Ce guide explique comment configurer la mesure des événements d'écran avec analytics.js.
Présentation
Dans Google Analytics, les écrans représentent le contenu que les utilisateurs consultent au sein d'une application. Le concept équivalent pour un site Web est celui des pages. En mesurant les visionnages de l'écran, vous pouvez voir quel contenu est le plus visionné par vos utilisateurs et comment ils naviguent entre les différents contenus.
Implémentation
Les appels d'écran peuvent être envoyés à l'aide de la commande send et en spécifiant un hitType de screenview. La commande send a la signature suivante pour le type d'appel screenview:
ga('send', 'screenview', [fieldsObject]);
Champs d'écran
| Nom du champ | Type de valeur | Obligatoire | Description |
|---|---|---|---|
screenName |
text | oui | Nom de l'écran. |
Les données d'écran sont généralement envoyées aux vues Google Analytics de type "application" (et non "Web"). Cela signifie qu'en plus d'envoyer le screenName, vous devez aussi envoyer au moins le champ appName.
Le tableau suivant liste les champs d'application qui peuvent être envoyés aux vues d'application.
| Nom du champ | Type de valeur | Obligatoire | Description |
|---|---|---|---|
appName |
text | oui | Nom de l'application. |
appId |
text | no | ID de l'application. |
appVersion |
text | no | Version de l'application. |
appInstallerId |
text | no | Identifiant du programme d'installation de l'application. |
Pour en savoir plus sur la distinction entre les vues Web et les vues d'application dans Google Analytics, consultez l'article Différence entre les vues Web et d'application dans le Centre d'aide Analytics.
Exemples
La commande suivante envoie un appel de type "visionnage de l'écran" à Google Analytics pour une application nommée "nomdemonApplication" et l'écran "Accueil":
ga('send', 'screenview', {
'appName': 'myAppName',
'screenName': 'Home'
});
Étant donné que le champ appName doit être envoyé avec tous les appels d'application, il est souvent préférable de le définir à l'aide de la commande set:
ga('create', 'GA_MEASUREMENT_ID', 'auto');
ga('set', 'appName', 'myAppName');
// The `appName` field is now set, so
// screenview hits don't need to include it.
ga('send', 'screenview', {screenName: 'Home'});
Utiliser des filtres pour les vues "Application uniquement" ou "Web uniquement"
Si vous envoyez des données de sites Web et d'applications pour la même propriété (UA-XXXXX-Y), Google Analytics affichera les deux ensembles de données dans les vues de cette propriété. Vous pouvez ainsi combiner des vues d'application et de site Web.
Si vous souhaitez envoyer des données d'application et Web pour la même propriété tout en conservant une vue d'application et/ou Web distincte, vous pouvez créer des filtres. Par exemple, vous pouvez disposer d'une vue combinée (par défaut), d'une vue Web et d'une vue d'application.
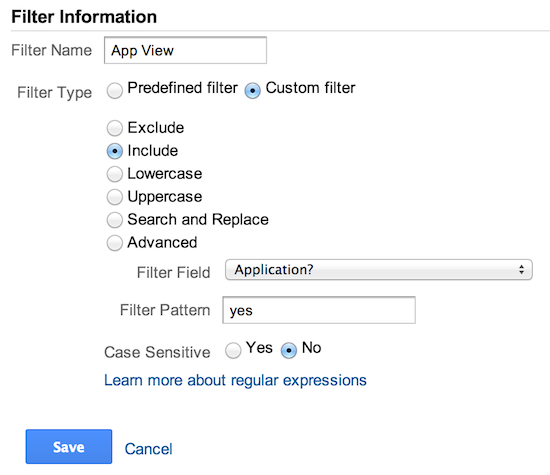
Filtre de vue de l'application
Créez un filtre personnalisé pour n'inclure que les données de l'application en définissant Application? sur yes.

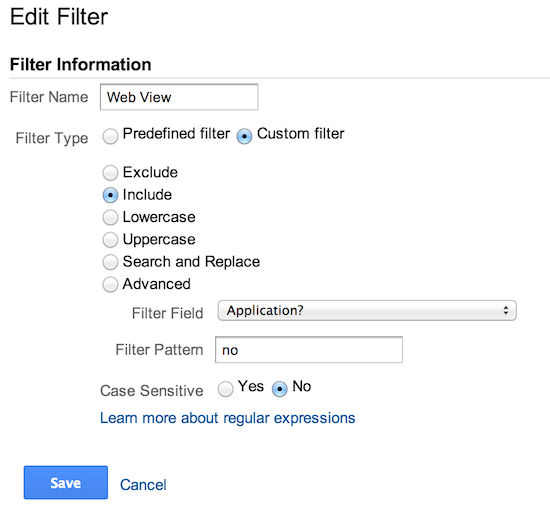
Filtre de vue Web
Créez un filtre personnalisé pour n'inclure que les données Web en définissant Application? sur no.