根據共用儲存空間中收集到的資料選取網址,然後在 Fenced Frame 中轉譯內容。
透過 Shared Storage API,您可以使用跨網站資料選取要轉譯到圍欄頁框的網址。使用 JavaScript 讀取及寫入跨網站資料,然後從根據儲存的資料提供的清單中選取網址。您可以在圍欄頁框中轉譯該網址。
網址選項可包含任何類型的內容:廣告、文章、圖片、HTML、行動號召 (例如按鈕) 等等。
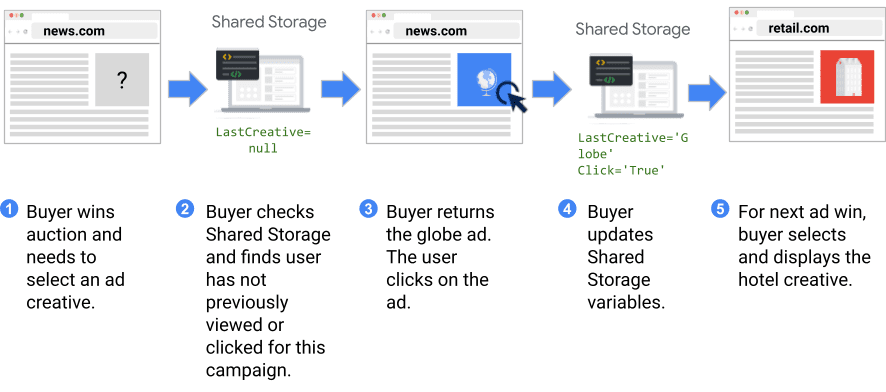
舉例來說,假設您經營一個旅遊網站,且放送的廣告活動包含三種不同的廣告素材。建議您根據使用者互動 (觀看或點擊) 決定廣告素材的順序。
使用者初次發現勝出的廣告空間時,您可以在「共用儲存空間」中儲存該廣告素材的 ID 和點擊狀態。也就是說,如果您在這位使用者造訪的其他網站中贏得廣告競價,即可根據這些資料顯示其他廣告。

您的 JavaScript 會在工作表中執行以擷取這項資訊,但您的程式碼無法在上層頁面的 iframe 或 Fenced Frame 外互動或通訊。
我們再舉另一個例子假設您想測試哪篇文章在嵌入式環境中表現較佳在網站上看到該使用者後,您可以將使用者指派給實驗群組,然後將群組 ID 儲存在共用儲存空間中,以便在跨網站環境中存取。在其他網站上,圍欄頁框可根據該使用者的實驗群組 (與共用儲存空間儲存) 選取網址。
有了共用儲存空間,您就能依據跨網站資料做出明智的決策,而且不需要與嵌入網站分享使用者資訊 (例如瀏覽器記錄或其他個人資訊),也不會將資料洩漏到自己的伺服器。
用途
搭配共用儲存空間使用的網址選取功能支援以下用途:
- 輪播廣告素材:您可以儲存廣告素材 ID 和使用者互動等資料,以決定使用者在不同網站上看到的廣告素材。
- 廣告素材輪播的其中一個用途是頻率。瀏覽器瀏覽次數可儲存在共用儲存空間中,並用來決定要向使用者顯示哪些廣告素材。
- 執行 A/B 測試:您可以將使用者指派給實驗群組,然後使用共用儲存空間儲存該群組 ID,以便跨網站存取。
- 為已知客戶自訂使用者體驗:您可以根據使用者的註冊狀態或其他使用者狀態分享自訂內容和行動號召。
嘗試選取網址
在 Chrome Canary/Dev/Beta M105 以上版本中,可使用 Shared Storage API 選取網址。
如要測試,您必須在 chrome://flags/#privacy-sandbox-ads-apis 啟用 Privacy Sandbox Ads API 實驗標記。

試用此試用版
這個示範是以廣告客戶、廣告技術、內容發布商或其他第三方服務的角度,旨在將資訊儲存在不同發布商的網站上。在示範中,相同的第三方程式碼會同時在發布商 A 和發布商 B 網站上執行,以因應各種使用情境。請前往各發布商頁面,瞭解在跨網站結構定義中分享資料的方式。
Engage and share feedback
The Shared Storage proposal is under active discussion and subject to change in the future. If you try this API and have feedback, we'd love to hear it.
- GitHub: Read the proposal, raise questions and participate in discussion.
- Shared Storage API announcements: Join or view past announcements on our mailing list
- Developer support: Ask questions and join discussions on the Privacy Sandbox Developer Support repo.

