بیاموزید که چگونه از تغییرات ناگهانی چیدمان برای بهبود تجربه کاربر جلوگیری کنید
تغییر چیدمان تجمعی (CLS) یکی از سه معیار اصلی Web Vitals است. بیثباتی محتوا را با ترکیب میزان جابهجایی محتوای قابل مشاهده در نما با فاصلهای که عناصر تحت تأثیر قرار گرفتهاند، اندازهگیری میکند.
تغییر چیدمان می تواند حواس کاربران را پرت کند. تصور کنید زمانی که به طور ناگهانی عناصر در سراسر صفحه جابه جا می شوند، شروع به خواندن مقاله ای کرده اید و شما را پرت می کنند و از شما می خواهند که دوباره مکان خود را پیدا کنید. این امر در وب بسیار رایج است، از جمله هنگام خواندن اخبار، یا تلاش برای کلیک بر روی دکمههای «جستجو» یا «افزودن به سبد خرید». چنین تجربیاتی از نظر بصری خسته کننده و خسته کننده هستند. آنها اغلب زمانی ایجاد می شوند که عناصر قابل مشاهده مجبور به جابجایی شوند زیرا عنصر دیگری به طور ناگهانی به صفحه اضافه شده یا اندازه آن تغییر کرده است.
برای ارائه یک تجربه کاربری خوب، سایت ها باید تلاش کنند تا حداقل 75 درصد از بازدیدهای صفحه، CLS 0.1 یا کمتر داشته باشند.
برخلاف سایر Core Web Vitals که مقادیر مبتنی بر زمان هستند که در ثانیه یا میلی ثانیه اندازهگیری میشوند، امتیاز CLS یک مقدار بدون واحد است که بر اساس محاسبه میزان جابهجایی محتوا و میزان فاصله است.
در این راهنما، بهینه سازی علل رایج تغییر چیدمان را پوشش خواهیم داد.
شایع ترین علل CLS ضعیف عبارتند از:
- تصاویر بدون ابعاد
- تبلیغات، جاسازیها و آیفریمهای بدون ابعاد.
- محتوای تزریقی پویا مانند تبلیغات، جاسازیها و آیفریمهای بدون ابعاد.
- فونت های وب
دلایل تغییر چیدمان را درک کنید
قبل از شروع به دنبال راه حل برای مسائل رایج CLS، مهم است که امتیاز CLS خود را درک کنید و این تغییرات از کجا می آیند.
CLS در ابزار آزمایشگاهی در مقابل میدان
شنیدن اینکه برنامهنویسان فکر میکنند CLS اندازهگیری شده توسط گزارش Chrome UX (CrUX) نادرست است، بسیار رایج است، زیرا با CLS که با استفاده از ابزار توسعه کروم یا سایر ابزارهای آزمایشگاهی اندازهگیری میکنند مطابقت ندارد. ابزارهای آزمایشگاه عملکرد وب مانند Lighthouse ممکن است CLS کامل یک صفحه را نشان ندهند، زیرا معمولاً یک بارگذاری ساده صفحه را برای اندازهگیری برخی معیارهای عملکرد وب و ارائه برخی راهنماییها انجام میدهند (اگرچه جریانهای کاربر Lighthouse به شما امکان میدهد فراتر از ممیزی بار پیشفرض صفحه اندازهگیری کنید. ).
CrUX مجموعه داده رسمی برنامه Web Vitals است و برای آن، CLS در تمام طول عمر صفحه اندازه گیری می شود و نه فقط در زمان بارگذاری اولیه صفحه که ابزارهای آزمایشگاهی معمولاً اندازه گیری می کنند.
تغییر چیدمان در حین بارگذاری صفحه بسیار رایج است، زیرا تمام منابع لازم برای رندر اولیه صفحه واکشی میشوند، اما تغییر طرحبندی نیز میتواند پس از بارگذاری اولیه اتفاق بیفتد. بسیاری از جابجاییهای پس از بارگذاری ممکن است در نتیجه تعامل کاربر رخ دهند و بنابراین از امتیاز CLS حذف میشوند، زیرا تغییرات مورد انتظار آنها وجود دارد - تا زمانی که در عرض 500 میلیثانیه از آن تعامل رخ دهند.
با این حال، سایر تغییرات پس از بارگیری که توسط کاربر غیرمنتظره هستند، ممکن است در مواردی که هیچ تعامل واجد شرایطی وجود نداشته باشد، لحاظ شوند - به عنوان مثال، اگر بیشتر در صفحه پیمایش کنید و محتوای بارگذاری شده با تنبلی بارگیری شود و این باعث جابجایی شود. سایر علل متداول CLS پس از بارگذاری، در تعاملات انتقال است، به عنوان مثال در برنامه های یک صفحه، که بیش از مهلت 500 میلی ثانیه طول می کشد.
