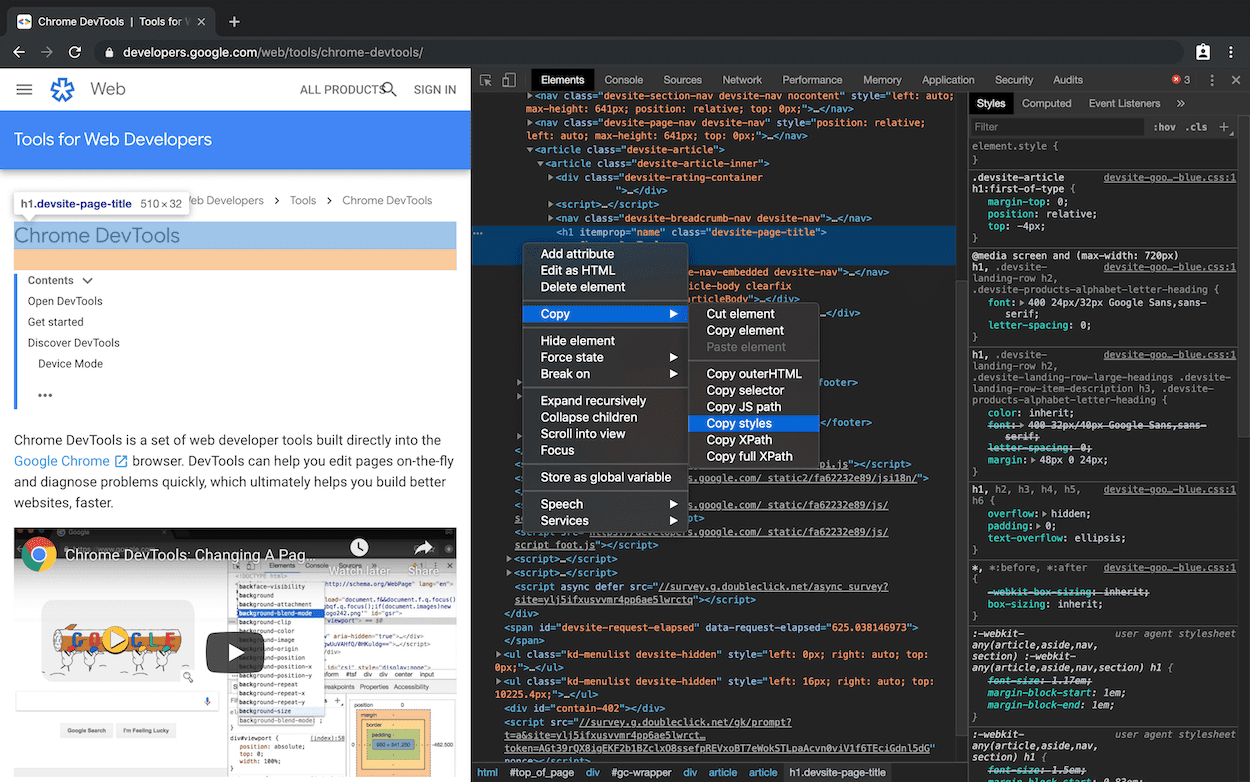
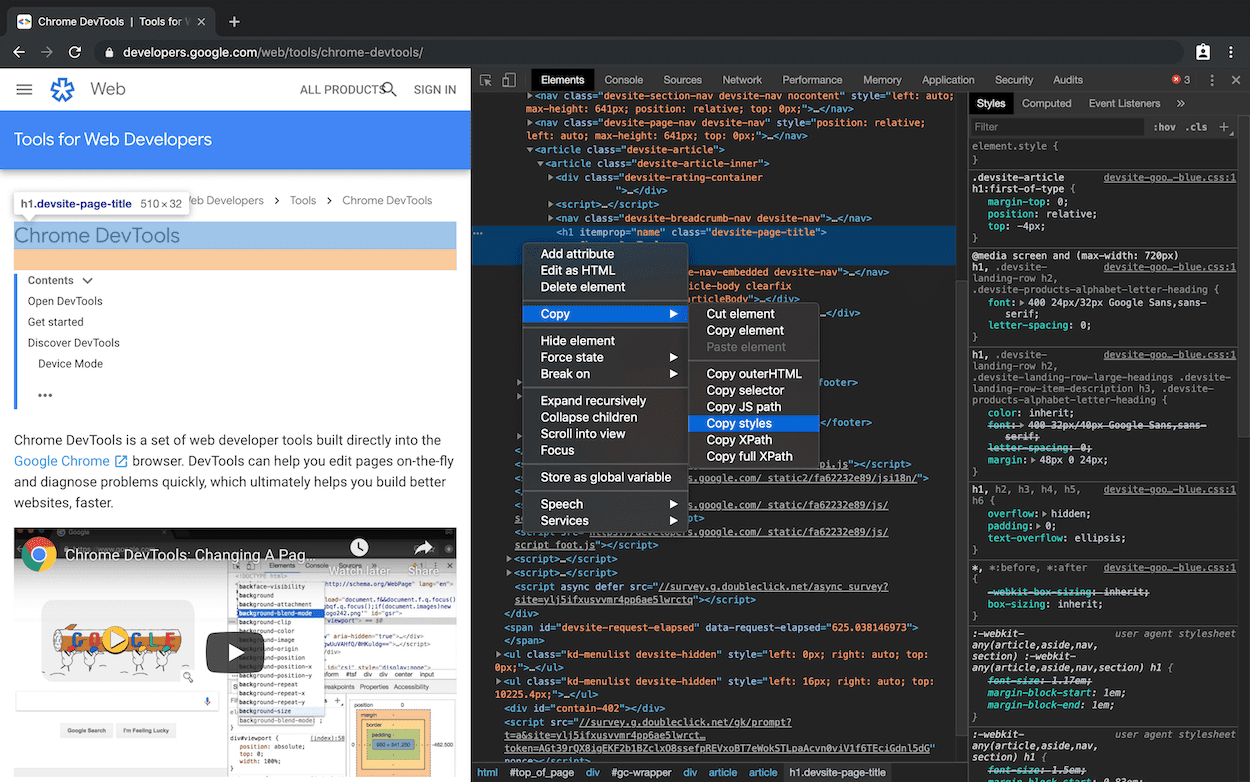
উপাদান এর শৈলী অনুলিপি
আপনার ক্লিপবোর্ডে সেই DOM নোডের CSS অনুলিপি করতে DOM ট্রিতে একটি নোডে ডান-ক্লিক করুন।

চিত্র 1. উপাদান শৈলী অনুলিপি করুন।
অনুপ্রেরণার জন্য অ্যাডাম আর্গিল এবং ভিসবাগকে ধন্যবাদ।
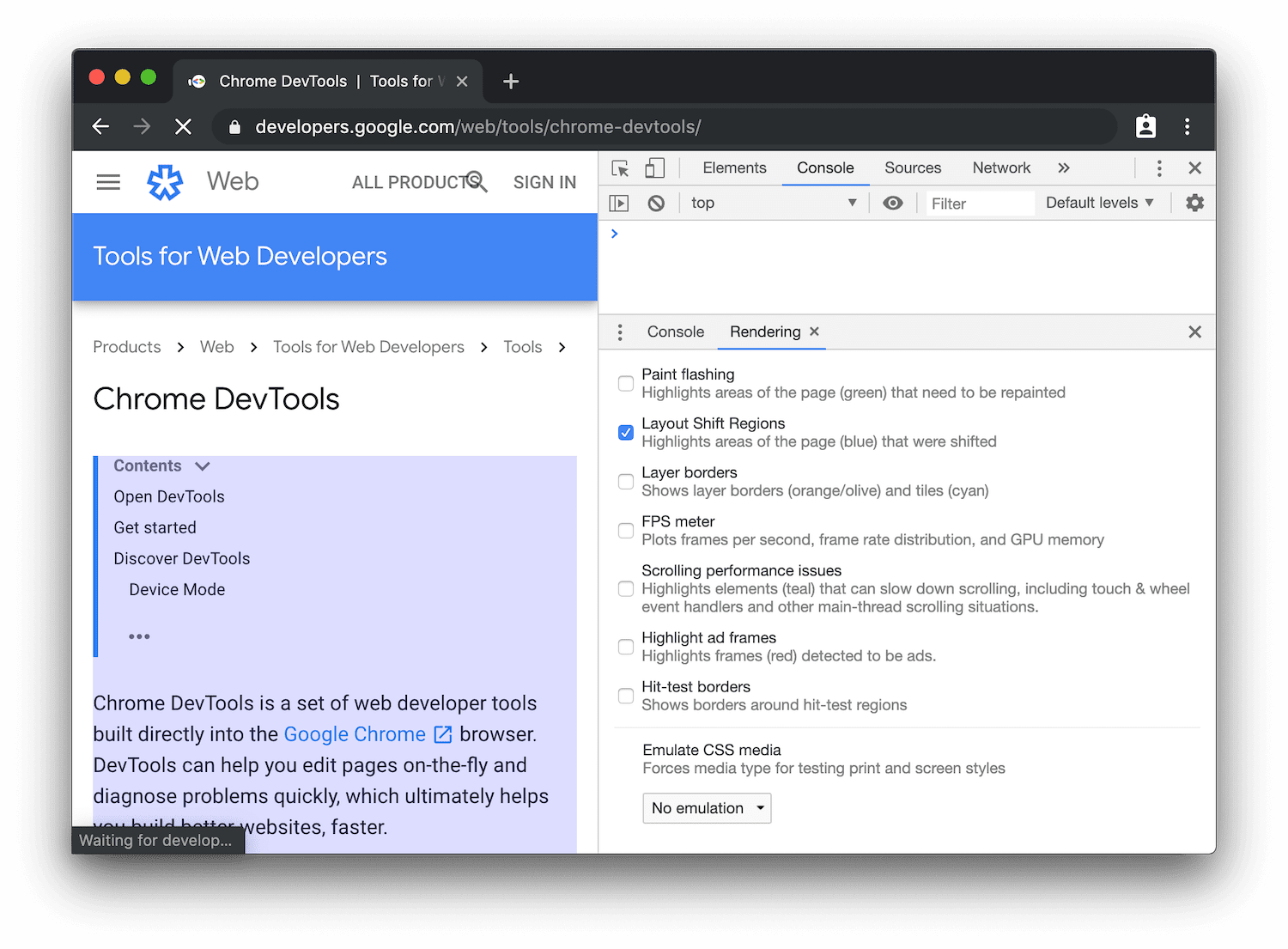
লেআউট স্থানান্তর কল্পনা করুন
ধরুন আপনি আপনার প্রিয় ওয়েবসাইটে একটি সংবাদ নিবন্ধ পড়ছেন। আপনি যখন পৃষ্ঠাটি পড়ছেন, আপনি আপনার জায়গা হারাতে থাকবেন কারণ বিষয়বস্তু চারদিকে লাফিয়ে উঠছে। এই সমস্যাটিকে লেআউট শিফটিং বলা হয়। এটি সাধারণত ঘটে যখন ছবি এবং বিজ্ঞাপন লোড করা শেষ হয়। পৃষ্ঠাটি ছবি এবং বিজ্ঞাপনের জন্য কোনো স্থান সংরক্ষিত করেনি, তাই ব্রাউজারটিকে তাদের জন্য জায়গা তৈরি করতে অন্য সমস্ত সামগ্রীকে নিচে নামাতে হবে। সমাধান হল স্থানধারক ব্যবহার করা।
DevTools এখন আপনাকে লেআউট স্থানান্তর শনাক্ত করতে সাহায্য করতে পারে:
- কমান্ড মেনু খুলুন।
-
Renderingটাইপ করা শুরু করুন। - শো রেন্ডারিং কমান্ডটি চালান।
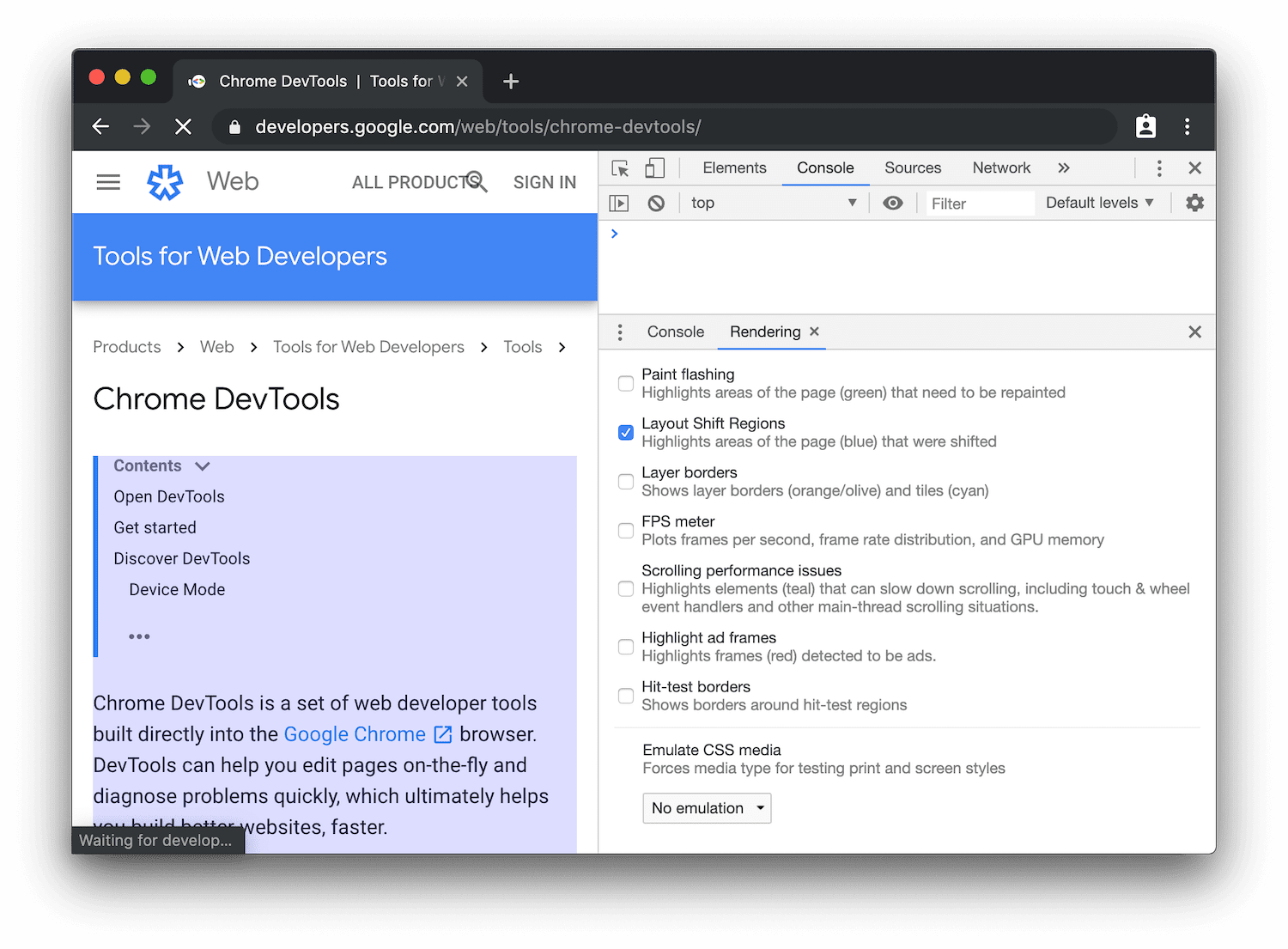
- লেআউট শিফ্ট অঞ্চল চেকবক্স সক্রিয় করুন। আপনি যখন একটি পৃষ্ঠার সাথে ইন্টারঅ্যাক্ট করেন, লেআউট শিফটগুলি নীল রঙে হাইলাইট হয়।

চিত্র 2. একটি বিন্যাস পরিবর্তন।
অডিট প্যানেলে বাতিঘর 5.1
অডিট প্যানেল এখন Lighthouse 5.1 চালাচ্ছে। নতুন অডিট অন্তর্ভুক্ত:
- একটি বৈধ
apple-touch-iconপ্রদান করে । একটি iOS হোমস্ক্রীনে একটি PWA যোগ করা যেতে পারে তা পরীক্ষা করে। - অনুরোধের সংখ্যা এবং ফাইলের আকার কম রাখুন । নথি, স্ক্রিপ্ট, স্টাইলশীট, ছবি ইত্যাদির মতো বিভিন্ন বিভাগের জন্য নেটওয়ার্ক অনুরোধের মোট সংখ্যা এবং ফাইলের আকার রিপোর্ট করে।
- সর্বাধিক সম্ভাব্য প্রথম ইনপুট বিলম্ব । ব্যবহারকারীর প্রথম পৃষ্ঠার ইন্টারঅ্যাকশন এবং সেই ইন্টারঅ্যাকশনে ব্রাউজারের প্রতিক্রিয়ার মধ্যে সর্বাধিক সম্ভাব্য সময় পরিমাপ করে। মনে রাখবেন যে এই মেট্রিক আনুমানিক ইনপুট লেটেন্সি মেট্রিক প্রতিস্থাপন করে। সর্বাধিক সম্ভাব্য প্রথম ইনপুট বিলম্ব আপনার কর্মক্ষমতা বিভাগের স্কোরের উপর নির্ভর করে না।

চিত্র 3. নতুন অডিট প্যানেল UI।
লাইটহাউস 5.1 এর নোড এবং CLI সংস্করণে 3টি নতুন প্রধান বৈশিষ্ট্য রয়েছে যা চেক আউট করার যোগ্য:
- কর্মক্ষমতা বাজেট অনুরোধের সংখ্যা এবং ফাইলের আকার যা পৃষ্ঠাগুলি অতিক্রম করা উচিত নয় তা নির্দিষ্ট করে সময়ের সাথে সাথে আপনার সাইটটিকে প্রত্যাবর্তন থেকে আটকান৷
- প্লাগইন আপনার নিজস্ব কাস্টম অডিট সহ বাতিঘর প্রসারিত করুন।
- স্ট্যাক প্যাক । নির্দিষ্ট প্রযুক্তি স্ট্যাকের জন্য উপযোগী অডিট যোগ করুন। ওয়ার্ডপ্রেস স্ট্যাক প্যাক প্রথমে পাঠানো হয়েছে। প্রতিক্রিয়া এবং এএমপি স্ট্যাক প্যাকগুলি তৈরি করা হচ্ছে৷
