Esta página é uma referência abrangente dos recursos de acessibilidade no Chrome DevTools. Ele é destinado a desenvolvedores Web que:
- Ter um conhecimento básico do DevTools, por exemplo, como abri-lo.
- Conhecer os princípios e as práticas recomendadas de acessibilidade.
O objetivo desta referência é ajudar você a descobrir todas as ferramentas disponíveis no DevTools que podem ajudar a examinar a acessibilidade de uma página.
Consulte Como navegar no Chrome DevTools com tecnologia adaptativa, se estiver procurando ajuda para navegar no DevTools com uma tecnologia adaptativa, como um leitor de tela.
Consulte Aprender sobre acessibilidade se quiser aprender a desenvolver sites acessíveis.
Visão geral dos recursos de acessibilidade no Chrome DevTools
Esta seção explica como o DevTools se encaixa no seu kit de ferramentas geral de acessibilidade.
Para determinar se uma página pode ser acessada, é necessário ter em mente duas perguntas gerais:
- Posso navegar na página com um teclado ou leitor de tela?
- Os elementos da página estão marcados corretamente para leitores de tela?
Em geral, o DevTools pode ajudar a corrigir erros relacionados à pergunta no 2, porque eles são fáceis de detectar de maneira automatizada. A pergunta 1 tem a mesma importância, mas o DevTools não pode ajudar com isso. A única maneira de encontrar erros relacionados à pergunta 1 é tentar usar uma página com um teclado ou leitor de tela. Consulte Como fazer uma análise de acessibilidade para saber mais.
Auditar a acessibilidade de uma página
Em geral, use as verificações de acessibilidade no painel Lighthouse para determinar se:
- Uma página está marcada corretamente para leitores de tela.
- Os elementos de texto de uma página têm taxas de contraste suficientes. Consulte também Tornar seu site mais legível.
