Selamat datang! Fitur baru dan perubahan besar yang akan hadir pada DevTools di Chrome 60 meliputi:
- Panel Audit baru, termasuk pengujian untuk progressive web app, performa, aksesibilitas, dan praktik terbaik.
- Badge pihak ketiga. Cari tahu pihak ketiga mana yang membuat permintaan jaringan, melakukan logging ke Konsol, dan mengeksekusi JavaScript.
- Lanjutkan ke Sini. Gestur baru yang dapat mempercepat alur kerja proses debug JavaScript.
- Proses debug yang dapat diprediksi untuk JavaScript asinkron.
- Pratinjau objek di Console.
- Info terbaru secara real-time di tab Cakupan.
- Menu baru untuk memilih konteks di Console.
- Opsi throttling jaringan yang lebih sederhana.
- Stack trace asinkron aktif secara default.
Lihat versi video catatan rilis ini di bawah atau baca terus untuk mempelajari lebih lanjut.
Fitur baru
Panel Audit baru, didukung oleh Lighthouse
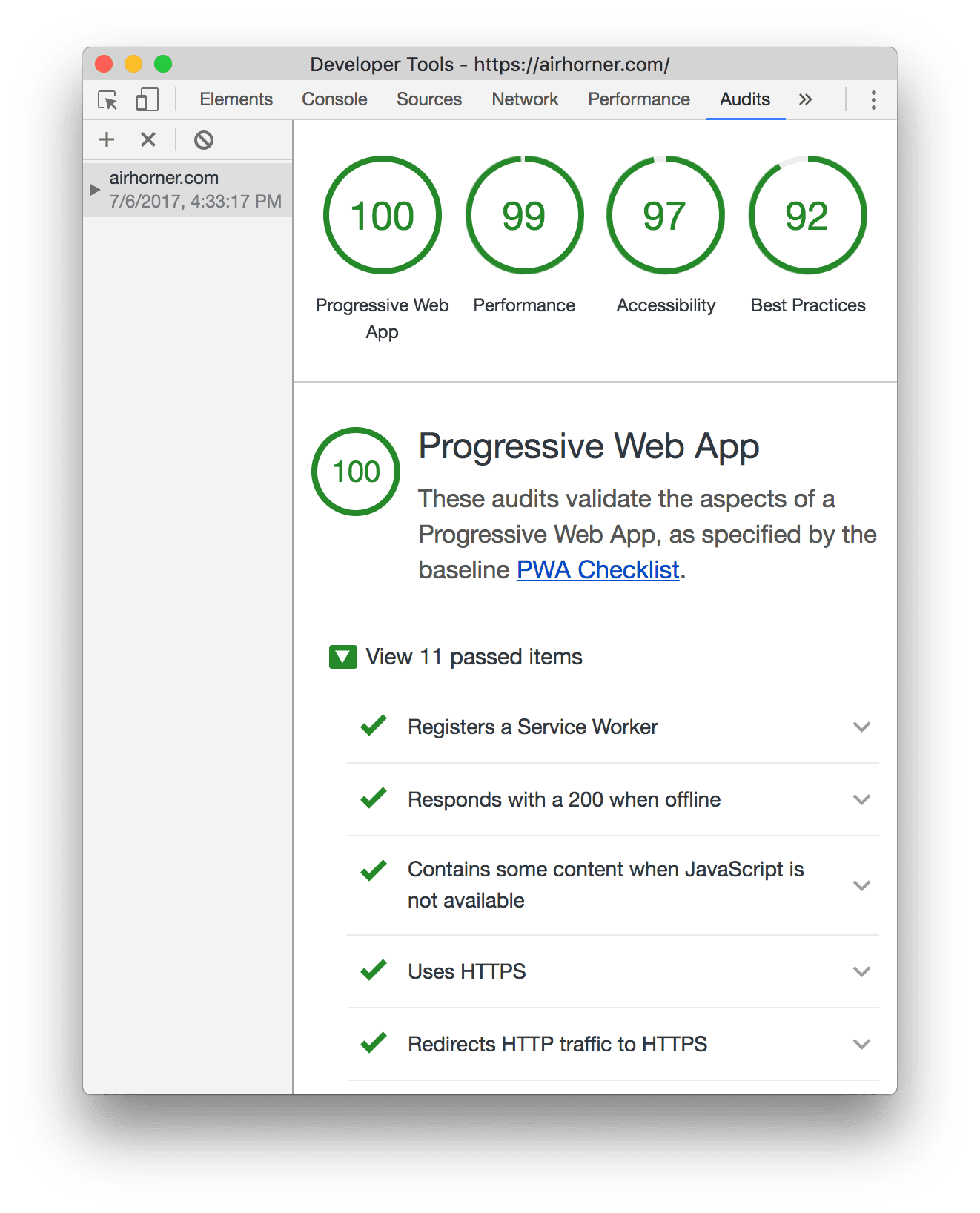
Panel Audit sekarang didukung oleh Lighthouse. Lighthouse menyediakan kumpulan pengujian komprehensif untuk mengukur kualitas halaman web Anda.
Skor di bagian atas untuk Progressive Web App, Performa, Aksesibilitas, dan Praktik Terbaik adalah skor gabungan Anda untuk setiap kategori tersebut. Bagian lainnya dalam laporan ini adalah perincian dari setiap pengujian yang menentukan skor Anda. Tingkatkan kualitas halaman web Anda dengan memperbaiki pengujian yang gagal.

Gambar 1. Laporan Lighthouse
Untuk mengaudit halaman:
- Klik tab Audit.
- Klik Lakukan audit.
- Klik Jalankan audit. Lighthouse menyiapkan DevTools untuk mengemulasi perangkat seluler, menjalankan banyak pengujian terhadap halaman, lalu menampilkan hasilnya di panel Audits.
