Когда вы создаете пост в Tumblr, последняя версия нашего редактора (иногда
называемая NPF, сокращенно от Neue Post Format) позволяет добавлять
несколько типов контента в один пост. В каждом посте, созданном из
приложений Tumblr для iOS или Android, используется этот формат.
Навигация
В приложениях
Открыв редактор постов, вы увидите ряд значков в нижней части экрана.
![]()
Слева направо:
- Aa: параметры форматирования текста для текстовых блоков.
- Значок цепочки: нажмите, чтобы добавить блок ссылки.
- GIF: позволяет создавать GIF-ки из видео с вашего устройства или
использовать поиск GIF-ок в Tumblr. Вставляет блок изображения. - Значок фотоальбома: открывает галерею изображений на вашем устройстве. Вы
можете вставить блок изображения или видео. - Наушники: найдите трек в Soundcloud или Spotify и вставьте его в свой пост с
помощью аудиоблока. - Опросы: коснитесь здесь, чтобы добавить опрос.
- Подробнее: коснитесь, чтобы разделить пост ссылкой «Читать дальше».
- Два человека: коснитесь, чтобы добавить метку
сообщества.
Примечание: если выделить фрагмент текста, появится только значок «Aa» и
параметры форматирования текста; уберите выделение, чтобы увидеть значки
разных типов блоков.
Каждый значок соответствует своему типу блока контента, который можно
добавить в пост. Давайте рассмотрим каждый из них подробнее.
Параметры текста
Введите текст поста и выделите его, чтобы увидеть параметры форматирования
текста.

Здесь вы найдете такие параметры:
- В первом ряду — цвета. Коснитесь цвета, чтобы применить его к выделенному
тексту. - Нажмите и удерживайте значок «Aa», чтобы изменить подтип текста:
- Обычный: размер текста по умолчанию.
- Средний: средний размер шрифта.
- Большой: большой размер шрифта. Этот параметр хорошо подойдет для заголовка
поста. - Цитата: как в посте с цитатой.
- Чат: как в посте с чатом.
- Lucille: курсив.
- С отступом: цитата.
- Маркированный список: неупорядоченный маркированный список.
- Нумерованный список: упорядоченный список.
- Нажимайте значок «Aa», чтобы переходить от одного подтипа к другому.
- Справа от значка «Aa» есть еще несколько параметров. Слева направо:
- Жирный (B)
- Курсив (i)
- Зачеркнутый (S)
- Мелкий (<s>)
- Гиперссылка
- Коснитесь этого значка и вставьте URL-адрес, чтобы добавить ссылку к тексту.
Подробнее о параметрах форматирования можно узнать в этой
справочной статье.
Добавление ссылки
Коснитесь значка цепочки, чтобы вставить блок ссылки. Подсказка: если вы уже
скопировали URL-адрес в буфер обмена, Tumblr предложит вам использовать эту
ссылку.

Добавление GIF-ки
Коснитесь значка «GIF», чтобы перейти к поиску GIF-ок. Коснитесь значка
лупы, чтобы начать поиск, или нажмите кнопку «Создать GIF», чтобы создать
что-то свое.
Подробнее о создании GIF-ок читайте в этой
справочной статье.
Добавление фото или видео
Коснитесь значка фото, чтобы открыть галерею фото на своем устройстве.
Добавив изображение в пост, коснитесь многоточия в правом нижнем углу, чтобы
добавить альтернативный текст — краткое описание изображения (как если бы вы
описывали его кому-то по телефону), которое будет зачитываться людям,
использующим программу чтения с экрана.
Коснитесь значка палитры, чтобы добавить к изображению фильтры, наклейки или
текст.
Вставьте ссылку с YouTube, Vimeo или Dailymotion, чтобы встроить видео
в любой пост.
Подробнее о редактировании фотографий читайте здесь, о
публикации видео — здесь.
Аудио
Коснитесь значка наушников, чтобы найти треки в Spotify или Soundcloud.
Подробнее о публикации аудио читайте в этой справочной
статье.
Как поменять блоки контента местами
Вы можете нажать и перетащить блок в другое место в посте:

