ব্রাউজার সমর্থন
- 109
- 109
- এক্স
- এক্স
ক্রোম টিম ভবিষ্যত পৃষ্ঠাগুলির সম্পূর্ণ প্রিরেন্ডারিং ফিরিয়ে এনেছে যা একজন ব্যবহারকারী নেভিগেট করতে পারে৷
প্রি-রেন্ডারের একটি সংক্ষিপ্ত ইতিহাস
অতীতে, ক্রোম <link rel="prerender" href="/next-page"> রিসোর্স ইঙ্গিত সমর্থন করেছিল, তবে এটি ক্রোমের বাইরে ব্যাপকভাবে সমর্থিত ছিল না এবং এটি একটি খুব অভিব্যক্তিপূর্ণ API ছিল না।
লিংক rel=prerender ইঙ্গিত ব্যবহার করে এই উত্তরাধিকার প্রিরেন্ডারিং NoState প্রিফেচের পক্ষে বাতিল করা হয়েছিল, যা পরিবর্তে ভবিষ্যতের পৃষ্ঠার জন্য প্রয়োজনীয় সংস্থানগুলি নিয়ে আসে, কিন্তু পৃষ্ঠাটিকে সম্পূর্ণরূপে প্রি-রেন্ডার বা জাভাস্ক্রিপ্ট চালায়নি। NoState প্রিফেচ রিসোর্স লোডিং উন্নত করে পৃষ্ঠার কর্মক্ষমতা উন্নত করতে সাহায্য করে, কিন্তু সম্পূর্ণ প্রি-রেন্ডারের মতো তাত্ক্ষণিক পৃষ্ঠা লোড প্রদান করবে না।
Chrome টিম এখন Chrome-এ সম্পূর্ণ প্রিরেন্ডারিং আবার চালু করেছে। বিদ্যমান ব্যবহারের সাথে জটিলতা এড়াতে এবং ভবিষ্যতে প্রিরেন্ডারিং সম্প্রসারণের অনুমতি দেওয়ার জন্য, এই নতুন প্রিরেন্ডার প্রক্রিয়াটি <link rel="prerender"...> সিনট্যাক্স ব্যবহার করবে না, যা NoState প্রিফেচের জন্য রয়ে গেছে, ভবিষ্যতে কোনো সময়ে এই অবসর গ্রহণ.
কিভাবে একটি পৃষ্ঠা প্রি-রেন্ডার করা হয়?
একটি পৃষ্ঠা চারটি উপায়ের মধ্যে একটিতে প্রি-রেন্ডার করা যেতে পারে, যার সবকটিরই লক্ষ্য নেভিগেশন দ্রুত করা:
- আপনি যখন Chrome অ্যাড্রেস বারে একটি URL টাইপ করেন ("অমনিবক্স" নামেও পরিচিত), Chrome স্বয়ংক্রিয়ভাবে আপনার জন্য পৃষ্ঠাটি প্রি-রেন্ডার করতে পারে, যদি এটির উচ্চ আত্মবিশ্বাস থাকে আপনি আপনার পূর্ববর্তী ব্রাউজিং ইতিহাসের উপর ভিত্তি করে সেই পৃষ্ঠাটি দেখতে পাবেন৷
- আপনি যখন বুকমার্ক বার ব্যবহার করেন, Chrome স্বয়ংক্রিয়ভাবে বুকমার্ক বোতামগুলির একটিতে পয়েন্টার ধরে রেখে আপনার জন্য পৃষ্ঠাটি প্রি-রেন্ডার করতে পারে।
- আপনি যখন Chrome ঠিকানা বারে একটি অনুসন্ধান শব্দ টাইপ করেন, সার্চ ইঞ্জিন দ্বারা এটি করার নির্দেশ দেওয়া হলে Chrome স্বয়ংক্রিয়ভাবে অনুসন্ধান ফলাফল পৃষ্ঠাটি প্রি-রেন্ডার করতে পারে৷
- কোন পৃষ্ঠাগুলি প্রি-রেন্ডার করতে হবে তা ক্রোমকে প্রোগ্রাম্যাটিকভাবে জানাতে সাইটগুলি স্পেকুলেশন রুলস API ব্যবহার করতে পারে৷ এটি
<link rel="prerender"...>যা করত তা প্রতিস্থাপন করে এবং পৃষ্ঠার অনুমান নিয়মের উপর ভিত্তি করে সাইটগুলিকে সক্রিয়ভাবে একটি পৃষ্ঠা প্রি-রেন্ডার করার অনুমতি দেয়। এগুলি পৃষ্ঠাগুলিতে স্থিরভাবে বিদ্যমান থাকতে পারে, বা পৃষ্ঠার মালিক উপযুক্ত মনে করলে জাভাস্ক্রিপ্ট দ্বারা গতিশীলভাবে ইনজেক্ট করা যেতে পারে৷
এই প্রতিটি ক্ষেত্রে, একটি প্রি-রেন্ডার এমন আচরণ করে যেন পৃষ্ঠাটি একটি অদৃশ্য ব্যাকগ্রাউন্ড ট্যাবে খোলা হয়েছে, এবং তারপর সেই প্রি-রেন্ডার করা পৃষ্ঠার সাথে ফোরগ্রাউন্ড ট্যাবটি প্রতিস্থাপন করে "সক্রিয়" করা হয়। যদি একটি পৃষ্ঠা সম্পূর্ণরূপে প্রি-রেন্ডার হওয়ার আগে সক্রিয় করা হয়, তাহলে তার বর্তমান অবস্থা "ফোরগ্রাউন্ডেড" হয় এবং লোড হতে থাকে, যার মানে আপনি এখনও একটি ভাল হেড স্টার্ট পেতে পারেন।
যেহেতু প্রি-রেন্ডার করা পৃষ্ঠাটি একটি লুকানো অবস্থায় খোলা হয়, অনেকগুলি API যা অনুপ্রবেশকারী আচরণের কারণ হয় (উদাহরণস্বরূপ, প্রম্পট) এই অবস্থায় সক্রিয় হয় না এবং পৃষ্ঠাটি সক্রিয় না হওয়া পর্যন্ত দেরি হয়। অল্প সংখ্যক ক্ষেত্রে যেখানে এটি এখনও সম্ভব নয়, প্রি-রেন্ডার বাতিল করা হয়। ক্রোম টিম একটি API হিসাবে প্রি-রেন্ডার বাতিলকরণের কারণগুলি প্রকাশ করার জন্য কাজ করছে, এবং এই ধরনের এজ কেস শনাক্ত করা আরও সহজ করতে DevTools এর ক্ষমতা বাড়াচ্ছে৷
প্রি-রেন্ডারিংয়ের প্রভাব
প্রি-রেন্ডারিং নিম্নলিখিত ভিডিওতে দেখানো একটি কাছাকাছি-তাত্ক্ষণিক পৃষ্ঠা লোডের অনুমতি দেয়:
উদাহরণ সাইটটি ইতিমধ্যেই একটি দ্রুত সাইট, কিন্তু এর সাথেও আপনি দেখতে পাচ্ছেন কিভাবে প্রিরেন্ডারিং ব্যবহারকারীর অভিজ্ঞতাকে উন্নত করে। তাই এটি একটি সাইটের কোর ওয়েব ভাইটালের উপর সরাসরি প্রভাব ফেলতে পারে, প্রায় শূন্য LCP সহ, CLS হ্রাস (যেহেতু যেকোন লোড CLS প্রাথমিক দৃশ্যের আগে ঘটে), এবং উন্নত INP (যেহেতু ব্যবহারকারী ইন্টারঅ্যাক্ট করার আগে লোডটি সম্পূর্ণ করা উচিত)।
এমনকি যখন একটি পৃষ্ঠা সম্পূর্ণরূপে লোড হওয়ার আগে সক্রিয় হয়ে যায়, তখনও পৃষ্ঠা লোড শুরু হওয়ার সাথে সাথে লোড করার অভিজ্ঞতা উন্নত করা উচিত। প্রিরেন্ডারিং চলাকালীন একটি লিঙ্ক সক্রিয় করা হলে, প্রিরেন্ডারিং পৃষ্ঠাটি মূল ফ্রেমে চলে যাবে এবং লোডিং চালিয়ে যাবে।
