پخش گام به گام در Recorder
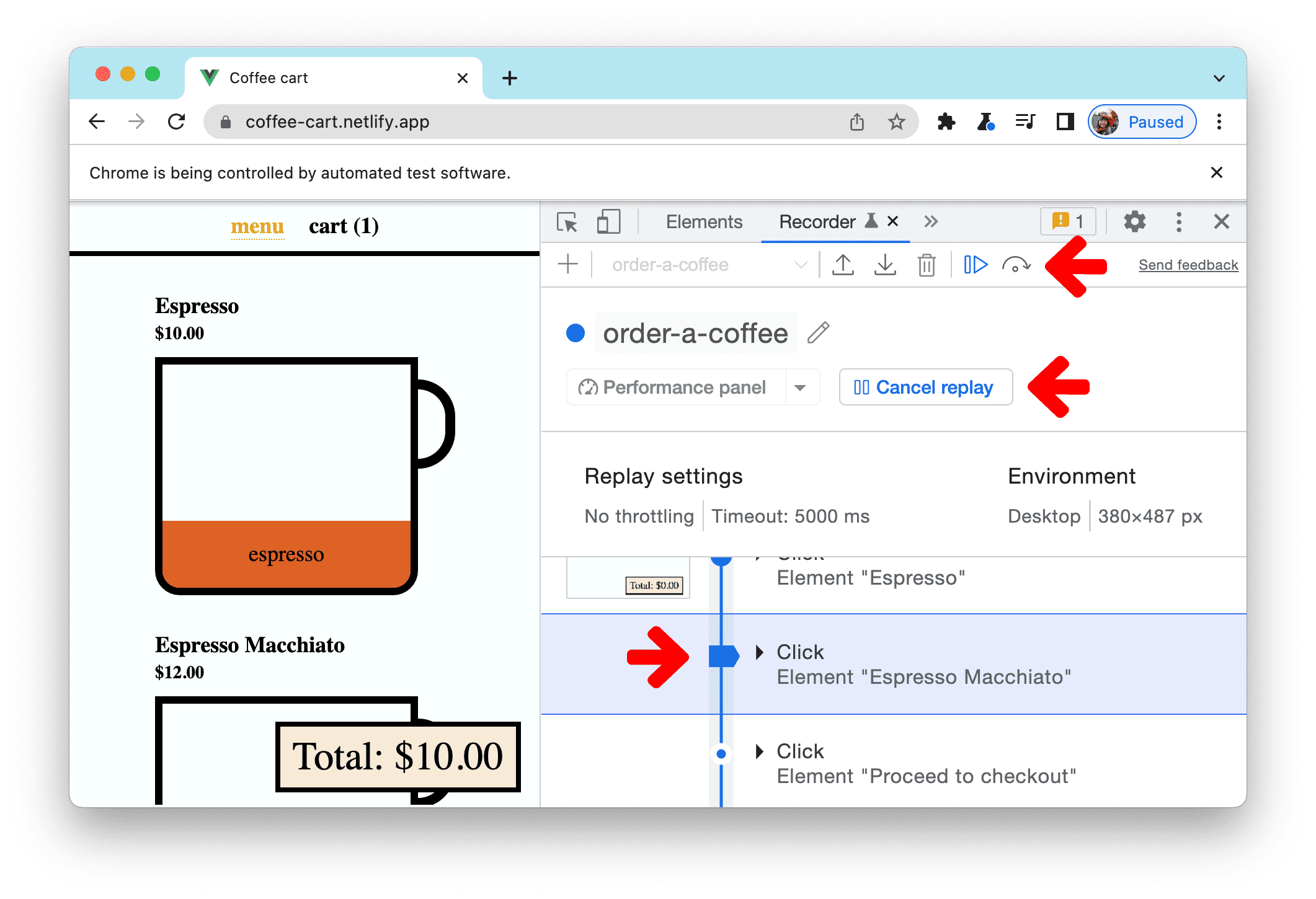
اکنون می توانید یک نقطه شکست تنظیم کنید و یک جریان کاربر را مرحله به مرحله در پانل ضبط مجدد پخش کنید.
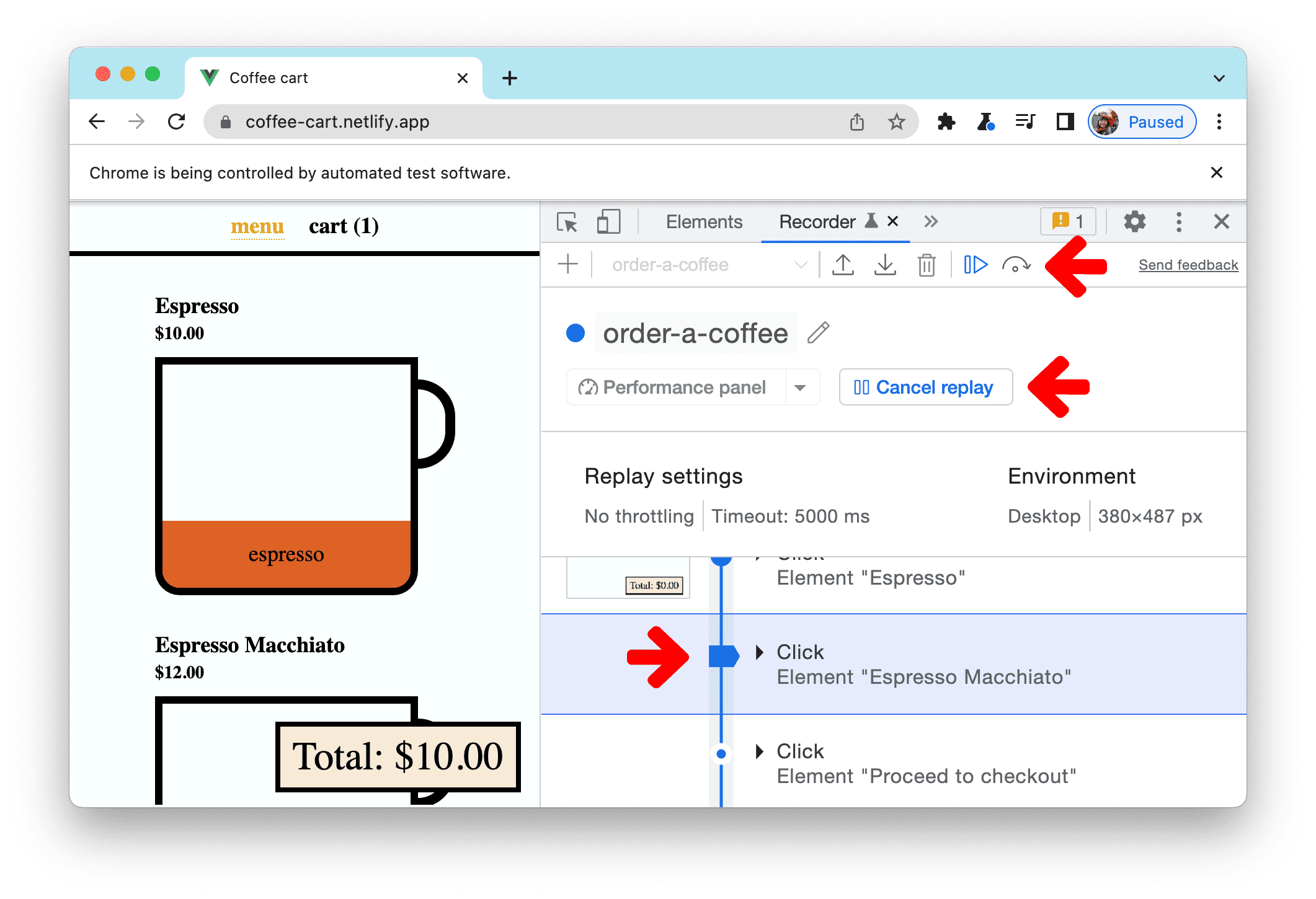
برای تعیین نقطه شکست، روی نقطه آبی کنار یک مرحله کلیک کنید. جریان کاربر خود را دوباره پخش کنید، پخش مجدد قبل از اجرای مرحله متوقف می شود. از اینجا می توانید پخش مجدد را ادامه دهید، یک مرحله را اجرا کنید یا پخش مجدد را لغو کنید.
با استفاده از این ویژگی، می توانید به راحتی جریان کاربر خود را به طور کامل تجسم و اشکال زدایی کنید.
برای اطلاعات بیشتر به مرجع ویژگی های ضبط کننده مراجعه کنید.

شماره Chromium: 1257499
پشتیبانی از ماوس روی رویداد در پانل ضبط
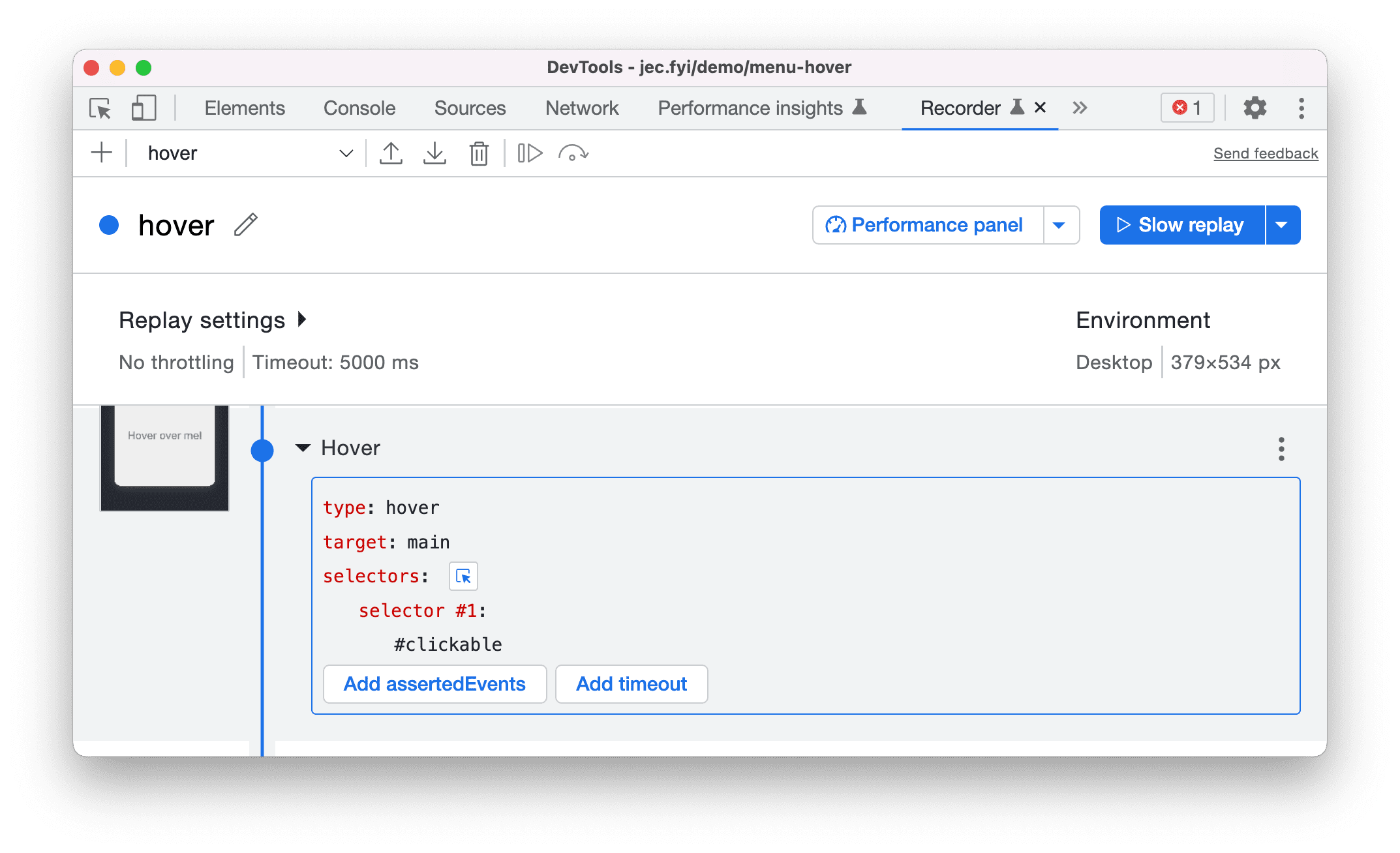
Recorder اکنون از افزودن یک مرحله ماوس روی (هور) به صورت دستی در یک ضبط پشتیبانی می کند.
این نسخه نمایشی یک منوی پاپ آپ را در حالت شناور نشان می دهد. سعی کنید یک جریان کاربر را ضبط کنید و روی یک آیتم منو کلیک کنید.
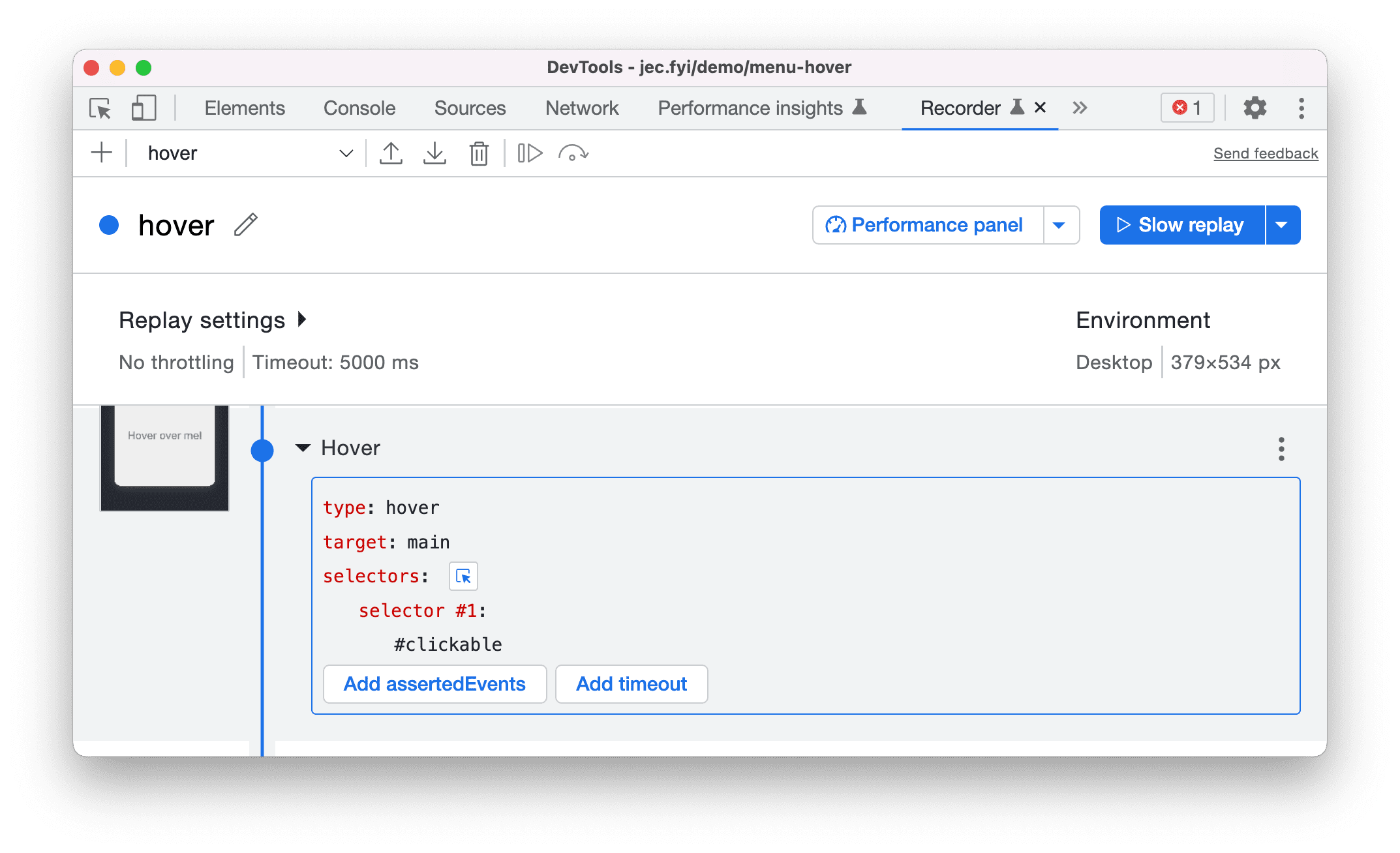
اگر اکنون جریان کاربر را مجدداً پخش کنید، با شکست مواجه می شود زیرا ضبط کننده ماوس را روی رویدادها به طور خودکار در حین ضبط ضبط نمی کند. برای حل این مشکل، قبل از کلیک بر روی آیتم منو، یک مرحله به صورت دستی اضافه کنید تا روی انتخابگر قرار بگیرید.

