Adaptive Banner sind die nächste Generation responsiver Anzeigen, bei denen die Anzeigengröße für jedes Gerät optimiert wird und so die Leistung maximiert wird. Bei Bannern mit fester Größe, die nur eine feste Höhe unterstützt, können Entwickler mit adaptiven Bannern die Anzeigenbreite festlegen und so die optimale Anzeigengröße bestimmen.
Zur Auswahl der besten Anzeigengröße werden adaptive Inline-Banner anstelle von festen Höhen verwendet. Daraus ergeben sich Möglichkeiten für eine verbesserte Leistung.
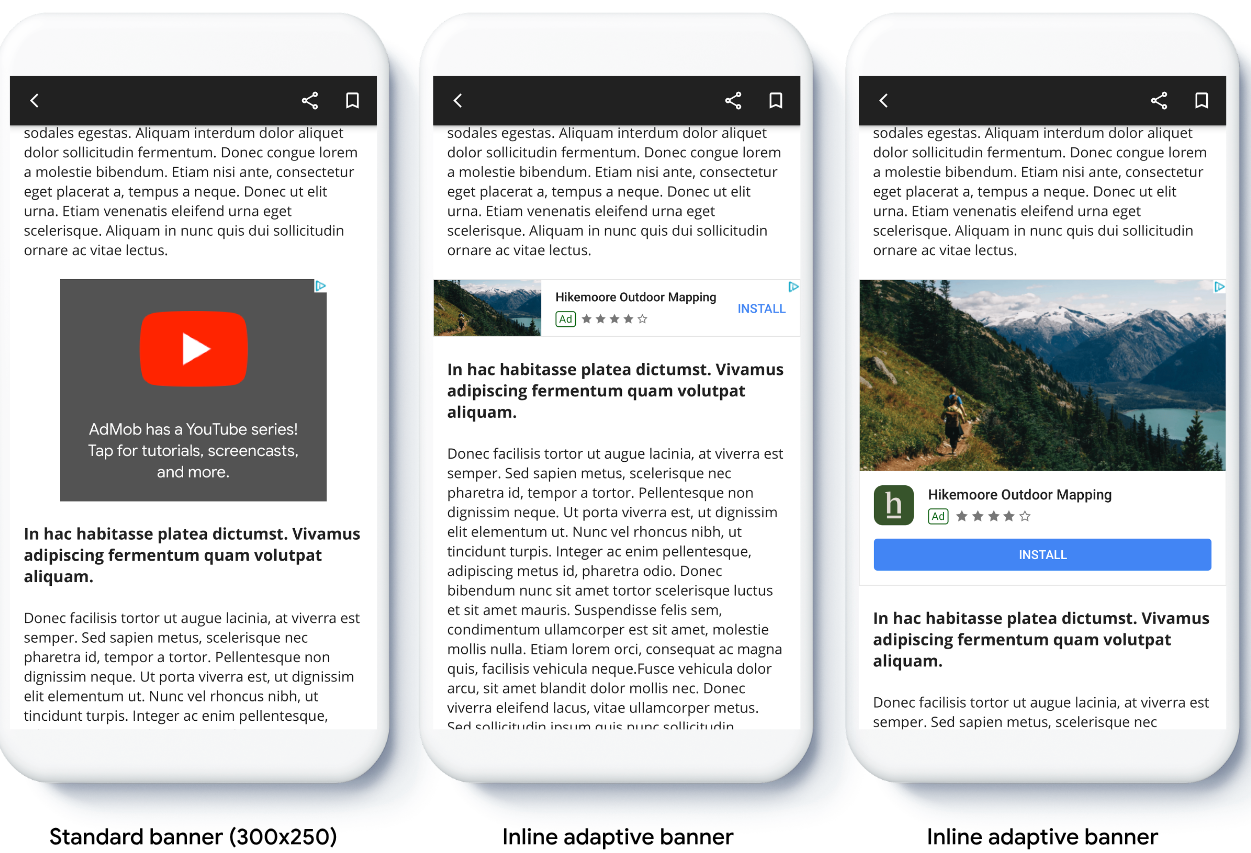
Wann sollten adaptive Inline-Banner verwendet werden?