PageSpeed Insights هم CLS درک شده توسط کاربر را از یک URL در بخش "کشف آنچه کاربران واقعی شما تجربه می کنند" و هم CLS بارگیری مبتنی بر آزمایشگاه را در بخش "تشخیص مشکلات عملکرد" نشان می دهد. تفاوت بین این مقادیر احتمالاً نتیجه CLS پس از بارگذاری است.

مشکلات بار CLS را شناسایی کنید
هنگامی که امتیازات CrUX و Lighthouse CLS از PageSpeed Insights به طور گسترده تراز هستند، این معمولاً نشان می دهد که یک مشکل بار CLS وجود دارد که توسط Lighthouse شناسایی شده است. در این مورد Lighthouse با دو ممیزی کمک می کند تا اطلاعات بیشتری در مورد تصاویری که به دلیل عرض و ارتفاع از دست رفته باعث ایجاد CLS می شوند ارائه دهد و همچنین تمام عناصری را که برای بارگذاری صفحه جابه جا شده اند همراه با سهم CLS آنها فهرست می کند. با فیلتر کردن ممیزی های CLS می توانید این ممیزی ها را مشاهده کنید:

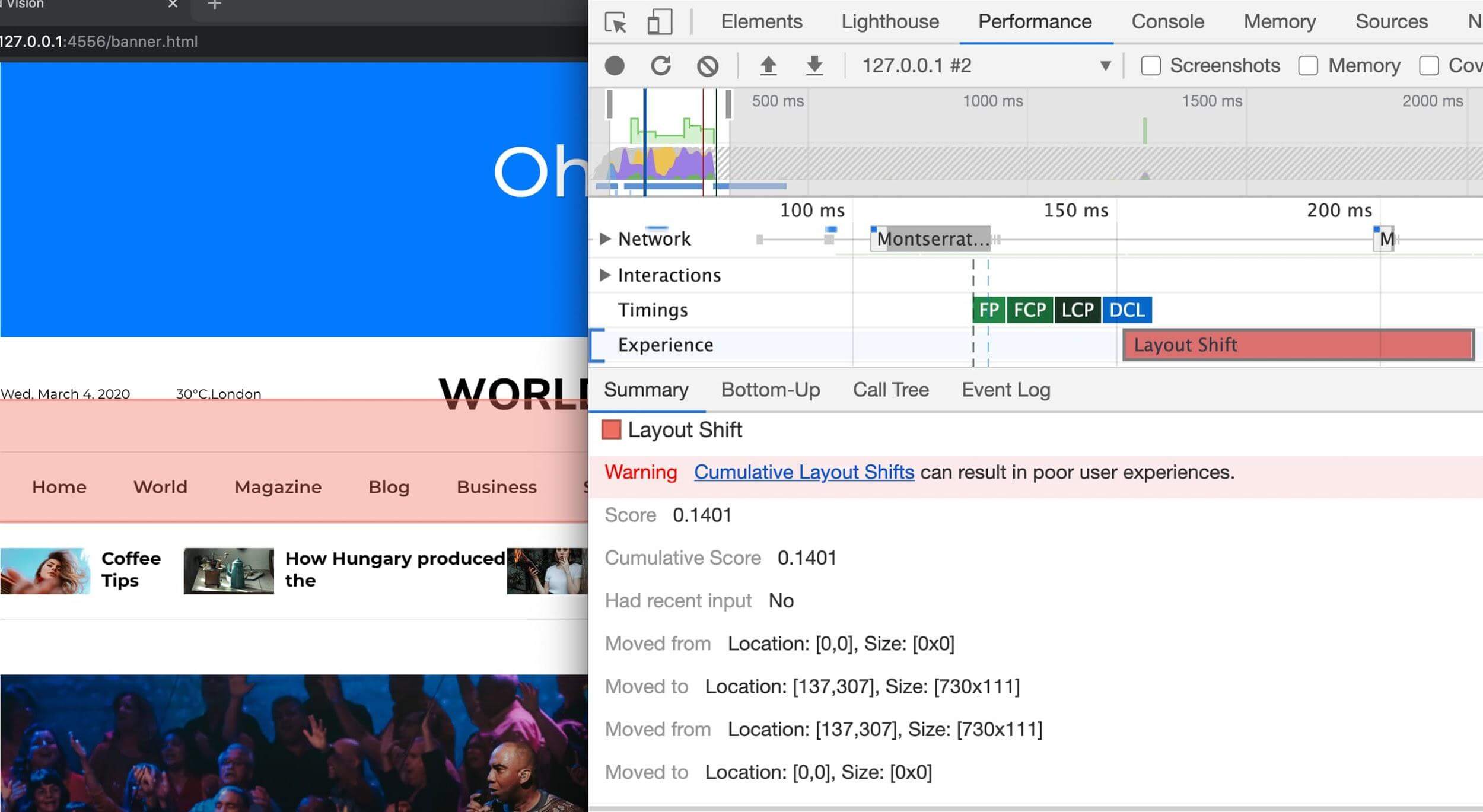
پانل Performance در DevTools همچنین تغییرات طرحبندی را در بخش Experience برجسته میکند. نمای خلاصه برای رکورد Layout Shift شامل امتیاز تغییر چیدمان تجمعی و همچنین یک پوشش مستطیلی است که مناطق آسیب دیده را نشان می دهد. این به ویژه برای دریافت جزئیات بیشتر در مورد مسائل بارگذاری CLS مفید است زیرا به راحتی با نمایه عملکرد بارگذاری مجدد تکرار می شود.

