Nieuwe functies die naar DevTools komen in Chrome 65 zijn onder meer:
- Lokale overschrijvingen
- Nieuwe toegankelijkheidstools
- Het tabblad Wijzigingen
- Nieuwe SEO- en prestatie-audits
- Meerdere opnames in het prestatiepaneel
- Betrouwbare code-stepping met werkers en asynchrone code
Lees verder of bekijk de videoversie van deze release-opmerkingen hieronder.
Lokale overschrijvingen
Met lokale overschrijvingen kunt u wijzigingen aanbrengen in DevTools en deze wijzigingen behouden tijdens het laden van pagina's. Voorheen gingen alle wijzigingen die u in DevTools aanbracht, verloren wanneer u de pagina opnieuw laadde. Lokale overschrijvingen werken voor de meeste bestandstypen, met een paar uitzonderingen. Zie Beperkingen .

Figuur 1 . Een CSS-wijziging doorzetten bij het laden van pagina's met lokale overschrijvingen
Hoe het werkt:
- U geeft een map op waar DevTools wijzigingen moet opslaan.
- Wanneer u wijzigingen aanbrengt in DevTools, slaat DevTools een kopie van het gewijzigde bestand op in uw map.
- Wanneer u de pagina opnieuw laadt, bedient DevTools het lokale, gewijzigde bestand in plaats van de netwerkbron.
Lokale overschrijvingen instellen:
- Open het paneel Bronnen .
Open het tabblad Overschrijvingen .

Figuur 2 . Het tabblad Overschrijvingen
Klik op Instellingsoverschrijvingen .
Selecteer in welke map u uw wijzigingen wilt opslaan.
Klik bovenaan uw viewport op Toestaan om DevTools lees- en schrijftoegang tot de map te geven.
Breng uw wijzigingen aan.
Beperkingen
- DevTools slaat geen wijzigingen op die zijn aangebracht in de DOM-structuur van het paneel Elementen . Bewerk in plaats daarvan HTML in het paneel Bronnen .
- Als u CSS bewerkt in het deelvenster Stijlen en de bron van die CSS een HTML-bestand is, slaat DevTools de wijziging niet op. Bewerk in plaats daarvan het HTML-bestand in het deelvenster Bronnen .
Gerelateerde functies
- Werkruimtes . DevTools wijst netwerkbronnen automatisch toe aan een lokale opslagplaats. Telkens wanneer u een wijziging aanbrengt in DevTools, wordt die wijziging ook opgeslagen in uw lokale repository.
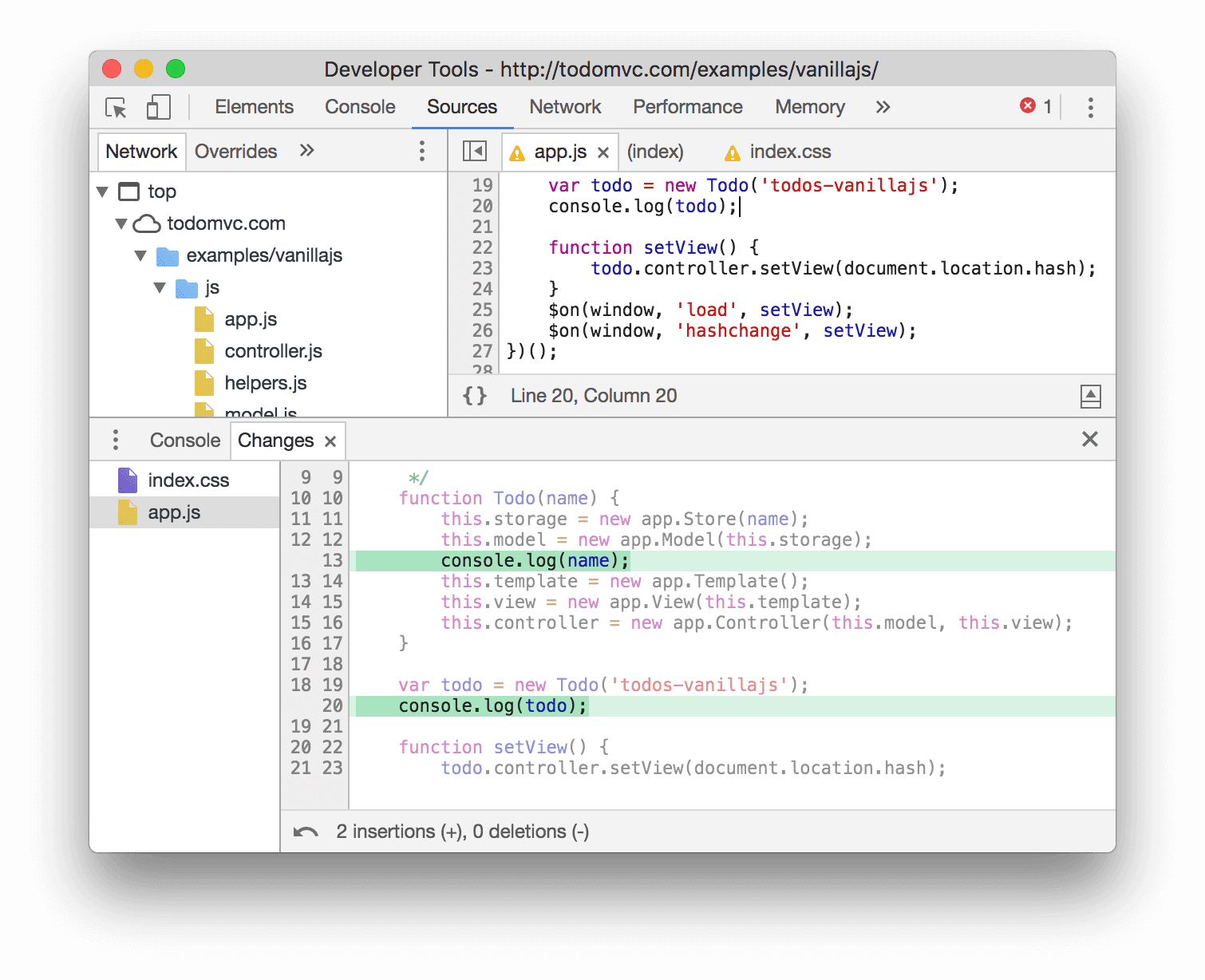
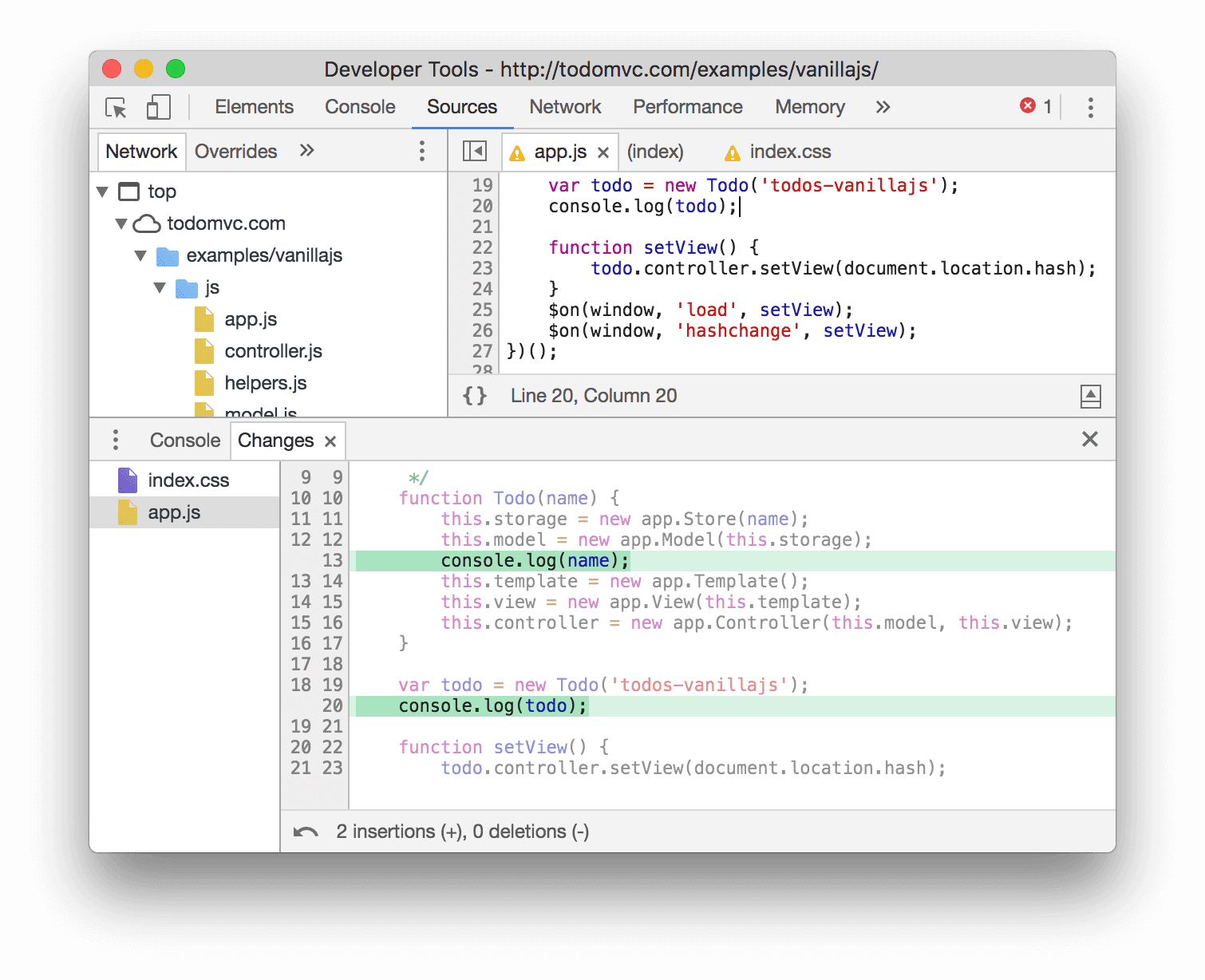
Het tabblad Wijzigingen
Houd wijzigingen bij die u lokaal in DevTools aanbrengt via het nieuwe tabblad Wijzigingen .

Figuur 3 . Het tabblad Wijzigingen
Nieuwe toegankelijkheidstools
Gebruik het nieuwe deelvenster Toegankelijkheid om de toegankelijkheidseigenschappen van een element te inspecteren, en inspecteer de contrastverhouding van tekstelementen in de Kleurkiezer om er zeker van te zijn dat ze toegankelijk zijn voor gebruikers met een visuele beperking of een gebrek aan kleurenzicht.
Toegankelijkheidsvenster
Gebruik het deelvenster Toegankelijkheid in het paneel Elementen om de toegankelijkheidseigenschappen van het momenteel geselecteerde element te onderzoeken.

Figuur 4 . Het deelvenster Toegankelijkheid toont de ARIA-attributen en berekende eigenschappen voor het element dat momenteel is geselecteerd in de DOM-structuur in het paneel Elementen , evenals de positie ervan in de toegankelijkheidsstructuur
Bekijk Rob Dodson's A11ycast over labeling hieronder om het deelvenster Toegankelijkheid in actie te zien.
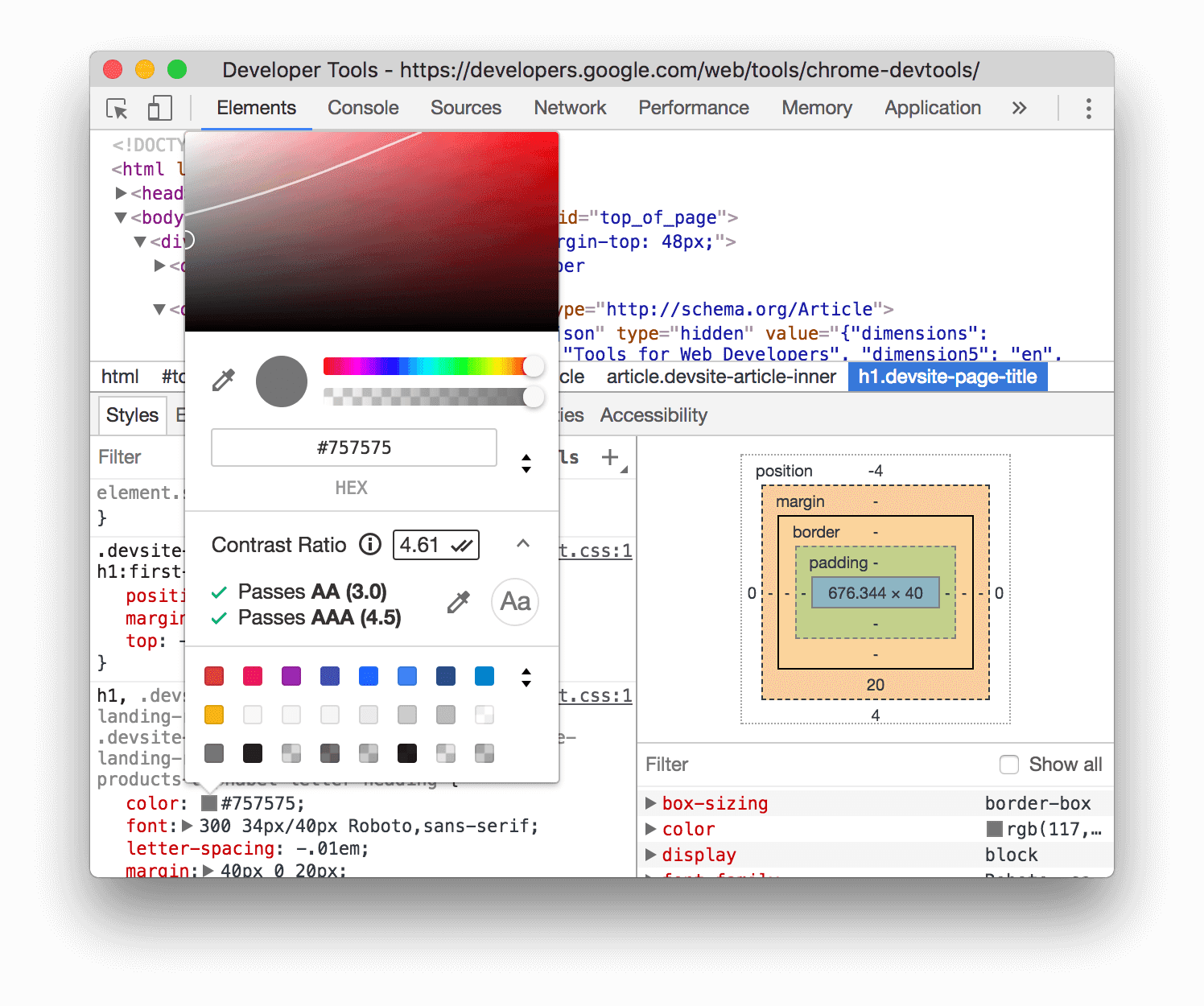
Contrastverhouding in de Kleurkiezer
De Kleurkiezer toont u nu de contrastverhouding van tekstelementen. Door de contrastverhouding van tekstelementen te vergroten, wordt uw site toegankelijker voor gebruikers met een visuele beperking of een tekort aan kleurenzicht. Zie Kleur en contrast voor meer informatie over hoe de contrastverhouding de toegankelijkheid beïnvloedt.
Door het kleurcontrast van uw tekstelementen te verbeteren, wordt uw site beter bruikbaar voor alle gebruikers. Met andere woorden: als uw tekst grijs is met een witte achtergrond, is deze voor iedereen moeilijk te lezen.