OS থিম সিঙ্ক করা হচ্ছে
আপনি যদি আপনার OS-এর অন্ধকার থিম ব্যবহার করেন, তাহলে DevTools এখন স্বয়ংক্রিয়ভাবে নিজস্ব গাঢ় থিমে স্যুইচ করে।
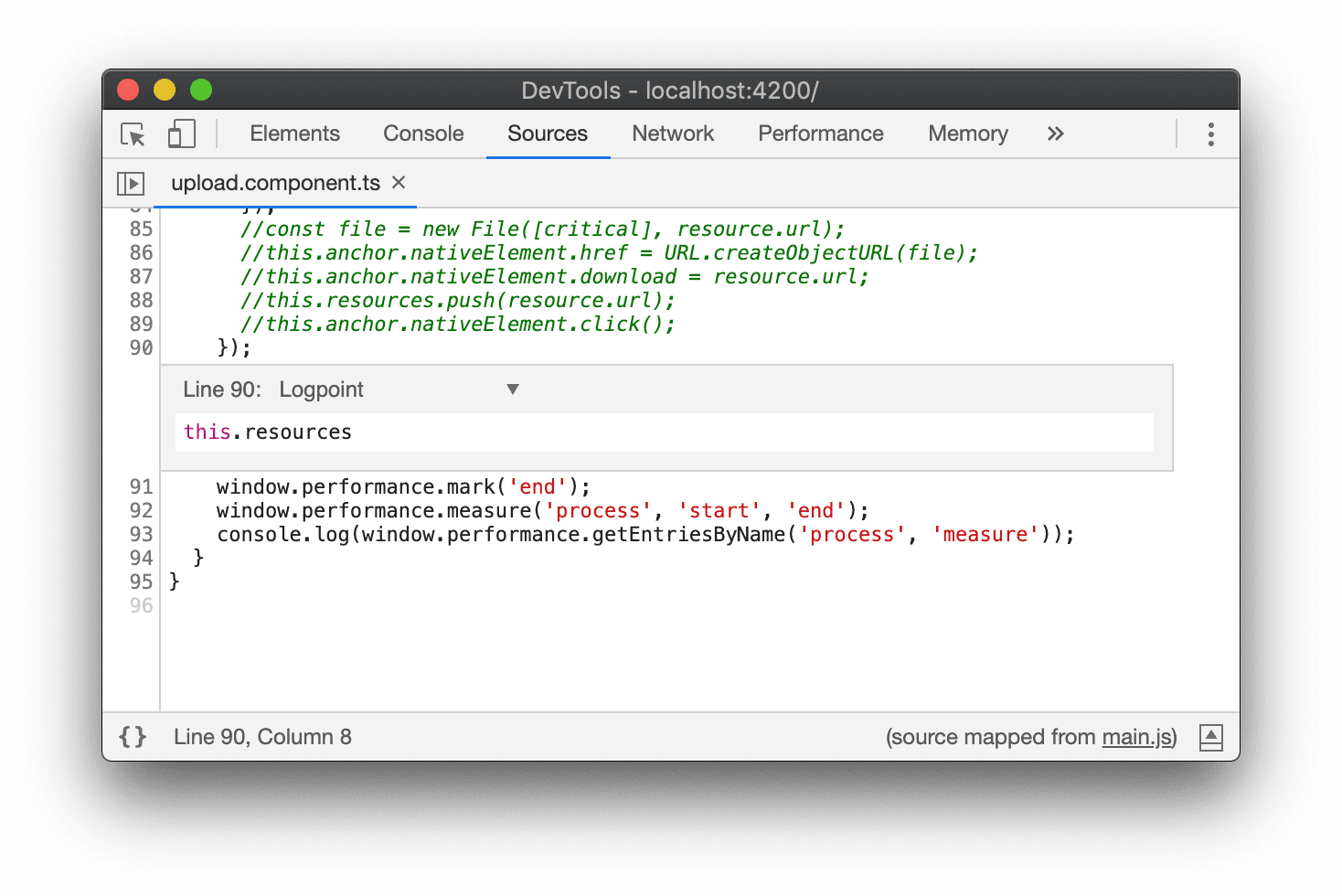
ব্রেকপয়েন্ট এডিটর খোলার জন্য কীবোর্ড শর্টকাট
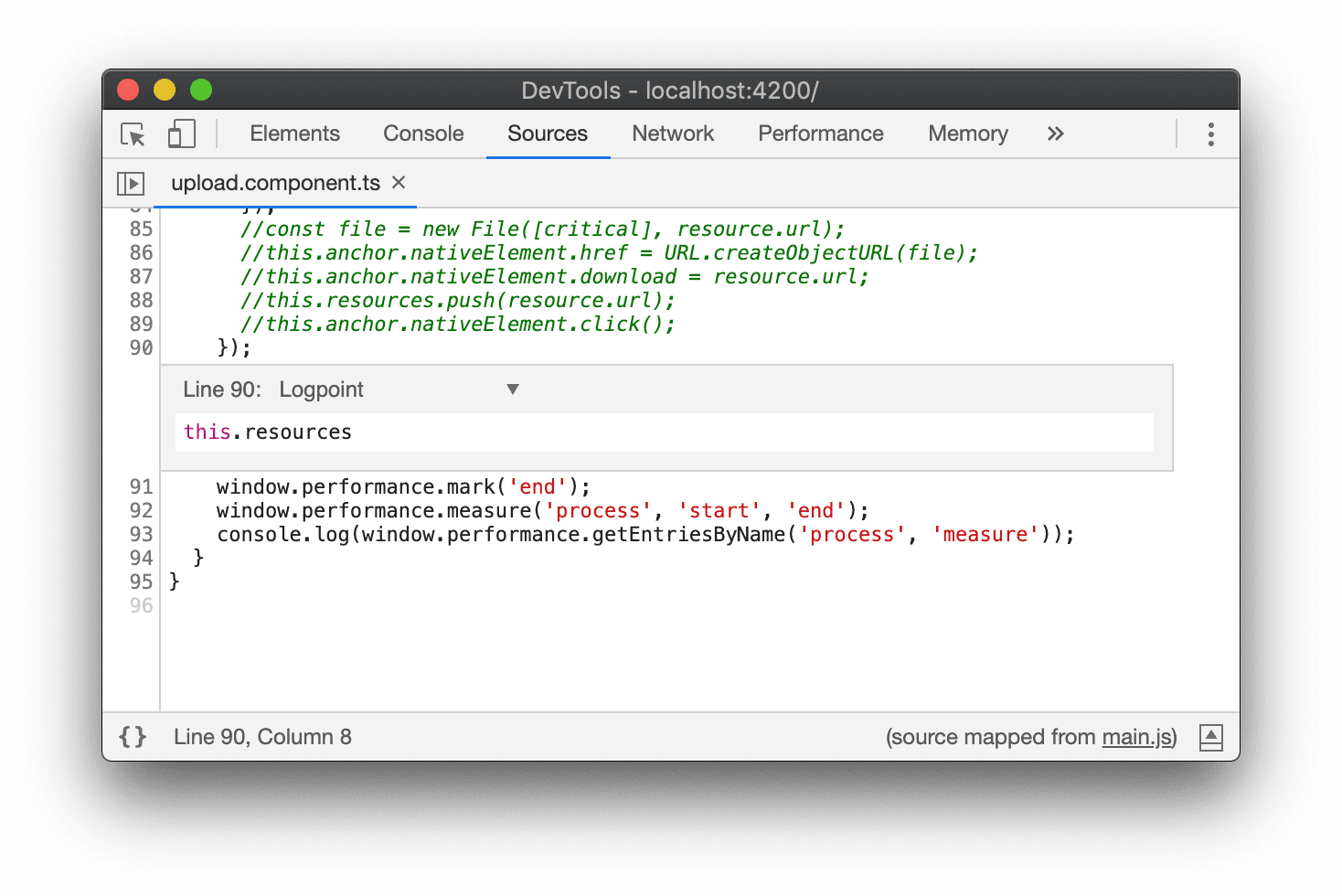
ব্রেকপয়েন্ট এডিটর খুলতে সোর্স প্যানেলের এডিটরে ফোকাস করার সময় Control + Alt + B বা Command + Option + B (Mac) টিপুন। লগপয়েন্ট এবং কন্ডিশনাল ব্রেকপয়েন্ট তৈরি করতে ব্রেকপয়েন্ট এডিটর ব্যবহার করুন।

চিত্র 4. ব্রেকপয়েন্ট এডিটর ।
নেটওয়ার্ক প্যানেলে ক্যাশে প্রিফেচ করুন
নেটওয়ার্ক প্যানেলের সাইজ কলাম এখন বলে (prefetch cache) যখন প্রিফেচ ক্যাশে থেকে কোনো রিসোর্স লোড করা হয়। প্রিফেচ হল একটি নতুন-ইশ ওয়েব প্ল্যাটফর্ম বৈশিষ্ট্য যা পরবর্তী পৃষ্ঠা লোডের গতি বাড়ানোর জন্য। আমি কি ব্যবহার করতে পারি... রিপোর্ট করে যে এটি জুলাই 2019 পর্যন্ত বিশ্বের 83.33% ব্রাউজারে সমর্থিত।

চিত্র 5. সাইজ কলাম দেখায় যে prefetch2.html এবং prefetch2.css এসেছে (prefetch cache) থেকে।
এটি ব্যবহার করে দেখতে প্রিফেচ ডেমো দেখুন।
বস্তু দেখার সময় ব্যক্তিগত বৈশিষ্ট্য
কনসোল এখন তার অবজেক্ট প্রিভিউতে প্রাইভেট ক্লাস ফিল্ড দেখায়।

চিত্র 6. বাম দিকের ক্রোমের পুরানো সংস্করণটি বস্তুটি পরিদর্শন করার সময় #color ক্ষেত্রটি দেখায় না, যেখানে ডানদিকের নতুন সংস্করণটি দেখায়।
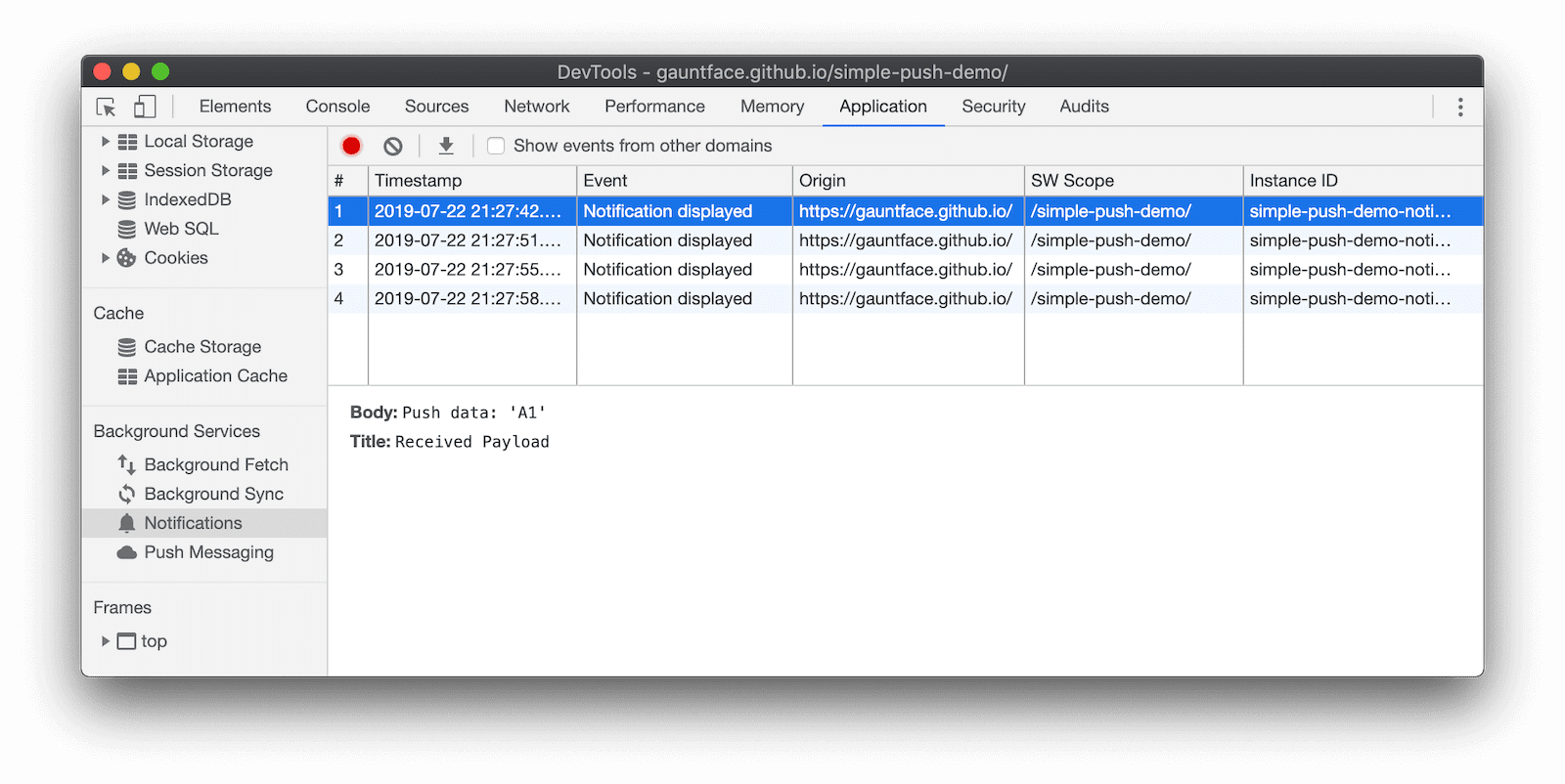
অ্যাপ্লিকেশন প্যানেলে বিজ্ঞপ্তি এবং পুশ বার্তা
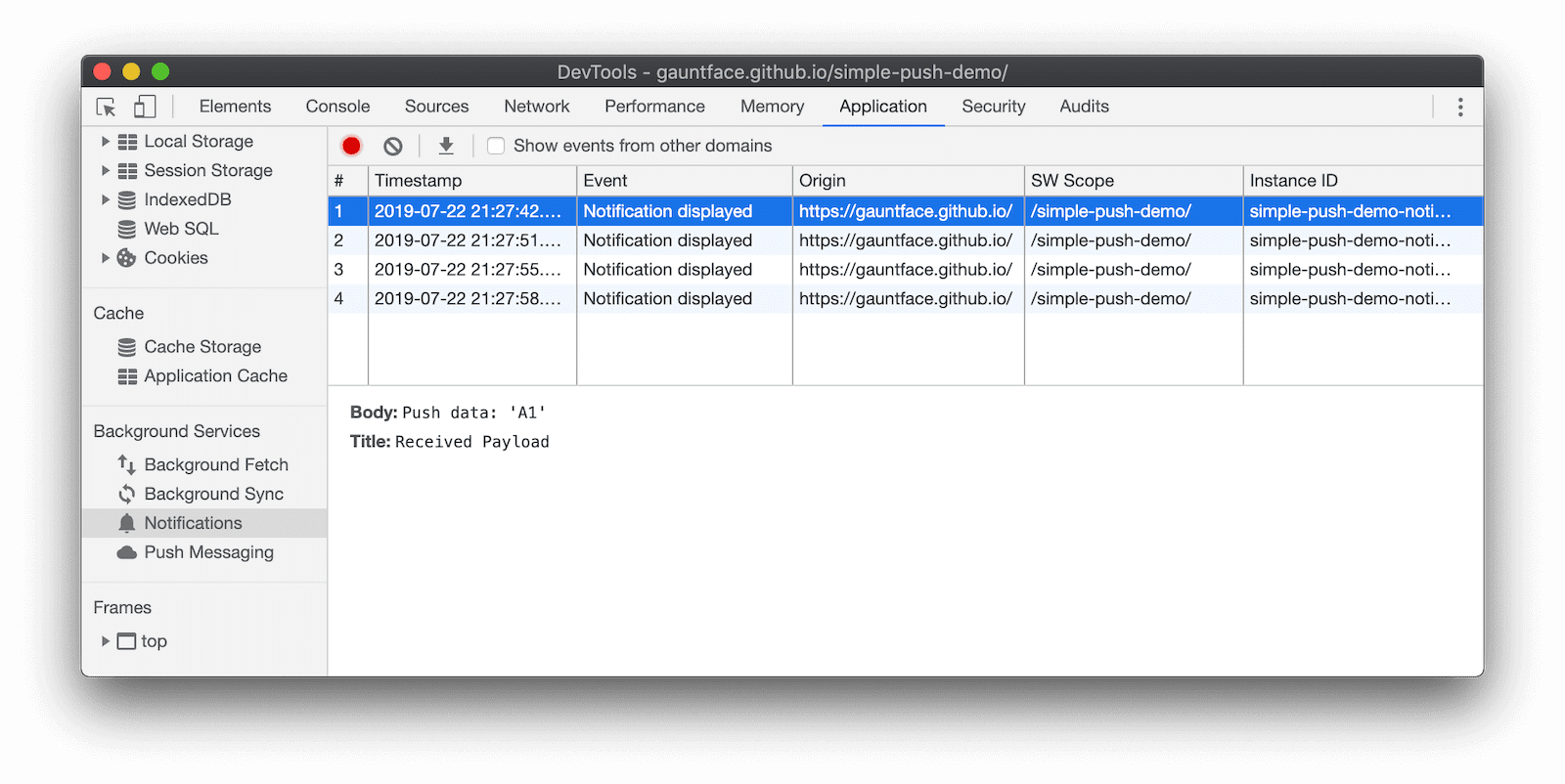
অ্যাপ্লিকেশন প্যানেলের পটভূমি পরিষেবা বিভাগটি এখন পুশ বার্তা এবং বিজ্ঞপ্তি সমর্থন করে। কোনো সার্ভার কোনো পরিষেবা কর্মীকে তথ্য পাঠালে পুশ মেসেজ আসে। বিজ্ঞপ্তিগুলি ঘটে যখন কোনও পরিষেবা কর্মী বা পৃষ্ঠা স্ক্রিপ্ট ব্যবহারকারীকে তথ্য দেখায়৷
Chrome 76 থেকে ব্যাকগ্রাউন্ড ফেচ এবং ব্যাকগ্রাউন্ড সিঙ্ক বৈশিষ্ট্যগুলির মতো, আপনি একবার রেকর্ড করা শুরু করলে, এই পৃষ্ঠায় পুশ বার্তা এবং বিজ্ঞপ্তিগুলি 3 দিনের জন্য রেকর্ড করা হয়, এমনকি পৃষ্ঠাটি বন্ধ থাকা অবস্থায়, এমনকি Chrome বন্ধ থাকা অবস্থায়ও৷

চিত্র 7. অ্যাপ্লিকেশন প্যানেলে নতুন পুশ বার্তা এবং বিজ্ঞপ্তি প্যান।
প্রিভিউ চ্যানেল ডাউনলোড করুন
আপনার ডিফল্ট ডেভেলপমেন্ট ব্রাউজার হিসেবে Chrome Canary , Dev বা Beta ব্যবহার করার কথা বিবেচনা করুন। এই পূর্বরূপ চ্যানেলগুলি আপনাকে সর্বশেষ DevTools বৈশিষ্ট্যগুলিতে অ্যাক্সেস দেয়, অত্যাধুনিক ওয়েব প্ল্যাটফর্ম API পরীক্ষা করে এবং আপনার ব্যবহারকারীদের আগে আপনার সাইটে সমস্যাগুলি খুঁজে পায়!