Layout Shift را نشان می دهد. کلیک کردن روی رکورد به شما امکان میدهد با نمایش جزئیاتی مانند ورودیهای "انتقال از" و "انتقال به" در این تصویر، عناصر آسیبدیده را بررسی کنید. مشکلات CLS پس از بارگذاری را شناسایی کنید
اختلاف بین نمرات CrUX و Lighthouse CLS اغلب نشان دهنده CLS پس از بارگذاری است. ردیابی این تغییرات بدون داده های میدانی می تواند دشوار باشد. برای اطلاعات در مورد جمع آوری داده های فیلد، به اندازه گیری عناصر CLS در فیلد مراجعه کنید.
افزونه Web Vitals Chrome میتواند برای نظارت بر CLS هنگام تعامل با یک صفحه استفاده شود، چه در یک صفحه نمایش بالا یا در کنسول - جایی که میتوانید جزئیات بیشتری را در بالای عناصر جابجا شده دریافت کنید .
به عنوان جایگزینی برای استفاده از برنامه افزودنی، میتوانید صفحه وب خود را در حین ضبط تغییرات طرحبندی با استفاده از یک مشاهدهکننده عملکرد که در کنسول جایگذاری شده است، مرور کنید.
پس از راهاندازی نظارت شیفت، میتوانید سعی کنید مشکلات CLS پس از بارگذاری را تکرار کنید. CLS اغلب زمانی اتفاق میافتد که کاربر در یک صفحه پیمایش میکند، زمانی که محتوای بارگذاریشده با تنبلی بهطور کامل بدون فضایی که برای آن در نظر گرفته شده بارگیری میشود. جابجایی محتوا زمانی که کاربر نشانگر را روی آن نگه می دارد یکی دیگر از دلایل رایج CLS پس از بارگذاری است. هرگونه تغییر محتوا در طول هر یک از این تعاملات غیرمنتظره محسوب می شود، حتی اگر در عرض 500 میلی ثانیه اتفاق بیفتد.
برای اطلاعات بیشتر، Debug layout shifts را ببینید.
پس از اینکه علل رایج CLS را شناسایی کردید، از حالت جریان کاربر در بازه زمانی Lighthouse نیز می توان برای اطمینان از عدم پسرفت جریان های کاربر معمولی با معرفی تغییرات طرح استفاده کرد.
عناصر CLS را در میدان اندازه گیری کنید
نظارت بر CLS در این زمینه میتواند در تعیین شرایطی که CLS در چه شرایطی اتفاق میافتد و محدود کردن علل احتمالی آن بسیار ارزشمند باشد. مانند بسیاری از ابزارهای آزمایشگاهی، ابزارهای میدانی فقط عناصری را که جابجا شده اند اندازه گیری می کنند، اما معمولاً اطلاعات کافی برای شناسایی علت ارائه می دهند. همچنین میتوانید از اندازهگیریهای میدانی CLS برای تعیین اینکه کدام مشکلات بالاترین اولویت را برای رفع کردن دارند، استفاده کنید.
کتابخانه web-vitals دارای توابع انتساب است که به شما امکان می دهد این اطلاعات اضافی را جمع آوری کنید. برای اطلاعات بیشتر، به عملکرد اشکال زدایی در فیلد مراجعه کنید. سایر ارائه دهندگان RUM نیز به طور مشابه شروع به جمع آوری و ارائه این داده ها کرده اند.