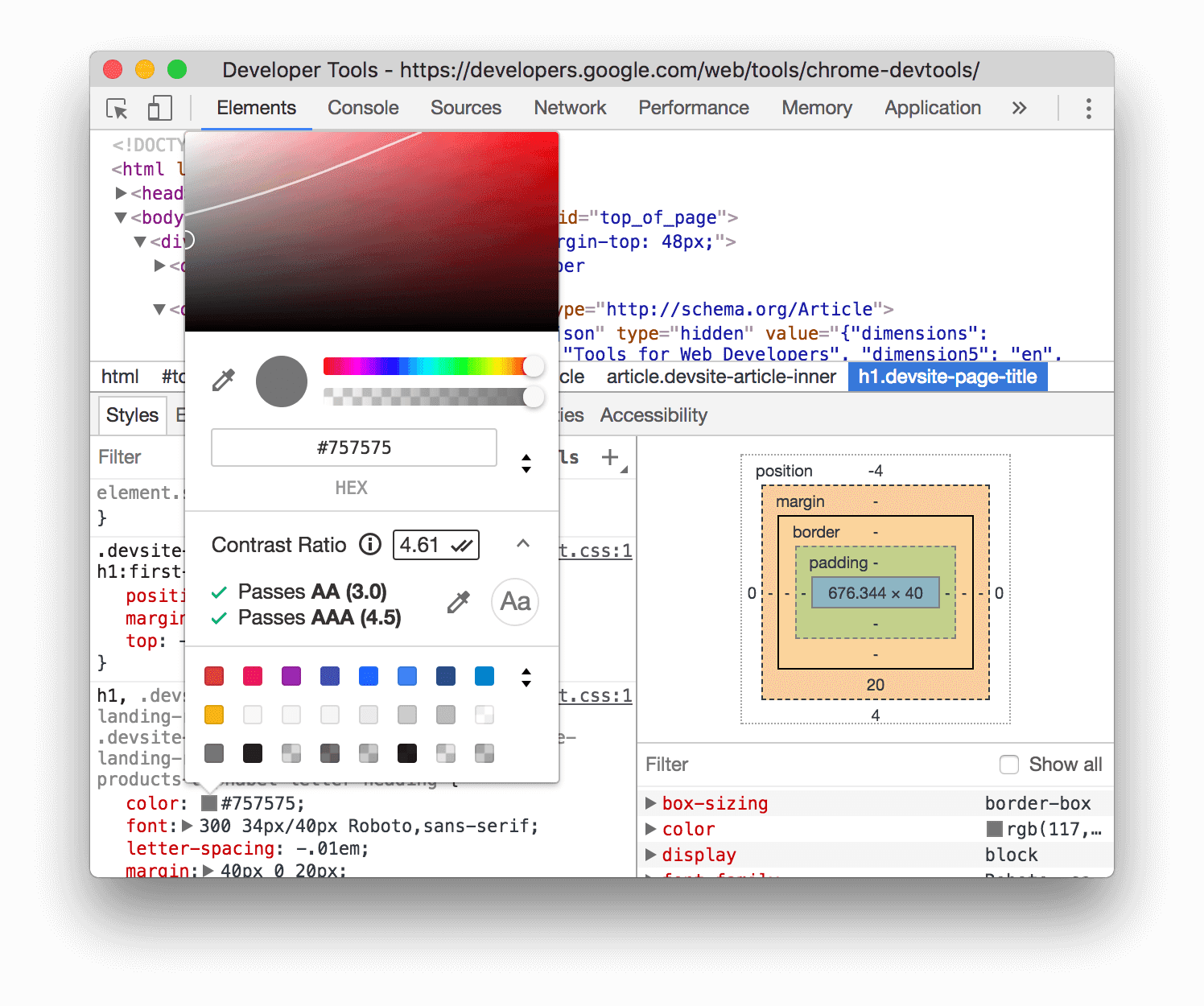
Figuur 5 . Inspectie van de contrastverhouding van het gemarkeerde h1 element
In Figuur 5 betekenen de twee vinkjes naast 4.61 dat dit element voldoet aan de verbeterde aanbevolen contrastverhouding (AAA) . Als er maar één vinkje stond, zou dat betekenen dat het voldeed aan de minimaal aanbevolen contrastverhouding (AA) .
Klik op Meer weergeven ![]() om de sectie Contrastverhouding uit te vouwen. De witte lijn in het vak Kleurspectrum geeft de grens weer tussen kleuren die aan de aanbevolen contrastverhouding voldoen, en kleuren die dat niet doen. Omdat de grijze kleur in Figuur 6 bijvoorbeeld aan de aanbevelingen voldoet, betekent dit dat alle kleuren onder de witte lijn ook aan de aanbevelingen voldoen.
om de sectie Contrastverhouding uit te vouwen. De witte lijn in het vak Kleurspectrum geeft de grens weer tussen kleuren die aan de aanbevolen contrastverhouding voldoen, en kleuren die dat niet doen. Omdat de grijze kleur in Figuur 6 bijvoorbeeld aan de aanbevelingen voldoet, betekent dit dat alle kleuren onder de witte lijn ook aan de aanbevelingen voldoen.

Figuur 6 . De uitgebreide sectie Contrastverhouding
Gerelateerde functies
Het paneel Audits beschikt over een geautomatiseerde toegankelijkheidsaudit om ervoor te zorgen dat elk tekstelement op een pagina een voldoende contrastverhouding heeft.
Zie Lighthouse uitvoeren in Chrome DevTools , of bekijk de A11ycast hieronder, om te leren hoe u het deelvenster Audits kunt gebruiken om de toegankelijkheid te testen.
Nieuwe audits
Chrome 65 wordt geleverd met een geheel nieuwe categorie SEO-audits en veel nieuwe prestatie-audits.
Nieuwe SEO-audits
Als u ervoor zorgt dat uw pagina's alle audits in de nieuwe SEO- categorie doorstaan, kunt u uw positie in zoekmachines verbeteren.

Figuur 7 . De nieuwe SEO- categorie van audits
Nieuwe prestatie-audits
Chrome 65 wordt ook geleverd met veel nieuwe prestatie-audits:
- De opstarttijd van JavaScript is hoog
- Maakt gebruik van inefficiënt cachebeleid voor statische assets
- Vermijdt pagina-omleidingen
- Document gebruikt plug-ins
- CSS verkleinen
- JavaScript verkleinen
Prestaties zijn belangrijk! Nadat Mynet de laadsnelheid van hun pagina's met een factor 4 had verbeterd, brachten gebruikers 43% meer tijd op de site door, bekeken ze 34% meer pagina's, daalden de bouncepercentages met 24% en steeg de omzet met 25% per artikelpaginaweergave. Kom meer te weten .
Tip! Als u de laadprestaties van uw pagina's wilt verbeteren, maar niet weet waar u moet beginnen, probeer dan het paneel Audits . U geeft het een URL en het geeft u een gedetailleerd rapport over veel verschillende manieren waarop u die pagina kunt verbeteren. Begin .
Andere updates
- Nieuwe, handmatige toegankelijkheidsaudits
- Updates van de WebP-audit om deze meer inclusief andere beeldformaten van de volgende generatie te maken
- Een herziening van de toegankelijkheidsscore
- Als een toegankelijkheidsaudit voor een pagina niet van toepassing is, telt die audit niet meer mee voor de toegankelijkheidsscore
- Prestaties staan nu bovenaan in rapporten
Betrouwbare code-stepping met werkers en asynchrone code
Chrome 65 brengt updates voor de Step Into ![]() -knop bij het binnenstappen in code die berichten tussen threads doorgeeft, en asynchrone code. Als u het vorige stapgedrag wilt, kunt u de nieuwe stap gebruiken
-knop bij het binnenstappen in code die berichten tussen threads doorgeeft, en asynchrone code. Als u het vorige stapgedrag wilt, kunt u de nieuwe stap gebruiken ![]() knop, in plaats daarvan.
knop, in plaats daarvan.
In code stappen die berichten tussen threads doorgeeft
Wanneer u code binnenstapt die berichten tussen threads doorgeeft, laat DevTools u nu zien wat er in elke thread gebeurt.
De app in Figuur 8 geeft bijvoorbeeld een bericht door tussen de hoofdthread en de werkthread. Nadat DevTools in de postMessage() aanroep op de hoofdthread is gestapt, pauzeert DevTools in de onmessage handler in de worker-thread. De onmessage handler zelf plaatst een bericht terug in de hoofdthread. Als u in dat gesprek stapt, wordt DevTools terug in de hoofdthread gepauzeerd.

Figuur 8 . Code voor het doorgeven van berichten invoeren in Chrome 65
Toen u in eerdere versies van Chrome in een dergelijke code stapte, liet Chrome u alleen de hoofdthreadzijde van de code zien, zoals u kunt zien in Figuur 9 .

Figuur 9 . In Chrome 63 overstappen op code voor het doorgeven van berichten
In asynchrone code stappen
Wanneer u in asynchrone code stapt, gaat DevTools er nu van uit dat u wilt pauzeren in de asynchrone code die uiteindelijk wordt uitgevoerd.
In Figuur 10 voert DevTools bijvoorbeeld, nadat hij in setTimeout() is gestapt, alle code uit die naar dat punt leidt, achter de schermen, en pauzeert vervolgens in de functie die wordt doorgegeven aan setTimeout() .

Figuur 10 . Asynchrone code invoeren in Chrome 65
Toen je in Chrome 63 in een dergelijke code stapte, pauzeerde DevTools in de code terwijl deze chronologisch werd uitgevoerd, zoals je kunt zien in Figuur 11 .

Figuur 11 . Asynchrone code invoeren in Chrome 63
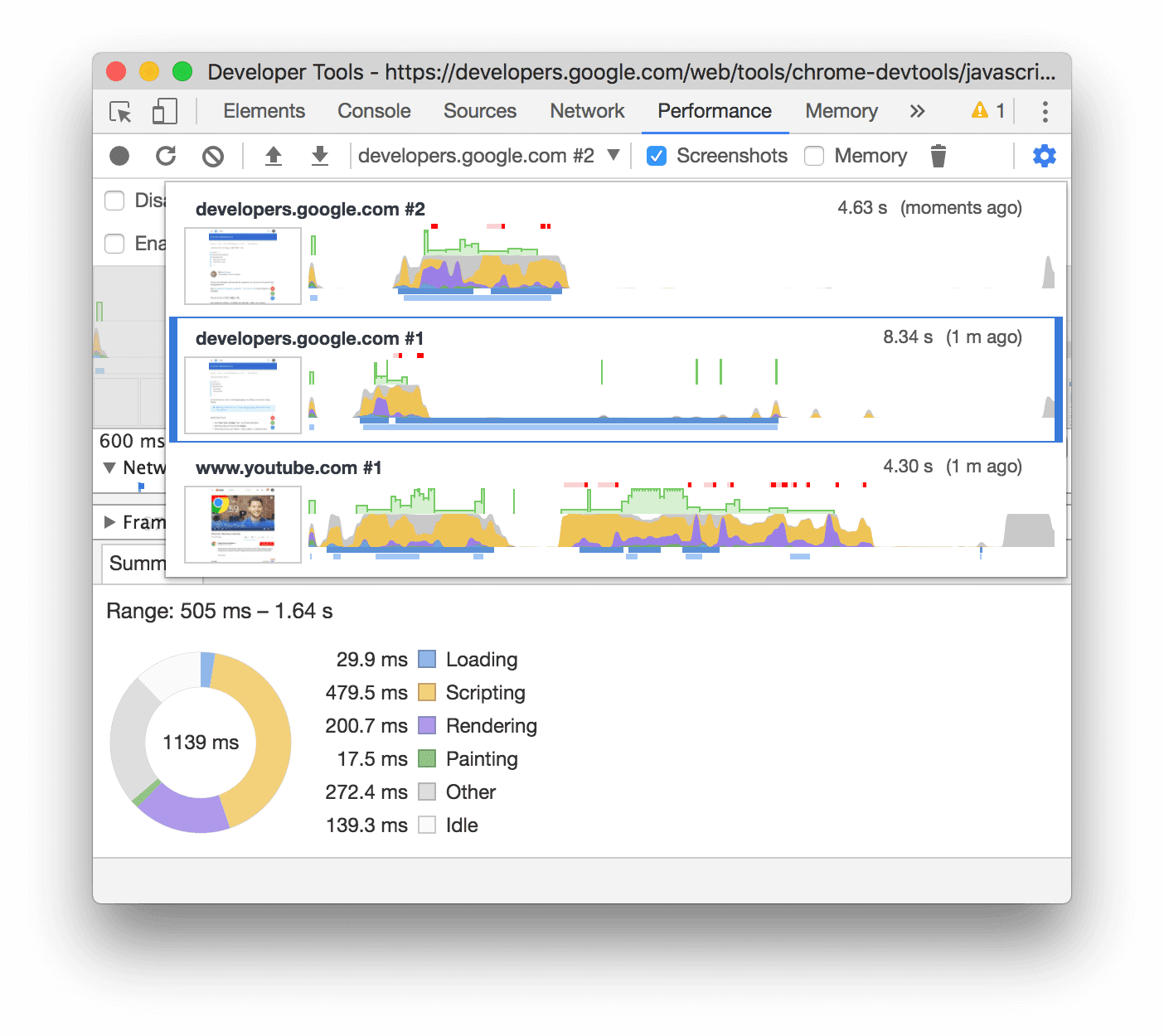
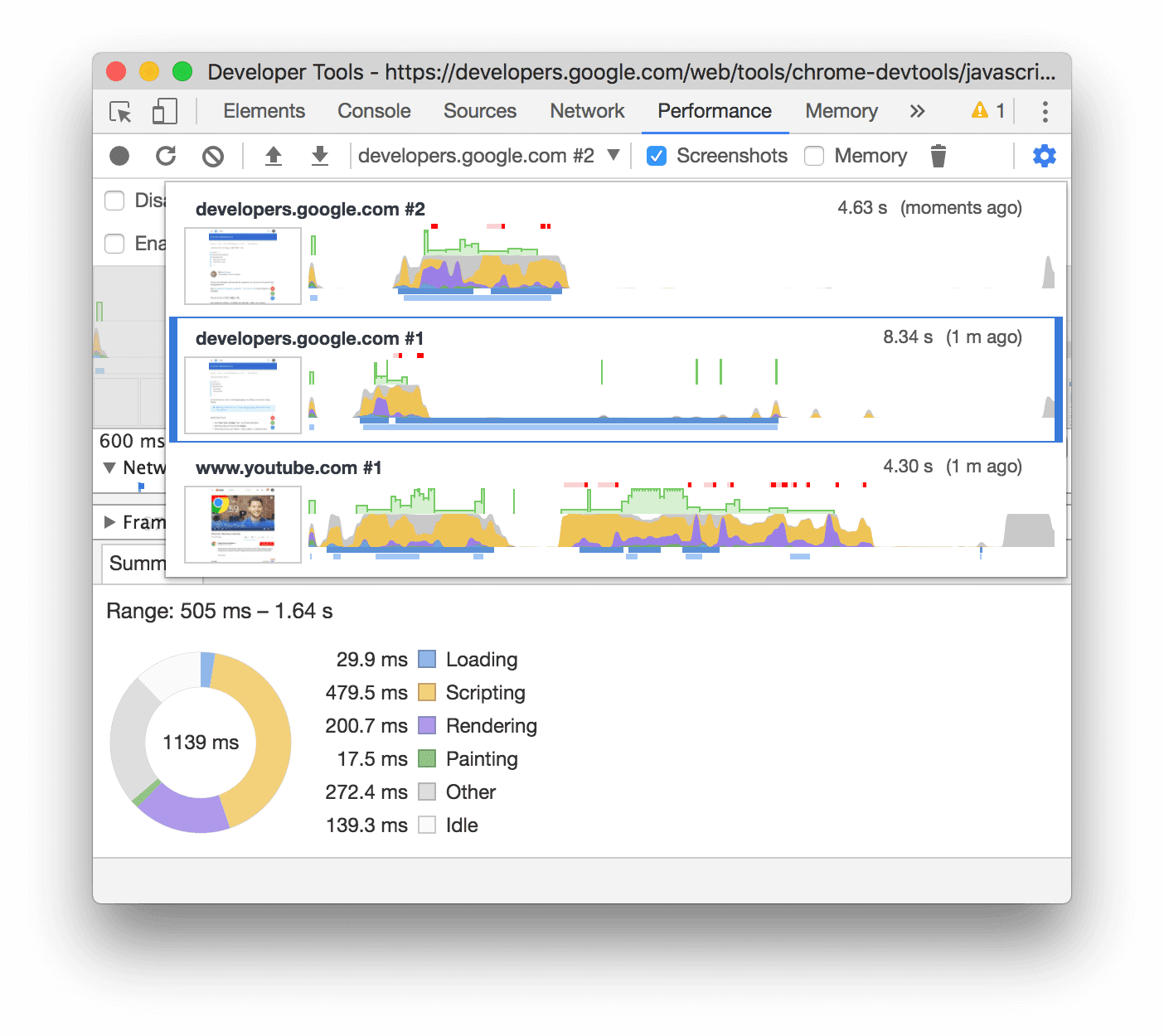
Meerdere opnames in het prestatiepaneel
In het Performance- paneel kunt u nu tijdelijk maximaal 5 opnamen opslaan. De opnamen worden verwijderd wanneer u uw DevTools-venster sluit. Zie Aan de slag met het analyseren van runtimeprestaties om vertrouwd te raken met het prestatiepaneel .