Chrome DevTools টিমের সাথে যোগাযোগ করা হচ্ছে
পোস্টের নতুন বৈশিষ্ট্য এবং পরিবর্তনগুলি বা DevTools সম্পর্কিত অন্য কিছু নিয়ে আলোচনা করতে নিম্নলিখিত বিকল্পগুলি ব্যবহার করুন৷
- crbug.com এর মাধ্যমে আমাদের কাছে একটি পরামর্শ বা প্রতিক্রিয়া জমা দিন।
- আরও বিকল্প ব্যবহার করে একটি DevTools সমস্যা রিপোর্ট করুন
 > সাহায্য > DevTools-এ একটি DevTools সমস্যা রিপোর্ট করুন ।
> সাহায্য > DevTools-এ একটি DevTools সমস্যা রিপোর্ট করুন । - @ChromeDevTools- এ টুইট করুন।
- আমাদের DevTools YouTube ভিডিও বা DevTools টিপস YouTube ভিডিওগুলিতে নতুন কী আছে সে সম্পর্কে মন্তব্য করুন৷
DevTools-এ নতুন কি আছে
DevTools সিরিজে নতুন কী আছে তাতে কভার করা হয়েছে এমন সবকিছুর একটি তালিকা।
ক্রোম 126
- কর্মক্ষমতা প্যানেল উন্নতি
- আপডেট করা ট্র্যাক কনফিগারেশন মোড সহ ট্র্যাকগুলি সরান এবং লুকান৷
- শিখা চার্টে স্ক্রিপ্ট উপেক্ষা করুন
- CPU 20 বার থ্রোটল ডাউন
- পারফরম্যান্স ইনসাইট প্যানেল বাতিল করা হবে
- হিপ স্ন্যাপশটে নতুন ফিল্টার সহ অত্যধিক মেমরি ব্যবহার খুঁজুন
- অ্যাপ্লিকেশন > স্টোরেজ এ স্টোরেজ বালতি পরিদর্শন করুন
- একটি কমান্ড-লাইন পতাকা সহ স্ব-XSS সতর্কতা অক্ষম করুন
- বাতিঘর 12.0.0
- বিবিধ হাইলাইট
ক্রোম 125
- @পজিশন-ট্রাই নিয়মগুলি উপাদান > শৈলীতে সমর্থন করে
- উত্স প্যানেল উন্নতি
- স্বয়ংক্রিয় প্রিটি-প্রিন্টিং এবং বন্ধনী ক্লোজিং কনফিগার করুন
- হ্যান্ডেল প্রত্যাখ্যান প্রতিশ্রুতি ধরা হিসাবে স্বীকৃত হয়
- কনসোলে ত্রুটির কারণ
- নেটওয়ার্ক প্যানেলের উন্নতি
- প্রারম্ভিক ইঙ্গিত শিরোনাম পরিদর্শন করুন
- জলপ্রপাত কলাম লুকান
- কর্মক্ষমতা প্যানেল উন্নতি
- CSS নির্বাচক পরিসংখ্যান ক্যাপচার করুন
- অর্ডার পরিবর্তন করুন এবং ট্র্যাক লুকান
- মেমরি প্যানেলে ধারকদের উপেক্ষা করুন
- বাতিঘর 11.7.1
- বিবিধ হাইলাইট
ক্রোম 124
- নতুন অটোফিল প্যানেল
- WebRTC-এর জন্য উন্নত নেটওয়ার্ক থ্রটলিং
- অ্যানিমেশন প্যানেলে স্ক্রোল-চালিত অ্যানিমেশন সমর্থন করে
- উপাদান > শৈলীতে উন্নত CSS নেস্টিং সমর্থন
- উন্নত কর্মক্ষমতা প্যানেল
- শিখা চার্টে ফাংশন এবং তাদের সন্তানদের লুকান
- নির্বাচিত সূচনাকারীদের থেকে তাদের শুরু করা ইভেন্টের তীর
- বাতিঘর 11.6.0
- মেমরি > হিপ স্ন্যাপশটে বিশেষ বিভাগের জন্য টুলটিপ
- অ্যাপ্লিকেশন > স্টোরেজ আপডেট
- শেয়ার্ড স্টোরেজের জন্য ব্যবহৃত বাইট
- ওয়েব SQL সম্পূর্ণরূপে বন্ধ করা হয়েছে
- কভারেজ প্যানেলের উন্নতি
- লেয়ার প্যানেল অবমূল্যায়িত হতে পারে
- JavaScript প্রোফাইলার অবচয়: পর্যায় চার, চূড়ান্ত
- বিবিধ হাইলাইট
ক্রোম 123
- ইস্টার ডিম খুঁজুন
- উপাদান প্যানেল আপডেট
- উপাদান > শৈলীতে একটি ফোকাস করা পৃষ্ঠা অনুকরণ করুন
-
var()ফলব্যাকে কালার পিকার, অ্যাঙ্গেল ক্লক এবং ইজিং এডিটর - CSS দৈর্ঘ্যের টুলটি বাতিল করা হয়েছে
- পারফরম্যান্স > প্রধান ট্র্যাকে নির্বাচিত অনুসন্ধান ফলাফলের জন্য পপওভার
- নেটওয়ার্ক প্যানেল আপডেট
- নেটওয়ার্ক > ইভেন্টস্ট্রিম ট্যাবে বোতাম এবং অনুসন্ধান ফিল্টার সাফ করুন
- নেটওয়ার্ক > কুকিজ-এ তৃতীয় পক্ষের কুকির জন্য ছাড়ের কারণ সহ টুলটিপ
- উত্সগুলিতে সমস্ত ব্রেকপয়েন্ট সক্ষম এবং অক্ষম করুন৷
- Node.js-এর জন্য DevTools-এ লোড করা স্ক্রিপ্টগুলি দেখুন
- বাতিঘর 11.5.0
- অ্যাক্সেসযোগ্যতার উন্নতি
- বিবিধ হাইলাইট
ক্রোম 122
- রেকর্ডার এক্সটেনশনের অফিসিয়াল সংগ্রহ লাইভ
- নেটওয়ার্ক উন্নতি
- স্ট্যাটাস কলামে ব্যর্থতার কারণ
- উন্নত অনুলিপি সাবমেনু
- কর্মক্ষমতা উন্নতি
- টাইমলাইনে ব্রেডক্রাম্বস
- প্রধান ট্র্যাক ইভেন্ট ইনিশিয়েটর
- Node.js DevTools-এর জন্য JavaScript VM ইনস্ট্যান্স সিলেক্টর মেনু
- উৎসে নতুন শর্টকাট এবং কমান্ড
- উপাদান উন্নতি
- ::ভিউ-ট্রানজিশন সিউডো-এলিমেন্ট এখন শৈলীতে সম্পাদনাযোগ্য
- ব্লক কন্টেইনারগুলির জন্য সারিবদ্ধ-সামগ্রী সম্পত্তি সমর্থন
- অনুকরণীয় ভাঁজযোগ্য ডিভাইসের জন্য ভঙ্গি সমর্থন
- গতিশীল থিমিং
- নেটওয়ার্ক এবং অ্যাপ্লিকেশন প্যানেলে তৃতীয় পক্ষের কুকি ফেজআউট সতর্কতা
- বাতিঘর 11.4.0
- অ্যাক্সেসযোগ্যতার উন্নতি
- বিবিধ হাইলাইট
ক্রোম 121
- উপাদান উন্নতি
- নেটওয়ার্ক প্যানেলে স্ট্রীমলাইনড ফিল্টার বার
-
@font-palette-valuesসমর্থন - সমর্থিত ক্ষেত্রে: অন্য কাস্টম সম্পত্তির ফলব্যাক হিসাবে কাস্টম সম্পত্তি
- উন্নত উত্স মানচিত্র সমর্থন
- কর্মক্ষমতা প্যানেল উন্নতি
- উন্নত ইন্টারঅ্যাকশন ট্র্যাক
- বটম-আপ, কল ট্রি এবং ইভেন্ট লগ ট্যাবে উন্নত ফিল্টারিং
- উৎস প্যানেলে ইন্ডেন্টেশন মার্কার
- নেটওয়ার্ক প্যানেলে ওভাররাইড করা হেডার এবং বিষয়বস্তুর জন্য সহায়ক টুলটিপ
- অনুরোধ ব্লকিং প্যাটার্ন যোগ এবং অপসারণের জন্য নতুন কমান্ড মেনু বিকল্প
- CSP লঙ্ঘন পরীক্ষা সরানো হয়েছে
- বাতিঘর 11.3.0
- অ্যাক্সেসযোগ্যতার উন্নতি
- বিবিধ হাইলাইট
ক্রোম 120
- তৃতীয় পক্ষের কুকি ফেজআউট
- গোপনীয়তা স্যান্ডবক্স বিশ্লেষণ টুল দিয়ে আপনার ওয়েবসাইটের কুকিজ বিশ্লেষণ করুন
- বর্ধিত উপেক্ষা তালিকা
- node_modules এর জন্য ডিফল্ট বর্জন প্যাটার্ন
- ক্যাচ এক্সেপশন এখন ধরা পড়লে বা উপেক্ষা না করা কোডের মধ্য দিয়ে গেলে এক্সিকিউশন বন্ধ করে দেয়
-
x_google_ignoreListনাম পরিবর্তন করে উৎস মানচিত্রেignoreListকরা হয়েছে - রিমোট ডিবাগিংয়ের সময় নতুন ইনপুট মোড টগল
- এলিমেন্টস প্যানেল এখন # ডকুমেন্ট নোডের URL দেখায়
- অ্যাপ্লিকেশন প্যানেলে কার্যকরী বিষয়বস্তুর নিরাপত্তা নীতি
- উন্নত অ্যানিমেশন ডিবাগিং
- 'আপনি কি এই কোড বিশ্বাস করেন?' উৎসে ডায়ালগ এবং কনসোলে স্ব-এক্সএসএস সতর্কতা
- ওয়েব কর্মী এবং ওয়ার্কলেটে ইভেন্ট লিসেনার ব্রেকপয়েন্ট
-
<audio>এবং<video>-এর জন্য নতুন মিডিয়া ব্যাজ - প্রিলোডিং এর নাম পরিবর্তন করে স্পেকুলেটিভ লোডিং করা হয়েছে
- বাতিঘর 11.2.0
- অ্যাক্সেসযোগ্যতার উন্নতি
- বিবিধ হাইলাইট
ক্রোম 119
- উপাদান > শৈলীতে উন্নত @property বিভাগ
- সম্পাদনাযোগ্য @property নিয়ম
- অবৈধ @property নিয়মগুলির সাথে সমস্যাগুলি রিপোর্ট করা হয়েছে৷
- অনুকরণ করার জন্য ডিভাইসের তালিকা আপডেট করা হয়েছে
- উত্সগুলিতে স্ক্রিপ্ট ট্যাগগুলিতে ইনলাইন JSON প্রিন্ট-প্রিন্ট করুন৷
- কনসোলে ব্যক্তিগত ক্ষেত্রগুলি স্বয়ংসম্পূর্ণ করুন
- বাতিঘর 11.1.0
- অ্যাক্সেসযোগ্যতার উন্নতি
- ওয়েব এসকিউএল অবচয়
- অ্যাপ্লিকেশান > ম্যানিফেস্টে স্ক্রিনশট আকৃতির অনুপাতের বৈধতা
- বিবিধ হাইলাইট
ক্রোম 118
- উপাদান > শৈলীতে কাস্টম বৈশিষ্ট্যের জন্য নতুন বিভাগ
- আরও স্থানীয় ওভাররাইড উন্নতি
- উন্নত অনুসন্ধান
- উন্নত সোর্স প্যানেল
- সোর্স প্যানেলে স্ট্রীমলাইনড ওয়ার্কস্পেস
- উত্সগুলিতে প্যানগুলি পুনরায় সাজান৷
- আরো স্ক্রিপ্ট ধরনের জন্য সিনট্যাক্স হাইলাইটিং এবং প্রিটি-প্রিন্টিং
- পছন্দ-কমানো-স্বচ্ছতা মিডিয়া বৈশিষ্ট্য অনুকরণ করুন
- বাতিঘর 11
- অ্যাক্সেসযোগ্যতার উন্নতি
- বিবিধ হাইলাইট
ক্রোম 117
- নেটওয়ার্ক প্যানেলের উন্নতি
- স্থানীয়ভাবে আরও দ্রুত ওয়েব কন্টেন্ট ওভাররাইড করুন
- XHR এর বিষয়বস্তু ওভাররাইড করুন এবং অনুরোধ আনুন
- Chrome এক্সটেনশন অনুরোধ লুকান
- মানব-পাঠযোগ্য HTTP স্ট্যাটাস কোড
কর্মক্ষমতা: নেটওয়ার্ক ইভেন্টের জন্য অগ্রাধিকার আনার পরিবর্তনগুলি দেখুন৷
উৎস সেটিংস ডিফল্টরূপে সক্রিয়: কোড ভাঁজ এবং স্বয়ংক্রিয় ফাইল প্রকাশ
DevTools-এর জন্য C/C++ WebAssembly ডিবাগিং এক্সটেনশন এখন ওপেন সোর্স
ক্রোম 116
- অনুপস্থিত স্টাইলশীটগুলির উন্নত ডিবাগিং
- উপাদান > শৈলী > ইজিং এডিটরে লিনিয়ার টাইমিং সমর্থন
- স্টোরেজ বালতি সমর্থন এবং মেটাডেটা ভিউ
- বাতিঘর 10.3.0
- অ্যাক্সেসযোগ্যতা: কীবোর্ড কমান্ড এবং উন্নত স্ক্রিন রিডিং
- বিবিধ হাইলাইট
ক্রোম 115
- উপাদান উন্নতি
- নতুন CSS সাবগ্রিড ব্যাজ
- টুলটিপগুলিতে নির্বাচকের নির্দিষ্টতা
- টুলটিপে কাস্টম CSS বৈশিষ্ট্যের মান
- উত্স উন্নতি
- CSS সিনট্যাক্স হাইলাইটিং
- শর্তসাপেক্ষ ব্রেকপয়েন্ট সেট করার শর্টকাট
- অ্যাপ্লিকেশন > বাউন্স ট্র্যাকিং মিটিগেশন
- বাতিঘর 10.2.0
- ডিফল্টরূপে বিষয়বস্তু স্ক্রিপ্ট উপেক্ষা করুন
- নেটওয়ার্ক > প্রতিক্রিয়া উন্নতি
- বিবিধ হাইলাইট
ক্রোম 114
- WebAssembly ডিবাগিং সমর্থন
- Wasm অ্যাপে ধাপে ধাপে চলার আচরণ উন্নত
- এলিমেন্ট প্যানেল এবং সমস্যা ট্যাব ব্যবহার করে অটোফিল ডিবাগ করুন
- রেকর্ডারে দাবী
- বাতিঘর 10.1.1
- কর্মক্ষমতা বৃদ্ধি
- performance.mark() পারফরম্যান্স > টাইমিং-এ হোভার করার সময় দেখায়
- প্রোফাইল() কমান্ড পারফরম্যান্স > প্রধানকে পপুলেট করে
- ধীর ব্যবহারকারী মিথস্ক্রিয়া জন্য সতর্কতা
- ওয়েব ভাইটাল আপডেট
- জাভাস্ক্রিপ্ট প্রোফাইলার অবচয়: পর্যায় তিন
- বিবিধ হাইলাইট
ক্রোম 113
- নেটওয়ার্ক প্রতিক্রিয়া শিরোনাম ওভাররাইড করুন
- Nuxt, Vite, এবং রোলআপ ডিবাগিং উন্নতি
- উপাদান > শৈলীতে CSS উন্নতি
- অবৈধ CSS বৈশিষ্ট্য এবং মান
- অ্যানিমেশন শর্টহ্যান্ড সম্পত্তির মূল ফ্রেমের লিঙ্ক
- নতুন কনসোল সেটিং: এন্টারে স্বয়ংসম্পূর্ণ
- কমান্ড মেনু লিখিত ফাইলের উপর জোর দেয়
- জাভাস্ক্রিপ্ট প্রোফাইলার অবচয়: দ্বিতীয় পর্যায়
- বিবিধ হাইলাইট
ক্রোম 112
- রেকর্ডার আপডেট
- রেকর্ডার রিপ্লে এক্সটেনশন
- পিয়ার্স নির্বাচকদের সঙ্গে রেকর্ড
- Lighthouse বিশ্লেষণ সহ Puppeteer স্ক্রিপ্ট হিসাবে রেকর্ডিং রপ্তানি করুন
- রেকর্ডারের জন্য এক্সটেনশন পান
- উপাদান > শৈলী আপডেট
- শৈলী ফলকে CSS ডকুমেন্টেশন
- CSS নেস্টিং সমর্থন
- কনসোলে লগপয়েন্ট এবং শর্তসাপেক্ষ ব্রেকপয়েন্ট চিহ্নিত করা
- ডিবাগ করার সময় অপ্রাসঙ্গিক স্ক্রিপ্ট উপেক্ষা করুন
- JavaScript প্রোফাইলার অবচয় শুরু হয়েছে৷
- কম কনট্রাস্ট অনুকরণ করুন
- বাতিঘর 10
- বিবিধ হাইলাইট
ক্রোম 111
- শৈলী ফলক দিয়ে HD রঙ ডিবাগ করা
- উন্নত ব্রেকপয়েন্ট UX
- কাস্টমাইজযোগ্য রেকর্ডার শর্টকাট
- কৌণিক জন্য আরও ভাল সিনট্যাক্স হাইলাইট
- অ্যাপ্লিকেশন প্যানেলে ক্যাশে পুনর্গঠন করুন
- বিবিধ হাইলাইট
ক্রোম 110
- পুনরায় লোড করার সময় পারফরম্যান্স প্যানেল সাফ করা হচ্ছে
- রেকর্ডার আপডেট
- রেকর্ডারে আপনার ব্যবহারকারী প্রবাহের কোড দেখুন এবং হাইলাইট করুন
- একটি রেকর্ডিংয়ের নির্বাচক প্রকারগুলি কাস্টমাইজ করুন
- রেকর্ডিং করার সময় ব্যবহারকারীর প্রবাহ সম্পাদনা করুন
- স্বয়ংক্রিয় জায়গায় সুন্দর মুদ্রণ
- Vue, SCSS এবং আরও অনেক কিছুর জন্য আরও ভাল সিনট্যাক্স হাইলাইট এবং ইনলাইন প্রিভিউ
- কনসোলে এরগোনমিক এবং সামঞ্জস্যপূর্ণ স্বয়ংসম্পূর্ণ
- বিবিধ হাইলাইট
ক্রোম 109
- রেকর্ডার: ধাপের বিকল্প হিসেবে কপি করুন, ইন-পেজ রিপ্লে, ধাপের প্রসঙ্গ মেনু
- কার্যক্ষমতার রেকর্ডিংয়ে প্রকৃত ফাংশনের নাম দেখান
- কনসোল এবং উত্স প্যানেলে নতুন কীবোর্ড শর্টকাট৷
- উন্নত জাভাস্ক্রিপ্ট ডিবাগিং
- বিবিধ হাইলাইট
- [পরীক্ষামূলক] ব্রেকপয়েন্ট পরিচালনায় উন্নত UX
- [পরীক্ষামূলক] স্বয়ংক্রিয় জায়গায় সুন্দর প্রিন্ট
ক্রোম 108
- নিষ্ক্রিয় CSS বৈশিষ্ট্যের জন্য ইঙ্গিত
- রেকর্ডার প্যানেলে XPath এবং পাঠ্য নির্বাচকদের স্বয়ংক্রিয়ভাবে সনাক্ত করুন৷
- কমা দ্বারা বিভক্ত অভিব্যক্তি মাধ্যমে ধাপ
- উন্নত উপেক্ষা তালিকা সেটিং
- বিবিধ হাইলাইট
ক্রোম 107
- DevTools-এ কীবোর্ড শর্টকাট কাস্টমাইজ করুন
- কীবোর্ড শর্টকাট দিয়ে হালকা এবং অন্ধকার থিম টগল করুন
- মেমরি ইন্সপেক্টরে C/C++ অবজেক্ট হাইলাইট করুন
- HAR আমদানির জন্য সম্পূর্ণ ইনিশিয়েটর তথ্য সমর্থন করে
-
Enterটিপে DOM অনুসন্ধান শুরু করুন -
align-contentCSS flexbox বৈশিষ্ট্যের জন্যstartএবংendআইকন প্রদর্শন করুন - বিবিধ হাইলাইট
ক্রোম 106
- উত্স প্যানেলে লেখক/নিয়োজিত দ্বারা ফাইলগুলিকে গোষ্ঠীভুক্ত করুন৷
- অ্যাসিঙ্ক্রোনাস ক্রিয়াকলাপের জন্য লিঙ্কযুক্ত স্ট্যাক ট্রেস
- পরিচিত তৃতীয় পক্ষের স্ক্রিপ্টগুলি স্বয়ংক্রিয়ভাবে উপেক্ষা করুন
- ডিবাগিংয়ের সময় উন্নত কল স্ট্যাক
- উত্স প্যানেলে উপেক্ষা-তালিকাবদ্ধ উত্সগুলি লুকানো৷
- কমান্ড মেনুতে উপেক্ষা-তালিকাভুক্ত ফাইলগুলি লুকানো
- পারফরম্যান্স প্যানেলে নতুন ইন্টারঅ্যাকশন ট্র্যাক
- পারফরম্যান্স ইনসাইট প্যানেলে LCP টাইমিং ব্রেকডাউন
- রেকর্ডার প্যানেলে রেকর্ডিংয়ের জন্য ডিফল্ট নাম স্বয়ংক্রিয়ভাবে তৈরি করুন
- বিবিধ হাইলাইট
ক্রোম 105
- রেকর্ডারে ধাপে ধাপে রিপ্লে
- রেকর্ডার প্যানেলে ইভেন্টের উপর মাউস সমর্থন করুন
- পারফরম্যান্স ইনসাইট প্যানেলে সবচেয়ে বড় কন্টেন্টফুল পেইন্ট (LCP)
- লেআউট পরিবর্তনের সম্ভাব্য মূল কারণ হিসাবে পাঠ্যের ফ্ল্যাশগুলি (FOIT, FOUT) সনাক্ত করুন
- ম্যানিফেস্ট ফলকে প্রোটোকল হ্যান্ডলার
- উপাদান প্যানেলে শীর্ষ স্তর ব্যাজ
- রানটাইমে Wasm ডিবাগিং তথ্য সংযুক্ত করুন
- ডিবাগিংয়ের সময় লাইভ সম্পাদনা সমর্থন করে
- স্টাইল প্যানে নিয়মে @scope দেখুন এবং সম্পাদনা করুন
- উৎস মানচিত্রের উন্নতি
- বিবিধ হাইলাইট
ক্রোম 104
- ডিবাগিংয়ের সময় ফ্রেম পুনরায় চালু করুন
- রেকর্ডার প্যানেলে ধীর রিপ্লে বিকল্প
- রেকর্ডার প্যানেলের জন্য একটি এক্সটেনশন তৈরি করুন
- উত্স প্যানেলে লেখক/নিয়োজিত দ্বারা ফাইলগুলিকে গোষ্ঠীভুক্ত করুন৷
- পারফরম্যান্স ইনসাইট প্যানেলে নতুন ব্যবহারকারীর সময় ট্র্যাক
- একটি উপাদানের নির্ধারিত স্লট প্রকাশ করুন
- পারফরম্যান্স রেকর্ডিংয়ের জন্য হার্ডওয়্যার কনকারেন্সি অনুকরণ করুন
- সিএসএস ভেরিয়েবল স্বয়ংসম্পূর্ণ করার সময় অ-রঙ মান পূর্বরূপ দেখুন
- ব্যাক/ফরওয়ার্ড ক্যাশে প্যানে ব্লকিং ফ্রেমগুলি সনাক্ত করুন
- জাভাস্ক্রিপ্ট অবজেক্টের জন্য উন্নত স্বয়ংসম্পূর্ণ পরামর্শ
- উৎস মানচিত্র উন্নতি
- বিবিধ হাইলাইট
ক্রোম 103