شماره Chromium: 1257499
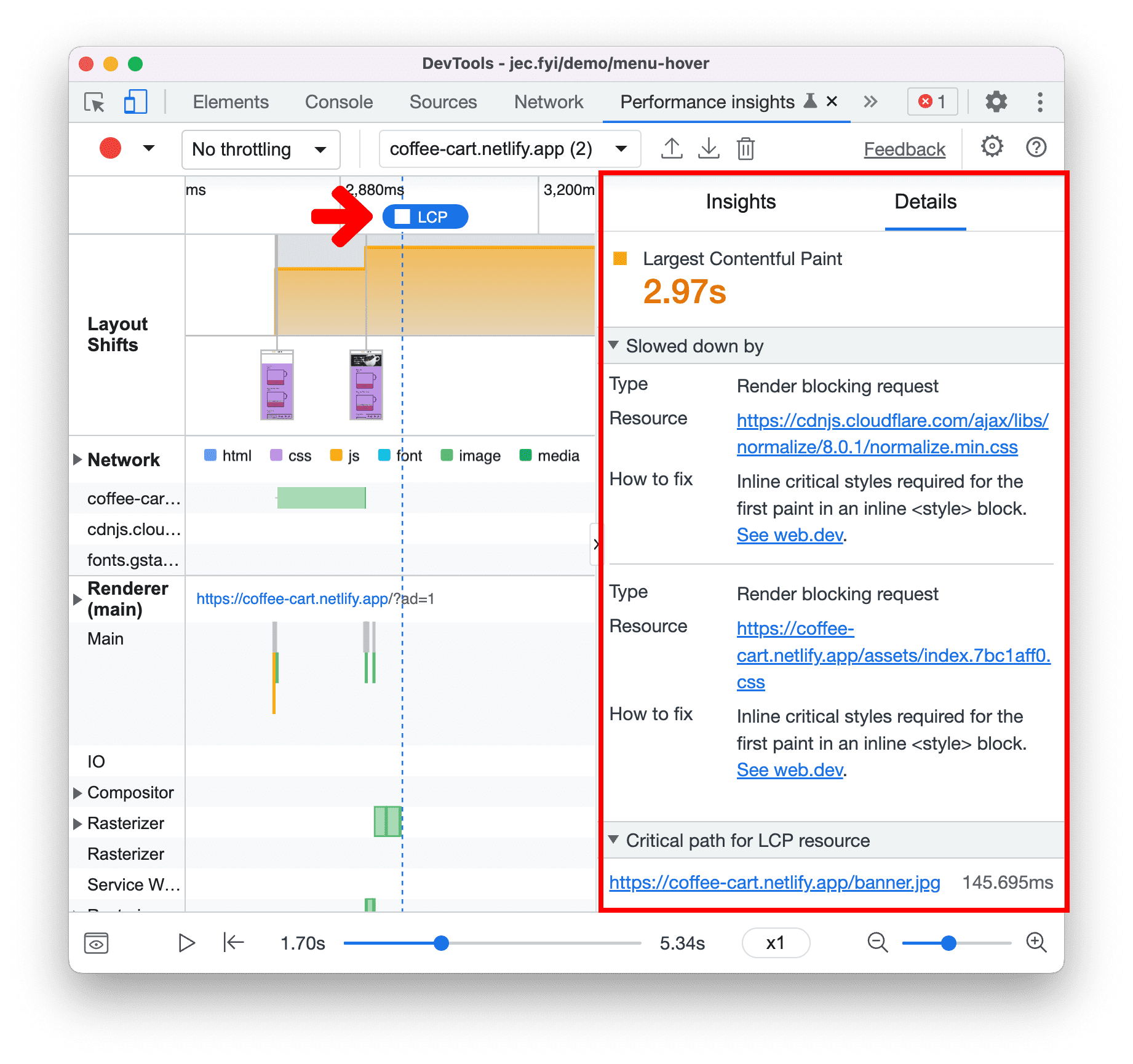
بزرگترین رنگ محتوایی (LCP) در پانل بینش عملکرد
LCP یک معیار مهم و کاربر محور برای اندازه گیری سرعت بار درک شده است. اکنون می توانید مسیرهای حیاتی و علل ریشه ای بزرگترین رنگ محتوایی (LCP) را بیابید.
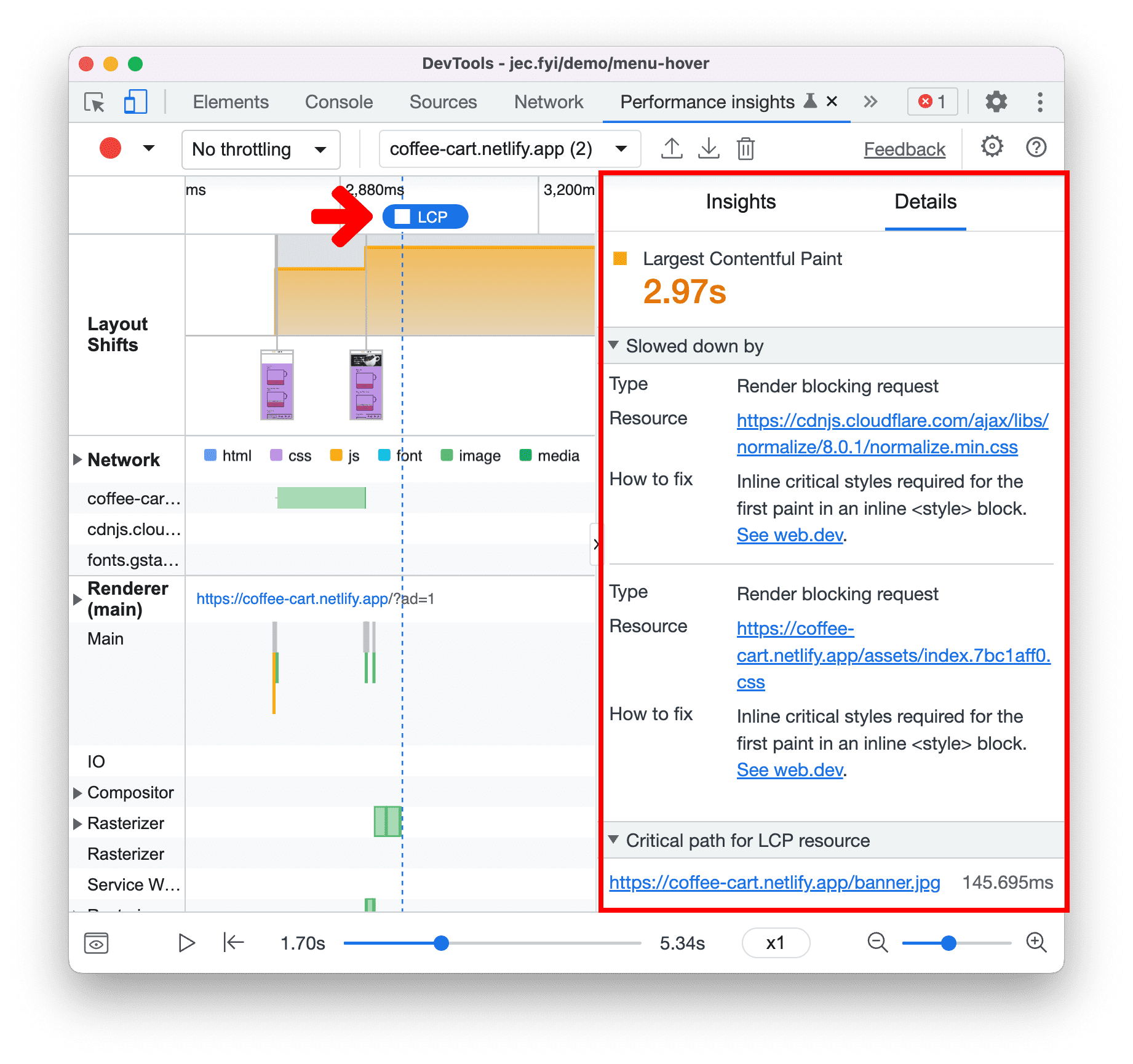
در یک ضبط عملکرد ، روی نشان LCP در Timeline کلیک کنید. در بخش جزئیات ، می توانید امتیاز LCP را مشاهده کنید، یاد بگیرید که چگونه منابعی را که سرعت LCP را کاهش می دهند، تعمیر کنید و مسیر حیاتی برای منبع LCP را ببینید.
برای یادگیری نحوه دستیابی به بینش عملی و بهبود عملکرد وب سایت خود با پانل، به Performance Insights مراجعه کنید.

شماره Chromium: 1326481
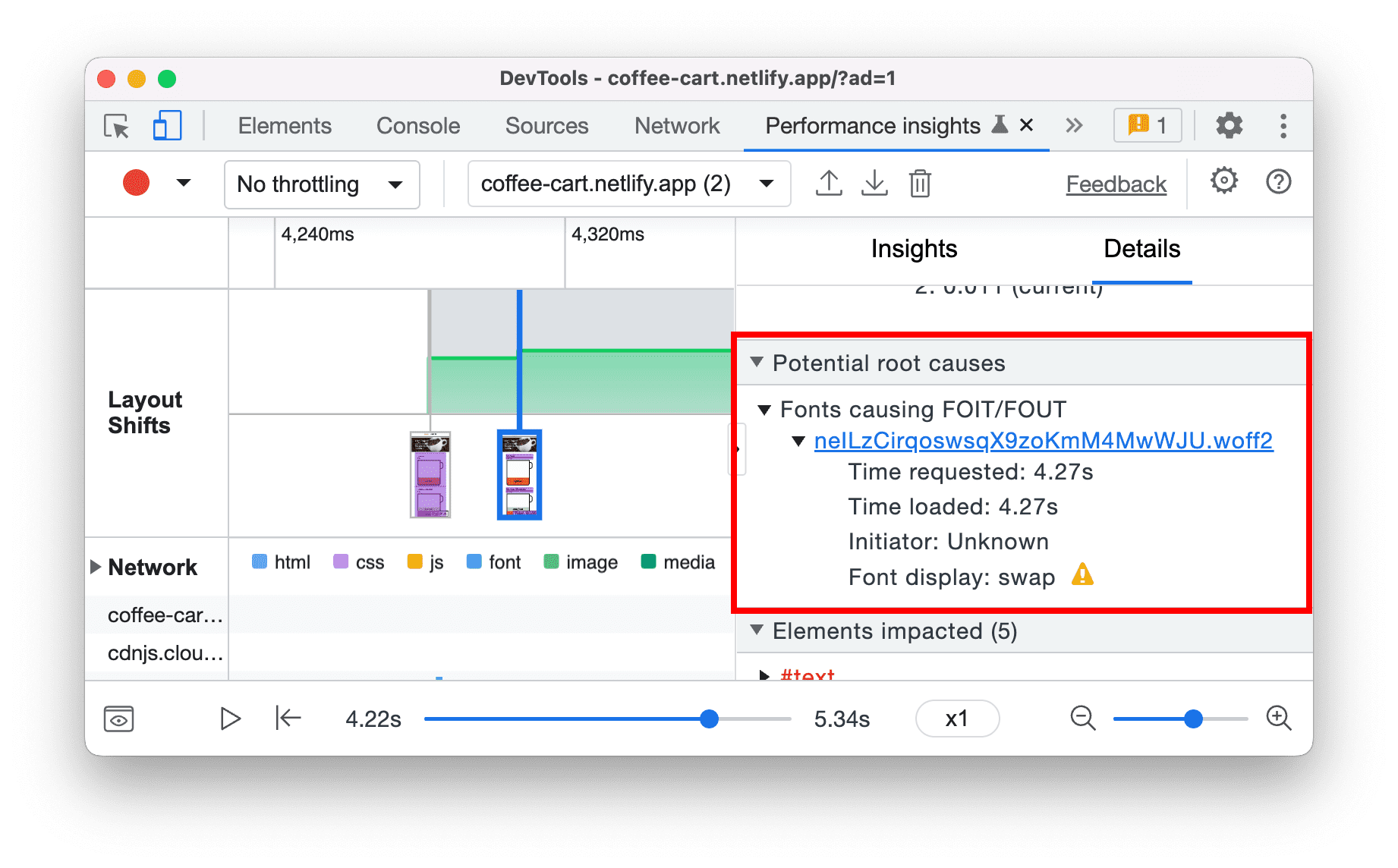
فلاش های متن (FOIT، FOUT) را به عنوان دلایل ریشه ای بالقوه برای تغییر چیدمان شناسایی کنید
پانل بینش عملکرد اکنون فلاش متن نامرئی (FOIT) و فلش متن بدون استایل (FOUT) را به عنوان دلایل ریشهای احتمالی برای تغییر طرحبندی تشخیص میدهد.
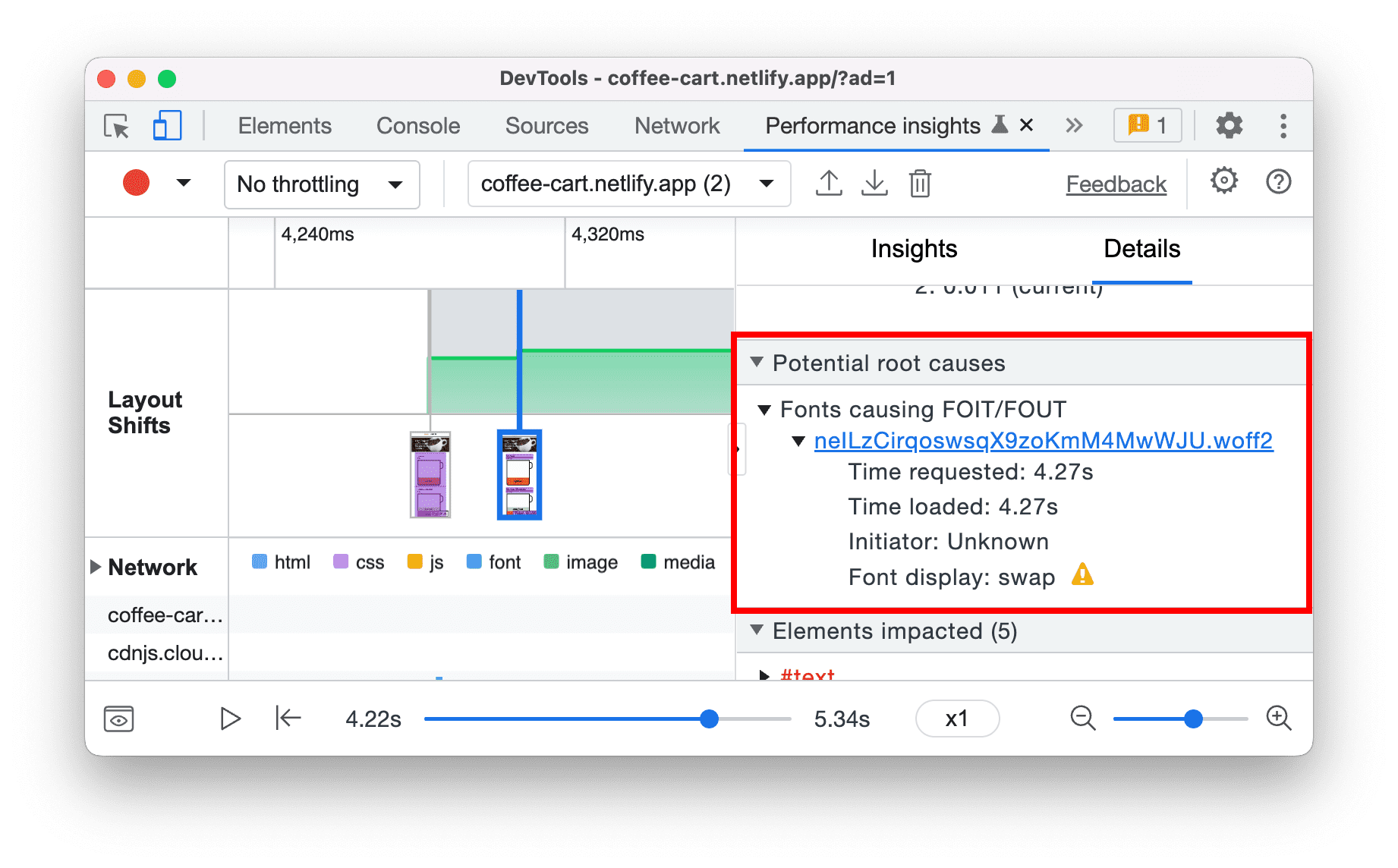
برای مشاهده دلایل ریشهای بالقوه تغییر طرح، روی تصویر صفحه در مسیر تغییر طرحبندی کلیک کنید.
برای یادگیری تکنیک جلوگیری از جابجایی طرح ، به بارگذاری و رندر WebFont بهینه سازی مراجعه کنید.

مسائل Chromium: 1334628 ، 1328873
کنترل کننده های پروتکل در پنجره Manifest
اکنون می توانید از DevTools برای آزمایش ثبت نام کنترل کننده پروتکل URL برای برنامه های وب پیشرو (PWA) استفاده کنید.
ثبت نام کنترل کننده پروتکل URL به PWA های نصب شده اجازه می دهد تا پیوندهایی را که از پروتکل خاصی استفاده می کنند (مانند magnet ، web+example ) را برای تجربه یکپارچه تر مدیریت کنند.
از طریق بخش Application > Manifest به بخش Protocol Handlers بروید. در اینجا می توانید تمام پروتکل های موجود را مشاهده و آزمایش کنید.
برای مثال، این دمو PWA را نصب کنید. در بخش Protocol Handlers ، "americano" را تایپ کنید و روی Test protocol کلیک کنید تا صفحه قهوه در PWA باز شود.