Figuur 12 . Kiezen tussen meerdere opnames in het paneel Prestaties
Bonus: automatiseer DevTools-acties met Puppeteer 1.0
Versie 1.0 van Puppeteer, een browserautomatiseringstool die wordt onderhouden door het Chrome DevTools-team, is nu uit. U kunt Puppeteer gebruiken om veel taken te automatiseren die voorheen alleen beschikbaar waren via DevTools, zoals het maken van schermafbeeldingen:
const puppeteer = require('puppeteer');
(async () => {
const browser = await puppeteer.launch();
const page = await browser.newPage();
await page.goto('https://example.com');
await page.screenshot({path: 'example.png'});
await browser.close();
})();
Het heeft ook API's voor veel algemeen nuttige automatiseringstaken, zoals het genereren van PDF's:
const puppeteer = require('puppeteer');
(async () => {
const browser = await puppeteer.launch();
const page = await browser.newPage();
await page.goto('https://news.ycombinator.com', {waitUntil: 'networkidle2'});
await page.pdf({path: 'hn.pdf', format: 'A4'});
await browser.close();
})();
Zie Snelle start voor meer informatie.
U kunt Puppeteer ook gebruiken om DevTools-functies bloot te leggen tijdens het browsen zonder DevTools ooit expliciet te openen. Zie DevTools-functies gebruiken zonder DevTools te openen voor een voorbeeld.
Download de voorbeeldkanalen
Overweeg het gebruik van Chrome Canary , Dev of Beta als uw standaard ontwikkelingsbrowser. Deze preview-kanalen geven u toegang tot de nieuwste DevTools-functies, testen geavanceerde webplatform-API's en ontdekken problemen op uw site voordat uw gebruikers dat doen!
Neem contact op met het Chrome DevTools-team
Gebruik de volgende opties om de nieuwe functies en wijzigingen in het bericht te bespreken, of iets anders gerelateerd aan DevTools.
- Stuur ons een suggestie of feedback via crbug.com .
- Rapporteer een DevTools-probleem met behulp van de opties Meer
 > Help > Rapporteer een DevTools-probleem in DevTools.
> Help > Rapporteer een DevTools-probleem in DevTools. - Tweet op @ChromeDevTools .
- Laat reacties achter op onze Wat is er nieuw in DevTools YouTube-video's of DevTools Tips YouTube-video's .
Wat is er nieuw in DevTools
Een lijst met alles wat aan bod is gekomen in de serie Wat is er nieuw in DevTools .
Chroom 126
- Verbeteringen in het prestatiepaneel
- Verplaats en verberg tracks met de bijgewerkte trackconfiguratiemodus
- Negeer scripts in het vlammendiagram
- Verlaag de CPU twintig keer
- Het paneel Prestatie-inzichten wordt beëindigd
- Vind overmatig geheugengebruik met nieuwe filters in heap-snapshots
- Inspecteer opslagbuckets in Toepassing > Opslag
- Schakel zelf-XSS-waarschuwingen uit met een opdrachtregelvlag
- Vuurtoren 12.0.0
- Diverse hoogtepunten
Chroom 125
- Ondersteuning voor @position-try-regels in Elementen > Stijlen
- Verbeteringen in het bronnenpaneel
- Configureer automatisch mooie afdrukken en beugelsluiting
- Afgehandelde afgewezen beloften worden als gepakt erkend
- Foutoorzaken in de console
- Verbeteringen in het netwerkpaneel
- Inspecteer de kopteksten van Early Hints
- Verberg de kolom Waterval
- Verbeteringen in het prestatiepaneel
- Leg CSS-selectorstatistieken vast
- Verander de volgorde en verberg nummers
- Negeer de houders in het paneel Geheugen
- Vuurtoren 11.7.1
- Diverse hoogtepunten
Chroom 124
- Nieuw paneel voor automatisch aanvullen
- Verbeterde netwerkbeperking voor WebRTC
- Ondersteuning voor scrollgestuurde animaties in het deelvenster Animaties
- Verbeterde ondersteuning voor CSS-nesten in Elementen > Stijlen
- Verbeterd prestatiepaneel
- Verberg functies en hun kinderen in de vlammengrafiek
- Pijlen van geselecteerde initiatiefnemers naar evenementen die zij hebben geïnitieerd
- Vuurtoren 11.6.0
- Tooltips voor speciale categorieën in Geheugen > Heap-snapshots
- Applicatie > Opslagupdates
- Bytes gebruikt voor gedeelde opslag
- Web SQL is volledig verouderd
- Verbeteringen in het dekkingspaneel
- Het deelvenster Lagen is mogelijk verouderd
- Beëindiging van JavaScript Profiler: fase vier, definitief
- Diverse hoogtepunten
Chroom 123
- Zoek het paasei
- Updates van het Elementenpaneel
- Emuleer een gerichte pagina in Elementen > Stijlen
- Kleurkiezer, Hoekklok en Easing Editor in
var()fallbacks - De CSS-lengtetool is verouderd
- Popover voor het geselecteerde zoekresultaat in Prestatie > Hoofdtrack
- Updates van het netwerkpaneel
- Knop Wissen en zoekfilter op het tabblad Netwerk > EventStream
- Tooltips met uitzonderingsredenen voor cookies van derden in Netwerk > Cookies
- Schakel alle breekpunten in Bronnen in en uit
- Bekijk geladen scripts in DevTools voor Node.js
- Vuurtoren 11.5.0
- Verbeteringen in toegankelijkheid
- Diverse hoogtepunten
Chroom 122
- De officiële verzameling Recorder-extensies is live
- Netwerkverbeteringen
- Reden van de fout in de kolom Status
- Verbeterd submenu Kopiëren
- Prestatieverbeteringen
- Broodkruimels in de tijdlijn
- Evenementinitiatiefnemers in het hoofdspoor
- Selectiemenu voor JavaScript VM-instanties voor Node.js DevTools
- Nieuwe snelkoppeling en opdracht in Bronnen
- Elementenverbeteringen
- Het ::view-transition pseudo-element is nu bewerkbaar in Stijlen
- De align-content eigenschapsondersteuning voor blokcontainers
- Houdingsondersteuning voor geëmuleerde opvouwbare apparaten
- Dynamische thematiek
- Waarschuwingen voor het uitfaseren van cookies van derden in de Netwerk- en Applicatiepanelen
- Vuurtoren 11.4.0
- Verbeteringen in toegankelijkheid
- Diverse hoogtepunten
Chroom 121
- Elementenverbeteringen
- Gestroomlijnde filterbalk in het netwerkpaneel
- Ondersteuning voor
@font-palette-values - Ondersteund geval: aangepaste eigenschap als terugval op een andere aangepaste eigenschap
- Verbeterde ondersteuning voor bronkaarten
- Verbeteringen in het prestatiepaneel
- Verbeterde interactietrack
- Geavanceerde filtering op de tabbladen Bottom-Up, Oproepboom en Gebeurtenislogboek
- Inspringmarkeringen in het deelvenster Bronnen
- Handige tooltips voor overschreven kopteksten en inhoud in het paneel Netwerk
- Nieuwe Command Menu-opties voor het toevoegen en verwijderen van verzoekblokkeringspatronen
- Het experiment met CSP-schendingen is verwijderd
- Vuurtoren 11.3.0
- Verbeteringen in toegankelijkheid
- Diverse hoogtepunten
Chroom 120
- Uitfasering van cookies van derden
- Analyseer de cookies van uw website met de Privacy Sandbox Analysis Tool
- Verbeterde negeerlijst
- Standaarduitsluitingspatroon voor node_modules
- Gevangen uitzonderingen stoppen nu met de uitvoering als ze worden betrapt of door niet-genegeerde code gaan
-
x_google_ignoreListhernoemd naarignoreListin bronkaarten - Nieuwe invoermodusschakelaar tijdens foutopsporing op afstand
- Het paneel Elementen toont nu URL's voor #document-knooppunten
- Effectief inhoudbeveiligingsbeleid in het toepassingspaneel
- Verbeterde foutopsporing in animaties
- 'Vertrouw je deze code?' dialoogvenster in Bronnen en zelf-XSS-waarschuwing in Console
- Breekpunten voor gebeurtenislisteners in webwerkers en worklets
- De nieuwe mediabadge voor
<audio>en<video> - Voorladen hernoemd naar Speculatief laden
- Vuurtoren 11.2.0
- Verbeteringen in toegankelijkheid
- Diverse hoogtepunten
Chroom 119
- Verbeterde sectie @property in Elementen > Stijlen
- Bewerkbare @property-regel
- Er worden problemen met ongeldige @property-regels gerapporteerd
- Bijgewerkte lijst met apparaten om te emuleren
- Mooie print inline JSON in scripttags in bronnen
- Privévelden automatisch aanvullen in Console
- Vuurtoren 11.1.0
- Verbeteringen in toegankelijkheid
- Beëindiging van Web SQL
- Validatie van de beeldverhouding van screenshot in Toepassing > Manifest
- Diverse hoogtepunten
Chroom 118
- Nieuwe sectie voor aangepaste eigenschappen in Elementen > Stijlen
- Meer lokale overschrijvingsverbeteringen
- Verbeterd zoeken
- Verbeterd bronnenpaneel
- Gestroomlijnde werkruimte in het deelvenster Bronnen
- Deelvensters in Bronnen opnieuw rangschikken
- Syntaxisaccentuering en mooie afdrukken voor meer scripttypen
- Emuleer mediafunctie met voorkeur voor verminderde transparantie
- Vuurtoren 11
- Verbeteringen in toegankelijkheid
- Diverse hoogtepunten
Chroom 117
- Verbeteringen in het netwerkpaneel
- Overschrijf webinhoud lokaal nog sneller
- Overschrijf de inhoud van XHR en haal verzoeken op
- Chrome-extensieverzoeken verbergen
- Voor mensen leesbare HTTP-statuscodes
Prestaties: bekijk de wijzigingen in de ophaalprioriteit voor netwerkgebeurtenissen
Broninstellingen standaard ingeschakeld: code opvouwen en automatisch bestanden onthullen
Verbeterde foutopsporing van problemen met cookies van derden
De C/C++ WebAssembly-foutopsporingsextensie voor DevTools is nu open source
(Experimenteel) Nieuwe weergave-emulatie: geeft de voorkeur aan verminderde transparantie
Chroom 116
- Verbeterde foutopsporing van ontbrekende stylesheets
- Ondersteuning voor lineaire timing in Elementen > Stijlen > Easing Editor
- Ondersteuning voor opslagbuckets en weergave van metagegevens
- Vuurtoren 10.3.0
- Toegankelijkheid: toetsenbordopdrachten en verbeterde schermlezing
- Diverse hoogtepunten
Chroom 115
- Elementenverbeteringen
- Nieuwe CSS-subrasterbadge
- Selectorspecificiteit in tooltips
- Waarden van aangepaste CSS-eigenschappen in tooltips
- Verbeteringen in de bronnen
- CSS-syntaxisaccentuering
- Snelkoppeling om voorwaardelijke breekpunten in te stellen
- Toepassing > Maatregelen bij het bijhouden van bounces
- Vuurtoren 10.2.0
- Negeer standaard inhoudsscripts
- Netwerk > Reactieverbeteringen
- Diverse hoogtepunten
Chroom 114
- Ondersteuning voor foutopsporing door WebAssembly
- Verbeterd stapgedrag in Wasm-apps
- Debug automatisch aanvullen met behulp van het paneel Elementen en het tabblad Problemen
- Beweringen in Recorder
- Vuurtoren 10.1.1
- Prestatieverbeteringen
- performance.mark() toont de timing bij het zweven in Prestaties > Timings
- profile() commando vult Prestaties > Hoofd in
- Waarschuwing voor langzame gebruikersinteracties
- Web Vitals-updates
- Beëindiging van JavaScript Profiler: fase drie
- Diverse hoogtepunten
Chroom 113
- Netwerkreactieheaders overschrijven
- Verbeteringen in foutopsporing in Nuxt, Vite en Rollup
- CSS-verbeteringen in Elementen > Stijlen
- Ongeldige CSS-eigenschappen en -waarden
- Koppelingen naar sleutelframes in de animatie-steno-eigenschap
- Nieuwe console-instelling: automatisch aanvullen bij Enter
- Command Menu benadrukt geschreven bestanden
- Beëindiging van JavaScript Profiler: fase twee
- Diverse hoogtepunten
Chroom 112
- Recorder-updates
- Recorder herhalingsextensies
- Neem op met pierce-selectors
- Exporteer opnamen als poppenspelerscripts met Lighthouse-analyse
- Verkrijg extensies voor Recorder
- Elementen > Stijlupdates
- CSS-documentatie in het deelvenster Stijlen
- Ondersteuning voor CSS-nesten
- Markering van logpunten en voorwaardelijke breekpunten in de console
- Negeer irrelevante scripts tijdens het debuggen
- Beëindiging van JavaScript Profiler is gestart
- Emuleer verminderd contrast
- Vuurtoren 10
- Diverse hoogtepunten
Chroom 111
- Fouten opsporen in HD-kleuren met het deelvenster Stijlen
- Verbeterde breekpunt-UX
- Aanpasbare Recorder-snelkoppelingen
- Betere syntaxisaccentuering voor Angular
- Reorganiseer caches in het toepassingspaneel
- Diverse hoogtepunten
Chroom 110
- Prestatiepaneel wissen bij herladen
- Recorder-updates
- Bekijk en markeer de code van uw gebruikersstroom in de Recorder
- Pas de selectortypen van een opname aan
- Bewerk de gebruikersstroom tijdens het opnemen
- Automatische mooie print ter plaatse
- Betere syntaxisaccentuering en inline preview voor Vue, SCSS en meer
- Ergonomisch en consistent automatisch aanvullen in de console
- Diverse hoogtepunten
Chroom 109
- Recorder: Kopiëren als opties voor stappen, herhaling op de pagina, contextmenu van de stap
- Toon feitelijke functienamen in de opnames van de uitvoering
- Nieuwe sneltoetsen in het paneel Console en bronnen
- Verbeterde JavaScript-foutopsporing
- Diverse hoogtepunten
- [Experimenteel] Verbeterde UX bij het beheren van breekpunten
- [Experimenteel] Automatische mooie print ter plaatse
Chroom 108
- Tips voor inactieve CSS-eigenschappen
- Automatische detectie van XPath- en tekstkiezers in het Recorder-paneel
- Door komma's gescheiden uitdrukkingen doorlopen
- Verbeterde instelling voor de negeerlijst
- Diverse hoogtepunten
Chroom 107
- Pas sneltoetsen aan in DevTools
- Schakel tussen lichte en donkere thema's met een sneltoets
- Markeer C/C++-objecten in de Memory Inspector
- Ondersteuning van volledige initiatorinformatie voor HAR-import
- Start DOM-zoekopdracht nadat u op
Enterhebt gedrukt - Geef
startenendweer voor CSS-flexbox-eigenschappen vooralign-content - Diverse hoogtepunten
Chroom 106
- Groepeer bestanden op Auteur/Geïmplementeerd in het Bronnenpaneel
- Gekoppelde stacktraces voor asynchrone bewerkingen
- Negeer automatisch bekende scripts van derden
- Verbeterde call-stack tijdens foutopsporing
- Bronnen op de negeerlijst verbergen in het paneel Bronnen
- Bestanden op de negeerlijst verbergen in het Commandomenu
- Nieuwe interactietrack in het prestatiepaneel
- Uitsplitsing van LCP-timing in het paneel Prestatie-inzichten
- Genereer automatisch een standaardnaam voor opnamen in het Recorder-paneel
- Diverse hoogtepunten
Chroom 105
- Stapsgewijze herhaling in de Recorder
- Ondersteuning van muisbeweging over gebeurtenis in het Recorder-paneel
- Grootste Contentful Paint (LCP) in het paneel Prestatie-inzichten
- Identificeer tekstflitsen (FOIT, FOUT) als mogelijke hoofdoorzaken voor lay-outverschuivingen
- Protocolhandlers in het paneel Manifest
- Badge voor de bovenste laag in het deelvenster Elementen
- Voeg Wasm-foutopsporingsinformatie toe tijdens runtime
- Ondersteuning van live bewerken tijdens foutopsporing
- Bekijk en bewerk @scope bij regels in het deelvenster Stijlen
- Verbeteringen in de bronkaart
- Diverse hoogtepunten
Chroom 104
- Start het frame opnieuw tijdens het debuggen
- Opties voor langzaam afspelen in het Recorder-paneel
- Bouw een uitbreiding voor het Recorderpaneel
- Groepeer bestanden op Auteur/Geïmplementeerd in het Bronnenpaneel
- Nieuwe track Gebruikerstimings in het paneel Prestatie-inzichten
- Onthul toegewezen slot van een element
- Simuleer hardware-concurrency voor prestatie-opnames
- Bekijk een voorbeeld van niet-kleurwaarde bij het automatisch aanvullen van CSS-variabelen
- Identificeer blokkerende frames in het deelvenster Terug/vooruit-cache
- Verbeterde suggesties voor automatisch aanvullen voor JavaScript-objecten
- Verbeteringen in bronkaarten
- Diverse hoogtepunten
Chroom 103
- Leg dubbelklik- en rechtermuisknopgebeurtenissen vast in het Recorder-paneel
- Nieuwe tijdspanne en momentopnamemodus in het Lighthouse-paneel
- Verbeterde zoombediening in het deelvenster Prestatie-inzichten
- Bevestig dat u een uitvoeringsopname wilt verwijderen
- Herschik de deelvensters in het deelvenster Elementen
- Een kleur kiezen buiten de browser
- Verbeterd voorbeeld van inline-waarden tijdens foutopsporing
- Ondersteuning van grote blobs voor virtuele authenticators
- Nieuwe sneltoetsen in het paneel Bronnen
- Verbeteringen in bronkaarten
Chroom 102
- Preview-functie: Nieuw paneel Prestatie-inzichten
- Nieuwe snelkoppelingen om lichte en donkere thema's te emuleren
- Verbeterde beveiliging op het tabblad Netwerkvoorbeeld
- Verbeterd herladen op breekpunt
- Console-updates
- Annuleer de opname van de gebruikersstroom aan het begin
- Geef overgenomen pseudo-markeringselementen weer in het deelvenster Stijlen
- Diverse hoogtepunten
- [Experimenteel] Kopieer CSS-wijzigingen
- [Experimenteel] Kleur kiezen buiten de browser
Chroom 101
- Importeer en exporteer opgenomen gebruikersstromen als JSON-bestand
- Bekijk cascadelagen in het deelvenster Stijlen
- Ondersteuning voor de
hwb()kleurfunctie - Verbeterde weergave van privé-eigendommen
- Diverse hoogtepunten
- [Experimenteel] Nieuwe tijdspanne- en momentopnamemodus in het Lighthouse-paneel
Chroom 100
- Bekijk en bewerk @supports bij regels in het deelvenster Stijlen
- Ondersteun standaard algemene selectors
- Pas de selector van de opname aan
- Hernoem een opname
- Bekijk een voorbeeld van klasse-/functie-eigenschappen bij het aanwijzen van de muis
- Gedeeltelijk gepresenteerde frames in het paneel Prestaties
- Diverse hoogtepunten
Chroom 99
- WebSocket-aanvragen beperken
- Nieuw deelvenster Rapportage-API in het paneel Toepassingen
- Ondersteuning wacht totdat het element zichtbaar/klikbaar is in het Recorder-paneel
- Betere console-stijl, opmaak en filtering
- Debug de Chrome-extensie met bronkaartbestanden
- Verbeterde bronmappenstructuur in het Bronnenpaneel
- Geef de bronbestanden van werknemers weer in het deelvenster Bronnen
- Chrome's Auto Dark Theme-updates
- Aanraakvriendelijke kleurkiezer en gesplitst venster
- Diverse hoogtepunten
Chroom 98
- Preview-functie: toegankelijkheidsstructuur van volledige pagina
- Preciezere wijzigingen op het tabblad Wijzigingen
- Stel een langere time-out in voor het opnemen van gebruikersstromen
- Zorg ervoor dat uw pagina's cachebaar zijn met het tabblad Terug/vooruit cache
- Nieuw filter in het deelvenster Eigenschappen
- Emuleer de CSS-mediafunctie voor geforceerde kleuren
- Toon linialen bij hover-commando
- Ondersteuning van
row-reverseencolumn-reversein de Flexbox-editor - Nieuwe sneltoetsen om XHR opnieuw af te spelen en alle zoekresultaten uit te vouwen
- Vuurtoren 9 in het Vuurtorenpaneel
- Verbeterd bronnenpaneel
- Diverse hoogtepunten
- [Experimenteel] Eindpunten in het deelvenster Reporting API
Chroom 97
- Preview-functie: Nieuw Recorder-paneel
- Vernieuw de apparaatlijst in Apparaatmodus
- Automatisch aanvullen met Bewerken als HTML
- Verbeterde ervaring met het opsporen van fouten in code
- Synchroniseren van DevTools-instellingen op verschillende apparaten
Chroom 96
- Preview-functie: Nieuw CSS-overzichtpaneel
- Herstelde en verbeterde ervaring met bewerken en kopiëren van CSS-lengte
- Emuleer de CSS-voorkeur-contrast-mediafunctie
- Emuleer de Auto Dark Theme-functie van Chrome
- Kopieer declaraties als JavaScript in het deelvenster Stijlen
- Nieuw tabblad Payload in het netwerkpaneel