- রেকর্ডার প্যানেলে ডবল-ক্লিক এবং ডান-ক্লিক ইভেন্ট ক্যাপচার করুন
- লাইটহাউস প্যানেলে নতুন টাইমস্প্যান এবং স্ন্যাপশট মোড
- পারফরম্যান্স ইনসাইট প্যানেলে উন্নত জুম নিয়ন্ত্রণ
- একটি কর্মক্ষমতা রেকর্ডিং মুছে ফেলার জন্য নিশ্চিত করুন
- এলিমেন্টস প্যানেলে প্যানগুলি পুনরায় সাজান
- ব্রাউজারের বাইরে একটি রঙ বাছাই করা
- ডিবাগিংয়ের সময় উন্নত ইনলাইন মান পূর্বরূপ
- ভার্চুয়াল প্রমাণীকরণকারীদের জন্য বড় ব্লব সমর্থন করে
- উৎস প্যানেলে নতুন কীবোর্ড শর্টকাট
- উৎস মানচিত্র উন্নতি
ক্রোম 102
- পূর্বরূপ বৈশিষ্ট্য: নতুন কর্মক্ষমতা অন্তর্দৃষ্টি প্যানেল
- হালকা এবং অন্ধকার থিম অনুকরণ করার জন্য নতুন শর্টকাট
- নেটওয়ার্ক প্রিভিউ ট্যাবে উন্নত নিরাপত্তা
- ব্রেকপয়েন্টে উন্নত রিলোডিং
- কনসোল আপডেট
- শুরুতে ব্যবহারকারীর প্রবাহ রেকর্ডিং বাতিল করুন
- স্টাইল ফলকে উত্তরাধিকার সূত্রে প্রাপ্ত হাইলাইট ছদ্ম-উপাদানগুলি প্রদর্শন করুন
- বিবিধ হাইলাইট
- [পরীক্ষামূলক] CSS পরিবর্তনগুলি অনুলিপি করুন
- [পরীক্ষামূলক] ব্রাউজারের বাইরে রঙ বাছাই করা
ক্রোম 101
- একটি JSON ফাইল হিসাবে রেকর্ড করা ব্যবহারকারীর প্রবাহ আমদানি এবং রপ্তানি করে
- শৈলী ফলকে ক্যাসকেড স্তরগুলি দেখুন
-
hwb()রঙ ফাংশনের জন্য সমর্থন - ব্যক্তিগত সম্পত্তি প্রদর্শন উন্নত
- বিবিধ হাইলাইট
- [পরীক্ষামূলক] লাইটহাউস প্যানেলে নতুন টাইমস্প্যান এবং স্ন্যাপশট মোড
ক্রোম 100
- স্টাইল প্যানে নিয়মে @supports দেখুন এবং সম্পাদনা করুন
- ডিফল্টরূপে সাধারণ নির্বাচকদের সমর্থন করুন
- রেকর্ডিং এর নির্বাচক কাস্টমাইজ করুন
- একটি রেকর্ডিং পুনঃনামকরণ করুন
- হোভারে ক্লাস/ফাংশনের বৈশিষ্ট্যগুলির পূর্বরূপ দেখুন
- পারফরম্যান্স প্যানেলে আংশিকভাবে উপস্থাপিত ফ্রেম
- বিবিধ হাইলাইট
ক্রোম 99
- থ্রটলিং ওয়েবসকেট অনুরোধ
- অ্যাপ্লিকেশন প্যানেলে নতুন রিপোর্টিং API ফলক৷
- রেকর্ডার প্যানেলে উপাদান দৃশ্যমান/ক্লিকযোগ্য না হওয়া পর্যন্ত অপেক্ষা করুন
- আরও ভাল কনসোল স্টাইলিং, ফর্ম্যাটিং এবং ফিল্টারিং
- সোর্স ম্যাপ ফাইল সহ Chrome এক্সটেনশন ডিবাগ করুন
- সোর্স প্যানেলে উন্নত সোর্স ফোল্ডার ট্রি
- সোর্স প্যানেলে কর্মী সোর্স ফাইলগুলি প্রদর্শন করুন৷
- Chrome-এর অটো ডার্ক থিম আপডেট
- স্পর্শ-বান্ধব রঙ-পিকার এবং বিভক্ত ফলক
- বিবিধ হাইলাইট
ক্রোম 98
- পূর্বরূপ বৈশিষ্ট্য: সম্পূর্ণ-পৃষ্ঠা অ্যাক্সেসিবিলিটি ট্রি
- পরিবর্তন ট্যাবে আরও সুনির্দিষ্ট পরিবর্তন
- ব্যবহারকারী প্রবাহ রেকর্ডিংয়ের জন্য দীর্ঘ সময়সীমা সেট করুন
- ব্যাক/ফরওয়ার্ড ক্যাশে ট্যাব দিয়ে আপনার পৃষ্ঠাগুলি ক্যাশেযোগ্য কিনা তা নিশ্চিত করুন
- নতুন বৈশিষ্ট্য ফলক ফিল্টার
- CSS ফোর্সড-কালার মিডিয়া ফিচার অনুকরণ করুন
- হোভার কমান্ডে শাসক দেখান
- ফ্লেক্সবক্স সম্পাদকে
row-reverseএবংcolumn-reverseসমর্থন করুন - নতুন কীবোর্ড শর্টকাট XHR রিপ্লে করতে এবং সমস্ত সার্চ ফলাফল প্রসারিত করতে
- বাতিঘর প্যানেলে বাতিঘর 9
- উন্নত সোর্স প্যানেল
- বিবিধ হাইলাইট
- [পরীক্ষামূলক] রিপোর্টিং এপিআই প্যানে এন্ডপয়েন্ট
ক্রোম 97
- পূর্বরূপ বৈশিষ্ট্য: নতুন রেকর্ডার প্যানেল
- ডিভাইস মোডে ডিভাইস তালিকা রিফ্রেশ করুন
- HTML হিসাবে সম্পাদনা সহ স্বয়ংসম্পূর্ণ
- উন্নত কোড ডিবাগিং অভিজ্ঞতা
- ডিভাইস জুড়ে DevTools সেটিংস সিঙ্ক করা হচ্ছে
ক্রোম 96
- পূর্বরূপ বৈশিষ্ট্য: নতুন CSS ওভারভিউ প্যানেল
- পুনরুদ্ধার এবং উন্নত CSS দৈর্ঘ্য সম্পাদনা এবং অনুলিপি অভিজ্ঞতা
- CSS prefers-contrast media বৈশিষ্ট্য অনুকরণ করুন
- ক্রোমের অটো ডার্ক থিম বৈশিষ্ট্যটি অনুকরণ করুন৷
- স্টাইল প্যানে জাভাস্ক্রিপ্ট হিসাবে ঘোষণা অনুলিপি করুন
- নেটওয়ার্ক প্যানেলে নতুন পেলোড ট্যাব
- বৈশিষ্ট্য ফলকে বৈশিষ্ট্যের প্রদর্শন উন্নত করা হয়েছে
- কনসোলে CORS ত্রুটিগুলি লুকানোর বিকল্প
- কনসোলে সঠিক
Intlঅবজেক্টের পূর্বরূপ এবং মূল্যায়ন - সামঞ্জস্যপূর্ণ অ্যাসিঙ্ক স্ট্যাক ট্রেস
- কনসোল সাইডবার ধরে রাখুন
- অ্যাপ্লিকেশন প্যানেলে অপ্রচলিত অ্যাপ্লিকেশন ক্যাশে ফলক৷
- [পরীক্ষামূলক] অ্যাপ্লিকেশন প্যানেলে নতুন রিপোর্টিং এপিআই ফলক
ক্রোম 95
- নতুন CSS দৈর্ঘ্য অথরিং টুল
- সমস্যা ট্যাবে সমস্যা লুকান
- বৈশিষ্ট্য প্রদর্শন উন্নত
- লাইটহাউস প্যানেলে বাতিঘর 8.4
- উৎস প্যানেলে স্নিপেট বাছাই করুন
- অনুবাদিত রিলিজ নোটের নতুন লিঙ্ক এবং একটি অনুবাদ বাগ রিপোর্ট করুন
- DevTools কমান্ড মেনুর জন্য উন্নত UI
ক্রোম 94
- আপনার পছন্দের ভাষায় DevTools ব্যবহার করুন
- ডিভাইস তালিকায় নতুন Nest Hub ডিভাইস
- ফ্রেমের বিশদ বিবরণে অরিজিন ট্রায়াল
- নতুন CSS কন্টেইনার কোয়েরি ব্যাজ
- নেটওয়ার্ক ফিল্টার উল্টাতে নতুন চেকবক্স
- কনসোল সাইডবারের আসন্ন অবচয়
- ইস্যু ট্যাব এবং নেটওয়ার্ক প্যানেলে কাঁচা
Set-Cookiesশিরোনামগুলি প্রদর্শন করুন - কনসোলে নিজস্ব বৈশিষ্ট্য হিসাবে সামঞ্জস্যপূর্ণ প্রদর্শন নেটিভ অ্যাক্সেসর
- #sourceURL সহ ইনলাইন স্ক্রিপ্টগুলির জন্য সঠিক ত্রুটি স্ট্যাক ট্রেস
- কম্পিউটেড প্যানে রঙের বিন্যাস পরিবর্তন করুন
- নেটিভ HTML টুলটিপ দিয়ে কাস্টম টুলটিপ প্রতিস্থাপন করুন
- [পরীক্ষামূলক] সমস্যা ট্যাবে সমস্যাগুলি লুকান
ক্রোম 93
- স্টাইল ফলকে সম্পাদনাযোগ্য সিএসএস কন্টেইনার প্রশ্ন
- নেটওয়ার্ক প্যানেলে ওয়েব বান্ডেল প্রিভিউ
- অ্যাট্রিবিউশন রিপোর্টিং API ডিবাগিং
- কনসোলে আরও ভালো স্ট্রিং হ্যান্ডলিং
- উন্নত CORS ডিবাগিং
- বাতিঘর 8.1
- ম্যানিফেস্ট ফলকে নতুন নোট URL
- ফিক্সড সিএসএস ম্যাচিং নির্বাচক
- নেটওয়ার্ক প্যানেলে JSON প্রতিক্রিয়াগুলি বেশ প্রিন্ট করা
ক্রোম 92
- CSS গ্রিড সম্পাদক
- কনসোলে
constপুনরায় ঘোষণার জন্য সমর্থন - উৎস অর্ডার দর্শক
- ফ্রেমের বিবরণ দেখতে নতুন শর্টকাট
- উন্নত CORS ডিবাগিং সমর্থন
- এক্সএইচআর লেবেলের নাম পরিবর্তন করে ফেচ/এক্সএইচআর করুন
- নেটওয়ার্ক প্যানেলে Wasm রিসোর্স টাইপ ফিল্টার করুন
- নেটওয়ার্ক শর্ত ট্যাবে ডিভাইসের জন্য ব্যবহারকারী-এজেন্ট ক্লায়েন্ট ইঙ্গিত
- ইস্যু ট্যাবে Quirks মোড সংক্রান্ত সমস্যার রিপোর্ট করুন
- পারফরম্যান্স প্যানেলে কম্পিউট ইন্টারসেকশনগুলি অন্তর্ভুক্ত করুন
- বাতিঘর প্যানেলে বাতিঘর 7.5
- কল স্ট্যাকের মধ্যে "রিস্টার্ট ফ্রেম" কনটেক্সট মেনু বাতিল করা হয়েছে
- [পরীক্ষামূলক] প্রোটোকল মনিটর
- [পরীক্ষামূলক] পুতুল রেকর্ডার
ক্রোম 91
- ওয়েব ভাইটাল তথ্য পপ আপ
- নতুন মেমরি পরিদর্শক
- CSS স্ক্রোল-স্ন্যাপ কল্পনা করুন
- নতুন ব্যাজ সেটিংস ফলক
- আকৃতির অনুপাতের তথ্য সহ উন্নত চিত্রের পূর্বরূপ
-
Content-Encodingকনফিগার করার বিকল্পগুলির সাথে নতুন নেটওয়ার্ক শর্ত বোতাম - গণনা করা মান দেখতে শর্টকাট
-
accent-colorকীওয়ার্ড - রঙ এবং আইকন সহ সমস্যার ধরন শ্রেণীবদ্ধ করুন
- ট্রাস্ট টোকেন মুছুন
- ফ্রেম বিশদ দৃশ্যে অবরুদ্ধ বৈশিষ্ট্যগুলি৷
- পরীক্ষা সেটিংয়ে পরীক্ষাগুলি ফিল্টার করুন৷
- ক্যাশে স্টোরেজ প্যানে নতুন
Vary Headerকলাম - সমর্থন জাভাস্ক্রিপ্ট ব্যক্তিগত ব্র্যান্ড চেক
- ব্রেকপয়েন্ট ডিবাগিংয়ের জন্য উন্নত সমর্থন
-
[]স্বরলিপি সহ হোভার পূর্বরূপ সমর্থন করুন - HTML ফাইলের উন্নত রূপরেখা
- Wasm ডিবাগিংয়ের জন্য সঠিক ত্রুটি স্ট্যাক ট্রেস
ক্রোম 90
- নতুন CSS flexbox ডিবাগিং টুল
- নতুন কোর ওয়েব ভাইটাল ওভারলে
- কনসোল স্ট্যাটাস বারে সমস্যা সংখ্যা সরানো হয়েছে
- বিশ্বস্ত ওয়েব কার্যকলাপ সমস্যা রিপোর্ট করুন
- কনসোলে জাভাস্ক্রিপ্ট স্ট্রিং লিটারেল হিসাবে (বৈধ) স্ট্রিংগুলি ফর্ম্যাট করুন
- অ্যাপ্লিকেশন প্যানেলে নতুন ট্রাস্ট টোকেন প্যানেল
- CSS কালার-গামুট মিডিয়া বৈশিষ্ট্য অনুকরণ করুন
- উন্নত প্রগতিশীল ওয়েব অ্যাপস টুলিং
- নেটওয়ার্ক প্যানেলে নতুন
Remote Address Spaceকলাম - কর্মক্ষমতা উন্নতি
- ফ্রেম বিশদ দৃশ্যে অনুমোদিত/অনুমোদিত বৈশিষ্ট্যগুলি প্রদর্শন করুন৷
- কুকিজ ফলকে নতুন
SamePartyকলাম - অবহেলিত অ-মানক
fn.displayNameসমর্থন - সেটিংস মেনুতে
Don't show Chrome Data Saver warningএর অবচয় - [পরীক্ষামূলক] সমস্যা ট্যাবে স্বয়ংক্রিয় কম-কনট্রাস্ট সমস্যা রিপোর্টিং
- [পরীক্ষামূলক] এলিমেন্টস প্যানেলে সম্পূর্ণ অ্যাক্সেসিবিলিটি ট্রি ভিউ
ক্রোম ৮৯
- বিশ্বস্ত প্রকার লঙ্ঘনের জন্য ডিবাগিং সমর্থন
- ভিউপোর্টের বাইরে নোড স্ক্রিনশট ক্যাপচার করুন
- নেটওয়ার্ক অনুরোধের জন্য নতুন ট্রাস্ট টোকেন ট্যাব
- বাতিঘর প্যানেলে বাতিঘর 7
- CSS
:targetস্টেট জোর করে সমর্থন করে - সদৃশ উপাদানের জন্য নতুন শর্টকাট
- কাস্টম সিএসএস বৈশিষ্ট্যের জন্য রঙ চয়নকারী
- CSS বৈশিষ্ট্য কপি করার জন্য নতুন শর্টকাট
- URL-ডিকোডেড কুকিজ দেখানোর জন্য নতুন বিকল্প
- শুধুমাত্র দৃশ্যমান কুকিজ সাফ করুন
- স্টোরেজ প্যানে তৃতীয় পক্ষের কুকিজ সাফ করার নতুন বিকল্প
- কাস্টম ডিভাইসের জন্য ব্যবহারকারী-এজেন্ট ক্লায়েন্ট ইঙ্গিত সম্পাদনা করুন
- "রেকর্ড নেটওয়ার্ক লগ" সেটিং চালিয়ে যান
- নেটওয়ার্ক প্যানেলে ওয়েব ট্রান্সপোর্ট সংযোগগুলি দেখুন৷
- "অনলাইন" এর নাম পরিবর্তন করে "নো থ্রটলিং" করা হয়েছে
- কনসোল, উত্স প্যানেল এবং শৈলী প্যানেলে নতুন অনুলিপি বিকল্প
- ফ্রেমের বিশদ বিবরণে নতুন পরিষেবা কর্মীদের তথ্য
- ফ্রেম বিশদ দৃশ্যে মেমরির তথ্য পরিমাপ করুন
- সমস্যা ট্যাব থেকে মতামত প্রদান করুন
- পারফরম্যান্স প্যানেলে ফ্রেম বাদ দেওয়া হয়েছে
- ডিভাইস মোডে ভাঁজযোগ্য এবং ডুয়াল-স্ক্রিন অনুকরণ করুন
- [পরীক্ষামূলক] Puppeteer রেকর্ডারের সাথে ব্রাউজার পরীক্ষা স্বয়ংক্রিয় করুন
- [পরীক্ষামূলক] শৈলী ফলকে ফন্ট সম্পাদক
- [পরীক্ষামূলক] CSS flexbox ডিবাগিং টুল
- [পরীক্ষামূলক] নতুন CSP লঙ্ঘন ট্যাব
- [পরীক্ষামূলক] নতুন রঙের বৈসাদৃশ্য গণনা - অ্যাডভান্সড পারসেপচুয়াল কনট্রাস্ট অ্যালগরিদম (APCA)
ক্রোম ৮৮
- দ্রুততর DevTools স্টার্টআপ
- নতুন CSS অ্যাঙ্গেল ভিজ্যুয়ালাইজেশন টুল
- অসমর্থিত ছবির ধরন অনুকরণ করুন
- স্টোরেজ প্যানে স্টোরেজ কোটার আকার অনুকরণ করুন
- পারফরম্যান্স প্যানেলে নতুন ওয়েব ভাইটাল লেন
- নেটওয়ার্ক প্যানেলে CORS ত্রুটিগুলি রিপোর্ট করুন৷
- ফ্রেমের বিবরণ ভিউতে ক্রস-অরিজিন আইসোলেশন তথ্য
- ফ্রেম বিশদ দৃশ্যে নতুন ওয়েব কর্মীদের তথ্য
- খোলা উইন্ডোগুলির জন্য ওপেনার ফ্রেমের বিবরণ প্রদর্শন করুন
- সার্ভিস ওয়ার্কার্স প্যানেল থেকে নেটওয়ার্ক প্যানেল খুলুন
- সম্পত্তির মান কপি করুন
- নেটওয়ার্ক ইনিশিয়েটরের জন্য স্ট্যাকট্রেস কপি করুন
- মাউসওভারে Wasm ভেরিয়েবল মান প্রিভিউ করুন
- কনসোলে Wasm ভেরিয়েবলের মূল্যায়ন করুন
- ফাইল/মেমরি আকারের জন্য পরিমাপের সামঞ্জস্যপূর্ণ একক
- এলিমেন্টস প্যানেলে ছদ্ম উপাদানগুলি হাইলাইট করুন
- [পরীক্ষামূলক] CSS ফ্লেক্সবক্স ডিবাগিং টুল
- [পরীক্ষামূলক] কর্ডস কীবোর্ড শর্টকাট কাস্টমাইজ করুন
ক্রোম 87
- নতুন CSS গ্রিড ডিবাগিং টুল
- নতুন WebAuthn ট্যাব
- উপরের এবং নীচের প্যানেলের মধ্যে সরঞ্জামগুলি সরান৷
- শৈলী ফলকে নতুন কম্পিউটেড সাইডবার ফলক৷
- কম্পিউটেড প্যানে CSS বৈশিষ্ট্যগুলিকে গোষ্ঠীভুক্ত করা
- লাইটহাউস প্যানেলে বাতিঘর 6.3
- টাইমিং বিভাগে
performance.mark()ইভেন্ট - নেটওয়ার্ক প্যানেলে নতুন
resource-typeএবংurlফিল্টার - ফ্রেমের বিবরণ আপডেট দেখুন
- আরও টুল মেনুতে
Settingsঅবচয় - [পরীক্ষামূলক] CSS ওভারভিউ প্যানেলে রঙের বৈসাদৃশ্যের সমস্যাগুলি দেখুন এবং ঠিক করুন
- [পরীক্ষামূলক] DevTools-এ কীবোর্ড শর্টকাট কাস্টমাইজ করুন
ক্রোম 86
- নতুন মিডিয়া প্যানেল
- এলিমেন্টস প্যানেল প্রসঙ্গ মেনু ব্যবহার করে নোড স্ক্রিনশট ক্যাপচার করুন
- সমস্যা ট্যাব আপডেট
- অনুপস্থিত স্থানীয় ফন্ট অনুকরণ
- নিষ্ক্রিয় ব্যবহারকারীদের অনুকরণ করুন
-
prefers-reduced-dataঅনুকরণ করুন - নতুন জাভাস্ক্রিপ্ট বৈশিষ্ট্য জন্য সমর্থন
- লাইটহাউস প্যানেলে বাতিঘর 6.2
- পরিষেবা কর্মী ফলকে "অন্যান্য উত্স" তালিকার অবমূল্যায়ন৷
- ফিল্টার করা আইটেমগুলির জন্য কভারেজ সারাংশ দেখান
- অ্যাপ্লিকেশন প্যানেলে নতুন ফ্রেমের বিবরণ দেখুন
- শৈলী ফলকে অ্যাক্সেসযোগ্য রঙের পরামর্শ
- উপাদান প্যানেলে বৈশিষ্ট্য ফলক পুনঃস্থাপন করুন
- নেটওয়ার্ক প্যানেলে মানব-পাঠযোগ্য
X-Client-Dataহেডার মান - শৈলী ফলকে স্বয়ংক্রিয়ভাবে কাস্টম ফন্টগুলি সম্পূর্ণ করুন৷
- নেটওয়ার্ক প্যানেলে ধারাবাহিকভাবে সম্পদের ধরন প্রদর্শন করুন
- উপাদান এবং নেটওয়ার্ক প্যানেলে সাফ বোতাম
ক্রোম 85
- CSS-in-JS ফ্রেমওয়ার্কের জন্য স্টাইল সম্পাদনা
- বাতিঘর প্যানেলে বাতিঘর 6
- প্রথম অর্থপূর্ণ পেইন্ট (FMP) অবচয়
- নতুন জাভাস্ক্রিপ্ট বৈশিষ্ট্য জন্য সমর্থন
- ম্যানিফেস্ট ফলকে নতুন অ্যাপ শর্টকাট সতর্কতা
- টাইমিং ট্যাবে ইভেন্টগুলির সাথে পরিষেবা কর্মী
respondWith - গণনা করা ফলকের ধারাবাহিক প্রদর্শন
- WebAssembly ফাইলের জন্য বাইটকোড অফসেট
- লাইন অনুযায়ী অনুলিপি এবং উত্স প্যানেলে কাটা
- কনসোল সেটিংস আপডেট
- কর্মক্ষমতা প্যানেল আপডেট
- ব্রেকপয়েন্ট, কন্ডিশনাল ব্রেকপয়েন্ট এবং লগপয়েন্টের জন্য নতুন আইকন
ক্রোম 84
- নতুন সমস্যা ট্যাব দিয়ে সাইটের সমস্যা সমাধান করুন
- পরিদর্শন মোড টুলটিপে অ্যাক্সেসযোগ্যতার তথ্য দেখুন
- কর্মক্ষমতা প্যানেল আপডেট
- কনসোলে আরও সঠিক প্রতিশ্রুতি পরিভাষা
- শৈলী ফলক আপডেট
- উপাদান প্যানেলে বৈশিষ্ট্য ফলক অবচয়
- ম্যানিফেস্ট ফলকে অ্যাপ শর্টকাট সমর্থন করে
ক্রোম 83
- দৃষ্টি ঘাটতি অনুকরণ
- লোকেল অনুকরণ করুন
- ক্রস-অরিজিন এমবেডার পলিসি (COEP) ডিবাগিং
- ব্রেকপয়েন্ট, কন্ডিশনাল ব্রেকপয়েন্ট এবং লগপয়েন্টের জন্য নতুন আইকন
- একটি নির্দিষ্ট কুকি সেট করে এমন নেটওয়ার্ক অনুরোধগুলি দেখুন৷
- কমান্ড মেনু থেকে বামে ডক করুন
- প্রধান মেনুতে সেটিংস বিকল্পটি সরানো হয়েছে