Mercusuar di Google I/O '17
Lihat pembahasan DevTools dari Google I/O '17 di bawah untuk mempelajari lebih lanjut integrasi Lighthouse di DevTools.
Berkontribusi ke Lighthouse
Lighthouse adalah proyek {i>open source<i}. Untuk mempelajari lebih lanjut cara kerjanya dan kontribusinya, simak presentasi Lighthouse dari Google I/O '17 di bawah ini.
Punya ide untuk audit Lighthouse? Posting di sini.
Badge pihak ketiga
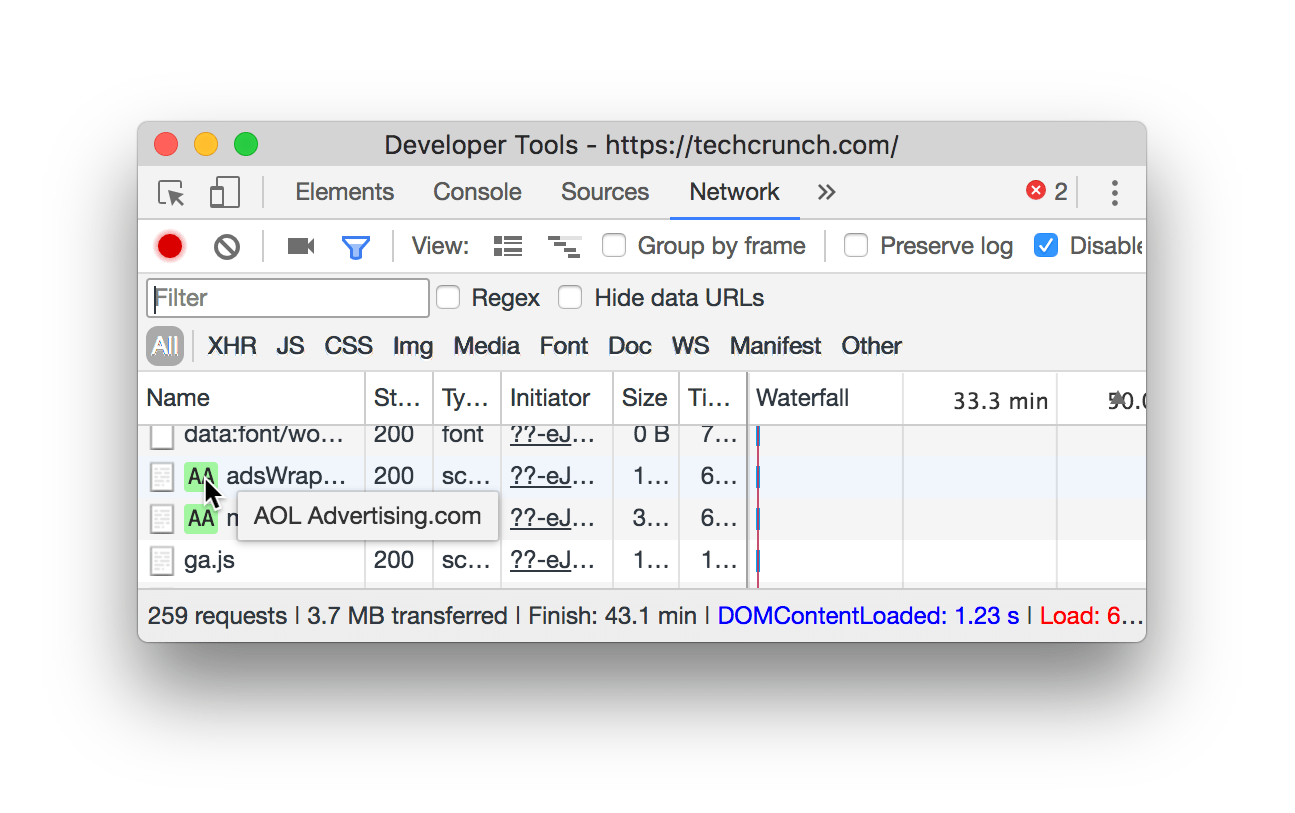
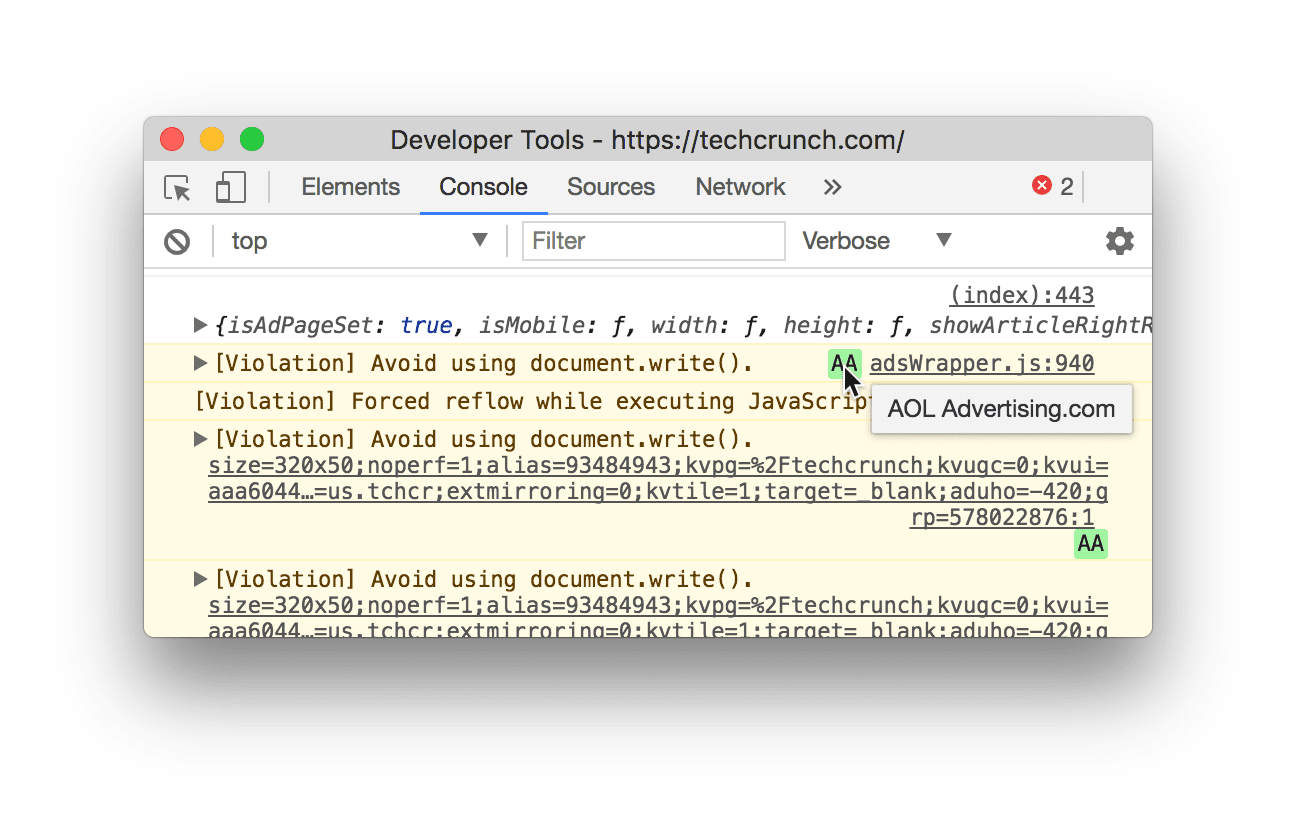
Gunakan badge pihak ketiga untuk mendapatkan lebih banyak insight tentang entity yang membuat permintaan jaringan di halaman, melakukan logging ke Konsol, dan menjalankan JavaScript.

Gambar 2. Mengarahkan kursor ke badge pihak ketiga di panel Jaringan

Gambar 3. Mengarahkan kursor ke badge pihak ketiga di Konsol
Untuk mengaktifkan badge pihak ketiga:
- Buka Menu Perintah.
- Jalankan perintah
Show third party badges.
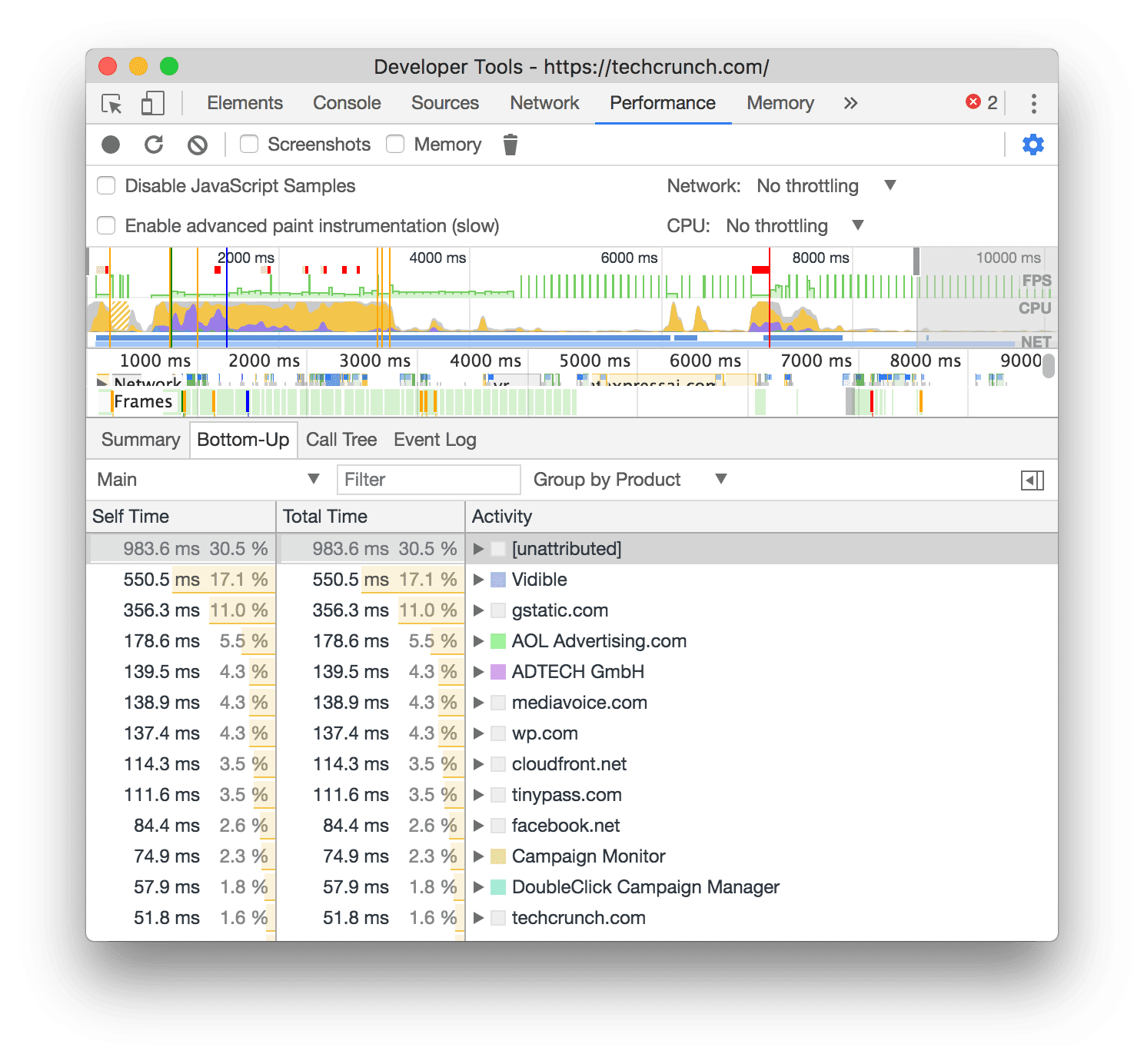
Gunakan opsi Group by product di tab Call Tree dan Bottom-Up untuk mengelompokkan aktivitas perekaman performa oleh entitas pihak ketiga yang menyebabkan aktivitas. Lihat Mulai Menganalisis Performa Runtime untuk mempelajari cara menganalisis performa dengan DevTools.

Gambar 4. Pengelompokan menurut produk di tab Bottom-Up
Gestur baru untuk Lanjutkan ke Sini
Misalnya Anda dijeda di baris 25 pada suatu skrip, dan Anda ingin langsung ke baris 50. Sebelumnya, Anda dapat menetapkan titik henti sementara pada baris 50, atau mengklik kanan baris dan memilih Continue to here. Namun sekarang, ada gestur yang lebih cepat untuk menangani alur kerja ini.