علل شایع CLS
هنگامی که علل CLS را شناسایی کردید، می توانید کار را برای رفع مشکلات شروع کنید. در این بخش ما برخی از دلایل رایج CLS را نشان خواهیم داد و برای جلوگیری از آنها چه کاری می توانید انجام دهید.
تصاویر بدون ابعاد
همیشه ویژگی های اندازه width و height را در تصاویر و عناصر ویدیوی خود قرار دهید. همچنین، فضای مورد نیاز را با aspect-ratio CSS یا موارد مشابه رزرو کنید. این رویکرد تضمین میکند که مرورگر میتواند در حین بارگذاری تصویر، فضای صحیحی را در سند اختصاص دهد.

تاریخچه صفات width و height در تصاویر
در روزهای اولیه وب، توسعهدهندگان ویژگیهای width و height را به برچسبهای <img> خود اضافه میکردند تا اطمینان حاصل کنند که قبل از شروع مرورگر واکشی تصاویر، فضای کافی در صفحه اختصاص داده شده است. این امر جریان مجدد و طرح بندی مجدد را به حداقل می رساند.
<img src="puppy.jpg" width="640" height="360" alt="Puppy with balloons">
width و height در این مثال شامل واحد نمی شود. این ابعاد "پیکسل" تضمین می کند که مرورگر یک منطقه 640x360 را در طرح بندی صفحه رزرو کرده است. بدون در نظر گرفتن اینکه آیا ابعاد واقعی با آن مطابقت دارند یا خیر، تصویر کشیده می شود تا با این فضا مطابقت داشته باشد.
هنگامی که طراحی وب ریسپانسیو معرفی شد، توسعه دهندگان شروع به حذف width و height کردند و به جای آن شروع به استفاده از CSS برای تغییر اندازه تصاویر کردند:
img {
width: 100%; /* or max-width: 100%; */
height: auto;
}
با این حال، چون اندازه تصویر مشخص نشده است، تا زمانی که مرورگر شروع به دانلود آن نکند و نتواند ابعاد آن را تعیین کند، نمی توان فضایی را برای آن اختصاص داد. با بارگیری تصاویر، متن به سمت پایین صفحه جابهجا میشود تا فضایی برای آنها ایجاد کند و تجربهای گیجکننده و خستهکننده ایجاد کند.
این همان جایی است که نسبت تصویر وارد می شود. نسبت تصویر، نسبت عرض آن به ارتفاع آن است. معمول است که این عدد را به صورت دو عدد که با دو نقطه از هم جدا شده اند مشاهده کنید (مثلاً 16:9 یا 4:3). برای نسبت تصویر x:y، تصویر x واحد عرض و y واحد بالا است.
یعنی اگر یکی از ابعاد را بدانیم، دیگری را می توان تعیین کرد. برای نسبت تصویر 16:9:
- اگر puppy.jpg دارای ارتفاع 360 پیکسل باشد، عرض آن 360 x (16/9) = 640 پیکسل است.
- اگر puppy.jpg دارای عرض 640 پیکسل باشد، ارتفاع آن 640 x (9/16) = 360 پیکسل است.
دانستن نسبت تصویر برای یک تصویر به مرورگر اجازه می دهد تا فضای کافی برای ارتفاع و منطقه مربوطه را محاسبه و رزرو کند.
بهترین روش مدرن برای تنظیم ابعاد تصویر
از آنجایی که مرورگرهای مدرن نسبت ابعاد پیشفرض تصاویر را بر اساس ویژگیهای width و height تصویر تنظیم میکنند، میتوانید با تنظیم آن ویژگیها روی تصویر و گنجاندن CSS قبلی در شیوه نامه خود، از تغییرات طرحبندی جلوگیری کنید.
<!-- set a 640:360 i.e a 16:9 aspect ratio -->
<img src="puppy.jpg" width="640" height="360" alt="Puppy with balloons">
سپس همه مرورگرها یک نسبت ابعاد پیشفرض بر اساس ویژگیهای width و height موجود عنصر اضافه میکنند.
این یک نسبت تصویر را بر اساس ویژگی های width و height قبل از بارگذاری تصویر محاسبه می کند. این اطلاعات را در همان ابتدای محاسبه طرح ارائه می کند. به محض اینکه به یک تصویر گفته می شود که عرض معینی دارد (به عنوان مثال width: 100% )، از نسبت تصویر برای محاسبه ارتفاع استفاده می شود.
