Bronnen in en uit
- Bekijk geladen scripts in DevTools voor Node.js
- Vuurtoren 11.5.0
- Verbeteringen in toegankelijkheid
- Diverse hoogtepunten
Chroom 122
- De officiële verzameling Recorder-extensies is live
- Netwerkverbeteringen
- Reden van de fout in de kolom Status
- Verbeterd submenu Kopiëren
- Prestatieverbeteringen
- Broodkruimels in de tijdlijn
- Evenementinitiatiefnemers in het hoofdspoor
- Selectiemenu voor JavaScript VM-instanties voor Node.js DevTools
- Nieuwe snelkoppeling en opdracht in Bronnen
- Elementenverbeteringen
- Het ::view-transition pseudo-element is nu bewerkbaar in Stijlen
- De align-content eigenschapsondersteuning voor blokcontainers
- Houdingsondersteuning voor geëmuleerde opvouwbare apparaten
- Dynamische thematiek
- Waarschuwingen voor het uitfaseren van cookies van derden in de Netwerk- en Applicatiepanelen
- Vuurtoren 11.4.0
- Verbeteringen in toegankelijkheid
- Diverse hoogtepunten
Chroom 121
- Elementenverbeteringen
- Gestroomlijnde filterbalk in het netwerkpaneel
- Ondersteuning voor
@font-palette-values - Ondersteund geval: aangepaste eigenschap als terugval op een andere aangepaste eigenschap
- Verbeterde ondersteuning voor bronkaarten
- Verbeteringen in het prestatiepaneel
- Verbeterde interactietrack
- Geavanceerde filtering op de tabbladen Bottom-Up, Oproepboom en Gebeurtenislogboek
- Inspringmarkeringen in het deelvenster Bronnen
- Handige tooltips voor overschreven kopteksten en inhoud in het paneel Netwerk
- Nieuwe Command Menu-opties voor het toevoegen en verwijderen van verzoekblokkeringspatronen
- Het experiment met CSP-schendingen is verwijderd
- Vuurtoren 11.3.0
- Verbeteringen in toegankelijkheid
- Diverse hoogtepunten
Chroom 120
- Uitfasering van cookies van derden
- Analyseer de cookies van uw website met de Privacy Sandbox Analysis Tool
- Verbeterde negeerlijst
- Standaarduitsluitingspatroon voor node_modules
- Gevangen uitzonderingen stoppen nu met de uitvoering als ze worden betrapt of door niet-genegeerde code gaan
-
x_google_ignoreListhernoemd naarignoreListin bronkaarten - Nieuwe invoermodusschakelaar tijdens foutopsporing op afstand
- Het paneel Elementen toont nu URL's voor #document-knooppunten
- Effectief inhoudbeveiligingsbeleid in het toepassingspaneel
- Verbeterde foutopsporing in animaties
- 'Vertrouw je deze code?' dialoogvenster in Bronnen en zelf-XSS-waarschuwing in Console
- Breekpunten voor gebeurtenislisteners in webwerkers en worklets
- De nieuwe mediabadge voor
<audio>en<video> - Voorladen hernoemd naar Speculatief laden
- Vuurtoren 11.2.0
- Verbeteringen in toegankelijkheid
- Diverse hoogtepunten
Chroom 119
- Verbeterde sectie @property in Elementen > Stijlen
- Bewerkbare @property-regel
- Er worden problemen met ongeldige @property-regels gerapporteerd
- Bijgewerkte lijst met apparaten om te emuleren
- Mooie print inline JSON in scripttags in bronnen
- Privévelden automatisch aanvullen in Console
- Vuurtoren 11.1.0
- Verbeteringen in toegankelijkheid
- Beëindiging van Web SQL
- Validatie van de beeldverhouding van screenshot in Toepassing > Manifest
- Diverse hoogtepunten
Chroom 118
- Nieuwe sectie voor aangepaste eigenschappen in Elementen > Stijlen
- Meer lokale overschrijvingsverbeteringen
- Verbeterd zoeken
- Verbeterd bronnenpaneel
- Gestroomlijnde werkruimte in het deelvenster Bronnen
- Deelvensters in Bronnen opnieuw rangschikken
- Syntaxisaccentuering en mooie afdrukken voor meer scripttypen
- Emuleer mediafunctie met voorkeur voor verminderde transparantie
- Vuurtoren 11
- Verbeteringen in toegankelijkheid
- Diverse hoogtepunten
Chroom 117
- Verbeteringen in het netwerkpaneel
- Overschrijf webinhoud lokaal nog sneller
- Overschrijf de inhoud van XHR en haal verzoeken op
- Chrome-extensieverzoeken verbergen
- Voor mensen leesbare HTTP-statuscodes
Prestaties: bekijk de wijzigingen in de ophaalprioriteit voor netwerkgebeurtenissen
Broninstellingen standaard ingeschakeld: code opvouwen en automatisch bestanden onthullen
Verbeterde foutopsporing van problemen met cookies van derden
De C/C++ WebAssembly-foutopsporingsextensie voor DevTools is nu open source
(Experimenteel) Nieuwe rendering-emulatie: geeft de voorkeur aan verminderde transparantie
Chroom 116
- Verbeterde foutopsporing van ontbrekende stylesheets
- Ondersteuning voor lineaire timing in Elementen > Stijlen > Easing Editor
- Ondersteuning voor opslagbuckets en weergave van metagegevens
- Vuurtoren 10.3.0
- Toegankelijkheid: toetsenbordopdrachten en verbeterde schermlezing
- Diverse hoogtepunten
Chroom 115
- Elementenverbeteringen
- Nieuwe CSS-subrasterbadge
- Selectorspecificiteit in tooltips
- Waarden van aangepaste CSS-eigenschappen in tooltips
- Verbeteringen in de bronnen
- CSS-syntaxisaccentuering
- Snelkoppeling om voorwaardelijke breekpunten in te stellen
- Toepassing > Maatregelen bij het bijhouden van bounces
- Vuurtoren 10.2.0
- Negeer standaard inhoudsscripts
- Netwerk > Reactieverbeteringen
- Diverse hoogtepunten
Chroom 114
- Ondersteuning voor foutopsporing door WebAssembly
- Verbeterd stapgedrag in Wasm-apps
- Debug automatisch aanvullen met behulp van het paneel Elementen en het tabblad Problemen
- Beweringen in Recorder
- Vuurtoren 10.1.1
- Prestatieverbeteringen
- performance.mark() toont de timing bij het zweven in Prestaties > Timings
- profile() commando vult Prestaties > Hoofd in
- Waarschuwing voor langzame gebruikersinteracties
- Web Vitals-updates
- Beëindiging van JavaScript Profiler: fase drie
- Diverse hoogtepunten
Chroom 113
- Netwerkreactieheaders overschrijven
- Verbeteringen in foutopsporing in Nuxt, Vite en Rollup
- CSS-verbeteringen in Elementen > Stijlen
- Ongeldige CSS-eigenschappen en -waarden
- Koppelingen naar sleutelframes in de animatie-steno-eigenschap
- Nieuwe console-instelling: automatisch aanvullen bij Enter
- Command Menu benadrukt geschreven bestanden
- Beëindiging van JavaScript Profiler: fase twee
- Diverse hoogtepunten
Chroom 112
- Recorder-updates
- Recorder herhalingsextensies
- Neem op met pierce-selectors
- Exporteer opnamen als poppenspelerscripts met Lighthouse-analyse
- Verkrijg extensies voor Recorder
- Elementen > Stijlupdates
- CSS-documentatie in het deelvenster Stijlen
- Ondersteuning voor CSS-nesten
- Markering van logpunten en voorwaardelijke breekpunten in de console
- Negeer irrelevante scripts tijdens het debuggen
- Beëindiging van JavaScript Profiler is gestart
- Emuleer verminderd contrast
- Vuurtoren 10
- Diverse hoogtepunten
Chroom 111
- Fouten opsporen in HD-kleuren met het deelvenster Stijlen
- Verbeterde breekpunt-UX
- Aanpasbare Recorder-snelkoppelingen
- Betere syntaxisaccentuering voor Angular
- Reorganiseer caches in het toepassingspaneel
- Diverse hoogtepunten
Chroom 110
- Prestatiepaneel wissen bij herladen
- Recorder-updates
- Bekijk en markeer de code van uw gebruikersstroom in de Recorder
- Pas de selectortypen van een opname aan
- Bewerk de gebruikersstroom tijdens het opnemen
- Automatische mooie print ter plaatse
- Betere syntaxisaccentuering en inline preview voor Vue, SCSS en meer
- Ergonomisch en consistent automatisch aanvullen in de console
- Diverse hoogtepunten
Chroom 109
- Recorder: Kopiëren als opties voor stappen, herhaling op de pagina, contextmenu van de stap
- Toon feitelijke functienamen in de opnames van de uitvoering
- Nieuwe sneltoetsen in het paneel Console en bronnen
- Verbeterde JavaScript-foutopsporing
- Diverse hoogtepunten
- [Experimenteel] Verbeterde UX bij het beheren van breekpunten
- [Experimenteel] Automatische mooie print ter plaatse
Chroom 108
- Tips voor inactieve CSS-eigenschappen
- Automatische detectie van XPath- en tekstkiezers in het Recorder-paneel
- Door komma's gescheiden uitdrukkingen doorlopen
