Dans ce guide
Pour un tour d’horizon complet de notre outil de personnalisation et des options qu’il propose pour personnaliser votre thème de blog, veuillez consulter l’article « Personnaliser son thème« .
Pour savoir comment ajouter du code HTML personnalisé dans l’éditeur de billets, veuillez consulter notre article dédié à la rédaction de billets.
Modifier son code HTML personnalisé
Pour modifier le code HTML du thème de votre blog :
- Cliquez sur « Paramètres » dans la partie gauche.
- Cliquez sur le blog que vous désirez modifier dans la partie droite de la page. Dans la section « Thème personnalisé », cochez l’option « Activer le thème personnalisé » puis cliquez sur « Modifier le thème ».
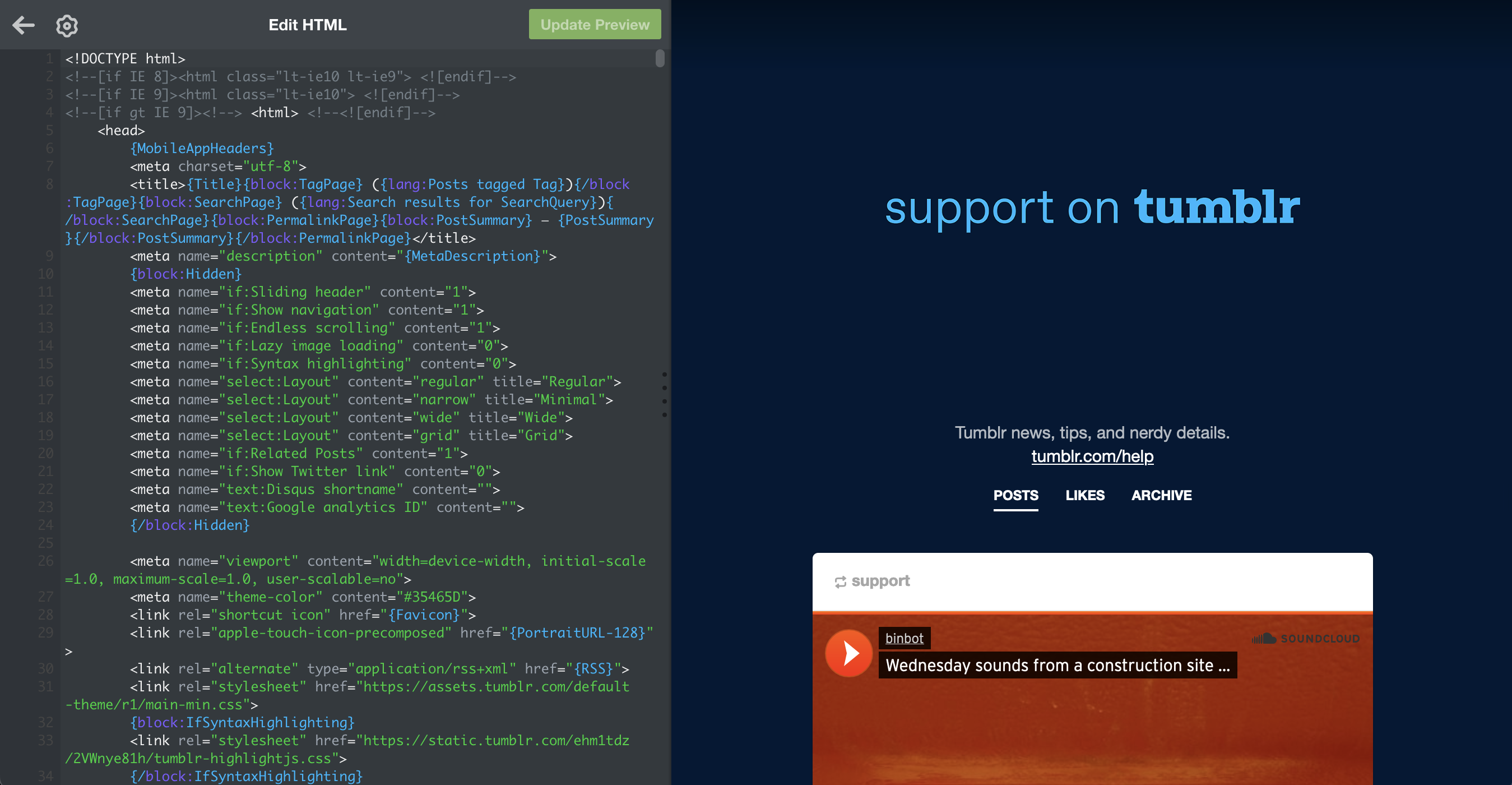
- Cliquez sur le bouton « Modifier HTML » et faites vos modifications dans l’éditeur. Pour voir vos changements s’afficher sur la page, cliquez sur « Mettre à jour l’aperçu ».
- Une fois que vous avez terminé, cliquez sur la flèche de retour, puis sur « Enregistrer ».