Saat menelusuri kode, tahan Command (Mac) atau Control (Windows, Linux), lalu klik untuk melanjutkan ke baris kode tersebut. DevTools menandai tujuan yang dapat dilompati dengan warna biru.

Gambar 5. Lanjutkan Ke Sini
Lihat Memulai dengan Proses Debug JavaScript untuk mempelajari dasar-dasar proses debug di DevTools.
Melangkah ke asinkron
Tema besar bagi tim DevTools dalam waktu dekat adalah membuat proses debug kode asinkron dapat diprediksi, dan untuk memberi Anda histori lengkap eksekusi asinkron.
Gestur baru untuk Lanjutkan ke Sini juga berfungsi dengan kode asinkron. Saat Anda menahan Command (Mac) atau Control (Windows, Linux), DevTools akan menandai tujuan asinkron yang dapat dilewati dengan warna hijau.
Lihat demo di bawah ini dari pembicaraan DevTools di I/O sebagai contoh.
Perubahan
Pratinjau objek yang lebih informatif di Console
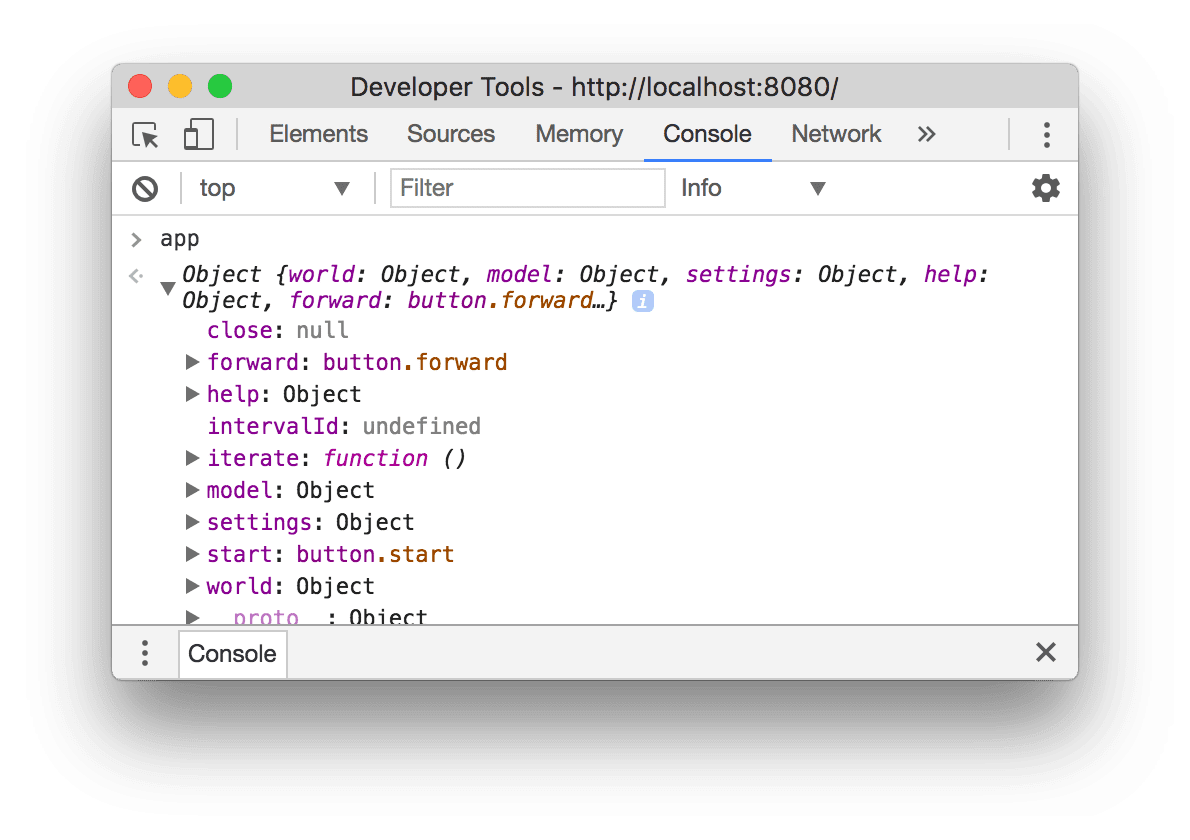
Sebelumnya, saat Anda mencatat atau mengevaluasi objek di Konsol ke dalam log, Konsol hanya akan menampilkan
Object, yang tidak terlalu membantu. Sekarang, Konsol memberikan informasi selengkapnya
tentang konten objek.

Gambar 6. Cara Konsol digunakan untuk melihat pratinjau objek

Gambar 7. Cara Konsol kini menampilkan pratinjau objek
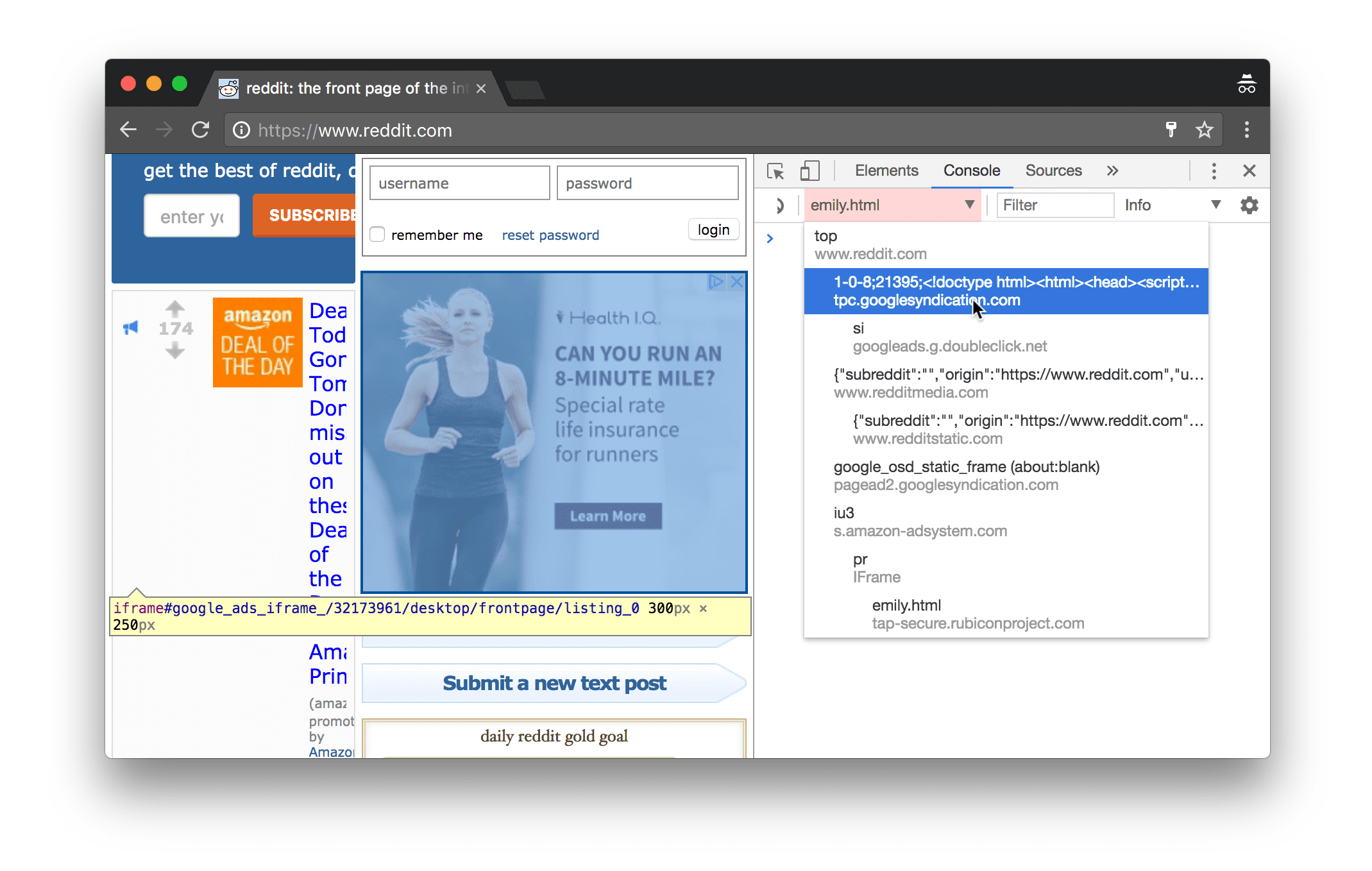
Menu pemilihan konteks yang lebih informatif di Konsol
Menu Pilihan Konteks Konsol kini memberikan informasi selengkapnya tentang konteks yang tersedia.
- Judul menjelaskan apa itu setiap item.
- Subtitel di bawah judul mendeskripsikan domain tempat item berasal.
- Arahkan kursor ke konteks iframe untuk menandainya di area pandang.