مسائل Chromium: 1300613
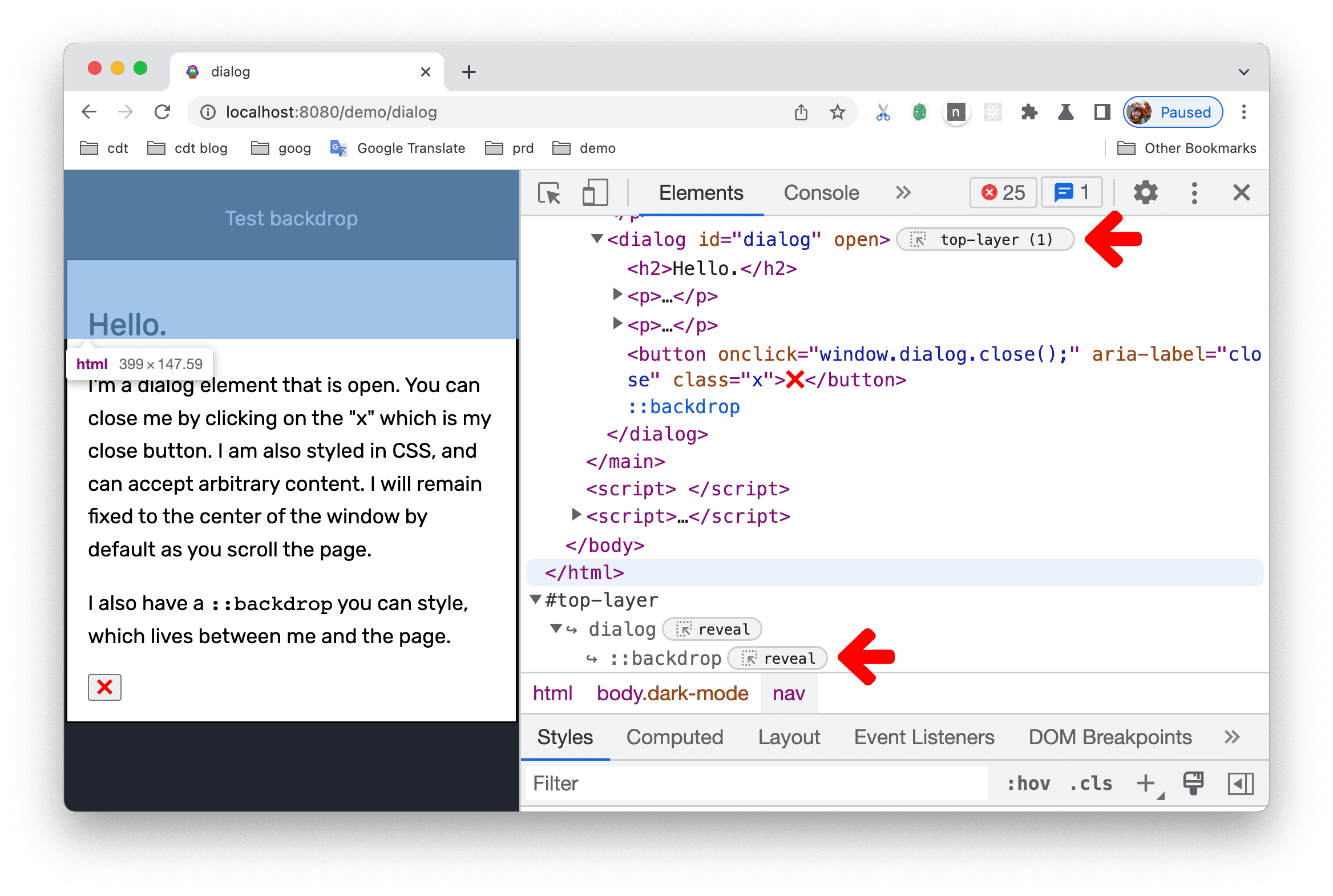
نشان لایه بالایی در پانل عناصر
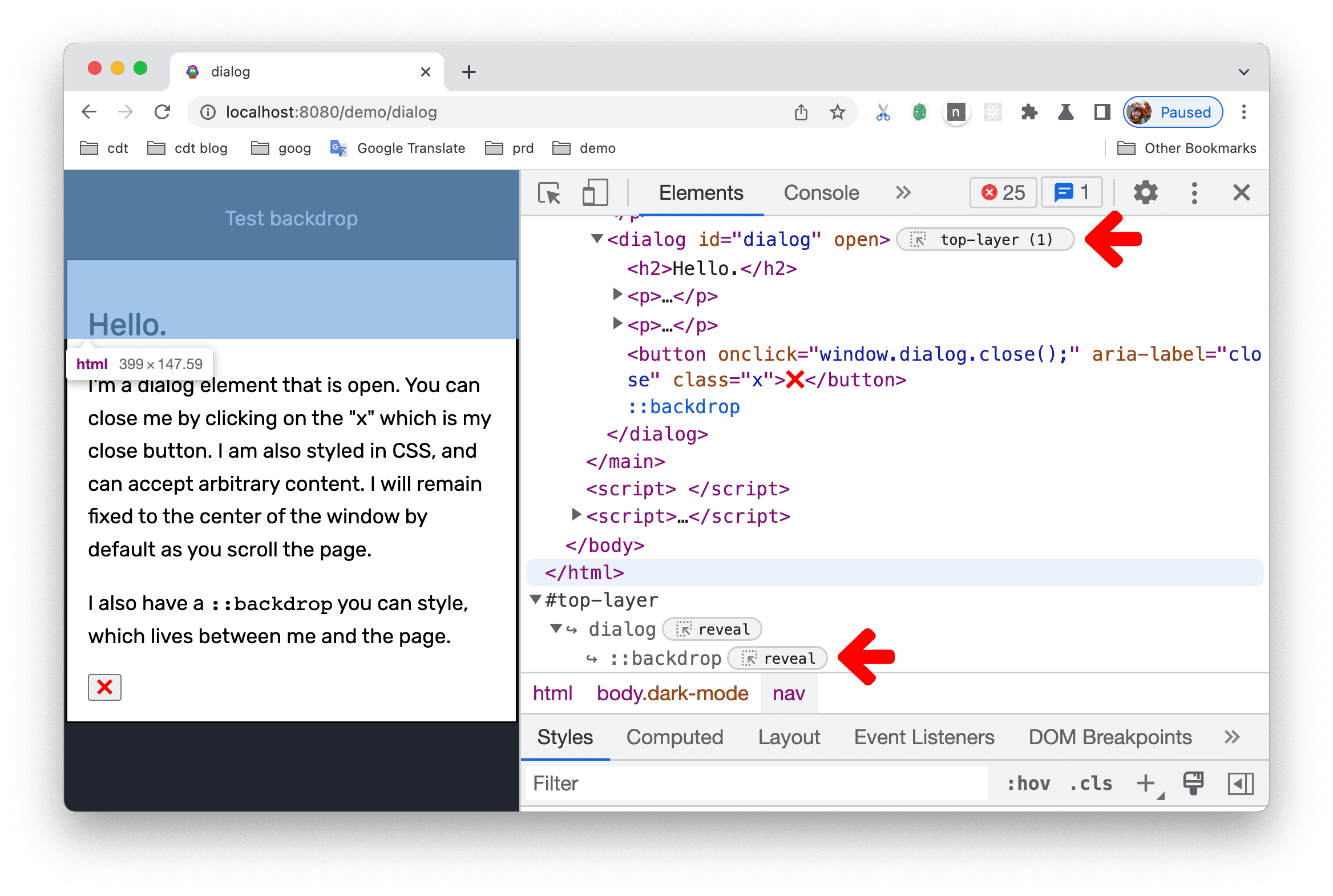
برای درک مفهوم لایه بالایی و تجسم نحوه تغییر محتوای لایه بالایی از نشان لایه بالایی استفاده کنید.
عنصر <dialog> اخیراً در بین مرورگرها پایدار شده است. وقتی یک دیالوگ را باز می کنید، در یک لایه بالا قرار می گیرد. محتوای سطح بالا در بالای همه مطالب دیگر ارائه می شود.
در این دمو ، روی Open dialog کلیک کنید.
برای کمک به تجسم عناصر لایه بالایی، DevTools یک ظرف لایه بالایی ( #top-layer ) به درخت DOM اضافه می کند. بعد از بستن تگ </html> باقی می ماند.
برای پرش از عنصر ظرف لایه بالایی به عنصر درخت لایه بالایی، روی دکمه آشکار در کنار عنصر یا پس زمینه آن در ظرف لایه بالایی کلیک کنید.
در کنار عنصر درخت لایه بالایی (به عنوان مثال، عنصر گفتگو)، روی نشان لایه بالایی کلیک کنید تا به ظرف لایه بالایی بروید.

شماره کرومیوم: 1313690
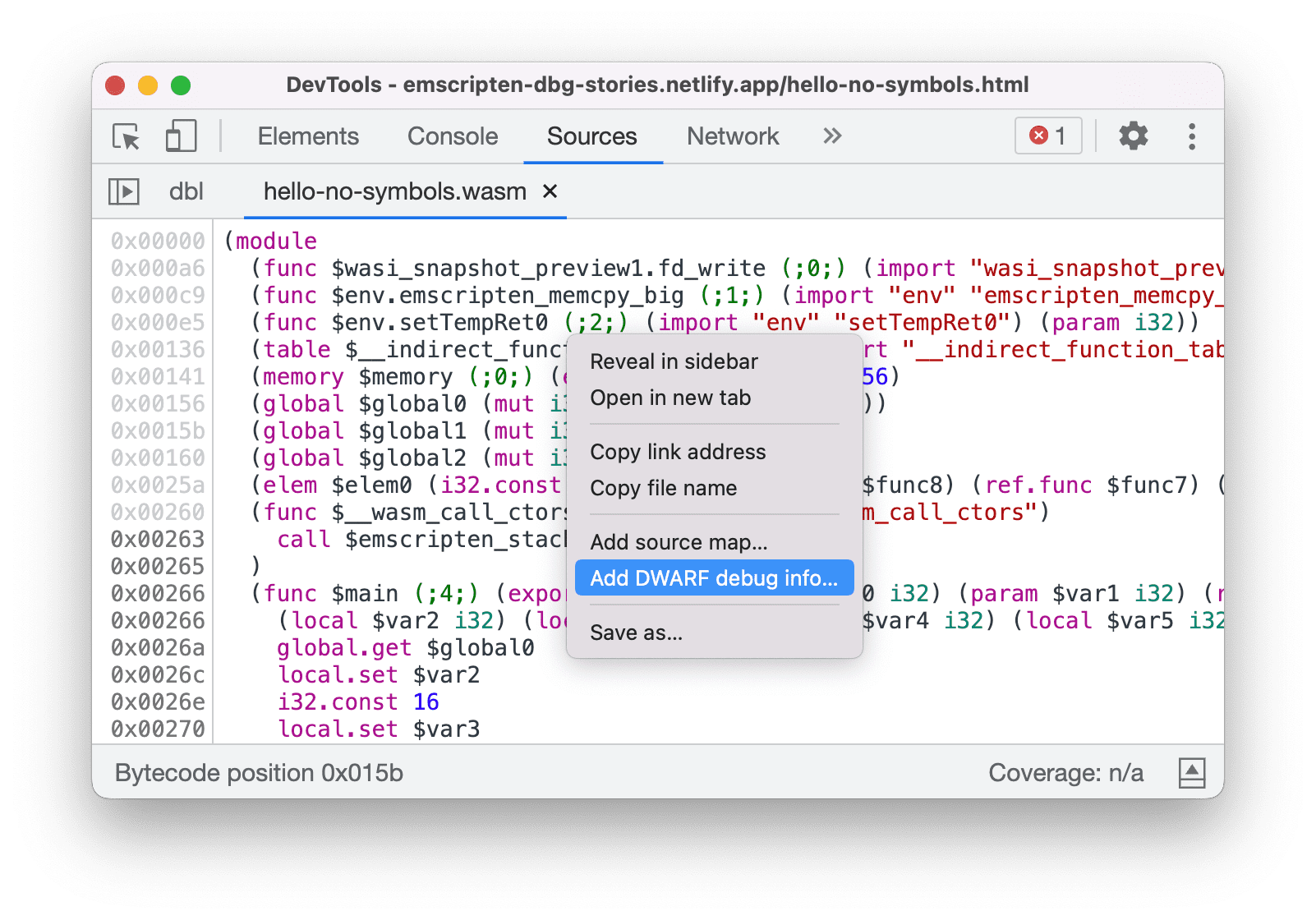
اطلاعات اشکال زدایی Wasm را در زمان اجرا پیوست کنید
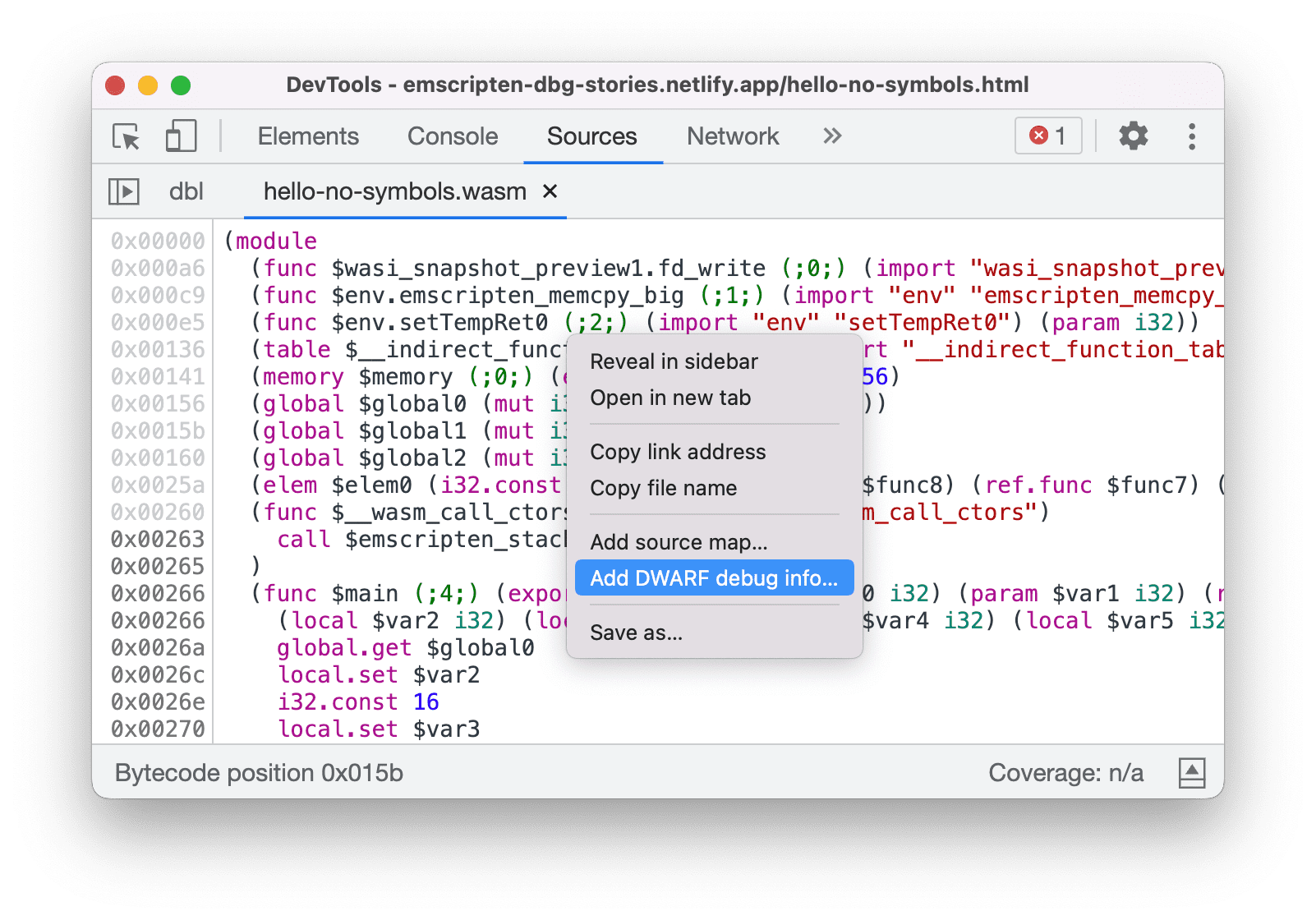
اکنون می توانید اطلاعات اشکال زدایی DWARF را برای wasm در طول زمان اجرا پیوست کنید. قبلاً پانل Sources فقط از پیوست کردن نقشه های منبع به فایل های جاوا اسکریپت و Wasm پشتیبانی می کرد.
یک فایل Wasm را در پنل Sources باز کنید. در ویرایشگر کلیک راست کرده و Add DWARF debugging info… را انتخاب کنید تا اطلاعات اشکال زدایی را در صورت درخواست پیوست کنید.

شماره کرومیوم: 1341255
پشتیبانی از ویرایش زنده در حین اشکال زدایی
اکنون می توانید بالاترین عملکرد را در پشته بدون راه اندازی مجدد دیباگر ویرایش کنید.
در Chrome 104، DevTools قابلیت راه اندازی مجدد قاب را برمی گرداند. با این حال، نمیتوانید تابعی را که در حال حاضر در آن موقتاً متوقف شدهاید ویرایش کنید. معمولاً توسعهدهندگان یک تابع را شکسته و سپس آن تابع را در حالت توقف ویرایش میکنند.
با این به روز رسانی، دیباگر به طور خودکار عملکرد را با محدودیت های زیر راه اندازی مجدد می کند:
- فقط بالاترین عملکرد را می توان در حالت توقف ویرایش کرد
- هیچ فراخوانی بازگشتی روی همان تابع در پایینتر پشته وجود ندارد

شماره کرومیوم: 1334484
مشاهده و ویرایش @scope در قوانین موجود در صفحه Styles
اکنون می توانید CSS @scope at-rules را در صفحه Styles مشاهده و ویرایش کنید.
@scope در قوانین بخشی از مشخصات CSS Cascading و Inheritance Level 6 است. این قوانین به توسعه دهندگان اجازه می دهد تا قوانین سبک را در CSS محدوده بندی کنند.
این صفحه نمایشی را باز کنید و لینک موجود در عنصر <div class=”dark-theme”> را بررسی کنید. در قسمت Styles ، @scope at-rules را مشاهده کنید. روی بیانیه قانون کلیک کنید تا آن را ویرایش کنید.