- Verbeterde instelling voor de negeerlijst
- Diverse hoogtepunten
Chroom 107
- Pas sneltoetsen aan in DevTools
- Schakel tussen lichte en donkere thema's met een sneltoets
- Markeer C/C++-objecten in de Memory Inspector
- Ondersteuning van volledige initiatorinformatie voor HAR-import
- Start DOM-zoekopdracht nadat u op
Enterhebt gedrukt - Geef
startenendweer voor CSS-flexbox-eigenschappen vooralign-content - Diverse hoogtepunten
Chroom 106
- Groepeer bestanden op Auteur/Geïmplementeerd in het Bronnenpaneel
- Gekoppelde stacktraces voor asynchrone bewerkingen
- Negeer automatisch bekende scripts van derden
- Verbeterde call-stack tijdens foutopsporing
- Bronnen op de negeerlijst verbergen in het paneel Bronnen
- Bestanden op de negeerlijst verbergen in het Commandomenu
- Nieuwe interactietrack in het prestatiepaneel
- Uitsplitsing van LCP-timing in het paneel Prestatie-inzichten
- Genereer automatisch een standaardnaam voor opnamen in het Recorder-paneel
- Diverse hoogtepunten
Chroom 105
- Stapsgewijze herhaling in de Recorder
- Ondersteuning van muisbeweging over gebeurtenis in het Recorder-paneel
- Grootste Contentful Paint (LCP) in het paneel Prestatie-inzichten
- Identificeer tekstflitsen (FOIT, FOUT) als mogelijke hoofdoorzaken voor lay-outverschuivingen
- Protocolhandlers in het paneel Manifest
- Badge voor de bovenste laag in het deelvenster Elementen
- Voeg Wasm-foutopsporingsinformatie toe tijdens runtime
- Ondersteuning van live bewerken tijdens foutopsporing
- Bekijk en bewerk @scope bij regels in het deelvenster Stijlen
- Verbeteringen in de bronkaart
- Diverse hoogtepunten
Chroom 104
- Start het frame opnieuw tijdens het debuggen
- Opties voor langzaam afspelen in het Recorder-paneel
- Bouw een uitbreiding voor het Recorderpaneel
- Groepeer bestanden op Auteur/Geïmplementeerd in het Bronnenpaneel
- Nieuwe track Gebruikerstimings in het paneel Prestatie-inzichten
- Onthul toegewezen slot van een element
- Simuleer hardware-concurrency voor prestatie-opnames
- Bekijk een voorbeeld van niet-kleurwaarde bij het automatisch aanvullen van CSS-variabelen
- Identificeer blokkerende frames in het deelvenster Back-forward cache
- Verbeterde suggesties voor automatisch aanvullen voor JavaScript-objecten
- Verbeteringen in bronkaarten
- Diverse hoogtepunten
Chroom 103
- Leg dubbelklik- en rechtermuisknopgebeurtenissen vast in het Recorder-paneel
- Nieuwe tijdspanne en momentopnamemodus in het Lighthouse-paneel
- Verbeterde zoombediening in het deelvenster Prestatie-inzichten
- Bevestig dat u een uitvoeringsopname wilt verwijderen
- Herschik de deelvensters in het deelvenster Elementen
- Een kleur kiezen buiten de browser
- Verbeterd voorbeeld van inline-waarden tijdens foutopsporing
- Ondersteuning van grote blobs voor virtuele authenticators
- Nieuwe sneltoetsen in het paneel Bronnen
- Verbeteringen in bronkaarten
Chroom 102
- Preview-functie: Nieuw paneel Prestatie-inzichten
- Nieuwe snelkoppelingen om lichte en donkere thema's te emuleren
- Verbeterde beveiliging op het tabblad Netwerkvoorbeeld
- Verbeterd herladen op breekpunt
- Console-updates
- Annuleer de opname van de gebruikersstroom aan het begin
- Geef overgenomen pseudo-markeringselementen weer in het deelvenster Stijlen
- Diverse hoogtepunten
- [Experimenteel] Kopieer CSS-wijzigingen
- [Experimenteel] Kleur kiezen buiten de browser
Chroom 101
- Importeer en exporteer opgenomen gebruikersstromen als JSON-bestand
- Bekijk cascadelagen in het deelvenster Stijlen
- Ondersteuning voor de
hwb()kleurfunctie - Verbeterde weergave van privé-eigendommen
- Diverse hoogtepunten
- [Experimenteel] Nieuwe tijdspanne- en momentopnamemodus in het Lighthouse-paneel
Chroom 100
- Bekijk en bewerk @supports bij regels in het deelvenster Stijlen
- Ondersteun standaard algemene selectors
- Pas de selector van de opname aan
- Hernoem een opname
- Bekijk een voorbeeld van klasse-/functie-eigenschappen bij het aanwijzen van de muis
- Gedeeltelijk gepresenteerde frames in het paneel Prestaties
- Diverse hoogtepunten
Chroom 99
- WebSocket-aanvragen beperken
- Nieuw deelvenster Rapportage-API in het paneel Toepassingen
- Ondersteuning wacht totdat het element zichtbaar/klikbaar is in het Recorder-paneel
- Betere console-stijl, opmaak en filtering
- Debug de Chrome-extensie met bronkaartbestanden
- Verbeterde bronmappenstructuur in het Bronnenpaneel
- Geef de bronbestanden van werknemers weer in het deelvenster Bronnen
- Chrome's Auto Dark Theme-updates
- Aanraakvriendelijke kleurkiezer en gesplitst venster
- Diverse hoogtepunten
Chroom 98
- Preview-functie: toegankelijkheidsstructuur van volledige pagina
- Preciezere wijzigingen op het tabblad Wijzigingen
- Stel een langere time-out in voor het opnemen van gebruikersstromen
- Zorg ervoor dat uw pagina's cachebaar zijn met het tabblad Terug/vooruit cache
- Nieuw filter in het deelvenster Eigenschappen
- Emuleer de CSS-mediafunctie voor geforceerde kleuren
- Toon linialen bij hover-commando
- Ondersteuning van
row-reverseencolumn-reversein de Flexbox-editor - Nieuwe sneltoetsen om XHR opnieuw af te spelen en alle zoekresultaten uit te vouwen
- Vuurtoren 9 in het Vuurtorenpaneel
- Verbeterd bronnenpaneel
- Diverse hoogtepunten
- [Experimenteel] Eindpunten in het deelvenster Reporting API
Chroom 97
- Preview-functie: Nieuw Recorder-paneel
- Vernieuw de apparaatlijst in Apparaatmodus
- Automatisch aanvullen met Bewerken als HTML
- Verbeterde ervaring met het opsporen van fouten in code
- Synchroniseren van DevTools-instellingen op verschillende apparaten
Chroom 96
- Preview-functie: Nieuw CSS-overzichtpaneel
- Herstelde en verbeterde ervaring met bewerken en kopiëren van CSS-lengte
- Emuleer de CSS-voorkeur-contrast-mediafunctie
- Emuleer de Auto Dark Theme-functie van Chrome
- Kopieer declaraties als JavaScript in het deelvenster Stijlen
- Nieuw tabblad Payload in het netwerkpaneel
- Verbeterde weergave van eigenschappen in het deelvenster Eigenschappen
- Optie om CORS-fouten in de console te verbergen
- Juiste preview en evaluatie van
Intlobjecten in de console - Consistente asynchrone stacktraces
- Bewaar de consolezijbalk
- Verouderd applicatiecachevenster in het applicatiepaneel
- [Experimenteel] Nieuw deelvenster Rapportage-API in het toepassingspaneel
Chroom 95
- Nieuwe auteurstools voor CSS-lengte
- Verberg problemen op het tabblad Problemen
- Verbeterde weergave van eigenschappen
- Vuurtoren 8.4 in het Vuurtorenpaneel
- Sorteer fragmenten in het deelvenster Bronnen
- Nieuwe links naar vertaalde release-opmerkingen en een vertaalfout melden
- Verbeterde gebruikersinterface voor het DevTools-opdrachtmenu
Chroom 94
- Gebruik DevTools in de taal van uw voorkeur
- Nieuwe Nest Hub-apparaten in de apparatenlijst
- Origin-proefversies in de weergave Framedetails
- Nieuwe badge voor CSS-containerquery's
- Nieuw selectievakje om de netwerkfilters om te keren
- Aankomende beëindiging van de Console-zijbalk
- Geef onbewerkte
Set-Cookiesheaders weer op het tabblad Problemen en het paneel Netwerk - Consistente weergave van native accessors als eigen eigenschappen in de console
- Juiste foutstapeltraceringen voor inline scripts met #sourceURL
- Wijzig de kleurindeling in het deelvenster Berekend
- Vervang aangepaste tooltips door native HTML-tooltips
- [Experimenteel] Verberg problemen op het tabblad Problemen
Chroom 93
- Bewerkbare CSS-containerquery's in het deelvenster Stijlen
- Voorbeeld van een webbundel in het netwerkpaneel
- Foutopsporing in de attributierapportage-API
- Betere stringverwerking in de console
- Verbeterde CORS-foutopsporing
- Vuurtoren 8.1
- Nieuwe notitie-URL in het manifestvenster
- Vaste CSS-matchende selectors
