Esta página explica como o console do Chrome DevTools facilita o desenvolvimento de páginas da Web. Ele tem dois usos principais: visualização de mensagens registradas e execução de JavaScript.
Como visualizar mensagens registradas
Os desenvolvedores Web geralmente registram mensagens no console para garantir que o JavaScript esteja funcionando conforme o esperado. Para registrar uma mensagem, insira uma expressão como console.log('Hello, Console!') no
JavaScript. Quando o navegador executa o JavaScript e vê uma expressão como essa, ele sabe
que precisa registrar a mensagem no console. Por exemplo, suponha que você esteja escrevendo o HTML e o JavaScript de uma página:
<!doctype html>
<html>
<head>
<title>Console Demo</title>
</head>
<body>
<h1>Hello, World!</h1>
<script>
console.log('Loading!');
const h1 = document.querySelector('h1');
console.log(h1.textContent);
console.assert(document.querySelector('h2'), 'h2 not found!');
const artists = [
{
first: 'René',
last: 'Magritte'
},
{
first: 'Chaim',
last: 'Soutine'
},
{
first: 'Henri',
last: 'Matisse'
}
];
console.table(artists);
setTimeout(() => {
h1.textContent = 'Hello, Console!';
console.log(h1.textContent);
}, 3000);
</script>
</body>
</html>
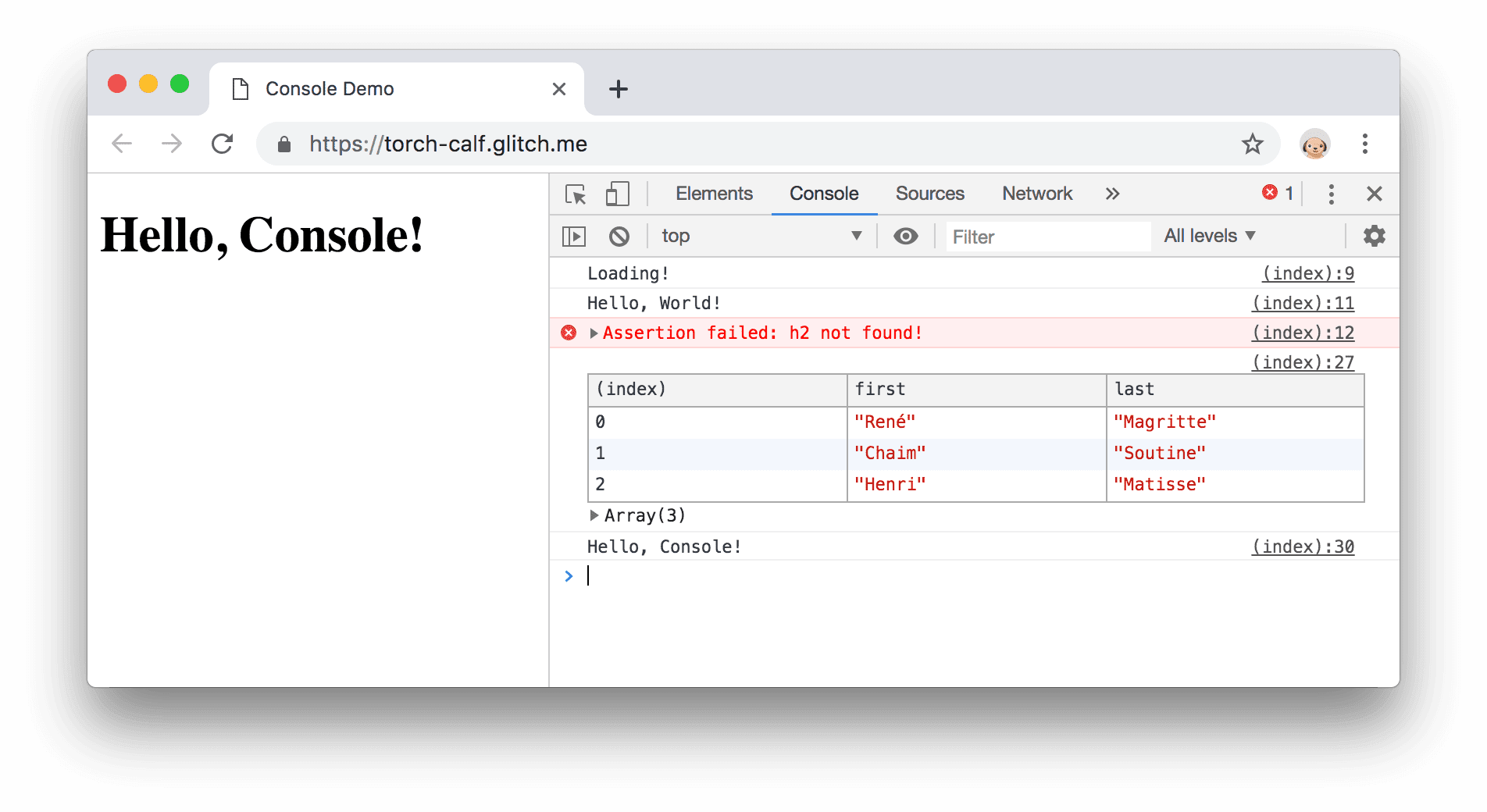
A Figura 1 mostra a aparência do console depois de carregar a página e esperar três segundos. Tente descobrir quais linhas de código fizeram o navegador registrar as mensagens.