این مقدار aspect-ratio توسط مرورگرهای اصلی با پردازش HTML محاسبه میشود، نه با یک شیوه نامه پیشفرض نماینده کاربر ( این پست را برای بررسی عمیق چرایی ببینید)، بنابراین مقدار کمی متفاوت نشان داده میشود. به عنوان مثال، کروم آن را به این صورت در بخش Styles در پنل Element نمایش می دهد:
img[Attributes Style] {
aspect-ratio: auto 640 / 360;
}
Safari با استفاده از یک منبع سبک HTML Attributes رفتار مشابهی دارد. فایرفاکس این aspect-ratio محاسبه شده را اصلا در پنل Inspector خود نمایش نمی دهد، اما از آن برای چیدمان استفاده می کند.
قسمت auto کد قبلی مهم است، زیرا باعث میشود بعد از بارگیری تصویر، ابعاد تصویر از نسبت تصویر پیشفرض خارج شود. اگر ابعاد تصویر متفاوت باشد، باز هم پس از بارگیری تصویر باعث تغییر طرحبندی میشود، اما این اطمینان را ایجاد میکند که نسبت ابعاد تصویر همچنان در صورت در دسترس بودن استفاده میشود، در صورتی که HTML نادرست باشد. حتی اگر نسبت تصویر واقعی با حالت پیشفرض متفاوت باشد، باز هم تغییر طرحبندی کمتری نسبت به اندازه پیشفرض 0x0 یک تصویر بدون ابعاد ارائه شده ایجاد میکند.
برای بررسی نسبت ابعاد فوقالعاده عمیق با تفکر بیشتر در مورد تصاویر واکنشگرا، به بارگیری صفحه بدون جابجایی با نسبتهای تصویر رسانهای مراجعه کنید.
اگر تصویر شما در یک ظرف است، می توانید از CSS برای تغییر اندازه تصویر به عرض ظرف استفاده کنید. ما height: auto; برای جلوگیری از استفاده از یک مقدار ثابت برای ارتفاع تصویر.
img {
height: auto;
width: 100%;
}
در مورد تصاویر واکنش گرا چطور؟
هنگام کار با تصاویر واکنشگرا ، srcset تصاویری را که به مرورگر اجازه میدهید بین آنها انتخاب کند و اندازه هر تصویر را مشخص میکند. برای اطمینان از تنظیم صفات عرض و ارتفاع <img> ، هر تصویر باید از یک نسبت تصویر استفاده کند.
<img
width="1000"
height="1000"
src="puppy-1000.jpg"
srcset="puppy-1000.jpg 1000w, puppy-2000.jpg 2000w, puppy-3000.jpg 3000w"
alt="Puppy with balloons"
/>
نسبت ابعاد تصاویر شما نیز می تواند بسته به جهت هنری شما تغییر کند. به عنوان مثال، ممکن است بخواهید یک عکس برش خورده از یک تصویر را برای درگاه های دید باریک قرار دهید و تصویر کامل را روی دسکتاپ نمایش دهید:
<picture>
<source media="(max-width: 799px)" srcset="puppy-480w-cropped.jpg" />
<source media="(min-width: 800px)" srcset="puppy-800w.jpg" />
<img src="puppy-800w.jpg" alt="Puppy with balloons" />
</picture>
کروم، فایرفاکس و سافاری اکنون از تنظیم width و height در عناصر <source> در عنصر <picture> معین پشتیبانی می کنند:
<picture>
<source media="(max-width: 799px)" srcset="puppy-480w-cropped.jpg" width="480" height="400" />
<source media="(min-width: 800px)" srcset="puppy-800w.jpg" width="800" height="400" />
<img src="puppy-800w.jpg" alt="Puppy with balloons" width="800" height="400" />
</picture>
تبلیغات، جاسازیها و سایر محتوایی که دیر بارگذاری شدهاند
تصاویر تنها نوع محتوایی نیستند که می توانند باعث تغییر طرح شوند. تبلیغات، جاسازیها، iframeها و سایر محتوای تزریق شده به صورت پویا همگی میتوانند باعث شوند محتوایی که بعد از آنها ظاهر میشود به سمت پایین تغییر کند و CLS شما افزایش یابد.