Gambar 8. Mengarahkan kursor ke atas iframe di menu Pilihan Konteks yang baru akan menandainya di area pandang
Info terbaru secara real-time di tab Cakupan
Saat merekam cakupan kode di Chrome 59, tab Cakupan hanya akan menampilkan "Perekaman...", tanpa visibilitas ke kode yang sedang digunakan. Sekarang, tab Cakupan menunjukkan kepada Anda secara real time kode yang sedang digunakan.

Gambar 9. Memuat dan berinteraksi dengan halaman menggunakan tab Cakupan lama

Gambar 10. Memuat dan berinteraksi dengan halaman menggunakan tab Cakupan yang baru
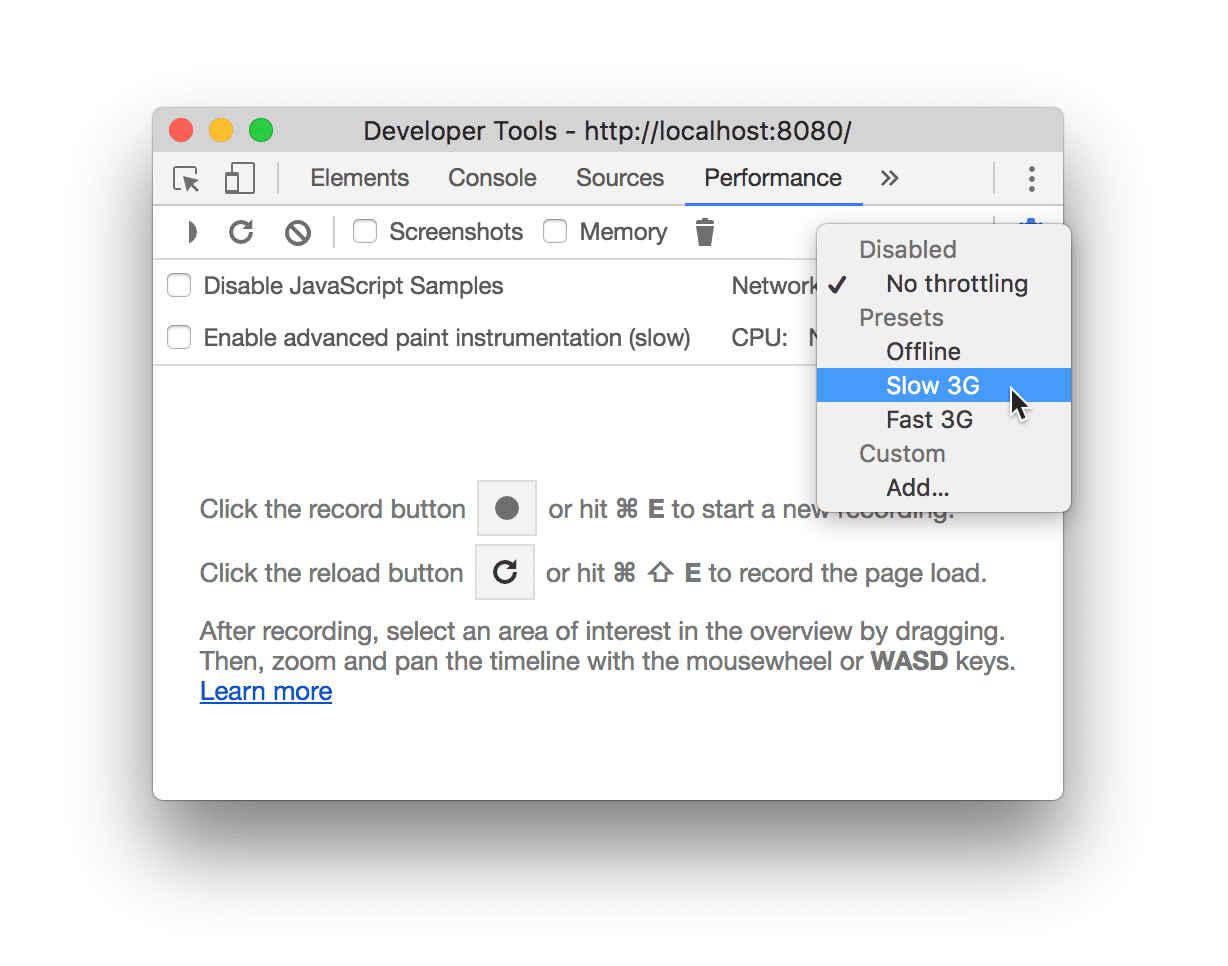
Opsi throttling jaringan yang lebih sederhana
Menu throttling jaringan di panel Jaringan dan Performa telah disederhanakan untuk hanya menyertakan tiga opsi: Offline, 3G Lambat, yang umum di tempat-tempat seperti India, dan 3G Cepat, yang umum di tempat-tempat seperti Amerika Serikat.

Gambar 11. Opsi throttling jaringan baru
Opsi throttling telah disesuaikan agar cocok dengan alat throttling tingkat kernel lainnya. DevTools tidak lagi menampilkan metrik latensi, download, dan upload di samping setiap opsi, karena nilai tersebut menyesatkan. Tujuannya adalah untuk mencocokkan pengalaman sebenarnya dari setiap opsi.
Tumpukan asinkron aktif secara default
Kotak centang Asynchronous telah dihapus dari panel Sources. Stack trace asinkron kini diaktifkan secara default. Sebelumnya, opsi ini diikutsertakan karena overhead performa. Overhead kini
cukup minimal untuk mengaktifkan fitur ini secara default. Jika lebih suka menonaktifkan stack trace asinkron, Anda dapat menonaktifkannya di Setelan atau dengan menjalankan perintah Do not capture async stack traces di Menu Perintah.
DevTools di Google I/O '17
Simak pembicaraan oleh seorang mitos Paul Irish di bawah ini untuk mempelajari lebih lanjut tentang apa yang telah dikerjakan tim DevTools selama setahun terakhir dan tema besar yang akan mereka tangani dalam waktu dekat.
Mendownload saluran pratinjau
Pertimbangkan untuk menggunakan Chrome Canary, Dev, atau Beta sebagai browser pengembangan default Anda. Saluran pratinjau ini memberi Anda akses ke fitur DevTools terbaru, menguji API platform web mutakhir, dan menemukan masalah di situs Anda sebelum pengguna melakukannya.
Menghubungi tim Chrome DevTools
Gunakan opsi berikut untuk membahas fitur dan perubahan baru dalam postingan, atau hal lain yang terkait dengan DevTools.
- Kirim saran atau masukan kepada kami melalui crbug.com.
- Laporkan masalah DevTools menggunakan Opsi lainnya
 > Bantuan > Laporkan masalah DevTools di DevTools.
> Bantuan > Laporkan masalah DevTools di DevTools. - Tweet di @ChromeDevTools.
- Tulis komentar di Video YouTube yang baru di DevTools atau Tips DevTools Video YouTube.
Yang baru di DevTools
Daftar semua hal yang telah dibahas dalam seri Yang baru di DevTools.