Para auditar uma página:
- Acesse o URL que você quer auditar.
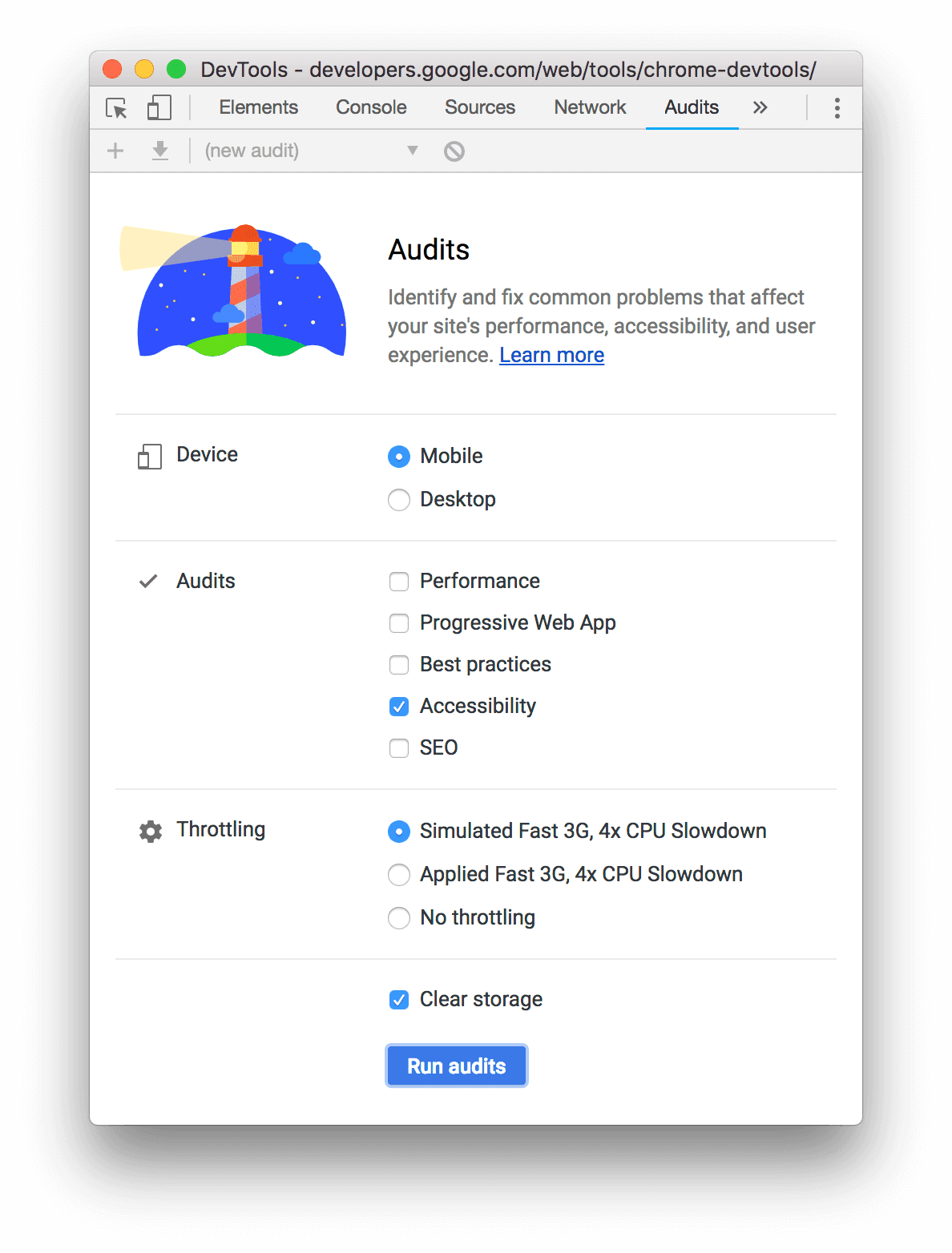
No DevTools, clique na guia Lighthouse. O DevTools mostra várias opções de configuração.

Em Dispositivo, selecione Dispositivo móvel se quiser simular um dispositivo móvel. Essa opção muda de maneira diferente a string do user agent e redimensiona a janela de visualização. Se a versão para dispositivos móveis da página for exibida de maneira diferente da versão para computador, essa opção poderá ter um efeito significativo nos resultados da auditoria.
Na seção Lighthouse, confira se a Acessibilidade está ativada. Desative as outras categorias se quiser excluí-las do seu relatório. Deixe-as ativadas se quiser descobrir outras maneiras de melhorar a qualidade da sua página.
A seção Limitação permite limitar a rede e a CPU, o que é útil ao analisar o desempenho da carga. Essa opção precisa ser irrelevante para sua pontuação de acessibilidade, para que você possa usar a que preferir.
