Entre las nuevas funciones y los cambios importantes que llegarán a Herramientas para desarrolladores en Chrome 61, se incluyen los siguientes:
- Simulación de limitación de dispositivos móviles. Configura la limitación de la CPU y la red de forma simultánea para simular dispositivos móviles de nivel medio o bajo.
- Uso del almacenamiento. Visualiza cuánto almacenamiento usa un origen, desglosado por tecnología (IndexedDB, caché, local, sesión, etcétera).
- Marcas de tiempo de la caché. Visualiza cuándo un service worker almacenó en caché una respuesta.
- Habilita el medidor de FPS desde el menú de comandos.
- Cómo cambiar el comportamiento de la rueda del mouse y el panel táctil en el panel Rendimiento.
- Depura módulos ES6 de forma nativa.
Consulta la versión en video de estas notas de la versión a continuación o sigue leyendo para obtener más información.
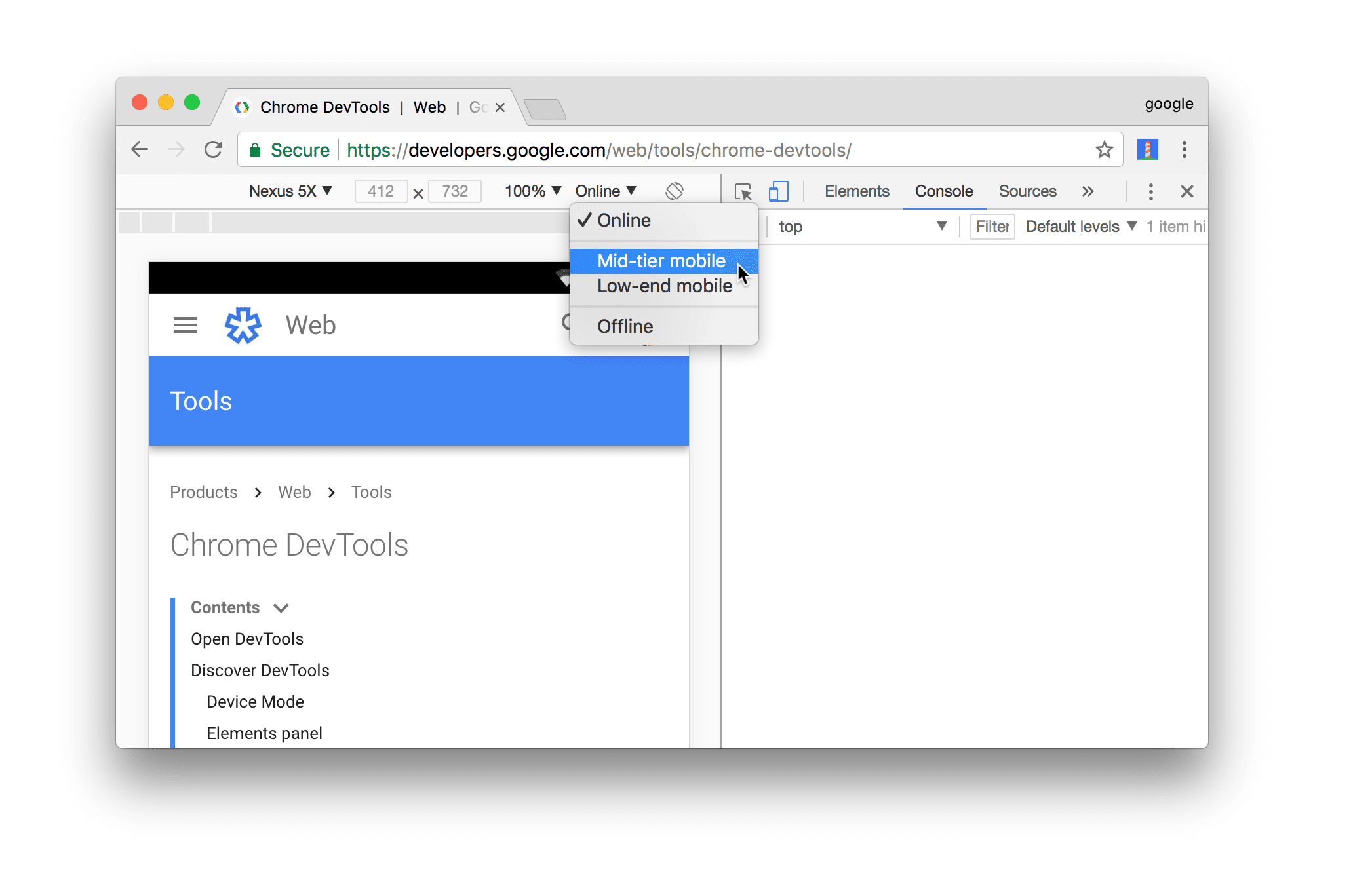
Simula dispositivos móviles de gama baja y media en Device Mode
Ahora se expone el menú Regulación del modo de dispositivo de forma predeterminada y te permite simular un dispositivo móvil de gama baja o media con solo unos clics.

Figura 1: El menú de regulación
Figura 2. Coloca el cursor sobre el menú Regulación o abre el menú Configuración de captura para ver las definiciones de Dispositivos móviles de gama media y Dispositivos móviles de gama baja.
