Earlier today, the first ever virtual Google I/O developer conference kicked off, welcoming developers from all over the globe to learn, share, and hear announcements from across Google. Today, we’re excited to recap the latest news about Google Maps Platform, fresh from the developer keynote.
WebGL-powered maps features beta release
As part of Cloud-based maps styling, we introduced the vector map, which will be generally available on JavaScript over the next few weeks, and delivers the same performant, WebGL-accelerated map you know from the Google Maps web experience to your web apps for the first time. WebGL is a low-level browser API that makes it possible to render amazingly complex 2D and 3D graphics on the web by giving the browser access to the processing and rendering power of the GPU on client devices.
Today, we are releasing two new WebGL-powered features for the Maps JavaScript API in beta: Tilt and Rotation, and WebGL Overlay View. To see them in action, check out our WebGL feature tour, and WebGL travel demos built by our friends at Ubilabs.
Tilt and Rotation
Until now, your maps have been limited to a two-dimensional, top-down view of the basemap. With programmatic tilt and rotation, you can give your users an entirely new perspective with 67.5 degrees of tilt and full 360 rotation of the map both on load and at runtime. This also means our oblique 3D building models will appear in your web apps for the first time.
Programmatic tilt and rotation now available in beta for the Maps JavaScript API.
We’ve also added keyboard and mouse controls to allow users to manually change the tilt and rotation of the map, opening up a whole new level of user interaction for your web apps.
WebGL Overlay View
If you‘re excited about being able to control the basemap in three dimensions with Tilt and Rotation, then you’re going to love WebGL Overlay View, which provides a fundamentally new way to build mapping experiences by giving you direct hooks into the lifecycle of the WebGL rendering context we use to render the vector map.
class google.maps.WebglOverlayView {
onAdd() {}
onRemove() {}
onContextRestored(gl) {}
onDraw(gl, coordinateTransformer) {}
onContextLost() {}
}With WebGL Overlay View, for the first time ever you can render two and three dimensional objects directly on the basemap. This means not only will your rendered objects appear on the map, they will be rendered as part of the map in three-dimensional space with occlusion and perspective. For example, take a look at this WebGL Overlay View implementation of 3D markers. Notice how the markers become hidden from view behind buildings as the map rotates, and get smaller as they move away from the camera.

Render directly on the basemap with WebGL Overlay View (beta).
To get started, check out our WebGL codelab and our documentation. If you were not able to attend the session at Google I/O, you can also learn more from Travis McPhail’s session, ‘Next generation maps for the web', at 3:30pm tomorrow, 5/19, and will also be available on-demand on our YouTube channel.