- Verbeterde weergave van eigenschappen in het deelvenster Eigenschappen
- Optie om CORS-fouten in de console te verbergen
- Juiste preview en evaluatie van
Intlobjecten in de console - Consistente asynchrone stacktraces
- Bewaar de consolezijbalk
- Verouderd applicatiecachevenster in het applicatiepaneel
- [Experimenteel] Nieuw deelvenster Rapportage-API in het toepassingspaneel
Chroom 95
- Nieuwe auteurstools voor CSS-lengte
- Verberg problemen op het tabblad Problemen
- Verbeterde weergave van eigenschappen
- Vuurtoren 8.4 in het Vuurtorenpaneel
- Sorteer fragmenten in het deelvenster Bronnen
- Nieuwe links naar vertaalde release-opmerkingen en een vertaalfout melden
- Verbeterde gebruikersinterface voor het DevTools-opdrachtmenu
Chroom 94
- Gebruik DevTools in de taal van uw voorkeur
- Nieuwe Nest Hub-apparaten in de apparatenlijst
- Origin-proefversies in de weergave Framedetails
- Nieuwe badge voor CSS-containerquery's
- Nieuw selectievakje om de netwerkfilters om te keren
- Aankomende beëindiging van de Console-zijbalk
- Geef onbewerkte
Set-Cookiesheaders weer op het tabblad Problemen en het paneel Netwerk - Consistente weergave van native accessors als eigen eigenschappen in de console
- Juiste foutstapeltraceringen voor inline scripts met #sourceURL
- Wijzig de kleurindeling in het deelvenster Berekend
- Vervang aangepaste tooltips door native HTML-tooltips
- [Experimenteel] Verberg problemen op het tabblad Problemen
Chroom 93
- Bewerkbare CSS-containerquery's in het deelvenster Stijlen
- Voorbeeld van een webbundel in het netwerkpaneel
- Foutopsporing in de attributierapportage-API
- Betere stringverwerking in de console
- Verbeterde CORS-foutopsporing
- Vuurtoren 8.1
- Nieuwe notitie-URL in het manifestvenster
- Vaste CSS-matchende selectors
- Mooi afdrukkende JSON-antwoorden in het netwerkpaneel
Chroom 92
- CSS-rastereditor
- Ondersteuning voor herdeclaraties
constin de console - Bronbestellingviewer
- Nieuwe snelkoppeling om framedetails te bekijken
- Verbeterde ondersteuning voor CORS-foutopsporing
- Hernoem het XHR-label naar Fetch/XHR
- Filter het Wasm-brontype in het paneel Netwerk
- User-Agent Client-tips voor apparaten op het tabblad Netwerkvoorwaarden
- Rapporteer problemen met de Quirks-modus op het tabblad Problemen
- Neem rekenkruisingen op in het paneel Prestaties
- Vuurtoren 7.5 in het Vuurtorenpaneel
- Verouderd contextmenu "Frame opnieuw opstarten" in de call-stack
- [Experimenteel] Protocolmonitor
- [Experimenteel] Poppenspelerrecorder
Chroom 91
- Web Vitals-informatie verschijnt
- Nieuwe geheugeninspecteur
- Visualiseer CSS-scroll-snap
- Nieuw paneel met badge-instellingen
- Verbeterd beeldvoorbeeld met informatie over de beeldverhouding
- Knop Nieuwe netwerkvoorwaarden met opties om
Content-Encoding-programma's te configureren - snelkoppeling om de berekende waarde te bekijken
-
accent-colortrefwoord - Categoriseer probleemtypen met kleuren en pictogrammen
- Vertrouwenstokens verwijderen
- Geblokkeerde functies in de weergave Framedetails
- Filter experimenten in de instelling Experimenten
- Nieuwe kolom
Vary Headerin het cacheopslagvenster - Ondersteuning van JavaScript-privémerkcontrole
- Verbeterde ondersteuning voor het opsporen van fouten in breekpunten
- Ondersteuning van hovervoorbeeld met
[]-notatie - Verbeterd overzicht van HTML-bestanden
- Juiste foutenstack-traceringen voor Wasm-foutopsporing
Chroom 90
- Nieuwe CSS-flexbox-foutopsporingstools
- Nieuwe Core Web Vitals-overlay
- Aantal problemen verplaatst naar de consolestatusbalk
- Rapporteer problemen met vertrouwde webactiviteiten
- Formatteer tekenreeksen als (geldige) letterlijke JavaScript-tekenreeksen in de console
- Nieuw deelvenster Vertrouwenstokens in het toepassingspaneel
- Emuleer de CSS-kleurengamma-mediafunctie
- Verbeterde Progressive Web Apps-tools
- Nieuwe kolom
Remote Address Spacein het netwerkpaneel - Prestatieverbeteringen
- Geef toegestane/niet-toegestane functies weer in de weergave Framedetails
- Nieuwe
SamePartykolom in het Cookies-paneel - Verouderde niet-standaard
fn.displayName-ondersteuning - Beëindiging van de
Don't show Chrome Data Saver warningin het menu Instellingen - [Experimenteel] Automatische probleemrapportage met laag contrast op het tabblad Problemen
- [Experimenteel] Boomstructuurweergave met volledige toegankelijkheid in het paneel Elementen
Chroom 89
- Ondersteuning voor foutopsporing voor schendingen van vertrouwde typen
- Leg een knooppuntscreenshot buiten de viewport vast
- Nieuw tabblad Trust Tokens voor netwerkverzoeken
- Vuurtoren 7 in het Vuurtorenpaneel
- Ondersteuning voor het forceren van de CSS
:targetstatus - Nieuwe snelkoppeling om element te dupliceren
- Kleurkiezers voor aangepaste CSS-eigenschappen
- Nieuwe snelkoppelingen om CSS-eigenschappen te kopiëren
- Nieuwe optie om URL-gedecodeerde cookies weer te geven
- Wis alleen zichtbare cookies
- Nieuwe optie om cookies van derden te wissen in het opslagvenster
- Bewerk User-Agent Client-tips voor aangepaste apparaten
- Houd de instelling "Netwerklogboek opnemen" aan
- Bekijk WebTransport-verbindingen in het netwerkpaneel
- De naam 'Online' is gewijzigd in 'Geen beperking'
- Nieuwe kopieeropties in het paneel Console, Bronnen en Stijlen
- Nieuwe informatie over servicemedewerkers in de weergave Framedetails
- Meet geheugeninformatie in de weergave Framedetails
- Geef feedback via het tabblad Problemen
- Frames verwijderd in het deelvenster Prestaties
- Emuleer opvouwbaar scherm en dubbel scherm in apparaatmodus
- [Experimenteel] Automatiseer browsertests met Puppeteer Recorder
- [Experimenteel] Lettertype-editor in het deelvenster Stijlen
- [Experimenteel] CSS-flexbox-foutopsporingstools
- [Experimenteel] Nieuw tabblad CSP-overtredingen
- [Experimenteel] Nieuwe kleurcontrastberekening - Advanced Perceptual Contrast Algorithm (APCA)
Chroom 88
- Sneller opstarten van DevTools
- Nieuwe tools voor CSS-hoekvisualisatie
- Emuleer niet-ondersteunde afbeeldingstypen
- Simuleer de grootte van de opslagquota in het deelvenster Opslag
- Nieuwe Web Vitals-baan in het prestatiepaneel
- Rapporteer CORS-fouten in het netwerkpaneel
- Cross-origin-isolatie-informatie in de weergave Framedetails
- Nieuwe Web Workers-informatie in de weergave Framedetails
- Geef details van het openerframe weer voor geopende ramen
- Open het Netwerkpaneel vanuit het paneel Servicewerkers
- Eigenschapswaarde kopiëren
- Kopieer stacktrace voor netwerkinitiator
- Bekijk een voorbeeld van de waarde van de Wasm-variabele bij mouseover
- Evalueer de Wasm-variabele in de console
- Consistente maateenheden voor bestands-/geheugengroottes
- Markeer pseudo-elementen in het paneel Elementen
- [Experimenteel] CSS Flexbox-foutopsporingstools
- [Experimenteel] Sneltoetsen voor akkoorden aanpassen
Chroom 87
- Nieuwe foutopsporingstools voor CSS-rasters
- Nieuw WebAuthn-tabblad
- Verplaats gereedschappen tussen het boven- en onderpaneel
- Nieuw berekend zijbalkvenster in het venster Stijlen
- CSS-eigenschappen groeperen in het deelvenster Berekend
- Vuurtoren 6.3 in het Vuurtorenpaneel
-
performance.mark()gebeurtenissen in de sectie Timings - Nieuwe
resource-typeenurlfilters in het netwerkpaneel - Framedetails bekijken updates
- Beëindiging van
Settingsin het menu Meer tools - [Experimenteel] Bekijk en los kleurcontrastproblemen op in het CSS-overzichtspaneel
- [Experimenteel] Pas sneltoetsen aan in DevTools
Chroom 86
- Nieuw mediapaneel
- Maak knooppuntscreenshots met het contextmenu van het deelvenster Elementen
- Updates op het tabblad Problemen
- Emuleer ontbrekende lokale lettertypen
- Emuleer inactieve gebruikers
- Emuleer
prefers-reduced-data - Ondersteuning voor nieuwe JavaScript-functies
- Vuurtoren 6.2 in het Vuurtorenpaneel
- Beëindiging van de vermelding 'andere oorsprong' in het deelvenster Servicewerkers
- Toon dekkingsoverzicht voor gefilterde artikelen
- Nieuwe framedetailsweergave in het toepassingspaneel
- Toegankelijke kleursuggestie in het deelvenster Stijlen
- Herstel het deelvenster Eigenschappen in het deelvenster Elementen
- Voor mensen leesbare
X-Client-Dataheaderwaarden in het netwerkpaneel - Aangepaste lettertypen automatisch aanvullen in het deelvenster Stijlen
- Geef het brontype consistent weer in het netwerkpaneel
- Duidelijke knoppen in de panelen Elementen en Netwerk
Chroom 85
- Stijlbewerking voor CSS-in-JS-frameworks
- Vuurtoren 6 in het Vuurtorenpaneel
- Eerste beëindiging van Meaningful Paint (FMP).
- Ondersteuning voor nieuwe JavaScript-functies
- Nieuwe app-snelkoppelingswaarschuwingen in het manifestvenster
- Servicemedewerker
respondWithgebeurtenissen op het tabblad Timing - Consistente weergave van het berekende deelvenster
- Bytecode-offsets voor WebAssembly-bestanden
- Lijnsgewijs kopiëren en knippen in het Bronnenpaneel
- Console-instellingen worden bijgewerkt
- Updates van het prestatiepaneel
- Nieuwe pictogrammen voor breekpunten, voorwaardelijke breekpunten en logpunten
Chroom 84
- Los siteproblemen op met het nieuwe tabblad Problemen
- Bekijk toegankelijkheidsinformatie in de tooltip Inspecteermodus
- Updates van het prestatiepaneel
- Nauwkeurigere belofteterminologie in de console
- Updates van het deelvenster Stijlen
- Beëindiging van het deelvenster Eigenschappen in het deelvenster Elementen
- Ondersteuning voor app-snelkoppelingen in het manifestvenster
Chroom 83
- Emuleer tekortkomingen in het gezichtsvermogen
- Landinstellingen emuleren
- Foutopsporing in Cross-Origin Embedder Policy (COEP).
- Nieuwe pictogrammen voor breekpunten, voorwaardelijke breekpunten en logpunten
- Bekijk netwerkverzoeken die een specifieke cookie instellen
- Dock naar links vanuit het Commandomenu
- De optie Instellingen in het hoofdmenu is verplaatst
- Het paneel Audits is nu het Lighthouse-paneel
- Verwijder alle lokale overschrijvingen in een map
- Bijgewerkte gebruikersinterface voor lange taken
- Ondersteuning voor maskeerbare pictogrammen in het manifestvenster
Chroom 82
Chroom 81
- Moto G4 -ondersteuning in de apparaatmodus
- Cookie-gerelateerde updates
- Nauwkeuriger web -app -pictogrammen
- Beweeg over CSS
contentom niet -gesnapte waarden te zien - Bronkaartfouten in de console
- Instelling voor het uitschakelen van scrollen voorbij het einde van een bestand
Chrome 80
- Ondersteuning voor
letandclassRedeclarations in the Console - Verbeterde Webassembly Debugging
- Vraag initiatorketens aan op het tabblad Initiator
- Markeer het geselecteerde netwerkverzoek in het overzicht
- URL- en padkolommen in het netwerkpaneel
- Bijgewerkte tekenreeksen van gebruikersagent
- Nieuwe audits Paneelconfiguratie UI
- Per-functie of codedekkingsmodi per blok
- Codedekking moet nu worden gestart door een pagina opnieuw laden
Chrome 79
- Debug waarom een koekje is geblokkeerd
- Bekijk cookie -waarden
- Simuleer verschillende voorkeurs-color-Scheme en de voorkeurs-gereduceerde motie-voorkeuren
- Updates van de codedekking
- Debug waarom een netwerkbron is gevraagd
- Console- en bronnen Panelen respecteren opnieuw inspringende voorkeuren
- Nieuwe snelkoppelingen voor cursornavigatie
Chrome 78
- Multi-client ondersteuning in het auditspaneel
- Betalingshandler foutopsporing
- Vuurtoren 5.2 in het auditspaneel
- Grootste contentful verf in het uitvoeringspaneel
- Bestand devtools problemen uit het hoofdmenu
Chrome 77
- Kopieer elementstijlen
- Visualiseer lay -outverschuivingen
- Vuurtoren 5.1 in het auditspaneel
- OS -thema -synchronisatie
- Keyboard -snelkoppeling voor het openen van de breakpoint -editor
- Prefetch cache in het netwerkpaneel
- Privé -eigenschappen bij het bekijken van objecten
- Meldingen en push -berichten in het applicatiepaneel
Chrome 76
- Autocomplete met CSS -waarden
- Een nieuwe gebruikersinterface voor netwerkinstellingen
- Websocket -berichten in HAR -export
- HAR Import- en exportknoppen
- Real-time geheugengebruik
- Registratiepoorten van dienstverleners
- Inspecteer achtergrondafhalen en achtergrondsynchronisatie -gebeurtenissen
- Poppenspeler voor Firefox
Chrome 75
- Zinvolle presets bij het automatisch invullen van CSS -functies
- Wisselgegevens wissen van het opdrachtmenu
- Bekijk alle IndexedDB -databases
- Bekijk de niet -gecomprimeerde grootte van een bron bij Hover
- Inline breekpunten in het deelvenster Breekpunten
- IndexedDB en cache -resource tellingen
- Instelling voor het uitschakelen van de gedetailleerde inspectietool
- Instelling voor het schakelen van tab -inspringing in de editor
Chrome 74
- Markeer alle knooppunten die worden getroffen door CSS -eigenschap
- Vuurtoren v4 in het auditspaneel
- Websocket Binary Message Viewer
- Capture Area Screenshot in het opdrachtmenu
- Servicewerker filters in het netwerkpaneel
- Updates van het prestatiepaneel
- Lange taken in opnames van het prestatiepaneel
- Verf in het timinggedeelte
- Bonustip: snelkoppeling voor het bekijken van RGB- en HSL -kleurcodes (video)
Chrome 73
- Logpoints
- Gedetailleerde tooltips in de inspectiemodus
- Exporteer codedekkinggegevens
- Navigeer door de console met een toetsenbord
- AAA Contrast Ratio -lijn in de kleurenkiezer
- Bewaar op maat gemaakte geolocatie -overschrijvingen
- Code vouwen
- Tabblad Frames hernoemd naar het tabblad Berichten
- Bonustip: Netwerkpaneelfiltering op eigenschap (video)
Chrome 72
- Visualiseer prestatiestatistieken in het prestatiepaneel
- Markeer tekstknooppunten in de DOM -boom
- Kopieer het JS -pad naar een DOM -knooppunt
- Audits paneelupdates , inclusief een nieuwe audit die JS -bibliotheken en nieuwe zoekwoorden detecteert voor toegang tot het auditspaneel vanuit het opdrachtmenu
- Bonustip: gebruik de apparaatmodus om mediaquery's (video) te inspecteren
Chrome 71
- Beweeg over een live expressieresultaat om een DOM -knooppunt te benadrukken
- Bewaar DOM -knooppunten als globale variabelen
- Initiator en prioriteitsinformatie nu in HAR -import en exporteren
- Keer toegang tot het opdrachtmenu in het hoofdmenu
- Picture-in-Picture breekpunten
- Bonustip: gebruik
monitorEvents()om de gevoelende gebeurtenissen van een knooppunt in de console te loggen (video)
Chrome 70
- Live uitdrukkingen in de console
- Markeer DOM -knooppunten tijdens enthousiaste evaluatie
- Prestatiepaneel optimalisaties
- Betrouwbaardere foutopsporing
- Schakel het netwerk -throttling in vanaf het opdrachtmenu
- Auto -complete voorwaardelijke breekpunten
- Breek op audiocontext -evenementen
- Debug node.js apps met NDB
- Bonustip: meet de interacties van de echte wereld met de gebruiker Timing API
Chrome 68
- Enthousiaste evaluatie
- Argument duidt op
- Functie Autocompletie
- ES2017 trefwoorden
- Lighthouse 3.0 in het auditspaneel
- Bigint -ondersteuning
- Eigenschapspaden toevoegen aan het Watch -paneel
- "Toon tijdstempels" verplaatst naar instellingen
- Bonustip: minder bekende consolemethoden (video)
Chrome 67
- Zoek over alle netwerkkoppen
- CSS -variabele waarde Voorbeelden
- Kopieer als ophaal
- Nieuwe audits, bureaubladconfiguratie -opties en weergavetraces
- Stop oneindige lussen
- Gebruikerstiming op de tabbladen voor prestaties
- JavaScript VM -instanties die duidelijk in het geheugenpaneel worden vermeld
- Netwerktabblad hernoemd naar het tabblad Pagina
- Dark thema updates
- Certificaat transparantie -informatie in het beveiligingspaneel
- Site isolatiefuncties in het prestatiepaneel
- Bonustip: lagenpaneel + animaties Inspecteur (video)
Chrome 66
- Blackboxing in het netwerkpaneel
- Auto-adjust inzoomen in de apparaatmodus
- Pretty-printing in de tabbladen van preview en reacties
- HTML -inhoud bekijken op het tabblad Preview
- Lokale overschrijvingen Ondersteuning voor stijlen in HTML
- Bonustip: Blackbox Framework Scripts om evenementenluisteraar te breekpunten nuttiger maken
Chrome 65
- Lokale overschrijvingen
- Nieuwe toegankelijkheidstools
- Het tabblad Wijzigingen
- Nieuwe SEO- en prestatie -audits
- Meerdere opnames in het prestatiepaneel
- Betrouwbare code die stappen met werknemers in asynccode
- Bonustip: automatiseer devtools -acties met poppenspeler (video)
Chrome 64
- Prestatie monitor
- Console zijbalk
- Groepeert vergelijkbare consoleberichten
- Bonustip: schakel Hover pseudo-klasse (video)
Chrome 63
- Multi-client externe debugging-ondersteuning
- Workspaces 2.0
- 4 nieuwe audits
- Simuleer pushmeldingen met aangepaste gegevens
- Trigger Achtergrond Synchronisatie -gebeurtenissen met aangepaste tags
- Bonustip: Event Listener Breakpoints (video)
Chrome 62
- Op het hoogste niveau wachten in de console
- Nieuwe screenshot workflows
- CSS Grid Markeering
- Een nieuwe console -API voor het opvragen van objecten
- Nieuwe consolefilters
- HAR -import in het netwerkpaneel
- Voorbeeldbare cachebronnen
- Meer voorspelbare cache debuggen
- Block-niveau codedekking
Chrome 61
- Simulatie van mobiele apparaten
- Bekijk opslaggebruik
- Bekijk wanneer een dienstverlener antwoorden in de cache
- Schakel de FPS -meter in vanuit het opdrachtmenu
- Stel het gedrag van muiswiel in om te zoomen of te scrollen
- Debugging -ondersteuning voor ES6 -modules
Chrome 60
- Nieuw auditspaneel
- 3e partijen badges
- Een nieuw gebaar om hier door te gaan
- Stap in async
- Meer informatief objectvoorbeelden in de console
- Meer informatieve contextselectie in de console
- Realtime updates op het tabblad Dekking
- Eenvoudiger netwerk -throttling -opties
- Async stapelt standaard verder
Chrome 59
- CSS- en JS -codedekking
- Screenshots op volledige pagina's
- Blokverzoeken
- Stap over async wacht
- Unified Command Menu
Nieuwe functies die naar Devtools komen in Chrome 65 omvatten:
- Lokale overschrijvingen
- Nieuwe toegankelijkheidstools
- Het tabblad Wijzigingen
- Nieuwe SEO- en prestatie -audits
- Meerdere opnames in het prestatiepaneel
- Betrouwbare code die stappen met werknemers en asynchrone code
Lees verder of bekijk hieronder de videoverversie van deze release -notities.
Lokale overschrijvingen
Lokale overschrijvingen laten u wijzigingen aanbrengen in Devtools en die wijzigingen tussen pagina -laden bewaren. Eerder zouden alle wijzigingen die u in Devtools hebt aangebracht verloren gaan wanneer u de pagina opnieuw laadde. Lokale overschrijvingen werken voor de meeste bestandstypen, met een paar uitzonderingen na. Zie beperkingen .