যাইহোক, প্রিরেন্ডারিং অতিরিক্ত মেমরি এবং নেটওয়ার্ক ব্যান্ডউইথ ব্যবহার করে। ব্যবহারকারীর সম্পদের খরচে অতিরিক্ত-প্রি-রেন্ডার না করার বিষয়ে সতর্ক থাকুন। পৃষ্ঠাটি নেভিগেট হওয়ার উচ্চ সম্ভাবনা থাকলেই কেবল প্রি-রেন্ডার করুন৷
কিভাবে আপনার বিশ্লেষণে প্রকৃত কর্মক্ষমতা প্রভাব পরিমাপ করতে হয় সে সম্পর্কে আরও তথ্যের জন্য পরিমাপ কর্মক্ষমতা বিভাগটি দেখুন।
Chrome এর ঠিকানা বার পূর্বাভাস দেখুন
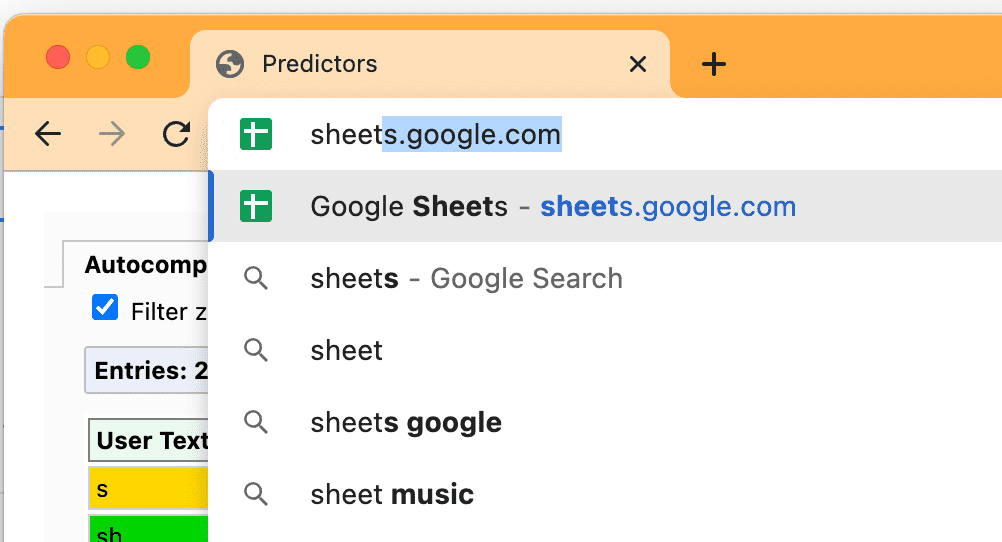
প্রথম ব্যবহারের ক্ষেত্রে, আপনি chrome://predictors পৃষ্ঠায় URL-এর জন্য Chrome এর পূর্বাভাস দেখতে পারেন:

সবুজ লাইন প্রি-রেন্ডারিং ট্রিগার করার জন্য যথেষ্ট আত্মবিশ্বাস নির্দেশ করে। এই উদাহরণে "s" টাইপ করা একটি যুক্তিসঙ্গত আত্মবিশ্বাস দেয় (অ্যাম্বার), কিন্তু একবার আপনি "sh" টাইপ করলে Chrome-এর যথেষ্ট আত্মবিশ্বাস থাকে যে আপনি প্রায় সবসময় https://sheets.google.com এ নেভিগেট করেন।
এই স্ক্রিনশটটি তুলনামূলকভাবে নতুন Chrome ইনস্টলে নেওয়া হয়েছে এবং শূন্য আত্মবিশ্বাসের পূর্বাভাসগুলিকে ফিল্টার করা হয়েছে, কিন্তু আপনি যদি আপনার নিজের ভবিষ্যদ্বাণীগুলি দেখেন তবে আপনি সম্ভবত যথেষ্ট বেশি এন্ট্রি দেখতে পাবেন এবং যথেষ্ট উচ্চ আত্মবিশ্বাসের স্তরে পৌঁছানোর জন্য সম্ভাব্য আরও অক্ষর দেখতে পাবেন৷
এই ভবিষ্যদ্বাণীগুলি হল অ্যাড্রেস বারে প্রস্তাবিত বিকল্পগুলি যা আপনি লক্ষ্য করেছেন:

আপনার টাইপিং এবং নির্বাচনের উপর ভিত্তি করে Chrome ক্রমাগত তার ভবিষ্যদ্বাণী আপডেট করবে।
- 50%-এর বেশি আত্মবিশ্বাসের স্তরের জন্য (অ্যাম্বারে দেখানো হয়েছে), ক্রোম সক্রিয়ভাবে ডোমেনের সাথে প্রি-কানেক্ট করে, কিন্তু পৃষ্ঠাটিকে প্রি-রেন্ডার করে না।
- 80%-এর বেশি আত্মবিশ্বাসের স্তরের জন্য (সবুজ রঙে দেখানো হয়েছে), Chrome ইউআরএল প্রি-রেন্ডার করবে।
স্পেকুলেশন রুলস এপিআই
স্পেকুলেশন রুলস এপিআই প্রিরেন্ডার বিকল্পের জন্য, ওয়েব ডেভেলপাররা তাদের পৃষ্ঠাগুলিতে JSON নির্দেশাবলী সন্নিবেশ করতে পারে যাতে ব্রাউজারকে কোন URLগুলি প্রি-রেন্ডার করতে হবে তা জানাতে:
<script type="speculationrules">
{
"prerender": [
{
"urls": ["next.html", "next2.html"]
}
]
}
</script>
অথবা নথির নিয়ম অনুসারে (Chrome 121 থেকে পাওয়া যায়), যা href নির্বাচক ( ইউআরএল প্যাটার্ন API এর উপর ভিত্তি করে) বা CSS নির্বাচকদের উপর ভিত্তি করে নথিতে পাওয়া লিঙ্কগুলিকে প্রি-রেন্ডার করে:
<script type="speculationrules">
{
"prerender": [{
"where": {
"and": [
{ "href_matches": "/*" },
{ "not": {"href_matches": "/wp-admin"}},
{ "not": {"href_matches": "/*\\?*(^|&)add-to-cart=*"}},
{ "not": {"selector_matches": ".do-not-prerender"}},
{ "not": {"selector_matches": "[rel~=nofollow]"}}
]
}
}]
}
</script>
ক্রোম টিম একটি স্পেকুলেশন রুলস কোডল্যাব তৈরি করেছে যা আপনাকে একটি সাইটে স্পেকুলেশন রুলস যোগ করার মাধ্যমে নিয়ে যাবে।
আকুলতা
ব্রাউজার সমর্থন
- 121
- 121
- এক্স
- এক্স
কখন অনুমান করা উচিত তা নির্দেশ করার জন্য একটি eagerness সেটিং ব্যবহার করা হয়, যা নথির নিয়মগুলির জন্য বিশেষভাবে কার্যকর:
-
immediate: এটি যত তাড়াতাড়ি সম্ভব অনুমান করতে ব্যবহৃত হয়, অর্থাৎ যত তাড়াতাড়ি অনুমান করার নিয়মগুলি পরিলক্ষিত হয়। -
eager: এটিimmediateসেটিংসের সাথে অভিন্নভাবে আচরণ করে, কিন্তু ভবিষ্যতে, আমরাimmediateএবংmoderateমধ্যে কোথাও এটি স্থাপন করতে চাইছি। -
moderate: আপনি যদি পয়েন্টারটিকে 200 মিলিসেকেন্ডের জন্য একটি লিঙ্কের উপর ধরে রাখেন (অথবাpointerdownইভেন্টে যদি এটি তাড়াতাড়ি হয়, এবং মোবাইলে যেখানে কোনওhoverইভেন্ট নেই) তা অনুমান করে। -
conservative: এটি পয়েন্টার বা টাচ ডাউনের উপর অনুমান করে।
list নিয়মের জন্য ডিফল্ট eagerness immediate । moderate এবং conservative বিকল্পগুলি ইউআরএলগুলিতে list নিয়মগুলিকে সীমাবদ্ধ করতে ব্যবহার করা যেতে পারে যেগুলির সাথে ব্যবহারকারী একটি নির্দিষ্ট তালিকার সাথে ইন্টারঅ্যাক্ট করে৷ যদিও অনেক ক্ষেত্রে, document নিয়ম where উপযুক্ত সেখানে আরও উপযুক্ত হতে পারে।
document নিয়মের জন্য ডিফল্ট eagerness conservative । প্রদত্ত একটি নথিতে অনেকগুলি URL থাকতে পারে, document নিয়মগুলির জন্য immediate বা eager ব্যবহার সতর্কতার সাথে ব্যবহার করা উচিত (পরবর্তী Chrome সীমা বিভাগটিও দেখুন)৷