A caixa de seleção Limpar armazenamento permite limpar todo o armazenamento antes de carregar a página ou preservar o armazenamento entre os carregamentos de páginas. Essa opção provavelmente também é irrelevante para sua pontuação de acessibilidade. Você pode usar a que preferir.
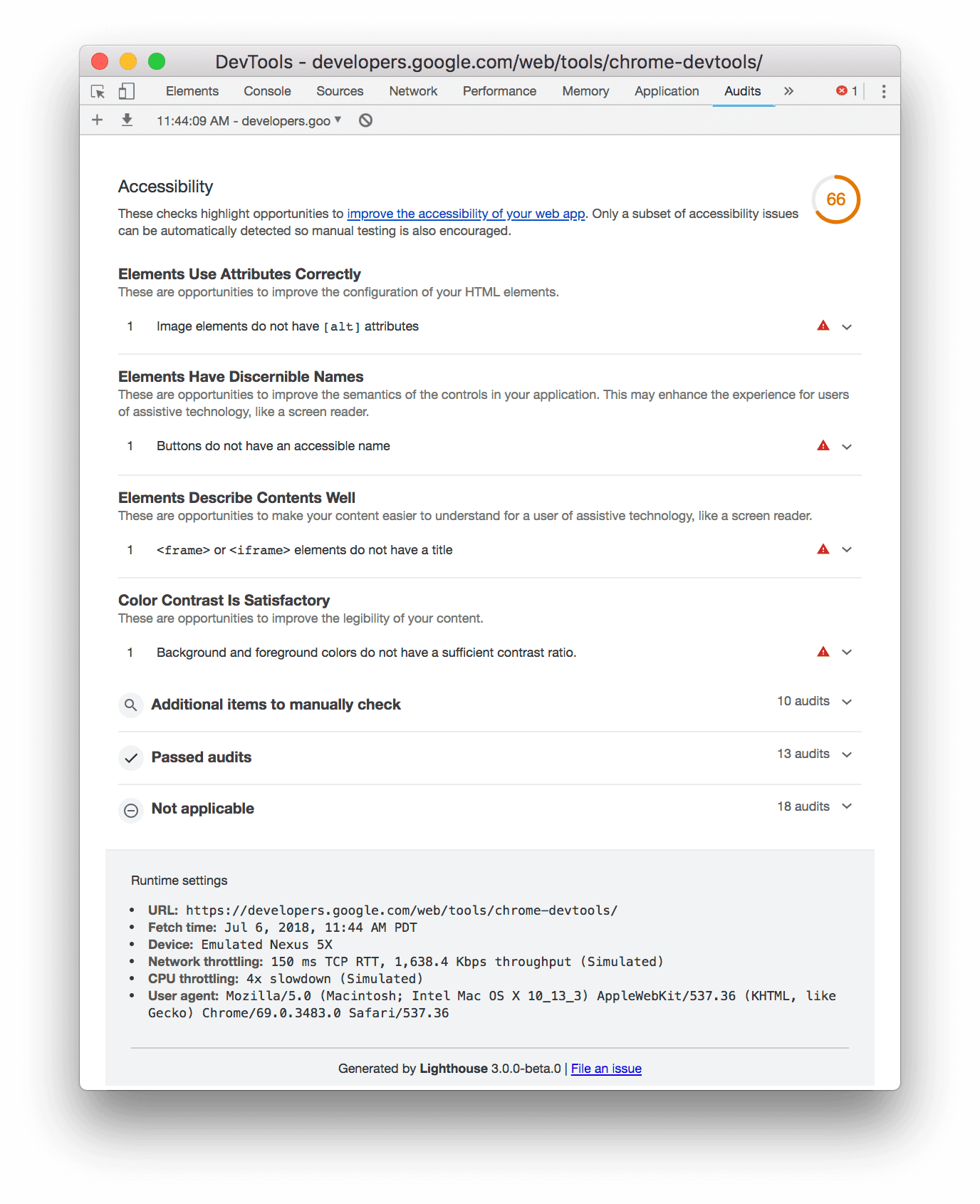
Clique em Gerar relatório. Depois de 10 a 30 segundos, o DevTools fornece um relatório. Seu relatório dá várias dicas sobre como melhorar a acessibilidade da página.

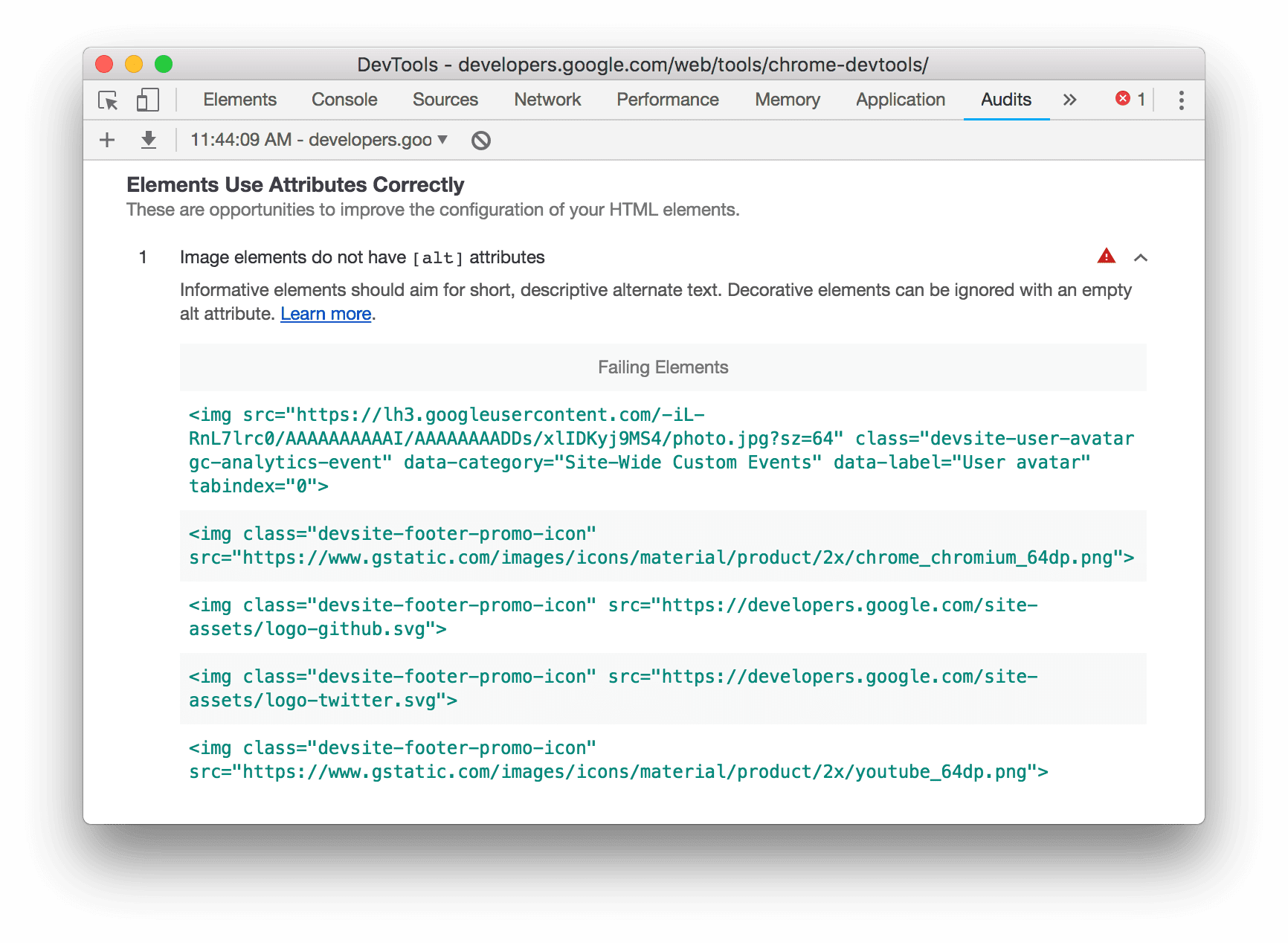
Clique em uma auditoria para saber mais.

Clique em Saiba mais para ver a documentação da auditoria.

Consulte também: extensão aXe
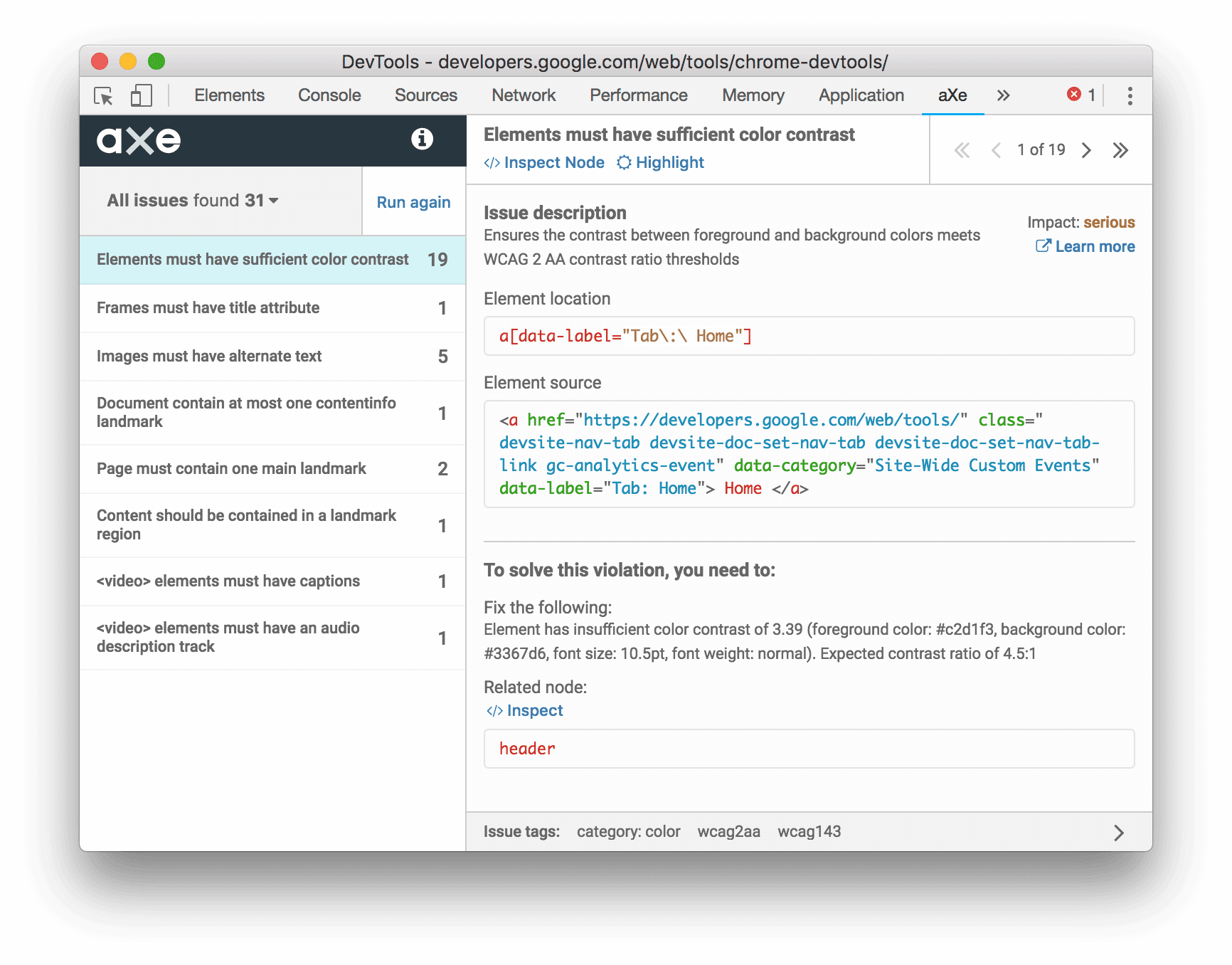