- Mooi afdrukkende JSON-antwoorden in het netwerkpaneel
Chroom 92
- CSS-rastereditor
- Ondersteuning voor herdeclaraties
constin de console - Bronbestellingviewer
- Nieuwe snelkoppeling om framedetails te bekijken
- Verbeterde ondersteuning voor CORS-foutopsporing
- Hernoem het XHR-label naar Fetch/XHR
- Filter het Wasm-brontype in het paneel Netwerk
- User-Agent Client-tips voor apparaten op het tabblad Netwerkvoorwaarden
- Rapporteer problemen met de Quirks-modus op het tabblad Problemen
- Neem rekenkruisingen op in het paneel Prestaties
- Vuurtoren 7.5 in het Vuurtorenpaneel
- Verouderd contextmenu "Frame opnieuw opstarten" in de call-stack
- [Experimenteel] Protocolmonitor
- [Experimenteel] Poppenspelerrecorder
Chroom 91
- Web Vitals-informatie verschijnt
- Nieuwe geheugeninspecteur
- Visualiseer CSS-scroll-snap
- Nieuw paneel met badge-instellingen
- Verbeterd beeldvoorbeeld met informatie over de beeldverhouding
- Knop Nieuwe netwerkvoorwaarden met opties om
Content-Encoding-programma's te configureren - snelkoppeling om de berekende waarde te bekijken
-
accent-colortrefwoord - Categoriseer probleemtypen met kleuren en pictogrammen
- Vertrouwenstokens verwijderen
- Geblokkeerde functies in de weergave Framedetails
- Filter experimenten in de instelling Experimenten
- Nieuwe kolom
Vary Headerin het cacheopslagvenster - Ondersteuning van JavaScript-privémerkcontrole
- Verbeterde ondersteuning voor het opsporen van fouten in breekpunten
- Ondersteuning van hover-preview met
[]-notatie - Verbeterd overzicht van HTML-bestanden
- Juiste foutstack-traceringen voor Wasm-foutopsporing
Chroom 90
- Nieuwe CSS-flexbox-foutopsporingstools
- Nieuwe Core Web Vitals-overlay
- Aantal problemen verplaatst naar de consolestatusbalk
- Rapporteer problemen met vertrouwde webactiviteiten
- Formatteer tekenreeksen als (geldige) letterlijke JavaScript-tekenreeksen in de console
- Nieuw deelvenster Vertrouwenstokens in het toepassingspaneel
- Emuleer de CSS-kleurengamma-mediafunctie
- Verbeterde Progressive Web Apps-tools
- Nieuwe kolom
Remote Address Spacein het netwerkpaneel - Prestatieverbeteringen
- Geef toegestane/niet-toegestane functies weer in de weergave Framedetails
- Nieuwe
SamePartykolom in het Cookies-paneel - Verouderde niet-standaard
fn.displayName-ondersteuning - Beëindiging van de
Don't show Chrome Data Saver warningin het menu Instellingen - [Experimenteel] Automatische probleemrapportage met laag contrast op het tabblad Problemen
- [Experimenteel] Boomstructuurweergave met volledige toegankelijkheid in het paneel Elementen
Chroom 89
- Ondersteuning voor foutopsporing voor schendingen van vertrouwde typen
- Leg een knooppuntscreenshot buiten de viewport vast
- Nieuw tabblad Trust Tokens voor netwerkverzoeken
- Vuurtoren 7 in het Vuurtorenpaneel
- Ondersteuning voor het forceren van de CSS
:targetstatus - Nieuwe snelkoppeling om element te dupliceren
- Kleurkiezers voor aangepaste CSS-eigenschappen
- Nieuwe snelkoppelingen om CSS-eigenschappen te kopiëren
- Nieuwe optie om URL-gedecodeerde cookies weer te geven
- Wis alleen zichtbare cookies
- Nieuwe optie om cookies van derden te wissen in het opslagvenster
- Bewerk User-Agent Client-tips voor aangepaste apparaten
- Houd de instelling "Netwerklogboek opnemen" aan
- Bekijk WebTransport-verbindingen in het netwerkpaneel
- De naam 'Online' is gewijzigd in 'Geen beperking'
- Nieuwe kopieeropties in het paneel Console, Bronnen en Stijlen
- Nieuwe informatie over servicemedewerkers in de weergave Framedetails
- Meet geheugeninformatie in de weergave Framedetails
- Geef feedback via het tabblad Problemen
- Frames verwijderd in het deelvenster Prestaties
- Emuleer opvouwbaar scherm en dubbel scherm in apparaatmodus
- [Experimenteel] Automatiseer browsertests met Puppeteer Recorder
- [Experimenteel] Lettertype-editor in het deelvenster Stijlen
- [Experimenteel] CSS-flexbox-foutopsporingstools
- [Experimenteel] Nieuw tabblad CSP-overtredingen
- [Experimenteel] Nieuwe kleurcontrastberekening - Advanced Perceptual Contrast Algorithm (APCA)
Chroom 88
- Sneller opstarten van DevTools
- Nieuwe tools voor CSS-hoekvisualisatie
- Emuleer niet-ondersteunde afbeeldingstypen
- Simuleer de grootte van de opslagquota in het deelvenster Opslag
- Nieuwe Web Vitals-baan in het prestatiepaneel
- Rapporteer CORS-fouten in het netwerkpaneel
- Cross-origin-isolatie-informatie in de weergave Framedetails
- Nieuwe Web Workers-informatie in de weergave Framedetails
- Geef details van het openerframe weer voor geopende ramen
- Open het Netwerkpaneel vanuit het paneel Servicewerkers
- Eigenschapswaarde kopiëren
- Kopieer stacktrace voor netwerkinitiator
- Bekijk een voorbeeld van de waarde van de Wasm-variabele bij mouseover
- Evalueer de Wasm-variabele in de console
- Consistente maateenheden voor bestands-/geheugengroottes
- Markeer pseudo-elementen in het paneel Elementen
- [Experimenteel] CSS Flexbox-foutopsporingstools
- [Experimenteel] Sneltoetsen voor akkoorden aanpassen
Chroom 87
- Nieuwe foutopsporingstools voor CSS-rasters
- Nieuw WebAuthn-tabblad
- Verplaats gereedschappen tussen het boven- en onderpaneel
- Nieuw berekend zijbalkvenster in het venster Stijlen
- CSS-eigenschappen groeperen in het deelvenster Berekend
- Vuurtoren 6.3 in het Vuurtorenpaneel
-
performance.mark()gebeurtenissen in de sectie Timings - Nieuwe
resource-typeenurlfilters in het netwerkpaneel - Framedetails bekijken updates
- Beëindiging van
Settingsin het menu Meer tools - [Experimenteel] Bekijk en los kleurcontrastproblemen op in het CSS-overzichtspaneel
- [Experimenteel] Pas sneltoetsen aan in DevTools
Chroom 86
- Nieuw mediapaneel
- Maak knooppuntscreenshots met het contextmenu van het deelvenster Elementen
- Updates op het tabblad Problemen
- Emuleer ontbrekende lokale lettertypen
- Emuleer inactieve gebruikers
- Emuleer
prefers-reduced-data - Ondersteuning voor nieuwe JavaScript-functies
- Vuurtoren 6.2 in het Vuurtorenpaneel
- Beëindiging van de vermelding 'andere oorsprong' in het deelvenster Servicewerkers
- Toon dekkingsoverzicht voor gefilterde artikelen
- Nieuwe framedetailsweergave in het toepassingspaneel
- Toegankelijke kleursuggestie in het deelvenster Stijlen
- Herstel het deelvenster Eigenschappen in het deelvenster Elementen
- Voor mensen leesbare
X-Client-Dataheaderwaarden in het netwerkpaneel - Aangepaste lettertypen automatisch aanvullen in het deelvenster Stijlen
- Geef het brontype consistent weer in het netwerkpaneel
- Duidelijke knoppen in de panelen Elementen en Netwerk
Chroom 85
- Stijlbewerking voor CSS-in-JS-frameworks
- Vuurtoren 6 in het Vuurtorenpaneel
- Eerste beëindiging van Meaningful Paint (FMP).
- Ondersteuning voor nieuwe JavaScript-functies
- Nieuwe app-snelkoppelingswaarschuwingen in het manifestvenster
- Servicemedewerker
respondWithgebeurtenissen op het tabblad Timing - Consistente weergave van het berekende deelvenster
- Bytecode-offsets voor WebAssembly-bestanden
- Lijnsgewijs kopiëren en knippen in het Bronnenpaneel
- Console-instellingen worden bijgewerkt
- Updates van het prestatiepaneel
- Nieuwe pictogrammen voor breekpunten, voorwaardelijke breekpunten en logpunten
Chroom 84
- Los siteproblemen op met het nieuwe tabblad Problemen
- Bekijk toegankelijkheidsinformatie in de tooltip Inspecteermodus
- Updates van het prestatiepaneel
- Nauwkeurigere belofteterminologie in de console
- Updates van het deelvenster Stijlen
- Beëindiging van het deelvenster Eigenschappen in het deelvenster Elementen
- Ondersteuning voor app-snelkoppelingen in het manifestvenster
Chroom 83
- Emuleer tekortkomingen in het gezichtsvermogen
- Landinstellingen emuleren
- Foutopsporing in Cross-Origin Embedder Policy (COEP).