কোন eagerness সেটিং ব্যবহার করবেন তা আপনার সাইটের উপর নির্ভর করে। একটি লাইটওয়েট, স্থির সাইটের জন্য, আরও আগ্রহের সাথে অনুমান করা সামান্য খরচ হতে পারে এবং ব্যবহারকারীদের জন্য উপকারী হতে পারে। আরও জটিল আর্কিটেকচার এবং ভারী পৃষ্ঠার পেলোড সহ সাইটগুলি বর্জ্য সীমাবদ্ধ করার জন্য ব্যবহারকারীদের কাছ থেকে অভিপ্রায়ের আরও ইতিবাচক সংকেত না পাওয়া পর্যন্ত প্রায়ই কম অনুমান করে বর্জ্য কমাতে পছন্দ করতে পারে।
moderate বিকল্পটি একটি মধ্যম স্থল, এবং অনেক সাইট নিম্নলিখিত অনুমান বিধি থেকে উপকৃত হতে পারে যা 200 মিলিসেকেন্ডের জন্য লিঙ্কের উপর পয়েন্টার ধরে রাখার সময় বা পয়েন্টারডাউন ইভেন্টে একটি মৌলিক-তবুও শক্তিশালী-অনুমান নিয়মের বাস্তবায়নের জন্য একটি লিঙ্ক প্রি-রেন্ডার করবে:
<script type="speculationrules">
{
"prerender": [{
"where": {
"href_matches": "/*"
},
"eagerness": "moderate"
}]
}
</script>
প্রিফেচ
স্পেকুলেশন নিয়মগুলি সম্পূর্ণ প্রিরেন্ডার ছাড়াই শুধুমাত্র পৃষ্ঠাগুলি প্রিফেচ করতে ব্যবহার করা যেতে পারে। এটি প্রায়শই প্রিরেন্ডারিংয়ের পথে একটি ভাল প্রথম পদক্ষেপ হতে পারে:
<script type="speculationrules">
{
"prefetch": [
{
"urls": ["next.html", "next2.html"]
}
]
}
</script>
ক্রোম সীমাবদ্ধতা
স্পেকুলেশন রুলস API-এর অতিরিক্ত ব্যবহার রোধ করতে Chrome-এর সীমাবদ্ধতা রয়েছে:
| আগ্রহ | প্রিফেচ | প্রি-রেন্ডার |
|---|---|---|
immediate / eager | 50 | 10 |
moderate / conservative | 2 (FIFO) | 2 (FIFO) |
moderate এবং conservative সেটিংস-যা ব্যবহারকারীর ইন্টারঅ্যাকশনের উপর নির্ভর করে—একটি ফার্স্ট ইন, ফার্স্ট আউট (FIFO) পদ্ধতিতে কাজ করে: সীমাতে পৌঁছানোর পরে, একটি নতুন অনুমান বাতিল হয়ে যাবে এবং স্মৃতি সংরক্ষণের জন্য নতুনটি দ্বারা প্রতিস্থাপিত হবে। . একটি বাতিল অনুমান আবার ট্রিগার করা যেতে পারে-উদাহরণস্বরূপ সেই লিঙ্কের উপর আবার ঘোরালে-যার ফলে সেই URLটিকে পুনরায় অনুমান করা হবে, প্রাচীনতম অনুমানকে ঠেলে দেবে। এই ক্ষেত্রে পূর্ববর্তী অনুমানটি সেই URL-এর জন্য HTTP ক্যাশে যেকোনও ক্যাশেযোগ্য সংস্থানগুলিকে ক্যাশে করেছে তাই আরও সময় অনুমান করার একটি কম খরচ হওয়া উচিত৷ এই কারণেই সীমাটি 2-এর পরিমিত থ্রেশহোল্ডে সেট করা হয়েছে৷ স্ট্যাটিক তালিকা নিয়মগুলি ব্যবহারকারীর ক্রিয়া দ্বারা ট্রিগার হয় না এবং তাই একটি উচ্চ সীমা থাকে কারণ ব্রাউজারের পক্ষে কোনটি প্রয়োজন এবং কখন সেগুলি প্রয়োজন তা জানা সম্ভব নয়৷
immediate এবং eager সীমাগুলিও গতিশীল, তাই একটি list URL স্ক্রিপ্ট উপাদান সরানো সেই অপসারিত অনুমানগুলি বাতিল করে ক্ষমতা তৈরি করবে৷
ক্রোম কিছু নির্দিষ্ট পরিস্থিতিতে ব্যবহার করা জল্পনাকে প্রতিরোধ করবে যার মধ্যে রয়েছে:
- তথ্য সংরক্ষণ .
- শক্তি সঞ্চয়কারী যখন সক্রিয় এবং কম ব্যাটারি.
- স্মৃতির সীমাবদ্ধতা।
- যখন "প্রিলোড পৃষ্ঠাগুলি" সেটিংটি বন্ধ থাকে (যা ইউব্লক অরিজিনের মতো Chrome এক্সটেনশনগুলি দ্বারা স্পষ্টভাবে বন্ধ করা হয়)।
- পৃষ্ঠাগুলি ব্যাকগ্রাউন্ড ট্যাবে খোলা হয়েছে৷
সক্রিয় না হওয়া পর্যন্ত ক্রোম প্রি-রেন্ডার করা পৃষ্ঠাগুলিতে ক্রস-অরিজিন iframes রেন্ডার করে না।
এই সমস্ত শর্তগুলির লক্ষ্য হল অতিরিক্ত অনুমানের প্রভাব কমানো যখন এটি ব্যবহারকারীদের জন্য ক্ষতিকর হবে।
একটি পৃষ্ঠায় অনুমানের নিয়মগুলি কীভাবে অন্তর্ভুক্ত করবেন
স্পেকুলেশন নিয়মগুলি পৃষ্ঠার HTML-এ স্থিরভাবে অন্তর্ভুক্ত করা যেতে পারে বা জাভাস্ক্রিপ্ট দ্বারা গতিশীলভাবে পৃষ্ঠায় ঢোকানো যেতে পারে:
- স্থিরভাবে অন্তর্ভুক্ত অনুমান বিধি : উদাহরণস্বরূপ একটি সংবাদ মিডিয়া সাইট, বা একটি ব্লগ নতুন নিবন্ধ প্রি-রেন্ডার করতে পারে, যদি এটি প্রায়শই ব্যবহারকারীদের একটি বড় অনুপাতের জন্য পরবর্তী নেভিগেশন হয়, বিকল্পভাবে, একটি
moderateবাconservativeসহ নথির নিয়মগুলি অনুমান করতে ব্যবহার করা যেতে পারে ব্যবহারকারীরা লিঙ্কের সাথে যোগাযোগ করে। - গতিশীলভাবে ঢোকানো অনুমান নিয়ম : এটি অ্যাপ্লিকেশন যুক্তির উপর ভিত্তি করে, ব্যবহারকারীর জন্য ব্যক্তিগতকৃত, বা অন্যান্য হিউরিস্টিকসের উপর ভিত্তি করে হতে পারে।
যারা ক্রিয়াকলাপের উপর ভিত্তি করে গতিশীল সন্নিবেশের পক্ষপাতী, যেমন একটি লিঙ্কের উপর হোভার করা বা নিচে ক্লিক করা—যেমন অনেক লাইব্রেরি অতীতে <link rel=prefetch> এর সাথে করেছে —তাদের ডকুমেন্টের নিয়মগুলি দেখার জন্য সুপারিশ করা হয়, কারণ এটি ব্রাউজারকে পরিচালনা করতে দেয় আপনার ব্যবহার ক্ষেত্রে অনেক.