تبلیغات یکی از بزرگترین کمککنندهها در تغییر طرحبندی در وب هستند. شبکه های تبلیغاتی و ناشران اغلب از اندازه های تبلیغاتی پویا پشتیبانی می کنند. اندازه تبلیغات به دلیل نرخ کلیک بالاتر و تبلیغات بیشتر در حراج، عملکرد/درآمد را افزایش می دهد. متأسفانه، به دلیل اینکه تبلیغات محتوای قابل مشاهدهای را که در صفحه مشاهده میکنید، تحت فشار قرار میدهند، این میتواند منجر به تجربه کاربری کمتر از حد مطلوبی شود.
ویجتهای قابل جاسازی به شما این امکان را میدهند که محتوای وب قابل حمل مانند ویدیوهای YouTube، نقشههای Google Maps و پستهای رسانههای اجتماعی را در صفحه خود قرار دهید. با این حال، این ویجت ها اغلب قبل از بارگیری از حجم محتوای خود آگاه نیستند. در نتیجه، پلتفرمهایی که جاسازیها را ارائه میکنند، همیشه فضایی را برای ویجتهای خود رزرو نمیکنند، که باعث میشود در نهایت هنگام بارگذاری، چیدمان تغییر کند.
تکنیک های مقابله با اینها همه مشابه هستند. تفاوت های عمده این است که چقدر بر محتوایی که درج می شود کنترل دارید. اگر این مورد توسط شخص ثالثی مانند یک شریک تبلیغاتی درج شود، ممکن است اندازه دقیق محتوایی که درج میشود را ندانید، و همچنین نتوانید تغییرات طرحبندی که در آن جاسازیها اتفاق میافتد را کنترل کنید.
برای مطالبی که دیر بارگذاری می شوند فضا را رزرو کنید
هنگام قرار دادن محتوای با بارگذاری دیرهنگام در جریان محتوا، با رزرو فضا برای آنها در طرح اولیه، می توان از تغییرات طرح بندی جلوگیری کرد.
یک روش اضافه کردن یک قانون CSS min-height برای رزرو فضا یا - برای مثال برای محتوای واکنشگرا مانند تبلیغات - استفاده از ویژگی CSS aspect-ratio به روشی مشابه با روشی که مرورگرها به طور خودکار از آن برای تصاویر با ابعاد ارائه شده استفاده میکنند، است.
ممکن است لازم باشد تفاوتهای ظریف در اندازه آگهی یا مکاننما در فاکتورهای فرم را با استفاده از پرسوجوهای رسانه در نظر بگیرید.
برای محتوایی که ممکن است ارتفاع ثابتی نداشته باشد، مانند تبلیغات، ممکن است نتوانید مقدار دقیق فضای مورد نیاز برای حذف کامل تغییر چیدمان را رزرو کنید. اگر تبلیغ کوچکتری ارائه شود، ناشر میتواند برای جلوگیری از تغییرات طرحبندی، محفظه بزرگتری را استایل کند، یا بر اساس دادههای تاریخی، محتملترین اندازه را برای جایگاه آگهی انتخاب کند. نقطه ضعف این روش این است که مقدار فضای خالی صفحه را افزایش می دهد.
در عوض میتوانید اندازه اولیه را روی کوچکترین اندازهای که استفاده میشود تنظیم کنید و مقداری تغییر را برای محتوای بزرگتر بپذیرید. استفاده از min-height ، همانطور که قبلاً پیشنهاد شد، به عنصر والد اجازه میدهد تا در صورت لزوم رشد کند و در عین حال تأثیر تغییرات طرحبندی را در مقایسه با اندازه پیشفرض 0px یک عنصر خالی کاهش میدهد.
اگر مثلاً هیچ تبلیغی برگردانده نشد، سعی کنید با نشان دادن یک مکان نگهدار از جمع شدن فضای رزرو شده جلوگیری کنید. حذف فضای در نظر گرفته شده برای عناصر می تواند به اندازه درج محتوا باعث ایجاد CLS شود.
محتوای دیر بارگذاری شده را در قسمت پایین تر در قسمت دید قرار دهید
محتوای تزریق شده به صورت دینامیکی نزدیک به بالای درگاه نمایش معمولاً باعث تغییرات بیشتر در طرحبندی نسبت به محتوای تزریق شده در پایینتر در نمای دید میشود. با این حال، تزریق محتوا در هر نقطه از viewport همچنان باعث ایجاد تغییراتی می شود. اگر نمی توانید فضایی را برای محتوای تزریقی رزرو کنید، توصیه می کنیم آن را بعداً در صفحه قرار دهید تا تأثیر آن بر CLS آن کاهش یابد.
