Vorschaufunktion: Ganzseitige Baumstruktur für Bedienungshilfen
Mit dem neuen Baum für Barrierefreiheit im Internet können Sie sich einen Überblick über den ganzseitigen Baum zur Barrierefreiheit verschaffen und besser nachvollziehen, wie Ihre Webinhalte mit Hilfstechnologien erscheinen.
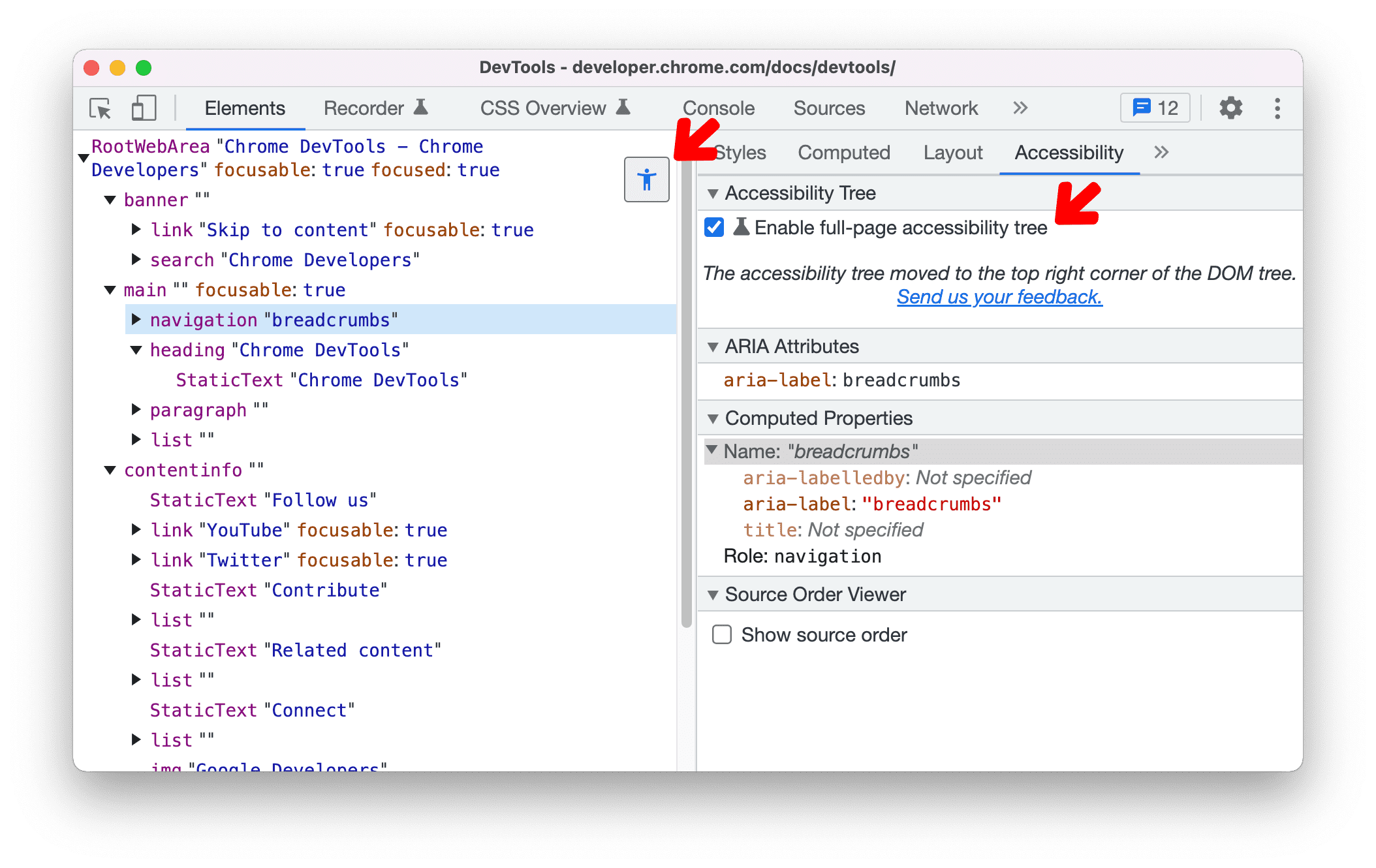
Öffnen Sie im Bereich Elemente den Bereich Bedienungshilfen und klicken Sie das Kästchen Ganzseitige Barrierefreiheitsstruktur aktivieren an. Aktualisieren Sie dann die Entwicklertools. Im Bereich Elemente wird eine neue Schaltfläche für Bedienungshilfen angezeigt.
