About this theme
Empati Tamako is a grid theme curated perfectly for photoblogs or portfolios. The posts have fixed width and height, ensuring the photoset and photo display harmoniously. This theme provides an option to toggle between grid and list layouts based on your preference. It’s a redesigned version of an old theme created in 2016, under the same name.
Features
Responsive layout and looks good on a mobile screen, popup posts, toggle posts between grid, list layout or masonry layout, unlimited custom links as you want through Tumblr pages, localization and many more.
How to add a custom link to this theme?
You can add as many custom links as you want through Tumblr pages, and the process is very simple, here’s how:
- Go to Customize page
- Scroll down until you find ‘+Add a page’
- Enable ‘Show a link to this page’
- Select “Link” from the dropdown menu (for custom links) and if you want to make a custom page (for example, ‘about’ page), just don’t change anything from the dropdown menu and leave the ‘Standard layout’
- Add the URL, page title, and page body text as you wish and save.
What’s the difference in post types among grid posts, list posts, and masonry posts?
They are all entirely different, and the choice depends on how you want your blog to look. I have attached a screenshot below for your comparison.
Here’s the explanation for each post type:
- If you choose ‘Grid’ by default, the grid layout will be shown first. The post width and height are the same, mimicking the design of Instagram. The full post is only visible upon clicking the post to show the popup.
- If you choose 'List’, the list layout will be applied and shown by default.
- Lastly, if you choose ’Masonry’, the masonry layout will be applied, and the toggle posts layout button will disappear. What’s masonry anyway? It’s a grid layout based on columns, but unlike other fixed grid layouts, the images do not have fixed height posts. You can view the full post here.
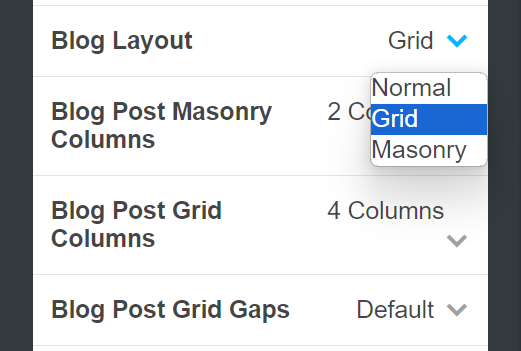
You can choose which layout needs to be shown first under the Blog Layout dropdown.