Figura 1. O painel do Console.
Os desenvolvedores Web registram mensagens por dois motivos gerais:
- Certificar-se de que o código esteja sendo executado na ordem correta.
- Inspeção dos valores das variáveis em um determinado momento.
Consulte Começar a usar mensagens do Logging para ter uma experiência prática com a geração de registros. Consulte a Referência da
API Console para conferir a lista completa de métodos console. A principal diferença entre os métodos é como eles exibem os dados que você está registrando.
Executar JavaScript
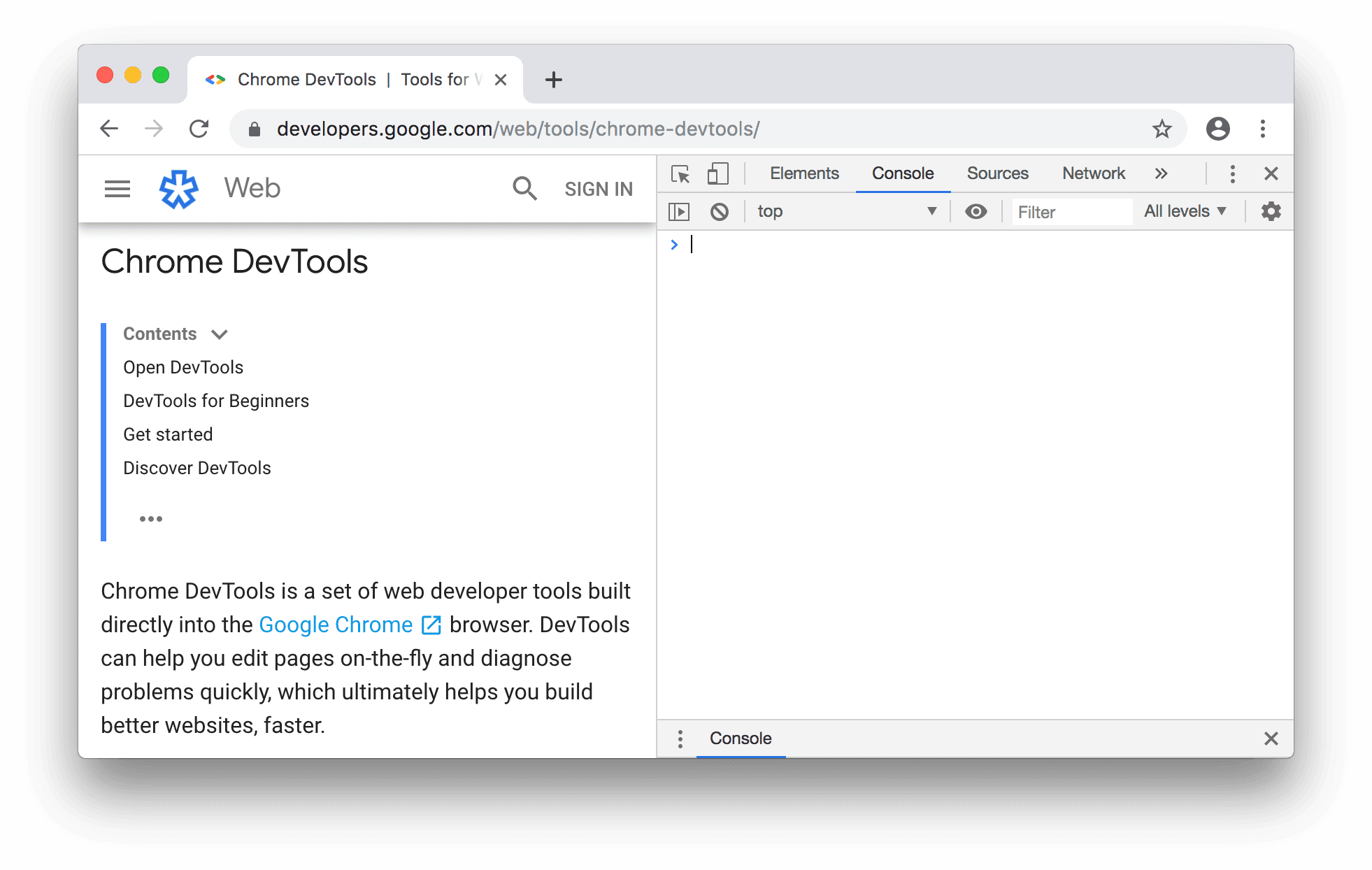
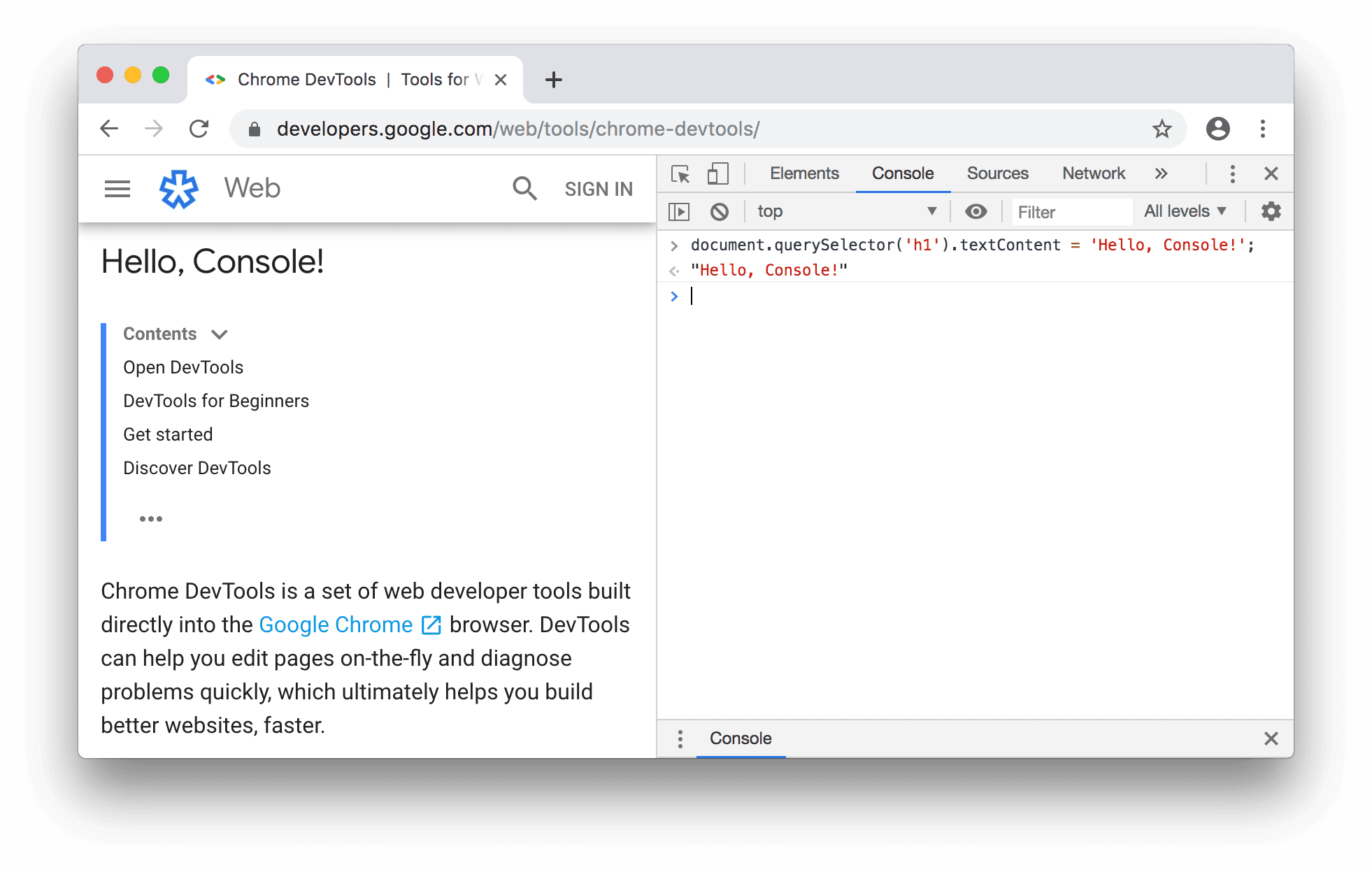
O console também é um REPL (link em inglês). É possível executar o JavaScript no Console para interagir com a página que você está inspecionando. Por exemplo, a Figura 2 mostra o console ao lado da página inicial do DevTools, e a Figura 3 mostra a mesma página depois de usar o console para mudar o título da página.

Figura 2. O painel do Console ao lado da página inicial do DevTools.

Figura 3. Usar o console para alterar o título da página.
É possível modificar a página no Console porque ele tem acesso total ao
window da página. O DevTools tem algumas funções de conveniência que facilitam a inspeção de uma página. Por exemplo, suponha que o JavaScript contenha uma função chamada hideModal. A execução de
debug(hideModal) pausa seu código na primeira linha de hideModal na próxima vez que ele for chamado.
Consulte a Referência da API Console Utilitários para conferir a lista completa de funções utilitárias.
Quando você executa JavaScript, não é necessário interagir com a página. Você pode usar o console para testar
novos códigos não relacionados à página. Por exemplo, suponha que você acabou de aprender sobre o método integrado de matriz JavaScript map() e queira testá-lo. O console é um bom lugar
para testar a função.
Consulte Primeiros passos com a execução de JavaScript para ter uma experiência prática com a execução de JavaScript no console.