- Nieuwe pictogrammen voor breekpunten, voorwaardelijke breekpunten en logpunten
- Bekijk netwerkverzoeken die een specifieke cookie instellen
- Dock naar links vanuit het Commandomenu
- De optie Instellingen in het hoofdmenu is verplaatst
- Het paneel Audits is nu het Lighthouse-paneel
- Verwijder alle lokale overschrijvingen in een map
- Bijgewerkte gebruikersinterface voor lange taken
- Ondersteuning voor maskeerbare pictogrammen in het manifestvenster
Chroom 82
Chroom 81
- Moto G4-ondersteuning in apparaatmodus
- Cookie-gerelateerde updates
- Nauwkeuriger manifestpictogrammen voor webapps
- Beweeg de muis over CSS-
contentom waarden zonder escapecodes te zien - Bronkaartfouten in de console
- Instelling voor het uitschakelen van scrollen voorbij het einde van een bestand
Chroom 80
- Ondersteuning voor herdeclaraties van
letenclassin de console - Verbeterde foutopsporing in WebAssembly
- Vraag Initiatorketens aan op het tabblad Initiator
- Markeer het geselecteerde netwerkverzoek in het Overzicht
- URL- en padkolommen in het netwerkpaneel
- Bijgewerkte User-Agent-tekenreeksen
- Nieuwe configuratie-UI voor het paneel Audits
- Codedekkingsmodi per functie of per blok
- Codedekking moet nu worden gestart door het opnieuw laden van de pagina
Chroom 79
- Debug waarom een cookie werd geblokkeerd
- Bekijk cookiewaarden
- Simuleer verschillende voorkeurskleurenschema's en voorkeuren voor verminderde beweging
- Updates van codedekking
- Debug waarom er om een netwerkbron is gevraagd
- Console- en Bronnenpanelen respecteren opnieuw de inspringvoorkeuren
- Nieuwe snelkoppelingen voor cursornavigatie
Chroom 78
- Ondersteuning voor meerdere klanten in het paneel Audits
- Foutopsporing in betalingshandler
- Lighthouse 5.2 in het paneel Audits
- Grootste inhoudsvolle verf in het paneel Prestaties
- Bestandsproblemen met DevTools vanuit het hoofdmenu
Chroom 77
- Elementstijlen kopiëren
- Visualiseer lay-outverschuivingen
- Lighthouse 5.1 in het paneel Audits
- Synchronisatie van besturingssysteemthema's
- Sneltoets voor het openen van de Breakpoint Editor
- Haal de cache vooraf op in het netwerkpaneel
- Privé-eigenschappen bij het bekijken van objecten
- Meldingen en pushberichten in het Applicatiepaneel
Chroom 76
- Automatisch aanvullen met CSS-waarden
- Een nieuwe gebruikersinterface voor netwerkinstellingen
- WebSocket-berichten in HAR-exports
- HAR import- en exportknoppen
- Realtime geheugengebruik
- Registratiepoortnummers van servicemedewerkers
- Inspecteer gebeurtenissen op het gebied van ophalen op de achtergrond en achtergrondsynchronisatie
- Poppenspeler voor Firefox
Chroom 75
- Betekenisvolle voorinstellingen bij het automatisch aanvullen van CSS-functies
- Wis locatiegegevens uit het Commandomenu
- Bekijk alle IndexedDB-databases
- Bekijk de ongecomprimeerde grootte van een bron bij het aanwijzen van de muis
- Inline-breekpunten in het deelvenster Breekpunten
- Het aantal geïndexeerde DB- en cachebronnen
- Instelling voor het uitschakelen van de gedetailleerde Inspect-tooltip
- Instelling voor het wisselen van tabbladinspringing in de Editor
Chroom 74
- Markeer alle knooppunten die worden beïnvloed door de CSS-eigenschap
- Lighthouse v4 in het deelvenster Audits
- WebSocket-viewer voor binaire berichten
- Schermafbeelding van gebied vastleggen in het Commandomenu
- Servicemedewerkerfilters in het netwerkpaneel
- Updates van het prestatiepaneel
- Lange taken in opnamen van het prestatiepaneel
- Eerste verf in het gedeelte Timing
- Bonustip: snelkoppeling voor het bekijken van RGB- en HSL-kleurcodes (video)
Chroom 73
- Logpunten
- Gedetailleerde tooltips in de inspectiemodus
- Codedekkingsgegevens exporteren
- Navigeer door de console met een toetsenbord
- AAA-contrastverhoudingslijn in de Kleurkiezer
- Sla aangepaste geolocatie-overschrijvingen op
- Code vouwen
- Het tabblad Frames is hernoemd naar het tabblad Berichten
- Bonustip: netwerkpaneelfiltering op eigenschap (video)
Chroom 72
- Visualiseer prestatiestatistieken in het paneel Prestaties
- Markeer tekstknooppunten in de DOM-structuur
- Kopieer het JS-pad naar een DOM-knooppunt
- Updates van het paneel Audits , inclusief een nieuwe audit die JS-bibliotheken en nieuwe trefwoorden detecteert voor toegang tot het paneel Audits vanuit het Commandomenu
- Bonustip: gebruik de apparaatmodus om mediaquery's te inspecteren (video)
Chroom 71
- Beweeg over een Live Expression-resultaat om een DOM-knooppunt te markeren
- Bewaar DOM-knooppunten als globale variabelen
- Initiator- en prioriteitsinformatie nu in HAR-import en -export
- Open het Commandomenu vanuit het Hoofdmenu
- Picture-in-Picture-breekpunten
- Bonustip: gebruik
monitorEvents()om de geactiveerde gebeurtenissen van een knooppunt in de console te loggen (video)
Chroom 70
- Live-expressies in de console
- Markeer DOM-knooppunten tijdens Eager Evaluation
- Optimalisaties van prestatiepanelen
- Betrouwbaarder debuggen
- Schakel netwerkbeperking in via het Commandomenu
- Voorwaardelijke breekpunten automatisch aanvullen
- Pauzeer AudioContext-gebeurtenissen
- Debug Node.js-apps met ndb
- Bonustip: meet gebruikersinteracties in de echte wereld met de User Timing API
Chroom 68
- Enthousiaste evaluatie
- Argumenttips
- Functie automatisch aanvullen
- ES2017-trefwoorden
- Lighthouse 3.0 in het deelvenster Audits
- BigInt-ondersteuning
- Eigenschapspaden toevoegen aan het controlevenster
- 'Tijdstempels weergeven' verplaatst naar Instellingen
- Bonustip: minder bekende consolemethoden (video)
Chroom 67
- Zoek in alle netwerkheaders
- Previews van CSS-variabelewaarden
- Kopiëren als ophalen
- Nieuwe audits, desktopconfiguratieopties en traceringen bekijken
- Stop oneindige lussen
- Gebruikerstiming op de tabbladen voor prestaties
- JavaScript VM -instanties die duidelijk in het geheugenpaneel worden vermeld
- Netwerktabblad hernoemd naar het tabblad Pagina
- Dark thema updates
- Certificaat transparantie -informatie in het beveiligingspaneel
- Site isolatiefuncties in het prestatiepaneel
- Bonustip: lagenpaneel + animaties Inspecteur (video)
Chrome 66
- Blackboxing in het netwerkpaneel
- Auto-adjust inzoomen in de apparaatmodus
- Pretty-printing in de tabbladen van preview en reacties
- HTML -inhoud bekijken op het tabblad Preview
- Lokale overschrijvingen Ondersteuning voor stijlen in HTML
- Bonustip: Blackbox Framework Scripts om evenementenluisteraar te breekpunten nuttiger maken
Chrome 65
- Lokale overschrijvingen
- Nieuwe toegankelijkheidstools
- Het tabblad Wijzigingen
- Nieuwe SEO- en prestatie -audits
- Meerdere opnames in het prestatiepaneel
- Betrouwbare code die stappen met werknemers in asynccode
- Bonustip: automatiseer devtools -acties met poppenspeler (video)
Chrome 64
- Prestatie monitor
- Console zijbalk
- Groepeert vergelijkbare consoleberichten
- Bonustip: schakel Hover pseudo-klasse (video)
Chrome 63
- Multi-client externe debugging-ondersteuning
- Workspaces 2.0
- 4 nieuwe audits
- Simuleer pushmeldingen met aangepaste gegevens
- Trigger Achtergrond Synchronisatie -gebeurtenissen met aangepaste tags
- Bonustip: Event Listener Breakpoints (video)
Chrome 62
- Op het hoogste niveau wachten in de console
- Nieuwe screenshot workflows
- CSS Grid Markeering
- Een nieuwe console -API voor het opvragen van objecten
- Nieuwe consolefilters
- HAR -import in het netwerkpaneel
- Voorbeeldbare cachebronnen
- Meer voorspelbare cache debuggen
- Block-niveau codedekking
Chrome 61
- Simulatie van mobiele apparaten
- Bekijk opslaggebruik
- Bekijk wanneer een dienstverlener antwoorden in de cache
- Schakel de FPS -meter in vanuit het opdrachtmenu
- Stel het gedrag van muiswiel in om te zoomen of te scrollen
- Debugging -ondersteuning voor ES6 -modules
Chrome 60
- Nieuw auditspaneel
- 3e partijen badges
- Een nieuw gebaar om hier door te gaan
- Stap in async
- Meer informatief objectvoorbeelden in de console
- Meer informatieve contextselectie in de console
- Realtime updates op het tabblad Dekking
- Eenvoudiger netwerk -throttling -opties
- Async stapelt standaard verder
Chrome 59
- CSS- en JS -codedekking
- Screenshots op volledige pagina's
- Blokverzoeken
- Stap over async wacht
- Unified Command Menu
Nieuwe functies voor cookies
Debug waarom een koekje is geblokkeerd
Selecteer na het opnemen van netwerkactiviteit een netwerkbron en navigeer vervolgens naar het tabblad bijgewerkte cookies om te begrijpen waarom het verzoek of de responscookies van die bron werden geblokkeerd. Zie wijzigingen in het standaardgedrag zonder Samesite om te begrijpen waarom u mogelijk meer geblokkeerde cookies ziet in Chrome 76 en later.

Het tabblad Cookies .
- Gele aanvraagkoekjes werden niet over de draad verzonden. Deze zijn standaard verborgen. Klik op Gefilterde aanvraagcookies weergeven om ze te laten zien.
- Gele responskoekjes werden over de draad gestuurd maar niet opgeslagen.
- Beweeg over meer informatie
 Om te leren waarom een koekje werd geblokkeerd.
Om te leren waarom een koekje werd geblokkeerd. - De meeste gegevens in de aanvraagcookies en responscookiestabellen zijn afkomstig van de HTTP -headers van de bron. De gegevens van het domein , de pad en het versnellen/max-leeftijd zijn afkomstig van het Chrome DevTools-protocol .
Chromium -problemen #856777 , #993843
Bekijk cookie -waarden
Klik op een rij in het cookiesvenster om de waarde van die cookie te bekijken.

De waarde van een cookie bekijken.
Chromium Issue #462370
Simuleer verschillende voorkeurs-color-Scheme en de voorkeurs-gereduceerde motie-voorkeuren
Met de Media Query van de voorkeur-Color-Scheme kunt u de stijl van uw site matchen met de voorkeuren van uw gebruiker. Als bijvoorbeeld de prefers-color-scheme: dark Media Query waar is, betekent dit dat uw gebruiker zijn besturingssysteem op de donkere modus heeft ingesteld en de voorkeur geeft aan de Dark Mode UIS.
Open het opdrachtmenu , voer de opdracht show rendering uit en stel vervolgens de emulate CSS Media-functie voorkeur in-Color-Scheme- dropdown in om uw prefers-color-scheme: dark and prefers-color-scheme: light Styles te debuggen.

Wanneer prefers-color-scheme: dark is ingesteld (Middle Box), toont het Styles-paneel (rechterbox) de CSS die wordt toegepast wanneer die media-query waar is en de Viewport de Dark Mode-stijlen toont (linksbox).
U kunt ook prefers-reduced-motion: reduce met behulp van de emulate CSS Media-functie Prefers-gereduceerde-motion dropdown naast de emulate CSS Media-functie Prefers-Color-Scheme dropdown.