Klicken Sie darauf, um zur Vollbildansicht für Bedienungshilfen zu wechseln. Sie können Knoten maximieren oder klicken, um Details im Bereich Bedienungshilfen aufzurufen.
Wählen Sie einen Knoten aus und wechseln Sie zurück zur DOM-Baumansicht. Der entsprechende DOM-Knoten ist jetzt ausgewählt. Dies ist ein gutes Mittel, um die Zuordnung zwischen dem DOM-Knoten und seinem Baumknoten für die Barrierefreiheit zu verstehen. Dies funktioniert auch für die DOM-Baumansicht ⬌ Baumansicht für Bedienungshilfen!
Bisher war die Baumstruktur für Bedienungshilfen im Bereich Bedienungshilfen verfügbar. Die Ansicht ist eingeschränkt. Sie können damit nur einen einzelnen Knoten und dessen Vorgänger untersuchen.
Unser Team arbeitet derzeit noch aktiv an dieser Funktion in der Vorabversion. Wir freuen uns auf dein Feedback zur Verbesserung der Funktionen.

Chromium-Problem: 887173
Genauere Änderungen auf dem Tab „Änderungen“
Die Codeänderungen auf dem Tab Änderungen werden automatisch gedruckt.
Zuvor war es schwierig, die tatsächlichen Änderungen des komprimierten Quellcodes nachzuverfolgen, da der gesamte Code in einer einzigen Zeile angezeigt wird.