از درج محتوای جدید بدون تعامل کاربر خودداری کنید
احتمالاً به دلیل UI که هنگام بارگذاری یک سایت در بالا یا پایین ویوپورت ظاهر میشود، تغییرات طرحبندی را تجربه کردهاید. مشابه تبلیغات، اغلب در مورد بنرها و فرم هایی که بقیه محتوای صفحه را تغییر می دهند، این اتفاق می افتد:
اگر نیاز به نمایش این نوع امکانات رابط کاربری دارید، از قبل فضای کافی را در ویوپورت برای آن رزرو کنید (مثلاً با استفاده از یک مکان نگهدار یا اسکلت UI) تا وقتی بارگذاری میشود، باعث جابهجایی شگفتانگیز محتوا در صفحه نشود. . از طرف دیگر، با پوشاندن محتوایی که منطقی است، اطمینان حاصل کنید که عنصر بخشی از جریان سند نیست. برای توصیههای بیشتر در مورد این نوع مؤلفهها، پست «بهترین شیوهها برای اطلاعیههای کوکی» را ببینید.
در برخی موارد افزودن محتوا به صورت پویا بخش مهمی از تجربه کاربر است. به عنوان مثال، هنگام بارگیری محصولات بیشتر در لیستی از موارد یا هنگام به روز رسانی محتوای فید زنده. چندین راه برای جلوگیری از تغییرات غیرمنتظره چیدمان در این موارد وجود دارد:
- محتوای قدیمی را با محتوای جدید در یک ظرف با اندازه ثابت جایگزین کنید یا از چرخ فلک استفاده کنید و محتوای قدیمی را پس از انتقال حذف کنید. به خاطر داشته باشید که برای جلوگیری از کلیکها یا ضربههای تصادفی هنگام ورود محتوای جدید، پیوندها و کنترلها را تا زمانی که انتقال کامل نشده است، غیرفعال کنید.
- از کاربر بخواهید بارگذاری محتوای جدید را آغاز کند تا از این تغییر غافلگیر نشوند (مثلاً با دکمه «بارگذاری بیشتر» یا «بازخوانی»). توصیه میشود قبل از تعامل با کاربر، محتوا را از قبل واکشی کنید تا فوراً نمایش داده شود. به عنوان یادآوری، تغییرات طرحبندی که در عرض 500 میلیثانیه از ورودی کاربر رخ میدهند، در CLS محاسبه نمیشوند.
- به طور یکپارچه محتوا را خارج از صفحه بارگیری کنید و یک اعلان به کاربر مبنی بر در دسترس بودن آن قرار دهید (به عنوان مثال، با دکمه "پیمایش به بالا").

تصاوير متحرك
تغییرات در مقادیر ویژگی CSS می تواند مرورگر را ملزم کند که به این تغییرات واکنش نشان دهد. برخی از مقادیر، مانند box-shadow و box-sizing ، طرحبندی مجدد، رنگ و ترکیب را فعال میکنند. تغییر ویژگیهای top و left نیز باعث تغییر طرحبندی میشود، حتی زمانی که عنصر در حال جابجایی روی لایه خودش باشد. از انیمیشن سازی با استفاده از این ویژگی ها خودداری کنید.
سایر ویژگی های CSS را می توان بدون ایجاد طرح بندی مجدد تغییر داد. اینها شامل استفاده از انیمیشن های transform برای ترجمه، مقیاس، چرخش یا انحراف عناصر است.
انیمیشنهای ترکیبی با استفاده از translate نمیتوانند بر عناصر دیگر تأثیر بگذارند، بنابراین در CLS به حساب نمیآیند. انیمیشن های غیر ترکیبی نیز باعث طرح بندی مجدد نمی شوند. برای اطلاعات بیشتر در مورد اینکه کدام ویژگیهای CSS باعث تغییر طرحبندی میشوند، به انیمیشنهای با عملکرد بالا مراجعه کنید.
فونت های وب
دانلود و ارائه فونت های وب معمولاً به یکی از دو روش قبل از دانلود فونت وب انجام می شود:
- فونت بازگشتی با فونت وب جایگزین میشود و فلش متن بدون سبک (FOUT) را به همراه دارد.
- متن "نامرئی" با استفاده از فونت بازگشتی نمایش داده می شود تا زمانی که یک فونت وب در دسترس باشد و متن قابل مشاهده باشد (FOIT—فلش متن نامرئی).
هر دو رویکرد می توانند باعث تغییر طرح شوند . حتی اگر متن نامرئی باشد، باز هم با استفاده از فونت بازگشتی تنظیم میشود، بنابراین وقتی فونت وب بارگیری میشود، بلوک متن و محتوای اطراف به همان روشی که برای فونت قابل مشاهده است تغییر میکند.