Chromium Issue #1004246
Tijdzone -emulatie
Met het tabblad Sensoren kunt u nu niet alleen geolocatie overschrijven , maar ook willekeurige tijdzones emuleren en de impact op uw web -apps testen. Misschien verrassend, verbetert deze nieuwe functie ook de betrouwbaarheid van geolocatie -emulatie: eerder konden web -apps locatiespoofing detecteren door de locatie te matchen met de lokale tijdzone van de gebruiker. Nu geolocatie en tijdzone -emulatie zijn gekoppeld, wordt deze categorie mismatches geëlimineerd.
Updates van de codedekking
Het tabblad Dekking kan u helpen ongebruikte JavaScript en CSS te vinden .
Het tabblad Dekking maakt nu gebruik van nieuwe kleuren om gebruikte en ongebruikte code weer te geven. Deze kleurencombinatie is bewezen toegankelijker te zijn voor mensen met tekortkomingen in de kleur zicht. De rode balk aan de linkerkant vertegenwoordigt ongebruikte code en de blauwachtige balk rechts vertegenwoordigt de gebruikte code.
Met het tekstvak met het nieuwe dekkingstype -filter kunt u filteren voor dekkingsinformatie op het type: alleen JavaScript -dekking weergeven, alleen CSS of alle soorten dekking weergeven.

Het tabblad dekking.
Het paneel Bronnen geeft code -dekkingsgegevens weer wanneer deze beschikbaar zijn. Klik op de rode of blauwachtige markeringen naast het regelnummer opent het tabblad Dekking en markeert het bestand.

Dekkingsgegevens in het paneel Bronnen. Regel 8 is een voorbeeld van ongebruikte code. Regel 11 is een voorbeeld van gebruikte code.
Chromium -problemen #1003671 , #1004185
Debug waarom een netwerkbron is gevraagd
Selecteer na het opnemen van netwerkactiviteit een netwerkbron en navigeer vervolgens naar het tabblad Initiator om te begrijpen waarom de bron is aangevraagd. De sectie Request Call Stack beschrijft de JavaScript -oproepstapel die leidt naar het netwerkverzoek.

Het tabblad Initiator .
Chromium -problemen 963183 , 842488
Console- en bronnen Panelen respecteren opnieuw inspringende voorkeuren
Lange tijd heeft Devtools een instelling gehad om uw inspringingsvoorkeur aan te passen aan 2 ruimtes, 4 ruimtes, 8 ruimtes of tabbladen. Onlangs was de setting in wezen nutteloos omdat de console- en bronnenpanelen de setting negeerden. Deze bug is nu opgelost.
Ga naar instellingen > Voorkeuren > Bronnen > Standaard inspringing om uw voorkeur in te stellen.
Chromium Issue #977394
Nieuwe snelkoppelingen voor cursornavigatie
Druk op besturing+P in de console- of bronnenpanelen om uw cursor naar de lijn hierboven te verplaatsen. Druk op controle+n om uw cursor naar de onderstaande lijn te verplaatsen.
Chromium Issue #983874
Download de voorbeeldkanalen
Overweeg het gebruik van de Chrome Canary , Dev of Beta als uw standaardontwikkelingsbrowser. Deze preview-kanalen geven u toegang tot de nieuwste DevTools-functies, test geavanceerde webplatform-API's en vinden problemen op uw site voordat uw gebruikers dat doen!
Neem contact op met het Chrome Devtools -team
Gebruik de volgende opties om de nieuwe functies en wijzigingen in het bericht te bespreken, of iets anders dat verband houdt met Devtools.
- Dien een suggestie of feedback aan ons via CRBUG.com .
- Meld een probleem met DevTools met behulp van de meer opties
 > Help > melden een devTools -problemen in devtools.
> Help > melden een devTools -problemen in devtools. - Tweet op @chromedevtools .
- Laat reacties achter op ons wat nieuw is in devtools YouTube -video's of devtools tips YouTube -video's .
Wat is er nieuw in Devtools
Een lijst van alles wat is behandeld in de serie What's New in Devtools .
Chrome 126
- Prestatiepaneel verbeteringen
- Verplaats en verbergen tracks met bijgewerkte trackconfiguratiemodus
- Negeer scripts in de vlamgrafiek
- Geslacht de CPU met 20 keer af
- Prestatie -inzichten paneel zal worden verouderd
- Vind overmatig geheugengebruik met nieuwe filters in heap -snapshots
- Inspecteer opslagemmers in toepassing> opslag
- Schakel zelf-XSS-waarschuwingen uit met een opdrachtregelvlag
- Vuurtoren 12.0.0
- Diverse hoogtepunten
Chrome 125
- @Positie-try-regels Ondersteuning in elementen> stijlen
- Bronnen Paneel Verbeteringen
- Configureer automatische mooie afdrukkende en bracket-afsluiting
- Afgewezen afgewezen beloften worden erkend als betrapt
- Fout veroorzaakt in de console
- Verbeteringen van het netwerkpaneel
- Inspecteer vroege hints headers
- Verberg de watervalkolom
- Prestatiepaneel verbeteringen
- Leg CSS -selectorstatistieken vast
- Wijzig de volgorde en verberg nummers
- Negeer houders in het geheugenpaneel
- Vuurtoren 11.7.1
- Diverse hoogtepunten
Chrome 124
- Nieuw autofillpaneel
- Verbeterde netwerkworsen voor WebRTC
- Ondersteuning van scroll-aangedreven animaties in het paneel Animaties
- Verbeterde CSS -nestondersteuning in elementen> stijlen
- Verbeterde prestatiepaneel
- Verberg functies en hun kinderen in de vlamgrafiek
- Pijlen van geselecteerde initiatiefnemers naar gebeurtenissen die ze hebben geïnitieerd
- Vuurtoren 11.6.0
- Tooltips voor speciale categorieën in het geheugen> heap snapshots
- Toepassing> Opslagupdates
- Bytes die worden gebruikt voor gedeelde opslag
- Web SQL is volledig verouderd
- Verbeteringen van het dekkingspaneel
- Het lagenpaneel kan worden verouderd
- JavaScript Profiler -afschrijving: fase vier, finale
- Diverse hoogtepunten
Chrome 123
- Vind het paasei
- Updates voor elementenpaneel
- Emuleer een gerichte pagina in elementen> stijlen
- Kleurenkiezer, hoekklok en versoepelingeditor in
var()fallbacks - CSS -lengtegereedschap is verouderd
- Popover voor het geselecteerde zoekresultaat in de prestaties> Hoofdspoor
- Netwerkpaneel updates
- Knop wissen en zoekfilter op het tabblad Netwerk> EventTream
- Tooltips met vrijstellingsredenen voor cookies van derden in netwerk> Cookies
- Schakel en schakel alle breekpunten in bronnen in
- Bekijk geladen scripts in devtools voor node.js
- Vuurtoren 11.5.0
- Verbeteringen van toegankelijkheid
- Diverse hoogtepunten
Chrome 122
- De officiële verzameling recorderverlengingen is live
- Netwerkverbeteringen
- Fout reden in de statuskolom
- Verbeterde kopie -submenu
- Prestatieverbeteringen
- Breadcrumbs in de tijdlijn
- Evenementinitiators in de hoofdbaan
- JavaScript VM -exemplaar Selector -menu voor Node.js Devtools
- Nieuwe snelkoppeling en commando in bronnen
- Elementen verbeteringen
- De :: View-Transition Pseudo-element is nu bewerkbaar in stijlen
- De Eigendomsondersteuning van de Align-Content voor blokcontainers
- Houdingsondersteuning voor geëmuleerde opvouwbare apparaten
- Dynamische thema
- Cookies van derden fasemout waarschuwingen in het netwerk- en applicatiepanelen
- Vuurtoren 11.4.0
- Verbeteringen van toegankelijkheid
- Diverse hoogtepunten
Chrome 121
- Elementen verbeteringen
- Gestroomlijnde filterbalk in het netwerkpaneel
-
@font-palette-valuesondersteuning - Ondersteunde zaak: aangepaste eigenschap als een fallback van een andere aangepaste eigenschap
- Verbeterde ondersteuningsondersteuning van de bronkaart
- Prestatiepaneel verbeteringen
- Verbeterde interacties track
- Geavanceerde filtering in bottom-up, call tree en gebeurtenislogboektabs
- Inspringende markers in het paneel Bronnen
- Handige tooltips voor overschreven headers en inhoud in het netwerkpaneel
- Nieuwe opdrachtmenu -opties voor het toevoegen en verwijderen van het blokkeerpatronen
- Het CSP -overtredingen Experiment wordt verwijderd
- Vuurtoren 11.3.0
- Verbeteringen van toegankelijkheid
- Diverse hoogtepunten
Chrome 120
- Cookie-uitfasering van derden
- Analyseer de cookies van uw website met de Privacy Sandbox Analysis Tool
- Verbeterde listing negeren
- Standaarduitsluitpatroon voor Node_Modules
- Gevangen uitzonderingen, stop nu met de uitvoering als ze worden gepakt of door niet-aangewezen code passeren
-
x_google_ignoreListomgedoopt totignoreListin brongaarten - Nieuwe invoermodus schakelen tijdens externe foutopsporing
- Het elementenpaneel toont nu URL's voor #Document -knooppunten
- Effectief contentbeveiligingsbeleid in het applicatiepaneel
- Verbeterde debuggen van animaties
- 'Vertrouwt u deze code?' dialoog in bronnen en zelf-XSS-waarschuwing in console
- Evenement luisteraar breekpunten in webmedewerkers en werkplekken
- De nieuwe mediabadge voor
<audio>en<video> - Preloading hernoemd tot speculatieve belasting
- Vuurtoren 11.2.0
- Verbeteringen van toegankelijkheid
- Diverse hoogtepunten
Chrome 119
- Verbeterde @property -sectie in elementen> stijlen
- Bewerkbare @property -regel
- Problemen met ongeldige @property -regels worden gerapporteerd
- Bijgewerkte lijst met apparaten om na te emuleren
- Pretty-print inline JSON in scripttags in bronnen
- Autocomplete privévelden in console
- Vuurtoren 11.1.0
- Verbeteringen van toegankelijkheid
- Web SQL -afschrijving
- Screenshot -beeldverhouding validatie in toepassing> manifest