মূল ফ্রেমে <head> বা <body> এর মধ্যে অনুমানের নিয়মগুলি যোগ করা যেতে পারে। সাবফ্রেমে অনুমান নিয়মের উপর কাজ করা হয় না, এবং পূর্ব-প্রস্তুত পৃষ্ঠাগুলিতে অনুমান বিধিগুলি শুধুমাত্র একবার সেই পৃষ্ঠাটি সক্রিয় হওয়ার পরেই কাজ করা হয়।
Speculation-Rules HTTP হেডার
নথির এইচটিএমএলে সরাসরি অন্তর্ভুক্ত না করে Speculation-Rules HTTP শিরোনাম ব্যবহার করেও স্পেকুলেশন নিয়মগুলি সরবরাহ করা যেতে পারে। এটি নথির বিষয়বস্তু পরিবর্তন করার প্রয়োজন ছাড়াই CDN দ্বারা সহজ স্থাপনার অনুমতি দেয়।
Speculation-Rules HTTP শিরোনামটি নথির সাথে ফেরত দেওয়া হয়, এবং অনুমান বিধি ধারণকারী একটি JSON ফাইলের অবস্থান নির্দেশ করে:
Speculation-Rules: "/speculationrules.json"
এই সংস্থানটি অবশ্যই সঠিক MIME প্রকার ব্যবহার করতে হবে এবং, যদি এটি একটি ক্রস-অরিজিন রিসোর্স হয়, একটি CORS চেক পাস করুন৷
Content-Type: application/speculationrules+json
Access-Control-Allow-Origin: *
আপনি যদি আপেক্ষিক ইউআরএল ব্যবহার করতে চান তাহলে আপনার অনুমানের নিয়মে "relative_to": "document" কী অন্তর্ভুক্ত করতে পারেন। অন্যথায়, আপেক্ষিক ইউআরএলগুলি জেএসএন ফাইলের ইউআরএলের অনুমান নিয়মের সাথে আপেক্ষিক হবে। এটি বিশেষভাবে উপযোগী হতে পারে যদি আপনি কিছু-বা সমস্ত-একই-অরিজিন লিঙ্ক নির্বাচন করতে চান।
অনুমান নিয়ম এবং SPA
অনুমান নিয়ম শুধুমাত্র ব্রাউজার দ্বারা পরিচালিত সম্পূর্ণ পৃষ্ঠা নেভিগেশনের জন্য সমর্থিত, এবং একক পৃষ্ঠা অ্যাপস (এসপিএ) বা অ্যাপ শেল পৃষ্ঠাগুলির জন্য নয়। এই আর্কিটেকচারে ডকুমেন্ট ফেচ ব্যবহার করা হয় না, বরং ডাটা বা পৃষ্ঠাগুলির API বা আংশিক ফেচ তৈরি করা হয়—যা পরে প্রক্রিয়া করা হয় এবং বর্তমান পৃষ্ঠায় উপস্থাপন করা হয়। এই তথাকথিত "নরম নেভিগেশন" এর জন্য প্রয়োজনীয় ডেটা অনুমানের নিয়মের বাইরে অ্যাপ দ্বারা প্রিফেচ করা যেতে পারে, তবে সেগুলি পূর্বে রেন্ডার করা যাবে না।
পূর্ববর্তী পৃষ্ঠা থেকে অ্যাপ্লিকেশনটি প্রি-রেন্ডার করতে অনুমান বিধি ব্যবহার করা যেতে পারে। এটি কিছু SPA-এর অতিরিক্ত প্রাথমিক লোড খরচ অফসেট করতে সাহায্য করতে পারে। যাইহোক, অ্যাপের মধ্যে রুট পরিবর্তনগুলি প্রি-রেন্ডার করা যাবে না।
ডিবাগ অনুমান নিয়ম
এই নতুন APIটি দেখতে এবং ডিবাগ করতে সহায়তা করার জন্য নতুন Chrome DevTools বৈশিষ্ট্যগুলির জন্য ডিবাগিং অনুমান নিয়মের উপর উত্সর্গীকৃত পোস্টটি দেখুন৷
একাধিক অনুমান নিয়ম
একই পৃষ্ঠায় একাধিক অনুমানের নিয়মও যোগ করা যেতে পারে এবং সেগুলি বিদ্যমান নিয়মের সাথে যুক্ত হয়। অতএব, নিম্নলিখিত বিভিন্ন উপায়ের ফলে one.html এবং two.html উভয়ই প্রিরেন্ডারিং হয়:
URL-এর তালিকা:
<script type="speculationrules">
{
"prerender": [
{
"urls": ["one.html", "two.html"]
}
]
}
</script>
একাধিক speculationrules স্ক্রিপ্ট:
<script type="speculationrules">
{
"prerender": [
{
"urls": ["one.html"]
}
]
}
</script>
<script type="speculationrules">
{
"prerender": [
{
"urls": ["two.html"]
}
]
}
</script>
speculationrules এক সেটের মধ্যে একাধিক তালিকা
<script type="speculationrules">
{
"prerender": [
{
"urls": ["one.html"]
},
{
"urls": ["two.html"]
}
]
}
</script>
No-Vary-Search সমর্থন
একটি পৃষ্ঠা প্রিফেচ বা প্রি-রেন্ডার করার সময়, নির্দিষ্ট URL প্যারামিটার (প্রযুক্তিগতভাবে অনুসন্ধান পরামিতি হিসাবে পরিচিত) সার্ভার দ্বারা প্রকৃতপক্ষে বিতরণ করা পৃষ্ঠার জন্য গুরুত্বহীন হতে পারে এবং শুধুমাত্র ক্লায়েন্ট সাইড জাভাস্ক্রিপ্ট দ্বারা ব্যবহৃত হয়।
উদাহরণস্বরূপ, প্রচারাভিযান পরিমাপের জন্য UTM প্যারামিটারগুলি Google Analytics দ্বারা ব্যবহার করা হয়, কিন্তু সাধারণত সার্ভার থেকে বিভিন্ন পৃষ্ঠা বিতরণ করা হয় না। এর মানে হল যে page1.html?utm_content=123 এবং page1.html?utm_content=456 সার্ভার থেকে একই পৃষ্ঠা সরবরাহ করবে, তাই একই পৃষ্ঠাটি ক্যাশে থেকে পুনরায় ব্যবহার করা যেতে পারে।
একইভাবে, অ্যাপ্লিকেশনগুলি অন্য URL প্যারামিটার ব্যবহার করতে পারে যেগুলি শুধুমাত্র ক্লায়েন্ট সাইড পরিচালনা করা হয়।
নো-ভেরি-অনুসন্ধান প্রস্তাবটি একটি সার্ভারকে প্যারামিটারগুলি নির্দিষ্ট করার অনুমতি দেয় যার ফলে সরবরাহকৃত সংস্থানগুলির সাথে কোনও পার্থক্য হয় না এবং সেইজন্য একটি ব্রাউজারকে একটি নথির পূর্বে ক্যাশে করা সংস্করণগুলি পুনরায় ব্যবহার করার অনুমতি দেয় যা শুধুমাত্র এই পরামিতিগুলির দ্বারা পৃথক। এটি প্রিফেচ নেভিগেশন অনুমানের জন্য Chrome (এবং Chromium-ভিত্তিক ব্রাউজারগুলিতে) সমর্থিত (যদিও আমরা প্রি-রেন্ডারের জন্যও এটিকে সমর্থন করতে চাইছি)।
কোন No-Vary-Search HTTP শিরোনামটি কোথায় ফেরত আসবে তা নির্দেশ করার জন্য অনুমান নিয়মগুলি expects_no_vary_search ব্যবহার করে সমর্থন করে। এটি করা অপ্রয়োজনীয় ডাউনলোড এড়াতে সাহায্য করতে পারে।
<script type="speculationrules">
{
"prefetch": [{
"urls": ["/products*"],
"expects_no_vary_search": "params=(\"id\")"
}]
}
</script>
<a href="/products?id=123">Product 123</a>
<a href="/products?id=124">Product 124</a>