Adaptive Inline-Banner sind im Vergleich zu verankerten adaptiven Bannern größere und höhere Banner. Sie haben eine variable Höhe und können so hoch wie der Gerätebildschirm sein.
Sie sind für die Platzierung in scrollbarem Content vorgesehen, z. B.:

Voraussetzungen
- Folgen Sie der Anleitung im Startleitfaden unter Mobile Ads Flutter-Plug-in importieren.
Hinweis
Wenn Sie adaptive Banner in Ihrer App implementieren, sollten Sie Folgendes beachten:
Achten Sie darauf, dass Sie die neueste Version des Google Mobile Ads SDK und bei der Vermittlung auch die neuesten Versionen Ihrer Vermittlungsadapter verwenden.
Die Größen der adaptiven Inline-Banner funktionieren am besten, wenn die gesamte verfügbare Breite genutzt wird. In den meisten Fällen entspricht dies der gesamten Breite des Bildschirms des verwendeten Geräts. Beachte dabei unbedingt die relevanten sicheren Bereiche.
Sie können die Anzeigengröße folgendermaßen abrufen:
AdSize.getCurrentOrientationInlineAdaptiveBannerAdSize(int width)AdSize.getLandscapeInlineAdaptiveBannerAdSize(int width)AdSize.getPortraitInlineAdaptiveBannerAdSize(int width)AdSize.getInlineAdaptiveBannerAdSize(int width, int maxHeight)
Wenn Sie die APIs für adaptive Inline-Banner verwenden, gibt das Google Mobile Ads SDK ein
AdSizemit der angegebenen Breite und ein Inline-Flag zurück. Die Höhe beträgt je nach verwendeter API entweder null odermaxHeight. Die tatsächliche Höhe der Anzeige wird bei der Rückgabe zur Verfügung gestellt.Adaptive Inline-Banner wurden so entwickelt, dass sie in scrollbaren Inhalten platziert werden. Das Banner kann je nach API so hoch wie der Gerätebildschirm sein oder durch eine maximale Höhe begrenzt werden.
Implementierung
So implementieren Sie ein einfaches adaptives Inline-Banner:
- Rufen Sie eine Anzeigengröße für adaptives Inline-Banner ab. Die ermittelte Größe wird für die Anforderung des adaptiven Banners verwendet. So ermitteln Sie die adaptive Anzeigengröße:
- Rufen Sie die Breite des verwendeten Geräts in dichteunabhängigen Pixeln ab oder legen Sie eine eigene Breite fest, wenn Sie nicht die volle Breite des Bildschirms nutzen möchten.
Mit
MediaQuery.of(context)können Sie die Bildschirmbreite abrufen. - Verwenden Sie die entsprechenden statischen Methoden für die Anzeigengrößenklasse, z. B.
AdSize.getCurrentOrientationInlineAdaptiveBannerAdSize(int width), um ein adaptivesAdSize-Inline-Objekt für die aktuelle Ausrichtung abzurufen. - Wenn du die Höhe des Banners begrenzen möchtest, kannst du die statische Methode
AdSize.getInlineAdaptiveBannerAdSize(int width, int maxHeight)verwenden.
- Rufen Sie die Breite des verwendeten Geräts in dichteunabhängigen Pixeln ab oder legen Sie eine eigene Breite fest, wenn Sie nicht die volle Breite des Bildschirms nutzen möchten.
Mit
- Erstellen Sie ein
BannerAd-Objekt mit Ihrer Anzeigenblock-ID, der adaptiven Anzeigengröße und einem Anzeigenanfrageobjekt. - Laden Sie die Anzeige.
- Verwende im
onAdLoaded-CallbackBannerAd.getPlatformAdSize(), um die aktualisierte Plattformanzeigengröße abzurufen und dieAdWidget-Containerhöhe zu aktualisieren.