شماره کرومیوم: 1337777
بهبود نقشه منبع
در اینجا چند اصلاح در نقشه های منبع برای بهبود تجربه کلی اشکال زدایی وجود دارد:
- DevTools اکنون به درستی شناسه های نقشه منبع را با علائم نگارشی حل می کند. برخی از minifier های مدرن (به عنوان مثال، esbuild ) نقشه های منبعی را تولید می کنند که شناسه ها را با علائم نگارشی بعدی (کاما، پرانتز، نقطه ویرگول) ادغام می کنند.
- DevTools اکنون نام نقشه منبع را برای سازنده ها با یک فراخوانی
superحل می کند.
- نمایه سازی URL نقشه منبع ثابت برای URL های متعارف تکراری. قبلاً به دلیل تکرار URL های متعارف، نقاط شکست در برخی فایل ها فعال نمی شد.
شماره Chromium: 1335338 ، 1333411
نکات برجسته متفرقه
اینها برخی از اصلاحات قابل توجه در این نسخه هستند:
- یک جفت مقدار کلید ذخیره سازی محلی را به درستی از جدول در پنجره Application > Local Storage حذف کنید. ( 1339280 )
- اکنون هنگام مشاهده فایلهای CSS در پانل منابع ، پیشنمایشهای رنگی به درستی نمایش داده میشوند. قبلاً مواضع آنها نادرست بود. ( 1340062 )
- موارد منعطف CSS و گرید را به طور مداوم در صفحه Layout نمایش دهید و همچنین آنها را به عنوان نشان در پانل Elements نمایش دهید. قبلاً موارد فلکس و گرید به طور تصادفی در هر دو مکان وجود نداشتند. ( 1340441 , 1273992 )
- اگر DevTools اسکریپتی را پیدا کند که باعث شده قاب به عنوان آگهی برچسبگذاری شود، پیوند جدید Creator Ad Script برای فریمهای تبلیغات در دسترس است. می توانید یک فریم را از طریق Application > Frames باز کنید. ( 1217041 )
کانال های پیش نمایش را دانلود کنید
استفاده از Chrome Canary ، Dev یا Beta را به عنوان مرورگر توسعه پیشفرض خود در نظر بگیرید. این کانالهای پیشنمایش به شما امکان میدهند به جدیدترین ویژگیهای DevTools دسترسی داشته باشید، APIهای پلتفرم وب پیشرفته را آزمایش کنید و قبل از اینکه کاربرانتان این کار را انجام دهند، مشکلات موجود در سایت خود را پیدا کنید!
تماس با تیم Chrome DevTools
از گزینه های زیر برای بحث در مورد ویژگی ها و تغییرات جدید در پست یا هر چیز دیگری مربوط به DevTools استفاده کنید.
- پیشنهاد یا بازخورد خود را از طریق crbug.com برای ما ارسال کنید.
- با استفاده از گزینه های بیشتر ، مشکل DevTools را گزارش کنید
 > راهنما > گزارش مشکلات DevTools در DevTools.
> راهنما > گزارش مشکلات DevTools در DevTools. - توییت در @ChromeDevTools .
- نظرات خود را در مورد ویدیوهای YouTube DevTools یا نکات DevTools در YouTube ما بنویسید.
چیزهای جدید در DevTools
فهرستی از همه چیزهایی که در سری چیزهای جدید در DevTools پوشش داده شده است.
کروم 126
- بهبود پانل عملکرد
- با حالت پیکربندی آهنگ به روز شده، آهنگ ها را جابه جا و پنهان کنید
- اسکریپت های موجود در نمودار شعله را نادیده بگیرید
- سی پی یو را 20 برابر کاهش دهید
- پانل اطلاعات آماری عملکرد منسوخ خواهد شد
- استفاده بیش از حد از حافظه را با فیلترهای جدید در عکس های فوری پیدا کنید
- سطل های ذخیره سازی را در Application > Storage بررسی کنید
- هشدارهای self-XSS را با پرچم خط فرمان غیرفعال کنید
- فانوس دریایی 12.0.0
- نکات برجسته متفرقه
کروم 125
- قوانین @position-try در Elements > Styles پشتیبانی میکند
- بهبود پنل منابع
- پیکربندی خودکار چاپ زیبا و بسته شدن براکت
- وعدههای رد شده بهعنوان دستگیر شده شناخته میشوند
- دلایل خطا در کنسول
- بهبود پنل شبکه
- سرصفحه های Early Hints را بررسی کنید
- ستون آبشار را پنهان کنید
- بهبود پانل عملکرد
- آمار انتخابگر CSS را ضبط کنید
- تغییر ترتیب و مخفی کردن آهنگ
- نگهدارنده ها را در پانل حافظه نادیده بگیرید
- فانوس دریایی 11.7.1
- نکات برجسته متفرقه
کروم 124
- پانل تکمیل خودکار جدید
- افزایش فشار شبکه برای WebRTC
- پشتیبانی از انیمیشن های اسکرول محور در پانل انیمیشن ها
- پشتیبانی از تودرتوی CSS در Elements > Styles بهبود یافته است
- پانل عملکرد پیشرفته
- توابع و فرزندان آنها را در نمودار شعله پنهان کنید
- پیکان هایی از آغازگرهای انتخاب شده به رویدادهایی که آنها آغاز کرده اند
- فانوس دریایی 11.6.0
- نکات ابزار برای دستههای خاص در Memory > Heap snapshots
- برنامه > بهروزرسانیهای ذخیرهسازی
- بایت های مورد استفاده برای ذخیره سازی مشترک
- وب SQL به طور کامل منسوخ شده است
- بهبود پانل پوشش
- پانل لایه ها ممکن است منسوخ شده باشد
- منسوخ شدن پروفایلر جاوا اسکریپت: فاز چهارم، نهایی
- نکات برجسته متفرقه
کروم 123
- تخم مرغ عید پاک را پیدا کنید
- به روز رسانی پنل عناصر
- یک صفحه متمرکز را در Elements > Styles شبیه سازی کنید
- Color Picker، Angle Clock و Easing Editor در
var()backbacks - ابزار طول CSS منسوخ شده است
- Popover برای نتیجه جستجوی انتخاب شده در عملکرد > آهنگ اصلی
- به روز رسانی پنل شبکه
- دکمه پاک کردن و فیلتر جستجو را در تب Network > EventStream
- نکات ابزار با دلایل معافیت برای کوکی های شخص ثالث در Network > Cookies
- تمام نقاط شکست در Sources را فعال و غیرفعال کنید
- مشاهده اسکریپت های بارگذاری شده در DevTools برای Node.js
- فانوس دریایی 11.5.0
- بهبود دسترسی
- نکات برجسته متفرقه
کروم 122
- مجموعه رسمی برنامههای افزودنی Recorder زنده است
- بهبود شبکه
- دلیل شکست در ستون وضعیت
- زیر منوی کپی بهبود یافته
- بهبود عملکرد
- خرده نان در جدول زمانی
- آغازگر رویداد در مسیر اصلی
- منوی انتخاب نمونه VM جاوا اسکریپت برای Node.js DevTools
- میانبر و دستور جدید در Sources
- بهبود عناصر
- شبه عنصر ::view-transition اکنون در Styles قابل ویرایش است
- پشتیبانی از ویژگی align-content برای کانتینرهای بلوک
- پشتیبانی از وضعیت بدن برای دستگاه های تاشو شبیه سازی شده
- موضوع بندی پویا
- هشدارهای حذف تدریجی کوکی های شخص ثالث در پانل های شبکه و برنامه
- فانوس دریایی 11.4.0
- بهبود دسترسی
- نکات برجسته متفرقه
کروم 121
- بهبود عناصر
- نوار فیلتر ساده در پانل شبکه
- پشتیبانی
@font-palette-values - مورد پشتیبانی شده: ویژگی سفارشی به عنوان یک ویژگی دیگر سفارشی
- پشتیبانی از نقشه منبع بهبود یافته
- بهبود پانل عملکرد
- مسیر تعاملات پیشرفته
- فیلتر کردن پیشرفته در برگه های Bottom-Up، Call Tree و Event Log
- نشانگرهای تورفتگی در پانل منابع
- نکات ابزار مفید برای سرصفحه ها و محتوای لغو شده در پانل شبکه
- گزینه های منوی فرمان جدید برای افزودن و حذف الگوهای مسدود کردن درخواست
- آزمایش نقض CSP حذف شده است
- فانوس دریایی 11.3.0
- بهبود دسترسی
- نکات برجسته متفرقه
کروم 120
- حذف مرحله کوکی شخص ثالث
- کوکی های وب سایت خود را با ابزار تجزیه و تحلیل جعبه ایمنی حریم خصوصی تجزیه و تحلیل کنید
- فهرست نادیده گرفتن پیشرفته
- الگوی خروج پیشفرض برای node_modules
- استثناهای گرفته شده اکنون در صورت شناسایی یا عبور از کدهای نادیده گرفته نشده، اجرا را متوقف می کنند
-
x_google_ignoreListدر نقشه های منبع بهignoreListتغییر نام داد - تغییر حالت ورودی جدید در حین اشکال زدایی از راه دور
- اکنون پنل Elements نشانیهای اینترنتی را برای گرههای #document نشان میدهد
- سیاست امنیتی محتوا موثر در پنل برنامه
- بهبود اشکال زدایی انیمیشن
- آیا به این کد اعتماد دارید؟ گفتگو در Sources و هشدار self-XSS در کنسول
- نقاط شکست شنونده رویداد در کارگران وب و ورکلت ها
- نشان رسانه جدید برای
<audio>و<video> - پیش بارگذاری به بارگذاری گمانه زنی تغییر نام داد
- فانوس دریایی 11.2.0
- بهبود دسترسی
- نکات برجسته متفرقه
کروم 119
- بخش @property در Elements > Styles بهبود یافته است
- قانون @property قابل ویرایش
- مشکلات مربوط به قوانین @property نامعتبر گزارش شده است
- لیست به روز شده دستگاه هایی که باید شبیه سازی شوند
- چاپ زیبای JSON درون خطی در برچسبهای اسکریپت در Sources
- تکمیل خودکار فیلدهای خصوصی در کنسول
- فانوس دریایی 11.1.0
- بهبود دسترسی
- منسوخ شدن وب SQL
- اعتبار سنجی نسبت ابعاد تصویر در Application > Manifest
- نکات برجسته متفرقه
کروم 118
- بخش جدید برای ویژگیهای سفارشی در Elements > Styles
- بهبودهای محلی بیشتر لغو می شود
- جستجوی پیشرفته
- پانل منابع بهبود یافته
- فضای کاری ساده در پانل منابع
- ترتیب مجدد صفحات در منابع
- برجسته سازی نحو و چاپ زیبا برای انواع بیشتر اسکریپت
- شبیهسازی ویژگی رسانه ترجیح میدهد-شفافیت کاهش یافته
- فانوس دریایی 11
- بهبود دسترسی
- نکات برجسته متفرقه
کروم 117
- بهبود پنل شبکه
- حتی سریعتر محتوای وب را به صورت محلی لغو کنید
- نادیده گرفتن محتوای XHR و واکشی درخواستها
- پنهان کردن درخواست های افزونه کروم
- کدهای وضعیت HTTP قابل خواندن توسط انسان
عملکرد: تغییرات در اولویت واکشی برای رویدادهای شبکه را ببینید
تنظیمات منابع به طور پیشفرض فعال میشوند: تا کردن کد و فایل خودکار آشکار میشود
افزونه اشکال زدایی C/C++ WebAssembly برای DevTools اکنون منبع باز است
کروم 116
- اشکال زدایی بهبود یافته شیوه نامه های گمشده
- پشتیبانی از زمانبندی خطی در Elements > Styles > Easing Editor
- پشتیبانی از سطل های ذخیره سازی و مشاهده فراداده
- فانوس دریایی 10.3.0
- دسترسی: دستورات صفحه کلید و خواندن صفحه نمایش بهبود یافته
- نکات برجسته متفرقه
کروم 115
- بهبود عناصر
- نشان جدید زیرشبکه CSS
- ویژگی انتخابگر در راهنمای ابزار
- مقادیر خصوصیات CSS سفارشی در راهنمای ابزار
- بهبود منابع
- برجسته کردن نحو CSS
- میانبر برای تنظیم نقاط شکست شرطی
- Application > Bounce Tracking Mitigations
- فانوس دریایی 10.2.0
- به طور پیش فرض اسکریپت های محتوا را نادیده بگیرید
- شبکه > بهبود پاسخ
- نکات برجسته متفرقه
کروم 114
- پشتیبانی از اشکال زدایی WebAssembly
- بهبود رفتار قدم زدن در برنامههای Wasm
- با استفاده از پانل عناصر و تب Issues، تکمیل خودکار را اشکال زدایی کنید
- ادعاها در ضبط
- فانوس دریایی 10.1.1
- بهبود عملکرد
- performance.mark() زمان بندی را در حالت شناور در Performance > Timings نشان می دهد
- دستور profile() Performance > Main را پر می کند
- هشدار برای تعامل کند کاربر
- به روز رسانی Web Vitals
- حذف پروفایل جاوا اسکریپت: فاز سوم
- نکات برجسته متفرقه
کروم 113
- هدرهای پاسخ شبکه را لغو کنید
- بهبود اشکال زدایی Nuxt، Vite و Rollup
- بهبودهای CSS در Elements > Styles
- خواص و مقادیر CSS نامعتبر است
- پیوند به فریمهای کلیدی در ویژگی کوتاهنویسی انیمیشن
- تنظیمات کنسول جدید: تکمیل خودکار در Enter
- Command Menu بر روی فایل های نوشته شده تاکید دارد
- حذف پروفایل جاوا اسکریپت: مرحله دوم
- نکات برجسته متفرقه
کروم 112
- به روز رسانی ضبط
- پسوندهای پخش مجدد ضبط
- با انتخابگرهای پیرس ضبط کنید
- صادرات ضبط شده به عنوان اسکریپت Puppeteer با تجزیه و تحلیل Lighthouse
- دریافت برنامه های افزودنی برای Recorder
- عناصر > بهروزرسانیهای سبک
- مستندات CSS در پانل Styles
- پشتیبانی از تودرتو CSS
- علامت گذاری نقاط ورود و خروج شرطی در کنسول
- اسکریپت های نامربوط را در حین اشکال زدایی نادیده بگیرید
- منسوخ شدن JavaScript Profiler شروع شد
- تقلید کنتراست کاهش یافته
- فانوس دریایی 10
- نکات برجسته متفرقه
کروم 111
- اشکال زدایی رنگ HD با صفحه Styles
- UX نقطه شکست پیشرفته
- میانبرهای ضبط کننده قابل تنظیم
- هایلایت سینتکس بهتر برای Angular
- حافظه پنهان را در پانل برنامه سازماندهی مجدد کنید
- نکات برجسته متفرقه
کروم 110
- پاک کردن پنل عملکرد در بارگذاری مجدد
- به روز رسانی ضبط
- کد جریان کاربر خود را در Recorder مشاهده و برجسته کنید
- انواع انتخابگر یک ضبط را سفارشی کنید
- جریان کاربر را هنگام ضبط ویرایش کنید
- خودکار چاپ زیبا در محل
- برجسته سازی بهتر نحو و پیش نمایش درون خطی برای Vue، SCSS و موارد دیگر
- تکمیل خودکار ارگونومیک و ثابت در کنسول
- نکات برجسته متفرقه
کروم 109
- ضبط: به عنوان گزینه برای مراحل، پخش مجدد درون صفحه، منوی زمینه مرحله کپی کنید
- نمایش نام عملکردهای واقعی در ضبط های عملکرد
- میانبرهای صفحه کلید جدید در پنل Console & Sources
- اشکال زدایی جاوا اسکریپت بهبود یافته است
- نکات برجسته متفرقه
- [تجربی] UX پیشرفته در مدیریت نقاط شکست
- [تجربی] چاپ زیبای خودکار در محل
کروم 108
- نکاتی برای ویژگی های غیر فعال CSS
- شناسایی خودکار XPath و انتخابگرهای متن در پانل Recorder
- از عبارات جدا شده با کاما عبور کنید
- بهبود تنظیمات فهرست نادیده گرفتن
- نکات برجسته متفرقه
کروم 107
- میانبرهای صفحه کلید را در DevTools سفارشی کنید
- با میانبر صفحه کلید، تم های روشن و تاریک را تغییر دهید
- اشیاء C/C++ را در Memory Inspector برجسته کنید
- پشتیبانی از اطلاعات کامل آغازگر برای واردات HAR
- پس از فشردن
Enterجستجوی DOM را شروع کنید - نمادهای
startوendرا برای ویژگی های CSS flexboxalign-contentکنید - نکات برجسته متفرقه
کروم 106
- گروه بندی فایل ها توسط نویسنده / مستقر در پنل منابع
- ردیابی پشته های مرتبط برای عملیات ناهمزمان
- به طور خودکار اسکریپت های شخص ثالث شناخته شده را نادیده بگیرید
- پشته تماس بهبود یافته در حین اشکال زدایی
- مخفی کردن منابع فهرست شده نادیده گرفته شده در پانل منابع
- پنهان کردن فایلهای فهرستشده نادیده گرفته شده در منوی فرمان
- آهنگ تعاملات جدید در پانل عملکرد
- تفکیک زمان بندی LCP در پانل Performance Insights
- نام پیشفرض ضبط شده را در پانل ضبط به صورت خودکار ایجاد کنید
- نکات برجسته متفرقه
کروم 105
- پخش گام به گام در Recorder
- پشتیبانی از ماوس روی رویداد در پانل ضبط
- بزرگترین رنگ محتوایی (LCP) در پانل بینش عملکرد
- فلاش های متن (FOIT، FOUT) را به عنوان دلایل ریشه ای بالقوه برای تغییر چیدمان شناسایی کنید
- کنترل کننده های پروتکل در پنجره Manifest
- نشان لایه بالایی در پانل عناصر
- اطلاعات اشکال زدایی Wasm را در زمان اجرا پیوست کنید
- پشتیبانی از ویرایش زنده در حین اشکال زدایی
- مشاهده و ویرایش @scope در قوانین موجود در صفحه Styles
- بهبود نقشه منبع
- نکات برجسته متفرقه
کروم 104
- در حین رفع اشکال، قاب را مجدداً راه اندازی کنید
- گزینه های پخش آهسته در پانل ضبط
- یک پسوند برای پنل Recorder بسازید
- گروه بندی فایل ها توسط نویسنده / مستقر در پنل منابع
- آهنگ زمانبندی کاربر جدید در پانل بینش عملکرد
- شکاف اختصاص داده شده یک عنصر را نشان دهید
- شبیه سازی همزمانی سخت افزار برای ضبط های عملکرد
- پیش نمایش مقدار غیر رنگی هنگام تکمیل خودکار متغیرهای CSS
- قابهای مسدودکننده را در پنجره کش Back/Forward شناسایی کنید
- پیشنهادات تکمیل خودکار بهبود یافته برای اشیاء جاوا اسکریپت
- بهبود نقشه های منبع
- نکات برجسته متفرقه
کروم 103
- رویدادهای دوبار کلیک و کلیک راست را در پانل ضبط ضبط کنید
- بازه زمانی جدید و حالت عکس فوری در پنل Lighthouse
- کنترل زوم بهبود یافته در پانل Performance Insights
- برای حذف عملکرد ضبط شده، تأیید کنید
- ترتیب پانل ها را در پانل عناصر تغییر دهید
- انتخاب رنگ خارج از مرورگر
- پیش نمایش مقدار درون خطی بهبود یافته در حین اشکال زدایی
- پشتیبانی از حباب های بزرگ برای احراز هویت مجازی
- میانبرهای صفحه کلید جدید در پانل منابع
- بهبود نقشه های منبع
کروم 102
- ویژگی پیشنمایش: پانل بینش عملکرد جدید
- میانبرهای جدید برای شبیه سازی تم های روشن و تاریک
- امنیت بهبود یافته در برگه پیش نمایش شبکه
- بارگذاری مجدد در نقطه شکست بهبود یافته است
- به روز رسانی کنسول
- در شروع ضبط جریان کاربر را لغو کنید
- عناصر شبه هایلایت به ارث رسیده را در قسمت Styles نمایش دهید
- نکات برجسته متفرقه
- [تجربی] تغییرات CSS را کپی کنید
- [تجربی] انتخاب رنگ خارج از مرورگر
کروم 101
- وارد کردن و صادر کردن جریان های کاربر ضبط شده به عنوان یک فایل JSON
- لایههای آبشاری را در قسمت Styles مشاهده کنید
- پشتیبانی از تابع رنگ
hwb() - نمایش املاک خصوصی را بهبود بخشید
- نکات برجسته متفرقه
- [تجربی] بازه زمانی جدید و حالت عکس فوری در پانل Lighthouse
کروم 100
- @supports را در قوانین موجود در صفحه Styles مشاهده و ویرایش کنید
- به طور پیش فرض از انتخابگرهای رایج پشتیبانی کنید
- انتخابگر ضبط را سفارشی کنید
- تغییر نام یک ضبط شده
- پیش نمایش ویژگی های کلاس/تابع در شناور
- فریم هایی که تا حدی در پانل عملکرد ارائه شده است
- نکات برجسته متفرقه
کروم 99
- کاهش درخواست های WebSocket
- پنجره API گزارش جدید در پانل برنامه
- پشتیبانی صبر کنید تا عنصر در پانل ضبط قابل مشاهده/کلیک باشد
- یک ظاهر طراحی، قالب بندی و فیلتر کردن کنسول بهتر است
- افزونه کروم را با فایل های نقشه منبع اشکال زدایی کنید
- درخت پوشه منبع بهبود یافته در پانل Sources
- فایل های منبع کارگر را در پنل Sources نمایش دهید
- بهروزرسانیهای تم تاریک خودکار Chrome
- انتخابگر رنگ و جداکننده لمسی
- نکات برجسته متفرقه
کروم 98
- ویژگی پیش نمایش: درخت دسترسی تمام صفحه
- تغییرات دقیق تر در تب تغییرات
- زمان طولانی تری را برای ضبط جریان کاربر تنظیم کنید
- مطمئن شوید که صفحات شما با برگه Back/Forward cache قابل کش هستند
- فیلتر پنجره Properties جدید
- ویژگی رسانه رنگ های اجباری CSS را شبیه سازی کنید
- نمایش خط کش ها در فرمان شناور
- در ویرایشگر Flexbox
row-reverseوcolumn-reverseپشتیبانی کنید - میانبرهای صفحه کلید جدید برای پخش مجدد XHR و گسترش همه نتایج جستجو
- فانوس دریایی 9 در پنل Lighthouse
- پنل منابع بهبود یافته
- نکات برجسته متفرقه
- [تجربی] نقاط پایانی در قسمت Reporting API
کروم 97
- ویژگی پیش نمایش: پنل ضبط جدید
- لیست دستگاه را در حالت دستگاه بازخوانی کنید
- تکمیل خودکار با ویرایش به عنوان HTML
- بهبود تجربه اشکال زدایی کد