É possível usar a extensão aXe ou a extensão do Lighthouse em vez do painel do Lighthouse, que está disponível por padrão no Chrome. Eles geralmente fornecem as mesmas informações, já que o aXe é o mecanismo subjacente que alimenta o painel do Lighthouse. A extensão aXe tem uma interface diferente e descreve as auditorias de maneira um pouco diferente.

Uma vantagem que a extensão aXe tem em relação ao painel Audits é que ela permite inspecionar e destacar os nós com falha.
O painel "Acessibilidade"
No painel "Acessibilidade", você pode ver a árvore de acessibilidade, os atributos ARIA e as propriedades de acessibilidade calculadas dos nós do DOM.
Para abrir o painel "Acessibilidade":
- Clique na guia Elementos.
- Em Árvore DOM, selecione o elemento que quer inspecionar.
- Clique na guia Acessibilidade. Ela pode ficar oculta atrás do botão Mais guias
 .
.

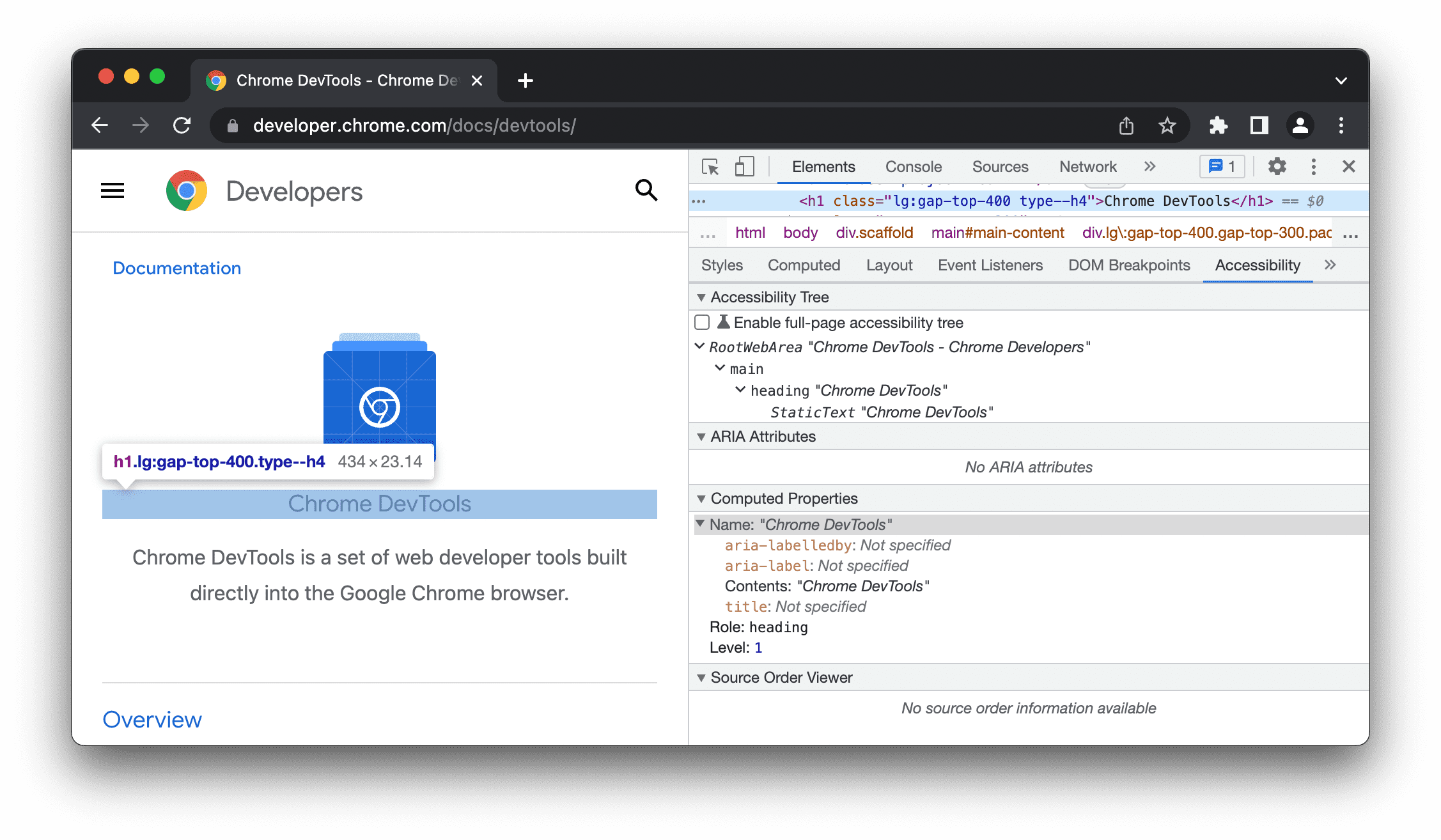
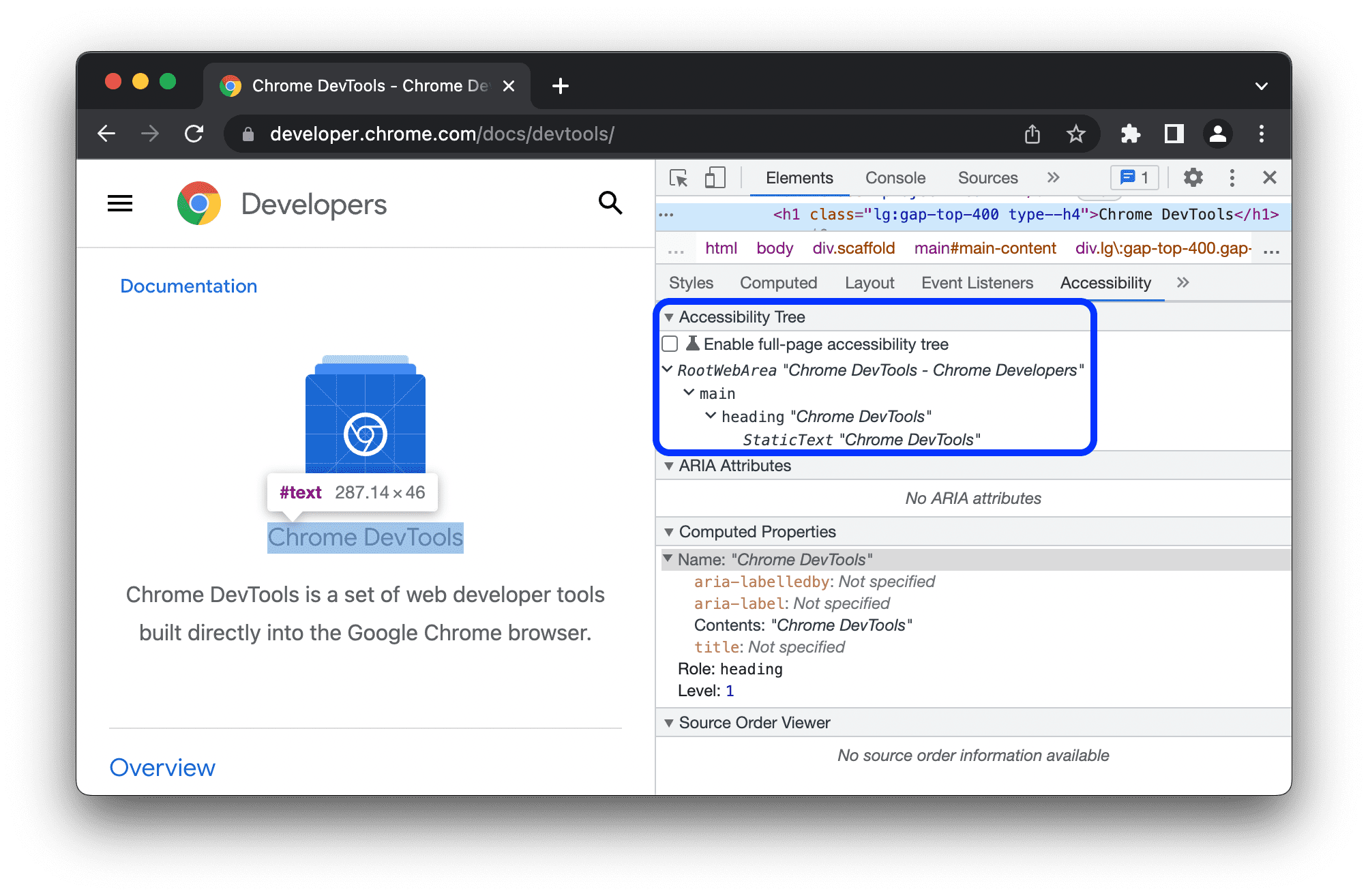
Visualizar a posição de um elemento na árvore de acessibilidade