ابزارهای زیر می توانند به شما کمک کنند تا جابجایی متن را به حداقل برسانید:
-
font-display: optionalمیتواند از طرحبندی مجدد جلوگیری کند، زیرا فونت وب تنها در صورتی استفاده میشود که در زمان طرحبندی اولیه در دسترس باشد. - اطمینان حاصل کنید که از فونت بازگشتی مناسب استفاده شده است. به عنوان مثال، با استفاده از
font-family: "Google Sans", sans-serif;اطمینان حاصل می کند که فونتsans-serifمرورگر هنگام بارگیری"Google Sans"استفاده می شود. مشخص نکردن فونت بازگشتی فقط با استفاده ازfont-family: "Google Sans"به این معنی است که از فونت پیشفرض استفاده میشود، که در Chrome «Times» است - یک فونت سریف که با فونت پیشفرضsans-serifمطابقت دارد. - با استفاده از APIهای جدید
size-adjust،ascent-override،descent-overrideوline-gap-overrideتفاوت اندازه بین فونت بازگشتی و فونت وب را به حداقل برسانید همانطور که در پست جایگزین فونت بهبود یافته توضیح داده شده است. - Font Loading API می تواند زمان دریافت فونت های لازم را کاهش دهد.
- با استفاده از
<link rel=preload>فونت های مهم وب را در اسرع وقت بارگیری کنید. یک فونت از پیش بارگذاری شده شانس بیشتری برای مطابقت با اولین رنگ خواهد داشت، در این صورت هیچ تغییری در طرح وجود ندارد.
بهترین روشها برای فونتها را برای سایر بهترین شیوههای فونت بخوانید.
با اطمینان از واجد شرایط بودن صفحات برای bfcache، CLS را کاهش دهید
یک تکنیک بسیار موثر برای پایین نگه داشتن امتیازات CLS این است که مطمئن شوید صفحات وب شما واجد شرایط کش عقب و جلو (bfcache) هستند.
bfcache صفحات را برای مدت کوتاهی پس از ناوبری در مرورگرها در حافظه نگه می دارد، بنابراین اگر به آنها بازگردید، دقیقاً همانطور که آنها را ترک کرده اید بازیابی می شوند. این بدان معنی است که صفحه کاملاً بارگذاری شده فوراً در دسترس است - بدون هیچ گونه تغییری که ممکن است به طور معمول در حین بارگذاری به دلیل هر یک از دلایل ذکر شده قبلاً مشاهده شود.
در حالی که این به طور بالقوه هنوز به این معنی است که بارگذاری اولیه صفحه با تغییرات طرحبندی مواجه میشود، وقتی کاربر به صفحات بازمیگردد، تغییرات طرحبندی یکسانی را مکرراً مشاهده نمیکند. شما همیشه باید سعی کنید از جابجایی ها حتی در بار اولیه اجتناب کنید، اما در جایی که حل کامل آن مشکل تر است، حداقل می توانید با اجتناب از آنها در هر مسیریابی bfcache، تأثیر آن را کاهش دهید.
پیمایش عقب و جلو در بسیاری از سایت ها رایج است. به عنوان مثال، بازگشت به صفحه محتوا، یا صفحه دسته بندی، یا نتایج جستجو.
هنگامی که این مورد در Chrome عرضه شد، شاهد پیشرفتهای قابل توجهی در CLS بودیم.
bfcache به طور پیشفرض توسط همه مرورگرها استفاده میشود، اما برخی از سایتها به دلایل مختلف واجد شرایط استفاده از bfcache نیستند. راهنمای bfcache را برای جزئیات بیشتر در مورد نحوه آزمایش و شناسایی هر گونه مشکلی که مانع استفاده از bfcache می شود را بخوانید تا مطمئن شوید که از این ویژگی برای کمک به امتیاز کلی CLS برای سایت خود استفاده کامل می کنید.
نتیجه
تعدادی تکنیک برای شناسایی و بهبود CLS وجود دارد که قبلاً در این راهنما توضیح داده شد. امکاناتی در Core Web Vitals تعبیه شده است، بنابراین حتی اگر نمی توانید CLS را به طور کامل حذف کنید، استفاده از برخی از این تکنیک ها به شما امکان می دهد تأثیر را کاهش دهید. امیدواریم که این به شما امکان می دهد تا در آن محدودیت ها بمانید و تجربه بهتری برای کاربران وب سایت خود ایجاد کنید.