- همگام سازی تنظیمات DevTools در بین دستگاه ها
کروم 96
- ویژگی پیش نمایش: پنل نمای کلی CSS جدید
- بازیابی و بهبود تجربه ویرایش و کپی طول CSS
- ویژگی CSS prefers-contrast را شبیه سازی کنید
- ویژگی تم تاریک خودکار Chrome را شبیهسازی کنید
- اعلان ها را به صورت جاوا اسکریپت در قسمت Styles کپی کنید
- تب جدید Payload در پنل Network
- نمایش خصوصیات را در قسمت Properties بهبود بخشید
- گزینه ای برای پنهان کردن خطاهای CORS در کنسول
- پیش نمایش و ارزیابی مناسب اشیاء
Intlدر کنسول - ردیابی پشته ناهمگام ثابت
- نوار کناری کنسول را حفظ کنید
- پنجره کش برنامه منسوخ شده در پانل برنامه
- [تجربی] قاب API گزارش جدید در پانل برنامه
کروم 95
- ابزارهای جدید نوشتن CSS طول
- مشکلات را در برگه Issues پنهان کنید
- نمایش خواص را بهبود بخشید
- Lighthouse 8.4 در پنل Lighthouse
- قطعات را در پانل Sources مرتب کنید
- پیوندهای جدید به یادداشت های انتشار ترجمه شده و گزارش یک اشکال ترجمه
- رابط کاربری بهبود یافته برای منوی فرمان DevTools
کروم 94
- از DevTools به زبان دلخواه خود استفاده کنید
- دستگاههای Nest Hub جدید در فهرست دستگاهها
- آزمایشهای اولیه در نمای جزئیات قاب
- نشان جدید جستجوهای ظرف CSS
- چک باکس جدید برای معکوس کردن فیلترهای شبکه
- منسوخ شدن آتی نوار کناری کنسول
- هدرهای
Set-Cookiesخام را در برگه Issues و پانل شبکه نمایش دهید - دسترسی های بومی را به عنوان ویژگی های خود در کنسول نمایش می دهد
- ردیابی پشته خطای مناسب برای اسکریپت های درون خطی با #sourceURL
- فرمت رنگ را در قسمت Computed تغییر دهید
- راهنمای ابزار سفارشی را با راهنمای ابزار HTML بومی جایگزین کنید
- [تجربی] مشکلات را در برگه Issues پنهان کنید
کروم 93
- پرس و جوهای ظرف CSS قابل ویرایش در پانل Styles
- پیش نمایش بسته نرم افزاری وب در پانل شبکه
- اشکال زدایی API Reporting Attribution
- مدیریت بهتر رشته در کنسول
- اشکال زدایی CORS بهبود یافته است
- فانوس دریایی 8.1
- URL یادداشت جدید در صفحه Manifest
- انتخابگرهای تطبیق CSS را ثابت کرد
- چاپ زیبا پاسخ های JSON در پانل شبکه
کروم 92
- ویرایشگر شبکه CSS
- پشتیبانی از اعلان مجدد
constدر کنسول - نمایشگر سفارش منبع
- میانبر جدید برای مشاهده جزئیات قاب
- پشتیبانی از اشکال زدایی CORS پیشرفته
- نام برچسب XHR را به Fetch/XHR تغییر دهید
- نوع منبع Wasm را در پنل Network فیلتر کنید
- راهنمای کاربر-عامل مشتری برای دستگاههای موجود در برگه شرایط شبکه
- مشکلات حالت Quirks را در برگه Issues گزارش کنید
- Compute Intersections را در پنل Performance قرار دهید
- Lighthouse 7.5 در پنل Lighthouse
- منوی زمینه «راهاندازی مجدد قاب» در پشته تماس منسوخ شده است
- [تجربی] مانیتور پروتکل
- [تجربی] ضبط عروسکی
کروم 91
- اطلاعات Web Vitals ظاهر می شود
- بازرس جدید حافظه
- تجسم CSS scroll-snap
- پنجره تنظیمات نشان جدید
- پیش نمایش تصویر پیشرفته با اطلاعات نسبت ابعاد
- دکمه شرایط شبکه جدید با گزینه هایی برای پیکربندی
Content-Encodings - میانبر برای مشاهده مقدار محاسبه شده
- کلمه کلیدی
accent-color - انواع مسئله را با رنگ ها و نمادها دسته بندی کنید
- توکن های Trust را حذف کنید
- ویژگی های مسدود شده در نمای جزئیات قاب
- آزمایشها را در تنظیمات آزمایشها فیلتر کنید
- ستون جدید
Vary Headerدر صفحه ذخیره سازی Cache - از بررسی برند خصوصی جاوا اسکریپت پشتیبانی کنید
- پشتیبانی پیشرفته از اشکال زدایی نقاط شکست
- از پیش نمایش شناور با نماد
[]پشتیبانی کنید - طرح کلی فایل های HTML بهبود یافته است
- ردیابی پشته خطای مناسب برای اشکال زدایی Wasm
کروم 90
- ابزارهای جدید اشکال زدایی CSS flexbox
- همپوشانی Core Web Vitals جدید
- تعداد مشکلات به نوار وضعیت کنسول منتقل شد
- مشکلات مربوط به فعالیت وب مورد اعتماد را گزارش کنید
- رشته ها را به صورت (معتبر) رشته های جاوا اسکریپت در کنسول قالب بندی کنید
- پنل جدید Trust Tokens در پنل Application
- ویژگی رسانه رنگی CSS را شبیه سازی کنید
- بهبود ابزار برنامه های وب پیشرفته
- ستون جدید
Remote Address Spaceدر پانل Network - بهبود عملکرد
- نمایش ویژگی های مجاز/غیر مجاز در نمای جزئیات قاب
- ستون
SamePartyجدید در قسمت Cookies - پشتیبانی غیر استاندارد
fn.displayNameمنسوخ شده است - منسوخ شدن
Don't show Chrome Data Saver warning - [تجربی] گزارش خودکار مشکل کم کنتراست در برگه Issues
- [تجربی] نمای درختی دسترسی کامل در پانل عناصر
کروم 89
- پشتیبانی از اشکال زدایی برای نقض Trusted Types
- گرفتن اسکرین شات از گره فراتر از درگاه دید
- تب جدید Trust Tokens برای درخواست های شبکه
- فانوس دریایی 7 در پنل Lighthouse
- پشتیبانی از اجبار CSS
:target - میانبر جدید برای عنصر تکراری
- انتخابگرهای رنگ برای خصوصیات CSS سفارشی
- میانبرهای جدید برای کپی ویژگی های CSS
- گزینه جدیدی برای نمایش کوکی های رمزگشایی شده با URL
- فقط کوکی های قابل مشاهده را پاک کنید
- گزینه جدیدی برای پاک کردن کوکیهای شخص ثالث در صفحه ذخیرهسازی
- نکات کاربر-عامل مشتری را برای دستگاه های سفارشی ویرایش کنید
- تنظیمات "ثبت گزارش شبکه" را ادامه دهید
- اتصالات WebTransport را در پنل Network مشاهده کنید
- "آنلاین" به "بدون درنگ" تغییر نام داد
- گزینه های کپی جدید در کنسول، پانل منابع و صفحه سبک ها
- اطلاعات New Service Workers در نمای جزئیات قاب
- اطلاعات حافظه را در نمای جزئیات قاب اندازه گیری کنید
- بازخورد خود را از برگه Issues ارائه دهید
- فریم های افت شده در پانل عملکرد
- شبیه سازی تاشو و دو صفحه نمایش در حالت دستگاه
- [تجربی] تست مرورگر را با Puppeteer Recorder به صورت خودکار انجام دهید
- [تجربی] ویرایشگر فونت در قسمت Styles
- [تجربی] ابزارهای اشکال زدایی CSS flexbox
- [تجربی] برگه جدید نقض CSP
- [تجربی] محاسبه کنتراست رنگ جدید - الگوریتم کنتراست ادراکی پیشرفته (APCA)
کروم 88
- راه اندازی سریعتر DevTools
- ابزارهای جدید تجسم زاویه CSS
- انواع تصاویر پشتیبانی نشده را شبیه سازی کنید
- اندازه سهمیه ذخیره سازی را در قسمت Storage شبیه سازی کنید
- خط جدید Web Vitals در پانل عملکرد
- خطاهای CORS را در پانل شبکه گزارش دهید
- اطلاعات جداسازی مبدا متقاطع در نمای جزئیات قاب
- اطلاعات جدید Web Workers در نمای جزئیات قاب
- نمایش جزئیات قاب بازکن برای پنجره های باز
- پنل Network را از قسمت Service Workers باز کنید
- کپی ارزش ملک
- stacktrace را برای آغازگر شبکه کپی کنید
- پیش نمایش مقدار متغیر Wasm روی ماوس
- متغیر Wasm را در کنسول ارزیابی کنید
- واحدهای اندازه گیری ثابت برای اندازه فایل/حافظه
- عناصر شبه را در پانل عناصر برجسته کنید
- [تجربی] ابزارهای اشکال زدایی CSS Flexbox
- [تجربی] میانبرهای صفحه کلید آکوردها را سفارشی کنید
کروم 87
- ابزارهای جدید اشکال زدایی CSS Grid
- تب جدید WebAuthn
- ابزارها را بین پانل بالا و پایین حرکت دهید
- صفحه نوار کناری محاسبهشده جدید در بخش سبکها
- گروه بندی خصوصیات CSS در صفحه Computed
- Lighthouse 6.3 در پنل Lighthouse
- رویدادهای
performance.mark()در بخش زمانبندی - فیلترهای
resource-typeوurlجدید در پانل شبکه - جزئیات قاب مشاهده به روز رسانی
- منسوخ شدن
Settingsدر منوی ابزارهای بیشتر - [تجربی] مشکلات کنتراست رنگ را در پانل نمای کلی CSS مشاهده و رفع کنید
- [تجربی] میانبرهای صفحه کلید را در DevTools سفارشی کنید
کروم 86
- پنل رسانه جدید
- با استفاده از منوی زمینه پانل عناصر، اسکرین شات از گره بگیرید
- به روز رسانی برگه مشکلات
- فونت های محلی گم شده را شبیه سازی کنید
- شبیه سازی کاربران غیرفعال
- شبیه سازی
prefers-reduced-data - پشتیبانی از ویژگی های جدید جاوا اسکریپت
- Lighthouse 6.2 در پنل Lighthouse
- منسوخ شدن فهرست "منشاهای دیگر" در بخش Service Workers
- نمایش خلاصه پوشش برای موارد فیلتر شده
- مشاهده جزئیات قاب جدید در پنل برنامه
- پیشنهاد رنگ قابل دسترس در قسمت Styles
- پنجره Properties را در پانل Elements بازگردانید
- مقادیر هدر
X-Client-Dataقابل خواندن توسط انسان در پانل شبکه - تکمیل خودکار فونت های سفارشی در قسمت Styles
- به طور مداوم نوع منبع را در پنل شبکه نمایش دهید
- دکمه های پاک کردن در پانل های عناصر و شبکه
کروم 85
- ویرایش سبک برای چارچوب های CSS-in-JS
- فانوس دریایی 6 در پنل Lighthouse
- اولین منسوخ شدن رنگ معنی دار (FMP).
- پشتیبانی از ویژگی های جدید جاوا اسکریپت
- هشدارهای میانبر برنامه جدید در صفحه Manifest
-
respondWithکارگر سرویس با رویدادها در برگه زمانبندی - نمایش ثابت صفحه محاسبه شده
- آفست بایت کد برای فایل های WebAssembly
- به صورت خطی کپی و در پنل منابع برش دهید
- به روز رسانی تنظیمات کنسول
- به روز رسانی پنل عملکرد
- نمادهای جدید برای نقاط شکست، نقاط شکست شرطی و نقاط ورود
کروم 84
- مشکلات سایت را با تب جدید Issues برطرف کنید
- اطلاعات دسترسپذیری را در راهنمای ابزار Inspect Mode مشاهده کنید
- به روز رسانی پنل عملکرد
- اصطلاحات قول دقیق تر در کنسول
- بهروزرسانیهای پنجره سبکها
- منسوخ شدن پنجره Properties در پنل Elements
- پشتیبانی از میانبرهای برنامه در قسمت Manifest
کروم 83
- تقلید از کمبودهای بینایی
- شبیه سازی مناطق
- اشکال زدایی خط مشی جاسازی متقابل (COEP).
- نمادهای جدید برای نقاط شکست، نقاط شکست شرطی و نقاط ورود
- مشاهده درخواست های شبکه که یک کوکی خاص را تنظیم می کند
- از منوی فرمان به سمت چپ متصل شوید
- گزینه تنظیمات در منوی اصلی منتقل شده است
- پنل ممیزی اکنون پنل Lighthouse است
- تمام لغوهای محلی را در یک پوشه حذف کنید
- رابط کاربری Long Tasks به روز شد
- پشتیبانی از نمادهای قابل پوشاندن در پنجره Manifest
کروم 82
کروم 81
- پشتیبانی از Moto G4 در حالت دستگاه
- به روز رسانی های مرتبط با کوکی ها
- نمادهای مانیفست برنامه وب دقیق تر
- ماوس را روی ویژگیهای
contentCSS نگه دارید تا مقادیر بدون فرار را ببینید - خطاهای نقشه منبع در کنسول
- تنظیم برای غیرفعال کردن پیمایش در انتهای یک فایل
کروم 80
- پشتیبانی از اعلان مجدد
letوclassدر کنسول - بهبود اشکال زدایی WebAssembly
- در تب Initiator Chains Initiator را درخواست کنید
- درخواست شبکه انتخاب شده را در نمای کلی برجسته کنید
- ستون های URL و مسیر در پانل شبکه
- رشته های User-Agent به روز شده است
- رابط کاربری جدید پیکربندی پنل حسابرسی
- حالت های پوشش کد به ازای هر تابع یا هر بلوک
- پوشش کد اکنون باید با بارگذاری مجدد صفحه آغاز شود
کروم 79
- اشکال زدایی که چرا یک کوکی مسدود شده است
- مشاهده مقادیر کوکی
- الگوهای ترجیحی-رنگ-رنگی و ترجیحات-حرکت کاهش یافته را شبیه سازی کنید
- به روز رسانی پوشش کد
- اشکال زدایی که چرا یک منبع شبکه درخواست شده است
- پانل های کنسول و منابع دوباره به اولویت های تورفتگی احترام می گذارند
- میانبرهای جدید برای پیمایش مکان نما
کروم 78
- پشتیبانی چند مشتری در پنل حسابرسی
- اشکال زدایی مدیریت پرداخت
- Lighthouse 5.2 در پنل حسابرسی
- بزرگترین رنگ محتوایی در پنل عملکرد
- مشکلات DevTools را از منوی اصلی فایل کنید
کروم 77
- کپی سبک های عناصر
- تغییرات چیدمان را تجسم کنید
- Lighthouse 5.1 در پنل حسابرسی
- همگام سازی تم سیستم عامل
- میانبر صفحه کلید برای باز کردن ویرایشگر نقطه شکست
- حافظه پنهان را از قبل در پانل شبکه واکشی کنید
- خصوصیات خصوصی هنگام مشاهده اشیا
- اعلان ها و پیام های فشار در پانل برنامه
کروم 76
- تکمیل خودکار با مقادیر CSS
- یک رابط کاربری جدید برای تنظیمات شبکه
- پیام های WebSocket در صادرات HAR
- دکمه های واردات و صادرات HAR
- استفاده از حافظه در زمان واقعی
- شماره پورت ثبت نام کارگر خدمات
- رویدادهای واکشی پسزمینه و همگامسازی پسزمینه را بررسی کنید
- بازی عروسکی برای فایرفاکس
کروم 75
- از پیش تنظیم های معنی دار هنگام تکمیل خودکار توابع CSS
- اطلاعات سایت را از منوی فرمان پاک کنید
- مشاهده تمام پایگاه های داده IndexedDB
- اندازه غیر فشرده یک منبع را در حالت شناور مشاهده کنید
- نقاط شکست درون خطی در پنجره Breakpoints
- تعداد منابع IndexedDB و Cache
- تنظیم برای غیرفعال کردن راهنمای ابزار Inspect دقیق
- تنظیم تغییر تورفتگی برگه در ویرایشگر
کروم 74
- تمام گره های تحت تأثیر ویژگی CSS را برجسته کنید
- Lighthouse v4 در پنل حسابرسی
- نمایشگر پیام دودویی WebSocket
- اسکرین شات از ناحیه را در منوی فرمان بگیرید
- Service Worker در پنل Network فیلتر می کند
- به روز رسانی پنل عملکرد
- وظایف طولانی در ضبط پانل عملکرد
- اولین Paint در بخش زمان بندی
- نکته امتیاز: میانبر برای مشاهده کدهای رنگی RGB و HSL (ویدئو)
کروم 73
- نقاط ورود
- وسایل ابزار دقیق در حالت بازرسی
- داده های پوشش کد صادراتی
- با صفحه کلید در کنسول حرکت کنید
- خط نسبت کنتراست AAA در انتخاب رنگ
- صرفه جویی در مورد جغرافیایی سفارشی
- تاشو کد
- برگه فریم به برگه پیام ها تغییر نام داد
- نکته جایزه: فیلتر پنل شبکه توسط ویژگی (ویدئو)
کروم 72
- معیارهای عملکرد را در صفحه عملکرد تجسم کنید
- گره های متن را در درخت DOM برجسته کنید
- مسیر JS را به یک گره DOM کپی کنید
- به روزرسانی های پانل حسابرسی ، از جمله حسابرسی جدید که کتابخانه های JS و کلمات کلیدی جدید را برای دسترسی به پانل حسابرسی از منوی فرمان تشخیص می دهد
- نکته جایزه: از حالت دستگاه برای بازرسی از نمایش داده های رسانه ای استفاده کنید (ویدئو)
کروم 71
- برای برجسته کردن یک گره DOM روی یک نتیجه بیان زنده شناور شوید
- گره های DOM را به عنوان متغیرهای جهانی ذخیره کنید
- اطلاعات آغازگر و اولویت در حال حاضر در واردات و صادرات HAR
- از منوی اصلی به منوی فرمان دسترسی پیدا کنید
- نقاط شکست تصویر در تصویر
- نکته جایزه: از
monitorEvents()برای ورود به وقایع اخراج گره در کنسول استفاده کنید (ویدئو)
Chrome 70
- عبارات زنده در کنسول
- گره های DOM را در طول ارزیابی مشتاق برجسته کنید
- بهینه سازی پانل عملکرد
- اشکال زدایی قابل اطمینان تر
- از منوی فرمان ، ضربه زدن به شبکه را فعال کنید
- نقاط شکست مشروط خودکار
- شکستن در رویدادهای AudioContext
- برنامه های اشکال زدایی Node.js با NDB
- نکته جایزه: تعامل کاربر دنیای واقعی را با API زمان بندی کاربر اندازه گیری کنید
کروم 68
- ارزیابی ماهر
- نکات بحث
- عملکرد خودکار عملکرد
- کلمات کلیدی ES2017
- Lighthouse 3.0 در پانل حسابرسی
- پشتیبانی BigInt
- اضافه کردن مسیرهای خاصیت به صفحه ساعت
- "نمایش زمان" به تنظیمات منتقل شد
- نکته جایزه: روش های کنسول کمتر شناخته شده (ویدئو)
کروم 67
- در تمام هدرهای شبکه جستجو کنید
- پیش نمایش ارزش متغیر CSS
- کپی به صورت واکشی
- حسابرسی های جدید ، گزینه های پیکربندی دسک تاپ و اثری از مشاهده
- حلقه های بی نهایت را متوقف کنید
- زمان بندی کاربر در برگه های عملکرد
- موارد JavaScript VM به وضوح در پانل حافظه ذکر شده است
- برگه شبکه به برگه صفحه تغییر نام داد
- به روزرسانی های تم تاریک
- اطلاعات شفافیت گواهینامه در پانل امنیتی
- ویژگی های جداسازی سایت در پانل عملکرد
- نکته جایزه: پانل لایه ها + بازرس انیمیشن (ویدئو)
کروم 66
- Blackboxing در پنل شبکه
- بزرگنمایی خودکار در حالت دستگاه
- چاپ زیبا در برگه های پیش نمایش و پاسخ
- پیش نمایش محتوای HTML در برگه پیش نمایش
- حمایت محلی از سبک های داخل HTML حمایت می کند
- نکته جایزه: اسکریپت های چارچوب Blackbox برای ایجاد نقاط ضعف شنونده رویداد مفیدتر است
کروم 65
- نادیده گرفتن محلی
- ابزارهای دسترسی جدید
- برگه تغییرات
- حسابرسی جدید سئو و عملکرد
- ضبط های چندگانه در پانل عملکرد
- کدهای قابل اعتماد با کارگران در کد Async
- نکته پاداش: اقدامات DevTools را با Puppeteer (فیلم) خودکار کنید
کروم 64
- نظارت بر کارایی
- نوار کناری
- پیام های کنسول مشابه گروهی
- نکته پاداش: شبه کلاس شبه Hover Hover (ویدئو)
کروم 63
- پشتیبانی اشکال زدایی از راه دور چند مشتری
- فضای کاری 2.0
- 4 ممیزی جدید
- اعلان های فشار را با داده های سفارشی شبیه سازی کنید
- وقایع همگام سازی پس زمینه را با برچسب های سفارشی ماشه تنظیم کنید
- نکته جایزه: نقاط شکست شنونده رویداد (فیلم)
کروم 62
- سطح بالا در انتظار کنسول است
- گردش کار جدید تصاویر
- برجسته شبکه CSS
- یک API کنسول جدید برای پرس و جو اشیاء
- فیلترهای کنسول جدید
- هار در پنل شبکه وارد می کند
- منابع حافظه پنهان قابل پیش نمایش
- اشکال زدایی حافظه پنهان قابل پیش بینی تر
- پوشش کد سطح بلوک
کروم 61
- شبیه سازی پرتاب دستگاه تلفن همراه
- مشاهده استفاده از ذخیره سازی
- مشاهده وقتی یک کارگر سرویس پاسخ می دهد
- از منوی فرمان متر FPS را فعال کنید
- رفتار ماوس را برای بزرگنمایی یا پیمایش تنظیم کنید
- پشتیبانی اشکال زدایی برای ماژول های ES6
کروم 60
- پانل حسابرسی جدید
- نشان های حزب 3
- یک ژست جدید برای ادامه به اینجا
- قدم به async
- پیش نمایش های شیء آموزنده تر در کنسول
- انتخاب زمینه آموزنده تر در کنسول
- به روزرسانی های زمان واقعی در برگه پوشش
- گزینه های ساده تر ضربه زدن به شبکه
- به طور پیش فرض پشته های async
کروم 59
،پخش گام به گام در ضبط
اکنون می توانید یک نقطه شکست را تنظیم کرده و یک جریان کاربر را به صورت مرحله به مرحله در صفحه ضبط پخش کنید.
برای تنظیم یک نقطه شکست ، روی نقطه آبی کنار یک مرحله کلیک کنید. جریان کاربر خود را دوباره پخش کنید ، پخش مجدد قبل از اجرای مرحله مکث خواهد کرد. از اینجا می توانید پخش مجدد را ادامه دهید ، یک مرحله را اجرا کنید یا پخش مجدد را لغو کنید.
با استفاده از این ویژگی ، می توانید جریان کاربر خود را با سهولت به طور کامل تجسم و اشکال زدایی کنید.
برای اطلاعات بیشتر به مرجع ویژگی های ضبط مراجعه کنید.