Chromium-Probleme: 1238818, 1268754 , 1086491
Längeres Zeitlimit für die Aufzeichnung des Nutzerflusses festlegen
Sie können jetzt die Einstellungen für die Zeitüberschreitung im Rekorder für alle Schritte oder einen bestimmten Schritt anpassen. Dies ist insbesondere bei Seiten mit langsamen Netzwerkanfragen und langwierigen Animationen nützlich.
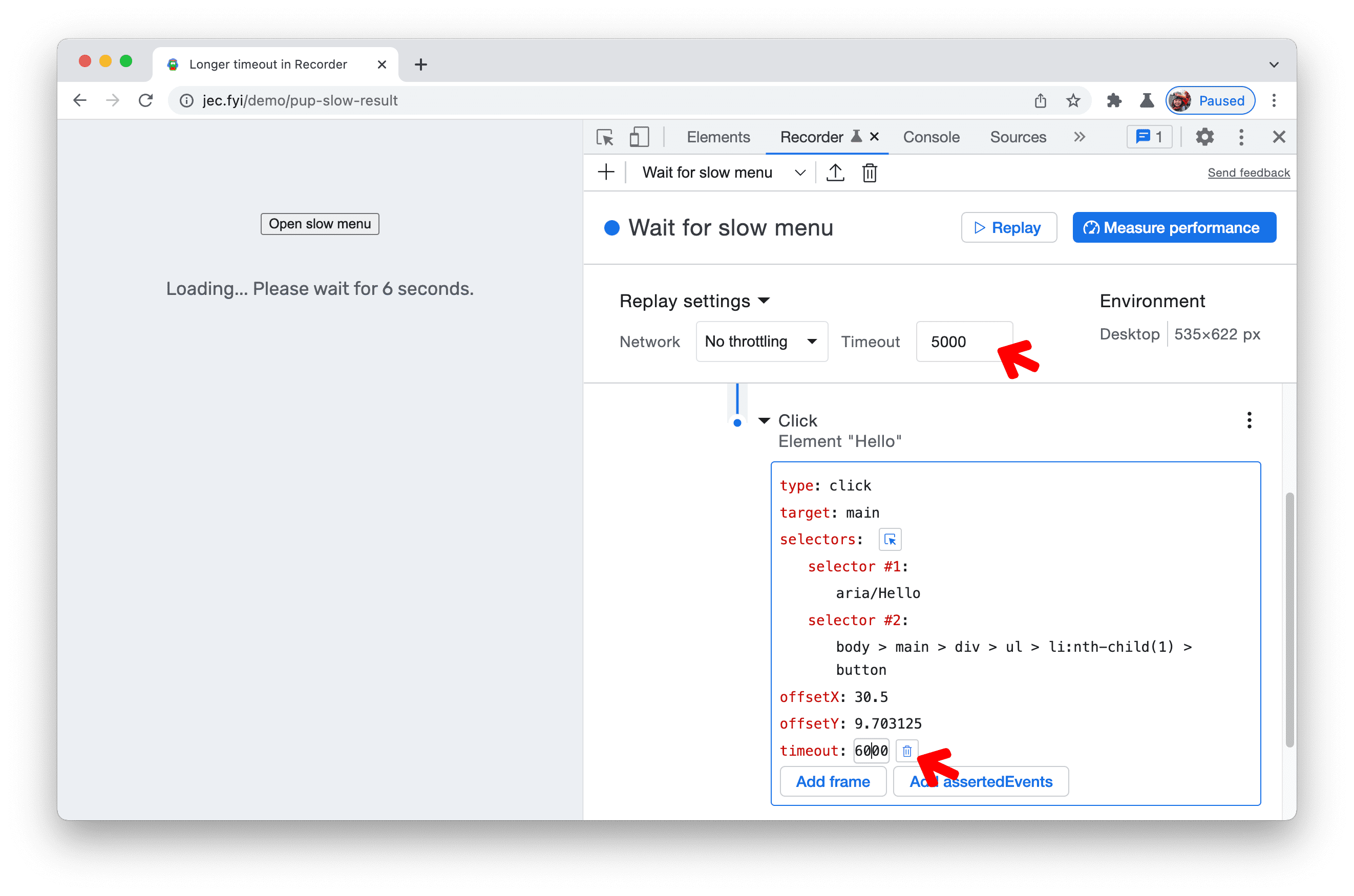
Ich habe beispielsweise auf dieser Demoseite einen User Flow aufgezeichnet, um den Menüpunkt zu laden und darauf zu klicken. Das Laden der Menüpunkte dauert jedoch sechs Sekunden. Die Wiederholung dieses User Flows ist fehlgeschlagen, weil sie 5 Sekunden überschreitet (Standardzeitlimit).
Wir können die neuen Einstellungen für die Zeitüberschreitung verwenden, um dieses Problem zu beheben. Maximieren Sie den Schritt, auf den wir auf den Menüpunkt klicken. Bearbeiten Sie den Schritt, indem Sie Zeitüberschreitung hinzufügen auswählen, und legen Sie dafür 6.000 Millisekunden (entspricht 6 Sekunden) fest.
In den Einstellungen für die erneute Wiedergabe kannst du die Zeitüberschreitung für alle Schritte anpassen. Maximieren Sie den Bereich Einstellungen für die erneute Wiedergabe und bearbeiten Sie den Wert für Zeitüberschreitung.