এই উদাহরণে, 123 এবং 124 উভয় পণ্য আইডির জন্য /products প্রাথমিক পৃষ্ঠা HTML একই। যাইহোক, id সার্চ প্যারামিটার ব্যবহার করে পণ্য ডেটা আনার জন্য জাভাস্ক্রিপ্ট ব্যবহার করে ক্লায়েন্ট-সাইড রেন্ডারিংয়ের উপর ভিত্তি করে পৃষ্ঠার বিষয়বস্তু পরিবর্তিত হয়। তাই আমরা সেই URLটি সাগ্রহে প্রিফেচ করি এবং এটি একটি No-Vary-Search HTTP শিরোনাম দেখায় যে পৃষ্ঠাটি যেকোন id অনুসন্ধান প্যারামের জন্য ব্যবহার করা যেতে পারে৷
যাইহোক, যদি ব্যবহারকারী প্রিফেচ সম্পূর্ণ হওয়ার আগে যেকোনও লিঙ্কে ক্লিক করে, ব্রাউজারটি /products পৃষ্ঠা নাও পেতে পারে। এই ক্ষেত্রে, ব্রাউজার জানে না যে এতে No-Vary-Search HTTP হেডার থাকবে কিনা। তারপরে ব্রাউজারটিকে আবার লিঙ্কটি আনতে হবে কিনা বা No-Vary-Search HTTP শিরোনাম রয়েছে কিনা তা দেখার জন্য প্রিফেচ সম্পূর্ণ হওয়ার জন্য অপেক্ষা করুন। expects_no_vary_search সেটিং ব্রাউজারকে জানতে দেয় যে পৃষ্ঠার প্রতিক্রিয়া একটি No-Vary-Search HTTP শিরোনাম থাকবে বলে আশা করা হচ্ছে এবং সেই প্রিফেচ সম্পূর্ণ হওয়ার জন্য অপেক্ষা করতে হবে।
অনুমান নিয়ম সীমাবদ্ধতা এবং ভবিষ্যত বর্ধন
অনুমানের নিয়মগুলি একই ট্যাবের মধ্যে খোলা পৃষ্ঠাগুলিতে সীমাবদ্ধ, তবে আমরা সেই সীমাবদ্ধতা কমাতে কাজ করছি ৷
ডিফল্ট অনুমান একই-অরিজিন পৃষ্ঠাগুলিতে সীমাবদ্ধ। অনুমান একই-সাইট ক্রস-অরিজিন পৃষ্ঠাগুলি (উদাহরণস্বরূপ, https://a.example.com https://b.example.com এ একটি পৃষ্ঠা প্রি-রেন্ডার করতে পারে)। এটি ব্যবহার করার জন্য অনুমান করা পৃষ্ঠাটি (এই উদাহরণে https://b.example.com ) একটি Supports-Loading-Mode: credentialed-prerender HTTP হেডার বা Chrome অনুমান বাতিল করবে।
ভবিষ্যত সংস্করণগুলি নন-একই-সাইট, ক্রস-অরিজিন পৃষ্ঠাগুলির জন্যও প্রি-রেন্ডারের অনুমতি দিতে পারে যতক্ষণ না পূর্বে রেন্ডার করা পৃষ্ঠার জন্য কুকিজ বিদ্যমান না থাকে এবং প্রি-রেন্ডার করা পৃষ্ঠাটি অনুরূপ Supports-Loading-Mode: uncredentialed-prerender HTTP হেডারের সাথে নির্বাচন করে।
অনুমানের নিয়মগুলি ইতিমধ্যেই ক্রস-অরিজিন প্রিফেচগুলিকে সমর্থন করে, কিন্তু আবার শুধুমাত্র যখন ক্রস-অরিজিন ডোমেনের জন্য কুকিজ বিদ্যমান না থাকে। যদি ব্যবহারকারীর কাছ থেকে কুকিজ থাকে যা আগে সেই সাইটটি পরিদর্শন করেছে, তাহলে জল্পনা শুরু হবে না এবং DevTools-এ ব্যর্থতা দেখাবে।
এই বর্তমান সীমাবদ্ধতাগুলির প্রেক্ষিতে, একটি প্যাটার্ন যা অভ্যন্তরীণ লিঙ্ক এবং বাহ্যিক লিঙ্ক উভয়ের জন্য আপনার ব্যবহারকারীদের অভিজ্ঞতা উন্নত করতে পারে যেখানে সম্ভব একই-অরিজিন ইউআরএলগুলিকে প্রি-রেন্ডার করা এবং ক্রস-অরিজিন ইউআরএলগুলি প্রিফেচ করার চেষ্টা করা:
<script type="speculationrules">
{
"prerender": [
{
"where": { "href_matches": "/*" },
"eagerness": "moderate"
}
],
"prefetch": [
{
"where": { "not": { "href_matches": "/*" } },
"eagerness": "moderate"
}
]
}
</script>
ডিফল্টরূপে ক্রস-অরিজিন লিঙ্কগুলির জন্য ক্রস-অরিজিন অনুমান প্রতিরোধ করার সীমাবদ্ধতা নিরাপত্তার জন্য প্রয়োজনীয়। এটি ক্রস-অরিজিন গন্তব্যগুলির জন্য <link rel="prefetch"> একটি উন্নতি যা কুকিজ পাঠাবে না কিন্তু তারপরও প্রিফেচ করার চেষ্টা করবে—যার ফলে হয় একটি নষ্ট প্রিফেচ হবে যা পুনরায় পাঠানোর প্রয়োজন হবে বা, আরও খারাপ, ভুল পৃষ্ঠা লোড হচ্ছে।
পরিষেবা কর্মীদের দ্বারা নিয়ন্ত্রিত পৃষ্ঠাগুলির জন্য প্রিফেচের জন্য অনুমান নিয়ম সমর্থিত নয়৷ আমরা এই সমর্থন যোগ করার জন্য কাজ করছি. আপডেটের জন্য এই সমর্থন পরিষেবা কর্মী সমস্যা অনুসরণ করুন. প্রি-রেন্ডার পরিষেবা কর্মী-নিয়ন্ত্রিত পৃষ্ঠাগুলির জন্য সমর্থিত।
স্পেকুলেশন রুলস API সমর্থন সনাক্ত করুন
আপনি স্ট্যান্ডার্ড এইচটিএমএল চেকের সাথে স্পেকুলেশন রুলস API সমর্থন সনাক্ত করতে পারেন:
if (HTMLScriptElement.supports && HTMLScriptElement.supports('speculationrules')) {
console.log('Your browser supports the Speculation Rules API.');
}
জাভাস্ক্রিপ্টের মাধ্যমে গতিশীলভাবে অনুমানের নিয়ম যোগ করুন
এটি জাভাস্ক্রিপ্টের সাথে একটি prerender স্পেকুলেশন নিয়ম যোগ করার একটি উদাহরণ:
if (HTMLScriptElement.supports &&
HTMLScriptElement.supports('speculationrules')) {
const specScript = document.createElement('script');
specScript.type = 'speculationrules';
specRules = {
prerender: [
{
urls: ['/next.html'],
},
],
};
specScript.textContent = JSON.stringify(specRules);
console.log('added speculation rules to: next.html');
document.body.append(specScript);
}
আপনি এই প্রিরেন্ডার ডেমো পৃষ্ঠায় জাভাস্ক্রিপ্ট সন্নিবেশ ব্যবহার করে স্পেকুলেশন রুলস API প্রিরেন্ডারিংয়ের একটি ডেমো দেখতে পারেন।
একটি <script type = "speculationrules"> উপাদান সরাসরি DOM-এ ঢোকানোর ফলে অনুমানের নিয়মগুলি নিবন্ধিত হবে না কারণ এটি অবশ্যই পূর্বে দেখানো হিসাবে যোগ করতে হবে৷ উদাহরণস্বরূপ, <script type = "speculationrules"> উপাদান যোগ করার জন্য Chrome DevTools-এ এলিমেন্টস প্যানেল সরাসরি সম্পাদনা করলে অনুমানের নিয়ম নিবন্ধিত হয় না এবং এর পরিবর্তে DOM-এ এটিকে গতিশীলভাবে যুক্ত করার জন্য স্ক্রিপ্টটি অবশ্যই কনসোল থেকে নিয়ম ঢোকানোর জন্য চালাতে হবে। .