شماره کروم: 1257499
از ماوس از رویداد در صفحه ضبط پشتیبانی کنید
ضبط کننده اکنون از اضافه کردن یک ماوس روی گام (شناور) به صورت دستی در یک ضبط پشتیبانی می کند.
این نسخه ی نمایشی منوی پاپ آپ را در شناور نشان می دهد. سعی کنید یک جریان کاربر را ضبط کنید و روی یک مورد منو کلیک کنید.
اگر اکنون جریان کاربر را دوباره پخش کنید ، شکست خواهد خورد زیرا ضبط کننده ماوس را بیش از رویدادها در هنگام ضبط ضبط نمی کند. برای حل این مسئله ، قبل از کلیک بر روی مورد منو ، یک قدم را به صورت دستی اضافه کنید تا روی انتخاب کننده حرکت کنید.

شماره کروم: 1257499
بزرگترین رنگ محتوا (LCP) در پانل عملکرد بینش
LCP یک معیار مهم و محور کاربر برای اندازه گیری سرعت بار درک شده است. اکنون می توانید مسیرهای بحرانی و دلایل اصلی بزرگترین رنگ محتوا (LCP) را پیدا کنید.
در یک ضبط عملکرد ، در جدول زمانی روی نشان LCP کلیک کنید. در صفحه جزئیات ، می توانید نمره LCP را مشاهده کنید ، بیاموزید که چگونه منابع را که LCP را کند می کنند ، برطرف کنید و مسیر بحرانی را برای منبع LCP مشاهده کنید.
برای یادگیری نحوه دستیابی به بینش های عملی و بهبود عملکرد وب سایت خود با پانل ، به بینش عملکرد مراجعه کنید.

شماره کروم: 1326481
فلاش های متن (foit ، fout) را به عنوان علل ریشه بالقوه برای تغییر طرح شناسایی کنید
پانل Performance Insights اکنون فلاش متن نامرئی (FOIT) و فلاش متن بدون حالت (FOUT) را به عنوان علل ریشه بالقوه برای تغییر طرح تشخیص می دهد.
برای مشاهده علل ریشه بالقوه تغییر چیدمان ، روی یک تصویر در مسیر Shows Shifts کلیک کنید.
برای یادگیری تکنیک برای جلوگیری از تغییر طرح ، به Optimize WebFont بارگذاری و ارائه مراجعه کنید.

مشکلات کروم: 1334628 ، 1328873
دستگیرندگان پروتکل در صفحه مانیفست
اکنون می توانید از DevTools برای آزمایش ثبت نام کنترل کننده پروتکل URL برای برنامه های وب پیشرو (PWA) استفاده کنید.
ثبت نام Handler Protocol URL اجازه می دهد تا پیوندهای دسته PWA را نصب کنید که از یک پروتکل خاص (به عنوان مثال magnet ، web+example ) برای یک تجربه یکپارچه تر استفاده می کنند.
از طریق Application > Pane Manifect به بخش Protocol Handlers بروید. می توانید تمام پروتکل های موجود را در اینجا مشاهده و آزمایش کنید.
به عنوان مثال ، این نسخه آزمایشی PWA را نصب کنید. در بخش پروتکل Handlers ، "Americano" را تایپ کرده و برای باز کردن صفحه قهوه در PWA ، روی پروتکل تست کلیک کنید.

مشکلات کروم: 1300613
نشان لایه بالا در پانل عناصر
برای درک مفهوم لایه بالا و تجسم چگونگی تغییر محتوای لایه بالا ، از نشان لایه بالا استفاده کنید.
عنصر <dialog> اخیراً در مرورگرها پایدار شده است. وقتی یک گفتگو را باز می کنید ، آن را در یک لایه بالا قرار می دهد. محتوای سطح بالا در بالای تمام محتوای دیگر ارائه می شود.
در این نسخه ی نمایشی ، روی گفتگوی باز کلیک کنید.
برای کمک به تجسم عناصر لایه بالا ، DevTools یک ظرف لایه بالایی ( #top-layer ) را به درخت DOM اضافه می کند. پس از برچسب بسته شدن </html> ساکن است.
برای پرش از عنصر کانتینر لایه بالا به عنصر درخت لایه بالا ، روی دکمه افشاگری کنار عنصر یا پس زمینه آن در ظرف لایه بالا کلیک کنید.
در کنار عنصر درخت لایه بالا (به عنوان مثال ، عنصر گفتگو) ، روی نشان لایه بالا کلیک کنید تا به ظرف لایه بالا پرش کنید.

شماره کروم: 1313690
ضمیمه اطلاعات اشکال زدایی WASM در زمان اجرا
اکنون می توانید اطلاعات اشکال زدایی کوتوله را برای WASM در طول زمان اجرا کنید. پیش از این ، پانل منابع فقط نقشه های منبع را به پرونده های JavaScript و WASM پشتیبانی می کردند.
یک فایل WASM را در پانل منابع باز کنید. بر روی ویرایشگر کلیک راست کرده و اطلاعات اشکال زدایی DWARF را انتخاب کنید ... برای پیوستن به اطلاعات اشکال زدایی در صورت تقاضا.

شماره کروم: 1341255
پشتیبانی از ویرایش زنده هنگام اشکال زدایی
اکنون می توانید بدون شروع مجدد اشکال زدایی ، عملکرد برتر را در پشته ویرایش کنید.
در Chrome 104 ، Devtools ویژگی قاب راه اندازی مجدد را به ارمغان می آورد. با این حال ، شما نتوانستید عملکردی را که در حال حاضر در آن متوقف شده اید ویرایش کنید. این معمول است که توسعه دهندگان در یک عملکرد شکسته شوند و سپس در حالی که مکث می کنند ، آن عملکرد را ویرایش کنید.
با این بروزرسانی ، اشکال زدایی به طور خودکار عملکرد را با محدودیت های زیر مجدداً راه اندازی می کند:
- فقط عملکرد برتر می تواند در هنگام مکث ویرایش شود
- بدون تماس بازگشتی در همان عملکرد در پایین پشته

شماره کروم: 1334484
مشاهده و ویرایش Scope در قوانین در صفحه سبک
اکنون می توانید @scope را در صفحه سبک مشاهده و ویرایش کنید.
@scope at Rules بخشی از مشخصات CSS آبشار و وراثت سطح 6 است. این قوانین به توسعه دهندگان این امکان را می دهد تا قوانین سبک را در CSS محدود کنند.
این صفحه نسخه ی نمایشی را باز کرده و لینک را در عنصر <div class=”dark-theme”> بازرسی کنید. در صفحه سبک ها ، @scope مشاهده کنید. برای ویرایش آن روی اعلامیه قانون کلیک کنید.