Vous ne parvenez toujours pas à visualiser votre blog via nomdublog.tumblr.com ? Assurez-vous que l’option « Masquer (nom du blog) pour les personnes sans compte » est bien désactivée dans la section « Visibilité » des paramètres de votre blog. Pour en apprendre davantage au sujet des options de confidentialité, consultez cet article.
Après avoir ouvert l’éditeur, le code source de l’éditeur et l’aperçu de votre thème vous seront présentés côte à côte.

Options de l’éditeur
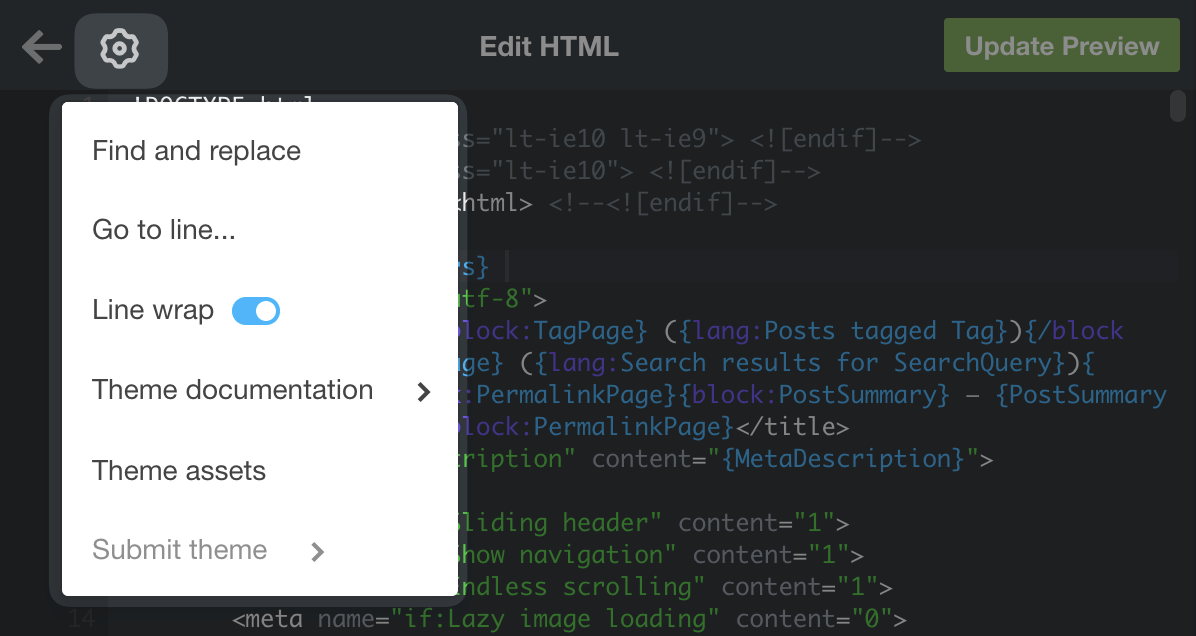
Des options supplémentaires vous sont également proposées dans notre éditeur de code source afin de vous aider à modifier et à créer des thèmes personnalisés. Pour afficher ces options, cliquez sur l’icône Engrenage dans la partie haute de l’interface.

Rechercher et remplacer : cette option propose un champ de recherche et un autre de remplacement. Saisir un mot-clé (ou une chaîne de caractères) dans le champ de recherche vous permet de lancer une recherche simple. Si vous souhaitez remplacer l’intégralité de l’expression recherchée par une autre, renseignez le champ de « Remplacer par ». Cliquer sur « Remplacer » ne remplacera que la première occurrence du texte recherché, tandis que cliquer sur « Tous » remplacera toutes les correspondances. Cet écran peut également être ouvert via les raccourcis clavier CTRL + F sous Windows et CMD + F sur Mac.
Aller à la ligne… : ouvre une invite vous permettant d’indiquer un numéro de ligne sur lequel vous souhaitez vous rendre. Après avoir saisi le numéro et cliqué sur « OK », vous serez transporté sur la ligne correspondante.
Retour automatique à la ligne : vous permet de décider si l’éditeur doit retourner automatiquement à la ligne en cas de dépassement de la largeur de sa fenêtre, ou non.
Documentation d’aide : un lien fort utile vers notre guide pratique.
Éléments du thème : c’est ici que vous pouvez importer vos propres éléments de thème. Vous pouvez soit glisser/déplacer un fichier, soit cliquer sur « Ajouter un fichier » pour télécharger un élément. Une fois téléchargé, le fichier sera visible dans la liste et vous pourrez alors insérer les liens des éléments dans votre thème en cliquant sur le bouton « Insérer » situé à côté du nom de fichier. Cliquer sur « Remplacer » vous permet de remplacer le fichier sélectionné par une nouvelle version. Veuillez noter que l’importation de fichiers autres que des éléments de thème conduira au bannissement de votre compte.
Soumettre le thème : si vous souhaitez ajouter le thème sur lequel vous avez ardemment travaillé sur le Jardin des thèmes, notre moteur de recherche destiné à tous les utilisateurs Tumblr, vous pouvez utiliser le lien suivant pour soumettre votre thème.