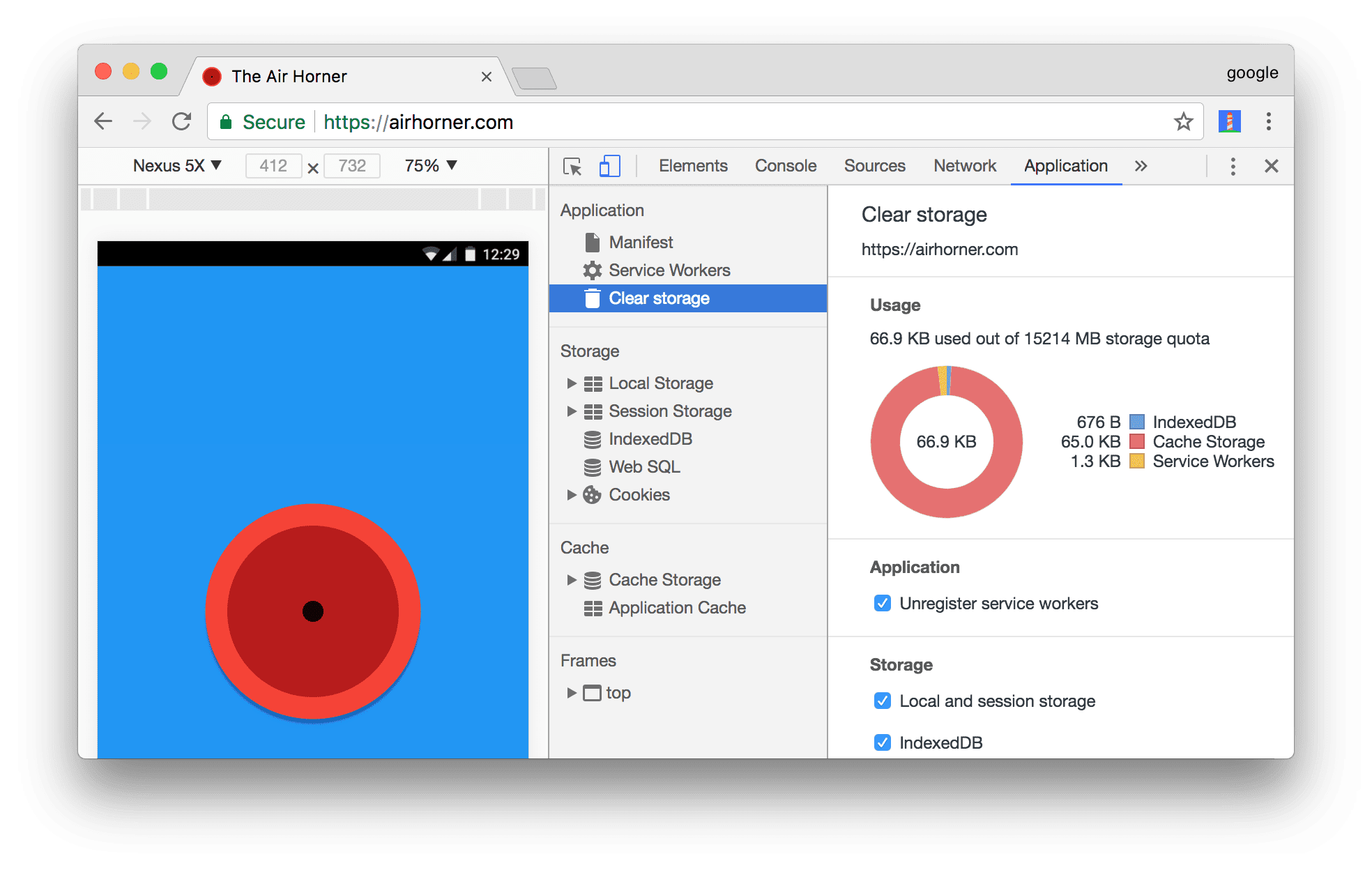
Ver el uso del almacenamiento
La nueva sección Uso en la pestaña Liberar espacio de almacenamiento del panel Aplicación te muestra cuánto almacenamiento usa un origen, así como la cuota máxima del origen en este dispositivo.

Figura 3. En la sección Uso, se muestra que https://airhorner.com está usando 66.9 KB de la cuota de 15,214 MB del origen.
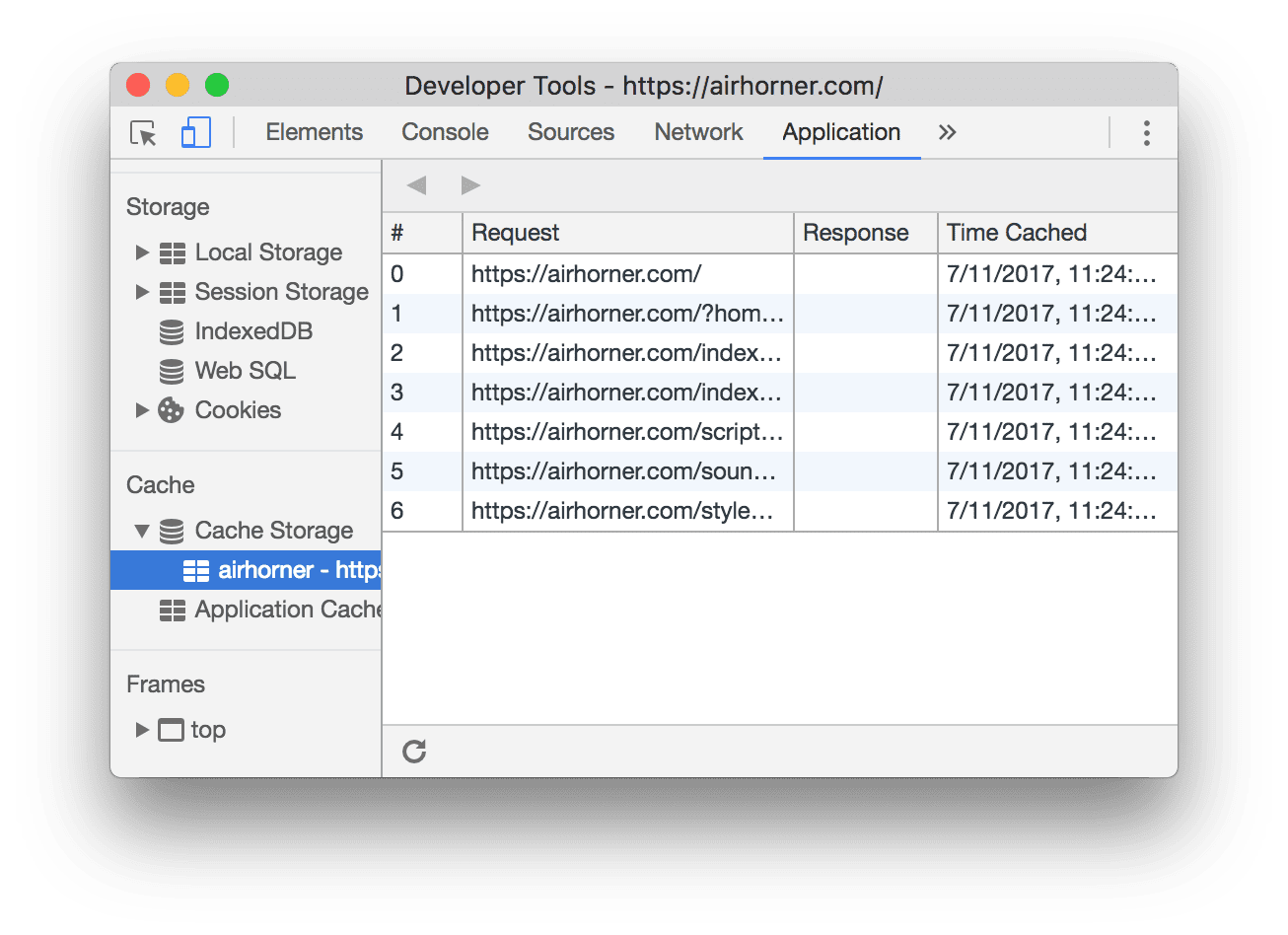
Cómo ver cuándo un service worker almacena las respuestas en caché
En la nueva columna Tiempo almacenado en caché de la pestaña Almacenamiento en caché, se muestra cuándo un service worker almacena las respuestas en caché.

Figura 4. La columna Tiempo de almacenamiento en caché
Habilita el medidor de FPS desde el menú de comandos
Ahora puedes habilitar el medidor de FPS en el menú de comandos.