شماره کروم: 1337777
بهبود نقشه منبع
در اینجا چند اصلاح در نقشه های منبع برای بهبود تجربه کلی اشکال زدایی آورده شده است:
- DevTools اکنون به درستی شناسه های نقشه منبع را با نگارشی برطرف می کند. برخی از مینی فایرهای مدرن (به عنوان مثال ، Esbuild ) نقشه های منبع تولید می کنند که شناسه ها را با نگارشی بعدی (کاما ، پرانتز ، نیمه رنگ) ادغام می کنند.
- DevTools اکنون نام نقشه منبع را برای سازندگان با تماس
superحل می کند.
- نمایه سازی URL منبع منبع ثابت برای URL های متعارف تکراری. پیش از این ، نقاط شکست در برخی از پرونده ها به دلیل URL های متعارف تکراری فعال نشده بود.
نکات برجسته متفرقه
اینها برخی از اصلاحات قابل توجه در این نسخه است:
- هنگام حذف ، یک جفت مقدار کلید ذخیره سازی محلی را از جدول در برنامه > صفحه ذخیره سازی محلی حذف کنید. ( 1339280 )
- پیش نمایش های رنگی اکنون هنگام مشاهده پرونده های CSS در پانل منابع به درستی نمایش داده می شوند. پیش از این ، مواضع آنها نادرست بود. ( 1340062 )
- به طور مداوم موارد CSS Flex و Grid را در صفحه طرح بندی نمایش دهید ، و همچنین آنها را به عنوان نشان در صفحه عناصر نمایش دهید. پیش از این ، موارد فلکس و شبکه به طور تصادفی در هر دو مکان از دست رفته بودند. ( 1340441 ، 1273992 )
- اگر DevTools اسکریپتی را پیدا کند که باعث شده این قاب به عنوان یک آگهی شناخته شود ، یک لینک اسکریپت آگهی جدید برای قاب های تبلیغاتی در دسترس است. می توانید یک قاب را از طریق برنامه > فریم باز کنید. ( 1217041 )
کانال های پیش نمایش را بارگیری کنید
استفاده از Canary ، Dev یا Beta را به عنوان مرورگر توسعه پیش فرض خود در نظر بگیرید. این کانال های پیش نمایش به شما امکان دسترسی به جدیدترین ویژگی های DevTools ، آزمایش API های پلت فرم وب برآمدگی را می دهند و قبل از انجام کاربران ، در سایت خود مشکلی پیدا می کنند!
در تماس با تیم Chrome Devtools
برای بحث در مورد ویژگی ها و تغییرات جدید در پست یا هر چیز دیگری که مربوط به DevTools است ، از گزینه های زیر استفاده کنید.
- یک پیشنهاد یا بازخورد را از طریق Crbug.com به ما ارسال کنید.
- با استفاده از گزینه های بیشتر ، یک مسئله DevTools را گزارش دهید
 > راهنما > گزارش مسائل DevTools در DevTools.
> راهنما > گزارش مسائل DevTools در DevTools. - توییت در chromedevtools .
- در مورد فیلم های YouTube DevTools یا نکات DevTools YouTube ، نظرات خود را در مورد Whats New در DevTools YouTube بگذارید.
آنچه در Devtools جدید است
لیستی از همه چیزهایی که در سری News in DevTools پوشش داده شده است.
کروم 126
- بهبود پانل عملکرد
- حرکت و مخفی کردن آهنگ ها با حالت پیکربندی آهنگ به روز شده
- اسکریپت ها را در نمودار شعله نادیده بگیرید
- 20 بار CPU را گاز بگیرید
- پانل بینش عملکرد کاهش می یابد
- استفاده بیش از حد از حافظه را با فیلترهای جدید در عکس های پشته پیدا کنید
- سطل های ذخیره سازی را در برنامه> ذخیره سازی بازرسی کنید
- هشدارهای خود را با پرچم خط فرمان غیرفعال کنید
- فانوس دریایی 12.0.0
- نکات برجسته متفرقه
کروم 125
- @قوانین موقعیتی پشتیبانی در عناصر> سبک ها
- پیشرفت پانل منابع
- بسته بندی خودکار چاپی و بسته بندی براکت را پیکربندی کنید
- وعده های رد شده به عنوان گرفتار شناخته می شوند
- خطا در کنسول
- بهبود پانل شبکه
- عنوان های اولیه نکات را بازرسی کنید
- ستون آبشار را پنهان کنید
- بهبود پانل عملکرد
- ضبط آمار انتخاب کننده CSS
- سفارش را تغییر دهید و آهنگ ها را پنهان کنید
- نگهدارنده ها را در صفحه حافظه نادیده بگیرید
- فانوس دریایی 11.7.1
- نکات برجسته متفرقه
کروم 124
- پنل جدید Autofill
- ضربه زدن به شبکه پیشرفته برای Webrtc
- پشتیبانی انیمیشن های محور در پانل انیمیشن ها
- پشتیبانی از لانه سازی CSS بهبود یافته در عناصر> سبک ها
- پانل عملکرد پیشرفته
- توابع و فرزندانشان را در نمودار شعله مخفی کنید
- فلش از مبتکران منتخب تا رویدادهایی که آنها آغاز کرده اند
- فانوس دریایی 11.6.0
- ابزار ابزار برای دسته های خاص در حافظه> عکسهای فوری پشته
- برنامه> به روزرسانی های ذخیره سازی
- بایت های مورد استفاده برای ذخیره سازی مشترک
- وب SQL کاملاً مستهلک شده است
- بهبود پانل پوشش
- پانل لایه ها ممکن است کاهش یابد
- استهلاک پروفایل JavaScript: فاز چهارم ، نهایی
- نکات برجسته متفرقه
کروم 123
- تخم مرغ عید پاک را پیدا کنید
- به روزرسانی های پانل عناصر
- یک صفحه متمرکز در عناصر> سبک ها را تقلید کنید
- انتخاب رنگ ، ساعت زاویه ای و ویرایشگر تسکین در
var() - ابزار طول CSS مستهلک می شود
- Popover برای نتیجه جستجوی انتخاب شده در عملکرد> آهنگ اصلی
- به روزرسانی های پنل شبکه
- دکمه پاک کردن و فیلتر جستجو در شبکه> برگه EventStream
- وسایل ابزار با دلایل معافیت برای کوکی های شخص ثالث در شبکه> کوکی ها
- همه نقاط شکست در منابع را فعال و غیرفعال کنید
- مشاهده اسکریپت های بارگذاری شده در devtools برای node.js
- فانوس دریایی 11.5.0
- بهبود دسترسی
- نکات برجسته متفرقه
کروم 122
- مجموعه رسمی پسوندهای ضبط کننده زنده است
- پیشرفت شبکه
- دلیل عدم موفقیت در ستون وضعیت
- زیرمنو کپی بهبود یافته
- بهبود عملکرد
- آرد سوخاری در جدول زمانی
- مبتکران رویداد در مسیر اصلی
- منوی انتخاب کننده نمونه جاوا اسکریپت VM برای node.js devtools
- میانبر و فرمان جدید در منابع
- بهبود عناصر
- The :: View-Transition Pseue-Element اکنون در سبک ها قابل ویرایش است
- پشتیبانی از املاک و مستغلات برای ظروف بلوک
- پشتیبانی از وضعیت برای دستگاه های تاشو تقلید شده
- مضمون پویا
- هشدارهای فاز کوکی های شخص ثالث در پانل های شبکه و برنامه
- فانوس دریایی 11.4.0
- بهبود دسترسی
- نکات برجسته متفرقه
کروم 121
- بهبود عناصر
- نوار فیلتر ساده در پنل شبکه
-
@font-palette-valuesپشتیبانی - مورد پشتیبانی: ملک سفارشی به عنوان یک بازپرداخت یک ملک سفارشی دیگر
- پشتیبانی نقشه منبع بهبود یافته
- بهبود پانل عملکرد
- آهنگ تعامل پیشرفته
- فیلتر پیشرفته در پایین ، درخت تماس و برگه ورود به سیستم رویداد
- نشانگرهای تورفتگی در پانل منابع
- وسایل ابزار مفید برای هدرهای ناعادلانه و محتوای موجود در پانل شبکه
- گزینه های جدید منوی فرمان برای افزودن و حذف الگوهای مسدود کننده درخواست
- آزمایش نقض CSP برداشته می شود
- فانوس دریایی 11.3.0
- بهبود دسترسی
- نکات برجسته متفرقه
کروم 120
- مرحله کوکی شخص ثالث
- کوکی های وب سایت خود را با ابزار تجزیه و تحلیل ماسهبازی حریم خصوصی تجزیه و تحلیل کنید
- لیست نادیده گرفته شده
- الگوی محرومیت پیش فرض برای node_modules
- استثنائات گرفتار اکنون در صورت گرفتار یا عبور از کد غیر نادیده گرفته شده ، اجرای آن را متوقف می کند
-
x_google_ignoreListدر نقشه های منبع بهignoreListتغییر نام داد - حالت ورودی جدید در هنگام اشکال زدایی از راه دور تغییر دهید
- پانل عناصر اکنون URL هایی را برای گره های #Document نشان می دهد
- خط مشی امنیتی محتوای مؤثر در پانل برنامه
- اشکال زدایی انیمیشن بهبود یافته
- "آیا به این کد اعتماد دارید؟" گفتگو در منابع و هشدار خود در کنسول
- نقاط ضعف شنونده رویداد در کارگران وب و کارگاه ها
- نشان رسانه جدید برای
<audio>و<video> - از پیش بارگذاری مجدد به بارگیری سوداگرانه
- فانوس دریایی 11.2.0
- بهبود دسترسی
- نکات برجسته متفرقه
کروم 119
- بخش بهبود یافته Property در عناصر> سبک ها
- قانون قابل ویرایش Property
- مشکلات مربوط به قوانین نامعتبر Property گزارش شده است
- لیست به روز شده دستگاه ها برای تقلید
- json inline چاپی زیبا در برچسب های اسکریپت در منابع
- زمینه های خصوصی خودکار در کنسول
- فانوس دریایی 11.1.0
- بهبود دسترسی
- استهلاک وب SQL
- اعتبار سنجی نسبت ابعاد تصویر در برنامه> مانیفست
- نکات برجسته متفرقه
Chrome 118
- بخش جدید برای خصوصیات سفارشی در عناصر> سبک ها
- بیشتر موضعی بیشتر پیشرفت می کند
- جستجوی پیشرفته
- پانل منابع بهبود یافته
- فضای کاری ساده در پانل منابع
- صفحات مجدد در منابع
- برجسته سازی نحو و چاپ بسیار زیبا برای انواع بیشتر اسکریپت
- تقلید از ویژگی رسانه های شفافیت کاهش یافته
- فانوس دریایی 11
- بهبود دسترسی
- نکات برجسته متفرقه
Chrome 117
- بهبود پانل شبکه
- محتوای وب را به صورت محلی حتی سریعتر نادیده بگیرید
- محتوای درخواست های XHR و FETCH را نادیده بگیرید
- درخواست های پسوند Chrome را مخفی کنید
- کدهای وضعیت HTTP قابل خواندن انسانی
عملکرد: تغییرات در اولویت Fetch را برای رویدادهای شبکه مشاهده کنید
تنظیمات منابع به طور پیش فرض فعال شده است: تاشو کد و فایل اتوماتیک فاش می کند
پسوند اشکال زدایی C/C ++ WebAssembly برای DevTools اکنون منبع باز است
Chrome 116
- اشکال زدایی بهبود یافته از برگه های شیوه ای گمشده
- پشتیبانی از زمان بندی خطی در عناصر> سبک ها> ویرایشگر آسانتر
- پشتیبانی از سطل های ذخیره سازی و نمای ابرداده
- فانوس دریایی 10.3.0
- قابلیت دسترسی: دستورات صفحه کلید و خواندن صفحه نمایش بهبود یافته
- نکات برجسته متفرقه
Chrome 115
- بهبود عناصر
- نشان زیر شبکه CSS جدید
- ویژگی انتخاب کننده در رشته های ابزار
- مقادیر خاصیت CSS سفارشی در نوک ابزار
- پیشرفت منابع
- برجسته سازی نحو CSS
- میانبر برای تنظیم نقاط شکست مشروط
- برنامه> کاهش ردیابی گزاف گویی
- فانوس دریایی 10.2.0
- اسکریپت های محتوا را به طور پیش فرض نادیده بگیرید
- شبکه> بهبود پاسخ
- نکات برجسته متفرقه
کروم 114
- پشتیبانی اشکال زدایی WebAssembly
- رفتار پله بهبود یافته در برنامه های WASM
- Autofill اشکال زدایی با استفاده از صفحه عناصر و برگه شماره ها
- ادعاهای موجود در ضبط
- فانوس دریایی 10.1.1
- پیشرفت
- performance.mark () زمانبندی را در شناور در عملکرد> زمان بندی نشان می دهد
- پروفایل () فرمان عملکرد را نشان می دهد> اصلی
- هشدار برای تعامل آهسته کاربر
- به روزرسانی های وب ویتام
- استهلاک پروفایل JavaScript: فاز سه
- نکات برجسته متفرقه
کروم 113
- سرنشینان پاسخ شبکه را نادیده بگیرید
- پیشرفت های اشکال زدایی Nuxt ، Vite و Rollup
- بهبود CSS در عناصر> سبک ها
- خصوصیات و مقادیر CSS نامعتبر است
- پیوندها به فریم های کلیدی در خاصیت Shorthand Animation
- تنظیم کنسول جدید: خودکار در Enter
- منوی فرمان بر پرونده های نویسنده تأکید می کند
- استهلاک پروفایل JavaScript: مرحله دو
- نکات برجسته متفرقه
Chrome 112
- به روزرسانی های ضبط کننده
- پسوندهای پخش مجدد ضبط
- با انتخاب کنندگان پیرس ضبط کنید
- ضبط های صادراتی به عنوان اسکریپت های عروسکی با تجزیه و تحلیل فانوس دریایی
- پسوند برای ضبط دریافت کنید
- عناصر> به روزرسانی سبک ها
- مستندات CSS در صفحه سبک
- پشتیبانی لانه سازی CSS
- نشانه گذاری نقاط ورود به سیستم و نقاط ضعف شرطی در کنسول
- اسکریپت های بی ربط را هنگام اشکال زدایی نادیده بگیرید
- استهلاک پروفایل JavaScript آغاز شد
- تقابل کاهش یافته
- فانوس دریایی 10
- نکات برجسته متفرقه
Chrome 111
- اشکال زدایی رنگ HD با صفحه سبک
- نقطه شکست پیشرفته UX
- میانبرهای قابل تنظیم قابل تنظیم
- برجسته بهتر نحو برای زاویه
- ذخیره سازی ذخیره سازی مجدد در صفحه برنامه
- نکات برجسته متفرقه
Chrome 110
- پاک کردن پنل عملکرد در بارگیری مجدد
- به روزرسانی های ضبط کننده
- کد جریان کاربر خود را در ضبط مشاهده و برجسته کنید
- انواع انتخاب کننده ضبط را سفارشی کنید
- هنگام ضبط جریان کاربر را ویرایش کنید
- خودکار چاپی زیبا
- پیش نمایش بهتر نحو و پیش نمایش درون خطی برای VUE ، SCSS و موارد دیگر
- اتمام ارگونومیک و سازگار در کنسول
- نکات برجسته متفرقه
Chrome 109
- ضبط: به عنوان گزینه هایی برای مراحل ، پخش در صفحه ، منوی زمینه مرحله کپی کنید
- نام عملکرد واقعی را در ضبط های عملکرد نشان دهید
- میانبرهای صفحه کلید جدید در پانل کنسول و منابع
- اشکال زدایی JavaScript بهبود یافته
- نکات برجسته متفرقه
- [تجربی] UX پیشرفته در مدیریت نقاط شکست
- [تجربی] چاپ اتوماتیک در مکان زیبا
کروم 108
- نکات مربوط به خواص CSS غیرفعال
- تنظیم خودکار XPath و انتخاب کننده متن در صفحه ضبط
- از طریق عبارات جدا از کاما قدم بردارید
- تنظیم لیست نادیده گرفته شده
- نکات برجسته متفرقه
Chrome 107
- میانبرهای صفحه کلید را در DevTools سفارشی کنید
- مضامین نور و تیره را با میانبر صفحه کلید تغییر دهید
- اشیاء C/C ++ را در بازرس حافظه برجسته کنید
- از اطلاعات کامل آغازگر برای واردات HAR پشتیبانی کنید
- جستجوی DOM را پس از فشار دادن
Enterشروع کنید - نمادهای
startوendنمایش برای خواص Flexbox CSSalign-content - نکات برجسته متفرقه
کروم 106
- پرونده های گروهی توسط تالیف / مستقر در پانل منابع
- آثار پشته پیوندی برای عملیات ناهمزمان
- به طور خودکار اسکریپت های شخص ثالث شناخته شده را نادیده بگیرید
- در هنگام اشکال زدایی پشته تماس بهبود یافته
- پنهان کردن منابع فهرست شده در صفحه منابع
- مخفی کردن پرونده های نادیده گرفته شده در منوی فرمان
- تعامل جدید در پانل عملکرد
- تجزیه زمان LCP در پانل Performance Insights
- تولید خودکار نام پیش فرض برای ضبط در صفحه ضبط
- نکات برجسته متفرقه
کروم 105
- پخش گام به گام در ضبط
- از ماوس از رویداد در صفحه ضبط پشتیبانی کنید
- بزرگترین رنگ محتوا (LCP) در پانل عملکرد بینش
- فلاش های متن (foit ، fout) را به عنوان علل ریشه بالقوه برای تغییر طرح شناسایی کنید
- دستگیرندگان پروتکل در صفحه مانیفست
- نشان لایه بالا در پانل عناصر
- ضمیمه اطلاعات اشکال زدایی WASM در زمان اجرا
- پشتیبانی از ویرایش زنده هنگام اشکال زدایی
- مشاهده و ویرایش Scope در قوانین در صفحه سبک
- بهبود نقشه منبع
- نکات برجسته متفرقه
Chrome 104
- قاب را هنگام اشکال زدایی مجدداً راه اندازی کنید
- گزینه های پخش آهسته در صفحه ضبط
- برای پنل ضبط یک برنامه افزودنی بسازید
- پرونده های گروهی توسط تالیف / مستقر در پانل منابع
- آهنگ زمان بندی کاربر جدید در پانل Performance Insights
- شکاف اختصاص یافته یک عنصر را نشان می دهد
- همزمانی سخت افزار را برای ضبط عملکرد شبیه سازی کنید
- پیش نمایش مقدار غیر رنگی هنگام اتمام متغیرهای CSS
- فریم های مسدود کننده را در قسمت حافظه نهان پشت/رو به جلو شناسایی کنید
- پیشنهادات خودکار بهبود یافته برای اشیاء جاوا اسکریپت
- پیشرفت نقشه ها
- نکات برجسته متفرقه
Chrome 103
- رویدادهای دو کلیک و کلیک راست را در صفحه ضبط ضبط کنید
- حالت جدید و حالت عکس فوری در پنل فانوس دریایی
- کنترل بزرگنمایی بهبود یافته در پانل عملکرد بینش
- تأیید کنید که ضبط عملکرد را حذف کنید
- صفحات مجدد در پانل عناصر
- انتخاب یک رنگ در خارج از مرورگر
- پیش نمایش ارزش درون خطی بهبود یافته در هنگام اشکال زدایی
- از حباب های بزرگ برای تأیید کنندگان مجازی پشتیبانی کنید
- میانبرهای صفحه کلید جدید در پانل منابع
- پیشرفت نقشه ها
Chrome 102
- ویژگی پیش نمایش: پانل بینش عملکرد جدید
- میانبرهای جدید برای تقلید از مضامین نور و تاریک
- امنیت بهبود یافته در برگه پیش نمایش شبکه
- بارگیری مجدد در نقطه شکست
- به روزرسانی های کنسول
- ضبط جریان کاربر را در ابتدا لغو کنید
- نمایش عناصر شبه برجسته وراثت در صفحه سبک
- نکات برجسته متفرقه
- [آزمایش] CSS را کپی کنید
- [آزمایش] انتخاب رنگ در خارج از مرورگر
Chrome 101
- واردات و صادرات جریان کاربر ضبط شده به عنوان یک فایل JSON
- مشاهده لایه های آبشار در صفحه سبک
- پشتیبانی از عملکرد رنگ
hwb() - نمایش ویژگی های خصوصی را بهبود بخشید
- نکات برجسته متفرقه
- [آزمایشی] حالت جدید و حالت عکس فوری در پانل فانوس دریایی
کروم 100
- مشاهده و ویرایش supports در قوانین در صفحه سبک
- از انتخاب کنندگان مشترک به طور پیش فرض پشتیبانی کنید
- انتخاب کننده ضبط را سفارشی کنید
- تغییر نام یک ضبط
- خصوصیات کلاس/عملکرد پیش نمایش در شناور
- فریم های جزئی در پانل عملکرد ارائه شده است
- نکات برجسته متفرقه
کروم 99
- درخواست های Weblockocket
- صفحه API گزارش جدید در صفحه برنامه
- پشتیبانی صبر کنید تا عنصر قابل مشاهده باشد/قابل کلیک در صفحه ضبط
- یک ظاهر طراحی شده ، قالب بندی و فیلتر کنسول بهتر
- پسوند Chrome اشکال زدایی با پرونده های نقشه منبع
- درخت پوشه منبع بهبود یافته در پانل منابع
- نمایش پرونده های منبع کارگر در پانل منابع
- به روزرسانی های تم تاریک خودکار Chrome
- صفحه رنگ آمیزی کننده رنگ آمیزی و صفحه تقسیم
- نکات برجسته متفرقه
کروم 98
- ویژگی پیش نمایش: درخت دسترسی کامل صفحه
- تغییرات دقیق تر در برگه تغییرات
- زمان طولانی تر را برای ضبط جریان کاربر تنظیم کنید
- اطمینان حاصل کنید که صفحات شما با برگه پشتی/رو به جلو قابل ذخیره است
- ویژگی های جدید فیلتر صفحه
- از ویژگی های رسانه ای CSS CONCED COLORS تقلید کنید
- حاکمان را در فرمان شناور نمایش دهید
- پشتیبانی از
row-reverseوcolumn-reverseدر ویرایشگر Flexbox - میانبرهای صفحه کلید جدید برای پخش مجدد XHR و گسترش تمام نتایج جستجو
- فانوس دریایی 9 در پانل فانوس دریایی
- پانل منابع بهبود یافته
- نکات برجسته متفرقه
- [آزمایش] نقاط پایانی در صفحه API گزارش دهی
کروم 97
- ویژگی پیش نمایش: پنل ضبط جدید
- لیست دستگاه را در حالت دستگاه تازه کنید
- خودکار با ویرایش به عنوان HTML