- Diverse hoogtepunten
Chrome 118
- Nieuwe sectie voor aangepaste eigenschappen in elementen> stijlen
- Meer lokale overschrijft verbeteringen
- Verbeterde zoekopdracht
- Verbeterde bronnenpaneel
- Gestroomlijnde werkruimte in het paneel Bronnen
- Opnieuw bestellen in bronnen
- Syntaxis met markering en mooie afdrukken voor meer scripttypen
- Emuleer voorkeurs-gereduceerde transparantie media-functie
- Vuurtoren 11
- Verbeteringen van toegankelijkheid
- Diverse hoogtepunten
Chrome 117
- Verbeteringen van het netwerkpaneel
- Overschrijf de webinhoud lokaal zelfs nog sneller
- Overschrijven de inhoud van XHR- en ophaalverzoeken
- Verberg chrome extensieverzoeken
- Mens-leesbare HTTP-statuscodes
Prestaties: zie de wijzigingen in haalprioriteit voor netwerkgebeurtenissen
Bronnen -instellingen Standaard ingeschakeld: code vouwen en automatisch bestand onthullen
De C/C ++ WebAssembly Debugging Extension voor Devtools is nu open source
(Experimentele) Nieuwe rendering-emulatie: voorkeurs-gereduceerde transparantie
Chrome 116
- Verbeterde foutopsporing van ontbrekende stylesheets
- Lineaire timingondersteuning in elementen> Styles> Easing Editor
- Opslagemmers ondersteuning en metadata -weergave
- Vuurtoren 10.3.0
- Toegankelijkheid: toetsenbordopdrachten en verbeterde schermlezing
- Diverse hoogtepunten
Chrome 115
- Elementen verbeteringen
- Nieuwe CSS Subgrid -badge
- Selector -specificiteit in tooltips
- Waarden van aangepaste CSS -eigenschappen in tooltips
- Bronnen verbeteringen
- CSS Syntax Markering
- Snelkoppeling om voorwaardelijke breekpunten in te stellen
- Toepassing> Bounce tracking mitigaties
- Vuurtoren 10.2.0
- Negeer content scripts standaard
- Netwerk> Verbeteringen van respons
- Diverse hoogtepunten
Chrome 114
- Webassembly Debugging -ondersteuning
- Verbeterd stappengedrag in wasm -apps
- Debug autofill met het tabblad Elements Paneel en problemen
- Beweringen in recorder
- Vuurtoren 10.1.1
- Prestatieverbeteringen
- Performance.mark () toont timing bij Hover in Performance> Timings
- Profile () Commandopplantprestaties> Main
- Waarschuwing voor trage gebruikersinteracties
- Web Vitals updates
- JavaScript Profiler -afschrijving: fase drie
- Diverse hoogtepunten
Chrome 113
- Negride Network Response Headers
- Nuxt, Vite en Rollup Debugging -verbeteringen
- CSS -verbeteringen in elementen> stijlen
- Ongeldige CSS -eigenschappen en waarden
- Links naar belangrijke frames in de eigenschap Animation Shorthand
- Nieuwe console -instelling: autocomplete op Enter
- Opdrachtmenu benadrukt geschreven bestanden
- JavaScript Profiler -afschrijving: fase twee
- Diverse hoogtepunten
Chrome 112
- Recorderupdates
- Recorder herhalingsuitbreidingen
- Record met Pierce -selectors
- Exporteer opnames als poppenspeler scripts met vuurtorenanalyse
- Ontvang extensies voor een recorder
- Elementen> Stijlen updates
- CSS -documentatie in het Styles -deelvenster
- CSS Nesting Support
- Logpoints en voorwaardelijke breekpunten in de console markeren
- Negeer irrelevante scripts tijdens het debuggen
- JavaScript Profiler -afschrijving begon
- Laag contrast emuleren
- Vuurtoren 10
- Diverse hoogtepunten
Chrome 111
- Debuggen HD -kleur met de Styles -paneel
- Verbeterde breekpunt ux
- Aanpasbare recorder snelkoppelingen
- Betere Syntax -hoogtepunt voor Angular
- Reorganiseer caches in het applicatiepaneel
- Diverse hoogtepunten
Chrome 110
- Prestatiepaneel wissen bij herladen
- Recorderupdates
- Bekijk en markeer de code van uw gebruikersstroom in de recorder
- Pas selector -soorten van een opname aan
- Bewerk gebruikersstroom tijdens het opnemen
- Automatisch op de plaats mooie print
- Betere syntaxis Hoogtepunten en inline preview voor Vue, SCSS en meer
- Ergonomische en consistente autocomplete in de console
- Diverse hoogtepunten
Chrome 109
- Recorder: kopieer als opties voor stappen, op-pagina opnieuw afspelen, Step's contextmenu
- Toon werkelijke functienamen in de opnames van Performance
- Nieuwe sneltoetsen in het paneel Console & Sources
- Verbeterde JavaScript -foutopsporing
- Diverse hoogtepunten
- [Experimenteel] verbeterde UX bij het beheren van breekpunten
- [Experimenteel] Automatisch op de plaats Place Pretty Print
Chrome 108
- Hints voor inactieve CSS -eigenschappen
- Auto-detect XPath- en tekstselectors in het paneel Recorder
- Stap door door komma gescheiden uitdrukkingen
- Verbeterde negeerlijstinstelling
- Diverse hoogtepunten
Chrome 107
- Pas sneltoetsen aan in devtools aan
- Schakel lichte en donkere thema's met toetsenbord snelkoppeling
- Markeer c/c ++ objecten in de geheugeninspecteur
- Ondersteuning van volledige initiatorinformatie voor HAR -import
- Start Dom Search Nadat u op
Enterhebt gedrukt - Display
startandend-pictogrammen voor CSS Flexbox-eigenschappenalign-content - Diverse hoogtepunten
Chrome 106
- Groepsbestanden door geschreven / geïmplementeerd in het paneel Bronnen
- Gekoppelde stapelsporen voor asynchrone bewerkingen
- Negeer automatisch bekende scripts van derden
- Verbeterde call stack tijdens foutopsporing
- Verbergde bronnen van negeren genoteerd in het bronnenpaneel
- Verborgen negeren-genoteerde bestanden in het opdrachtmenu
- Nieuwe interacties track in het prestatiepaneel
- LCP Timings Breakdown in het paneel Performance Insights
- Auto-generaat standaardnaam voor opnames in het paneel Recorder
- Diverse hoogtepunten
Chrome 105
- Stapsgewijze herhaling in de recorder
- Ondersteuning muis over evenement in het recorderpaneel
- Grootste contentful verf (LCP) in het paneel Performance Insights
- Identificeer tekstflitsen (FOIT, FOUT) als potentiële oorzaken voor lay -outverschuivingen
- Protocol handlers in het manifeste paneel
- Top Layer Badge in het elementenpaneel
- Voeg tijdens runtime zeldzame informatie toe
- Ondersteuning live bewerking tijdens foutopsporing
- Bekijk en bewerk @scope op regels in het deelvenster Styles
- Bronkaartverbeteringen
- Diverse hoogtepunten
Chrome 104
- Start het frame opnieuw op tijdens het debuggen
- Slow Replay -opties in het paneel Recorder
- Bouw een extensie voor het recorderpaneel
- Groepsbestanden door geschreven / geïmplementeerd in het paneel Bronnen
- Nieuwe gebruikstijdtimings track in het paneel Performance Insights
- Onthul toegewezen slot van een element
- Simuleer hardware gelijktijdigheid voor prestatie -opnames
- Voorbeeld niet-kleurwaarde bij het automatisch invullen van CSS-variabelen
- Identificeer blokkeerframes in de back/forward cache paneel
- Verbeterde autocomplete suggesties voor JavaScript -objecten
- Bronkaarten Verbeteringen
- Diverse hoogtepunten
Chrome 103
- Maak dubbelklik en klik met de rechtermuisknop in evenementen in het paneel Recorder
- Nieuwe TimeSpan- en Snapshot -modus in het vuurtorenpaneel
- Verbeterde zoomregeling in het paneel Performance Insights
- Bevestig om een prestatie -opname te verwijderen
- Opnieuw bestellen in het elementenpaneel
- Een kleur kiezen buiten de browser
- Verbeterde preview van inline waarde tijdens foutopsporing
- Ondersteuning van grote blobs voor virtuele authenticators
- Nieuwe sneltoetsen in het paneel Bronnen
- Bronkaarten Verbeteringen
Chrome 102
- Preview -functie: nieuw Performance Insights -paneel
- Nieuwe snelkoppelingen om lichte en donkere thema's na te bootsen
- Verbeterde beveiliging op het tabblad Netwerkvoorbeeld
- Verbeterde herladen bij breekpunt
- Console -updates
- Annuleer de opname van de gebruikersstroom bij het begin
- Display geërfde hoogtepunt pseudo-elementen in het Styles-paneel
- Diverse hoogtepunten
- [Experimenteel] Kopieer CSS -veranderingen
- [Experimenteel] Kleur plukken buiten de browser
Chrome 101
- Gebruikersstromen importeren en exporteren als een JSON -bestand
- Bekijk Cascade -lagen in het Styles -deelvenster
- Ondersteuning voor de kleurfunctie
hwb() - Verbeterde de weergave van privé -eigenschappen
- Diverse hoogtepunten
- [Experimenteel] Nieuwe TimeSpan- en Snapshot -modus in het vuurtorenpaneel
Chrome 100
- Bekijk en bewerk @supports op regels in het Styles -paneel
- Ondersteuning standaard gemeenschappelijke selectors
- Pas de selector van de opname aan
- Hernoem een opname
- Preview klasse/functie -eigenschappen op Hover
- Gedeeltelijk gepresenteerde frames in het prestatiepaneel
- Diverse hoogtepunten
Chrome 99
- Throttling Websocket -verzoeken
- Nieuw rapportage API -deelvenster in het applicatiepaneel
- Ondersteuning wachten tot het element zichtbaar/klikbaar is in het paneel Recorder
- Betere console -styling, opmaak en filteren
- Debug Chrome Extension met bronkaartbestanden
- Verbeterde bronmap in het paneel Bronnen
- Worker -bronbestanden weergeven in het paneel Bronnen
- Chrome's Auto Dark Theme Updates
- Aanraakvriendelijke kleur-picker en split-paneel
- Diverse hoogtepunten
Chrome 98
- Preview-functie: toegankelijkheidsboom op volledige pagina
