Flux and React in Data Lasso
TL;DR
Flux helped bring the complexity of Data Lasso down, replacing messy event bus structure. React helped make the UI more manageable and reduce code duplication. More below on our experience.
Flux
Data Lasso runs entirely in the browser. It is a somewhat complex app that has a rich UI and is highly interactive.
From the beginning, it used to rely on an event bus that tied different parts of the app together. But with new functionality being added, code complexity was increasing at a very high rate. Some bugs were hard to pinpoint to a source. Fixing others required more workarounds, what in the end led to more bugs.
This surfaced the underlying problem with event bus. While being flexible, it introduced too much complexity by itself, becoming a drag on the code.
Here is a simplified diagram of uploading a new dataset:

The dependencies that formed were vast - logic from one component was calling into several other (example) components. Something as simple as adding a new upload source was going to double the amount of event listeners and interdependencies.
Flux aims to solve a similar problem, so I decided to give it a try.
First of all, a bit on Flux. It is an application architecture for building interfaces, with it’s core principle being unidirectional data flow. I highly recommend looking through Facebook’s flux overview.
I like to think of Flux more as of a state of mind. You don’t have to use solutions like Redux to get started, it’s up to you on how you want to execute the pattern. That is what I did with Data Lasso - here are some of the key components:
- Store + Dispatcher: In Data Lasso, Store is really just a single Backbone Model. Dispatcher, which is typically it’s own thing, is integrated into the Store. Actions are dispatched right on the Store, which is a “single source of truth”.
- Actions: As Flux architecture goes, I am a big fan of having strict pre-defined actions, as well as a Reducer. From the standpoint of bringing clarity into the code, those two are great concepts. Data Lasso, however, is not that complex, so I opted for a humble switch statement on the Store that does the trick (here it’s in the code).
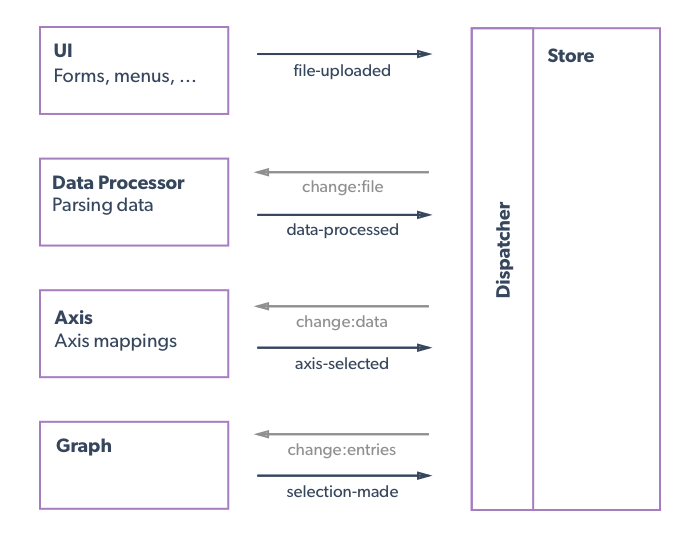
With that in mind, the diagram from before changes to this:

From the first glance, it’s not less complex. If anything, there is more entries. That’s not the point, however. The benefit is in having a more predictable logic. It’s more clear what is happening at more or less any point in time.
There are some other benefits:
- Anything that can happen, happens in one place. It’s always nice to be able to glance at one file and get a complete picture
- Race conditions are less likely, since everything is dispatched through a single point in the app
Overall, Flux pattern was a perfect match for Data Lasso. It really solved some of the pains of a highly dynamic application without adding unnecessary abstract conventions.
React
React was a more straightforward change. Besides the fact that React’s way of doing things matches well to a unidirectional data flow, it was a much nicer view layer to use, compared to Backbone Views.
Some advantages:
- Components! Having few reusable components made a ton of difference, improving consistency and reducing code duplication.
- Event binding made the UI easier to comprehend and maintain.
While animations took some trial and error to figure out, at the end of the day React was a great improvement, and maybe most of all - felt like a natural next step.
Further reading
- Pull Request that implemented Flux in Data Lasso. (Did we mention that Data Lasso is Open Source?)
- Flux Overview - video is exceptionally helpful and we would recommend you watch it!
- React - while it’s necessary to maintain a healthy level of skepticism towards new technologies that come and go so frequently, React proved a new paradigm of thinking and established a solid solution to a painful problem.