Codebeispiel
Hier sehen Sie ein Beispiel-Widget, mit dem ein adaptives Inline-Banner so geladen wird, dass es an die Breite des Bildschirms angepasst wird. Dabei werden Einfügungen berücksichtigt:
import 'package:flutter/material.dart';
import 'package:google_mobile_ads/google_mobile_ads.dart';
/// This example demonstrates inline adaptive banner ads.
///
/// Loads and shows an inline adaptive banner ad in a scrolling view,
/// and reloads the ad when the orientation changes.
class InlineAdaptiveExample extends StatefulWidget {
@override
_InlineAdaptiveExampleState createState() => _InlineAdaptiveExampleState();
}
class _InlineAdaptiveExampleState extends State<InlineAdaptiveExample> {
static const _insets = 16.0;
BannerAd? _inlineAdaptiveAd;
bool _isLoaded = false;
AdSize? _adSize;
late Orientation _currentOrientation;
double get _adWidth => MediaQuery.of(context).size.width - (2 * _insets);
@override
void didChangeDependencies() {
super.didChangeDependencies();
_currentOrientation = MediaQuery.of(context).orientation;
_loadAd();
}
void _loadAd() async {
await _inlineAdaptiveAd?.dispose();
setState(() {
_inlineAdaptiveAd = null;
_isLoaded = false;
});
// Get an inline adaptive size for the current orientation.
AdSize size = AdSize.getCurrentOrientationInlineAdaptiveBannerAdSize(
_adWidth.truncate());
_inlineAdaptiveAd = BannerAd(
// TODO: replace this test ad unit with your own ad unit.
adUnitId: 'ca-app-pub-3940256099942544/9214589741',
size: size,
request: AdRequest(),
listener: BannerAdListener(
onAdLoaded: (Ad ad) async {
print('Inline adaptive banner loaded: ${ad.responseInfo}');
// After the ad is loaded, get the platform ad size and use it to
// update the height of the container. This is necessary because the
// height can change after the ad is loaded.
BannerAd bannerAd = (ad as BannerAd);
final AdSize? size = await bannerAd.getPlatformAdSize();
if (size == null) {
print('Error: getPlatformAdSize() returned null for $bannerAd');
return;
}
setState(() {
_inlineAdaptiveAd = bannerAd;
_isLoaded = true;
_adSize = size;
});
},
onAdFailedToLoad: (Ad ad, LoadAdError error) {
print('Inline adaptive banner failedToLoad: $error');
ad.dispose();
},
),
);
await _inlineAdaptiveAd!.load();
}
/// Gets a widget containing the ad, if one is loaded.
///
/// Returns an empty container if no ad is loaded, or the orientation
/// has changed. Also loads a new ad if the orientation changes.
Widget _getAdWidget() {
return OrientationBuilder(
builder: (context, orientation) {
if (_currentOrientation == orientation &&
_inlineAdaptiveAd != null &&
_isLoaded &&
_adSize != null) {
return Align(
child: Container(
width: _adWidth,
height: _adSize!.height.toDouble(),
child: AdWidget(
ad: _inlineAdaptiveAd!,
),
));
}
// Reload the ad if the orientation changes.
if (_currentOrientation != orientation) {
_currentOrientation = orientation;
_loadAd();
}
return Container();
},
);
}
@override
Widget build(BuildContext context) => Scaffold(
appBar: AppBar(
title: Text('Inline adaptive banner example'),
),
body: Center(
child: Padding(
padding: const EdgeInsets.symmetric(horizontal: _insets),
child: ListView.separated(
itemCount: 20,
separatorBuilder: (BuildContext context, int index) {
return Container(
height: 40,
);
},
itemBuilder: (BuildContext context, int index) {
if (index == 10) {
return _getAdWidget();
}
return Text(
'Placeholder text',
style: TextStyle(fontSize: 24),
);
},
),
),
));
@override
void dispose() {
super.dispose();
_inlineAdaptiveAd?.dispose();
}
}
