In this guide
हमारे कस्टमाइज़र और अपने ब्लॉग की थीम को कस्टमाइज़ करने के लिए उपलब्ध विकल्पों पर पूरी गाइड के लिए हमारा “अपनी थीम को कस्टमाइज़ करना” लेख देखें.
पोस्ट एडिटर में कस्टम HTML के लिए, कृपया हमारा “पोस्ट लिखना” लेख देखें.
अपने कस्टम HTML में बदलाव करना
अपनी ब्लॉग थीम का HTML संपादित करने के लिए:
- बाईं तरफ़ से “सेटिंग” को क्लिक करें.
- आप जिस ब्लॉग को अपडेट करना चाहते हैं उसे पेज की दाईं तरफ़ से चुनें, फिर “कस्टम थीम” के नीचे “कस्टम थीम एनेबल करें” को टॉगल करें और फिर “थीम में बदलाव करें” को क्लिक करें
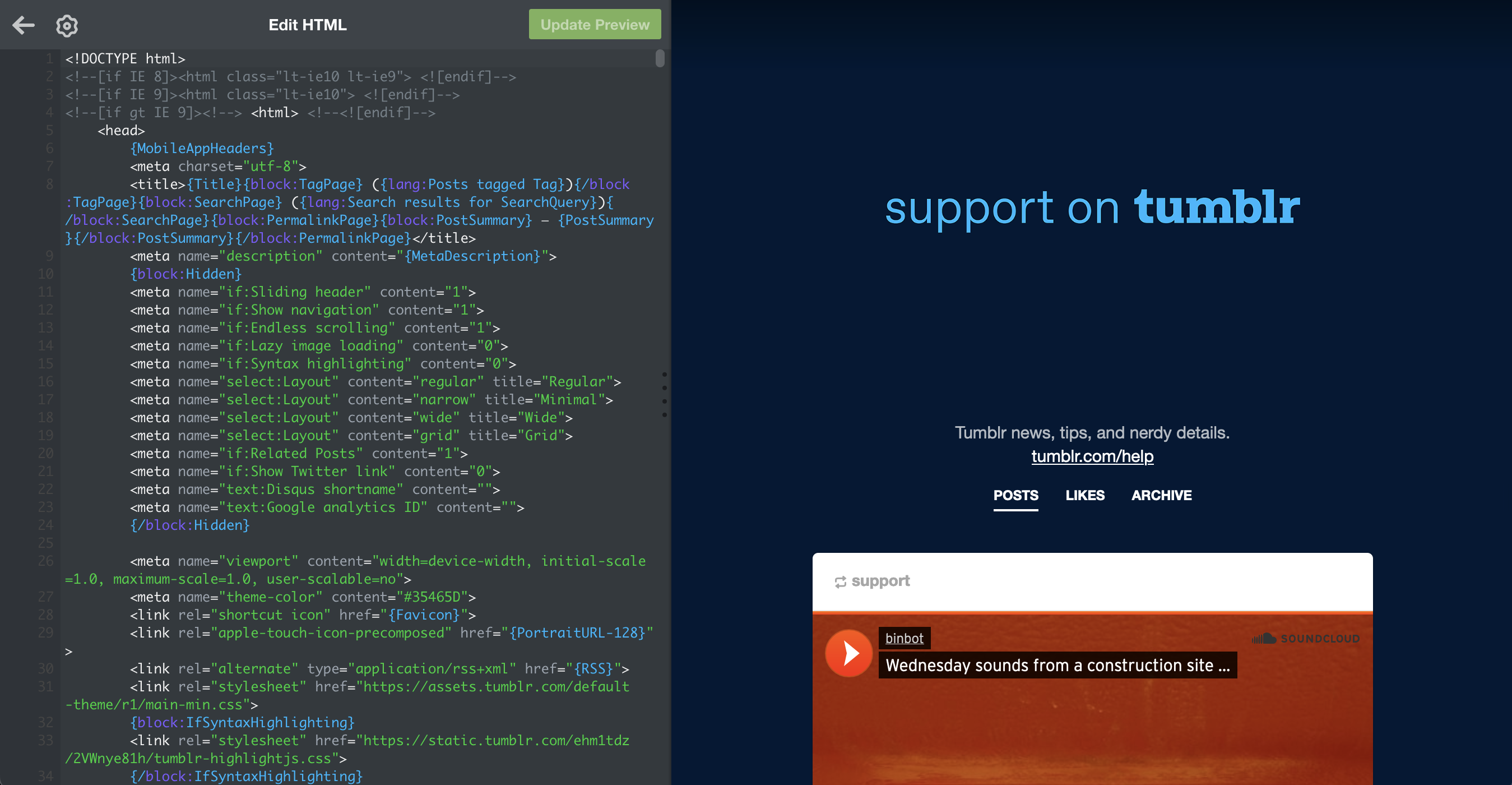
- HTML बटन में बदलाव करें को क्लिक करें और सोर्स कोड एडिटर में अपनी इच्छानुसार कस्टम HTML में बदलाव करें. पेज पर दिखाए गए बदलावों को देखने के लिए, “प्रीव्यू अपडेट करें” को क्लिक करें.