- Meer precieze wijzigingen in het tabblad Wijzigingen
- Stel een langere time -out in voor opname van gebruikersstroom
- Zorg ervoor dat uw pagina's in de cache zijn met het tabblad Back/Forward Cache
- Nieuw eigenschappenpaneelfilter
- Emuleer de CSS Forced-Color Media-functie
- Toon heersers over Hover Command
- Steun
row-reverseencolumn-reversein de flexbox-editor - Nieuwe sneltoetsen om XHR opnieuw te spelen en alle zoekresultaten uit te breiden
- Vuurtoren 9 in het vuurtorenpaneel
- Verbeterde bronnenpaneel
- Diverse hoogtepunten
- [Experimentele] Eindpunten in het rapportage API -paneel
Chrome 97
- Preview -functie: nieuw recorderpaneel
- Vernieuw de apparaatlijst in de apparaatmodus
- Autocomplete met bewerken als HTML
- Verbeterde code debugging -ervaring
- Devtools -instellingen synchroniseren tussen apparaten
Chrome 96
- Preview -functie: nieuw CSS -overzichtspaneel
- Gerestaureerde en verbeterde CSS -lengte bewerking en kopieer experince
- Emuleer de CSS-voorkeurs-contrast media-functie
- Emuleer het Auto Dark Theme Feature van het Chrome
- Kopieerverklaringen als JavaScript in het Styles -deelvenster
- Nieuw tabblad Payload in het netwerkpaneel
- Verbeterde de weergave van eigenschappen in het deelvenster Eigenschappen
- Optie om CORS -fouten in de console te verbergen
- Juiste
Intl-objecten Voorbeeld en evaluatie in de console - Consistente async -stapel sporen
- Behoud de console -zijbalk
- Verouderde cache -paneel voor aanvraag in het aanvraagpaneel
- [Experimenteel] Nieuw rapportage API -deelvenster in het applicatiepaneel
Chrome 95
- Nieuwe CSS -lengte -authoring tools
- Verberg problemen in het tabblad Problemen
- Verbeterde de weergave van eigenschappen
- Vuurtoren 8.4 in het vuurtorenpaneel
- Sorteer fragmenten in het paneel Bronnen
- Nieuwe links naar vertaalde release -notes en rapporteer een vertaalbug
- Verbeterde UI voor het opdrachtmenu DevTools
Chrome 94
- Gebruik devtools in uw favoriete taal
- Nieuwe nesthub -apparaten in de apparaatlijst
- Origin Trials in de weergave Frame Details
- Nieuwe CSS Container Queries Badge
- Nieuw selectievakje om de netwerkfilters om te keren
- Komende afschrijving van de console -zijbalk
- Raw
Set-Cookiesheaders weergeven in het tabblad Problemen en het netwerkpaneel - Consistente Native Accessors Display als eigen eigenschappen in de console
- Juiste foutstapelsporen voor inline scripts met #Sourceurl
- Wijzig de kleurindeling in het berekende paneel
- Vervang aangepaste tooltips door native HTML -tooltips
- [Experimenteel] Verberg problemen in het tabblad Problemen
Chrome 93
- Bewerkbare CSS -containerquery's in het deelvenster Styles
- Webbundel preview in het netwerkpaneel
- Attribution Reporting API Debugging
- Betere stringbehandeling in de console
- Verbeterde debuggen van Cors
- Vuurtoren 8.1
- Nieuwe noot -url in het manifeste paneel
- Vaste CSS -matching selectors
- Pretty-printing JSON-reacties in het netwerkpaneel
Chrome 92
- CSS Grid Editor
- Ondersteuning voor
const-redlaraties in de console - Bronorderbestelling
- Nieuwe snelkoppeling om kaderdetails te bekijken
- Verbeterde ondersteuningsondersteuning van Cors
- Hernoem XHR -label om/xhr op te halen
- Filter wasm bronnentype in het netwerkpaneel
- User-Agent Client Tipt voor apparaten op het tabblad Netwerkomstandigheden
- Meld de quirks modus problemen op het tabblad Problemen
- Neem rekenintekeningen op in het prestatiepaneel
- Vuurtoren 7.5 in het vuurtorenpaneel
- Verouderd "herstart frame" contextmenu in de oproepstapel
- [Experimentele] protocolmonitor
- [Experimentele] poppenspelerrecorder
Chrome 91
- Web Vitals -informatie verschijnt
- Nieuwe geheugeninspecteur
- Visualiseer CSS Scroll-Snap
- Nieuw badge -instellingenvenster
- Verbeterde afbeeldingsvoorbeeld met beeldverhouding informatie
- Nieuwe knop Netwerkcondities met opties om
Content-EncodingS te configureren - snelkoppeling om de berekende waarde te bekijken
-
accent-colortrefwoord - Categoriseer probleemtypen met kleuren en pictogrammen
- Verwijder Trust Tokens
- Geblokkeerde functies in de weergave framedetails
- Filter experimenten in de experimenten -instelling
- Nieuwe kolom
Vary Headerin het cache -opslagvenster - Ondersteuning JavaScript Private Brand Check
- Verbeterde ondersteuning voor debuggen van breekpunten
- Ondersteuning Hover Preview met
[]notatie - Verbeterde overzicht van HTML -bestanden
- Juiste foutstapelsporen voor wasmpolfering
Chrome 90
- Nieuwe CSS Flexbox Debugging Tools
- Nieuwe Core Web Vitals Overlay
- Verplaatst Problemen tellen naar de console -statusbalk
- Meld vertrouwde problemen met webactiviteiten
- Formaatreeksen als (geldige) JavaScript -stringliteralen in de console
- Nieuwe trust tokens -paneel in het applicatiepaneel
- Emuleer de CSS Color-Gamut Media-functie
- Verbeterde progressieve Web Apps -tooling
- Nieuwe
Remote Address Spacein het netwerkpaneel - Prestatieverbeteringen
- Weergave toegestane/afgewezen functies in de weergave frame details
- Nieuwe
SameParty-kolom in het cookiesvenster - Verouderde niet-standaard
fn.displayName-ondersteuning - Afschrijving van
Don't show Chrome Data Saver warningin het menu Instellingen - [Experimenteel] Automatisch probleemrapportage met weinig contrast in het tabblad Problemen
- [Experimenteel] Volledige toegankelijkheidsboomweergave in het elementenpaneel
Chrome 89
- Debugging -ondersteuning voor vertrouwde types overtredingen
- Capture Node Screenshot Beyond Viewport
- Nieuw Trust Tokens -tabblad voor netwerkverzoeken
- Vuurtoren 7 in het vuurtorenpaneel
- Ondersteuning van het dwingen van de CSS
:targetState - Nieuwe snelkoppeling om te dupliceren element
- Kleurplukkers voor aangepaste CSS -eigenschappen
- Nieuwe snelkoppelingen om CSS -eigenschappen te kopiëren
- Nieuwe optie om door url gedecodeerde cookies te tonen
- Alleen zichtbare koekjes vrijmaken
- Nieuwe optie om cookies van derden te wissen in het opslagvenster
- Bewerk gebruikers-agent client tips voor aangepaste apparaten
- Vervolg de instelling "Record Network Log"
- Bekijk WebTransport -verbindingen in het netwerkpaneel
- "Online" omgedoopt tot "geen throttling"
- Nieuwe kopie -opties in het paneel Console, Sources en Styles
- Nieuwe servicemedewerkersinformatie in de weergave Kaderdetails
- Meet geheugeninformatie in de weergave framedetails
- Geef feedback van het tabblad Problemen
- Liet frames in het prestatiepaneel vallen
- Emuleer opvouwbaar en dual-screen in de apparaatmodus
- [Experimenteel] Automatiseer browsertests met poppenspelerrecorder
- [Experimenteel] Lettertype -editor in het paneel Styles
- [Experimenteel] CSS Flexbox Debugging Tools
- [Experimenteel] Nieuwe CSP -overtredingen Tab
- [Experimenteel] Nieuwe kleurcontrastberekening - Geavanceerd perceptueel contrastalgoritme (APCA)
Chrome 88
- Snellere Devtools Startup
- Nieuwe CSS -hoek visualisatiehulpmiddelen
- Emuleer niet -ondersteunde afbeeldingstypen
- Simuleren opslagquotumgrootte in het opslagvenster
- Nieuwe Web Vitals Lane in het prestatiepaneel
- Meld CORS -fouten in het netwerkpaneel
- ISOLATIE-informatie over kruisorigin in de weergave Framedetails
- Nieuwe webwerkersinformatie in de weergave Kaderdetails
- Display opener frame details voor geopende Windows
- Open het netwerkpaneel van het deelvenster Service Workers
- Kopieer de eigenschapswaarde
- Kopieer StackTrace voor netwerkinitiator
- Voorbeeld van wasme variabele waarde op mouseover
- Evalueer de wasme variabele in de console
- Consistente meeteenheden voor bestands-/geheugengroottes
- Markeer pseudo -elementen in het elementenpaneel
- [Experimenteel] CSS Flexbox Debugging Tools
- [Experimenteel] Akkoorden aanpassingen aanpassing aanpassingen
Chrome 87
- Nieuwe CSS -raster Debugging -tools
- Nieuw webauthn -tabblad
- Verplaats gereedschap tussen boven- en onderste paneel
- Nieuw berekende zijbalkvenster in het deelvenster Styles
- Groepering van CSS -eigenschappen in het berekende paneel
- Vuurtoren 6.3 in het vuurtorenpaneel
-
performance.mark()Evenementen in het gedeelte Timings - Nieuw
resource-typeenurlfilters in het netwerkpaneel - Framedetails Bekijk updates
- Afschrijving van
Settingsin het menu Meer gereedschap - [Experimenteel] Bekijk en oplossen van kleurcontrastproblemen in het CSS -overzichtspaneel
- [Experimenteel] Sneltoetsen aanpassen in devtools
Chrome 86
- Nieuw mediapaneel
- Capture Node Screenshots met behulp van het contextmenu Elements Paneel
- Problemen Tab -updates
- Emuleren ontbrekende lokale lettertypen
- Emuleren inactieve gebruikers
- Emuleer
prefers-reduced-data - Ondersteuning voor nieuwe JavaScript -functies
- Vuurtoren 6.2 in het vuurtorenpaneel
- Afschrijving van "andere oorsprong" -lijst in het deelvenster Werknemers
- Toon dekking samenvatting voor gefilterde items
- Nieuw framedetails -weergave in het applicatiepaneel