Figura 5. Habilitar el medidor FPS en el menú de comandos
Cómo establecer el comportamiento de la rueda del mouse para hacer zoom o desplazarse con las grabaciones de rendimiento
Abre Configuración y establece el nuevo parámetro de configuración de Acción de la rueda del mouse de Flamechart para cambiar el comportamiento de las ruedas en el panel Rendimiento.
Por ejemplo, cuando usas la rueda del mouse en la sección Principal de una grabación o cuando deslizas con dos dedos sobre un panel táctil, el comportamiento predeterminado es acercar o alejar. Cuando cambias la configuración a Desplazarse, este gesto ahora se desplaza hacia arriba o hacia abajo.
Figura 6. El parámetro de configuración Acción de la rueda del mouse de Flamechart
Compatibilidad con la depuración de módulos ES6
Los módulos ES6 se envían de forma nativa en Chrome 61. No ocurre mucho con las Herramientas para desarrolladores, excepto que la depuración funciona como se espera. Intenta configurar algunos puntos de interrupción y revisar Paul Ireland's ES6-Module-implementation de TodoMVC para comprobarlo tú mismo.
Descarga los canales de vista previa
Considera usar Chrome Canary, Dev o Beta como navegadores de desarrollo predeterminados. Estos canales de vista previa te brindan acceso a las funciones más recientes de Herramientas para desarrolladores, prueban API de plataforma web de vanguardia y detectan problemas en tu sitio antes que los usuarios.
Comunicarse con el equipo de Herramientas para desarrolladores de Chrome
Usa las siguientes opciones para hablar sobre las nuevas funciones y los cambios en la publicación, o cualquier otra cosa relacionada con Herramientas para desarrolladores.
- Para enviarnos sugerencias o comentarios, accede a crbug.com.
- Para informar un problema de Herramientas para desarrolladores, use Más opciones
 > Ayuda > Informar problemas de Herramientas para desarrolladores en Herramientas para desarrolladores.
> Ayuda > Informar problemas de Herramientas para desarrolladores en Herramientas para desarrolladores. - Twittea a @ChromeDevTools.
- Deja comentarios en nuestros videos de YouTube de Herramientas para desarrolladores o en videos de YouTube de las Sugerencias de las Herramientas para desarrolladores.
Novedades de Herramientas para desarrolladores
Una lista de todo lo que se ha abordado en la serie Novedades de Herramientas para desarrolladores.
Chrome 127
- Inspecciona el posicionamiento de los anclajes de CSS en el panel Elements
- Mejoras en el panel de fuentes
- Función mejorada "Nunca pausar aquí"
- Nuevos objetos de escucha de eventos de ajuste de desplazamiento
- Mejoras en el panel de red
- Ajustes predeterminados actualizados de la limitación de la red
- Información del service worker en campos personalizados del formato HAR
- Cómo enviar y recibir eventos de WebSocket en el panel Rendimiento
- Varios aspectos destacados
Chrome 126
- Mejoras en el panel de rendimiento
- Cómo mover y ocultar segmentos con el modo de configuración de segmentos actualizado
- Ignora secuencias de comandos en el gráfico tipo llama
- Reducir la CPU 20 veces
- El panel Estadísticas de rendimiento dejará de estar disponible
- Descubre un uso excesivo de memoria con filtros nuevos en las instantáneas del montón
- Inspecciona buckets de almacenamiento en Aplicación > Almacenamiento
- Inhabilita las advertencias de Self-XSS con una marca en la línea de comandos
- Lighthouse 12.0.0
- Varios aspectos destacados
Chrome 125
- Comprende mejor los errores y las advertencias en la consola con Gemini
- Compatibilidad con reglas@position-try en Elementos > Estilos
- Mejoras en el panel de fuentes
- Cómo configurar la impresión con presentación automática y el cierre con corchete
- Las promesas rechazadas controladas se reconocen como atrapadas
- Causas de los errores en Console
- Mejoras en el panel de red
- Inspecciona los encabezados de sugerencias iniciales
- Oculta la columna Waterfall
- Mejoras en el panel de rendimiento
- Cómo capturar estadísticas del selector CSS
- Cómo cambiar el orden y ocultar las pistas
- Ignora los retenedores en el panel Memoria
- Lighthouse 11.7.1
- Varios aspectos destacados
Chrome 124
- Nuevo panel de Autocompletar
- Limitación de red mejorada para WebRTC
- Compatibilidad con animaciones basadas en desplazamientos en el panel Animaciones
- Se mejoró la compatibilidad con el anidamiento de CSS en Elementos > Estilos
- Panel Rendimiento mejorado
- Oculta funciones y sus elementos secundarios en el gráfico tipo llama
- Flechas de iniciadores seleccionados a eventos que iniciaron
- Lighthouse 11.6.0
- Sugerencias para categorías especiales en Memoria > Instantáneas de montón
- Aplicación > Actualizaciones de almacenamiento
- Bytes usados para el almacenamiento compartido
- Web SQL está completamente obsoleto
- Mejoras en el panel de cobertura
- Es posible que el panel Capas deje de estar disponible
- Baja del Generador de perfiles de JavaScript: fase cuatro, final
- Varios aspectos destacados
Chrome 123
- Encuentra el huevo de Pascua
- Actualizaciones del panel de elementos
- Emula una página enfocada en Elementos > Estilos
- Selector de color, Reloj angular y Editor de aceleración en resguardos de
var() - La herramienta de longitud de CSS dejó de estar disponible
- Ventana emergente para el resultado de la búsqueda seleccionado en Rendimiento > Pista principal
- Actualizaciones del panel de red
- Borra el botón y el filtro de búsqueda en Red > pestaña EventStream
- Sugerencias con motivos de exención para las cookies de terceros en Red > Cookies
- Habilita o inhabilita todos los puntos de interrupción en las fuentes
- Consulta las secuencias de comandos cargadas en Herramientas para desarrolladores para Node.js
- Lighthouse 11.5.0
- Mejoras de accesibilidad
- Varios aspectos destacados
Chrome 122
- Ya está disponible la colección oficial de extensiones de Grabadora
- Mejoras de red
- Motivo de la falla en la columna Estado
- Mejora del submenú Copiar
- Mejoras en el rendimiento
- Rutas de navegación en Rutas
- Iniciadores de eventos en el segmento principal
- Menú del selector de instancias de VM de JavaScript para las Herramientas para desarrolladores de Node.js
- Nuevo acceso directo y comando en Fuentes
- Mejoras de elementos
- El pseudoelemento ::view-Transition ahora se puede editar en Styles
- Compatibilidad con la propiedad de contenido de alineación para contenedores de bloques
- Compatibilidad de postura para dispositivos plegables emulados
- Temas dinámicos
- Advertencias de eliminación gradual de las cookies de terceros en los paneles Red y Aplicación
- Lighthouse 11.4.0
- Mejoras de accesibilidad
- Varios aspectos destacados
Chrome 121
- Mejoras de elementos
- Barra de filtros optimizada en el panel Red
- Asistencia de
@font-palette-values - Caso admitido: Propiedad personalizada como resguardo de otra propiedad personalizada
- Compatibilidad mejorada con mapas de fuentes
- Mejoras en el panel de rendimiento
- Segmento de Interacciones mejoradas
- Filtrado avanzado en las pestañas Bottom-Up, Call Tree y Event Log
- Marcadores de sangría en el panel Sources
- Información útil sobre la herramienta para anular encabezados y contenido en el panel Red
- Nuevas opciones del menú de comandos para agregar y quitar patrones de bloqueo de solicitudes
- Se quita el experimento de incumplimientos de la CSP
- Lighthouse 11.3.0
- Mejoras de accesibilidad