- जब आप पूरा कर लें, तो पीछे की तरफ़ तीर के निशान को क्लिक करें और फिर “सेव करें” को क्लिक करें.
इसके बावजूद blogname.tumblr.com पर आपको अपना ब्लॉग दिखाई नहीं दे रहा है? पक्का करें कि “दृश्यता” के नीचे आपकी ब्लॉग सेटिंग में “बिना अकाउंट वाले लोगों से (ब्लॉग का नाम) छिपाएँ” का टॉगल ऑफ़ है. हमारी निजता सुविधाओं के बारे में यहाँ ज़्यादा पढ़ें.
थीम एडिटर को खोलने के बाद, आपको सोर्स कोड एडिटर के साथ एक साइड बाय साइड व्यू और आपकी थीम का प्रीव्यू दिखाई देगा.

एडिटर विकल्प
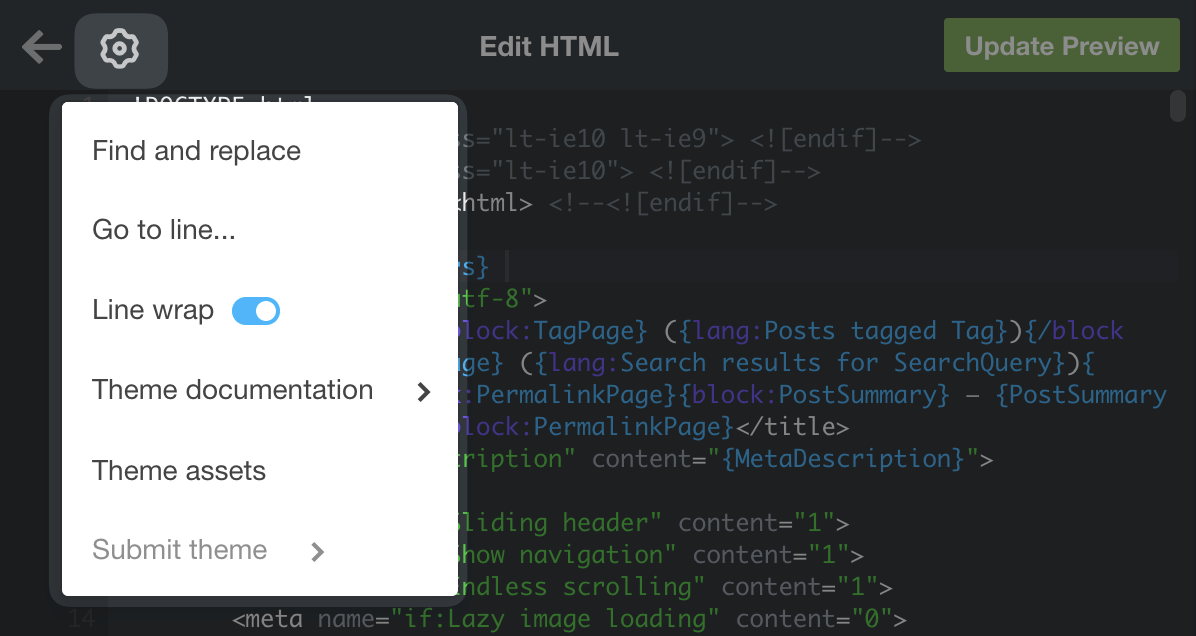
हमारे सोर्स कोड एडिटर में आपको कुछ और विकल्प भी दिखाई देंगे जो कस्टम थीम में बदलाव करने और उन्हें बनाने में आपकी मदद कर सकते हैं. इन विकल्पों को देखने के लिए एडिटर के सबसे ऊपर दिए गए बार में कॉगव्हील को क्लिक करें.

ढूँढें और बदल दें: इस विकल्प को चुनने पर एक खोजें और बदल दें फ़ील्ड खुल जाता है. खोज फ़ील्ड में कोई कीवर्ड (या स्ट्रिंग) टाइप करके आप कोड खोज सकते हैं. अगर आप जिस टर्म की तलाश कर रहे हैं उस पूरे टर्म को किसी और टर्म से बदल देना चाहते हैं, तो “से बदल दें” फ़ील्ड में अपना नया टर्म लिख दें. फिर “बदल दें” को क्लिक करने पर सिर्फ़ अगला मिलने वाला मैच ही बदला जाएगा जबकि “सभी” को क्लिक करने से सारे मैच बदल दिए जाएँगे. आप इसे इस कीबोर्ड शॉर्टकट से भी खोल सकते हैं: Windows पर Ctrl+F से और Mac पर Cmd+F से.