Figuur 1 . Het aanhouden van een CSS -wijziging over pagina -lading met lokale overrijden
Hoe het werkt:
- U geeft een map op waarbij Devtools wijzigingen moet opslaan.
- Wanneer u wijzigingen aanbrengt in Devtools, slaat Devtools een kopie van het gewijzigde bestand op naar uw directory.
- Wanneer u de pagina opnieuw laadt, bedient DevTools het lokale, gewijzigde bestand, in plaats van de netwerkbron.
Om lokale overbruggen op te zetten:
- Open het paneel Bronnen .
Open het tabblad Verhogen .

Figuur 2 . Het tabblad overschrijvingen
Klik op Setup -overschrijvingen .
Selecteer naar welke map u uw wijzigingen wilt opslaan.
Bovenaan uw viewport, klikt u op Toestaan om Devtools lees- en schrijftoegang tot de map te geven.
Breng uw wijzigingen aan.
Beperkingen
- DevTools bewaart geen wijzigingen die zijn aangebracht in de DOM -boom van het elementenpaneel . Bewerk in plaats daarvan HTML in het bronnenpaneel .
- Als u CSS in het Styles -deelvenster bewerkt en de bron van dat CSS een HTML -bestand is, wordt Devtools de wijziging niet opslaan. Bewerk het HTML -bestand in plaats daarvan in het bronnenpaneel .
Gerelateerde functies
- Workspaces . DevTools brengt automatisch netwerkbronnen toe aan een lokale repository. Wanneer u een verandering in Devtools aanbrengt, wordt die verandering ook opgeslagen in uw lokale repository.
Het tabblad Wijzigingen
Volg wijzigingen die u lokaal aanbrengt in Devtools via het tabblad Nieuwe wijzigingen .