- Toegankelijke kleurensuggestie in het deelvenster Stijlen
- Herstelseigenschappenvenster in het elementenpaneel herstellen
- Human-leesbare
X-Client-Dataheader-waarden in het netwerkpaneel - Auto-complete aangepaste lettertypen in het deelvenster Stijlen
- Consequent weergave resource type in netwerkpaneel
- Duidelijke knoppen in de elementen en netwerkpanelen
Chrome 85
- Stijlbewerking voor CSS-in-JS frameworks
- Vuurtoren 6 in het vuurtorenpaneel
- Eerste zinvolle verf (FMP) Afschrijving
- Ondersteuning voor nieuwe JavaScript -functies
- Nieuwe app -snelkoppelingswaarschuwingen in het manifeste paneel
- Servicemedewerker
respondWithevenementen op het tabblad Timing - Consistent display van het berekende paneel
- Bytecode offsets voor webassemblybestanden
- Lijnsgewijze kopie en snijden in bronnenpaneel
- Updates van de console -instellingen
- Updates van het prestatiepaneel
- Nieuwe pictogrammen voor breekpunten, voorwaardelijke breekpunten en logpoints
Chrome 84
- Problemen op de siteproblemen oplossen met het tabblad Nieuwe problemen
- Bekijk de toegankelijkheidsinformatie in de gereedschapsmodus in de inspectie -modus
- Updates van het prestatiepaneel
- Nauwkeuriger belofte -terminologie in de console
- Stijlenpaneel updates
- Afschrijving van het deelvenster Eigenschappen in het elementenpaneel
- App -snelkoppelingen ondersteuning in het manifeste deelvenster
Chrome 83
- Emulatie van de tekortkomingen van het gezichtsvermogen
- Locums emuleren
- Cross-Origin Embedder Policy (COEP) Debugging
- Nieuwe pictogrammen voor breekpunten, voorwaardelijke breekpunten en logpoints
- Bekijk netwerkverzoeken die een specifieke cookie instellen
- Dock naar links van het opdrachtmenu
- De optie Instellingen in het hoofdmenu is verplaatst
- Het auditspaneel is nu het vuurtorenpaneel
- Verwijder alle lokale overschrijvingen in een map
- Bijgewerkte lange taken UI
- Maskeerbare pictogramondersteuning in het manifeste paneel
Chrome 82
Chrome 81
- Moto G4 -ondersteuning in de apparaatmodus
- Cookie-gerelateerde updates
- Nauwkeuriger web -app -pictogrammen
- Beweeg over CSS
contentom niet -gesnapte waarden te zien - Bronkaartfouten in de console
- Instelling voor het uitschakelen van scrollen voorbij het einde van een bestand
Chrome 80
- Ondersteuning voor
letandclassRedeclarations in the Console - Verbeterde Webassembly Debugging
- Vraag initiatorketens aan op het tabblad Initiator
- Markeer het geselecteerde netwerkverzoek in het overzicht
- URL- en padkolommen in het netwerkpaneel
- Bijgewerkte tekenreeksen van gebruikersagent
- Nieuwe audits Paneelconfiguratie UI
- Per-functie of codedekkingsmodi per blok
- Codedekking moet nu worden gestart door een pagina opnieuw laden
Chrome 79
- Debug waarom een koekje is geblokkeerd
- Bekijk cookie -waarden
- Simuleer verschillende voorkeurs-color-Scheme en de voorkeurs-gereduceerde motie-voorkeuren
- Updates van de codedekking
- Debug waarom een netwerkbron is gevraagd
- Console- en bronnen Panelen respecteren opnieuw inspringende voorkeuren
- Nieuwe snelkoppelingen voor cursornavigatie
Chrome 78
- Multi-client ondersteuning in het auditspaneel
- Betalingshandler foutopsporing
- Vuurtoren 5.2 in het auditspaneel
- Grootste contentful verf in het uitvoeringspaneel
- Bestand devtools problemen uit het hoofdmenu
Chrome 77
- Kopieer elementstijlen
- Visualiseer lay -outverschuivingen
- Vuurtoren 5.1 in het auditspaneel
- OS -thema -synchronisatie
- Keyboard -snelkoppeling voor het openen van de breakpoint -editor
- Prefetch cache in het netwerkpaneel
- Privé -eigenschappen bij het bekijken van objecten
- Meldingen en push -berichten in het applicatiepaneel
Chrome 76
- Autocomplete met CSS -waarden
- Een nieuwe gebruikersinterface voor netwerkinstellingen
- Websocket -berichten in HAR -export
- HAR Import- en exportknoppen
- Real-time geheugengebruik
- Registratiepoorten van dienstverleners
- Inspecteer achtergrondafhalen en achtergrondsynchronisatie -gebeurtenissen
- Poppenspeler voor Firefox
Chrome 75
- Zinvolle presets bij het automatisch invullen van CSS -functies
- Wisselgegevens wissen van het opdrachtmenu
- Bekijk alle IndexedDB -databases
- Bekijk de niet -gecomprimeerde grootte van een bron bij Hover
- Inline breekpunten in het deelvenster Breekpunten
- IndexedDB en cache -resource tellingen
- Instelling voor het uitschakelen van de gedetailleerde inspectietool
- Instelling voor het schakelen van tab -inspringing in de editor
Chrome 74
- Markeer alle knooppunten die worden getroffen door CSS -eigenschap
- Lighthouse v4 in the Audits panel
- WebSocket binary message viewer
- Capture area screenshot in the Command Menu
- Service worker filters in the Network panel
- Performance panel updates
- Long tasks in Performance panel recordings
- First Paint in the Timing section
- Bonus tip: Shortcut for viewing RGB and HSL color codes (video)
Chrome 73
- Logpoints
- Detailed tooltips in Inspect Mode
- Export code coverage data
- Navigate the Console with a keyboard
- AAA contrast ratio line in the Color Picker
- Save custom geolocation overrides
- Code folding
- Frames tab renamed to Messages tab
- Bonus tip: Network panel filtering by property (video)
Chrome 72
- Visualize performance metrics in the Performance panel
- Highlight text nodes in the DOM Tree
- Copy the JS path to a DOM node
- Audits panel updates , including a new audit that detects JS libraries and new keywords for accessing the Audits panel from the Command Menu
- Bonus tip: Use Device Mode to inspect media queries (video)
Chrome 71
- Hover over a Live Expression result to highlight a DOM node
- Store DOM nodes as global variables
- Initiator and priority information now in HAR imports and exports
- Access the Command Menu from the Main Menu
- Picture-in-Picture breakpoints
- Bonus tip: Use
monitorEvents()to log a node's fired events in the Console (video)
Chrome 70
- Live Expressions in the Console
- Highlight DOM nodes during Eager Evaluation
- Performance panel optimizations
- More reliable debugging
- Enable network throttling from the Command Menu
- Autocomplete Conditional Breakpoints
- Break on AudioContext events
- Debug Node.js apps with ndb
- Bonus tip: Measure real world user interactions with the User Timing API
Chrome 68
- Eager Evaluation
- Argument hints
- Function autocompletion
- ES2017 keywords
- Lighthouse 3.0 in the Audits panel
- BigInt support
- Adding property paths to the Watch pane
- "Show timestamps" moved to Settings
- Bonus tip: Lesser-known Console methods (video)
Chrome 67
- Search across all network headers
- CSS variable value previews
- Copy as fetch
- New audits, desktop configuration options, and viewing traces
- Stop infinite loops
- User Timing in the Performance tabs
- JavaScript VM instances clearly listed in the Memory panel
- Network tab renamed to Page tab
- Dark theme updates
- Certificate transparency information in the Security panel
- Site isolation features in the Performance panel
- Bonus tip: Layers panel + Animations Inspector (video)
Chrome 66
- Blackboxing in the Network panel
- Auto-adjust zooming in Device Mode
- Pretty-printing in the Preview and Response tabs
- Previewing HTML content in the Preview tab
- Local Overrides support for styles inside of HTML
- Bonus tip: Blackbox framework scripts to make Event Listener Breakpoints more useful
Chrome 65
- Local Overrides
- New accessibility tools
- The Changes tab
- New SEO and performance audits
- Multiple recordings in the Performance panel
- Reliable code stepping with workers in async code
- Bonus tip: Automate DevTools actions with Puppeteer (video)
Chrome 64
- Prestatie monitor
- Console Sidebar
- Group similar Console messages
- Bonus tip: Toggle hover pseudo-class (video)
Chrome 63
- Multi-client remote debugging support
- Workspaces 2.0
- 4 new audits
- Simulate push notifications with custom data
- Trigger background sync events with custom tags
- Bonus tip: Event listener breakpoints (video)
Chrome 62
- Top-level await in the Console
- New screenshot workflows
- CSS Grid highlighting
- A new Console API for querying objects
- New Console filters
- HAR imports in the Network panel
- Previewable cache resources
- More predictable cache debugging
- Block-level code coverage
Chrome 61
- Mobile device throttling simulation
- View storage usage
- View when a service worker cached responses
- Enable the FPS meter from the Command Menu
- Set mousewheel behavior to zoom or scroll
- Debugging support for ES6 modules
Chrome 60
- New Audits panel
- 3rd-Party Badges
- A new gesture for Continue To Here
- Step into async
- More informative object previews in the Console
- More informative context selection in the Console
- Real-time updates in the Coverage tab
- Simpler network throttling options
- Async stacks on by default