…लाइन पर जाएँ: इससे एक प्रॉम्प्ट खुलता है जिसमें आप कोई लाइन नंबर एंटर करके सीधे उस लाइन पर जा सकते हैं. नंबर एंटर करने के बाद “ठीक है” क्लिक करने पर आपको उस खास लाइन पर भेज दिया जाएगा.
लाइन रैप: चुनें कि लाइनें एडिटर की चौड़ाई पार कर जाने पर अगली लाइन में अपने आप रैप होंगी या नहीं.
थीम डॉक्यूमेंटेशन: हमारे थीम डॉक्यूमेंटेशन के लिए एक सुविधाजनक लिंक.
थीम ऐसेट: यहाँ आप अपने थीम ऐसेट अपलोड कर सकते हैं. अपनी फ़ाइल अपलोड करने के लिए आप उसे ड्रैग और ड्रॉप कर सकते हैं या “फ़ाइल जोड़ें” को क्लिक कर सकते हैं. फ़ाइल अपलोड हो जाने के बाद वो इस सूची में दिखाई देने लगेगी और फिर आप फ़ाइल के बगल में “इंसर्ट करें” बटन को क्लिक करके अपनी थीम में अपने अपलोड किए गए ऐसेट का लिंक इंसर्ट कर सकते हैं. “बदल दें” को क्लिक करने से आप चुनी हुई फ़ाइल को एक नए वर्शन से बदल सकेंगे. कृपया नोट करें कि यहाँ थीम ऐसेट को छोड़कर और कुछ भी अपलोड करने से आपका अकाउंट बैन कर दिया जाएगा.
थीम सबमिट करें:अगर आप अपनी खुद की थीम बनाने पर काम कर रहे हैं और अपनी थीम को थीम समूहपर अपलोड करना चाहते हैं ताकि दूसरे लोग उसका इस्तेमाल कर सकें, तो आप हमारे थीम सबमिशन पेजतक पहुँचने के लिए इस लिंक का इस्तेमाल कर सकते हैं.
अगर आप अपनी खुद की थीम बनाना चाहते हैं, तो यहाँ हमारे पास कस्टम Tumblr थीम बनाने के लिए एक बढ़िया गाइड भी है. साथ ही, हमारे दूसरे डेवलपर संसाधनों पर भी एक नज़र डालें.
You can revert to an earlier version of your theme’s custom HTML (you know, if you’re feeling nostalgic about an old version). We store recent versions of your Custom HTML on our Theme Recovery page. If you don’t see the version you want, it might be too many revisions back. This means it’s gone forever.
गड़बड़ी समस्या निवारण
वैसे तो हमारा स्टाफ़ HTML/CSS के कस्टमाइज़ेशन में कोई सहायता नहीं कर सकता, लेकिन अगर आपको सहायता चाहिए, तो आप थीम के डेवलपर से संपर्क कर सकते हैं, किसी मित्र से पूछ सकते हैं या अपने कौशल बेहतर कर सकते हैं. और अगर ये कोशिशें असफल रहीं, तो आप किसी भी वक्त www.tumblr.com/themes पर मौजूद अनगिनत थीम में से किसी का भी उपयोग कर सकते हैं.
अगर आपका ब्लॉग थोड़ा सा टूटा-फूटा दिख रहा है या वो पूरी तरह खाली है, तो हो सकता है कि आपने अपनी थीम में गलत कोड डाला है. यहाँ कुछ संकेतक और सुझाव दिए गए हैं जिनकी मदद से आप अपनी कस्टम थीम के लिए समस्या निवारण शुरू कर सकते हैं:
- अपने कस्टमाइज़ करें मेनू के सबसे ऊपर वर्णन बॉक्स से सारा कोड हटा दें. फिर “सेव करें” को क्लिक करें, उसके बाद यह देखने के लिए कि समस्या का समाधान हुआ है या नहीं, अपना ब्लॉग देखें.
- वाक्य-रचना में गड़बड़ियों के लिए जाँचें. क्या कोई बंद ना किए गए HTML टैग, थीम वेरिएबल, गायब ब्रैकेट, सेमीकोलन या स्पेलिंग की गलतियाँ हैं?
- अपना पेज सेव नहीं कर पा रहे हैं? तो पक्का करें कि आप सभी HTTP लिंक को HTTPS में बदलते हैं और उसके बाद दोबारा सेव करने की कोशिश करें. इस काम को तेज़ी से करने के लिए आप ऊपर बताई गई ढूँढें और बदल दें सुविधा (Windows पर Ctrl+F और Mac पर Cmd+F) का इस्तेमाल कर सकते हैं.