Figuur 3 . Het tabblad Wijzigingen
Nieuwe toegankelijkheidstools
Gebruik het nieuwe toegankelijkheidsvenster om de toegankelijkheidseigenschappen van een element te inspecteren en inspecteer de contrastverhouding van tekstelementen in de kleurenkiezer om ervoor te zorgen dat ze toegankelijk zijn voor gebruikers met low-vision-stoornissen of kleurafhankelijke tekortkomingen.
Toegankelijkheidsvenster
Gebruik het toegankelijkheidsvenster op het elementenpaneel om de toegankelijkheidseigenschappen van het momenteel geselecteerde element te onderzoeken.

Figuur 4 . Het toegankelijkheidsvenster toont de ARIA -attributen en berekende eigenschappen voor het element dat momenteel is geselecteerd in de DOM -boom op het elementenpaneel , evenals de positie in de toegankelijkheidsboom
Bekijk hieronder de A11ycast van Rob Dodson op het labelen om het toegankelijkheidsvenster in actie te zien.
Contrastverhouding in de kleurenkiezer
De kleurenkiezer toont nu de contrastverhouding van tekstelementen. Door de contrastverhouding van tekstelementen te vergroten, wordt uw site toegankelijker voor gebruikers met low-visie beperkingen of tekortkomingen in de kleurvisie. Zie kleur en contrast om meer te weten te komen over hoe de contrastverhouding de toegankelijkheid beïnvloedt.
Door het kleurcontrast van uw tekstelementen te verbeteren, wordt uw site bruikbaarder voor alle gebruikers. Met andere woorden, als je tekst grijs is met een witte achtergrond, is dat moeilijk voor iemand om te lezen.

Figuur 5 . De contrastverhouding van het gemarkeerde h1 -element inspecteren
In figuur 5 betekent de twee vinkjes naast 4.61 dat dit element voldoet aan de verbeterde aanbevolen contrastverhouding (AAA) . Als het maar één vinkje had, zou dat betekenen dat het de minimale aanbevolen contrastverhouding (AA) had voldaan.
Klik op meer weergeven ![]() om de sectie Contrastverhouding uit te breiden. De witte lijn in het kleurspectrumbox vertegenwoordigt de grens tussen kleuren die voldoen aan de aanbevolen contrastverhouding, en die die dat niet doen. Omdat de grijze kleur in figuur 6 bijvoorbeeld aan aanbevelingen voldoet, betekent dit dat alle kleuren onder de witte lijn ook voldoen aan aanbevelingen.
om de sectie Contrastverhouding uit te breiden. De witte lijn in het kleurspectrumbox vertegenwoordigt de grens tussen kleuren die voldoen aan de aanbevolen contrastverhouding, en die die dat niet doen. Omdat de grijze kleur in figuur 6 bijvoorbeeld aan aanbevelingen voldoet, betekent dit dat alle kleuren onder de witte lijn ook voldoen aan aanbevelingen.

Figuur 6 . De sectie Expanded Contrast Ratio
Gerelateerde functies
Het auditspaneel heeft een geautomatiseerde toegankelijkheidsaudit om ervoor te zorgen dat elk tekstelement op een pagina een voldoende contrastverhouding heeft.
Zie RUN Lighthouse in Chrome Devtools , of bekijk de A11ycast hieronder om te leren hoe u het auditspaneel kunt gebruiken om de toegankelijkheid te testen.
Nieuwe audits
Chrome 65 schepen met een geheel nieuwe categorie SEO -audits en veel nieuwe prestatie -audits.
Nieuwe SEO -audits
Ervoor zorgen dat uw pagina's elk van de audits in de nieuwe SEO -categorie doorgeven, kan helpen bij het verbeteren van uw zoekmachine -ranglijsten.

Figuur 7 . De nieuwe SEO -categorie audits
Nieuwe prestatie -audits
Chrome 65 wordt ook geleverd met veel nieuwe prestatie -audits:
- JavaScript-opstarttijd is hoog
- Gebruikt inefficiënt cachebeleid voor statische activa
- Vermijdt pagina omleidingen
- Document gebruikt plug -ins
- Minify CSS
- Minify JavaScript
PERF Matters! Nadat MyNet hun pagina -laadsnelheid met 4X had verbeterd, brachten gebruikers 43% meer tijd aan de site door, bekeken 34% meer pagina's, de bouncepercentages daalden met 24% en de omzet stegen met 25% per artikel PageView. Kom meer te weten .
Tip! Als u de laadprestaties van uw pagina's wilt verbeteren, maar niet weet waar u moet beginnen, probeer dan het auditspaneel . U geeft het een URL en het geeft u een gedetailleerd rapport over veel verschillende manieren waarop u die pagina kunt verbeteren. Begin .
Andere updates
- Nieuwe, handmatige toegankelijkheidsaudits
- Updates van de WebP-audit om het meer inclusief andere beeldformaten van de volgende generatie te maken
- Een rehaul van de toegankelijkheidsscore
- Als een toegankelijkheidsaudit niet van toepassing is op een pagina, telt die audit niet langer naar de toegankelijkheidsscore
- Prestaties zijn nu het bovenste gedeelte in rapporten
Betrouwbare code die stappen met werknemers en asynchrone code
Chrome 65 brengt updates voor de stap in ![]() knop bij het stappen in code die berichten tussen threads en asynchrone code doorgeeft. Als u het vorige stappengedrag wilt, kunt u de nieuwe stap gebruiken
knop bij het stappen in code die berichten tussen threads en asynchrone code doorgeeft. Als u het vorige stappengedrag wilt, kunt u de nieuwe stap gebruiken ![]() knop, in plaats daarvan.
knop, in plaats daarvan.
Stappen in code die berichten tussen threads doorgeeft
Wanneer u in code stapt die berichten tussen threads doorgeeft, laat DevTools u nu zien wat er in elke thread gebeurt.
De app in figuur 8 geeft bijvoorbeeld een bericht door tussen de hoofdthread en de werkthread. Nadat hij de oproep na de postMessage() op de hoofdthread heeft ingestapt, pauzeert Devtools in de onmessage -handler in de werknemersdraad. De onmessage -handler plaatst zelf een bericht terug naar de hoofdthread. In die oproep stappen pauzeert Devtools terug in de hoofdthread.

Figuur 8 . Instappen in het passerende code in Chrome 65
Toen je in eerdere versies van Chrome in code stapte, liet Chrome je alleen de hoofdthread-side van de code zien, zoals je kunt zien in figuur 9 .

Figuur 9 . Instappen in het passerende code in Chrome 63
Stap in asynchrone code
Bij het stappen in asynchrone code, gaat Devtools nu aan dat je wilt pauzeren in de asynchrone code die uiteindelijk loopt.
Bijvoorbeeld, in figuur 10 na het stappen in setTimeout() , voert DevTools alle code uit die tot dat punt achter de schermen voorafgaat en pauzeert vervolgens in de functie die wordt doorgegeven aan setTimeout() .

Figuur 10 . Stap in asynchrone code in Chrome 65
Toen je in Code zoals deze in Chrome 63 stapte, pauzeerde Devtools in code terwijl het chronologisch liep, zoals je kunt zien in figuur 11 .

Figuur 11 . Stap in asynchrone code in Chrome 63
Meerdere opnames in het prestatiepaneel
Met het prestatiepaneel kunt u nu tijdelijk maximaal 5 opnames besparen. De opnames worden verwijderd wanneer u uw devTools -venster sluit. Zie Aan de slag gaan met het analyseren van runtime -prestaties om comfortabel te worden met het prestatiepaneel .