একটি ট্যাগ ম্যানেজার মাধ্যমে অনুমান নিয়ম যোগ করুন
Google ট্যাগ ম্যানেজার (GTM) এর মতো ট্যাগ ম্যানেজার ব্যবহার করে অনুমানের নিয়মগুলি যোগ করার জন্য এগুলিকে জাভাস্ক্রিপ্টের মাধ্যমে ঢোকানো প্রয়োজন, <script type = "speculationrules"> উপাদান যোগ করার পরিবর্তে GTM সরাসরি একই কারণের জন্য যা আগে উল্লেখ করা হয়েছে:

মনে রাখবেন এই উদাহরণটি var ব্যবহার করে কারণ GTM const সমর্থন করে না।
ফটকা বিধি বাতিল করুন
অনুমানের নিয়মগুলি সরানোর ফলে প্রি-রেন্ডার বাতিল হয়ে যাবে কিন্তু, এটি হওয়ার সময়, প্রি-রেন্ডার শুরু করার জন্য সংস্থানগুলি সম্ভবত ইতিমধ্যেই ব্যয় হয়ে যাবে, তাই প্রি-রেন্ডার বাতিল করার সম্ভাবনা থাকলে প্রি-রেন্ডার না করার পরামর্শ দেওয়া হয়।
অনুমান নিয়ম এবং বিষয়বস্তু নিরাপত্তা নীতি
যেহেতু অনুমানের নিয়মগুলি একটি <script> উপাদান ব্যবহার করে, যদিও তারা শুধুমাত্র JSON ধারণ করে, যদি সাইটটি এটি ব্যবহার করে তবে সেগুলিকে script-src বিষয়বস্তু-নিরাপত্তা-নীতিতে অন্তর্ভুক্ত করতে হবে-হয় হ্যাশ বা ননস ব্যবহার করে।
একটি নতুন inline-speculation-rules script-src এ যোগ করা যেতে পারে যাতে <script type="speculationrules"> হ্যাশ বা ননসড স্ক্রিপ্ট থেকে ইনজেকশন করা উপাদানগুলিকে সমর্থন করা যায়। এটি প্রাথমিক HTML-এ অন্তর্ভুক্ত নিয়মগুলিকে সমর্থন করে না তাই কঠোর CSP ব্যবহার করে এমন সাইটগুলির জন্য জাভাস্ক্রিপ্ট দ্বারা নিয়মগুলি ইনজেকশন করা প্রয়োজন৷
প্রিরেন্ডারিং সনাক্ত করুন এবং অক্ষম করুন
প্রিরেন্ডার সাধারণত ব্যবহারকারীদের জন্য একটি ইতিবাচক অভিজ্ঞতা কারণ এটি দ্রুত পৃষ্ঠা রেন্ডারিং-প্রায়ই তাত্ক্ষণিক অনুমতি দেয়। এটি ব্যবহারকারী এবং সাইটের মালিক উভয়কেই উপকৃত করে, যেহেতু পূর্বে উপস্থাপিত পৃষ্ঠাগুলি একটি ভাল ব্যবহারকারীর অভিজ্ঞতা দেয় যা অন্যথায় অর্জন করা কঠিন হতে পারে।
যাইহোক, এমন দৃষ্টান্ত হতে পারে যখন আপনি পৃষ্ঠাগুলির প্রি-রেন্ডারিং ঘটতে চান না , উদাহরণস্বরূপ যখন পৃষ্ঠাগুলির অবস্থা পরিবর্তন হয়—হয় প্রাথমিক অনুরোধের উপর ভিত্তি করে, বা পৃষ্ঠায় জাভাস্ক্রিপ্ট চালানোর উপর ভিত্তি করে।
Chrome এ প্রি-রেন্ডার সক্ষম এবং অক্ষম করুন৷
chrome://settings/performance/ -এ "প্রিলোড পৃষ্ঠাগুলি" সেটিং সহ সেই সমস্ত Chrome ব্যবহারকারীদের জন্যই প্রিরেন্ডার সক্ষম করা হয়েছে। অতিরিক্তভাবে, কম-মেমরির ডিভাইসে বা অপারেটিং সিস্টেম সেভ-ডেটা বা এনার্জি সেভার মোডে থাকলে প্রি-রেন্ডারও অক্ষম করা হয়। Chrome সীমা বিভাগ দেখুন।
প্রি-রেন্ডার সার্ভার-সাইড সনাক্ত করুন এবং অক্ষম করুন
প্রি-রেন্ডার করা পৃষ্ঠাগুলি Sec-Purpose HTTP হেডার সহ পাঠানো হবে:
Sec-Purpose: prefetch;prerender
স্পেকুলেশন রুলস API ব্যবহার করে প্রিফেচ করা পৃষ্ঠাগুলিতে এই শিরোনামটি শুধু prefetch জন্য সেট করা থাকবে:
Sec-Purpose: prefetch
সার্ভারগুলি এই শিরোনামের উপর ভিত্তি করে প্রতিক্রিয়া জানাতে পারে, অনুমানের অনুরোধগুলি লগ করতে, বিভিন্ন বিষয়বস্তু ফেরত দিতে, বা প্রি-রেন্ডারকে ঘটতে বাধা দিতে পারে। যদি একটি অ-সফল প্রতিক্রিয়া কোড ফেরত দেওয়া হয় (অর্থাৎ, একটি 200 বা একটি 304 নয়), তাহলে পৃষ্ঠাটি প্রি-রেন্ডার করা হবে না এবং যেকোনো প্রিফেচ পৃষ্ঠা বাতিল করা হবে।
আপনি যদি একটি নির্দিষ্ট পৃষ্ঠাকে প্রি-রেন্ডার করা না চান তবে এটি ঘটবে না তা নিশ্চিত করার সর্বোত্তম উপায়। যাইহোক, সর্বোত্তম অভিজ্ঞতা প্রদানের জন্য, এর পরিবর্তে প্রি-রেন্ডারিংকে অনুমতি দেওয়ার পরামর্শ দেওয়া হয়, তবে জাভাস্ক্রিপ্ট ব্যবহার করে পৃষ্ঠাটি আসলে দেখা হলেই ঘটতে পারে এমন কোনো কাজকে বিলম্বিত করুন।
জাভাস্ক্রিপ্টে প্রিরেন্ডার সনাক্ত করুন
পৃষ্ঠাটি প্রিরেন্ডারিং করার সময় document.prerendering API true ফিরে আসবে। পৃষ্ঠাটি সক্রিয় না হওয়া পর্যন্ত প্রি-রেন্ডারের সময় কিছু ক্রিয়াকলাপ প্রতিরোধ বা বিলম্ব করতে পৃষ্ঠাগুলি দ্বারা এটি ব্যবহার করা যেতে পারে।
একটি প্রি-রেন্ডার করা ডকুমেন্ট অ্যাক্টিভেট হয়ে গেলে, PerformanceNavigationTiming এর activationStart একটি নন-জিরো টাইমে সেট করা হবে যা প্রি-রেন্ডার শুরু হওয়ার এবং ডকুমেন্টটি আসলে অ্যাক্টিভেট হওয়ার মধ্যবর্তী সময়ের প্রতিনিধিত্ব করে।
নিম্নলিখিতগুলির মতো প্রিরেন্ডারিং এবং প্রি-রেন্ডার করা পৃষ্ঠাগুলি পরীক্ষা করার জন্য আপনার কাছে একটি ফাংশন থাকতে পারে:
function pagePrerendered() {
return (
document.prerendering ||
self.performance?.getEntriesByType?.('navigation')[0]?.activationStart > 0
);
}
একটি পৃষ্ঠা প্রি-রেন্ডার করা হয়েছে কিনা তা দেখার সবচেয়ে সহজ উপায় হল পৃষ্ঠাটি সক্রিয় হওয়ার পরে DevTools খুলুন এবং কনসোলে performance.getEntriesByType('navigation')[0].activationStart । যদি একটি অ-শূন্য মান ফেরত দেওয়া হয়, আপনি জানেন যে পৃষ্ঠাটি আগে থেকে রেন্ডার করা হয়েছে:

যখন পৃষ্ঠাটি ব্যবহারকারী পৃষ্ঠাটি দেখার দ্বারা সক্রিয় করা হয়, তখন prerenderingchange ইভেন্টটি document প্রেরণ করা হবে, যা তারপরে এমন কার্যকলাপগুলি সক্ষম করতে ব্যবহার করা যেতে পারে যা পূর্বে পৃষ্ঠা লোডের সময় ডিফল্টরূপে শুরু হত কিন্তু আপনি পৃষ্ঠাটি না হওয়া পর্যন্ত বিলম্ব করতে চান৷ আসলে ব্যবহারকারী দ্বারা দেখা.
এই API গুলি ব্যবহার করে, ফ্রন্টএন্ড জাভাস্ক্রিপ্ট সঠিকভাবে প্রি-রেন্ডার করা পৃষ্ঠাগুলি সনাক্ত করতে এবং কাজ করতে পারে।
বিশ্লেষণের উপর প্রভাব
ওয়েবসাইটের ব্যবহার পরিমাপ করতে অ্যানালিটিক্স ব্যবহার করা হয়, উদাহরণস্বরূপ পৃষ্ঠার দৃশ্য এবং ইভেন্টগুলি পরিমাপ করতে Google Analytics ব্যবহার করে৷ অথবা রিয়েল ইউজার মনিটরিং (RUM) ব্যবহার করে পৃষ্ঠাগুলির পারফরম্যান্স মেট্রিক্স পরিমাপ করে।
পৃষ্ঠাগুলি শুধুমাত্র তখনই প্রি-রেন্ডার করা উচিত যখন ব্যবহারকারীর দ্বারা পৃষ্ঠাটি লোড করার উচ্চ সম্ভাবনা থাকে৷ এই কারণেই ক্রোম অ্যাড্রেস বার প্রিরেন্ডারিং বিকল্পগুলি তখনই ঘটে যখন এত উচ্চ সম্ভাবনা থাকে (সময়ের 80% এর বেশি)।
যাইহোক—বিশেষ করে যখন স্পেকুলেশন রুলস API ব্যবহার করা হয়—প্রি-রেন্ডার করা পৃষ্ঠাগুলি অ্যানালিটিক্সের উপর প্রভাব ফেলতে পারে এবং সাইটের মালিকদের শুধুমাত্র অ্যাক্টিভেশনে প্রি-রেন্ডার করা পৃষ্ঠাগুলির জন্য অ্যানালিটিক্স সক্ষম করতে অতিরিক্ত কোড যোগ করতে হতে পারে, কারণ সমস্ত অ্যানালিটিক্স প্রদানকারী ডিফল্টরূপে এটি করতে পারে না।
এটি এমন একটি Promise ব্যবহার করে অর্জন করা যেতে পারে যা prerenderingchange ইভেন্টের জন্য অপেক্ষা করে যদি একটি নথি প্রিরেন্ডারিং হয়, অথবা যদি এটি এখন হয় তবে অবিলম্বে সমাধান করে:
// Set up a promise for when the page is activated,
// which is needed for prerendered pages.