- Varios aspectos destacados
Chrome 120
- Eliminación gradual de las cookies de terceros
- Cómo analizar las cookies de tu sitio web con Privacy Sandbox Analysis Tool
- Lista de elementos ignorados mejorada
- Patrón de exclusión predeterminado para node_modules
- Las excepciones capturadas ahora detienen la ejecución si se detectan o pasan código no ignorado
- Se cambió el nombre de
x_google_ignoreListporignoreListen los mapas de fuentes - Nuevo botón de activación del modo de entrada durante la depuración remota
- En el panel Elementos, ahora se muestran las URLs de #nodos de documento
- Política de Seguridad del Contenido Efectiva en el panel Aplicaciones
- Depuración de animaciones mejorada
- Diálogo "¿Confias en este código?" en Fuentes y advertencia de XSS en la consola
- Interrupciones de los objetos de escucha de eventos en trabajadores web y worklets
- La nueva insignia de medios para
<audio>y<video> - Se cambió el nombre de la precarga por Carga especulativa
- Lighthouse 11.2.0
- Mejoras de accesibilidad
- Varios aspectos destacados
Chrome 119
- Se mejoró la sección @property en Elementos > Estilos
- Regla @property modificable
- Se informan los problemas con reglas @property no válidas
- Lista actualizada de dispositivos para emular
- Cómo imprimir el JSON intercalado con formato en las etiquetas de secuencia de comandos de la sección Fuentes
- Autocompletar campos privados en la consola
- Lighthouse 11.1.0
- Mejoras de accesibilidad
- Baja de SQL web
- Validación de la relación de aspecto de la captura de pantalla en Aplicación > Manifiesto
- Varios aspectos destacados
Chrome 118
- Nueva sección para las propiedades personalizadas en Elementos > Estilos
- Más mejoras de anulaciones locales
- Búsqueda mejorada
- Panel de fuentes mejorado
- Espacio de trabajo optimizado en el panel Sources
- Cómo reordenar paneles en fuentes
- Impresión con formato y resaltado de sintaxis para más tipos de secuencias de comandos
- Emula la función de contenido multimedia prefers-reduced-transparency
- Faro 11
- Mejoras de accesibilidad
- Varios aspectos destacados
Chrome 117
- Mejoras en el panel de red
- Anula el contenido web de forma local aún más rápido
- Anular el contenido de XHR y las solicitudes de recuperación
- Cómo ocultar las solicitudes de extensión de Chrome
- Códigos de estado HTTP legibles por humanos
Impresiones con formato estilístico para los subtipos de JSON
Rendimiento: Consulta los cambios en la prioridad de recuperación de los eventos de red
Se mejoró la depuración de los problemas relacionados con las cookies de terceros.
(Experimental) Emulación de renderización nueva: prefers-reduced-transparency
Chrome 116
- Se mejoró la depuración de las hojas de estilo faltantes
- Compatibilidad con sincronización lineal en Elementos > Estilos > Editor de aceleración
- Compatibilidad con buckets de almacenamiento y vista de metadatos
- Lighthouse 10.3.0
- Accesibilidad: Comandos del teclado y lectura de pantalla mejorada
- Varios aspectos destacados
Chrome 115
- Mejoras de elementos
- Nueva insignia de subcuadrícula de CSS
- Especificidad del selector en la información sobre la herramienta
- Valores de las propiedades de CSS personalizadas en la información sobre la herramienta
- Mejoras en las fuentes
- Destacar sintaxis de CSS
- Combinación de teclas para establecer puntos de interrupción condicionales
- Application > Bounce Tracking Mitigations (Aplicación > Mitigaciones del seguimiento por rebote)
- Lighthouse 10.2.0
- Ignora las secuencias de comandos de contenido de forma predeterminada
- Red > Mejoras en las respuestas
- Varios aspectos destacados
Chrome 114
- Compatibilidad con la depuración de WebAssembly
- Mejor comportamiento de pasos en las apps de Wasm
- Cómo depurar Autocompletar con el panel de elementos y la pestaña Problemas
- Aserciones en la grabadora
- Lighthouse 10.1.1
- Mejoras en el rendimiento
- performance.mark() muestra el tiempo cuando se coloca el cursor sobre el elemento en Rendimiento > Tiempos
- El comando profile() propaga Rendimiento a Principal.
- Advertencia para interacciones lentas de los usuarios
- Actualizaciones de las Métricas web
- Baja del generador de perfiles de JavaScript: fase tres
- Varios aspectos destacados
Chrome 113
- Anular encabezados de respuesta de red
- Mejoras de depuración de Nuuxt, Vite y Rollup
- Mejoras de CSS en Elementos > Estilos
- Propiedades y valores de CSS no válidos
- Vínculos a fotogramas clave en la propiedad de atajo de animación
- Nuevo parámetro de configuración de Console: Autocompletar con Intro
- El menú de comandos destaca los archivos creados
- Baja del generador de perfiles de JavaScript: etapa dos
- Varios aspectos destacados
Chrome 112
- Actualizaciones de la grabadora
- Extensiones de reproducción de la grabadora
- Graba con selectores de perforación
- Exporta grabaciones como secuencias de comandos de Puppeteer con el análisis de Lighthouse
- Cómo obtener extensiones para la grabadora
- Elementos > Actualizaciones de diseños
- Documentación de CSS en el panel Estilos
- Compatibilidad con la anidación de CSS
- Marca puntos de registro y puntos de interrupción condicionales en la consola
- Ignora secuencias de comandos irrelevantes durante la depuración
- Se inició la baja del Generador de perfiles de JavaScript
- Emula un contraste reducido
- Faro 10
- Varios aspectos destacados
Chrome 111
- Cómo depurar el color HD con el panel Styles
- UX de punto de interrupción mejorada
- Combinaciones de teclas personalizables de la Grabadora
- Mejor sintaxis destacada para Angular
- Reorganiza las cachés en el panel Application
- Varios aspectos destacados
Chrome 110
- Borra el panel de rendimiento cuando se vuelve a cargar la página
- Actualizaciones de la grabadora
- Cómo ver y destacar el código del flujo de usuarios en la grabadora
- Cómo personalizar los tipos de selector de una grabación
- Edita el flujo de usuarios durante la grabación
- Impresión con formato estilístico y automático
- Mejor sintaxis destacada y vista previa intercalada para Vue, SCSS y mucho más
- Autocompletado ergonómico y coherente en la consola
- Varios aspectos destacados
Chrome 109
- Grabadora: Copiar como opciones de pasos, repetición en la página, menú contextual del paso
- Cómo mostrar los nombres reales de las funciones en las grabaciones de presentaciones
- Nuevas combinaciones de teclas en la consola y el panel de fuentes
- Depuración de JavaScript mejorada
- Varios aspectos destacados
- [Experimental] UX mejorada en la administración de interrupciones
- [Experimental] Impresión automática in situ
Chrome 108
- Sugerencias para las propiedades de CSS inactivas
- Detecta automáticamente XPath y selectores de texto en el panel de Grabadora
- Recorrer expresiones separadas por comas
- Mejor configuración de la lista de elementos ignorados
- Varios aspectos destacados
Chrome 107
- Personaliza las combinaciones de teclas en Herramientas para desarrolladores
- Activa o desactiva los temas claro y oscuro con la combinación de teclas
- Cómo destacar objetos C/C++ en el Inspector de memoria
- Compatibilidad con la información completa del iniciador para la importación de HAR
- Iniciar la búsqueda del DOM después de presionar
Enter - Muestra los íconos
startyendpara las propiedades de flexbox de CSSalign-content - Varios aspectos destacados
Chrome 106
- Agrupa archivos por escrito / implementado en el panel Sources.