- अपने कस्टम HTML की एक कॉपी सेव करें, फिर www.tumblr.com/themes से थीम को फिर से इंस्टॉल करें.
सुझाव:
- बदलावों के बीच-बीच में अपने ब्राउज़र कैश को साफ़ करते रहें, ताकि यह सुनिश्चित हो जाए कि आप अपने ब्लॉग का मौजूदा वर्शन ही देख रहे हैं. इसका सबसे आसान तरीका है Mac पर Cmd+Shift+R या Windows पर Ctrl+Shift+R दबाना, जो कि पेज को पूरी तरह से रीफ्रेश कर देता है.
- अगर आप अपने ब्लॉग पर कस्टमाइज़ करें बटन नहीं देख पा रहे हैं, तो भी आप कई दूसरे तरीकों से कस्टमाइज़ करें मेनू को एक्सेस कर सकते हैं.
- हम आपको एक स्पष्ट विवरण देकर टूटे कोड का अंदाज़ा लगाने में सहायता नहीं कर सकेंगे, लेकिन आपकी समस्या चाहे कैसी भी हो, आपसे पहले किसी न किसी को तो यह समस्या ज़रूर हुई होगी. इंटरनेट पर खोजने में या किसी जानकार मित्र से सलाह लेने में या Tumblr पर थीम बनाने वाले समुदाय द्वारा बनाई गई सामग्री की तलाश करने में संकोच न करें.
- जिस सोर्स को अप नहीं जानते या जिस पर आप भरोसा नहीं करते उसका कोड कभी उपयोग न करें. इससे भी अच्छा होगा कि, आपको जो कोड पूरी तरह समझ न आए उसका उपयोग कभी न करें. खराब कोड आपके पूरे ब्लॉग को ब्रेक कर सकता है या अगर हमारा सिस्टम असुरक्षित महसूस करेगा तो वहआपको अपना पासवर्ड रिसेट करने के लिए विवश कर सकता है.
Neue पोस्ट फ़ॉर्मेट बनाम लिगेसी पोस्ट
अगर आपकी कस्टम थीम में कुछ इमेज या इमेज रीब्लॉग ठीक से फ़ॉर्मेट नहीं हुई हैं, तो कृपया हमारे WIP ब्लॉग पर ये पोस्ट देखें. ऐसा शायद आपकी कस्टम थीम में लिगेसी पोस्ट प्रकारों और Neue पोस्ट फ़ॉरमैट (NPF) की अलग-अलग स्टाइलिंग के कारण हो रहा है. ऐसे मामलों में हमारा सुझाव है कि आप सीधे अपनी थीम के डेवलपर से संपर्क करें या हमारे थीम समूह से रेड स्टार से चिन्हित NPF के साथ काम करने योग्य थीम का इस्तेमाल करें.
अगर आप अपनी खुद की कस्टम थीम बनाना या अपडेट करना चाहते हैं, तो हमारे कस्टम थीम डॉक्यूमेंटेशन का NPF और लेगसी पोस्ट पर सेक्शन देख सकते हैं. आपको हमारे “डेवलपर रिसोर्स” लेख में भी रिसोर्स मिल जाएँगे.
डिफ़ॉल्ट रूप से, हमारे एडिटर से बनाई गई सारी नई पोस्ट Neue पोस्ट फ़ॉरमैट हैं और इन्हें लेगसी फ़ॉरमैट में लेगेसी रेगुलर/टेक्स्ट टाइप पोस्ट माना जाता है. अकेले “पोस्ट टाइप” का जो मतलब होता है वो NPF पोस्ट पर लागू नहीं होता जिनमें सिर्फ़ एक तरह के कंटेंट पर ज़ोर नहीं दिया जाता, बल्कि इनमें तरह-तरह के कंटेंट ब्लॉक टाइप शामिल हो सकते हैं. आप यहाँ हमारे NPF डॉक्यूमेंटेशन में तकनीकी विवरण के बारे में और पढ़ सकते हैं.
अपने कस्टम HTML में बदलाव करके पछता रहे हैं? तो अपने ब्लॉग की पिछली कस्टम थीम को देखने और उनके बैकअप चुनने के लिए https://www.tumblr.com/themes/recover पर जाएँ. फिर अपना ब्लॉग चुनें, “बैकअप देखें” को क्लिक करें, पिछले वर्शन की सूची में से जो बैकअप वापस लाना चाहते हैं उसे चुनें और फिर “पलट दें” बटन को क्लिक करें.
और जानें
HTML, CSS, and Tumblr थीम के बारे में ज़्यादा जानने के लिए, www.codecademy.com और www.developer.mozilla.org/en-US/learn पर संसाधन देखें.