This is related to the explorations in T297617 (Figma 🎨)
Background
In the course of working on T297617, we’re making updates to the subject view of talk pages to provide a coherent experience.
Designs (Figma)
- ⚠️ If you’re reading this it’s too late: All images used below might be updated by now. They’re here for demo purposes only. Make sure to check out the latest designs on Figma.
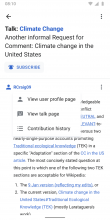
Before
After (Prototype)
| 01 | 02 | 03 | 04 | 05 | 06 | 07 | 08 | 09 |
Changelog:
- Smart threading: All threads are collapsed by default, only first level replies are shown. Check out the prototype to see it in action.
- Through an 'Expand threads', respectively 'Collapse threads' option in the overflow menu (05, 06), editors can choose how they want to see the messages per thread (04).
- Message anatomy:
- Clicking the username (07), pops up the default dialog for user specific links (profile, talk page, contributions).
- Replies to a parent message are indicated as such (04). E.g. if Cooltey replied to message from Dbrant, the header of the message is output like this: Cooltey to Dbrant. Tapping Dbrant in this case takes users to the parent message.
- Inline replies: Allow editors to reply directly to specific messages (09). The call to action for the initial message of the thread is using a primary call to action. All other replies feature a secondary call to action to reply to messages. We want to enforce the behavior that people are reading the message first, and then reply. That’s why the FAB (floating action button) in the subject view has been removed.
- Topic subscriptions: The topic subscription button allows users to subscribe to a specific subject and receive notifications. Once a topic has been subscribed, the button changes its style and uses different iconography (04). Once a topic has been subscribed, the editor receives notifications for it.
- Find in page: The overflow menu (05) contains a 'Find in page' option to let users quickly find words in a specific thread. It works the same way as searching notifications, outlined in T288068
- Overflow menu of a message features (08):
- Edit functionality: Tbd if this is feasible right now and if we want to enforce this behavior. From a UX perspective → 'Edit' could take users to a structured approach to editing and reuse the same interface as outlined in screenshot 09.
- Copy text: Copies the complete text of the message to the phone’s clipboard to allow editors to share answers from other users outside Wikipedia (e.g. messaging services like Signal)
- Deep linking: In addition to sharing a thread via overflow menu (05), we provide a way to share an individual answer in the messages tree (08). If another users opens a link to a specific, individual answer in the Android app, the view scrolls to this specific answer.
- Screen anatomy:
- Talk: Climate change (link takes users to the Wikipedia article page)
- Subject title
- Animation:
- Clicking 'Show replies' below a message changes the label from 'Show replies (%amountofreplies)' to 'Hide replies (%amountofreplies) and the icon from ▶ to ▼. Optional: it could be interesting to explore a variant that previews username’s that replied to a message, e.g. 'Show replies from %username1, %username2%, %username3, +4 (12)'.
- To make sure that responses below a certain message are seen, the view should scroll-animate to the topmost message of a thread. As this is hard to convey with words → here’s a demo video of the transition / animation.
Release Notes
DO NOT MERGE UNTIL T304856 HAS BEEN RESOLVED