Figuur 12 . Selecteren tussen meerdere opnames in het prestatiepaneel
Bonus: Automate Devtools -acties met Puppeteer 1.0
Versie 1.0 van Puppeteer, een browserautomatiseringstool dat wordt onderhouden door het Chrome Devtools -team, is nu uit. U kunt Puppeteer gebruiken om veel taken te automatiseren die voorheen alleen beschikbaar waren via DevTools, zoals het vastleggen van screenshots:
const puppeteer = require('puppeteer');
(async () => {
const browser = await puppeteer.launch();
const page = await browser.newPage();
await page.goto('https://example.com');
await page.screenshot({path: 'example.png'});
await browser.close();
})();
Het heeft ook API's voor veel over het algemeen nuttige automatiseringstaken, zoals het genereren van PDF's:
const puppeteer = require('puppeteer');
(async () => {
const browser = await puppeteer.launch();
const page = await browser.newPage();
await page.goto('https://news.ycombinator.com', {waitUntil: 'networkidle2'});
await page.pdf({path: 'hn.pdf', format: 'A4'});
await browser.close();
})();
Zie Snelle start om meer te leren.
U kunt ook Puppeteer gebruiken om DevTools -functies bloot te stellen tijdens het browsen zonder ooit expliciet DevTools te openen. Zie DevTools -functies gebruiken zonder Devtools te openen voor een voorbeeld.
Download de voorbeeldkanalen
Overweeg het gebruik van de Chrome Canary , Dev of Beta als uw standaardontwikkelingsbrowser. Deze preview-kanalen geven u toegang tot de nieuwste DevTools-functies, test geavanceerde webplatform-API's en vinden problemen op uw site voordat uw gebruikers dat doen!
Neem contact op met het Chrome Devtools -team
Gebruik de volgende opties om de nieuwe functies en wijzigingen in het bericht te bespreken, of iets anders dat verband houdt met Devtools.
- Dien een suggestie of feedback aan ons via CRBUG.com .
- Meld een probleem met DevTools met behulp van de meer opties
 > Help > melden een devTools -problemen in devtools.
> Help > melden een devTools -problemen in devtools. - Tweet op @chromedevtools .
- Laat reacties achter op ons wat nieuw is in devtools YouTube -video's of devtools tips YouTube -video's .
Wat is er nieuw in Devtools
Een lijst van alles wat is behandeld in de serie What's New in Devtools .
Chrome 126
- Prestatiepaneel verbeteringen
- Verplaats en verbergen tracks met bijgewerkte trackconfiguratiemodus
- Negeer scripts in de vlamgrafiek
- Geslacht de CPU met 20 keer af
- Prestatie -inzichten paneel zal worden verouderd
- Vind overmatig geheugengebruik met nieuwe filters in heap -snapshots
- Inspecteer opslagemmers in toepassing> opslag
- Schakel zelf-XSS-waarschuwingen uit met een opdrachtregelvlag
- Vuurtoren 12.0.0
- Diverse hoogtepunten
Chrome 125
- @Positie-try-regels Ondersteuning in elementen> stijlen
- Bronnen Paneel Verbeteringen
- Configureer automatische mooie afdrukkende en bracket-afsluiting
- Afgewezen afgewezen beloften worden erkend als betrapt
- Fout veroorzaakt in de console
- Verbeteringen van het netwerkpaneel
- Inspecteer vroege hints headers
- Verberg de watervalkolom
- Prestatiepaneel verbeteringen
- Leg CSS -selectorstatistieken vast
- Wijzig de volgorde en verberg nummers
- Negeer houders in het geheugenpaneel
- Vuurtoren 11.7.1
- Diverse hoogtepunten
Chrome 124
- Nieuw autofillpaneel
- Verbeterde netwerkworsen voor WebRTC
- Ondersteuning van scroll-aangedreven animaties in het paneel Animaties
- Verbeterde CSS -nestondersteuning in elementen> stijlen
- Verbeterde prestatiepaneel
- Verberg functies en hun kinderen in de vlamgrafiek
- Pijlen van geselecteerde initiatiefnemers naar gebeurtenissen die ze hebben geïnitieerd
- Vuurtoren 11.6.0
- Tooltips voor speciale categorieën in het geheugen> heap snapshots
- Toepassing> Opslagupdates
- Bytes die worden gebruikt voor gedeelde opslag
- Web SQL is volledig verouderd
- Verbeteringen van het dekkingspaneel
- Het lagenpaneel kan worden verouderd
- JavaScript Profiler -afschrijving: fase vier, finale
- Diverse hoogtepunten
Chrome 123
- Vind het paasei
- Updates voor elementenpaneel
- Emuleer een gerichte pagina in elementen> stijlen
- Kleurenkiezer, hoekklok en versoepelingeditor in
var()fallbacks - CSS -lengtegereedschap is verouderd
- Popover voor het geselecteerde zoekresultaat in de prestaties> Hoofdspoor
- Netwerkpaneel updates
- Knop wissen en zoekfilter op het tabblad Netwerk> EventTream
- Tooltips met vrijstellingsredenen voor cookies van derden in netwerk> Cookies
- Schakel en schakel alle breekpunten in bronnen in
- Bekijk geladen scripts in devtools voor node.js
- Vuurtoren 11.5.0
- Verbeteringen van toegankelijkheid
- Diverse hoogtepunten
Chrome 122
- De officiële verzameling recorderverlengingen is live
- Netwerkverbeteringen
- Fout reden in de statuskolom
- Verbeterde kopie -submenu
- Prestatieverbeteringen
- Breadcrumbs in de tijdlijn
- Evenementinitiators in de hoofdbaan
- JavaScript VM -exemplaar Selector -menu voor Node.js Devtools
- Nieuwe snelkoppeling en commando in bronnen
- Elementen verbeteringen
- De :: View-Transition Pseudo-element is nu bewerkbaar in stijlen
- De Eigendomsondersteuning van de Align-Content voor blokcontainers
- Houdingsondersteuning voor geëmuleerde opvouwbare apparaten
- Dynamische thema
- Cookies van derden fasemout waarschuwingen in het netwerk- en applicatiepanelen
- Vuurtoren 11.4.0
- Verbeteringen van toegankelijkheid
- Diverse hoogtepunten
Chrome 121
- Elementen verbeteringen
- Gestroomlijnde filterbalk in het netwerkpaneel
-
@font-palette-valuesondersteuning - Ondersteunde zaak: aangepaste eigenschap als een fallback van een andere aangepaste eigenschap
- Verbeterde ondersteuningsondersteuning van de bronkaart
- Prestatiepaneel verbeteringen
- Verbeterde interacties track
- Geavanceerde filtering in bottom-up, call tree en gebeurtenislogboektabs
- Inspringende markers in het paneel Bronnen
- Handige tooltips voor overschreven headers en inhoud in het netwerkpaneel
- Nieuwe opdrachtmenu -opties voor het toevoegen en verwijderen van het blokkeerpatronen
- Het CSP -overtredingen Experiment wordt verwijderd
- Vuurtoren 11.3.0
- Verbeteringen van toegankelijkheid
- Diverse hoogtepunten
Chrome 120
- Cookie-uitfasering van derden
- Analyseer de cookies van uw website met de Privacy Sandbox Analysis Tool
- Verbeterde listing negeren
- Standaarduitsluitpatroon voor Node_Modules
- Gevangen uitzonderingen, stop nu met de uitvoering als ze worden gepakt of door niet-aangewezen code passeren
-
x_google_ignoreListomgedoopt totignoreListin brongaarten - Nieuwe invoermodus schakelen tijdens externe foutopsporing
- Het elementenpaneel toont nu URL's voor #Document -knooppunten
- Effectief contentbeveiligingsbeleid in het applicatiepaneel
- Verbeterde debuggen van animaties
- 'Vertrouwt u deze code?' dialoog in bronnen en zelf-XSS-waarschuwing in console
- Evenement luisteraar breekpunten in webmedewerkers en werkplekken
- De nieuwe mediabadge voor
<audio>en<video> - Preloading hernoemd tot speculatieve belasting
- Vuurtoren 11.2.0
- Verbeteringen van toegankelijkheid
- Diverse hoogtepunten
Chrome 119
- Verbeterde @property -sectie in elementen> stijlen
- Bewerkbare @property -regel
- Problemen met ongeldige @property -regels worden gerapporteerd
- Bijgewerkte lijst met apparaten om na te emuleren
- Pretty-print inline JSON in scripttags in bronnen
- Autocomplete privévelden in console
- Vuurtoren 11.1.0
- Verbeteringen van toegankelijkheid
- Web SQL -afschrijving
- Screenshot -beeldverhouding validatie in toepassing> manifest
- Diverse hoogtepunten
Chrome 118
- Nieuwe sectie voor aangepaste eigenschappen in elementen> stijlen
- Meer lokale overschrijft verbeteringen
- Verbeterde zoekopdracht
- Verbeterde bronnenpaneel
- Gestroomlijnde werkruimte in het paneel Bronnen
- Opnieuw bestellen in bronnen
- Syntaxis met markering en mooie afdrukken voor meer scripttypen
- Emuleer voorkeurs-gereduceerde transparantie media-functie
- Vuurtoren 11
- Verbeteringen van toegankelijkheid
- Diverse hoogtepunten
Chrome 117
- Verbeteringen van het netwerkpaneel
- Overschrijf de webinhoud lokaal zelfs nog sneller
- Overschrijven de inhoud van XHR- en ophaalverzoeken
- Verberg chrome extensieverzoeken
- Mens-leesbare HTTP-statuscodes
Prestaties: zie de wijzigingen in haalprioriteit voor netwerkgebeurtenissen
Bronnen -instellingen Standaard ingeschakeld: code vouwen en automatisch bestand onthullen
De C/C ++ WebAssembly Debugging Extension voor Devtools is nu open source
(Experimentele) Nieuwe rendering-emulatie: voorkeurs-gereduceerde transparantie
Chrome 116
- Verbeterde foutopsporing van ontbrekende stylesheets
- Lineaire timingondersteuning in elementen> Styles> Easing Editor
- Opslagemmers ondersteuning en metadata -weergave
- Vuurtoren 10.3.0
- Toegankelijkheid: toetsenbordopdrachten en verbeterde schermlezing
- Diverse hoogtepunten
Chrome 115
- Elementen verbeteringen
- Nieuwe CSS Subgrid -badge
- Selector -specificiteit in tooltips
- Waarden van aangepaste CSS -eigenschappen in tooltips
- Bronnen verbeteringen
- CSS Syntax Markering
- Snelkoppeling om voorwaardelijke breekpunten in te stellen
- Toepassing> Bounce tracking mitigaties
- Vuurtoren 10.2.0
- Negeer content scripts standaard
- Netwerk> Verbeteringen van respons
- Diverse hoogtepunten
Chrome 114
- Webassembly Debugging -ondersteuning
- Verbeterd stappengedrag in wasm -apps
- Debug autofill met het tabblad Elements Paneel en problemen
- Beweringen in recorder
- Vuurtoren 10.1.1
- Prestatieverbeteringen
- Performance.mark () toont timing bij Hover in Performance> Timings
- Profile () Commandopplantprestaties> Main
- Waarschuwing voor trage gebruikersinteracties
- Web Vitals updates
- JavaScript Profiler -afschrijving: fase drie
- Diverse hoogtepunten
Chrome 113
- Negride Network Response Headers
- Nuxt, Vite en Rollup Debugging -verbeteringen
- CSS -verbeteringen in elementen> stijlen
- Ongeldige CSS -eigenschappen en waarden
- Links naar belangrijke frames in de eigenschap Animation Shorthand
- Nieuwe console -instelling: autocomplete op Enter
- Opdrachtmenu benadrukt geschreven bestanden
- JavaScript Profiler -afschrijving: fase twee
- Diverse hoogtepunten
Chrome 112
- Recorderupdates
- Recorder herhalingsuitbreidingen
- Record met Pierce -selectors
- Exporteer opnames als poppenspeler scripts met vuurtorenanalyse
- Ontvang extensies voor een recorder
- Elementen> Stijlen updates
- CSS -documentatie in het Styles -deelvenster
- CSS Nesting Support
- Logpoints en voorwaardelijke breekpunten in de console markeren
- Negeer irrelevante scripts tijdens het debuggen
- JavaScript Profiler -afschrijving begon
- Laag contrast emuleren
- Vuurtoren 10
- Diverse hoogtepunten
Chrome 111
- Debuggen HD -kleur met de Styles -paneel
- Verbeterde breekpunt ux
- Aanpasbare recorder snelkoppelingen
- Betere Syntax -hoogtepunt voor Angular
- Reorganiseer caches in het applicatiepaneel
- Diverse hoogtepunten
Chrome 110
- Prestatiepaneel wissen bij herladen
- Recorderupdates
- Bekijk en markeer de code van uw gebruikersstroom in de recorder
- Pas selector -soorten van een opname aan
- Bewerk gebruikersstroom tijdens het opnemen
- Automatisch op de plaats mooie print
- Betere syntaxis Hoogtepunten en inline preview voor Vue, SCSS en meer
- Ergonomische en consistente autocomplete in de console
- Diverse hoogtepunten
Chrome 109
- Recorder: kopieer als opties voor stappen, op-pagina opnieuw afspelen, Step's contextmenu
- Toon werkelijke functienamen in de opnames van Performance
- Nieuwe sneltoetsen in het paneel Console & Sources
- Verbeterde JavaScript -foutopsporing
- Diverse hoogtepunten
- [Experimenteel] verbeterde UX bij het beheren van breekpunten
- [Experimenteel] Automatisch op de plaats Place Pretty Print
Chrome 108
- Hints voor inactieve CSS -eigenschappen
- Auto-detect XPath- en tekstselectors in het paneel Recorder
- Stap door door komma gescheiden uitdrukkingen
- Verbeterde negeerlijstinstelling
- Diverse hoogtepunten
Chrome 107
- Pas sneltoetsen aan in devtools aan
- Schakel lichte en donkere thema's met toetsenbord snelkoppeling
- Markeer c/c ++ objecten in de geheugeninspecteur
- Ondersteuning van volledige initiatorinformatie voor HAR -import
- Start Dom Search Nadat u op
Enterhebt gedrukt - Display
startandend-pictogrammen voor CSS Flexbox-eigenschappenalign-content - Diverse hoogtepunten
Chrome 106
- Groepsbestanden door geschreven / geïmplementeerd in het paneel Bronnen
- Gekoppelde stapelsporen voor asynchrone bewerkingen
- Negeer automatisch bekende scripts van derden
- Verbeterde call stack tijdens foutopsporing
- Verbergde bronnen van negeren genoteerd in het bronnenpaneel
- Verborgen negeren-genoteerde bestanden in het opdrachtmenu
- Nieuwe interacties track in het prestatiepaneel
- LCP Timings Breakdown in het paneel Performance Insights
- Auto-generaat standaardnaam voor opnames in het paneel Recorder
- Diverse hoogtepunten
Chrome 105
- Stapsgewijze herhaling in de recorder
- Ondersteuning muis over evenement in het recorderpaneel
- Grootste contentful verf (LCP) in het paneel Performance Insights
- Identificeer tekstflitsen (FOIT, FOUT) als potentiële oorzaken voor lay -outverschuivingen
- Protocol handlers in het manifeste paneel
- Top Layer Badge in het elementenpaneel
- Voeg tijdens runtime zeldzame informatie toe
- Ondersteuning live bewerking tijdens foutopsporing
- Bekijk en bewerk @scope op regels in het deelvenster Styles
- Bronkaartverbeteringen
- Diverse hoogtepunten
Chrome 104
- Start het frame opnieuw op tijdens het debuggen
- Slow Replay -opties in het paneel Recorder
- Bouw een extensie voor het recorderpaneel
- Groepsbestanden door geschreven / geïmplementeerd in het paneel Bronnen
- Nieuwe gebruikstijdtimings track in het paneel Performance Insights
- Onthul toegewezen slot van een element
- Simuleer hardware gelijktijdigheid voor prestatie -opnames
- Voorbeeld niet-kleurwaarde bij het automatisch invullen van CSS-variabelen
- Identificeer blokkeerframes in de back/forward cache paneel
- Verbeterde autocomplete suggesties voor JavaScript -objecten
- Bronkaarten Verbeteringen
- Diverse hoogtepunten
Chrome 103
- Maak dubbelklik en klik met de rechtermuisknop in evenementen in het paneel Recorder
- Nieuwe TimeSpan- en Snapshot -modus in het vuurtorenpaneel
- Verbeterde zoomregeling in het paneel Performance Insights
- Bevestig om een prestatie -opname te verwijderen
- Opnieuw bestellen in het elementenpaneel
- Een kleur kiezen buiten de browser
- Verbeterde preview van inline waarde tijdens foutopsporing
- Ondersteuning van grote blobs voor virtuele authenticators
- Nieuwe sneltoetsen in het paneel Bronnen
- Bronkaarten Verbeteringen
Chrome 102
- Preview -functie: nieuw Performance Insights -paneel
- Nieuwe snelkoppelingen om lichte en donkere thema's na te bootsen
- Verbeterde beveiliging op het tabblad Netwerkvoorbeeld
- Verbeterde herladen bij breekpunt
- Console -updates
- Annuleer de opname van de gebruikersstroom bij het begin
- Display geërfde hoogtepunt pseudo-elementen in het Styles-paneel
- Diverse hoogtepunten
- [Experimenteel] Kopieer CSS -veranderingen
- [Experimenteel] Kleur plukken buiten de browser
Chrome 101
- Gebruikersstromen importeren en exporteren als een JSON -bestand
- Bekijk Cascade -lagen in het Styles -deelvenster
- Ondersteuning voor de kleurfunctie
hwb() - Verbeterde de weergave van privé -eigenschappen
- Diverse hoogtepunten
- [Experimenteel] Nieuwe TimeSpan- en Snapshot -modus in het vuurtorenpaneel
Chrome 100
- Bekijk en bewerk @supports op regels in het Styles -paneel
- Ondersteuning standaard gemeenschappelijke selectors
- Pas de selector van de opname aan
- Hernoem een opname
- Preview klasse/functie -eigenschappen op Hover
- Gedeeltelijk gepresenteerde frames in het prestatiepaneel
- Diverse hoogtepunten
Chrome 99
- Throttling Websocket -verzoeken
- Nieuw rapportage API -deelvenster in het applicatiepaneel
- Ondersteuning wachten tot het element zichtbaar/klikbaar is in het paneel Recorder
- Betere console -styling, opmaak en filteren
- Debug Chrome Extension met bronkaartbestanden
- Verbeterde bronmap in het paneel Bronnen
- Worker -bronbestanden weergeven in het paneel Bronnen
- Chrome's Auto Dark Theme Updates
- Aanraakvriendelijke kleur-picker en split-paneel
- Diverse hoogtepunten
Chrome 98
- Preview-functie: toegankelijkheidsboom op volledige pagina