- অডিট প্যানেল এখন লাইটহাউস প্যানেল
- একটি ফোল্ডারে সমস্ত স্থানীয় ওভাররাইড মুছুন
- লং টাস্ক UI আপডেট করা হয়েছে
- ম্যানিফেস্ট ফলকে মাস্কেবল আইকন সমর্থন
ক্রোম 82
ক্রোম 81
- ডিভাইস মোডে Moto G4 সমর্থন
- কুকি-সম্পর্কিত আপডেট
- আরও সঠিক ওয়েব অ্যাপ ম্যানিফেস্ট আইকন
- সিএসএস
contentবৈশিষ্ট্যের উপর ঘোরাঘুরি না করা মানগুলি দেখতে - কনসোলে উৎস মানচিত্র ত্রুটি
- একটি ফাইলের শেষে স্ক্রোলিং অক্ষম করার জন্য সেটিং
ক্রোম 80
- কনসোলে
letএবংclassপুনরায় ঘোষণার জন্য সমর্থন - উন্নত WebAssembly ডিবাগিং
- ইনিশিয়েটর ট্যাবে ইনিশিয়েটর চেইনের অনুরোধ করুন
- ওভারভিউতে নির্বাচিত নেটওয়ার্ক অনুরোধ হাইলাইট করুন
- নেটওয়ার্ক প্যানেলে URL এবং পাথ কলাম
- আপডেট করা ব্যবহারকারী-এজেন্ট স্ট্রিং
- নতুন অডিট প্যানেল কনফিগারেশন UI
- প্রতি-ফাংশন বা প্রতি-ব্লক কোড কভারেজ মোড
- কোড কভারেজ এখন একটি পৃষ্ঠা পুনরায় লোড দ্বারা শুরু করা আবশ্যক
ক্রোম 79
- কেন একটি কুকি ব্লক করা হয়েছে ডিবাগ করুন
- কুকি মান দেখুন
- বিভিন্ন পছন্দ-রঙ-স্কিম এবং পছন্দ-কমানো-মোশন পছন্দগুলি অনুকরণ করুন
- কোড কভারেজ আপডেট
- কেন একটি নেটওয়ার্ক সংস্থান অনুরোধ করা হয়েছিল ডিবাগ করুন৷
- কনসোল এবং উত্স প্যানেলগুলি আবার ইন্ডেন্টেশন পছন্দগুলিকে সম্মান করে৷
- কার্সার নেভিগেশন জন্য নতুন শর্টকাট
ক্রোম 78
- অডিট প্যানেলে মাল্টি-ক্লায়েন্ট সমর্থন
- পেমেন্ট হ্যান্ডলার ডিবাগিং
- অডিট প্যানেলে বাতিঘর 5.2
- পারফরম্যান্স প্যানেলে সবচেয়ে বড় কনটেন্টফুল পেইন্ট
- প্রধান মেনু থেকে DevTools সমস্যা ফাইল করুন
ক্রোম 77
- উপাদান শৈলী অনুলিপি
- লেআউট স্থানান্তর কল্পনা করুন
- অডিট প্যানেলে বাতিঘর 5.1
- OS থিম সিঙ্ক করা হচ্ছে
- ব্রেকপয়েন্ট এডিটর খোলার জন্য কীবোর্ড শর্টকাট
- নেটওয়ার্ক প্যানেলে ক্যাশে প্রিফেচ করুন
- বস্তু দেখার সময় ব্যক্তিগত বৈশিষ্ট্য
- অ্যাপ্লিকেশন প্যানেলে বিজ্ঞপ্তি এবং পুশ বার্তা
ক্রোম 76
- CSS মান সহ স্বয়ংসম্পূর্ণ
- নেটওয়ার্ক সেটিংসের জন্য একটি নতুন UI
- HAR রপ্তানিতে WebSocket বার্তা
- HAR আমদানি এবং রপ্তানি বোতাম
- রিয়েল-টাইম মেমরি ব্যবহার
- পরিষেবা কর্মী নিবন্ধন পোর্ট নম্বর
- ব্যাকগ্রাউন্ড ফেচ এবং ব্যাকগ্রাউন্ড সিঙ্ক ইভেন্ট পরিদর্শন করুন
- ফায়ারফক্সের জন্য পুতুল
ক্রোম 75
- CSS ফাংশন স্বয়ংসম্পূর্ণ করার সময় অর্থপূর্ণ প্রিসেট
- কমান্ড মেনু থেকে সাইট ডেটা সাফ করুন
- সমস্ত IndexedDB ডাটাবেস দেখুন
- হোভারে রিসোর্সের আনকম্প্রেসড সাইজ দেখুন
- ব্রেকপয়েন্ট ফলকে ইনলাইন ব্রেকপয়েন্ট
- IndexedDB এবং ক্যাশে রিসোর্স গণনা
- বিশদ পরিদর্শন টুলটিপ অক্ষম করার জন্য সেটিং
- এডিটরে ট্যাব ইন্ডেন্টেশন টগল করার জন্য সেটিং
ক্রোম 74
- CSS সম্পত্তি দ্বারা প্রভাবিত সমস্ত নোড হাইলাইট করুন
- অডিট প্যানেলে লাইটহাউস v4
- WebSocket বাইনারি বার্তা দর্শক
- কমান্ড মেনুতে এলাকার স্ক্রিনশট ক্যাপচার করুন
- নেটওয়ার্ক প্যানেলে পরিষেবা কর্মী ফিল্টার
- কর্মক্ষমতা প্যানেল আপডেট
- পারফরম্যান্স প্যানেল রেকর্ডিংয়ে দীর্ঘ কাজ
- টাইমিং বিভাগে প্রথম পেইন্ট
- বোনাস টিপ: আরজিবি এবং এইচএসএল কালার কোড (ভিডিও) দেখার জন্য শর্টকাট
ক্রোম 73
- লগপয়েন্ট
- পরিদর্শন মোডে বিস্তারিত টুলটিপ
- কোড কভারেজ ডেটা রপ্তানি করুন
- একটি কীবোর্ড দিয়ে কনসোল নেভিগেট করুন
- কালার পিকারে AAA কনট্রাস্ট রেশিও লাইন
- কাস্টম ভূ-অবস্থান ওভাররাইড সংরক্ষণ করুন
- কোড ভাঁজ
- ফ্রেম ট্যাবের নাম পরিবর্তন করে মেসেজ ট্যাব করা হয়েছে
- বোনাস টিপ: সম্পত্তি দ্বারা নেটওয়ার্ক প্যানেল ফিল্টারিং (ভিডিও)
ক্রোম 72
- পারফরম্যান্স প্যানেলে কর্মক্ষমতা মেট্রিক্স কল্পনা করুন
- DOM ট্রিতে টেক্সট নোড হাইলাইট করুন
- একটি DOM নোডে JS পাথ কপি করুন
- অডিট প্যানেল আপডেট , একটি নতুন অডিট সহ যা জেএস লাইব্রেরি এবং কমান্ড মেনু থেকে অডিট প্যানেল অ্যাক্সেস করার জন্য নতুন কীওয়ার্ড সনাক্ত করে
- বোনাস টিপ: মিডিয়া প্রশ্নগুলি পরিদর্শন করতে ডিভাইস মোড ব্যবহার করুন (ভিডিও)
ক্রোম 71
- একটি DOM নোড হাইলাইট করতে একটি লাইভ এক্সপ্রেশন ফলাফলের উপর হোভার করুন
- গ্লোবাল ভেরিয়েবল হিসাবে DOM নোড সংরক্ষণ করুন
- এইচএআর আমদানি ও রপ্তানিতে এখন সূচনাকারী এবং অগ্রাধিকার তথ্য
- প্রধান মেনু থেকে কমান্ড মেনু অ্যাক্সেস করুন
- পিকচার-ইন-পিকচার ব্রেকপয়েন্ট
- বোনাস টিপ: কনসোলে নোডের ফায়ার করা ইভেন্টগুলি লগ করার জন্য
monitorEvents()ব্যবহার করুন (ভিডিও)
ক্রোম 70
- কনসোলে লাইভ এক্সপ্রেশন
- Eager Evaluation এর সময় DOM নোড হাইলাইট করুন
- কর্মক্ষমতা প্যানেল অপ্টিমাইজেশান
- আরো নির্ভরযোগ্য ডিবাগিং
- কমান্ড মেনু থেকে নেটওয়ার্ক থ্রটলিং সক্ষম করুন
- স্বয়ংসম্পূর্ণ শর্তসাপেক্ষ ব্রেকপয়েন্ট
- অডিও কনটেক্সট ইভেন্টে বিরতি
- ndb দিয়ে Node.js অ্যাপস ডিবাগ করুন
- বোনাস টিপ: ব্যবহারকারী টাইমিং API এর সাথে বাস্তব বিশ্ব ব্যবহারকারীর ইন্টারঅ্যাকশন পরিমাপ করুন
ক্রোম 68
- আগ্রহী মূল্যায়ন
- যুক্তি ইঙ্গিত
- ফাংশন স্বয়ংসম্পূর্ণতা
- ES2017 কীওয়ার্ড
- অডিট প্যানেলে বাতিঘর 3.0
- BigInt সমর্থন
- ওয়াচ প্যানে সম্পত্তি পাথ যোগ করা হচ্ছে
- "টাইমস্ট্যাম্প দেখান" সেটিংসে সরানো হয়েছে৷
- বোনাস টিপ: কম পরিচিত কনসোল পদ্ধতি (ভিডিও)
ক্রোম 67
- সমস্ত নেটওয়ার্ক হেডার জুড়ে অনুসন্ধান করুন
- CSS পরিবর্তনশীল মানের পূর্বরূপ
- আনয়ন হিসাবে অনুলিপি
- নতুন অডিট, ডেস্কটপ কনফিগারেশন বিকল্প এবং দেখার ট্রেস
- অসীম লুপ বন্ধ করুন
- পারফরম্যান্স ট্যাবে ব্যবহারকারীর সময়
- JavaScript VM দৃষ্টান্ত পরিষ্কারভাবে মেমরি প্যানেলে তালিকাভুক্ত
- নেটওয়ার্ক ট্যাবের নাম পরিবর্তন করে পৃষ্ঠা ট্যাব করা হয়েছে
- গাঢ় থিম আপডেট
- নিরাপত্তা প্যানেলে শংসাপত্রের স্বচ্ছতার তথ্য
- পারফরম্যান্স প্যানেলে সাইট আইসোলেশন বৈশিষ্ট্য
- বোনাস টিপ: লেয়ার প্যানেল + অ্যানিমেশন ইন্সপেক্টর (ভিডিও)
ক্রোম 66
- নেটওয়ার্ক প্যানেলে ব্ল্যাকবক্সিং
- ডিভাইস মোডে জুমিং স্বয়ংক্রিয়ভাবে সামঞ্জস্য করুন
- প্রিভিউ এবং রেসপন্স ট্যাবে প্রিটি-প্রিন্টিং
- প্রিভিউ ট্যাবে HTML বিষয়বস্তুর পূর্বরূপ দেখা হচ্ছে
- এইচটিএমএল এর ভিতরের শৈলীর জন্য স্থানীয় ওভাররাইড সমর্থন
- বোনাস টিপ: ব্ল্যাকবক্স ফ্রেমওয়ার্ক স্ক্রিপ্ট ইভেন্ট লিসেনার ব্রেকপয়েন্টগুলিকে আরও উপযোগী করে তুলতে
ক্রোম 65
- স্থানীয় ওভাররাইড
- নতুন অ্যাক্সেসিবিলিটি টুল
- পরিবর্তন ট্যাব
- নতুন এসইও এবং কর্মক্ষমতা অডিট
- পারফরম্যান্স প্যানেলে একাধিক রেকর্ডিং
- অ্যাসিঙ্ক কোডে কর্মীদের সাথে নির্ভরযোগ্য কোড স্টেপিং
- বোনাস টিপ: পুতুলের সাথে ডিভটুলস ক্রিয়াগুলি স্বয়ংক্রিয় করুন (ভিডিও)
Chrome 64
- কর্মক্ষমতা মনিটর
- কনসোল সাইডবার
- গ্রুপ অনুরূপ কনসোল বার্তা
- বোনাস টিপ: টগল হোভার সিউডো-ক্লাস (ভিডিও)
Chrome 63
- মাল্টি-ক্লিয়েন্ট রিমোট ডিবাগিং সমর্থন
- কর্মক্ষেত্র 2.0
- 4 নতুন অডিট
- কাস্টম ডেটা সহ পুশ বিজ্ঞপ্তিগুলি সিমুলেট করুন
- ট্রিগার ব্যাকগ্রাউন্ড সিঙ্ক ইভেন্টগুলি কাস্টম ট্যাগ সহ
- বোনাস টিপ: ইভেন্ট শ্রোতা ব্রেকপয়েন্টস (ভিডিও)
Chrome 62
- কনসোলে শীর্ষ-স্তরের অপেক্ষা করছে
- নতুন স্ক্রিনশট ওয়ার্কফ্লো
- সিএসএস গ্রিড হাইলাইটিং
- অবজেক্টগুলি জিজ্ঞাসা করার জন্য একটি নতুন কনসোল এপিআই
- নতুন কনসোল ফিল্টার
- নেটওয়ার্ক প্যানেলে হার আমদানি
- পূর্বরূপযোগ্য ক্যাশে সংস্থান
- আরও অনুমানযোগ্য ক্যাশে ডিবাগিং
- ব্লক-স্তরের কোড কভারেজ
Chrome 61
- মোবাইল ডিভাইস থ্রোটলিং সিমুলেশন
- স্টোরেজ ব্যবহার দেখুন
- যখন কোনও পরিষেবা কর্মী প্রতিক্রিয়া ক্যাশে দেখুন
- কমান্ড মেনু থেকে এফপিএস মিটার সক্ষম করুন
- জুম বা স্ক্রোল করতে মাউসওয়েল আচরণ সেট করুন
- ES6 মডিউলগুলির জন্য ডিবাগিং সমর্থন
ক্রোম 60
- নতুন অডিট প্যানেল
- তৃতীয় পক্ষের ব্যাজ
- এখানে চালিয়ে যাওয়ার জন্য একটি নতুন অঙ্গভঙ্গি
- Async এ পদক্ষেপ
- কনসোলে আরও তথ্যবহুল অবজেক্টের পূর্বরূপ
- কনসোলে আরও তথ্যবহুল প্রসঙ্গ নির্বাচন
- কভারেজ ট্যাবে রিয়েল-টাইম আপডেট
- সহজ নেটওয়ার্ক থ্রোটলিং বিকল্প
- অ্যাসিঙ্ক ডিফল্টরূপে স্ট্যাক করে
Chrome 59
- সিএসএস এবং জেএস কোড কভারেজ
- পুরো পৃষ্ঠার স্ক্রিনশট
- ব্লক অনুরোধ
- অ্যাসিঙ্ক ওভার স্টেপ
- ইউনিফাইড কমান্ড মেনু
এলিমেন্টের স্টাইলগুলি অনুলিপি করুন
ডোম নোডের সিএসএসকে আপনার ক্লিপবোর্ডে অনুলিপি করতে ডোম ট্রিতে একটি নোডে ডান ক্লিক করুন।

চিত্র 1. উপাদান শৈলী অনুলিপি করুন।
অনুপ্রেরণার জন্য অ্যাডাম আরগিল এবং ভিসবগকে ধন্যবাদ।
লেআউট শিফটগুলি ভিজ্যুয়ালাইজ করুন
মনে করুন আপনি আপনার প্রিয় ওয়েবসাইটে একটি নিউজ নিবন্ধ পড়ছেন। আপনি পৃষ্ঠাটি পড়ছেন, আপনি নিজের জায়গাটি হারাতে থাকবেন কারণ সামগ্রীটি চারপাশে ঝাঁপিয়ে পড়ছে। এই সমস্যাটিকে লেআউট শিফটিং বলা হয়। চিত্রগুলি এবং বিজ্ঞাপনগুলি লোডিং শেষ হলে এটি সাধারণত ঘটে। পৃষ্ঠাটি চিত্র এবং বিজ্ঞাপনগুলির জন্য কোনও স্থান সংরক্ষণ করেনি, তাই ব্রাউজারটিকে তাদের জন্য জায়গা তৈরি করতে অন্য সমস্ত সামগ্রীটি নীচে স্থানান্তর করতে হবে। সমাধানটি স্থানধারীদের ব্যবহার করা।
ডিভটুলগুলি এখন আপনাকে লেআউট স্থানান্তর সনাক্ত করতে সহায়তা করতে পারে:
- কমান্ড মেনু খুলুন।
-
Renderingটাইপিং শুরু করুন। - শো রেন্ডারিং কমান্ডটি চালান।
- লেআউট শিফট অঞ্চলগুলি চেকবক্স সক্ষম করুন। আপনি যখন কোনও পৃষ্ঠার সাথে ইন্টারঅ্যাক্ট করেন, লেআউট শিফটগুলি নীল হাইলাইট করা হয়।

চিত্র 2. একটি লেআউট শিফট।
অডিটস প্যানেলে বাতিঘর 5.1
অডিটস প্যানেল এখন বাতিঘর 5.1 চলছে। নতুন অডিটগুলির মধ্যে রয়েছে:
- একটি বৈধ
apple-touch-iconসরবরাহ করে । আইওএস হোমস্ক্রিনে একটি পিডব্লিউএ যুক্ত করা যেতে পারে তা পরীক্ষা করে। - অনুরোধ গণনা এবং ফাইলের আকার কম রাখুন । ডকুমেন্টস, স্ক্রিপ্টস, স্টাইলশিট, চিত্র এবং আরও অনেক বিভাগের জন্য বিভিন্ন বিভাগের জন্য নেটওয়ার্ক অনুরোধের মোট সংখ্যা এবং ফাইলের আকারের প্রতিবেদন করে।
- সর্বাধিক সম্ভাব্য প্রথম ইনপুট বিলম্ব । কোনও ব্যবহারকারীর প্রথম পৃষ্ঠার মিথস্ক্রিয়া এবং সেই মিথস্ক্রিয়ায় ব্রাউজারের প্রতিক্রিয়ার মধ্যে সর্বাধিক সম্ভাব্য সময় পরিমাপ করে। নোট করুন যে এই মেট্রিক আনুমানিক ইনপুট ল্যাটেন্সি মেট্রিক প্রতিস্থাপন করে। সর্বাধিক সম্ভাব্য প্রথম ইনপুট বিলম্ব আপনার পারফরম্যান্স বিভাগের স্কোরটিতে ফ্যাক্টর করে না।

চিত্র 3. নতুন অডিটস প্যানেল ইউআই।
লাইটহাউস 5.1 এর নোড এবং সিএলআই সংস্করণগুলিতে 3 টি নতুন প্রধান বৈশিষ্ট্য রয়েছে যাচাইয়ের জন্য উপযুক্ত:
- পারফরম্যান্স বাজেট । অনুরোধ গণনা এবং ফাইলের আকারগুলি নির্দিষ্ট করে সময়ের সাথে সাথে আপনার সাইটটিকে পুনরায় চাপ দেওয়া থেকে বিরত করুন যা পৃষ্ঠাগুলি অতিক্রম করা উচিত নয়।
- প্লাগইন আপনার নিজস্ব কাস্টম অডিটগুলির সাথে বাতিঘরটি প্রসারিত করুন।
- স্ট্যাক প্যাকস । নির্দিষ্ট প্রযুক্তির স্ট্যাক অনুসারে অডিট যুক্ত করুন। ওয়ার্ডপ্রেস স্ট্যাক প্যাকটি প্রথমে প্রেরণ করা হয়েছে। প্রতিক্রিয়া এবং এএমপি স্ট্যাক প্যাকগুলি বিকাশে রয়েছে।
ওএস থিম সিঙ্কিং
আপনি যদি আপনার ওএসের অন্ধকার থিমটি ব্যবহার করছেন তবে ডিভটুলগুলি এখন স্বয়ংক্রিয়ভাবে তার নিজস্ব অন্ধকার থিমে স্যুইচ করে।
ব্রেকপয়েন্ট সম্পাদক খোলার জন্য কীবোর্ড শর্টকাট
ব্রেকপয়েন্ট সম্পাদকটি খোলার জন্য উত্স প্যানেলের সম্পাদকটিতে মনোনিবেশ করার সময় কন্ট্রোল + এএলটি + বি বা কমান্ড + বিকল্প + বি (ম্যাক) টিপুন। লগপয়েন্টগুলি এবং শর্তাধীন ব্রেকপয়েন্টগুলি তৈরি করতে ব্রেকপয়েন্ট সম্পাদক ব্যবহার করুন।

চিত্র 4. ব্রেকপয়েন্ট সম্পাদক ।
নেটওয়ার্ক প্যানেলে প্রিফেচ ক্যাশে
নেটওয়ার্ক প্যানেলের আকার কলামটি এখন (prefetch cache) বলে যখন কোনও সংস্থান প্রিফেচ ক্যাশে থেকে লোড করা হয়। প্রিফেচ হ'ল পরবর্তী পৃষ্ঠার লোডগুলিকে দ্রুততর করার জন্য একটি নতুন-ইশ ওয়েব প্ল্যাটফর্ম বৈশিষ্ট্য। আমি কি ব্যবহার করতে পারি ... প্রতিবেদনগুলি যে এটি জুলাই 2019 পর্যন্ত গ্লোবাল ব্রাউজারগুলির 83.33% এ সমর্থিত।

চিত্র 5. আকারের কলামটি দেখায় যে prefetch2.html এবং prefetch2.css এসেছে (prefetch cache) ।
এটি চেষ্টা করার জন্য প্রিফেচ ডেমো দেখুন।
অবজেক্টগুলি দেখার সময় ব্যক্তিগত বৈশিষ্ট্য
কনসোলটি এখন তার অবজেক্টের পূর্বরূপগুলিতে ব্যক্তিগত শ্রেণীর ক্ষেত্রগুলি দেখায়।

চিত্র 6. বাম দিকে ক্রোমের পুরানো সংস্করণটি অবজেক্টটি পরিদর্শন করার সময় #color ক্ষেত্রটি দেখায় না, যেখানে ডানদিকে নতুন সংস্করণটি ঘটে।
অ্যাপ্লিকেশন প্যানেলে বিজ্ঞপ্তি এবং পুশ বার্তা
অ্যাপ্লিকেশন প্যানেলের পটভূমি পরিষেবা বিভাগ এখন পুশ বার্তা এবং বিজ্ঞপ্তিগুলি সমর্থন করে। পুশ বার্তাগুলি ঘটে যখন কোনও সার্ভার কোনও পরিষেবা কর্মীর কাছে তথ্য প্রেরণ করে। যখন কোনও পরিষেবা কর্মী বা পৃষ্ঠা স্ক্রিপ্ট ব্যবহারকারীর কাছে তথ্য দেখায় তখন বিজ্ঞপ্তিগুলি ঘটে।
ক্রোম 76 থেকে ব্যাকগ্রাউন্ড আনতে এবং ব্যাকগ্রাউন্ড সিঙ্ক বৈশিষ্ট্যগুলির মতো, আপনি একবার রেকর্ডিং শুরু করার পরে, এই পৃষ্ঠায় বার্তাগুলি এবং বিজ্ঞপ্তিগুলি 3 দিনের জন্য রেকর্ড করা হয়, এমনকি পৃষ্ঠাটি বন্ধ থাকাকালীন এমনকি ক্রোম বন্ধ থাকাকালীনও।

চিত্র 7. অ্যাপ্লিকেশন প্যানেলে নতুন পুশ বার্তা এবং বিজ্ঞপ্তি প্যানগুলি।
পূর্বরূপ চ্যানেলগুলি ডাউনলোড করুন
আপনার ডিফল্ট ডেভলপমেন্ট ব্রাউজার হিসাবে ক্রোম ক্যানারি , দেব বা বিটা ব্যবহার করার বিষয়টি বিবেচনা করুন। এই পূর্বরূপ চ্যানেলগুলি আপনাকে সর্বশেষতম ডেভটুল বৈশিষ্ট্যগুলি, টেস্ট কাটিং-এজ ওয়েব প্ল্যাটফর্ম এপিআইগুলিতে অ্যাক্সেস দেয় এবং আপনার ব্যবহারকারীদের আগে আপনার সাইটে সমস্যাগুলি সন্ধান করে!