Chrome 127
- Memeriksa posisi anchor CSS di panel Elements
- Peningkatan panel sumber
- Fitur 'Never Pause Here' yang disempurnakan
- Pemroses peristiwa snap scroll baru
- Peningkatan panel jaringan
- Preset throttling jaringan yang diperbarui
- Informasi pekerja layanan di kolom kustom dalam format HAR
- Mengirim dan menerima peristiwa WebSocket di panel Performa
- Sorotan lain-lain
Chrome 126
- Peningkatan panel performa
- Memindahkan dan menyembunyikan lagu dengan mode konfigurasi trek yang diperbarui
- Mengabaikan skrip dalam flame chart
- Membatasi CPU 20 kali
- Panel insight performa tidak akan digunakan lagi
- Menemukan penggunaan memori berlebihan dengan filter baru di snapshot heap
- Periksa bucket penyimpanan di Aplikasi > Penyimpanan
- Menonaktifkan peringatan XSS mandiri dengan tanda command line
- Lighthouse 12.0.0
- Sorotan lain-lain
Chrome 125
- Memahami error dan peringatan di Konsol dengan lebih baik menggunakan Gemini
- Dukungan aturan@position-try di Elemen > Gaya
- Peningkatan panel sumber
- Mengonfigurasi presisi pencetakan dan penutupan tanda kurung otomatis
- Janji yang ditolak yang ditangani akan dikenali sebagai terdeteksi
- Penyebab error di Konsol
- Peningkatan panel jaringan
- Memeriksa header Petunjuk Awal
- Menyembunyikan kolom Waterfall
- Peningkatan panel performa
- Mengambil statistik pemilih CSS
- Mengubah urutan dan menyembunyikan lagu
- Abaikan retainer di panel Memori
- Lighthouse 11.7.1
- Sorotan lain-lain
Chrome 124
- Panel Isi Otomatis baru
- Throttling jaringan yang ditingkatkan untuk WebRTC
- Dukungan animasi berbasis scroll di panel Animasi
- Dukungan penyusunan bertingkat CSS yang lebih baik di Elemen > Gaya
- Panel Performa yang Ditingkatkan
- Menyembunyikan fungsi dan turunannya di flame chart
- Panah dari inisiator yang dipilih ke peristiwa yang mereka mulai
- Lighthouse 11.6.0
- Tooltip untuk kategori khusus di Memori > Snapshot heap
- Aplikasi > Update penyimpanan
- Byte yang digunakan untuk penyimpanan bersama
- Web SQL sepenuhnya tidak digunakan lagi
- Peningkatan panel cakupan
- Panel Layers mungkin tidak digunakan lagi
- Penghentian penggunaan JavaScript Profiler: Fase empat, terakhir
- Sorotan lain-lain
Chrome 123
- Temukan fitur tersembunyi
- Pembaruan panel Elemen
- Mengemulasi halaman yang difokuskan di Elemen > Gaya
- Pemilih Warna, Jam Sudut, dan Easing Editor di penggantian
var() - Alat durasi CSS tidak digunakan lagi
- Popover untuk hasil penelusuran yang dipilih di Performa > Trek utama
- Pembaruan panel jaringan
- Hapus tombol dan filter penelusuran di tab Jaringan > EventStream
- Tooltip dengan alasan pengecualian untuk cookie pihak ketiga di Jaringan > Cookie
- Mengaktifkan dan menonaktifkan semua titik henti sementara di Sumber
- Lihat skrip yang dimuat di DevTools untuk Node.js
- Lighthouse 11.5.0
- Peningkatan aksesibilitas
- Sorotan lain-lain
Chrome 122
- Koleksi resmi ekstensi Perekam Suara sudah tersedia
- Peningkatan jaringan
- Alasan kegagalan di kolom Status
- Submenu Salin yang ditingkatkan
- Peningkatan performa
- Breadcrumb di Linimasa
- Inisiator peristiwa di Jalur utama
- Menu pemilih instance VM JavaScript untuk Node.js DevTools
- Pintasan dan perintah baru di Sumber
- Peningkatan elemen
- Elemen semu ::view-transition kini dapat diedit di Gaya
- Dukungan properti align-content untuk penampung blok
- Dukungan postur untuk perangkat foldable yang diemulasi
- Tema dinamis
- Peringatan penghentian penggunaan cookie pihak ketiga di panel Jaringan dan Aplikasi
- Lighthouse 11.4.0
- Peningkatan aksesibilitas
- Sorotan lain-lain
Chrome 121
- Peningkatan elemen
- Panel filter ringkas di panel Jaringan
- Dukungan
@font-palette-values - Kasus yang didukung: Properti kustom sebagai penggantian properti kustom lain
- Dukungan peta sumber yang lebih baik
- Peningkatan panel performa
- Pelacakan Interaksi yang Disempurnakan
- Pemfilteran lanjutan di tab Bottom-Up, Hierarki Panggilan, dan Log Peristiwa
- Penanda indentasi di panel Sumber
- tooltip bermanfaat untuk header dan konten yang diganti di panel Jaringan
- Opsi Menu Perintah baru untuk menambahkan dan menghapus pola pemblokiran permintaan
- Eksperimen pelanggaran CSP dihapus
- Lighthouse 11.3.0
- Peningkatan aksesibilitas
- Sorotan lain-lain
Chrome 120
- Penghentian cookie pihak ketiga
- Menganalisis cookie situs dengan Privacy Sandbox Analysis Tool
- Listingan yang diabaikan yang ditingkatkan
- Pola pengecualian default untuk node_modules
- Pengecualian yang tertangkap kini menghentikan eksekusi jika terdeteksi atau diteruskan melalui kode yang tidak diabaikan
- Nama
x_google_ignoreListdiganti menjadiignoreListdi peta sumber - Tombol mode input baru selama proses debug jarak jauh
- Panel Elemen kini menampilkan URL untuk node #document
- Kebijakan Keamanan Konten yang Efektif di panel Aplikasi
- Proses debug animasi yang lebih baik
- Dialog'Apakah Anda memercayai kode ini?' di Sumber dan peringatan XSS mandiri di Konsol
- Titik henti sementara pemroses peristiwa di pekerja web dan worklet
- Badge media baru untuk
<audio>dan<video> - Pramuat diganti namanya menjadi Pemuatan spekulatif
- Lighthouse 11.2.0
- Peningkatan aksesibilitas
- Sorotan lain-lain
Chrome 119
- Bagian @property yang ditingkatkan di Elemen > Gaya
- Aturan @properti yang dapat diedit
- Masalah terkait aturan @properti yang tidak valid dilaporkan
- Daftar terbaru perangkat yang akan diemulasi
- JSON inline pretty-print dalam tag skrip di Sumber
- Pelengkapan otomatis kolom pribadi di Konsol
- Lighthouse 11.1.0
- Peningkatan aksesibilitas
- Penghentian penggunaan SQL Web
- Validasi rasio aspek screenshot di Aplikasi > Manifes
- Sorotan lain-lain
Chrome 118
- Bagian baru untuk properti kustom di Elemen > Gaya
- Peningkatan penggantian lokal lainnya
- Penelusuran yang disempurnakan
- Panel Sumber yang ditingkatkan
- Ruang kerja yang disederhanakan di panel Sumber
- Menyusun ulang panel di Sumber
- Penandaan sintaksis dan Pre-printing untuk jenis skrip lainnya
- Mengemulasi fitur media dengan transparansi yang lebih disukai
- Mercusuar 11
- Peningkatan aksesibilitas
- Sorotan lain-lain
Chrome 117
- Peningkatan panel jaringan
- Ganti konten web secara lokal dengan lebih cepat
- Mengganti konten XHR dan permintaan pengambilan
- Menyembunyikan permintaan ekstensi Chrome
- Kode status HTTP yang dapat dibaca manusia
Performa: Melihat perubahan dalam prioritas pengambilan untuk peristiwa jaringan
Setelan sumber yang diaktifkan secara default: Pemendekan kode dan pengungkapan file otomatis
Proses debug yang lebih baik untuk masalah cookie pihak ketiga
Ekstensi proses debug WebAssembly C/C++ untuk DevTools kini menjadi open source
(Eksperimental) Emulasi rendering baru: prefers-reduced-transparency
Chrome 116
- Proses debug pada stylesheet yang tidak ada telah ditingkatkan
- Dukungan pengaturan waktu linear di Elemen > Gaya > Easing Editor
- Dukungan bucket penyimpanan dan tampilan metadata
- Lighthouse 10.3.0
- Aksesibilitas: Perintah keyboard dan pembacaan layar yang ditingkatkan
- Sorotan lain-lain
Chrome 115
- Peningkatan elemen
- Badge subgrid CSS baru
- Kekhususan pemilih dalam tooltip
- Nilai properti CSS kustom dalam tooltip
- Peningkatan sumber
- Penandaan sintaksis CSS
- Pintasan untuk menetapkan titik henti sementara bersyarat
- Aplikasi > Mitigasi Pelacakan Kembali
- Lighthouse 10.2.0
- Abaikan skrip konten secara default
- Jaringan > Peningkatan respons
- Sorotan lain-lain
Chrome 114
- Dukungan proses debug WebAssembly
- Peningkatan perilaku melangkah di aplikasi Wasm
- Men-debug Isi Otomatis menggunakan panel Elements dan tab Issues
- Pernyataan dalam Perekam Suara
- Lighthouse 10.1.1
- Peningkatan performa
- performance.mark() menunjukkan waktu saat mengarahkan kursor di Performa > Waktu
- Perintah profile() mengisi Performa > Utama
- Peringatan untuk interaksi pengguna yang lambat
- Pembaruan Data Web
- Penghentian penggunaan JavaScript Profiler: Fase tiga
- Sorotan lain-lain
Chrome 113