Si vous êtes d’humeur créative et souhaitez créer votre propre thème, vous pouvez également consulter notre guide pratique en cliquant ici. Vous pouvez également jeter un œil attentif à nos ressources pour les développeurs
You can revert to an earlier version of your theme’s custom HTML (you know, if you’re feeling nostalgic about an old version). We store recent versions of your Custom HTML on our Theme Recovery page. If you don’t see the version you want, it might be too many revisions back. This means it’s gone forever.
Résolution de problèmes
Nos équipes ne sont pas en mesure de vous assister dans la personnalisation du code HTML/CSS. Si vous avez besoin d’aide, vous pouvez toujours contacter le développeur du thème, demander à vos amis ou bien essayer d’apprendre sur le tas. Et si ce n’est pas concluant, vous pouvez aussi tout simplement choisir un nouveau thème. Il y a l’embarras du choix !
Si votre blog a une apparence étrange, que celui-ci n’est pas organisé comme vous le souhaitez ou totalement vide, il est possible que vous ayez inséré une ligne de code erronée dans votre thème ou dans le champ « Description » du menu Personnaliser. Voici quelques conseils qui pourraient vous permettre de résoudre ce problème :
- Supprimez tout le code compris dans le champ « Description » en haut du menu Personnaliser. Cliquez sur « Enregistrer », puis retournez sur la page de votre blog pour vérifier que le problème est résolu.
- Recherchez des erreurs de syntaxe. Vérifiez qu’il ne vous manque pas de parenthèse, de point virgule ou balise HTML fermante, ni qu’une faute de frappe se soit glissée dans un nom de variable.
- Vous ne pouvez pas enregistrer la page ? Assurez-vous que tous les liens HTTP soient transformés en HTTPS et réessayez. Pour aller plus vite, utilisez la fonction Rechercher et remplacer (CTRL + F sur Windows et CMD + F sur Mac) mentionnée plus haut.
- Enregistrez une copie du code HTML personnalisé de votre thème, puis réinstallez-le depuis www.tumblr.com/themes.
Conseils :
- Effacez le cache du navigateur entre les modifications afin de vous assurer que vous voyez la dernière version de votre blog. Pour ce faire, appuyez sur Cmd+Shift+R (Mac) ou sur Ctrl+Shift+R (Windows), ce qui actualisera automatiquement la page.
- Si vous ne voyez pas le bouton « Personnaliser » sur votre blog, sachez qu’il y a d’autres façons d’accéder à la page Personnaliser.
- Nous ne pouvons pas vous aider à résoudre les problèmes de code, mais quel que soit votre problème, dites-vous que quelqu’un d’autre l’a sûrement rencontré auparavant. N’hésitez donc pas à chercher sur Internet, à demander à un ami qui s’y connaît, ou encore à consulter les diverses ressources concoctées par la communauté.
- N’utilisez jamais des scripts ou des lignes de code provenant d’une source douteuse. Mieux encore : n’utilisez jamais du code que vous ne comprenez pas ! L’exécution de commandes erronées peut altérer votre blog ou vous forcer à réinitialiser votre mot de passe si un problème de sécurité est détecté par notre système.
Billets au format NPF vs. Billets de l’éditeur original
Si vous constatez que certaines images ou images rebloguées ne sont pas affichées dans un format adéquat avec votre thème personnalisé, nous vous invitons à consulter ce billet qui revient sur cette problématique. Cette anomalie est vraisemblablement liée à la différence de mise en forme existant entre les types de billets originaux et les billets au format NPF (Neue Post Format) affichés avec votre thème personnalisé. Si tel est le cas, nous vous invitons à contacter directement le développeur de votre thème, ou bien à utiliser un thème orné d’une étoile rouge, synonyme de sa compatibilité avec le format NPF, dans notre Jardin des thèmes.
Si vous souhaitez concevoir ou actualiser votre thème personnalisé, consultez les sections NPF et celles relatives aux billets au format original dans notre guide complet. Vous pouvez également creuser encore davantage le sujet dans notre article dédié aux ressources destinées aux développeurs.
Par défaut, chaque nouveau billet créé avec l’éditeur se trouve au format Neue Post Format (NPF) et est considéré par défaut comme un billet texte standard. De plus, l’usage de la terminologie « type de billet » n’est plus vraiment justifiée pour des billets créés avec le format NPF : un billet au format NPF peut contenir tout un éventail de blocs de contenu différents (texte, image, vidéo, audio, etc.) et il ne peut donc plus être associé à un seul et même type de billet. Pour en apprendre davantage, consultez notre documentation technique du format NPF (en anglais).
Vous regrettez les dernières modifications apportées à votre code HTML ? Vous pouvez consulter et restaurer d’anciennes sauvegardes des thèmes personnalisés précédemment utilisés sur votre blog via https://www.tumblr.com/themes/recover. Sélectionnez votre blog, cliquez « Voir les sauvegardes », choisissez la sauvegarde à restaurer dans la liste des versions antérieures et cliquez sur le bouton « Rétablir ».
En savoir plus
Pour de plus amples renseignements, visitez http://codecademy.com (en anglais seulement) ou https://developer.mozilla.org/fr/learn.