- Seguimientos de pila vinculados para operaciones asíncronas
- Ignora automáticamente secuencias de comandos conocidas de terceros
- Pila de llamadas mejorada durante la depuración
- Cómo ocultar las fuentes incluidas en la lista de elementos ignorados en el panel Sources
- Cómo ocultar los archivos que están en la lista de elementos ignorados en el menú de comandos
- Nuevo segmento de Interacciones en el panel Rendimiento
- Desglose de tiempos de LCP en el panel Estadísticas de rendimiento
- Generar automáticamente el nombre predeterminado de las grabaciones en el panel de Grabadora
- Varios aspectos destacados
Chrome 105
- Reproducción paso a paso en la grabadora
- Cómo agregar compatibilidad con el mouse sobre el evento en el panel de Grabadora
- Largest Contentful Paint (LCP) en el panel Estadísticas de rendimiento
- Identifica destellos de texto (FOIT, FOUT) como las posibles causas raíz de los cambios de diseño
- Controladores de protocolo en el panel del manifiesto
- Insignia de capa superior del panel Elements
- Adjuntar información de depuración de Wasm en el tiempo de ejecución
- Cómo admitir la edición en vivo durante la depuración
- Visualiza y edita @scope en las reglas en el panel Estilos
- Mejoras en el mapa de fuentes
- Varios aspectos destacados
Chrome 104
- Reinicia el fotograma durante la depuración
- Opciones de repetición lenta en el panel de la grabadora
- Crea una extensión para el panel de Grabadora
- Agrupa archivos por escrito / implementado en el panel Sources.
- Nuevo seguimiento de Tiempos de usuario en el panel Estadísticas de rendimiento
- Cómo mostrar el espacio asignado de un elemento
- Simula la simultaneidad de hardware para las grabaciones de rendimiento
- Obtén una vista previa de un valor sin color cuando se completan automáticamente las variables de CSS
- Identifica marcos de bloqueo en el panel de la Memoria caché atrás/adelante
- Sugerencias de autocompletar mejoradas para objetos JavaScript
- Mejoras en los mapas de origen
- Varios aspectos destacados
Chrome 103
- Captura eventos de doble clic y clic con el botón derecho en el panel Grabadora
- Nuevo modo de instantánea y período en el panel de Lighthouse
- Control de zoom mejorado en el panel Estadísticas de rendimiento
- Confirmar que quieres borrar una grabación de rendimiento
- Cómo reordenar paneles en el panel de Elementos
- Cómo elegir un color fuera del navegador
- Se mejoró la vista previa de valores intercalados durante la depuración
- Compatibilidad con BLOB grandes para autenticadores virtuales
- Nuevas combinaciones de teclas en el panel Sources
- Mejoras en los mapas de origen
Chrome 102
- Función de vista previa: nuevo panel Estadísticas de rendimiento
- Nuevas combinaciones de teclas para emular temas claros y oscuros
- Mayor seguridad en la pestaña Vista previa de red
- Mejora de la recarga en la interrupción
- Actualizaciones de Console
- Cancela el registro del flujo de usuarios al comienzo
- Muestra los seudoelementos destacados heredados en el panel Estilos
- Varios aspectos destacados
- [Experimental] Copiar cambios en el CSS
- [Experimental] Selección de color fuera del navegador
Chrome Primeros pasos
- Importa y exporta flujos de usuarios registrados como un archivo JSON.
- Cómo ver capas en cascada en el panel Estilos
- Compatibilidad con la función de color
hwb() - Se mejoró la visualización de propiedades privadas.
- Varios aspectos destacados
- [Experimental] Nuevo período y modo de instantánea en el panel de Lighthouse
Chrome 100
- Cómo ver y editar los atributos @support en las reglas del panel Estilos
- Cómo admitir selectores comunes de forma predeterminada
- Personaliza el selector de grabación
- Cómo cambiar el nombre de una grabación
- Obtén una vista previa de las propiedades de clase o función con solo colocar el cursor sobre un elemento
- Fotogramas presentados parcialmente en el panel Rendimiento
- Varios aspectos destacados
Chrome 99
- Regulación de solicitudes de WebSocket
- Nuevo panel de la API de Reporting en el panel Application
- Compatibilidad con el tiempo de espera hasta que el elemento sea visible o se pueda hacer clic en él en el panel de Grabadora
- Mejor estilo, formato y filtrado de la consola
- Depura la extensión de Chrome con archivos de mapas de origen
- Árbol de carpetas de fuentes mejorado en el panel Sources
- Muestra los archivos de origen del trabajador en el panel Sources
- Actualizaciones del Tema oscuro automático de Chrome
- Selector de colores táctil y panel dividido
- Varios aspectos destacados
Chrome 98
- Función de versión preliminar: Árbol de accesibilidad de página completa
- Cambios más precisos en la pestaña Cambios
- Establece un tiempo de espera más largo para el registro del flujo de usuarios
- Asegúrate de que tus páginas se puedan almacenar en caché con la pestaña Memoria caché atrás/adelante
- Nuevo filtro del panel Propiedades
- Emula la función multimedia de colores forzados de CSS
- Comando para mostrar reglas al colocar el cursor sobre un elemento
- Admite
row-reverseycolumn-reverseen el editor de Flexbox - Nuevas combinaciones de teclas para volver a reproducir XHR y expandir todos los resultados de la búsqueda
- Lighthouse 9 en el panel de Lighthouse
- Panel de fuentes mejorado
- Varios aspectos destacados
- [Experimental] Extremos en el panel de la API de Reporting
Chrome 97
- Función de vista previa: panel Nuevo Grabadora
- Cómo actualizar la lista de dispositivos en Device Mode
- Autocompletar con Editar como HTML
- Experiencia de depuración de código mejorada
- Cómo sincronizar la configuración de Herramientas para desarrolladores en todos los dispositivos
Chrome 96
- Función de vista previa: Nuevo panel Resumen de CSS
- Experiencia de edición y copia de la longitud de CSS restablecida y mejorada
- Emula la función de contenido multimedia de preferencia de contraste de CSS
- Emula la función Tema oscuro automático de Chrome
- Cómo copiar declaraciones como JavaScript en el panel Estilos
- Nueva pestaña Carga útil en el panel Red
- Se mejoró la visualización de las propiedades en el panel Propiedades