- Mengganti header respons jaringan
- Peningkatan proses debug Nuxt, Vite, dan Rollup
- Peningkatan CSS di Elemen > Gaya
- Properti dan nilai CSS tidak valid
- Link ke frame utama di properti singkat animasi
- Setelan Konsol baru: Autocomplete saat Enter
- Menu Perintah menekankan file yang ditulis
- Penghentian penggunaan JavaScript Profiler: Tahap dua
- Sorotan lain-lain
Chrome 112
- Update Perekam Suara
- Ekstensi replay perekam suara
- Merekam dengan pemilih tindik
- Mengekspor rekaman sebagai skrip Puppeteer dengan analisis Lighthouse
- Mendapatkan ekstensi untuk Perekam Suara
- Elemen > Pembaruan gaya
- Dokumentasi CSS di panel Styles
- Dukungan penyusunan bertingkat CSS
- Menandai logpoint dan titik henti sementara bersyarat di Console
- Mengabaikan skrip yang tidak relevan selama proses debug
- Penghentian penggunaan JavaScript Profiler dimulai
- Mengemulasi kontras yang dikurangi
- Mercusuar 10
- Sorotan lain-lain
Chrome 111
- Men-debug warna HD dengan panel Styles
- UX titik henti sementara yang ditingkatkan
- Pintasan Perekam Suara yang dapat disesuaikan
- Sorotan sintaksis yang lebih baik untuk Angular
- Mengatur ulang cache di panel Application
- Sorotan lain-lain
Chrome 110
- Menghapus Panel Performa saat memuat ulang
- Update Perekam Suara
- Melihat dan menandai kode alur penggunaan Anda di Perekam Suara
- Menyesuaikan jenis pemilih rekaman
- Mengedit alur penggunaan saat merekam
- Cetakan cantik yang diterapkan secara otomatis
- Sorotan sintaksis dan pratinjau inline yang lebih baik untuk Vue, SCSS, dan lainnya
- Pelengkapan Otomatis yang ergonomis dan konsisten di Konsol
- Sorotan lain-lain
109 Chrome
- Perekam: Salin sebagai opsi untuk langkah, replay dalam halaman, menu konteks langkah
- Menampilkan nama fungsi yang sebenarnya dalam rekaman performa
- Pintasan keyboard baru di panel Konsol & Sumber
- Proses debug JavaScript yang lebih baik
- Sorotan lain-lain
- [Eksperimental] UX yang ditingkatkan dalam mengelola titik henti sementara
- [Eksperimental] Cetak cantik yang diterapkan secara otomatis
Chrome 108
- Petunjuk untuk properti CSS yang tidak aktif
- Mendeteksi otomatis pemilih X dan teks di panel Perekam Suara
- Melewati ekspresi yang dipisahkan koma
- Setelan daftar Abaikan yang ditingkatkan
- Sorotan lain-lain
Chrome 107
- Menyesuaikan pintasan keyboard di DevTools
- Mengaktifkan/menonaktifkan tema terang dan gelap dengan pintasan keyboard
- Menandai objek C/C++ di Memory Inspector
- Mendukung informasi inisiator lengkap untuk impor HAR
- Mulai penelusuran DOM setelah menekan
Enter - Menampilkan ikon
startdanenduntukalign-contentproperti flexbox CSS - Sorotan lain-lain
106 Chrome
- Mengelompokkan file menurut Authored / Deployed di panel Sources
- Stack trace yang tertaut untuk operasi asinkron
- Mengabaikan skrip pihak ketiga yang diketahui secara otomatis
- Peningkatan stack panggilan selama proses debug
- Menyembunyikan sumber yang tercantum dalam daftar yang diabaikan di panel Sumber
- Menyembunyikan file yang tercantum dalam daftar yang diabaikan di Menu Perintah
- Jalur Interaksi Baru di panel Performa
- Perincian waktu LCP di panel Insight Performa
- Membuat nama default untuk rekaman secara otomatis di panel Perekam Suara
- Sorotan lain-lain
105 Chrome
- Putar ulang langkah demi langkah di Perekam Suara
- Mendukung peristiwa yang menggeser kursor di panel Perekam Suara
- Largest Contentful Paint (LCP) di panel Insight performa
- Mengidentifikasi flash teks (FOIT, FOUT) sebagai kemungkinan penyebab utama pergeseran tata letak
- Pengendali protokol di panel Manifes
- Badge lapisan atas di panel Elemen
- Melampirkan informasi proses debug Wasm saat runtime
- Mendukung pengeditan langsung selama proses debug
- Melihat dan mengedit @scope di aturan di panel Styles
- Peningkatan kualitas peta sumber
- Sorotan lain-lain
104 Chrome
- Memulai ulang frame selama proses debug
- Opsi pemutaran ulang lambat di panel Perekam Suara
- Mem-build ekstensi untuk panel Perekam Suara
- Mengelompokkan file menurut Authored / Deployed di panel Sources
- Pelacakan Waktu Pengguna Baru di panel Insight performa
- Menampilkan slot yang ditetapkan untuk sebuah elemen
- Menyimulasikan konkurensi hardware untuk Rekaman performa
- Melihat pratinjau nilai non-warna saat melengkapi variabel CSS secara otomatis
- Mengidentifikasi frame pemblokiran di panel Back/forward cache
- Saran pelengkapan otomatis yang ditingkatkan untuk objek JavaScript
- Peningkatan peta sumber
- Sorotan lain-lain
103 Chrome
- Merekam peristiwa klik dua kali dan klik kanan di panel Perekam Suara
- Rentang waktu baru dan mode snapshot di panel Lighthouse
- Kontrol zoom yang lebih baik di panel Insight Performa
- Mengonfirmasi untuk menghapus rekaman performa
- Menyusun ulang panel di panel Elements
- Memilih warna di luar browser
- Peningkatan pratinjau nilai inline selama proses debug
- Mendukung blob besar untuk pengautentikasi virtual
- Pintasan keyboard baru di panel Sumber
- Peningkatan peta sumber
102 Chrome
- Fitur pratinjau: Panel Insight performa baru
- Pintasan baru untuk mengemulasi tema terang dan gelap
- Keamanan yang ditingkatkan di tab Pratinjau Jaringan
- Peningkatan pemuatan ulang pada titik henti sementara
- Update konsol
- Membatalkan pencatatan alur penggunaan di awal
- Menampilkan elemen pseudo sorotan yang diwariskan di panel Styles
- Sorotan lain-lain
- [Eksperimental] Salin perubahan CSS
- [Eksperimental] Memilih warna di luar browser
101 Chrome
- Mengimpor dan mengekspor alur penggunaan yang dicatat sebagai file JSON
- Melihat lapisan jenjang di panel Styles
- Dukungan untuk fungsi warna
hwb() - Meningkatkan tampilan properti pribadi
- Sorotan lain-lain
- [Eksperimental] Rentang waktu dan mode snapshot baru di panel Lighthouse
100 Chrome
- Melihat dan mengedit @support di aturan di panel Styles
- Mendukung pemilih umum secara default
- Menyesuaikan pemilih rekaman
- Mengganti nama rekaman
- Melihat pratinjau properti class/fungsi saat kursor diarahkan
- Frame yang ditampilkan sebagian di panel Performa
- Sorotan lain-lain
Chrome 99
- Membatasi permintaan WebSocket
- Panel baru Reporting API di panel Application
- Dukungan menunggu hingga elemen terlihat/dapat diklik di panel Perekam Suara
- Gaya visual, pemformatan, dan pemfilteran konsol yang lebih baik
- Men-debug ekstensi Chrome dengan file peta sumber
- Peningkatan hierarki folder sumber di panel Sumber
- Menampilkan file sumber pekerja di panel Sumber
- Update Tema Gelap Otomatis Chrome
- Pemilih warna dan panel terpisah yang mudah digunakan
- Sorotan lain-lain
Chrome 98
- Fitur pratinjau: Hierarki aksesibilitas halaman penuh
- Perubahan yang lebih akurat di tab Perubahan
- Menetapkan waktu tunggu yang lebih lama untuk perekaman alur penggunaan
- Pastikan halaman Anda dapat di-cache dengan tab Back-forward cache
- Filter panel Properti baru
- Mengemulasi fitur media CSS paksa warna
- Menampilkan penggaris pada perintah pengarahan kursor
- Mendukung
row-reversedancolumn-reversedi editor Flexbox - Pintasan keyboard baru untuk memutar ulang XHR dan memperluas semua hasil penelusuran
- Lighthouse 9 di panel Lighthouse
- Panel Sumber yang ditingkatkan
- Sorotan lain-lain
- [Eksperimental] Endpoint di panel Reporting API
Chrome 97
- Fitur pratinjau: Panel Perekam Suara Baru
- Memperbarui daftar perangkat dalam Mode Perangkat
- Pelengkapan Otomatis dengan Edit sebagai HTML
- Pengalaman proses debug kode yang lebih baik
- Menyinkronkan setelan DevTools di berbagai perangkat
Chrome 96
- Fitur pratinjau: Panel Ringkasan CSS baru
- Pengalaman pengeditan dan penyalinan durasi CSS yang dipulihkan dan ditingkatkan
- Mengemulasi fitur media kontras pilihan CSS
- Mengemulasi fitur Tema Gelap Otomatis di Chrome
- Menyalin deklarasi sebagai JavaScript di panel Styles
- Tab Payload baru di panel Jaringan
- Meningkatkan tampilan properti di panel Properties
- Opsi untuk menyembunyikan error CORS di Konsol
- Pratinjau dan evaluasi objek