Chromium-Problem: 1257499
Prüfe mithilfe des Tabs „Back-Forward-Cache“, ob deine Seiten im Cache gespeichert werden können
Der Back-Forward-Cache (oder bfcache) ist eine Browseroptimierung, die eine sofortige Zurück- und Vorwärtsnavigation ermöglicht.
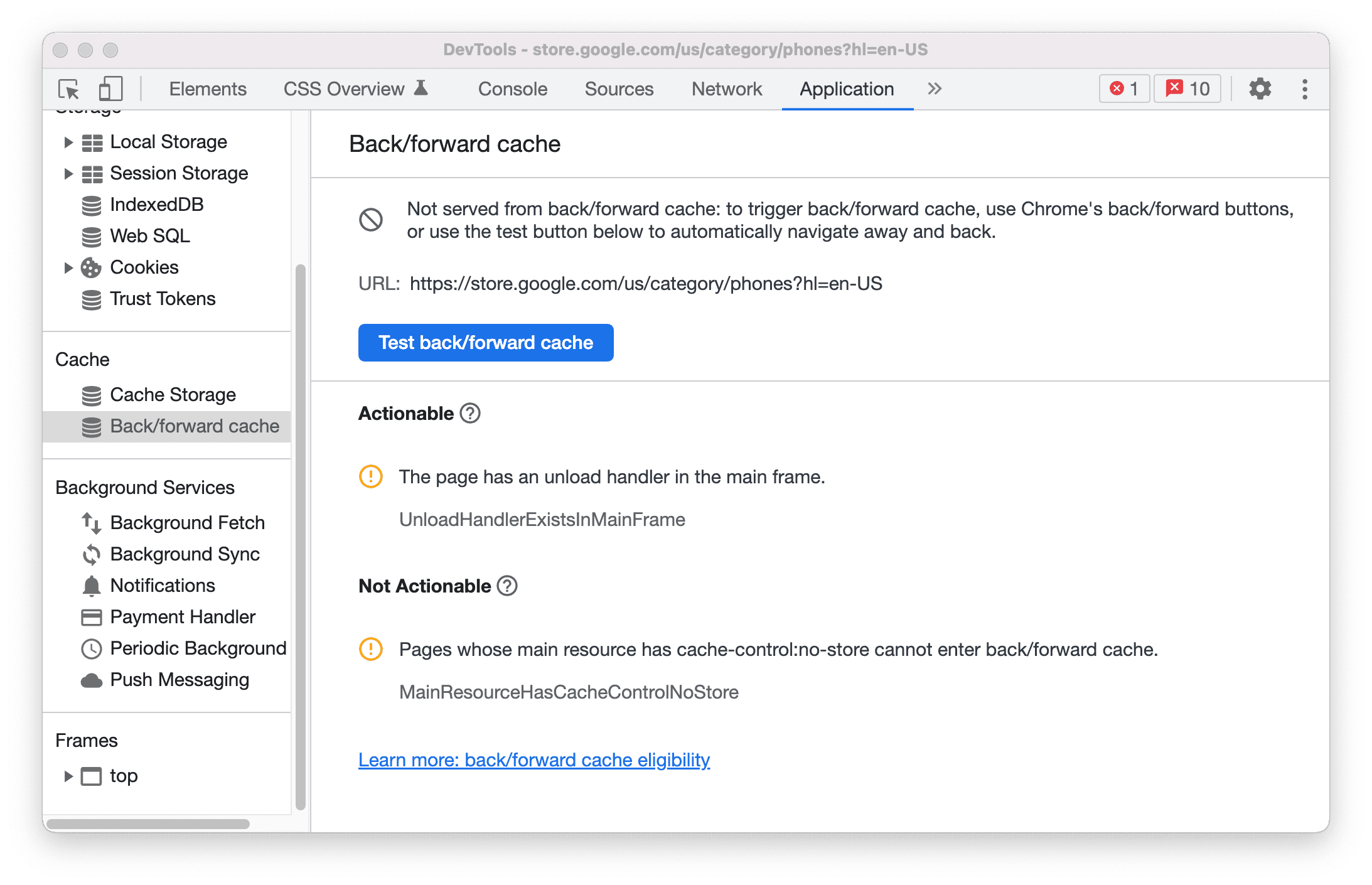
Auf dem neuen Tab Back-Forward-Cache kannst du deine Seiten testen, um sicherzustellen, dass sie für den bfCache optimiert sind. Außerdem kannst du mögliche Probleme ermitteln, die verhindern, dass deine Seiten infrage kommen.
Wenn du eine bestimmte Seite testen möchtest, rufe sie in Chrome auf und gehe dann in den Entwicklertools zu Anwendung > Back-Forward-Cache. Klicken Sie dann auf die Schaltfläche Back-Forward-Cache testen. Die Entwicklertools versuchen dann, die Seite zu verlassen und wieder zurückzugehen, um festzustellen, ob die Seite aus dem bfcache wiederhergestellt werden konnte.
Als Webentwickler ist es wichtig zu wissen, wie ihr eure Seiten für den bfcache in allen Browsern optimieren könnt, da dies das Surfen für Nutzer erheblich verbessert – insbesondere für Nutzer mit langsameren Netzwerken oder Geräten.