- Meer precieze wijzigingen in het tabblad Wijzigingen
- Stel een langere time -out in voor opname van gebruikersstroom
- Zorg ervoor dat uw pagina's in de cache zijn met het tabblad Back/Forward Cache
- Nieuw eigenschappenpaneelfilter
- Emuleer de CSS Forced-Color Media-functie
- Toon heersers over Hover Command
- Steun
row-reverseencolumn-reversein de flexbox-editor - Nieuwe sneltoetsen om XHR opnieuw te spelen en alle zoekresultaten uit te breiden
- Vuurtoren 9 in het vuurtorenpaneel
- Verbeterde bronnenpaneel
- Diverse hoogtepunten
- [Experimentele] Eindpunten in het rapportage API -paneel
Chrome 97
- Preview -functie: nieuw recorderpaneel
- Vernieuw de apparaatlijst in de apparaatmodus
- Autocomplete met bewerken als HTML
- Verbeterde code debugging -ervaring
- Devtools -instellingen synchroniseren tussen apparaten
Chrome 96
- Preview -functie: nieuw CSS -overzichtspaneel
- Gerestaureerde en verbeterde CSS -lengte bewerking en kopieer experince
- Emuleer de CSS-voorkeurs-contrast media-functie
- Emuleer het Auto Dark Theme Feature van het Chrome
- Kopieerverklaringen als JavaScript in het Styles -deelvenster
- Nieuw tabblad Payload in het netwerkpaneel
- Verbeterde de weergave van eigenschappen in het deelvenster Eigenschappen
- Optie om CORS -fouten in de console te verbergen
- Juiste
Intl-objecten Voorbeeld en evaluatie in de console - Consistente async -stapel sporen
- Behoud de console -zijbalk
- Verouderde cache -paneel voor aanvraag in het aanvraagpaneel
- [Experimenteel] Nieuw rapportage API -deelvenster in het applicatiepaneel
Chrome 95
- Nieuwe CSS -lengte -authoring tools
- Verberg problemen in het tabblad Problemen
- Verbeterde de weergave van eigenschappen
- Vuurtoren 8.4 in het vuurtorenpaneel
- Sorteer fragmenten in het paneel Bronnen
- Nieuwe links naar vertaalde release -notes en rapporteer een vertaalbug
- Verbeterde UI voor het opdrachtmenu DevTools
Chrome 94
- Gebruik devtools in uw favoriete taal
- Nieuwe nesthub -apparaten in de apparaatlijst
- Origin Trials in de weergave Frame Details
- Nieuwe CSS Container Queries Badge
- Nieuw selectievakje om de netwerkfilters om te keren
- Komende afschrijving van de console -zijbalk
- Raw
Set-Cookiesheaders weergeven in het tabblad Problemen en het netwerkpaneel - Consistente Native Accessors Display als eigen eigenschappen in de console
- Juiste foutstapelsporen voor inline scripts met #Sourceurl
- Wijzig de kleurindeling in het berekende paneel
- Vervang aangepaste tooltips door native HTML -tooltips
- [Experimenteel] Verberg problemen in het tabblad Problemen
Chrome 93
- Bewerkbare CSS -containerquery's in het deelvenster Styles
- Webbundel preview in het netwerkpaneel
- Attribution Reporting API Debugging
- Betere stringbehandeling in de console
- Verbeterde debuggen van Cors
- Vuurtoren 8.1
- Nieuwe noot -url in het manifeste paneel
- Vaste CSS -matching selectors
- Pretty-printing JSON-reacties in het netwerkpaneel
Chrome 92
- CSS Grid Editor
- Ondersteuning voor
const-redlaraties in de console - Bronorderbestelling
- Nieuwe snelkoppeling om kaderdetails te bekijken
- Verbeterde ondersteuningsondersteuning van Cors
- Hernoem XHR -label om/xhr op te halen
- Filter wasm bronnentype in het netwerkpaneel
- User-Agent Client Tipt voor apparaten op het tabblad Netwerkomstandigheden
- Report Quirks mode issues in the Issues tab
- Include Compute Intersections in the Performance panel
- Lighthouse 7.5 in the Lighthouse panel
- Deprecated "Restart frame" context menu in the call stack
- [Experimental] Protocol monitor
- [Experimental] Puppeteer Recorder
Chrome 91
- Web Vitals information pop up
- New Memory inspector
- Visualize CSS scroll-snap
- New badge settings pane
- Enhanced image preview with aspect ratio information
- New network conditions button with options to configure
Content-Encodings - shortcut to view computed value
-
accent-colorkeyword - Categorize issue types with colors and icons
- Delete Trust tokens
- Blocked features in the Frame details view
- Filter experiments in the Experiments setting
- New
Vary Headercolumn in the Cache storage pane - Support JavaScript private brand check
- Enhanced support for breakpoints debugging
- Support hover preview with
[]notation - Improved outline of HTML files
- Proper error stack traces for Wasm debugging
Chrome 90
- New CSS flexbox debugging tools
- New Core Web Vitals overlay
- Moved issue count to the Console status bar
- Report Trusted Web Activity issues
- Format strings as (valid) JavaScript string literals in the Console
- New Trust Tokens pane in the Application panel
- Emulate the CSS color-gamut media feature
- Improved Progressive Web Apps tooling
- New
Remote Address Spacecolumn in the Network panel - Prestatieverbeteringen
- Display allowed/disallowed features in the Frame details view
- New
SamePartycolumn in the Cookies pane - Deprecated non-standard
fn.displayNamesupport - Deprecation of
Don't show Chrome Data Saver warningin the Settings menu - [Experimental] Automatic low-contrast issue reporting in the Issues tab
- [Experimental] Full accessibility tree view in the Elements panel
Chrome 89
- Debugging support for Trusted Types violations
- Capture node screenshot beyond viewport
- New Trust Tokens tab for network requests
- Lighthouse 7 in the Lighthouse panel
- Support forcing the CSS
:targetstate - New shortcut to duplicate element
- Color pickers for custom CSS properties
- New shortcuts to copy CSS properties
- New option to show URL-decoded cookies
- Clear only visible cookies
- New option to clear third-party cookies in the Storage pane
- Edit User-Agent Client Hints for custom devices
- Persist "record network log" setting
- View WebTransport connections in the Network panel
- "Online" renamed to "No throttling"
- New copy options in the Console, Sources panel, and Styles pane
- New Service Workers information in the Frame details view
- Measure Memory information in the Frame details view
- Provide feedback from the Issues tab
- Dropped frames in the Performance panel
- Emulate foldable and dual-screen in Device Mode
- [Experimental] Automate browser testing with Puppeteer Recorder
- [Experimental] Font editor in the Styles pane
- [Experimental] CSS flexbox debugging tools
- [Experimental] New CSP Violations tab
- [Experimental] New color contrast calculation - Advanced Perceptual Contrast Algorithm (APCA)
Chrome 88
- Faster DevTools startup
- New CSS angle visualization tools
- Emulate unsupported image types
- Simulate storage quota size in the Storage pane
- New Web Vitals lane in the Performance panel
- Report CORS errors in the Network panel
- Cross-origin isolation information in the Frame details view
- New Web Workers information in the Frame details view
- Display opener frame details for opened windows
- Open Network panel from the Service Workers pane
- Copy property value
- Copy stacktrace for network initiator
- Preview Wasm variable value on mouseover
- Evaluate Wasm variable in the Console
- Consistent units of measurement for file/memory sizes
- Highlight pseudo elements in the Elements panel
- [Experimental] CSS Flexbox debugging tools
- [Experimental] Customize chords keyboard shortcuts
Chrome 87
- New CSS Grid debugging tools
- New WebAuthn tab
- Move tools between top and bottom panel
- New Computed sidebar pane in the Styles pane
- Grouping CSS properties in the Computed pane
- Lighthouse 6.3 in the Lighthouse panel
-
performance.mark()events in the Timings section - New
resource-typeandurlfilters in the Network panel - Frame details view updates
- Deprecation of
Settingsin the More tools menu - [Experimental] View and fix color contrast issues in the CSS Overview panel
- [Experimental] Customize keyboard shortcuts in DevTools
Chrome 86
- New Media panel
- Capture node screenshots using Elements panel context menu
- Issues tab updates
- Emulate missing local fonts
- Emulate inactive users
- Emulate
prefers-reduced-data - Support for new JavaScript features
- Lighthouse 6.2 in the Lighthouse panel
- Deprecation of "other origins" listing in the Service Workers pane
- Show coverage summary for filtered items
- New frame details view in Application panel
- Accessible color suggestion in the Styles pane
- Reinstate Properties pane in the Elements panel
- Human-readable
X-Client-Dataheader values in the Network panel - Auto-complete custom fonts in the Styles pane
- Consistently display resource type in Network panel
- Clear buttons in the Elements and Network panels
Chrome 85
- Style editing for CSS-in-JS frameworks
- Lighthouse 6 in the Lighthouse panel
- First Meaningful Paint (FMP) deprecation
- Support for new JavaScript features
- New app shortcut warnings in the Manifest pane
- Service worker
respondWithevents in the Timing tab - Consistent display of the Computed pane
- Bytecode offsets for WebAssembly files
- Line-wise copy and cut in Sources Panel
- Console settings updates
- Performance panel updates
- New icons for breakpoints, conditional breakpoints, and logpoints
Chrome 84
- Fix site issues with the new Issues tab
- View accessibility information in the Inspect Mode tooltip
- Performance panel updates
- More accurate promise terminology in the Console
- Styles pane updates
- Deprecation of the Properties pane in the Elements panel
- App shortcuts support in the Manifest pane
Chrome 83
- Emulate vision deficiencies
- Emulate locales
- Cross-Origin Embedder Policy (COEP) debugging
- New icons for breakpoints, conditional breakpoints, and logpoints
- View network requests that set a specific cookie
- Dock to left from the Command Menu
- The Settings option in the Main Menu has moved
- The Audits panel is now the Lighthouse panel
- Delete all Local Overrides in a folder
- Updated Long Tasks UI
- Maskable icon support in the Manifest pane
Chrome 82
Chrome 81
- Moto G4 support in Device Mode
- Cookie-related updates
- More accurate web app manifest icons
- Hover over CSS
contentproperties to see unescaped values - Source map errors in the Console
- Setting for disabling scrolling past the end of a file
Chrome 80
- Support for
letandclassredeclarations in the Console - Improved WebAssembly debugging
- Request Initiator Chains in the Initiator tab
- Highlight the selected network request in the Overview
- URL and path columns in the Network panel
- Updated User-Agent strings
- New Audits panel configuration UI
- Per-function or per-block code coverage modes
- Code coverage must now be initiated by a page reload
Chrome 79
- Debug why a cookie was blocked
- View cookie values
- Simulate different prefers-color-scheme and prefers-reduced-motion preferences
- Code coverage updates
- Debug why a network resource was requested
- Console and Sources panels respect indentation preferences again
- New shortcuts for cursor navigation
Chrome 78
- Multi-client support in the Audits panel
- Payment Handler debugging
- Lighthouse 5.2 in the Audits panel
- Largest Contentful Paint in the Performance panel
- File DevTools issues from the Main Menu
Chrome 77
- Copy element styles
- Visualize layout shifts
- Lighthouse 5.1 in the Audits panel
- OS theme syncing
- Keyboard shortcut for opening the Breakpoint Editor
- Prefetch cache in the Network panel
- Private properties when viewing objects
- Notifications and push messages in the Application panel
Chrome 76
- Autocomplete with CSS values
- A new UI for network settings
- WebSocket messages in HAR exports
- HAR import and export buttons
- Real-time memory usage
- Service worker registration port numbers
- Inspect Background Fetch and Background Sync events
- Puppeteer for Firefox
Chrome 75
- Meaningful presets when autocompleting CSS functions
- Clear site data from the Command Menu
- View all IndexedDB databases
- View a resource's uncompressed size on hover
- Inline breakpoints in the Breakpoints pane
- IndexedDB and Cache resource counts
- Setting for disabling the detailed Inspect tooltip
- Setting for toggling tab indentation in the Editor
Chrome 74
- Highlight all nodes affected by CSS property
- Lighthouse v4 in the Audits panel
- WebSocket binary message viewer
- Capture area screenshot in the Command Menu
- Service worker filters in the Network panel
- Performance panel updates
- Long tasks in Performance panel recordings
- First Paint in the Timing section
- Bonus tip: Shortcut for viewing RGB and HSL color codes (video)
Chrome 73
- Logpoints
- Detailed tooltips in Inspect Mode
- Export code coverage data
- Navigate the Console with a keyboard
- AAA contrast ratio line in the Color Picker
- Save custom geolocation overrides
- Code folding
- Frames tab renamed to Messages tab
- Bonus tip: Network panel filtering by property (video)
Chrome 72
- Visualize performance metrics in the Performance panel
- Highlight text nodes in the DOM Tree
- Copy the JS path to a DOM node
- Audits panel updates , including a new audit that detects JS libraries and new keywords for accessing the Audits panel from the Command Menu
- Bonus tip: Use Device Mode to inspect media queries (video)
Chrome 71
- Hover over a Live Expression result to highlight a DOM node
- Store DOM nodes as global variables
- Initiator and priority information now in HAR imports and exports
- Access the Command Menu from the Main Menu
- Picture-in-Picture breakpoints
- Bonus tip: Use
monitorEvents()to log a node's fired events in the Console (video)
Chrome 70
- Live Expressions in the Console
- Highlight DOM nodes during Eager Evaluation
- Performance panel optimizations
- More reliable debugging
- Enable network throttling from the Command Menu
- Autocomplete Conditional Breakpoints
- Break on AudioContext events
- Debug Node.js apps with ndb
- Bonus tip: Measure real world user interactions with the User Timing API
Chrome 68
- Eager Evaluation
- Argument hints
- Function autocompletion
- ES2017 keywords
- Lighthouse 3.0 in the Audits panel
- BigInt support
- Adding property paths to the Watch pane
- "Show timestamps" moved to Settings
- Bonus tip: Lesser-known Console methods (video)
Chrome 67
- Search across all network headers
- CSS variable value previews
- Copy as fetch
- New audits, desktop configuration options, and viewing traces
- Stop infinite loops
- User Timing in the Performance tabs
- JavaScript VM instances clearly listed in the Memory panel
- Network tab renamed to Page tab
- Dark theme updates
- Certificate transparency information in the Security panel
- Site isolation features in the Performance panel
- Bonus tip: Layers panel + Animations Inspector (video)
Chrome 66
- Blackboxing in the Network panel
- Auto-adjust zooming in Device Mode
- Pretty-printing in the Preview and Response tabs
- Previewing HTML content in the Preview tab
- Local Overrides support for styles inside of HTML
- Bonus tip: Blackbox framework scripts to make Event Listener Breakpoints more useful
Chrome 65
- Local Overrides
- New accessibility tools
- The Changes tab
- New SEO and performance audits
- Multiple recordings in the Performance panel
- Reliable code stepping with workers in async code
- Bonus tip: Automate DevTools actions with Puppeteer (video)
Chrome 64
- Prestatie monitor
- Console Sidebar
- Group similar Console messages
- Bonus tip: Toggle hover pseudo-class (video)
Chrome 63
- Multi-client remote debugging support
- Workspaces 2.0
- 4 new audits
- Simulate push notifications with custom data
- Trigger background sync events with custom tags
- Bonus tip: Event listener breakpoints (video)
Chrome 62
- Top-level await in the Console
- New screenshot workflows
- CSS Grid highlighting
- A new Console API for querying objects
- New Console filters
- HAR imports in the Network panel
- Previewable cache resources
- More predictable cache debugging
- Block-level code coverage
Chrome 61
- Mobile device throttling simulation
- View storage usage
- View when a service worker cached responses
- Enable the FPS meter from the Command Menu
- Set mousewheel behavior to zoom or scroll
- Debugging support for ES6 modules
Chrome 60
- New Audits panel
- 3rd-Party Badges
- A new gesture for Continue To Here
- Step into async
- More informative object previews in the Console
- More informative context selection in the Console
- Real-time updates in the Coverage tab
- Simpler network throttling options
- Async stacks on by default