A árvore de acessibilidade é um subconjunto da árvore do DOM. Ela contém apenas elementos da árvore do DOM que são relevantes e úteis para mostrar o conteúdo da página em um leitor de tela.
Inspecione a posição de um elemento na árvore de acessibilidade no painel Acessibilidade.

Essa visualização permite conhecer apenas um nó e os ancestrais dele. Para explorar toda a árvore de acessibilidade, siga as etapas abaixo.
(Prévia) Explorar a árvore de acessibilidade de página inteira
A visualização de página inteira da árvore de acessibilidade permite que você explore toda a árvore e o ajuda a entender melhor como seu conteúdo da web é exposto à tecnologia assistiva.
Para explorar a árvore de acessibilidade:
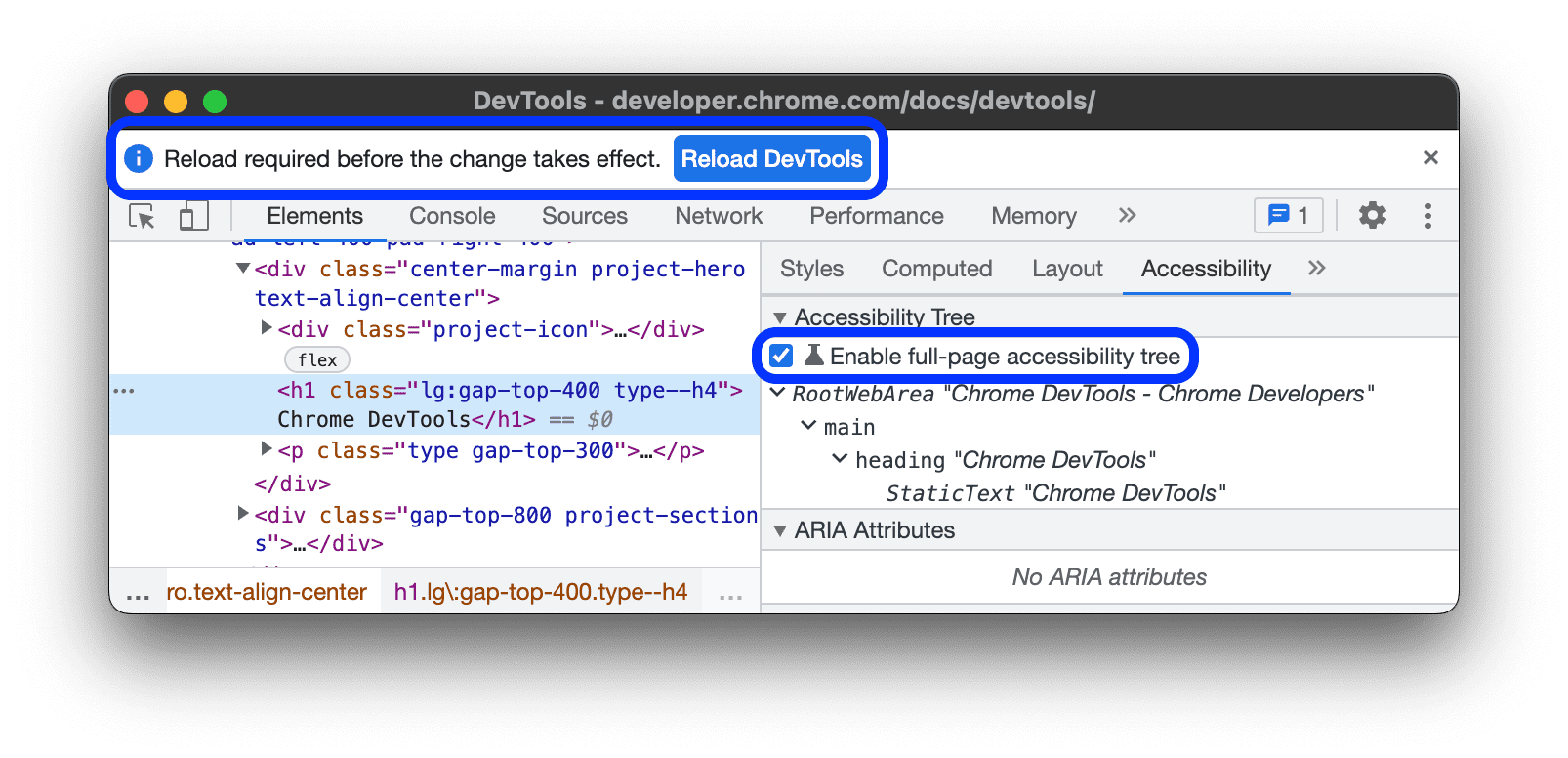
- Marque
Ativar árvore de acessibilidade de página inteira.
Na barra de ações na parte de cima, clique em Atualizar DevTools.

No canto superior direito do painel Elementos, ative o botão