Вы также можете удалить весь блок, перетащив его в корзину.
В веб-версии
В браузере этот редактор использует те же типы блоков контента, что и его
мобильный аналог, но выглядит немного иначе, в зависимости от выбранного
типа поста. Давайте рассмотрим их по порядку.
HTML-код или разметка Markdown
В редакторе постов по умолчанию используется форматированный текст, но при
желании вы можете переключиться в режим HTML или Markdown. Для этого
откройте форму поста, нажмите значок шестеренки в правом верхнем углу, и в
нижней части раскрывшегося меню вы увидите варианты текстовых редакторов.

Текстовые посты
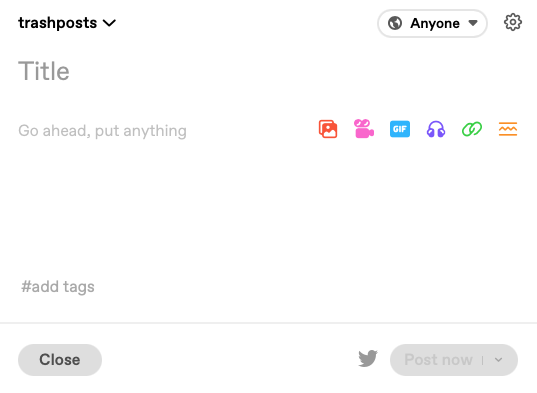
Нажмите «Aa», т. е. вариант текстового поста, и вы увидите знакомый редактор
постов:

Значки в правой части поста, слева направо:
- Камера: загрузка изображений.
- Видео: загрузка видео.
- GIF: переход к поиску GIF-ок.
- Аудио: позволяет найти трек в Spotify или Soundcloud, а также вставить
URL-адрес из Spotify, Soundcloud или Bandcamp. Мы работаем над тем, чтобы
добавить загрузку аудиофайлов. - Ссылка: позволяет вставить блок ссылки.
- Многоточие: вставка ссылки «Подробнее».
Введите текст и выделите его, чтобы увидеть параметры форматирования текста:

Параметры слева направо:
- Варианты подтипов текста. Нажмите раскрывающееся меню:
- Обычный: размер текста по умолчанию.
- Средний: средний размер шрифта.
- Большой: большой размер шрифта. Этот параметр хорошо подойдет для заголовка
поста. - Цитата: как в посте с цитатой.
- Чат: как в посте с чатом.
- Lucille: курсив.
- С отступом: цитата.
- Маркированный список: неупорядоченный маркированный список.
- Нумерованный список: упорядоченный список.
- Зачеркнутый (S)
- Мелкий (<s>)
- Жирный (B)
- Курсив (i)
- Гиперссылка
- Цвет шрифта
Подробнее о параметрах форматирования текста читайте здесь.
Посты с фото
Нажмите значок поста с фото, чтобы открыть этот редактор:

Вы можете загрузить изображения со своего устройства или добавить их по
URL-адресам.
Указывая подпись под изображением, вы увидите все параметры, описанные в
разделе текстовых постов. Вы можете добавить к подписи любой блок контента.
Подробнее о добавлении фотографий в посты читайте в этой справочной
статье.
Посты с цитатой
Если нажать значок поста с цитатой, откроется текстовый пост с
подтипом текста «цитата»:

Посты со ссылкой
Нажмите значок поста со ссылкой, чтобы открыть новый пост с уже добавленным
блоком ссылки. В него можно вставить или ввести URL-адрес, который вы хотите
использовать в посте.
Посты с чатом
Нажмите значок поста с чатом, чтобы открыть текстовый пост с
подтипом текста «чат»:

Введите текст, поставьте двоеточие, и текст автоматически станет
жирным. Например:
кэт: крутой пост, фрэнк.
фрэнк: спасибо большое.
Посты с аудио
Нажмите значок аудиопоста, чтобы открыть форму поста с уже добавленным
аудиоблоком. Вы можете найти трек в Spotify либо Soundcloud или же вставить
URL-адрес аудио из Spotify, Soundcloud или Bandcamp.
Подробнее о параметрах постов с аудио можно узнать в нашей официальной справочной статье.
Посты с видео
Нажмите значок поста с видео, чтобы открыть форму поста с двумя вариантами:

Нажмите вариант слева, чтобы загрузить видеофайл с устройства, или вариант
справа, чтобы указать URL-адрес видео.
Нажмите маленький знак вопроса, чтобы увидеть, сколько минут видео у
вас осталось на сегодня.
Подробнее о публикации видео можно узнать в этой справочной
статье.
Ограничения
В новом редакторе есть ограничения для разных типов контента:
-
Один текстовый блок может содержать не более 4096
символов. Если вы вставите или напишете отдельный абзац, размер
которого превышает это ограничение, он будет разбит на два (или более)
текстовых блока.- После создания поста каждый отдельный абзац преобразуется в текстовый блок.
- Максимальное количество упоминаний — 50, во избежание спама
и прочих злоупотреблений. - Максимальное количество встроенных ссылок — 100, и не более
10 блоков ссылок в одном посте. - Максимальное количество блоков GIF/изображений в одном
посте — 30. - Максимальное количество блоков с видео в одном посте —
10. Но на данный момент вы можете загрузить не более одного видео в
один пост. - Максимальное количество аудиоблоков в одном посте — 10.
- Общий размер поста не может превышать 1 МБ.
В случаях, когда накладываются два ограничения, применяется наиболее строгое
из них.
Один пост может содержать не более 1000 блоков контента.
А вы знали? В пост Tumblr может поместиться примерно треть
Моби Дика.
А что с типами постов?
Все новые оригинальные посты, созданные в новом редакторе, по умолчанию
считаются текстовыми постами. С появлением формата NPF понятие отдельного
«типа поста» утратило всякий смысл, поскольку теперь в одном посте
поддерживаются различные типы контента, без упора на какой-то конкретный из
них.
И все же, посты в формате NPF соотносятся со старыми типами постов в
зависимости от добавленных в них блоков контента. Подробнее о логике,
которая за этим стоит, можно узнать здесь.
Темы Tumblr
Посты, созданные в новом редакторе, могут отображаться иначе, чем устаревшие
посты. Чтобы это как можно меньше отразилось на темах блогов, мы добавили в
них простой патч CSS, который улучшает
отображение постов в блоге и по умолчанию включен у всех.
Если вы используете платную тему из нашего Сада тем, перейдите на страницу своей
темы, чтобы найти контакт службы поддержки и связаться с разработчиком
темы. Мы рекомендуем просмотреть наш тщательно подобранный список тем, где
все темы, совместимые с новым редактором, отмечены красной звездочкой:
https://www.tumblr.com/themes/collection/featured
Хотя мы рекомендуем придерживаться тем
из нашего Сада тем, которые точно безопасны, есть и сторонние надежные
источники. Загляните, например, к этим разработчикам в Tumblr: @codingcabin
, @glenthemes и @rachaelthemes. Это
достойные ресурсы. Если вы не знаете, с чего начать, попробуйте современную
актуальную тему, такую как Vision или Stereo. Кроме
того, разработчик тем @eggdesign
создал шаблон
темы, который работает с новыми постами, чтобы вы могли создать на его
основе собственную тему!
Если вы используете бесплатную тему или создали свою собственную, вы
можете узнать подробнее о создании или редактировании темы Tumblr в нашей
документации:
https://www.tumblr.com/docs/ru/custom_themes
Вы также можете узнать больше об HTML и CSS в целом, ознакомившись с
этими бесплатными ресурсами:
https://developer.mozilla.org/ru/docs/Learn
https://www.w3schools.com/
https://www.freecodecamp.org/
Документация
Подробнее о создании формата NPF читайте в посте блога нашей команды разработчиков. Полные
технические характеристики формата NPF также можно найти в Github.