ক্রোম ডিভটুলস দলের সাথে যোগাযোগ করা
পোস্টে নতুন বৈশিষ্ট্য এবং পরিবর্তনগুলি বা ডেভটুল সম্পর্কিত অন্য কিছু নিয়ে আলোচনা করতে নিম্নলিখিত বিকল্পগুলি ব্যবহার করুন।
- Crbug.com এর মাধ্যমে আমাদের কাছে একটি পরামর্শ বা প্রতিক্রিয়া জমা দিন।
- আরও বিকল্প ব্যবহার করে একটি ডিভটুল ইস্যু রিপোর্ট করুন
 > সহায়তা > ডিভটুলগুলিতে একটি ডিভটুলস ইস্যুগুলির প্রতিবেদন করুন ।
> সহায়তা > ডিভটুলগুলিতে একটি ডিভটুলস ইস্যুগুলির প্রতিবেদন করুন । - @ক্রোমডেভটুলস এ টুইট করুন।
- ডিভটুলস ইউটিউব ভিডিও বা ডিভটুলস টিপস ইউটিউব ভিডিওগুলিতে আমাদের নতুন কী সম্পর্কে মন্তব্যগুলি ছেড়ে দিন।
ডিভটুলসে নতুন কি
ডিভটুলস সিরিজে নতুন কী রয়েছে তাতে আচ্ছাদিত সমস্ত কিছুর একটি তালিকা।
Chrome 126
- পারফরম্যান্স প্যানেল উন্নতি
- আপডেট হওয়া ট্র্যাক কনফিগারেশন মোড সহ ট্র্যাকগুলি সরান এবং লুকান
- শিখা চার্টে স্ক্রিপ্টগুলি উপেক্ষা করুন
- 20 বার সিপিইউকে থ্রটল করুন
- পারফরম্যান্স অন্তর্দৃষ্টি প্যানেল অবমূল্যায়ন করা হবে
- হিপ স্ন্যাপশটে নতুন ফিল্টার সহ অতিরিক্ত মেমরির ব্যবহার সন্ধান করুন
- অ্যাপ্লিকেশন> স্টোরেজে স্টোরেজ বালতিগুলি পরিদর্শন করুন
- কমান্ড-লাইন পতাকা সহ স্ব-এক্সএসএস সতর্কতাগুলি অক্ষম করুন
- বাতিঘর 12.0.0
- বিবিধ হাইলাইটস
Chrome 125
- @পজিশন-ট্রিট বিধিগুলি উপাদানগুলিতে সমর্থন> শৈলীতে
- উত্স প্যানেল উন্নতি
- স্বয়ংক্রিয় সুন্দর-মুদ্রণ এবং বন্ধনী বন্ধ কনফিগার করুন
- পরিচালিত প্রত্যাখ্যানিত প্রতিশ্রুতিগুলি ধরা হিসাবে স্বীকৃত
- কনসোলে ত্রুটি কারণ
- নেটওয়ার্ক প্যানেল উন্নতি
- প্রারম্ভিক ইঙ্গিত শিরোনাম পরিদর্শন করুন
- জলপ্রপাত কলামটি লুকান
- পারফরম্যান্স প্যানেল উন্নতি
- সিএসএস নির্বাচক পরিসংখ্যান ক্যাপচার
- ক্রম পরিবর্তন করুন এবং ট্র্যাকগুলি লুকান
- মেমরি প্যানেলে রিটেনারদের উপেক্ষা করুন
- বাতিঘর 11.7.1
- বিবিধ হাইলাইটস
Chrome 124
- নতুন অটোফিল প্যানেল
- ওয়েবআরটিসির জন্য বর্ধিত নেটওয়ার্ক থ্রোটলিং
- অ্যানিমেশন প্যানেলে স্ক্রোল চালিত অ্যানিমেশন সমর্থন
- উপাদানগুলি> শৈলীতে সিএসএস নেস্টিং সমর্থন উন্নত
- বর্ধিত পারফরম্যান্স প্যানেল
- ফাংশন এবং তাদের বাচ্চাদের শিখা চার্টে লুকান
- নির্বাচিত উদ্যোগগুলি থেকে শুরু করা ইভেন্টগুলিতে তীরগুলি
- বাতিঘর 11.6.0
- মেমরি> হিপ স্ন্যাপশটগুলিতে বিশেষ বিভাগগুলির জন্য সরঞ্জামগুলি
- অ্যাপ্লিকেশন> স্টোরেজ আপডেট
- ভাগ করা স্টোরেজ জন্য ব্যবহৃত বাইট
- ওয়েব এসকিউএল সম্পূর্ণরূপে হ্রাস করা হয়
- কভারেজ প্যানেল উন্নতি
- স্তর প্যানেলটি হ্রাস করা যেতে পারে
- জাভাস্ক্রিপ্ট প্রোফাইলার অবমূল্যায়ন: চতুর্থ পর্ব, চূড়ান্ত
- বিবিধ হাইলাইটস
Chrome 123
- ইস্টার ডিম খুঁজুন
- উপাদান প্যানেল আপডেট
- উপাদান> শৈলীতে একটি কেন্দ্রীভূত পৃষ্ঠা অনুকরণ করুন
- রঙ বাছাইকারী, কোণ ঘড়ি এবং
var()ফ্যালব্যাকগুলিতে স্বাচ্ছন্দ্য সম্পাদক - সিএসএস দৈর্ঘ্যের সরঞ্জামটি হ্রাস করা হয়
- পারফরম্যান্স> মূল ট্র্যাকের নির্বাচিত অনুসন্ধানের ফলাফলের জন্য পপওভার
- নেটওয়ার্ক প্যানেল আপডেট
- নেটওয়ার্ক> ইভেন্টস্ট্রিম ট্যাবে পরিষ্কার বোতাম এবং অনুসন্ধান ফিল্টার সাফ করুন
- নেটওয়ার্ক> কুকিজের তৃতীয় পক্ষের কুকিজের ছাড়ের কারণে সরঞ্জামগুলি
- উত্সগুলিতে সমস্ত ব্রেকপয়েন্টগুলি সক্ষম করুন এবং অক্ষম করুন
- নোড.জেএসের জন্য ডিভটুলগুলিতে লোডযুক্ত স্ক্রিপ্টগুলি দেখুন
- বাতিঘর 11.5.0
- অ্যাক্সেসযোগ্যতার উন্নতি
- বিবিধ হাইলাইটস
Chrome 122
- রেকর্ডার এক্সটেনশনের আনুষ্ঠানিক সংগ্রহ লাইভ
- নেটওয়ার্ক উন্নতি
- স্থিতি কলামে ব্যর্থতার কারণ
- উন্নত কপি সাবমেনু
- কর্মক্ষমতা উন্নতি
- টাইমলাইনে ব্রেডক্রাম্বস
- মূল ট্র্যাকের ইভেন্টের সূচনা
- জাভাস্ক্রিপ্ট ভিএম উদাহরণ নোড.জেএস ডিভটুলসের জন্য নির্বাচক মেনু
- উত্সগুলিতে নতুন শর্টকাট এবং কমান্ড
- উপাদান উন্নতি
- দ্য :: ভিউ-ট্রান্সিশন সিউডো-উপাদান এখন শৈলীতে সম্পাদনাযোগ্য
- ব্লক কনটেইনারগুলির জন্য সারিবদ্ধ-সামগ্রী সম্পত্তি সমর্থন
- এমুলেটেড ফোল্ডেবল ডিভাইসগুলির জন্য ভঙ্গি সমর্থন
- গতিশীল থিমিং
- নেটওয়ার্ক এবং অ্যাপ্লিকেশন প্যানেলগুলিতে তৃতীয় পক্ষের কুকিজ ফেজআউট সতর্কতা
- বাতিঘর 11.4.0
- অ্যাক্সেসযোগ্যতার উন্নতি
- বিবিধ হাইলাইটস
Chrome 121
- উপাদান উন্নতি
- নেটওয়ার্ক প্যানেলে স্ট্রিমলাইন করা ফিল্টার বার
-
@font-palette-valuesসমর্থন - সমর্থিত কেস: অন্য কাস্টম সম্পত্তিটির ফলব্যাক হিসাবে কাস্টম সম্পত্তি
- উন্নত উত্স মানচিত্র সমর্থন
- পারফরম্যান্স প্যানেল উন্নতি
- বর্ধিত মিথস্ক্রিয়া ট্র্যাক
- নীচে-আপ, কল ট্রি এবং ইভেন্ট লগ ট্যাবগুলিতে উন্নত ফিল্টারিং
- উত্স প্যানেলে ইনডেন্টেশন চিহ্নিতকারী
- নেটওয়ার্ক প্যানেলে ওভাররাইড শিরোনাম এবং সামগ্রীর জন্য সহায়ক সরঞ্জামগুলি
- অনুরোধ ব্লকিং নিদর্শন যুক্ত এবং অপসারণের জন্য নতুন কমান্ড মেনু বিকল্পগুলি
- সিএসপি লঙ্ঘন পরীক্ষা সরানো হয়েছে
- বাতিঘর 11.3.0
- অ্যাক্সেসযোগ্যতার উন্নতি
- বিবিধ হাইলাইটস
ক্রোম 120
- তৃতীয় পক্ষের কুকি ফেজআউট
- গোপনীয়তা স্যান্ডবক্স বিশ্লেষণ সরঞ্জাম সহ আপনার ওয়েবসাইটের কুকিজ বিশ্লেষণ করুন
- বর্ধিত তালিকা উপেক্ষা করুন
- নোড_মোডুলসের জন্য ডিফল্ট বর্জন প্যাটার্ন
- ধরা পড়ে না এমন ব্যতিক্রমগুলি এখন কার্যকর করা বন্ধ করে দেওয়া বা অ-উপেক্ষিত কোডের মধ্য দিয়ে পাস করা বন্ধ করুন
-
x_google_ignoreListউত্স মানচিত্রেignoreListজন্য নামকরণ করা হয়েছে - রিমোট ডিবাগিংয়ের সময় নতুন ইনপুট মোড টগল
- উপাদান প্যানেল এখন #ডকুমেন্ট নোডের জন্য ইউআরএল দেখায়
- অ্যাপ্লিকেশন প্যানেলে কার্যকর বিষয়বস্তু সুরক্ষা নীতি
- উন্নত অ্যানিমেশন ডিবাগিং
- 'আপনি কি এই কোডটি বিশ্বাস করেন?' সোর্স এবং স্ব-এক্সএসএস কনসোলে সতর্কতা ডায়ালগ
- ওয়েব কর্মী এবং কর্মক্ষেত্রে ইভেন্ট শ্রোতার ব্রেকপয়েন্টগুলি
-
<audio>এবং<video>এর জন্য নতুন মিডিয়া ব্যাজ - প্রিলোডিং নামকরণ করা হয়েছে অনুমানমূলক লোডিংয়ে
- বাতিঘর 11.2.0
- অ্যাক্সেসযোগ্যতার উন্নতি
- বিবিধ হাইলাইটস
Chrome 119
- উপাদান> শৈলীতে @প্রপার্টি বিভাগ উন্নত
- সম্পাদনাযোগ্য @প্রপার্টি বিধি
- অবৈধ @প্রপার্টি বিধি সম্পর্কিত সমস্যাগুলি রিপোর্ট করা হয়েছে
- অনুকরণে ডিভাইসগুলির আপডেট তালিকা
- উত্সগুলিতে স্ক্রিপ্ট ট্যাগগুলিতে সুন্দর-মুদ্রণ ইনলাইন জসন
- কনসোলে স্বয়ংক্রিয়ভাবে ব্যক্তিগত ক্ষেত্রগুলি
- বাতিঘর 11.1.0
- অ্যাক্সেসযোগ্যতার উন্নতি
- ওয়েব এসকিউএল অবমূল্যায়ন
- অ্যাপ্লিকেশন> ম্যানিফেস্টে স্ক্রিনশট দিক অনুপাতের বৈধতা
- বিবিধ হাইলাইটস
Chrome 118
- উপাদানগুলিতে কাস্টম বৈশিষ্ট্যগুলির জন্য নতুন বিভাগ> শৈলীতে
- আরও স্থানীয় ওভাররাইড উন্নতি
- উন্নত অনুসন্ধান
- উন্নত উত্স প্যানেল
- উত্স প্যানেলে স্ট্রিমলাইনড ওয়ার্কস্পেস
- উত্সগুলিতে পুনরায় অর্ডার করুন
- সিনট্যাক্স হাইলাইটিং এবং আরও স্ক্রিপ্ট প্রকারের জন্য সুন্দর-মুদ্রণ
- এমুলেট পছন্দ-হ্রাস-স্বচ্ছলতা মিডিয়া বৈশিষ্ট্য
- বাতিঘর 11
- অ্যাক্সেসযোগ্যতার উন্নতি
- বিবিধ হাইলাইটস
Chrome 117
- নেটওয়ার্ক প্যানেল উন্নতি
- স্থানীয়ভাবে আরও দ্রুত ওয়েব কন্টেন্ট ওভাররাইড করুন
- এক্সএইচআর এর সামগ্রী ওভাররাইড করুন এবং অনুরোধগুলি আনুন
- ক্রোম এক্সটেনশন অনুরোধগুলি লুকান
- মানব-পঠনযোগ্য এইচটিটিপি স্থিতি কোড
পারফরম্যান্স: নেটওয়ার্ক ইভেন্টগুলির জন্য আনার অগ্রাধিকারের পরিবর্তনগুলি দেখুন
উত্স সেটিংস ডিফল্টরূপে সক্ষম করা হয়েছে: কোড ভাঁজ এবং স্বয়ংক্রিয় ফাইল প্রকাশিত
(পরীক্ষামূলক) নতুন রেন্ডারিং এমুলেশন: পছন্দগুলি-হ্রাস-স্বচ্ছলতা
Chrome 116
- অনুপস্থিত স্টাইলশিটগুলির উন্নত ডিবাগিং
- উপাদানগুলিতে লিনিয়ার টাইমিং সমর্থন> শৈলী> স্বাচ্ছন্দ্য সম্পাদক
- স্টোরেজ বালতি সমর্থন এবং মেটাডেটা ভিউ
- বাতিঘর 10.3.0
- অ্যাক্সেসযোগ্যতা: কীবোর্ড কমান্ড এবং উন্নত স্ক্রিন পঠন
- বিবিধ হাইলাইটস
Chrome 115
- উপাদান উন্নতি
- নতুন সিএসএস সাবগ্রিড ব্যাজ
- টুলটিপসে নির্বাচক নির্দিষ্টতা
- টুলটিপসে কাস্টম সিএসএস বৈশিষ্ট্যের মান
- উত্স উন্নতি
- সিএসএস সিনট্যাক্স হাইলাইটিং
- শর্তসাপেক্ষ ব্রেকপয়েন্টগুলি সেট করতে শর্টকাট
- আবেদন> বাউন্স ট্র্যাকিং প্রশমন
- বাতিঘর 10.2.0
- ডিফল্টরূপে সামগ্রী স্ক্রিপ্টগুলি উপেক্ষা করুন
- নেটওয়ার্ক> প্রতিক্রিয়া উন্নতি
- বিবিধ হাইলাইটস
ক্রোম 114
- ওয়েবসেম্বলি ডিবাগিং সমর্থন
- WASM অ্যাপ্লিকেশনগুলিতে স্টেপিং আচরণ উন্নত
- উপাদান প্যানেল এবং ইস্যু ট্যাব ব্যবহার করে ডিবাগ অটোফিল
- রেকর্ডার মধ্যে দাবি
- বাতিঘর 10.1.1
- কর্মক্ষমতা বৃদ্ধি
- পারফরম্যান্স.মার্ক () পারফরম্যান্স> সময়গুলিতে ঘোরের সময় দেখায়
- প্রোফাইল () কমান্ড পপুলেটস পারফরম্যান্স> প্রধান
- ধীর ব্যবহারকারীর মিথস্ক্রিয়া জন্য সতর্কতা
- ওয়েব ভাইটাল আপডেট
- জাভাস্ক্রিপ্ট প্রোফাইলার অবমূল্যায়ন: তিন ধাপ
- বিবিধ হাইলাইটস
Chrome 113
- ওভাররাইড নেটওয়ার্ক প্রতিক্রিয়া শিরোনাম
- Nuxt, vite এবং রোলআপ ডিবাগিং উন্নতি
- উপাদানগুলিতে সিএসএসের উন্নতি> শৈলীতে
- অবৈধ সিএসএস বৈশিষ্ট্য এবং মান
- অ্যানিমেশন শর্টহ্যান্ড সম্পত্তিতে কী ফ্রেমের লিঙ্কগুলি
- নতুন কনসোল সেটিং: এন্টার এ স্বয়ংক্রিয় সম্পূর্ণ
- কমান্ড মেনু লেখক ফাইলগুলিকে জোর দেয়
- জাভাস্ক্রিপ্ট প্রোফাইলার অবমূল্যায়ন: দ্বিতীয় পর্যায়
- বিবিধ হাইলাইটস
ক্রোম 112
- রেকর্ডার আপডেট
- রেকর্ডার রিপ্লে এক্সটেনশন
- পিয়ার্স নির্বাচকদের সাথে রেকর্ড করুন
- বাতিঘর বিশ্লেষণ সহ পুতুলের স্ক্রিপ্ট হিসাবে রেকর্ডিং রফতানি করুন
- রেকর্ডার জন্য এক্সটেনশন পান
- উপাদানসমূহ> স্টাইল আপডেট
- স্টাইলস ফলক মধ্যে সিএসএস ডকুমেন্টেশন
- সিএসএস বাসা সমর্থন
- কনসোলে লগপয়েন্টগুলি এবং শর্তাধীন ব্রেকপয়েন্টগুলি চিহ্নিত করা
- ডিবাগিংয়ের সময় অপ্রাসঙ্গিক স্ক্রিপ্টগুলি উপেক্ষা করুন
- জাভাস্ক্রিপ্ট প্রোফাইলার অবমূল্যায়ন শুরু হয়েছিল
- হ্রাস বিপরীতে অনুকরণ
- বাতিঘর 10
- বিবিধ হাইলাইটস
ক্রোম 111
- স্টাইলস ফলক সহ এইচডি রঙ ডিবাগিং
- বর্ধিত ব্রেকপয়েন্ট ইউএক্স
- কাস্টমাইজযোগ্য রেকর্ডার শর্টকাটস
- কৌণিক জন্য আরও ভাল সিনট্যাক্স হাইলাইট
- অ্যাপ্লিকেশন প্যানেলে ক্যাশে পুনর্গঠিত করুন
- বিবিধ হাইলাইটস
Chrome 110
- পুনরায় লোডে পারফরম্যান্স প্যানেল ক্লিয়ারিং
- রেকর্ডার আপডেট
- রেকর্ডারটিতে আপনার ব্যবহারকারীর প্রবাহের কোডটি দেখুন এবং হাইলাইট করুন
- রেকর্ডিংয়ের নির্বাচক প্রকারগুলি কাস্টমাইজ করুন
- রেকর্ডিংয়ের সময় ব্যবহারকারী প্রবাহ সম্পাদনা করুন
- স্বয়ংক্রিয় ইন-প্লেস সুন্দর মুদ্রণ
- ভ্যু, এসসিএসএস এবং আরও অনেক কিছুর জন্য আরও ভাল সিনট্যাক্স হাইলাইট এবং ইনলাইন পূর্বরূপ
- কনসোলে এরগোনমিক এবং ধারাবাহিক স্বত
- বিবিধ হাইলাইটস
ক্রোম 109
- রেকর্ডার: পদক্ষেপের জন্য বিকল্প হিসাবে অনুলিপি করুন, ইন-পৃষ্ঠা রিপ্লে, স্টেপের প্রসঙ্গ মেনু
- পারফরম্যান্সের রেকর্ডিংয়ে প্রকৃত ফাংশন নামগুলি দেখান
- কনসোল এবং উত্স প্যানেলে নতুন কীবোর্ড শর্টকাট
- উন্নত জাভাস্ক্রিপ্ট ডিবাগিং
- বিবিধ হাইলাইটস
- [পরীক্ষামূলক] ব্রেকপয়েন্টগুলি পরিচালনায় বর্ধিত ইউএক্স
- [পরীক্ষামূলক] স্বয়ংক্রিয় ইন-প্লেস সুন্দর মুদ্রণ
ক্রোম 108
- নিষ্ক্রিয় সিএসএস বৈশিষ্ট্যগুলির জন্য ইঙ্গিতগুলি
- রেকর্ডার প্যানেলে অটো-ডিটেক্ট এক্সপথ এবং পাঠ্য নির্বাচকদের
- কমা-বিচ্ছিন্ন প্রকাশের মাধ্যমে পদক্ষেপ
- উন্নত তালিকা সেটিং উপেক্ষা করুন
- বিবিধ হাইলাইটস
Chrome 107
- ডিভটুলগুলিতে কীবোর্ড শর্টকাটগুলি কাস্টমাইজ করুন
- কীবোর্ড শর্টকাট সহ হালকা এবং গা dark ় থিমগুলি টগল করুন
- মেমরি ইন্সপেক্টরটিতে সি/সি ++ অবজেক্টগুলি হাইলাইট করুন
- এইচআর আমদানির জন্য সম্পূর্ণ সূচনা তথ্য সমর্থন করুন
-
Enterটিপানোর পরে ডম অনুসন্ধান শুরু করুন -
align-contentসিএসএস ফ্লেক্সবক্স বৈশিষ্ট্যগুলির জন্য আইকনগুলিstartএবংend - বিবিধ হাইলাইটস
Chrome 106
- উত্স প্যানেলে লেখক / মোতায়েন দ্বারা গ্রুপ ফাইল
- অ্যাসিঙ্ক্রোনাস অপারেশনগুলির জন্য লিঙ্কযুক্ত স্ট্যাক ট্রেস