- Opción para ocultar errores de CORS en la consola
- Vista previa y evaluación correctas de objetos
Intlen la consola - Seguimientos de pila asíncronos coherentes
- Mantén la barra lateral de la consola
- Panel de la caché de la aplicación obsoleto en el panel Application
- [Experimental] Nuevo panel de la API de Reporting en el panel Application
Chrome 95
- Nuevas herramientas para crear longitudes de CSS
- Oculta los problemas en la pestaña Problemas
- Se mejoró la visualización de las propiedades
- Lighthouse 8.4 en el panel de Lighthouse
- Cómo ordenar fragmentos en el panel Sources
- Nuevos vínculos para informar un error de traducción y agregar notas de la versión traducidas
- IU mejorada para el menú de comandos de Herramientas para desarrolladores
Chrome 94
- Usa las Herramientas para desarrolladores en el lenguaje que prefieras
- Nuevos dispositivos Nest Hub en la lista de dispositivos
- Pruebas de origen en la vista Detalles del marco
- Nueva insignia de Consultas de contenedores de CSS
- Nueva casilla de verificación para invertir los filtros de red
- La barra lateral de la consola dejará de estar disponible próximamente
- Muestra encabezados
Set-Cookiessin procesar en la pestaña Problemas y el panel Red - Descriptores de acceso nativos de display coherentes como propiedades propias en Console
- Seguimientos de pila de errores adecuados para secuencias de comandos intercaladas con #sourceURL
- Cambia el formato de color en el panel Computed
- Cómo reemplazar información sobre herramientas personalizadas por herramientas de HTML nativo
- [Experimental] Ocultar problemas en la pestaña Problemas
Chrome 93
- Consultas editables de contenedores de CSS en el panel Estilos
- Vista previa del paquete web en el panel Network
- Depuración de la API de Attribution Reporting
- Mejor manejo de cadenas en la consola
- Depuración de CORS mejorada
- Lighthouse 8.1
- Nueva URL de nota en el panel del manifiesto
- Selectores de coincidencias de CSS corregidos
- Cómo imprimir las respuestas de JSON en el panel Red
Chrome 92
- Editor de cuadrícula de CSS
- Compatibilidad con redeclaraciones de
consten la consola - Visualizador del orden de las fuentes
- Nueva combinación de teclas para ver los detalles del marco
- Compatibilidad mejorada con la depuración de CORS
- Cambia el nombre de la etiqueta XHR a Fetch/XHR
- Filtra el tipo de recurso de Wasm en el panel Red
- User-Agent Client Hints para dispositivos en la pestaña Network conditions
- Informa problemas del modo no estándar en la pestaña Problemas
- Cómo incluir intersecciones de cómputos en el panel Rendimiento
- Lighthouse 7.5 en el panel de Lighthouse
- El menú contextual "Reiniciar marco" no está disponible en la pila de llamadas
- [Experimental] Supervisor de protocolos
- [Experimental] Grabadora de títeres
Chrome 91
- Ventana emergente con información sobre las Métricas web
- Nuevo inspector de memoria
- Visualiza el ajuste de desplazamiento de CSS
- Nuevo panel de configuración de insignias
- Vista previa de imagen mejorada con información de relación de aspecto
- Nuevo botón de condiciones de red con opciones para configurar
Content-Encoding - combinación de teclas para ver el valor calculado
- Palabra clave
accent-color - Categoriza los tipos de problemas con íconos y colores
- Borra los tokens de confianza
- Funciones bloqueadas en la vista Detalles del marco
- Cómo filtrar experimentos en la configuración Experimentos
- Nueva columna
Vary Headeren el panel de almacenamiento en caché - Admite la verificación de marca privada de JavaScript
- Compatibilidad mejorada para la depuración de puntos de interrupción
- Se admite la vista previa cuando se coloca el cursor sobre un elemento con la notación
[] - Contorno mejorado de los archivos HTML
- Seguimientos de pila de errores adecuados para la depuración de Wasm
Chrome 90
- Nuevas herramientas de depuración de CSS Flexbox
- Nueva superposición de Métricas web esenciales
- Se movió el recuento de problemas a la barra de estado de Console
- Cómo informar problemas de Actividad web de confianza
- Formatea las cadenas como literales de cadena de JavaScript (válidos) en la consola
- Nuevo panel Tokens de confianza en el panel Application
- Emula la función multimedia de la gama de colores de CSS
- Herramientas mejoradas de apps web progresivas
- Nueva columna
Remote Address Spaceen el panel Network - Mejoras en el rendimiento
- Mostrar las funciones permitidas o no permitidas en la vista Detalles del marco
- Nueva columna
SamePartyen el panel Cookies - Se dio de baja la compatibilidad no estándar con
fn.displayName - Baja de
Don't show Chrome Data Saver warningen el menú Configuración - [Experimental] Informes automáticos de problemas de contraste bajo en la pestaña Problemas
- [Experimental] Vista de árbol de accesibilidad completa en el panel de elementos
Chrome 89
- Asistencia para depurar las infracciones de Trusted Types
- Toma una captura de pantalla del nodo más allá del viewport
- Nueva pestaña de tokens de confianza para las solicitudes de red
- Lighthouse 7 en el panel de Lighthouse
- Compatibilidad para forzar el estado
:targetde CSS - Nuevo acceso directo para duplicar el elemento
- Selectores de color para propiedades de CSS personalizadas
- Nuevas combinaciones de teclas para copiar propiedades de CSS
- Nueva opción para mostrar cookies decodificadas por URL
- Borra solo las cookies visibles
- Nueva opción para borrar cookies de terceros en el panel Almacenamiento
- Edita las Sugerencias de clientes de usuario-agente para dispositivos personalizados
- Conservar la configuración de "Registrar registro de red"
- Consulta las conexiones de WebTransport en el panel Red
- Se cambió el nombre de la sección"En línea" a "Sin limitación"
- Nuevas opciones de copia en la consola, el panel de fuentes y el panel Estilos
- Nueva información de Service Workers en la vista de detalles del marco
- Cómo medir la información de la memoria en la vista Detalles del marco
- Cómo enviar comentarios desde la pestaña Problemas
- Pérdida de fotogramas en el panel Rendimiento
- Emula dispositivos plegables y con pantalla doble en Device Mode