Cloud-based Maps Styling for JavaScript general availability
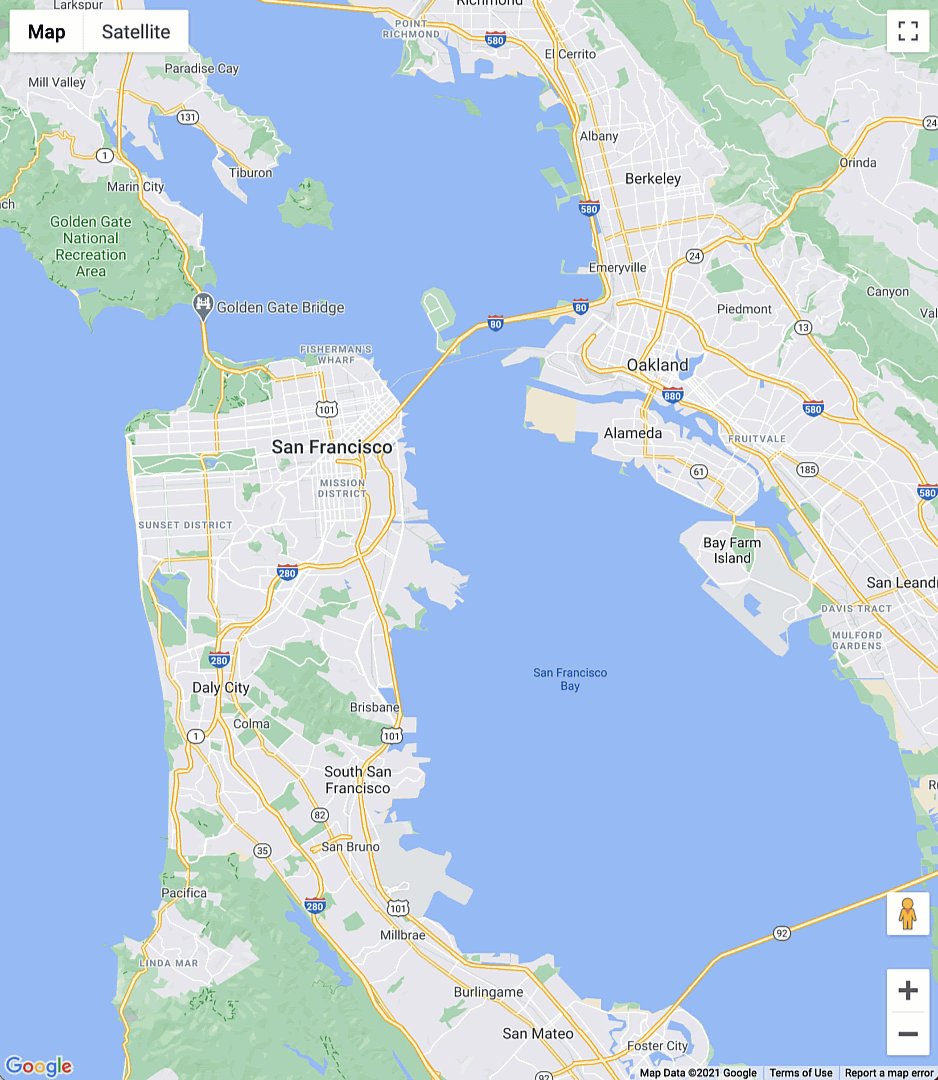
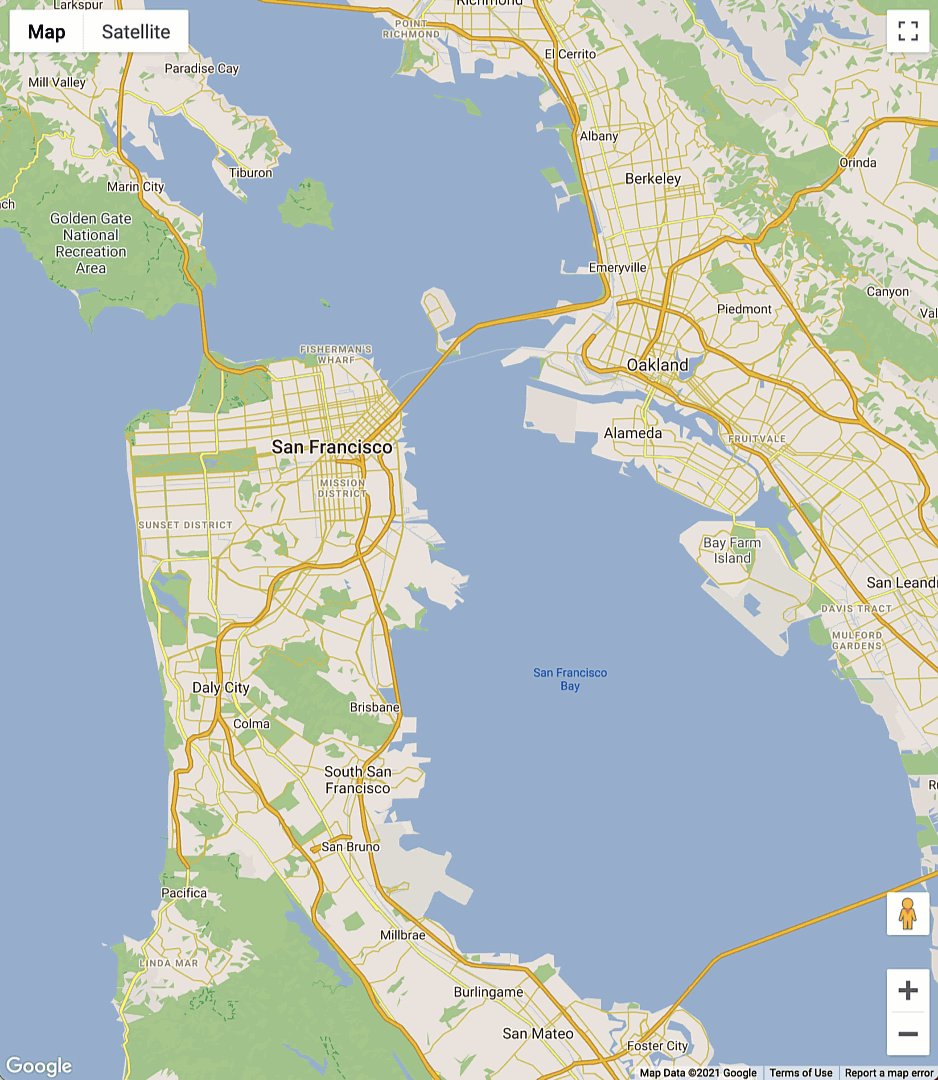
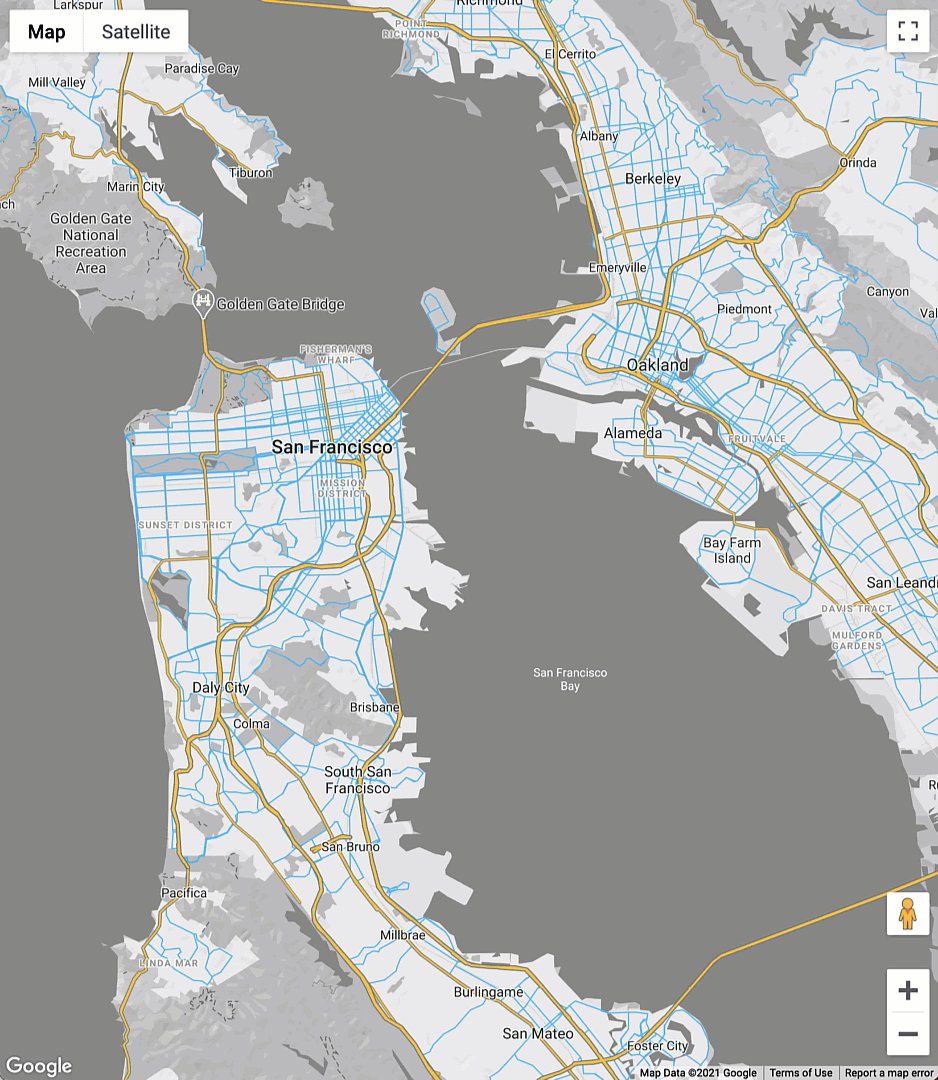
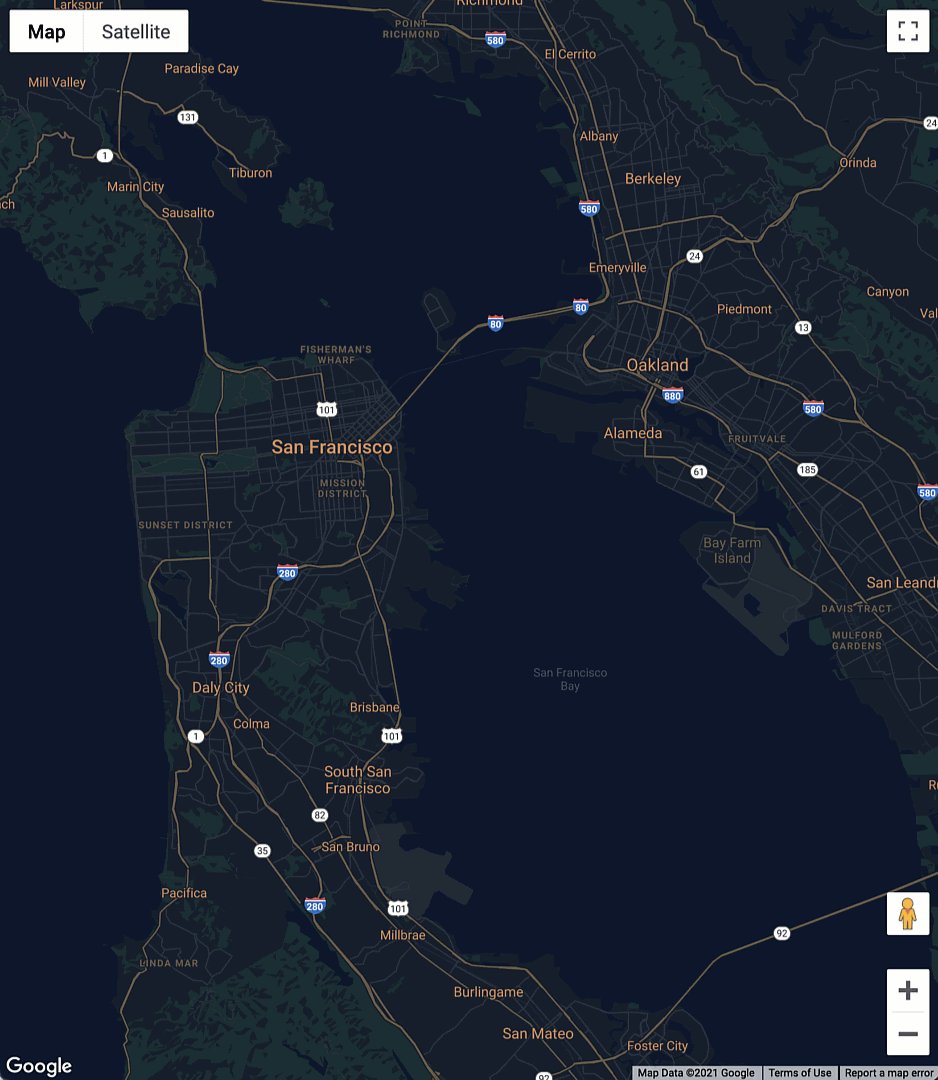
In June 2020, we released the beta of Cloud-based maps styling features, a new set of capabilities to help you customize, manage, and deploy your maps from the Google Cloud console. This included the introduction of a rich, intuitive, UI-based style editor that lets you deeply customize the look and behavior of the map from zoom-level customization to custom styling commercial corridors. Additionally, we introduced industry optimized map styles that kickstart map creation to get you started fast.

Customize and manage your maps using Cloud-based maps styling.
Today, we are announcing that Cloud-based maps styling is officially generally available for the Maps JavaScript API and the Maps Static API. We’ve spent the last 11 months improving the in-console experience and overall performance to enable your entire team to build better maps.
The product team at Hemnet, Sweden’s leading property platform, are already seeing benefits from migrating to Cloud-based map styling. “Recently, our team temporarily re-styled our property maps to delight our customers during a holiday. It was quick and easy to bring this idea to life through Cloud-based map styling. We could iterate and preview different map styles within minutes and go live instantly without having to deploy,” Magnus Burell, Product Manager at Hemnet.
Hemnet styled their map to celebrate the Easter holiday.
To everyone who tried Cloud-based maps styling in beta, thank you. Your feedback has been invaluable in getting to general availability, and our team has been excited to see so many new custom maps now driving tens of millions of map loads every day, including in other Google products.
To learn more, watch our I/O 2021 session on Cloud-based maps Styling, check out the documentation for the Maps JavaScript API and Maps Static API, and read about how VCCP London used Cloud-based maps styling to bring ‘Cadbury Worldwide Hide’ virtual Easter egg hunt to life.
What’s next?
We’re continuing to improve rendering and performance of these new features, and we’re constantly working to build a map that delivers an experience as rich as the world you live in. To do that, we need your help. Don’t forget to submit bug reports, feature requests, and feedback via our issue tracker to help us improve these new map features.
Nearly 16 years ago, we delivered the first Google Maps API, and since then we’ve been inspired by all the ways you’ve reimagined the map. Tilt and Rotation, WebGL Overlay View, and Cloud-based maps styling are just the latest ways we’re working to enable you to create a new generation of mapping experiences. We can’t wait to see the amazing things you’ll build.
For more information on Google Maps Platform, visit our website.