- স্বয়ংক্রিয়ভাবে পরিচিত তৃতীয় পক্ষের স্ক্রিপ্টগুলি উপেক্ষা করুন
- ডিবাগিংয়ের সময় উন্নত কল স্ট্যাক
- উত্স প্যানেলে উপেক্ষা-তালিকাভুক্ত উত্সগুলি লুকানো
- কমান্ড মেনুতে উপেক্ষা করা ফাইলগুলি লুকানো
- পারফরম্যান্স প্যানেলে নতুন ইন্টারঅ্যাকশন ট্র্যাক
- পারফরম্যান্স অন্তর্দৃষ্টি প্যানেলে এলসিপি সময় ভাঙ্গন
- রেকর্ডার প্যানেলে রেকর্ডিংয়ের জন্য স্বয়ংক্রিয়ভাবে ডিফল্ট নাম
- বিবিধ হাইলাইটস
ক্রোম 105
- রেকর্ডারটিতে ধাপে ধাপে রিপ্লে
- রেকর্ডার প্যানেলে মাউস ওভার ইভেন্ট সমর্থন করুন
- পারফরম্যান্স অন্তর্দৃষ্টি প্যানেলে বৃহত্তম বিষয়বস্তু পেইন্ট (এলসিপি)
- লেআউট শিফটের জন্য সম্ভাব্য মূল কারণ হিসাবে পাঠ্যের (ফয়েট, ফাউট) ফ্ল্যাশগুলি সনাক্ত করুন
- ম্যানিফেস্ট ফলকে প্রোটোকল হ্যান্ডলারগুলি
- উপাদান প্যানেলে শীর্ষ স্তর ব্যাজ
- রানটাইমে ডিবাগিং তথ্য সংযুক্ত করুন
- ডিবাগিংয়ের সময় লাইভ সম্পাদনা সমর্থন করুন
- স্টাইলস ফলকের নিয়মগুলিতে @স্কোপ দেখুন এবং সম্পাদনা করুন
- উত্স মানচিত্রের উন্নতি
- বিবিধ হাইলাইটস
ক্রোম 104
- ডিবাগিংয়ের সময় ফ্রেম পুনরায় চালু করুন
- রেকর্ডার প্যানেলে ধীরে ধীরে পুনরায় খেলুন বিকল্পগুলি
- রেকর্ডার প্যানেলের জন্য একটি এক্সটেনশন তৈরি করুন
- উত্স প্যানেলে লেখক / মোতায়েন দ্বারা গ্রুপ ফাইল
- পারফরম্যান্স অন্তর্দৃষ্টি প্যানেলে নতুন ব্যবহারকারীর সময় ট্র্যাক
- একটি উপাদান নির্ধারিত স্লট প্রকাশ
- পারফরম্যান্স রেকর্ডিংয়ের জন্য হার্ডওয়্যার সম্মতি সিমুলেট করুন
- সিএসএস ভেরিয়েবলগুলি স্বতঃ
- পিছনে/ফরোয়ার্ড ক্যাশে ফলকে ব্লকিং ফ্রেমগুলি সনাক্ত করুন
- জাভাস্ক্রিপ্ট অবজেক্টগুলির জন্য উন্নত স্বত
- উত্স মানচিত্রের উন্নতি
- বিবিধ হাইলাইটস
Chrome 103
- রেকর্ডার প্যানেলে ডাবল-ক্লিক এবং ডান ক্লিক ইভেন্টগুলি ক্যাপচার করুন
- বাতিঘর প্যানেলে নিউ টাইমস্প্যান এবং স্ন্যাপশট মোড
- পারফরম্যান্স অন্তর্দৃষ্টি প্যানেলে জুম নিয়ন্ত্রণ উন্নত
- একটি পারফরম্যান্স রেকর্ডিং মুছতে নিশ্চিত করুন
- উপাদান প্যানেলে প্যানগুলি পুনরায় অর্ডার করুন
- ব্রাউজারের বাইরে একটি রঙ বাছাই
- ডিবাগিংয়ের সময় উন্নত ইনলাইন মান পূর্বরূপ
- ভার্চুয়াল প্রমাণীকরণকারীদের জন্য বড় ব্লব সমর্থন করুন
- উত্স প্যানেলে নতুন কীবোর্ড শর্টকাট
- উত্স মানচিত্রের উন্নতি
Chrome 102
- পূর্বরূপ বৈশিষ্ট্য: নতুন পারফরম্যান্স অন্তর্দৃষ্টি প্যানেল
- হালকা এবং গা dark ় থিম অনুকরণ করতে নতুন শর্টকাট
- নেটওয়ার্ক পূর্বরূপ ট্যাবে উন্নত সুরক্ষা
- ব্রেকপয়েন্টে উন্নত পুনরায় লোডিং
- কনসোল আপডেট
- শুরুতে ব্যবহারকারী প্রবাহ রেকর্ডিং বাতিল করুন
- স্টাইলস ফলকে উত্তরাধিকার সূত্রে প্রাপ্ত হাইলাইট সিউডো-উপাদানগুলি প্রদর্শন করুন
- বিবিধ হাইলাইটস
- [পরীক্ষামূলক] সিএসএস পরিবর্তনগুলি অনুলিপি করুন
- [পরীক্ষামূলক] ব্রাউজারের বাইরে রঙ বাছাই করা
Chrome 101
- JSON ফাইল হিসাবে রেকর্ড করা ব্যবহারকারী প্রবাহ আমদানি এবং রফতানি করুন
- শৈলীর ফলকগুলিতে ক্যাসকেড স্তরগুলি দেখুন
-
hwb()রঙ ফাংশনের জন্য সমর্থন - ব্যক্তিগত সম্পত্তি প্রদর্শন উন্নত
- বিবিধ হাইলাইটস
- [পরীক্ষামূলক] বাতিঘর প্যানেলে নিউ টাইমস্প্যান এবং স্ন্যাপশট মোড
ক্রোম 100
- স্টাইলস ফলকের নিয়মগুলিতে @সুপারপোর্টগুলি দেখুন এবং সম্পাদনা করুন
- ডিফল্টরূপে সাধারণ নির্বাচকদের সমর্থন করুন
- রেকর্ডিংয়ের নির্বাচককে কাস্টমাইজ করুন
- একটি রেকর্ডিং পুনঃনামকরণ করুন
- হোভারে শ্রেণি/ফাংশন বৈশিষ্ট্য পূর্বরূপ
- আংশিকভাবে পারফরম্যান্স প্যানেলে ফ্রেম উপস্থাপন করা হয়েছে
- বিবিধ হাইলাইটস
Chrome 99
- থ্রোটলিং ওয়েবকেট অনুরোধ
- অ্যাপ্লিকেশন প্যানেলে নতুন প্রতিবেদন এপিআই ফলক
- রেকর্ডার প্যানেলে উপাদানটি দৃশ্যমান/ক্লিকযোগ্য না হওয়া পর্যন্ত সমর্থন করুন সমর্থন করুন
- আরও ভাল কনসোল স্টাইলিং, ফর্ম্যাটিং এবং ফিল্টারিং
- উত্স মানচিত্র ফাইলগুলির সাথে ক্রোম এক্সটেনশন ডিবাগ করুন
- উত্স প্যানেলে উন্নত উত্স ফোল্ডার গাছ
- উত্স প্যানেলে কর্মী উত্স ফাইলগুলি প্রদর্শন করুন
- ক্রোমের অটো ডার্ক থিম আপডেটগুলি
- স্পর্শ-বান্ধব রঙ-পিকার এবং স্প্লিট ফলক
- বিবিধ হাইলাইটস
Chrome 98
- পূর্বরূপ বৈশিষ্ট্য: পূর্ণ পৃষ্ঠা অ্যাক্সেসযোগ্যতা গাছ
- পরিবর্তন ট্যাবে আরও সুনির্দিষ্ট পরিবর্তন
- ব্যবহারকারী প্রবাহ রেকর্ডিংয়ের জন্য দীর্ঘ সময়সীমা সেট করুন
- আপনার পৃষ্ঠাগুলি ব্যাক/ফরোয়ার্ড ক্যাশে ট্যাব দিয়ে ক্যাশেযোগ্য তা নিশ্চিত করুন
- নতুন সম্পত্তি ফলক ফিল্টার
- সিএসএস জোর করে বর্ণের মিডিয়া বৈশিষ্ট্যটি অনুকরণ করুন
- হোভার কমান্ডে শাসকদের দেখান
- ফ্লেক্সবক্স সম্পাদকটিতে
row-reverseএবংcolumn-reverseসমর্থন করুন - এক্সএইচআর পুনরায় খেলতে এবং সমস্ত অনুসন্ধানের ফলাফলগুলি প্রসারিত করতে নতুন কীবোর্ড শর্টকাটগুলি
- বাতিঘর প্যানেলে বাতিঘর 9
- উন্নত উত্স প্যানেল
- বিবিধ হাইলাইটস
- [পরীক্ষামূলক] রিপোর্টিং এপিআই পেনে শেষ পয়েন্টগুলি
Chrome 97
- পূর্বরূপ বৈশিষ্ট্য: নতুন রেকর্ডার প্যানেল
- ডিভাইস মোডে ডিভাইস তালিকা রিফ্রেশ করুন
- এইচটিএমএল হিসাবে সম্পাদনা সহ স্বয়ংক্রিয়ভাবে সম্পূর্ণ
- উন্নত কোড ডিবাগিং অভিজ্ঞতা
- ডিভাইস জুড়ে ডিভটুলস সেটিংস সিঙ্ক করা
Chrome 96
- পূর্বরূপ বৈশিষ্ট্য: নতুন সিএসএস ওভারভিউ প্যানেল
- পুনরুদ্ধার করা এবং উন্নত সিএসএস দৈর্ঘ্য সম্পাদনা এবং অনুলিপি এক্সপিনসিন্ট
- সিএসএসকে অনুকরণ করে-বিপরীতে মিডিয়া বৈশিষ্ট্যটি অনুকরণ করুন
- ক্রোমের অটো ডার্ক থিম বৈশিষ্ট্যটি অনুকরণ করুন
- স্টাইলস ফলকে জাভাস্ক্রিপ্ট হিসাবে ঘোষণাগুলি অনুলিপি করুন
- নেটওয়ার্ক প্যানেলে নতুন পেডলোড ট্যাব
- সম্পত্তি ফলকে বৈশিষ্ট্যগুলির প্রদর্শনকে উন্নত করেছে
- কনসোলে কর্স ত্রুটিগুলি আড়াল করার বিকল্প
- কনসোলে যথাযথ
Intlঅবজেক্টগুলি পূর্বরূপ এবং মূল্যায়ন - ধারাবাহিক অ্যাসিঙ্ক স্ট্যাক ট্রেস
- কনসোল সাইডবার ধরে রাখুন
- অ্যাপ্লিকেশন প্যানেলে অবমূল্যায়িত অ্যাপ্লিকেশন ক্যাশে ফলক
- [পরীক্ষামূলক] অ্যাপ্লিকেশন প্যানেলে নতুন প্রতিবেদন এপিআই ফলক
ক্রোম 95
- নতুন সিএসএস দৈর্ঘ্যের লেখার সরঞ্জাম
- ইস্যু ট্যাবে সমস্যাগুলি লুকান
- সম্পত্তি প্রদর্শন উন্নত
- বাতিঘর প্যানেলে বাতিঘর 8.4
- উত্স প্যানেলে স্নিপেটগুলি বাছাই করুন
- অনুবাদ রিলিজ নোটগুলিতে নতুন লিঙ্কগুলি এবং একটি অনুবাদ বাগের প্রতিবেদন করুন
- ডেভটুলস কমান্ড মেনুর জন্য উন্নত ইউআই
Chrome 94
- আপনার পছন্দসই ভাষায় ডিভটুলগুলি ব্যবহার করুন
- ডিভাইস তালিকায় নতুন নেস্ট হাব ডিভাইস
- ফ্রেমের বিশদ বিবরণ দেখুন
- নতুন সিএসএস কনটেইনার কোয়েরি ব্যাজ
- নেটওয়ার্ক ফিল্টারগুলি উল্টাতে নতুন চেকবক্স
- কনসোল সাইডবারের আসন্ন অবমূল্যায়ন
- ইস্যু ট্যাব এবং নেটওয়ার্ক প্যানেলে কাঁচা
Set-Cookiesশিরোনামগুলি প্রদর্শন করুন - কনসোলে নিজস্ব বৈশিষ্ট্য হিসাবে ধারাবাহিক প্রদর্শন নেটিভ অ্যাকসেসরগুলি
- #সাউসরেল সহ ইনলাইন স্ক্রিপ্টগুলির জন্য যথাযথ ত্রুটি স্ট্যাক ট্রেসগুলি
- গণিত ফলকে রঙের ফর্ম্যাট পরিবর্তন করুন
- নেটিভ এইচটিএমএল টুলটিপগুলির সাথে কাস্টম টুলটিপগুলি প্রতিস্থাপন করুন
- [পরীক্ষামূলক] ইস্যু ট্যাবে সমস্যাগুলি লুকান
Chrome 93
- স্টাইলস ফলকে সম্পাদনাযোগ্য সিএসএস কনটেইনার কোয়েরিগুলি
- নেটওয়ার্ক প্যানেলে ওয়েব বান্ডিল পূর্বরূপ
- অ্যাট্রিবিউশন রিপোর্টিং এপিআই ডিবাগিং
- কনসোলে আরও ভাল স্ট্রিং হ্যান্ডলিং
- উন্নত কর্স ডিবাগিং
- বাতিঘর 8.1
- ম্যানিফেস্ট ফলকে নতুন নোট ইউআরএল
- স্থির সিএসএস ম্যাচিং সিলেক্টর
- নেটওয়ার্ক প্যানেলে সুন্দর-প্রিন্টিং জসন প্রতিক্রিয়াগুলি
Chrome 92
- সিএসএস গ্রিড সম্পাদক
- কনসোলে
constরেডক্লারেশনগুলির জন্য সমর্থন - উত্স অর্ডার দর্শক
- ফ্রেমের বিশদ দেখতে নতুন শর্টকাট
- বর্ধিত কর্স ডিবাগিং সমর্থন
- আনুনে এক্সএইচআর লেবেলটি আনতে/এক্সএইচআর
- নেটওয়ার্ক প্যানেলে ফিল্টার ওয়াসম রিসোর্স টাইপ
- নেটওয়ার্ক কন্ডিশন ট্যাবে ডিভাইসের জন্য ব্যবহারকারী-এজেন্ট ক্লায়েন্টের ইঙ্গিতগুলি
- ইস্যু ট্যাবে quirks মোড ইস্যু রিপোর্ট করুন
- পারফরম্যান্স প্যানেলে গণনা ছেদগুলি অন্তর্ভুক্ত করুন
- বাতিঘর প্যানেলে বাতিঘর 7.5
- কল স্ট্যাকের মধ্যে অবমূল্যায়িত "পুনঃসূচনা ফ্রেম" প্রসঙ্গ মেনু
- [পরীক্ষামূলক] প্রোটোকল মনিটর
- [পরীক্ষামূলক] কুকুরছানা রেকর্ডার
ক্রোম 91
- ওয়েব ভাইটালস তথ্য পপ আপ
- নতুন স্মৃতি পরিদর্শক
- সিএসএস স্ক্রোল-এসএনএপি ভিজ্যুয়ালাইজ করুন
- নতুন ব্যাজ সেটিংস ফলক
- দিক অনুপাতের তথ্যের সাথে বর্ধিত চিত্রের পূর্বরূপ
-
Content-Encodingএস কনফিগার করতে বিকল্পগুলির সাথে নতুন নেটওয়ার্ক কন্ডিশন বোতাম - গণিত মান দেখতে শর্টকাট
-
accent-colorকীওয়ার্ড - রঙ এবং আইকন সহ ইস্যু প্রকারগুলি শ্রেণিবদ্ধ করুন
- ট্রাস্ট টোকেন মুছুন
- ফ্রেমের বিশদ ভিউতে অবরুদ্ধ বৈশিষ্ট্যগুলি
- পরীক্ষা -নিরীক্ষা সেটিংয়ে ফিল্টার পরীক্ষা
- ক্যাশে স্টোরেজ ফলকে নতুন
Vary Headerকলাম - সমর্থন জাভাস্ক্রিপ্ট ব্যক্তিগত ব্র্যান্ড চেক
- ব্রেকপয়েন্টস ডিবাগিংয়ের জন্য বর্ধিত সমর্থন
-
[]স্বরলিপি সহ হোভার পূর্বরূপ সমর্থন করুন - এইচটিএমএল ফাইলগুলির উন্নত রূপরেখা
- ওয়াসম ডিবাগিংয়ের জন্য যথাযথ ত্রুটি স্ট্যাক ট্রেস
Chrome 90
- নতুন সিএসএস ফ্লেক্সবক্স ডিবাগিং সরঞ্জাম
- নতুন কোর ওয়েব ভাইটালস ওভারলে
- কনসোল স্থিতি বারে সরানো ইস্যু গণনা
- বিশ্বস্ত ওয়েব ক্রিয়াকলাপের সমস্যাগুলি প্রতিবেদন করুন
- কনসোলে (বৈধ) জাভাস্ক্রিপ্ট স্ট্রিং লিটারাল হিসাবে ফর্ম্যাট স্ট্রিং
- অ্যাপ্লিকেশন প্যানেলে নতুন ট্রাস্ট টোকেন ফলক
- সিএসএস রঙ-গামুট মিডিয়া বৈশিষ্ট্যটি অনুকরণ করুন
- উন্নত প্রগতিশীল ওয়েব অ্যাপ্লিকেশন সরঞ্জামিং
- নেটওয়ার্ক প্যানেলে নতুন
Remote Address Spaceকলাম - কর্মক্ষমতা উন্নতি
- ফ্রেমের বিশদ ভিউতে অনুমোদিত/অনুমোদিত বৈশিষ্ট্যগুলি প্রদর্শন করুন
- কুকিজ ফলকে নতুন
SamePartyকলাম - অবমূল্যায়িত অ-মানক
fn.displayNameসমর্থন - সেটিংস মেনুতে
Don't show Chrome Data Saver warningএর অবমূল্যায়ন - [পরীক্ষামূলক] ইস্যু ট্যাবে স্বয়ংক্রিয় লো-কন্ট্রাস্ট ইস্যু রিপোর্টিং
- [পরীক্ষামূলক] উপাদান প্যানেলে সম্পূর্ণ অ্যাক্সেসিবিলিটি ট্রি ভিউ
Chrome 89
- বিশ্বস্ত ধরণের লঙ্ঘনের জন্য ডিবাগিং সমর্থন
- ভিউপোর্টের বাইরে নোড স্ক্রিনশট ক্যাপচার করুন
- নেটওয়ার্ক অনুরোধগুলির জন্য নতুন ট্রাস্ট টোকেন ট্যাব
- বাতিঘর প্যানেলে বাতিঘর 7
- সিএসএসকে জোর করে সমর্থন
:targetস্টেট - সদৃশ উপাদানটিতে নতুন শর্টকাট
- কাস্টম সিএসএস বৈশিষ্ট্যগুলির জন্য রঙিন বাছাইকারী
- সিএসএস বৈশিষ্ট্যগুলি অনুলিপি করতে নতুন শর্টকাট
- ইউআরএল-ডিকোডযুক্ত কুকিজ দেখানোর জন্য নতুন বিকল্প
- কেবল দৃশ্যমান কুকিজ সাফ করুন
- স্টোরেজ ফলকে তৃতীয় পক্ষের কুকিজ সাফ করার জন্য নতুন বিকল্প
- কাস্টম ডিভাইসের জন্য ব্যবহারকারী-এজেন্ট ক্লায়েন্টের ইঙ্গিতগুলি সম্পাদনা করুন
- "রেকর্ড নেটওয়ার্ক লগ" সেটিংস চালিয়ে যান
- নেটওয়ার্ক প্যানেলে ওয়েবট্রান্সপোর্ট সংযোগগুলি দেখুন
- "অনলাইন" নামকরণ করা হয়েছে "কোনও থ্রোটলিং"
- কনসোল, উত্স প্যানেল এবং স্টাইলস পেনে নতুন অনুলিপি বিকল্পগুলি
- ফ্রেমের বিশদ বিবরণে নতুন পরিষেবা কর্মীদের তথ্য
- ফ্রেমের বিশদ বিবরণে মেমরির তথ্য পরিমাপ করুন
- ইস্যু ট্যাব থেকে প্রতিক্রিয়া সরবরাহ করুন
- পারফরম্যান্স প্যানেলে ফ্রেম ফেলে দেওয়া
- ডিভাইস মোডে ভাঁজযোগ্য এবং দ্বৈত-স্ক্রিন অনুকরণ করুন
- [পরীক্ষামূলক] পুতুলের রেকর্ডার সহ স্বয়ংক্রিয় ব্রাউজার টেস্টিং
- [পরীক্ষামূলক] স্টাইলস ফলকের ফন্ট সম্পাদক
- [পরীক্ষামূলক] সিএসএস ফ্লেক্সবক্স ডিবাগিং সরঞ্জাম
- [পরীক্ষামূলক] নতুন সিএসপি লঙ্ঘন ট্যাব
- [পরীক্ষামূলক] নতুন রঙের বিপরীতে গণনা - উন্নত ধারণাগত কনট্রাস্ট অ্যালগরিদম (এপিসিএ)
Chrome 88
- দ্রুত ডিভটুলস স্টার্টআপ
- নতুন সিএসএস কোণ ভিজ্যুয়ালাইজেশন সরঞ্জাম
- অসমর্থিত চিত্রের ধরণগুলি অনুকরণ করুন
- স্টোরেজ ফলকে স্টোরেজ কোটা আকার সিমুলেট করুন