Intlyang tepat di Konsol - Pelacakan tumpukan asinkron yang konsisten
- Mempertahankan sidebar Konsol
- Panel cache Aplikasi yang tidak digunakan lagi di panel Application
- [Eksperimental] Panel New Reporting API di panel Application
Chrome 95
- Alat penulisan durasi CSS baru
- Menyembunyikan masalah di tab Masalah
- Meningkatkan tampilan properti
- Lighthouse 8.4 di panel Lighthouse
- Mengurutkan cuplikan di panel Sumber
- Link baru ke catatan rilis terjemahan dan melaporkan bug terjemahan
- Peningkatan UI untuk menu perintah DevTools
Chrome 94
- Menggunakan DevTools dalam bahasa pilihan Anda
- Perangkat Nest Hub baru dalam daftar Perangkat
- Uji coba origin dalam tampilan detail Frame
- Badge kueri penampung CSS baru
- Kotak centang baru untuk membalikkan filter jaringan
- Penghentian mendatang untuk sidebar Konsol
- Tampilkan header
Set-Cookiesmentah di tab Masalah dan panel Jaringan - Menampilkan pengakses native secara konsisten sebagai properti sendiri di Konsol
- Stack trace error yang tepat untuk skrip inline dengan #sourceURL
- Mengubah format warna di panel Computed
- Mengganti tooltip kustom dengan tooltip HTML native
- [Eksperimental] Sembunyikan masalah di tab Masalah
Chrome 93
- Kueri penampung CSS yang dapat diedit di panel Styles
- Pratinjau paket web di panel Jaringan
- Proses debug Attribution Reporting API
- Penanganan string yang lebih baik di Konsol
- Proses debug CORS yang ditingkatkan
- Mercusuar 8.1
- URL catatan baru di panel Manifes
- Memperbaiki pemilih pencocokan CSS
- Respons JSON yang siap dicetak di panel Jaringan
Chrome 92
- Editor petak CSS
- Dukungan untuk deklarasi ulang
constdi Konsol - Penampil urutan sumber
- Pintasan baru untuk melihat detail frame
- Dukungan proses debug CORS yang ditingkatkan
- Ganti nama label XHR menjadi Fetch/XHR
- Memfilter jenis resource Wasm di panel Jaringan
- Petunjuk Klien Agen Pengguna untuk perangkat di tab Kondisi jaringan
- Melaporkan masalah mode Quirks di tab Masalah
- Menyertakan Persimpangan Komputasi di panel Performa
- Lighthouse 7.5 di panel Lighthouse
- Menu konteks "Restart frame" tidak digunakan lagi dalam stack panggilan
- [Eksperimental] Pemantau protokol
- [Eksperimental] Puppeteer Recorder
Chrome 91
- Pop-up informasi Data Web
- Pemeriksa memori baru
- Memvisualisasikan scroll-snap CSS
- Panel setelan badge baru
- Pratinjau gambar yang ditingkatkan dengan informasi rasio aspek
- Tombol kondisi jaringan baru dengan opsi untuk mengonfigurasi
Content-Encoding - pintasan untuk melihat nilai yang dihitung
- Kata kunci
accent-color - Mengategorikan jenis masalah dengan warna dan ikon
- Menghapus Trust token
- Fitur yang diblokir di tampilan detail Frame
- Memfilter eksperimen di Setelan eksperimen
- Kolom
Vary Headerbaru di panel Penyimpanan cache - Mendukung pemeriksaan merek pribadi JavaScript
- Dukungan yang ditingkatkan untuk proses debug titik henti sementara
- Mendukung pratinjau pengarahan kursor dengan notasi
[] - Garis besar file HTML yang lebih baik
- Stack trace error yang tepat untuk proses debug Wasm
Chrome 90
- Alat proses debug flexbox CSS baru
- Overlay Core Web Vitals baru
- Memindahkan jumlah masalah ke status bar Konsol
- Melaporkan masalah Aktivitas Web Tepercaya
- Memformat string sebagai literal string JavaScript (valid) di Konsol
- Panel Trust Tokens baru di panel Application
- Mengemulasi fitur media CSS color-gamut
- Alat Progressive Web App yang ditingkatkan
- Kolom
Remote Address Spacebaru di panel Jaringan - Peningkatan performa
- Menampilkan fitur yang diizinkan/tidak diizinkan dalam tampilan detail Frame
- Kolom
SamePartybaru di panel Cookie - Dukungan
fn.displayNamenon-standar yang tidak digunakan lagi - Penghentian penggunaan
Don't show Chrome Data Saver warningdi menu Setelan - [Eksperimental] Pelaporan masalah kontras rendah otomatis di tab Masalah
- [Eksperimental] Tampilan hierarki aksesibilitas penuh di panel Elemen
Chrome 89
- Dukungan proses debug untuk pelanggaran Jenis Tepercaya
- Mengambil screenshot node di luar area tampilan
- Tab Trust Tokens baru untuk permintaan jaringan
- Lighthouse 7 di panel Lighthouse
- Dukungan memaksakan status
:targetCSS - Pintasan baru ke elemen duplikat
- Pemilih warna untuk properti CSS kustom
- Pintasan baru untuk menyalin properti CSS
- Opsi baru untuk menampilkan cookie yang didekode URL
- Menghapus hanya cookie yang terlihat
- Opsi baru untuk menghapus cookie pihak ketiga di panel Penyimpanan
- Mengedit Petunjuk Klien Agen Pengguna untuk perangkat kustom
- Mempertahankan setelan "data log jaringan"
- Melihat koneksi WebTransport di panel Jaringan
- "Online" diganti namanya menjadi "Tanpa throttling"
- Opsi penyalinan baru di panel Console, Sumber, dan Gaya
- Informasi Service Worker baru dalam tampilan detail Frame
- Mengukur Informasi memori di tampilan detail Frame
- Memberikan masukan dari tab Masalah
- Bingkai yang dilepas di panel Performa
- Mengemulasi perangkat foldable dan dua layar dalam Mode Perangkat
- [Eksperimental] Mengotomatiskan pengujian browser dengan Puppeteer Recorder
- [Eksperimental] Editor font di panel Styles
- [Eksperimental] Alat proses debug flexbox CSS
- [Eksperimental] Tab Pelanggaran CSP baru
- [Eksperimental] Penghitungan kontras warna baru - Advanced Perceptual Contrast Algorithm (APCA)
Chrome 88
- Memulai DevTools yang lebih cepat
- Alat visualisasi sudut CSS baru
- Mengemulasi jenis gambar yang tidak didukung
- Menyimulasikan ukuran kuota penyimpanan di panel Storage
- Jalur Web Vitals baru di panel Performa
- Melaporkan error CORS di panel Jaringan
- Informasi isolasi lintas asal dalam tampilan detail Frame
- Informasi Web Workers baru di tampilan detail Frame
- Menampilkan detail frame pembuka untuk jendela yang terbuka
- Membuka panel Network dari panel Service Workers
- Menyalin nilai properti
- Menyalin stacktrace untuk inisiator jaringan
- Melihat pratinjau nilai variabel Wasm saat mengarahkan mouse
- Mengevaluasi variabel Wasm di Konsol
- Satuan pengukuran yang konsisten untuk ukuran file/memori
- Menandai elemen semu di panel Elemen
- [Eksperimental] Alat proses debug CSS Flexbox
- [Eksperimental] Menyesuaikan pintasan keyboard chord
Chrome 87
- Alat proses debug Petak CSS baru
- Tab WebAuthn baru
- Memindahkan alat antara panel atas dan bawah
- Panel sidebar Computed baru di panel Styles
- Mengelompokkan properti CSS di panel Computed
- Lighthouse 6.3 di panel Lighthouse
performance.mark()peristiwa di bagian Waktu- Filter
resource-typedanurlbaru di panel Jaringan - Pembaruan tampilan detail frame
- Penghentian penggunaan
Settingsdi menu Alat lainnya - [Eksperimental] Melihat dan memperbaiki masalah kontras warna di panel Ringkasan CSS
- [Eksperimental] Menyesuaikan pintasan keyboard di DevTools
Chrome 86
- Panel Media baru
- Mengambil screenshot node menggunakan menu konteks panel Elemen
- Pembaruan tab Masalah
- Mengemulasi font lokal yang tidak ada
- Mengemulasi pengguna tidak aktif
- Emulasikan
prefers-reduced-data - Dukungan untuk fitur JavaScript baru
- Lighthouse 6.2 di panel Lighthouse
- Penghentian listingan "origin lainnya" di panel Service Worker
- Tampilkan ringkasan cakupan untuk item yang difilter
- Tampilan detail frame baru di panel Aplikasi
- Saran warna yang dapat diakses di panel Styles
- Mengaktifkan kembali panel Properties di panel Elemen
- Nilai header
X-Client-Datayang dapat dibaca manusia di panel Jaringan - Melengkapi otomatis font kustom di panel Styles
- Menampilkan jenis resource secara konsisten di panel Jaringan
- Hapus tombol di panel Elemen dan Jaringan
Chrome 85
- Pengeditan gaya untuk framework CSS-in-JS
- Lighthouse 6 di panel Lighthouse
- Penghentian penggunaan First Defineful Paint (FMP)
- Dukungan untuk fitur JavaScript baru
- Peringatan pintasan aplikasi baru di panel Manifest
- Peristiwa
respondWithpekerja layanan di tab Waktu - Tampilan panel Computed yang konsisten
- Offset bytecode untuk file WebAssembly
- Menyalin dan memotong berdasarkan baris di Panel Sources
- Pembaruan setelan konsol