Alternar para a visualização em árvore de acessibilidade.

Navegar na árvore de acessibilidade. É possível expandir os nós ou clicar para conferir detalhes em Propriedades computadas.
Selecione um nó e clique no botão
Mudar para a visualização em árvore do DOM para voltar à árvore do DOM.
O nó DOM correspondente está selecionado agora. Essa é uma ótima maneira de entender o mapeamento entre o nó DOM e seu nó de árvore de acessibilidade.
Ver os atributos ARIA de um elemento
Os atributos ARIA garantem que os leitores de tela tenham todas as informações necessárias para representar corretamente o conteúdo de uma página.
Veja os atributos ARIA de um elemento no painel "Acessibilidade".

Conferir a ordem de origem dos elementos na tela
Os elementos da página nem sempre aparecem na ordem em que estão na origem. Isso pode confundir os usuários que dependem de tecnologia assistiva para navegar na Web.
Para conferir e depurar a ordem da origem no seu site, faça o seguinte:
- Inspecione um elemento na página.
- Em Elementos > Acessibilidade > Leitor de ordem de origem, marque
Mostrar ordem da origem.
Na janela de visualização, o DevTools contorna elementos aninhados com bordas e os marca com números correspondentes à ordem de origem.

Ver as propriedades de acessibilidade computadas de um elemento
Algumas delas são calculadas dinamicamente pelo navegador. Essas propriedades podem ser visualizadas na seção Propriedades computadas do painel Acessibilidade.
Veja as propriedades de acessibilidade calculadas de um elemento no painel "Acessibilidade".

Descobrir e corrigir textos de baixo contraste
O DevTools pode encontrar automaticamente problemas de baixo contraste e sugerir cores melhores para ajudar a corrigi-los. Consulte Tornar seu site mais legível para saber mais.