- تجربه اشکال زدایی کد بهبود یافته
- همگام سازی تنظیمات DevTools در دستگاه ها
کروم 96
- ویژگی پیش نمایش: پانل نمای کلی CSS جدید
- ترمیم و بهبود یافته طول CSS ویرایش و کپی تجربه
- تقلید از ویژگی رسانه های CSS-Contrast
- از ویژگی تم Dark Dark Darm استفاده کنید
- اعلامیه ها را به عنوان JavaScript در صفحه سبک کپی کنید
- برگه بار جدید در پنل شبکه
- نمایش خصوصیات موجود در صفحه Properties را بهبود بخشید
- گزینه مخفی کردن خطاهای CORS در کنسول
- پیش نمایش و ارزیابی اشیاء
Intlمناسب در کنسول - آثار پشته async سازگار
- نوار کناری کنسول را حفظ کنید
- صفحه حافظه پنهان برنامه در پانل برنامه
- [آزمایش] صفحه API گزارش جدید در صفحه برنامه
کروم 95
- ابزارهای جدید نویسندگی CSS
- مخفی کردن مسائل در برگه موارد
- نمایش خصوصیات را بهبود بخشید
- فانوس دریایی 8.4 در صفحه فانوس دریایی
- قطعه قطعه ها را در پانل منابع مرتب کنید
- پیوندهای جدید به یادداشت های ترجمه ترجمه شده و گزارش یک اشکال ترجمه
- UI بهبود یافته برای منوی فرمان DevTools
کروم 94
- از DevTools به زبان دلخواه خود استفاده کنید
- دستگاه های جدید Nest Hub در لیست دستگاه
- آزمایشات مبدا در نمای جزئیات فریم
- نشان جدید CSS Container Badge
- کادر انتخاب جدید برای معکوس کردن فیلترهای شبکه
- استهلاک آینده از نوار کناری کنسول
- نمایش هدرهای
Set-CookiesRaw در برگه Issues و پنل شبکه - دسترسی سازندگان بومی را به عنوان خاصیت خود در کنسول نمایش می دهد
- ردیف خطای مناسب برای اسکریپت های درون خطی با #SourceUrl
- تغییر قالب رنگ در صفحه محاسبه شده
- وسایل ابزار سفارشی را با وسایل بومی HTML جایگزین کنید
- [تجربی] مسائل را در برگه موضوعات پنهان کنید
کروم 93
- پرس و جوهای قابل ویرایش CSS در صفحه سبک
- پیش نمایش بسته نرم افزاری در پنل شبکه
- انتساب گزارش اشکال زدایی API
- دست زدن به رشته بهتر در کنسول
- اشکال زدایی cors بهبود یافته
- فانوس دریایی 8.1
- URL یادداشت جدید در صفحه مانیفست
- انتخاب کننده های تطبیق CSS ثابت
- پاسخ های JSON بسیار چاپی در پنل شبکه
کروم 92
- ویرایشگر شبکه CSS
- پشتیبانی از بازسازی
constدر کنسول - منبع منبع
- میانبر جدید برای مشاهده جزئیات فریم
- پشتیبانی از اشکال زدایی CORS پیشرفته
- نامگذاری برچسب XHR به واکشی/XHR
- نوع منبع WASM در پنل شبکه
- مشتری-کارآموز برای دستگاه های موجود در برگه شرایط شبکه اشاره دارد
- گزارش مسائل مربوط به حالت quirks در برگه شماره
- تقاطع های محاسباتی را در صفحه عملکرد قرار دهید
- فانوس دریایی 7.5 در صفحه فانوس دریایی
- منوی زمینه "قاب راه اندازی مجدد" در پشته تماس مستهلک
- [آزمایش] مانیتور پروتکل
- [آزمایشی] ضبط کننده عروسک
کروم 91
- اطلاعات ویتامان وب ظاهر می شود
- بازرس حافظه جدید
- CSS Scroll-Snap را تجسم کنید
- صفحه تنظیمات جدید نشان
- پیش نمایش تصویر پیشرفته با اطلاعات نسبت ابعاد
- دکمه جدید شرایط شبکه با گزینه هایی برای پیکربندی
Content-Encoding - میانبر برای مشاهده مقدار محاسبه شده
- کلمه کلیدی
accent-color - انواع مسئله را با رنگ ها و نمادها طبقه بندی کنید
- نشانه های اعتماد را حذف کنید
- ویژگی های مسدود شده در نمای جزئیات فریم
- آزمایشات را در تنظیمات آزمایش فیلتر کنید
- ستون جدید
Vary Headerدر صفحه ذخیره حافظه نهان - از بررسی برند خصوصی JavaScript پشتیبانی کنید
- پشتیبانی پیشرفته برای اشکال زدایی نقاط شکست
- پیش نمایش شناور را با
[]یادداشت پشتیبانی کنید - طرح کلی پرونده های HTML
- ردیف خطای مناسب برای اشکال زدایی WASM
Chrome 90
- ابزارهای جدید اشکال زدایی CSS Flexbox
- پوشش جدید وب ویتامان
- شماره شماره را به نوار وضعیت کنسول منتقل کرد
- گزارش مسائل مربوط به فعالیت وب قابل اعتماد
- رشته های قالب به عنوان (معتبر) رشته های javaScript در کنسول
- صفحه New Trust Tokens در صفحه برنامه
- از ویژگی رسانه CSS Color-Gamut استفاده کنید
- ابزار پیشرفته برنامه های وب پیشرفته
- ستون
Remote Address Spaceدر پنل شبکه - بهبود عملکرد
- نمایش ویژگی های مجاز/مجاز در نمای جزئیات فریم
- ستون جدید
SamePartyدر صفحه کوکی ها - پشتیبانی غیر استاندارد
fn.displayNameپشتیبانی - استهلاک از
Don't show Chrome Data Saver warning - [تجربی] گزارش شماره کم کنتراست خودکار در برگه موضوعات
- [تجربی] نمای درخت دسترسی کامل در پانل عناصر
کروم 89
- اشکال زدایی پشتیبانی از انواع قابل اعتماد
- تصویر گره را فراتر از نمای Viewport ضبط کنید
- برگه توکن جدید Trust برای درخواست های شبکه
- فانوس دریایی 7 در پانل فانوس دریایی
- پشتیبانی از مجبور کردن CSS
:target - میانبر جدید به عنصر تکراری
- انتخاب کننده های رنگی برای خواص CSS سفارشی
- میانبرهای جدید برای کپی کردن خصوصیات CSS
- گزینه جدید برای نشان دادن کوکی های رمزگذاری شده URL
- فقط کوکی های قابل مشاهده را پاک کنید
- گزینه جدید برای پاک کردن کوکی های شخص ثالث در صفحه ذخیره سازی
- نکات مشتری عامل کاربر را برای دستگاه های سفارشی ویرایش کنید
- تنظیم "ورود به سیستم شبکه ضبط"
- اتصالات WebTransport را در پنل شبکه مشاهده کنید
- "آنلاین" به "بدون فشار" تغییر نام داد
- گزینه های کپی جدید در صفحه کنسول ، منابع و صفحه سبک
- اطلاعات جدید کارگران خدمات در نمای جزئیات فریم
- اطلاعات حافظه را در نمای جزئیات قاب اندازه گیری کنید
- بازخورد از برگه موارد ارائه دهید
- فریم در پانل عملکرد
- صفحه نمایش تاشو و دوگانه را در حالت دستگاه تقلید کنید
- [آزمایش] تست مرورگر خودکار با ضبط کننده عروسکی
- [تجربی] ویرایشگر قلم در صفحه سبک
- [آزمایش] ابزارهای اشکال زدایی CSS Flexbox
- [آزمایشی] برگه نقض CSP جدید
- [آزمایش] محاسبه کنتراست رنگ جدید - الگوریتم کنتراست ادراکی پیشرفته (APCA)
کروم 88
- راه اندازی سریعتر DevTools
- ابزارهای جدید تجسم زاویه CSS
- انواع تصویر پشتیبانی نشده را تقلید کنید
- اندازه سهمیه ذخیره سازی را در صفحه ذخیره سازی شبیه سازی کنید
- خط جدید ویتامین در پانل عملکرد
- گزارش خطاهای CORS در پنل شبکه
- اطلاعات جداسازی با منشاء متقاطع در نمای جزئیات فریم
- اطلاعات جدید کارگران وب در نمای جزئیات فریم
- نمایش جزئیات قاب بازکن برای ویندوزهای باز شده
- پنل شبکه را از صفحه سرویس کارگران باز کنید
- ارزش ملک را کپی کنید
- کپی StackTrace را برای آغازگر شبکه کپی کنید
- پیش نمایش مقدار متغیر WASM در ماوس
- متغیر WASM را در کنسول ارزیابی کنید
- واحدهای مداوم اندازه گیری برای اندازه پرونده/حافظه
- عناصر شبه در پانل عناصر را برجسته کنید
- [آزمایش] ابزارهای اشکال زدایی CSS Flexbox
- [تجربی] میانبرهای صفحه کلید آکورد را سفارشی کنید
کروم 87
- ابزارهای جدید اشکال زدایی شبکه CSS
- برگه جدید Webauthn
- ابزارها را بین پانل بالا و پایین جابجا کنید
- صفحه جدید نوار کناری محاسبه شده در صفحه سبک
- گروه بندی خواص CSS در صفحه محاسبه شده
- فانوس دریایی 6.3 در صفحه فانوس دریایی
-
performance.mark()رویدادها در بخش زمان بندی - فیلترهای جدید
resource-typeوurlدر پنل شبکه - جزئیات فریم به روزرسانی ها
- استهلاک
Settingsدر منوی ابزارهای بیشتر - [آزمایش] مشاهده و رفع مشکلات کنتراست رنگ در صفحه نمای کلی CSS
- [آزمایش] میانبرهای صفحه کلید را در DevTools سفارشی کنید
کروم 86
- پانل رسانه جدید
- تصاویر گره را با استفاده از منوی زمینه پانل عناصر ضبط کنید
- به روزرسانی های برگه شماره
- فونت های محلی گمشده را تقلید کنید
- کاربران غیرفعال را تقلید کنید
- تقلید
prefers-reduced-data - پشتیبانی از ویژگی های جدید JavaScript
- فانوس دریایی 6.2 در صفحه فانوس دریایی
- استهلاک لیست "سایر منشاء" در صفحه کارگران سرویس
- خلاصه پوشش را برای موارد فیلتر نشان دهید
- نمایش جزئیات فریم جدید در پانل برنامه
- پیشنهاد رنگ در دسترس در صفحه سبک
- صفحه Properties را در صفحه عناصر بازگردانید
- مقادیر هدر
X-Client-Dataدر صفحه شبکه - فونت های سفارشی کاملاً مناسب در صفحه سبک
- به طور مداوم نوع منابع را در پنل شبکه نمایش دهید
- Clear buttons in the Elements and Network panels
Chrome 85
- Style editing for CSS-in-JS frameworks
- Lighthouse 6 in the Lighthouse panel
- First Meaningful Paint (FMP) deprecation
- Support for new JavaScript features
- New app shortcut warnings in the Manifest pane
- Service worker
respondWithevents in the Timing tab - Consistent display of the Computed pane
- Bytecode offsets for WebAssembly files
- Line-wise copy and cut in Sources Panel
- Console settings updates
- Performance panel updates
- New icons for breakpoints, conditional breakpoints, and logpoints
Chrome 84
- Fix site issues with the new Issues tab
- View accessibility information in the Inspect Mode tooltip
- Performance panel updates
- More accurate promise terminology in the Console
- Styles pane updates
- Deprecation of the Properties pane in the Elements panel
- App shortcuts support in the Manifest pane
Chrome 83
- Emulate vision deficiencies
- Emulate locales
- Cross-Origin Embedder Policy (COEP) debugging
- New icons for breakpoints, conditional breakpoints, and logpoints
- View network requests that set a specific cookie
- Dock to left from the Command Menu
- The Settings option in the Main Menu has moved
- The Audits panel is now the Lighthouse panel
- Delete all Local Overrides in a folder
- Updated Long Tasks UI
- Maskable icon support in the Manifest pane
Chrome 82
Chrome 81
- Moto G4 support in Device Mode
- Cookie-related updates
- More accurate web app manifest icons
- Hover over CSS
contentproperties to see unescaped values - Source map errors in the Console
- Setting for disabling scrolling past the end of a file
Chrome 80
- Support for
letandclassredeclarations in the Console - Improved WebAssembly debugging
- Request Initiator Chains in the Initiator tab
- Highlight the selected network request in the Overview
- URL and path columns in the Network panel
- Updated User-Agent strings
- New Audits panel configuration UI
- Per-function or per-block code coverage modes
- Code coverage must now be initiated by a page reload
Chrome 79
- Debug why a cookie was blocked
- View cookie values
- Simulate different prefers-color-scheme and prefers-reduced-motion preferences
- Code coverage updates
- Debug why a network resource was requested
- Console and Sources panels respect indentation preferences again
- New shortcuts for cursor navigation
Chrome 78
- Multi-client support in the Audits panel
- Payment Handler debugging
- Lighthouse 5.2 in the Audits panel
- Largest Contentful Paint in the Performance panel
- File DevTools issues from the Main Menu
Chrome 77
- Copy element styles
- Visualize layout shifts
- Lighthouse 5.1 in the Audits panel
- OS theme syncing
- Keyboard shortcut for opening the Breakpoint Editor
- Prefetch cache in the Network panel
- Private properties when viewing objects
- Notifications and push messages in the Application panel
Chrome 76
- Autocomplete with CSS values
- A new UI for network settings
- WebSocket messages in HAR exports
- HAR import and export buttons
- Real-time memory usage
- Service worker registration port numbers
- Inspect Background Fetch and Background Sync events
- Puppeteer for Firefox
Chrome 75
- Meaningful presets when autocompleting CSS functions
- Clear site data from the Command Menu
- View all IndexedDB databases
- View a resource's uncompressed size on hover
- Inline breakpoints in the Breakpoints pane
- IndexedDB and Cache resource counts
- Setting for disabling the detailed Inspect tooltip
- Setting for toggling tab indentation in the Editor
Chrome 74
- Highlight all nodes affected by CSS property
- Lighthouse v4 in the Audits panel
- WebSocket binary message viewer
- Capture area screenshot in the Command Menu
- Service worker filters in the Network panel
- Performance panel updates
- Long tasks in Performance panel recordings
- First Paint in the Timing section
- Bonus tip: Shortcut for viewing RGB and HSL color codes (video)
Chrome 73
- Logpoints
- Detailed tooltips in Inspect Mode
- Export code coverage data
- Navigate the Console with a keyboard
- AAA contrast ratio line in the Color Picker
- Save custom geolocation overrides
- تاشو کد
- Frames tab renamed to Messages tab
- Bonus tip: Network panel filtering by property (video)
Chrome 72
- Visualize performance metrics in the Performance panel
- Highlight text nodes in the DOM Tree
- Copy the JS path to a DOM node
- Audits panel updates , including a new audit that detects JS libraries and new keywords for accessing the Audits panel from the Command Menu
- Bonus tip: Use Device Mode to inspect media queries (video)
Chrome 71
- Hover over a Live Expression result to highlight a DOM node
- Store DOM nodes as global variables
- Initiator and priority information now in HAR imports and exports
- Access the Command Menu from the Main Menu
- Picture-in-Picture breakpoints
- Bonus tip: Use
monitorEvents()to log a node's fired events in the Console (video)
Chrome 70
- Live Expressions in the Console
- Highlight DOM nodes during Eager Evaluation
- Performance panel optimizations
- More reliable debugging
- Enable network throttling from the Command Menu
- Autocomplete Conditional Breakpoints
- Break on AudioContext events
- Debug Node.js apps with ndb
- Bonus tip: Measure real world user interactions with the User Timing API
Chrome 68
- Eager Evaluation
- Argument hints
- Function autocompletion
- ES2017 keywords
- Lighthouse 3.0 in the Audits panel
- پشتیبانی BigInt
- Adding property paths to the Watch pane
- "Show timestamps" moved to Settings
- Bonus tip: Lesser-known Console methods (video)
Chrome 67
- Search across all network headers
- CSS variable value previews
- Copy as fetch
- New audits, desktop configuration options, and viewing traces
- Stop infinite loops
- User Timing in the Performance tabs
- JavaScript VM instances clearly listed in the Memory panel
- Network tab renamed to Page tab
- Dark theme updates
- Certificate transparency information in the Security panel
- Site isolation features in the Performance panel
- Bonus tip: Layers panel + Animations Inspector (video)
Chrome 66
- Blackboxing in the Network panel
- Auto-adjust zooming in Device Mode
- Pretty-printing in the Preview and Response tabs
- Previewing HTML content in the Preview tab
- Local Overrides support for styles inside of HTML
- Bonus tip: Blackbox framework scripts to make Event Listener Breakpoints more useful
Chrome 65
- Local Overrides
- New accessibility tools
- The Changes tab
- New SEO and performance audits
- Multiple recordings in the Performance panel
- Reliable code stepping with workers in async code
- Bonus tip: Automate DevTools actions with Puppeteer (video)
Chrome 64
- نظارت بر کارایی
- Console Sidebar
- Group similar Console messages
- Bonus tip: Toggle hover pseudo-class (video)
Chrome 63
- Multi-client remote debugging support
- Workspaces 2.0
- 4 new audits
- Simulate push notifications with custom data
- Trigger background sync events with custom tags
- Bonus tip: Event listener breakpoints (video)
Chrome 62
- Top-level await in the Console
- New screenshot workflows
- CSS Grid highlighting
- A new Console API for querying objects
- New Console filters
- HAR imports in the Network panel
- Previewable cache resources
- More predictable cache debugging
- Block-level code coverage
Chrome 61
- Mobile device throttling simulation
- View storage usage
- View when a service worker cached responses
- Enable the FPS meter from the Command Menu
- Set mousewheel behavior to zoom or scroll
- Debugging support for ES6 modules
Chrome 60
- New Audits panel
- 3rd-Party Badges
- A new gesture for Continue To Here
- Step into async
- More informative object previews in the Console
- More informative context selection in the Console
- Real-time updates in the Coverage tab
- Simpler network throttling options
- Async stacks on by default