- পারফরম্যান্স প্যানেলে নতুন ওয়েব ভাইটালস লেন
- নেটওয়ার্ক প্যানেলে কর্স ত্রুটিগুলি প্রতিবেদন করুন
- ফ্রেমের বিশদ বিবরণে ক্রস-অরিজিন বিচ্ছিন্নতার তথ্য
- ফ্রেমের বিশদ বিবরণে নতুন ওয়েব কর্মীদের তথ্য
- খোলা উইন্ডোজের জন্য ওপেনার ফ্রেমের বিশদ প্রদর্শন করুন
- পরিষেবা কর্মীদের ফলক থেকে নেটওয়ার্ক প্যানেল খুলুন
- সম্পত্তির মান অনুলিপি করুন
- নেটওয়ার্ক ইনিশিয়েটারের জন্য স্ট্যাকট্রেস অনুলিপি করুন
- মাউসওভারের উপর পূর্বরূপ ওয়াসম ভেরিয়েবল মান
- কনসোলে ওয়াসম ভেরিয়েবল মূল্যায়ন করুন
- ফাইল/মেমরি আকারের জন্য পরিমাপের ধারাবাহিক ইউনিট
- উপাদান প্যানেলে সিউডো উপাদানগুলি হাইলাইট করুন
- [পরীক্ষামূলক] সিএসএস ফ্লেক্সবক্স ডিবাগিং সরঞ্জাম
- [পরীক্ষামূলক] Chords কীবোর্ড শর্টকাট কাস্টমাইজ করুন
ক্রোম 87
- নতুন সিএসএস গ্রিড ডিবাগিং সরঞ্জাম
- নতুন ওয়েবআথন ট্যাব
- শীর্ষ এবং নীচের প্যানেলের মধ্যে সরঞ্জামগুলি সরান
- স্টাইলস ফলকে নতুন গণিত সাইডবার ফলক
- গণিত ফলকে সিএসএসের বৈশিষ্ট্যগুলি গোষ্ঠীভুক্ত করা
- বাতিঘর প্যানেলে বাতিঘর 6.3
-
performance.mark()সময় বিভাগে ইভেন্টগুলি - নেটওয়ার্ক প্যানেলে নতুন
resource-typeএবংurlফিল্টার - ফ্রেমের বিশদ দেখুন আপডেট দেখুন
- আরও সরঞ্জাম মেনুতে
Settingsঅবমূল্যায়ন - [পরীক্ষামূলক] সিএসএস ওভারভিউ প্যানেলে রঙের বিপরীতে সমস্যাগুলি দেখুন এবং ঠিক করুন
- [পরীক্ষামূলক] ডিভটুলগুলিতে কীবোর্ড শর্টকাটগুলি কাস্টমাইজ করুন
Chrome 86
- নতুন মিডিয়া প্যানেল
- উপাদান প্যানেল প্রসঙ্গ মেনু ব্যবহার করে নোড স্ক্রিনশটগুলি ক্যাপচার করুন
- ট্যাব আপডেট ইস্যু
- অনুপস্থিত স্থানীয় ফন্টগুলি অনুকরণ করুন
- নিষ্ক্রিয় ব্যবহারকারীদের অনুকরণ করুন
- অনুকরণ
prefers-reduced-data - নতুন জাভাস্ক্রিপ্ট বৈশিষ্ট্যগুলির জন্য সমর্থন
- বাতিঘর প্যানেলে বাতিঘর 6.2
- পরিষেবা কর্মীদের ফলকে "অন্যান্য উত্স" তালিকাটির অবমূল্যায়ন
- ফিল্টার করা আইটেমগুলির জন্য কভারেজ সংক্ষিপ্তসার দেখান
- অ্যাপ্লিকেশন প্যানেলে নতুন ফ্রেমের বিশদ দেখুন
- স্টাইলস ফলকে অ্যাক্সেসযোগ্য রঙের পরামর্শ
- উপাদান প্যানেলে সম্পত্তি ফলক পুনরুদ্ধার করুন
- নেটওয়ার্ক প্যানেলে মানব-পঠনযোগ্য
X-Client-Dataশিরোনামের মান - স্টাইলস ফলকে অটো-সম্পূর্ণ কাস্টম ফন্টগুলি
- ধারাবাহিকভাবে নেটওয়ার্ক প্যানেলে রিসোর্স টাইপ প্রদর্শন করুন
- উপাদান এবং নেটওয়ার্ক প্যানেলগুলিতে পরিষ্কার বোতাম
ক্রোম 85
- সিএসএস-ইন-জেএস ফ্রেমওয়ার্কগুলির জন্য স্টাইল সম্পাদনা
- বাতিঘর প্যানেলে বাতিঘর 6
- প্রথম অর্থবহ পেইন্ট (এফএমপি) অবমূল্যায়ন
- নতুন জাভাস্ক্রিপ্ট বৈশিষ্ট্যগুলির জন্য সমর্থন
- ম্যানিফেস্ট ফলকে নতুন অ্যাপ শর্টকাট সতর্কতা
- টাইমিং ট্যাবে পরিষেবা কর্মী
respondWith - গণিত ফলকের ধারাবাহিক প্রদর্শন
- ওয়েবসেম্বলি ফাইলগুলির জন্য বাইটকোড অফসেটগুলি
- লাইন অনুসারে অনুলিপি এবং উত্স প্যানেলে কাটা
- কনসোল সেটিংস আপডেট
- পারফরম্যান্স প্যানেল আপডেট
- ব্রেকপয়েন্টস, শর্তাধীন ব্রেকপয়েন্টস এবং লগপয়েন্টগুলির জন্য নতুন আইকন
Chrome 84
- নতুন ইস্যু ট্যাব দিয়ে সাইট ইস্যুগুলি ঠিক করুন
- পরিদর্শন মোড টুলটিপে অ্যাক্সেসযোগ্যতার তথ্য দেখুন
- পারফরম্যান্স প্যানেল আপডেট
- কনসোলে আরও সঠিক প্রতিশ্রুতি পরিভাষা
- স্টাইলস ফলক আপডেট
- উপাদান প্যানেলে সম্পত্তি ফলকের অবমূল্যায়ন
- অ্যাপ্লিকেশন শর্টকাটস ম্যানিফেস্ট ফলকে সমর্থন
ক্রোম 83
- দৃষ্টি ঘাটতি অনুকরণ করুন
- লোকালকে অনুকরণ করুন
- ক্রস-অরিজিন এম্বেডার নীতি (সিওইপি) ডিবাগিং
- ব্রেকপয়েন্টস, শর্তাধীন ব্রেকপয়েন্টস এবং লগপয়েন্টগুলির জন্য নতুন আইকন
- নেটওয়ার্ক অনুরোধগুলি দেখুন যা একটি নির্দিষ্ট কুকি সেট করে
- কমান্ড মেনু থেকে বাম দিকে ডক
- মূল মেনুতে সেটিংস বিকল্পটি সরানো হয়েছে
- অডিটস প্যানেল এখন বাতিঘর প্যানেল
- একটি ফোল্ডারে সমস্ত স্থানীয় ওভাররাইড মুছুন
- আপডেট দীর্ঘ কার্য UI
- ম্যানিফেস্ট ফলকে মাস্কেবল আইকন সমর্থন
Chrome 82
Chrome 81
- ডিভাইস মোডে মোটো জি 4 সমর্থন
- কুকি সম্পর্কিত আপডেট
- আরও সঠিক ওয়েব অ্যাপ্লিকেশন ম্যানিফেস্ট আইকন
- অবিচ্ছিন্ন মানগুলি দেখতে সিএসএস
contentবৈশিষ্ট্যগুলিতে ঘুরে - কনসোলে উত্স মানচিত্রের ত্রুটি
- কোনও ফাইলের শেষের দিকে স্ক্রোলিং অক্ষম করার জন্য সেট করা
Chrome 80
- কনসোলে
letএবংclassরেডক্লারেশনগুলির জন্য সমর্থন - উন্নত ওয়েবসেম্বল ডিবাগিং
- ইনিশিয়েটর ট্যাবে ইনিশিয়েটার চেইনগুলির অনুরোধ
- ওভারভিউতে নির্বাচিত নেটওয়ার্ক অনুরোধটি হাইলাইট করুন
- নেটওয়ার্ক প্যানেলে ইউআরএল এবং পাথ কলামগুলি
- আপডেট করা ব্যবহারকারী-এজেন্ট স্ট্রিং
- নতুন অডিট প্যানেল কনফিগারেশন ইউআই
- প্রতি ফাংশন বা প্রতি-ব্লক কোড কভারেজ মোড
- কোড কভারেজ এখন একটি পৃষ্ঠা পুনরায় লোড দ্বারা শুরু করা উচিত
ক্রোম 79
- ডিবাগ কেন একটি কুকি অবরুদ্ধ ছিল
- কুকি মান দেখুন
- সিমুলেট বিভিন্ন পছন্দগুলি রঙ-স্কিম এবং পছন্দগুলি-হ্রাস-গতি পছন্দগুলি পছন্দ করে
- কোড কভারেজ আপডেট
- ডিবাগ কেন একটি নেটওয়ার্ক রিসোর্সের জন্য অনুরোধ করা হয়েছিল
- কনসোল এবং উত্স প্যানেলগুলি আবার ইন্ডেন্টেশন পছন্দগুলিকে সম্মান করে
- কার্সার নেভিগেশনের জন্য নতুন শর্টকাট
Chrome 78
- অডিটস প্যানেলে মাল্টি-ক্লায়েন্ট সমর্থন
- পেমেন্ট হ্যান্ডলার ডিবাগিং
- অডিটস প্যানেলে বাতিঘর 5.2
- পারফরম্যান্স প্যানেলে বৃহত্তম বিষয়বস্তু পেইন্ট
- প্রধান মেনু থেকে ডিভটুলস সমস্যাগুলি ফাইল করুন
Chrome 77
- উপাদান শৈলী অনুলিপি
- লেআউট শিফটগুলি ভিজ্যুয়ালাইজ করুন
- অডিটস প্যানেলে বাতিঘর 5.1
- ওএস থিম সিঙ্কিং
- ব্রেকপয়েন্ট সম্পাদক খোলার জন্য কীবোর্ড শর্টকাট
- নেটওয়ার্ক প্যানেলে প্রিফেচ ক্যাশে
- অবজেক্টগুলি দেখার সময় ব্যক্তিগত বৈশিষ্ট্য
- অ্যাপ্লিকেশন প্যানেলে বিজ্ঞপ্তি এবং পুশ বার্তা
Chrome 76
- সিএসএস মানগুলির সাথে স্বয়ংক্রিয়ভাবে সম্পূর্ণ
- নেটওয়ার্ক সেটিংসের জন্য একটি নতুন ইউআই
- এইচআর রফতানিতে ওয়েবসকেট বার্তা
- হার আমদানি ও রফতানি বোতাম
- রিয়েল-টাইম মেমরি ব্যবহার
- পরিষেবা কর্মী নিবন্ধকরণ পোর্ট নম্বর
- ব্যাকগ্রাউন্ড আনতে এবং পটভূমি সিঙ্ক ইভেন্টগুলি পরিদর্শন করুন
- ফায়ারফক্সের জন্য কুকুরছানা
ক্রোম 75
- স্বতঃস্ফূর্ত সিএসএস ফাংশন করার সময় অর্থপূর্ণ প্রিসেটগুলি
- কমান্ড মেনু থেকে সাইট ডেটা সাফ করুন
- সমস্ত ইনডেক্সডডিবি ডাটাবেস দেখুন
- হোভারে একটি রিসোর্সের সঙ্কুচিত আকার দেখুন
- ব্রেকপয়েন্টস ফলকে ইনলাইন ব্রেকপয়েন্টগুলি
- ইনডেক্সডডিবি এবং ক্যাশে রিসোর্স গণনা
- বিস্তারিত পরিদর্শন টুলটিপ অক্ষম করার জন্য সেটিং
- সম্পাদকটিতে ট্যাব ইনডেন্টেশন টগল করার জন্য সেটিং
Chrome 74
- সিএসএস সম্পত্তি দ্বারা প্রভাবিত সমস্ত নোড হাইলাইট করুন
- অডিটস প্যানেলে বাতিঘর ভি 4
- ওয়েবসকেট বাইনারি বার্তা দর্শক
- কমান্ড মেনুতে অঞ্চল স্ক্রিনশট ক্যাপচার করুন
- নেটওয়ার্ক প্যানেলে পরিষেবা কর্মী ফিল্টার
- পারফরম্যান্স প্যানেল আপডেট
- পারফরম্যান্স প্যানেল রেকর্ডিংয়ে দীর্ঘ কাজ
- টাইমিং বিভাগে প্রথম পেইন্ট
- বোনাস টিপ: আরজিবি এবং এইচএসএল রঙের কোডগুলি দেখার জন্য শর্টকাট (ভিডিও)
Chrome 73
- লগপয়েন্ট
- পরিদর্শন মোডে বিস্তারিত সরঞ্জামটিপ
- রফতানি কোড কভারেজ ডেটা
- একটি কীবোর্ড দিয়ে কনসোলটি নেভিগেট করুন
- রঙ বাছাইকারী এএএ কনট্রাস্ট অনুপাত লাইন
- কাস্টম জিওলোকেশন ওভাররাইডগুলি সংরক্ষণ করুন
- কোড ভাঁজ
- ফ্রেম ট্যাব মেসেজ ট্যাবে নামকরণ করা হয়েছে
- বোনাস টিপ: সম্পত্তি দ্বারা নেটওয়ার্ক প্যানেল ফিল্টারিং (ভিডিও)
Chrome 72
- পারফরম্যান্স প্যানেলে পারফরম্যান্স মেট্রিকগুলি ভিজ্যুয়ালাইজ করুন
- ডোম ট্রিতে পাঠ্য নোডগুলি হাইলাইট করুন
- একটি ডোম নোডে জেএস পাথটি অনুলিপি করুন
- কমান্ড মেনু থেকে অডিটস প্যানেল অ্যাক্সেসের জন্য জেএস লাইব্রেরি এবং নতুন কীওয়ার্ডগুলি সনাক্ত করে এমন একটি নতুন অডিট সহ অডিটস প্যানেল আপডেটগুলি
- বোনাস টিপ: মিডিয়া প্রশ্নগুলি (ভিডিও) পরিদর্শন করতে ডিভাইস মোড ব্যবহার করুন
Chrome 71
- একটি ডোম নোড হাইলাইট করার জন্য একটি লাইভ এক্সপ্রেশন ফলাফলের উপরে ঘুরে
- গ্লোবাল ভেরিয়েবল হিসাবে ডোম নোডগুলি সঞ্চয় করুন
- আরআর আমদানি ও রফতানিতে এখন সূচনা এবং অগ্রাধিকারের তথ্য
- মূল মেনু থেকে কমান্ড মেনুতে অ্যাক্সেস করুন
- চিত্র-ইন-চিত্রের ব্রেকপয়েন্টগুলি
- বোনাস টিপ: কনসোলে নোডের চালিত ইভেন্টগুলি লগ করতে
monitorEvents()ব্যবহার করুন (ভিডিও)
Chrome 70
- কনসোলে লাইভ এক্সপ্রেশন
- আগ্রহী মূল্যায়নের সময় ডোম নোডগুলি হাইলাইট করুন
- পারফরম্যান্স প্যানেল অপ্টিমাইজেশন
- আরও নির্ভরযোগ্য ডিবাগিং
- কমান্ড মেনু থেকে নেটওয়ার্ক থ্রোটলিং সক্ষম করুন
- স্বতঃস্ফূর্ত শর্তসাপেক্ষ ব্রেকপয়েন্টগুলি
- অডিওকন্টেক্সট ইভেন্টগুলিতে বিরতি
- এনডিবি সহ ডিবাগ নোড.জেএস অ্যাপস
- বোনাস টিপ: ব্যবহারকারী টাইমিং এপিআইয়ের সাথে বাস্তব বিশ্বের ব্যবহারকারীর মিথস্ক্রিয়া পরিমাপ করুন
Chrome 68
- আগ্রহী মূল্যায়ন
- Argument hints
- Function autocompletion
- ES2017 keywords
- Lighthouse 3.0 in the Audits panel
- BigInt support
- Adding property paths to the Watch pane
- "Show timestamps" moved to Settings
- Bonus tip: Lesser-known Console methods (video)
Chrome 67
- Search across all network headers
- CSS variable value previews
- Copy as fetch
- New audits, desktop configuration options, and viewing traces
- Stop infinite loops
- User Timing in the Performance tabs
- JavaScript VM instances clearly listed in the Memory panel
- Network tab renamed to Page tab
- Dark theme updates
- Certificate transparency information in the Security panel
- Site isolation features in the Performance panel
- Bonus tip: Layers panel + Animations Inspector (video)
Chrome 66
- Blackboxing in the Network panel
- Auto-adjust zooming in Device Mode
- Pretty-printing in the Preview and Response tabs
- Previewing HTML content in the Preview tab
- Local Overrides support for styles inside of HTML
- Bonus tip: Blackbox framework scripts to make Event Listener Breakpoints more useful
Chrome 65
- Local Overrides
- New accessibility tools
- The Changes tab
- New SEO and performance audits
- Multiple recordings in the Performance panel
- Reliable code stepping with workers in async code
- Bonus tip: Automate DevTools actions with Puppeteer (video)
Chrome 64
- কর্মক্ষমতা মনিটর
- Console Sidebar
- Group similar Console messages
- Bonus tip: Toggle hover pseudo-class (video)
Chrome 63
- Multi-client remote debugging support
- Workspaces 2.0
- 4 new audits
- Simulate push notifications with custom data
- Trigger background sync events with custom tags
- Bonus tip: Event listener breakpoints (video)
Chrome 62
- Top-level await in the Console
- New screenshot workflows
- CSS Grid highlighting
- A new Console API for querying objects
- New Console filters
- HAR imports in the Network panel
- Previewable cache resources
- More predictable cache debugging
- Block-level code coverage
Chrome 61
- Mobile device throttling simulation
- View storage usage
- View when a service worker cached responses
- Enable the FPS meter from the Command Menu
- Set mousewheel behavior to zoom or scroll
- Debugging support for ES6 modules
Chrome 60
- New Audits panel
- 3rd-Party Badges
- A new gesture for Continue To Here
- Step into async
- More informative object previews in the Console
- More informative context selection in the Console
- Real-time updates in the Coverage tab
- Simpler network throttling options
- Async stacks on by default