- [Experimental] Automatiza las pruebas del navegador con la grabadora de Puppeteer
- [Experimental] Editor de fuentes en el panel Estilos
- [Experimental] Herramientas de depuración de flexbox de CSS
- [Experimental] Nueva pestaña de incumplimientos de CSP
- [Experimental] Nuevo cálculo de contraste de color: Algoritmo de contraste perceptivo avanzado (APCA)
Chrome 88
- Inicio más rápido de Herramientas para desarrolladores
- Nuevas herramientas de visualización de ángulos de CSS
- Emula tipos de imágenes no compatibles
- Simula el tamaño de la cuota de almacenamiento en el panel Storage
- Nuevo carril en Métricas web en el panel Rendimiento
- Informa errores de CORS en el panel Network
- Información de aislamiento de origen cruzado en la vista Detalles del marco
- Nueva información de los Web Workers en la vista de detalles del marco
- Muestra los detalles del marco del abridor de ventanas abiertas
- Abrir el panel Network desde el panel Service Workers
- Copia el valor de la propiedad
- Copiar el seguimiento de pila para el iniciador de la red
- Obtén una vista previa del valor de la variable de Wasm al desplazar el mouse sobre un anuncio
- Evalúa la variable de Wasm en la consola
- Unidades de medida coherentes para los tamaños de archivo y memoria
- Cómo destacar pseudoelementos en el panel Elements
- [Experimental] Herramientas de depuración de CSS Flexbox
- [Experimental] Cómo personalizar combinaciones de teclas de acordes
Chrome 87
- Nuevas herramientas de depuración de la cuadrícula de CSS
- Nueva pestaña de WebAuthn
- Cómo mover las herramientas entre el panel inferior y superior
- Nuevo panel de la barra lateral calculada en el panel Estilos
- Agrupa propiedades de CSS en el panel Computed
- Lighthouse 6.3 en el panel de Lighthouse
- Eventos
performance.mark()en la sección Tiempos - Nuevos filtros
resource-typeyurlen el panel Network - Actualizaciones de la vista de detalles del marco
- Baja de
Settingsen el menú Más herramientas - [Experimental] Cómo ver y corregir problemas de contraste de colores en el panel Resumen del CSS
- [Experimental] Cómo personalizar las combinaciones de teclas en las Herramientas para desarrolladores
Chrome 86
- Nuevo panel multimedia
- Cómo tomar capturas de pantalla del nodo con el menú contextual del panel Elements
- Actualizaciones de la pestaña Problemas
- Emula las fuentes locales que faltan
- Emula usuarios inactivos
- Emular
prefers-reduced-data - Compatibilidad con funciones nuevas de JavaScript
- Lighthouse 6.2 en el panel de Lighthouse
- Baja de la lista “otros orígenes” del panel Service Workers
- Mostrar el resumen de la cobertura de los elementos filtrados
- Nueva vista de detalles del marco en el panel Application
- Sugerencia de colores accesible en el panel Estilos
- Restablecer el panel Propiedades en el panel Elementos
- Valores de encabezado legibles
X-Client-Dataen el panel Red - Cómo autocompletar fuentes personalizadas en el panel Estilos
- Muestra de manera coherente el tipo de recurso en el panel Red
- Cómo borrar botones en los paneles Elements y Network
Chrome 85
- Edición de estilo para frameworks de CSS en JS
- Lighthouse 6 en el panel de Lighthouse
- Baja de la primera pintura significativa (FMP)
- Compatibilidad con funciones nuevas de JavaScript
- Nuevas advertencias de accesos directos a aplicaciones en el panel del manifiesto
- Eventos de
respondWithdel service worker en la pestaña Timing - Visualización coherente del panel Computed
- Compensaciones de códigos de bytes para archivos de WebAssembly
- Copia y corte de línea en el panel de fuentes
- Actualizaciones de la configuración de la consola
- Actualizaciones del panel de rendimiento
- Íconos nuevos para puntos de interrupción, puntos de interrupción condicionales y puntos de registro
Chrome 84
- Cómo solucionar problemas del sitio con la nueva pestaña Problemas
- Consulta la información de accesibilidad en la información sobre la herramienta del modo de inspección
- Actualizaciones del panel de rendimiento
- Terminología de promesa más precisa en Console
- Actualizaciones del panel de diseños
- Baja del panel Properties del panel Elements
- Compatibilidad con combinaciones de teclas de apps en el panel del manifiesto
Chrome 83
- Emular deficiencias en la visión
- Emula configuraciones regionales
- Depuración de la política de incorporaciones de origen cruzado (COEP)
- Íconos nuevos para puntos de interrupción, puntos de interrupción condicionales y puntos de registro
- Cómo ver las solicitudes de red que establecen una cookie específica
- Acoplamiento a la izquierda desde el menú de comandos
- Se trasladó la opción Configuración del Menú principal
- El panel Audits ahora es el panel de Lighthouse
- Borra todas las anulaciones locales de una carpeta
- IU actualizada de las tareas largas
- Compatibilidad con íconos enmascarables en el panel del manifiesto
Chrome 82
Chrome 81
- Compatibilidad con Moto G4 en Device Mode
- Actualizaciones relacionadas con las cookies
- Íconos del manifiesto de apps web más precisos
- Coloca el cursor sobre las propiedades
contentde CSS para ver los valores sin escape - Errores del mapa de fuentes en Console
- Configuración para inhabilitar el desplazamiento después del final de un archivo
Chrome 80
- Compatibilidad con las redeclaraciones
letyclassen la consola - Depuración de WebAssembly mejorada
- Solicita cadenas de iniciador en la pestaña Iniciador
- Destaca la solicitud de red seleccionada en la descripción general
- Columnas de URL y ruta de acceso en el panel Red
- Cadenas de usuario-agente actualizadas
- Nueva IU de configuración del panel Audits
- Modos de cobertura de código por función o por bloque
- Ahora, la cobertura de código debe iniciarse cuando se vuelve a cargar la página
Chrome 79
- Depura por qué se bloqueó una cookie
- Consulta los valores de las cookies
- Simula diferentes preferencias de prefers-color-scheme y prefers-reduced-motion
- Actualizaciones de cobertura de código
- Depurar por qué se solicitó un recurso de red
- Los paneles Console y Sources vuelven a respetar las preferencias de sangría.