- Pembaruan panel performa
- Ikon baru untuk titik henti sementara, titik henti sementara bersyarat, dan logpoint
Chrome 84
- Memperbaiki masalah situs dengan tab Masalah baru
- Lihat informasi aksesibilitas di tooltip Mode Pemeriksaan
- Pembaruan panel performa
- Terminologi promise yang lebih akurat di Konsol
- Pembaruan panel Gaya
- Penghentian panel Properties di panel Elemen
- Dukungan pintasan aplikasi di panel Manifes
Chrome 83
- Mengemulasi kekurangan penglihatan
- Mengemulasi lokalitas
- Proses debug Kebijakan Penyemat Lintas Asal (COEP)
- Ikon baru untuk titik henti sementara, titik henti sementara bersyarat, dan logpoint
- Melihat permintaan jaringan yang menetapkan cookie tertentu
- Kaitkan ke kiri dari Menu Command
- Opsi Setelan di Menu Utama telah dipindahkan
- Panel Audits kini menjadi panel Lighthouse
- Menghapus semua Local Overrides di folder
- UI Tugas Panjang yang Diperbarui
- Dukungan ikon yang dapat disamarkan di panel Manifes
Chrome 82
Chrome 81
- Dukungan Moto G4 dalam Mode Perangkat
- Pembaruan terkait cookie
- Ikon manifes aplikasi web yang lebih akurat
- Arahkan kursor ke properti
contentCSS untuk melihat nilai yang tidak di-escape - Error peta sumber di Konsol
- Setelan untuk menonaktifkan scrolling setelah akhir file
Chrome 80
- Dukungan untuk pernyataan ulang
letdanclassdi Konsol - Peningkatan proses debug WebAssembly
- Meminta Rantai Inisiator di tab Inisiator
- Memperjelas permintaan jaringan yang dipilih di Ringkasan
- Kolom URL dan jalur di panel Jaringan
- String Agen Pengguna yang diperbarui
- UI konfigurasi panel Audit Baru
- Mode cakupan kode per fungsi atau per blok
- Cakupan kode kini harus dimulai dengan pemuatan ulang halaman
Chrome 79
- Men-debug alasan cookie diblokir
- Melihat nilai cookie
- Menyimulasikan berbagai preferensi suka-warna-skema dan lebih menyukai-reduced-motion
- Pembaruan cakupan kode
- Men-debug alasan resource jaringan diminta
- Panel Konsol dan Sumber menerima preferensi indentasi lagi
- Pintasan baru untuk navigasi kursor
Chrome 78
- Dukungan multiklien di panel Audit
- Proses debug Pengendali Pembayaran
- Lighthouse 5.2 di panel Audit
- Largest Contentful Paint di panel Performa
- Masalah DevTools File dari Menu Utama
Chrome 77
- Menyalin gaya elemen
- Memvisualisasikan pergeseran tata letak
- Lighthouse 5.1 di panel Audit
- Sinkronisasi tema OS
- Pintasan keyboard untuk membuka Editor Breakpoint
- Cache pengambilan data di panel Jaringan
- Properti pribadi saat melihat objek
- Notifikasi dan pesan push di panel Aplikasi
Chrome 76
- Pelengkapan otomatis dengan nilai CSS
- UI baru untuk setelan jaringan
- Pesan WebSocket di ekspor HAR
- Tombol impor dan ekspor HAR
- Penggunaan memori real-time
- Nomor port pendaftaran pekerja layanan
- Memeriksa peristiwa Pengambilan Latar Belakang dan Sinkronisasi Latar Belakang
- Boneka untuk Firefox
Chrome 75
- Preset penting saat melengkapi fungsi CSS secara otomatis
- Hapus data situs dari Menu Perintah
- Lihat semua database Responden
- Melihat ukuran resource yang tidak dikompresi saat kursor diarahkan
- Titik henti sementara inline di panel Breakpoints
- Jumlah resource postingan dan Cache
- Setelan untuk menonaktifkan tooltip Pemeriksaan mendetail
- Setelan untuk mengalihkan indentasi tab di Editor
Chrome 74
- Soroti semua node yang terpengaruh oleh properti CSS
- Lighthouse v4 di panel Audit
- Penampil pesan biner WebSocket
- Mengambil screenshot area di Menu Command
- Filter pekerja layanan di panel Jaringan
- Pembaruan panel performa
- Tugas panjang di rekaman panel Performa
- Gambar Pertama di bagian Waktu
- Tips bonus: Pintasan untuk melihat kode warna RGB dan HSL (video)
Chrome 73
- Logpoint
- tooltip mendetail dalam Mode Pemeriksaan
- Mengekspor data cakupan kode
- Menjelajahi Konsol dengan keyboard
- Garis rasio kontras AAA di Pemilih Warna
- Menyimpan penggantian geolokasi kustom
- Pelipatan kode
- Nama tab Frame diganti menjadi tab Pesan
- Tips bonus: Pemfilteran panel jaringan menurut properti (video)
Chrome 72
- Memvisualisasikan metrik performa di panel Performa
- Soroti node teks di Hierarki DOM
- Menyalin jalur JS ke node DOM
- Pembaruan panel audit, termasuk audit baru yang mendeteksi library JS dan kata kunci baru untuk mengakses panel Audit dari Menu Perintah
- Tips bonus: Gunakan Mode Perangkat untuk memeriksa kueri media (video)
Chrome 71
- Arahkan kursor ke hasil Ekspresi Langsung untuk menandai node DOM
- Menyimpan node DOM sebagai variabel global
- Informasi prioritas dan inisiator kini ada di impor dan ekspor HAR
- Mengakses Menu Perintah dari Menu Utama
- Titik henti sementara Picture-in-Picture
- Tips bonus: Gunakan
monitorEvents()untuk mencatat log peristiwa yang diaktifkan node di Konsol (video)
Chrome 70
- Ekspresi Langsung di Konsol
- Soroti node DOM selama Eager Evaluation
- Pengoptimalan panel performa
- Proses debug yang lebih andal
- Mengaktifkan throttling jaringan dari Menu Perintah
- Titik henti sementara Bersyarat Pelengkapan Otomatis
- Jeda pada peristiwa AudioContext
- Men-debug aplikasi Node.js dengan ndb
- Tips bonus: Mengukur interaksi pengguna di dunia nyata dengan User Timing API
Chrome 68
- Evaluasi Bersemangat
- Petunjuk argumen
- Pelengkapan otomatis fungsi
- Kata kunci ES2017
- Lighthouse 3.0 di panel Audit
- Dukungan Bigtable
- Menambahkan jalur properti ke panel Watch
- "Tampilkan stempel waktu" dipindahkan ke Setelan
- Tips bonus: Metode Konsol yang kurang dikenal (video)
Chrome 67
- Telusuri di semua header jaringan
- Pratinjau nilai variabel CSS
- Salin sebagai ambil
- Audit baru, opsi konfigurasi desktop, dan melihat trace
- Menghentikan loop tanpa batas
- Waktu Pengguna di tab Performa
- Instance VM JavaScript tercantum dengan jelas di panel Memori
- Nama tab jaringan diganti menjadi tab Halaman
- Update tema gelap
- Informasi transparansi sertifikat di panel Keamanan
- Fitur isolasi situs di panel Performa
- Tips bonus: Panel Layers + Animations Inspector (video)
Chrome 66
- Blackboxing di panel Jaringan
- Menyesuaikan zoom secara otomatis dalam Mode Perangkat
- Pretty-printing di tab Preview and Response
- Melihat pratinjau konten HTML di tab Pratinjau
- Dukungan Penggantian Lokal untuk gaya di dalam HTML
- Tips bonus: Skrip framework Blackbox untuk membuat Titik henti sementara Pemroses Peristiwa lebih berguna
Chrome 65
- Penggantian Lokal
- Alat aksesibilitas baru
- Tab Perubahan
- Audit SEO dan performa baru
- Beberapa rekaman di panel Performa
- Tahapan kode yang andal bersama pekerja dalam kode asinkron
- Tips bonus: Otomatiskan tindakan DevTools dengan Puppeteer (video)
Chrome 64
- Pemantauan Performa
- Sidebar Konsol
- Mengelompokkan pesan Konsol serupa
- Tips bonus: Aktifkan/nonaktifkan pseudo-class pengarahan kursor (video)
Chrome 63
- Dukungan proses debug jarak jauh multiklien
- Ruang Kerja 2.0
- 4 audit baru
- Menyimulasikan notifikasi push dengan data kustom
- Memicu peristiwa sinkronisasi latar belakang dengan tag kustom
- Tips bonus: Titik henti sementara pemroses peristiwa (video)
Chrome 62
- Tunggu level teratas di Konsol
- Alur kerja screenshot baru
- Sorotan Petak CSS
- Konsol API baru untuk membuat kueri objek
- Filter Konsol baru
- Impor HAR di panel Jaringan
- Resource cache yang dapat dipratinjau
- Proses debug cache yang lebih dapat diprediksi
- Cakupan kode tingkat blok
Chrome 61
- Simulasi throttling perangkat seluler
- Melihat penggunaan penyimpanan
- Melihat saat pekerja layanan meng-cache respons
- Aktifkan pengukur FPS dari Menu Perintah
- Menyetel perilaku roda mouse untuk melakukan zoom atau scroll
- Dukungan proses debug untuk modul ES6
Chrome 60
- Panel Audit Baru
- Badge Pihak Ketiga
- Gestur baru untuk Lanjutkan ke Sini
- Melangkah menggunakan asinkron
- Pratinjau objek yang lebih informatif di Konsol
- Pemilihan konteks yang lebih informatif di Konsol
- Update real-time di tab Cakupan
- Opsi throttling jaringan yang lebih sederhana
- Penumpukan asinkron aktif secara default