const whenActivated = new Promise((resolve) => {
if (document.prerendering) {
document.addEventListener('prerenderingchange', resolve, {once: true});
} else {
resolve();
}
});
async function initAnalytics() {
await whenActivated;
// Initialise your analytics
}
initAnalytics();
একটি বিকল্প পদ্ধতি হল পৃষ্ঠাটি প্রথম দৃশ্যমান না হওয়া পর্যন্ত বিশ্লেষণমূলক কার্যকলাপগুলিকে বিলম্বিত করা, যা প্রি-রেন্ডারিং কেস উভয়কেই কভার করবে এবং যখন পটভূমিতে ট্যাবগুলি খোলা হয় (উদাহরণস্বরূপ, ডান-ক্লিক করে এবং নতুন ট্যাবে খুলুন):
// Set up a promise for when the page is first made visible
const whenFirstVisible = new Promise((resolve) => {
if (document.hidden) {
document.addEventListener('visibilitychange', resolve, {once: true});
} else {
resolve();
}
});
async function initAnalytics() {
await whenFirstVisible;
// Initialise your analytics
}
initAnalytics();
যদিও এটি বিশ্লেষণ এবং অনুরূপ ব্যবহারের ক্ষেত্রে বোধগম্য হতে পারে, অন্য ক্ষেত্রে আপনি সেই ক্ষেত্রে আরও সামগ্রী লোড করতে চাইতে পারেন এবং তাই বিশেষভাবে প্রিরেন্ডারিং পৃষ্ঠাগুলিকে লক্ষ্য করার জন্য document.prerendering এবং prerenderingchange ব্যবহার করতে চাইতে পারেন।
প্রি-রেন্ডারিংয়ের সময় অন্যান্য সামগ্রী আটকে রাখুন
পূর্বে আলোচনা করা একই APIগুলি প্রি-রেন্ডার পর্বের সময় অন্যান্য সামগ্রী আটকে রাখতে ব্যবহার করা যেতে পারে। এটি জাভাস্ক্রিপ্টের নির্দিষ্ট অংশ বা পুরো স্ক্রিপ্ট উপাদানগুলি হতে পারে যা আপনি প্রি-রেন্ডার পর্যায়ে চালানোর জন্য পছন্দ করবেন না।
উদাহরণস্বরূপ, এই স্ক্রিপ্ট দেওয়া:
<script src="https://example.com/app/script.js" async></script>
আপনি এটিকে একটি গতিশীলভাবে সন্নিবেশিত স্ক্রিপ্ট উপাদানে পরিবর্তন করতে পারেন যা শুধুমাত্র পূর্ববর্তী whenActivated ফাংশনের উপর ভিত্তি করে সন্নিবেশ করা হয়:
async function addScript(scriptUrl) {
await whenActivated;
const script = document.createElement('script');
script.src = 'scriptUrl';
document.body.appendChild(script);
}
addScript('https://example.com/app/script.js');
এটি স্বতন্ত্র স্ক্রিপ্টগুলিকে আটকে রাখতে উপযোগী হতে পারে যার মধ্যে বিশ্লেষণ রয়েছে, বা রাজ্য বা অন্যান্য ভেরিয়েবলের উপর ভিত্তি করে বিষয়বস্তু রেন্ডার করা যেতে পারে যা পরিদর্শনের সময় পরিবর্তন হতে পারে। উদাহরণস্বরূপ, সর্বাধিক আপ টু ডেট তথ্য উপস্থাপিত হয়েছে তা নিশ্চিত করতে সুপারিশ, বা লগইন অবস্থা, বা শপিং বাস্কেট আইকনগুলিকে আটকে রাখা যেতে পারে।
যদিও এটি প্রি-রেন্ডারিং ব্যবহার করে প্রায়শই ঘটতে পারে, এই শর্তগুলি পূর্বে উল্লেখিত পটভূমি ট্যাবে লোড করা পৃষ্ঠাগুলির জন্যও সত্য (তাই whenFirstVisible ফাংশন whenActivated এর জায়গায় ব্যবহার করা যেতে পারে)।
অনেক ক্ষেত্রে সাধারণ visibilitychange পরিবর্তনের ক্ষেত্রেও স্টেটকে আদর্শভাবে পরীক্ষা করা উচিত—উদাহরণস্বরূপ, ব্যাকগ্রাউন্ডে থাকা কোনো পৃষ্ঠায় ফিরে আসার সময়, যেকোনো শপিং বাস্কেট কাউন্টারকে ঝুড়িতে থাকা আইটেমগুলির সর্বশেষ সংখ্যার সাথে আপডেট করা উচিত। সুতরাং এটি একটি প্রি-রেন্ডার-নির্দিষ্ট সমস্যা নয় কিন্তু প্রি-রেন্ডার শুধুমাত্র একটি বিদ্যমান সমস্যাকে আরও স্পষ্ট করে তোলে।
একটি উপায় যে ক্রোম ম্যানুয়ালি স্ক্রিপ্ট বা ফাংশন মোড়ানোর কিছু প্রয়োজনীয়তা কমিয়ে দেয়, তা হল যে নির্দিষ্ট APIগুলিকে পূর্বে উল্লিখিত হিসাবে আটকে রাখা হয় , এবং তৃতীয় পক্ষের আইফ্রেমগুলিও রেন্ডার করা হয় না, তাই এটি শুধুমাত্র এর উপরে বিষয়বস্তু যা প্রয়োজন। ম্যানুয়ালি পিছনে রাখা.