- Nuevas combinaciones de teclas para la navegación del cursor
Chrome 78
- Compatibilidad con varios clientes en el panel Audits
- Depuración del controlador de pagos
- Lighthouse 5.2 en el panel Audits
- Mayor procesamiento de imagen con contenido en el panel Rendimiento
- Problemas de File Herramientas para desarrolladores desde el menú principal
Chrome 77
- Cómo copiar diseños de elementos
- Cómo visualizar los cambios de diseño
- Lighthouse 5.1 en el panel Audits
- Sincronización de temas del SO
- Combinación de teclas para abrir el Editor de interrupciones
- Recuperación previa de la caché en el panel Red
- Propiedades privadas cuando visualizas objetos
- Notificaciones y mensajes push en el panel de la aplicación
Chrome 76
- Autocompletar con valores de CSS
- Una nueva IU para la configuración de red
- Mensajes de WebSocket en exportaciones de HAR
- Botones de importación y exportación HAR
- Uso de memoria en tiempo real
- Números de puerto de registro de service worker
- Cómo inspeccionar eventos de recuperación en segundo plano y sincronización en segundo plano
- Puppeteer para Firefox
Chrome 75
- Ajustes predeterminados significativos cuando se autocompletan las funciones de CSS
- Borra los datos del sitio desde el menú Comando
- Ver todas las bases de datos de IndexedDB
- Ver el tamaño sin comprimir de un recurso con solo colocar el cursor sobre un elemento
- Puntos de interrupción intercalados en el panel Breakpoints
- Recuentos de recursos de IndexedDB y Cache
- Configuración para inhabilitar la información sobre la herramienta de inspección detallada
- Configuración para activar o desactivar la sangría de pestaña en el editor
Chrome 74
- Destaca todos los nodos afectados por la propiedad de CSS
- Lighthouse v4 en el panel Audits
- Visualizador de mensajes binarios de WebSocket
- Toma una captura de pantalla del área en el menú Command
- Filtros de service worker en el panel Network
- Actualizaciones del panel de rendimiento
- Tareas largas en grabaciones del panel de rendimiento
- Primer procesamiento de imagen en la sección Tiempo
- Sugerencia adicional: Combinación de teclas para ver códigos de color RGB y HSL (video)
Chrome 73
- Puntos de registro
- Información detallada sobre la herramienta en el modo de inspección
- Exporta datos de cobertura de código
- Cómo navegar por la consola con un teclado
- Línea de proporción de contraste AAA en el selector de color
- Guarda anulaciones de ubicación geográfica personalizadas
- Plegado de código
- Se cambió el nombre de la pestaña Marcos a la pestaña Mensajes
- Sugerencia adicional: Filtrado del panel de red por propiedad (video)
Chrome 72
- Visualiza las métricas de rendimiento en el panel Rendimiento
- Cómo destacar nodos de texto en el árbol del DOM
- Copia la ruta de JS en un nodo del DOM
- Actualizaciones del panel Audits, incluida una nueva auditoría que detecta bibliotecas JS y palabras clave nuevas para acceder al panel Audits desde el menú Command
- Sugerencia adicional: Usa el Modo de dispositivo para inspeccionar las consultas de medios (video)
Chrome 71
- Coloca el cursor sobre el resultado de una expresión instantánea para destacar un nodo del DOM
- Almacena nodos del DOM como variables globales
- Información sobre el iniciador y la prioridad ahora en las importaciones y exportaciones de HAR
- Accede al menú de comandos desde el menú principal
- Puntos de interrupción de pantalla en pantalla
- Sugerencia adicional: Usa
monitorEvents()para registrar en Console los eventos activados de un nodo (video)
Chrome 70
- Live Expressions en la consola
- Destaca los nodos del DOM durante la evaluación inmediata
- Optimizaciones del panel de rendimiento
- Depuración más confiable
- Habilita la limitación de la red desde el menú de comandos
- Autocompletar puntos de interrupción condicionales
- Interrupción en eventos de AudioContext
- Cómo depurar apps de Node.js con ndb
- Sugerencia adicional: Mide las interacciones reales de los usuarios con la API de User Timing
Chrome 68
- Evaluación ágil
- Sugerencias de argumentos
- Función de autocompletado
- Palabras clave de ES2017
- Lighthouse 3.0 en el panel Audits
- Compatibilidad con BigInt
- Agrega rutas de propiedades al panel Watch
- Se movió la opción"Mostrar marcas de tiempo" a Configuración
- Sugerencia adicional: Métodos de Console menos conocidos (video)
Chrome 67
- Buscar en todos los encabezados de red
- Vistas previas de los valores de las variables de CSS
- Copiar como recuperación
- Nuevas auditorías, opciones de configuración de escritorio y visualización de seguimientos
- Detén bucles infinitos
- Tiempos de usuario en las pestañas Rendimiento
- Instancias de VM de JavaScript que aparecen claramente en el panel de memoria
- Se cambió el nombre de la pestaña Red por la pestaña Página
- Actualizaciones sobre el Tema oscuro
- Información del Certificado de transparencia en el panel de seguridad
- Funciones de aislamiento de sitios en el panel Rendimiento
- Sugerencia adicional: Panel de capas + Animations Inspector (video)
Chrome 66
- Blackboxing en el panel Network
- Ajuste automático del zoom en el Modo de dispositivo
- Impresión con formato estilístico en las pestañas Vista previa y Respuesta
- Obtén una vista previa del contenido HTML en la pestaña Vista previa
- Compatibilidad con anulaciones locales para estilos dentro de HTML
- Sugerencia adicional: Secuencias de comandos del framework de la caja negra para que las interrupciones del objeto de escucha de eventos sean más útiles
Chrome 65
- Anulaciones locales
- Nuevas herramientas de accesibilidad
- Pestaña Cambios
- Nueva SEO y auditorías de rendimiento
- Varias grabaciones en el panel de rendimiento
- Repaso de código confiable con trabajadores en código asíncrono
- Sugerencia adicional: Automatiza las acciones de Herramientas para desarrolladores con Puppeteer (video)
Chrome 64
- Monitor de rendimiento
- Barra lateral de la consola
- Agrupar mensajes similares a la consola
- Sugerencia adicional: Activa o desactiva la seudoclase de desplazamiento (video)
Chrome 63
- Compatibilidad con depuración remota de varios clientes
- Workspaces 2.0
- 4 auditorías nuevas
- Simula notificaciones push con datos personalizados
- Activa eventos de sincronización en segundo plano con etiquetas personalizadas
- Sugerencia adicional: Interrupciones de los objetos de escucha de eventos (video)
Chrome 62
- Los de nivel superior te esperan en la consola
- Nuevos flujos de trabajo de capturas de pantalla
- Destacar cuadrícula de CSS
- Una nueva API de Console para consultar objetos
- Nuevos filtros de Console
- Importaciones HAR en el panel Network
- Recursos de caché para obtener una vista previa
- Depuración de caché más predecible
- Cobertura de código a nivel de bloque
Chrome 61
- Simulación de limitación de dispositivos móviles
- Cómo ver el uso del almacenamiento
- Visualiza cuándo un service worker almacena en caché las respuestas
- Habilita el medidor de FPS desde el menú de comandos
- Cómo establecer el comportamiento de la rueda del mouse para hacer zoom o desplazarse
- Compatibilidad con la depuración de módulos de ES6
Chrome 60
- Nuevo panel Audits
- Insignias de terceros
- Un nuevo gesto para continuar hasta aquí
- Entrar en modo asíncrono
- Vistas previas de objetos más informativas en la consola
- Selección de contexto más informativo en la consola
- Actualizaciones en tiempo real en la pestaña Cobertura
- Opciones de limitación de red más simples
- Pilas asíncronas activadas de forma predeterminada