কর্মক্ষমতা যাচাই
পারফরম্যান্স মেট্রিক্স পরিমাপের জন্য, অ্যানালিটিক্সের বিবেচনা করা উচিত যে ব্রাউজার APIগুলি রিপোর্ট করবে এমন পৃষ্ঠা লোড সময়ের পরিবর্তে অ্যাক্টিভেশন সময়ের উপর ভিত্তি করে এগুলি পরিমাপ করা ভাল কিনা।
কোর ওয়েব ভাইটালগুলির জন্য, Chrome ব্যবহারকারীর অভিজ্ঞতা প্রতিবেদনের মাধ্যমে Chrome দ্বারা পরিমাপ করা হয়, এগুলি ব্যবহারকারীর অভিজ্ঞতা পরিমাপ করার উদ্দেশ্যে। তাই এই সক্রিয়করণ সময় উপর ভিত্তি করে পরিমাপ করা হয়. এটি প্রায়শই 0 সেকেন্ডের এলসিপিতে পরিণত হয়, উদাহরণস্বরূপ, এটি আপনার মূল ওয়েব ভাইটালগুলিকে উন্নত করার দুর্দান্ত উপায়।
সংস্করণ 3.1.0 থেকে, web-vitals লাইব্রেরিটি পূর্ব-প্রস্তুত ন্যাভিগেশনগুলি পরিচালনা করার জন্য আপডেট করা হয়েছে যেভাবে Chrome মূল ওয়েব ভাইটালগুলিকে পরিমাপ করে৷ পৃষ্ঠাটি সম্পূর্ণ বা আংশিকভাবে প্রি-রেন্ডার করা থাকলে এই সংস্করণটি Metric.navigationType অ্যাট্রিবিউটে সেই মেট্রিকগুলির জন্য পূর্ব-প্রস্তুত ন্যাভিগেশনগুলিকেও ফ্ল্যাগ করে৷
প্রি-রেন্ডার পরিমাপ করুন
একটি পৃষ্ঠা প্রি-রেন্ডার করা হয়েছে কিনা তা PerformanceNavigationTiming -এর নন-জিরো activationStart এন্ট্রি দিয়ে দেখা যাবে। এটি তারপর একটি কাস্টম মাত্রা ব্যবহার করে লগ করা যেতে পারে, বা পৃষ্ঠা দর্শন লগ করার সময় অনুরূপ, উদাহরণস্বরূপ পূর্বে বর্ণিত pagePrerendered ফাংশন ব্যবহার করে:
// Set Custom Dimension for Prerender status
gtag('set', { 'dimension1': pagePrerendered() });
// Initialise GA - including sending page view by default
gtag('config', 'G-12345678-1');
এটি আপনার বিশ্লেষণগুলিকে অন্যান্য ধরণের নেভিগেশনের তুলনায় কতগুলি নেভিগেশন প্রি-রেন্ডার করা হয়েছে তা দেখাতে অনুমতি দেবে এবং আপনাকে এই বিভিন্ন ধরণের নেভিগেশনের সাথে যে কোনও পারফরম্যান্স মেট্রিক্স বা ব্যবসায়িক মেট্রিকগুলিকে সম্পর্কযুক্ত করার অনুমতি দেবে৷ দ্রুত পৃষ্ঠার অর্থ হল সুখী ব্যবহারকারী, যা প্রায়শই ব্যবসায়িক পরিমাপের উপর প্রকৃত প্রভাব ফেলতে পারে যেমন আমাদের কেস স্টাডি দেখায়।
আপনি যখন তাত্ক্ষণিক নেভিগেশনের জন্য প্রি-রেন্ডারিং পৃষ্ঠাগুলির ব্যবসায়িক প্রভাব পরিমাপ করেন, আপনি সিদ্ধান্ত নিতে পারেন যে আরও নেভিগেশনগুলিকে প্রি-রেন্ডার করার অনুমতি দেওয়ার জন্য এই প্রযুক্তি ব্যবহার করে আরও বেশি প্রচেষ্টা বিনিয়োগ করা মূল্যবান কিনা বা পৃষ্ঠাগুলি কেন প্রি-রেন্ডার করা হচ্ছে না তা তদন্ত করতে।
হিট হার পরিমাপ
প্রি-রেন্ডারের পরে যে পৃষ্ঠাগুলি পরিদর্শন করা হয় তার প্রভাব পরিমাপ করার পাশাপাশি, যে পৃষ্ঠাগুলি প্রি-রেন্ডার করা হয়েছে এবং পরবর্তীতে পরিদর্শন করা হয়নি সেগুলি পরিমাপ করাও গুরুত্বপূর্ণ৷ এটি বোঝাতে পারে যে আপনি খুব বেশি প্রিরেন্ডার করছেন এবং সামান্য সুবিধার জন্য ব্যবহারকারীর মূল্যবান সম্পদ ব্যবহার করছেন।
এটি একটি বিশ্লেষণ ইভেন্ট ফায়ার করে পরিমাপ করা যেতে পারে যখন অনুমানের নিয়মগুলি ঢোকানো হয় - ব্রাউজারটি HTMLScriptElement.supports('speculationrules') ব্যবহার করে প্রিরেন্ডারিং সমর্থন করে তা পরীক্ষা করার পরে - এটি নির্দেশ করতে যে প্রি-রেন্ডার অনুরোধ করা হয়েছিল। (মনে রাখবেন যে শুধুমাত্র একটি প্রি-রেন্ডারের অনুরোধ করা হয়েছিল, এটি নির্দেশ করে না যে একটি প্রি-রেন্ডার শুরু হয়েছে বা সম্পূর্ণ হয়েছে, যেমনটি পূর্বে উল্লেখ করা হয়েছে, একটি প্রি-রেন্ডার ব্রাউজারের জন্য একটি ইঙ্গিত এবং এটি ব্যবহারকারীর সেটিংস, বর্তমান মেমরি ব্যবহারে পৃষ্ঠাগুলি প্রি-রেন্ডার না করা বেছে নিতে পারে, বা অন্যান্য হিউরিস্টিকস।)
তারপরে আপনি প্রকৃত প্রি-রেন্ডার পৃষ্ঠা দর্শনের সাথে এই ইভেন্টগুলির সংখ্যা তুলনা করতে পারেন। অথবা বিকল্পভাবে অ্যাক্টিভেশনে অন্য ইভেন্ট ফায়ার করুন যদি এটি তুলনা করা সহজ করে।
"সফল হিট রেট" তখন এই দুটি পরিসংখ্যানের মধ্যে পার্থক্য দেখে আনুমানিক করা যেতে পারে। যে পৃষ্ঠাগুলির জন্য আপনি পৃষ্ঠাগুলিকে প্রি-রেন্ডার করার জন্য স্পেকুলেশন রুলস API ব্যবহার করছেন, আপনি ব্যবহারকারীদের রিসোর্সগুলিকে সাহায্য করার জন্য ব্যবহার করার মধ্যে ভারসাম্য বজায় রাখার জন্য একটি উচ্চ হিট রেট নিশ্চিত করতে আপনি নিয়মগুলি যথাযথভাবে সামঞ্জস্য করতে পারেন, বনাম এটিকে অপ্রয়োজনীয়ভাবে ব্যবহার করতে পারেন৷
জেনে রাখুন যে কিছু প্রিরেন্ডারিং অ্যাড্রেস বার প্রিরেন্ডারিংয়ের কারণে ঘটতে পারে এবং শুধুমাত্র আপনার অনুমানের নিয়ম নয়। আপনি যদি এগুলিকে আলাদা করতে চান তবে আপনি document.referrer (এটি আগে থেকে রেন্ডার করা ঠিকানা বার নেভিগেশন সহ অ্যাড্রেস বার নেভিগেশনের জন্য ফাঁকা থাকবে) চেক করতে পারেন।
এমন পৃষ্ঠাগুলিও দেখতে ভুলবেন না যেগুলির কোনও প্রি-রেন্ডার নেই, কারণ এটি নির্দেশ করতে পারে যে এই পৃষ্ঠাগুলি প্রি-রেন্ডারিংয়ের জন্য যোগ্য নয়, এমনকি ঠিকানা বার থেকেও৷ এর অর্থ হতে পারে আপনি এই কর্মক্ষমতা বৃদ্ধি থেকে উপকৃত হচ্ছেন না। ক্রোম টিম প্রি-রেন্ডারের যোগ্যতা পরীক্ষা করার জন্য অতিরিক্ত টুলিং যোগ করতে চাইছে সম্ভবত bfcache টেস্টিং টুলের মতোই , এবং একটি প্রি-রেন্ডার কেন ব্যর্থ হয়েছে তা প্রকাশ করার জন্য সম্ভাব্যভাবে একটি API যোগ করতে।
এক্সটেনশনের উপর প্রভাব
ক্রোম এক্সটেনশনে ডেডিকেটেড পোস্টটি দেখুন: তাত্ক্ষণিক নেভিগেশন সমর্থন করার জন্য এপিআই প্রসারিত করা যা কিছু অতিরিক্ত বিবেচনার বিবরণ এক্সটেনশন লেখকদের প্রেরেন্ডারড পৃষ্ঠাগুলির জন্য চিন্তা করতে পারে।
প্রতিক্রিয়া
প্রেরেন্ডারিং ক্রোম টিম দ্বারা সক্রিয় বিকাশে রয়েছে এবং ক্রোম 108 রিলিজে কী উপলব্ধ করা হয়েছে তার ক্ষেত্রটি প্রসারিত করার জন্য প্রচুর পরিকল্পনা রয়েছে। আমরা গিটহাব রেপোতে বা আমাদের ইস্যু ট্র্যাকার ব্যবহার করে যে কোনও প্রতিক্রিয়া স্বাগত জানাই এবং এই উত্তেজনাপূর্ণ নতুন এপিআইয়ের কেস স্টাডি শ্রবণ এবং ভাগ করে নেওয়ার অপেক্ষায় রয়েছি।
সম্পর্কিত লিংক
- অনুমানের নিয়ম কোডল্যাব
- ডিবাগিং অনুমানের নিয়ম
- নস্টেট প্রিফেচ পরিচয় করিয়ে দেওয়া হচ্ছে
- অনুমানের বিধিগুলি এপিআই স্পেসিফিকেশন
- নেভিগেশনাল জল্পনা গিথুব রেপো
- ক্রোম এক্সটেনশনস: তাত্ক্ষণিক নেভিগেশন সমর্থন করার জন্য এপিআই বাড়ানো
স্বীকৃতি
মার্ক-অলিভিয়ার জোডোইন দ্বারা থাম্বনেইল চিত্রটি আনস্প্ল্যাশে