Chromium-Problem: 1110752
Neuer Filter im Bereich „Eigenschaften“
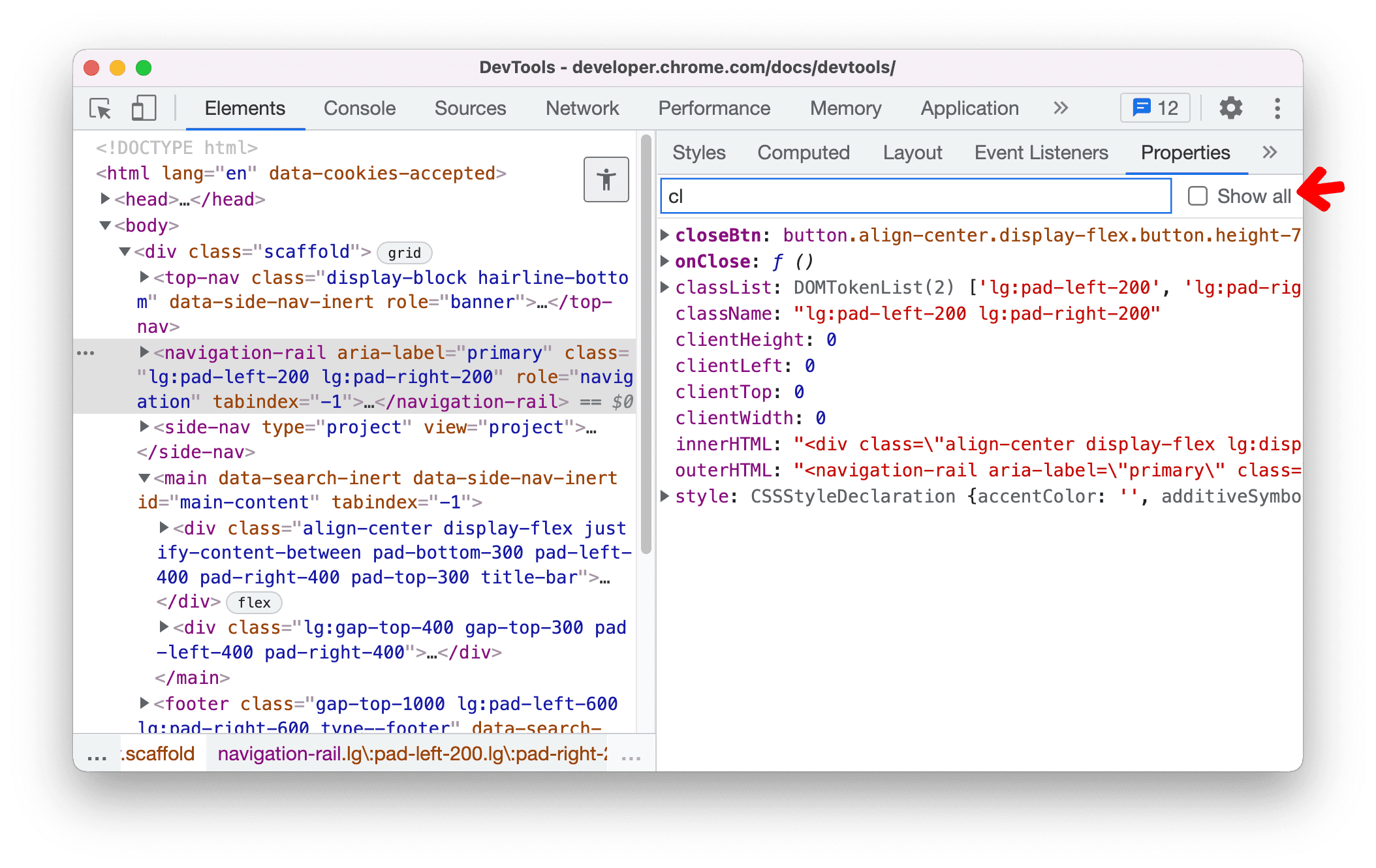
Wenn Sie eine bestimmte Eigenschaft im Bereich Eigenschaften hervorheben möchten, können Sie den Namen oder Wert der Eigenschaft jetzt in das neue Textfeld Filter eingeben.
Standardmäßig werden Attribute, deren Wert null oder undefined ist, nicht angezeigt. Klicken Sie das Kästchen Alle anzeigen an, um alle Unterkünfte zu sehen.
Dank dieser Verbesserungen können Sie schneller zu den gewünschten Unterkünften gelangen, was sich wiederum positiv auf Ihre Produktivität auswirkt.

Chromium-Problem: 1269674
CSS-Medienfunktion „forced-colors“ emulieren
Die CSS-Medienfunktion forced-colors wird verwendet, um zu erkennen, ob der User-Agent einen erzwungenen Farbmodus aktiviert hat (z.B. den Modus mit hohem Kontrast in Windows), in dem eine vom Nutzer ausgewählte eingeschränkte Farbpalette auf der Seite erzwungen wird.
Öffnen Sie das Befehlsmenü, führen Sie den Befehl Darstellung anzeigen aus und legen Sie das Drop-down-Menü CSS-Medienfunktion forced-colors emulieren fest.

Chromium-Problem: 1130859
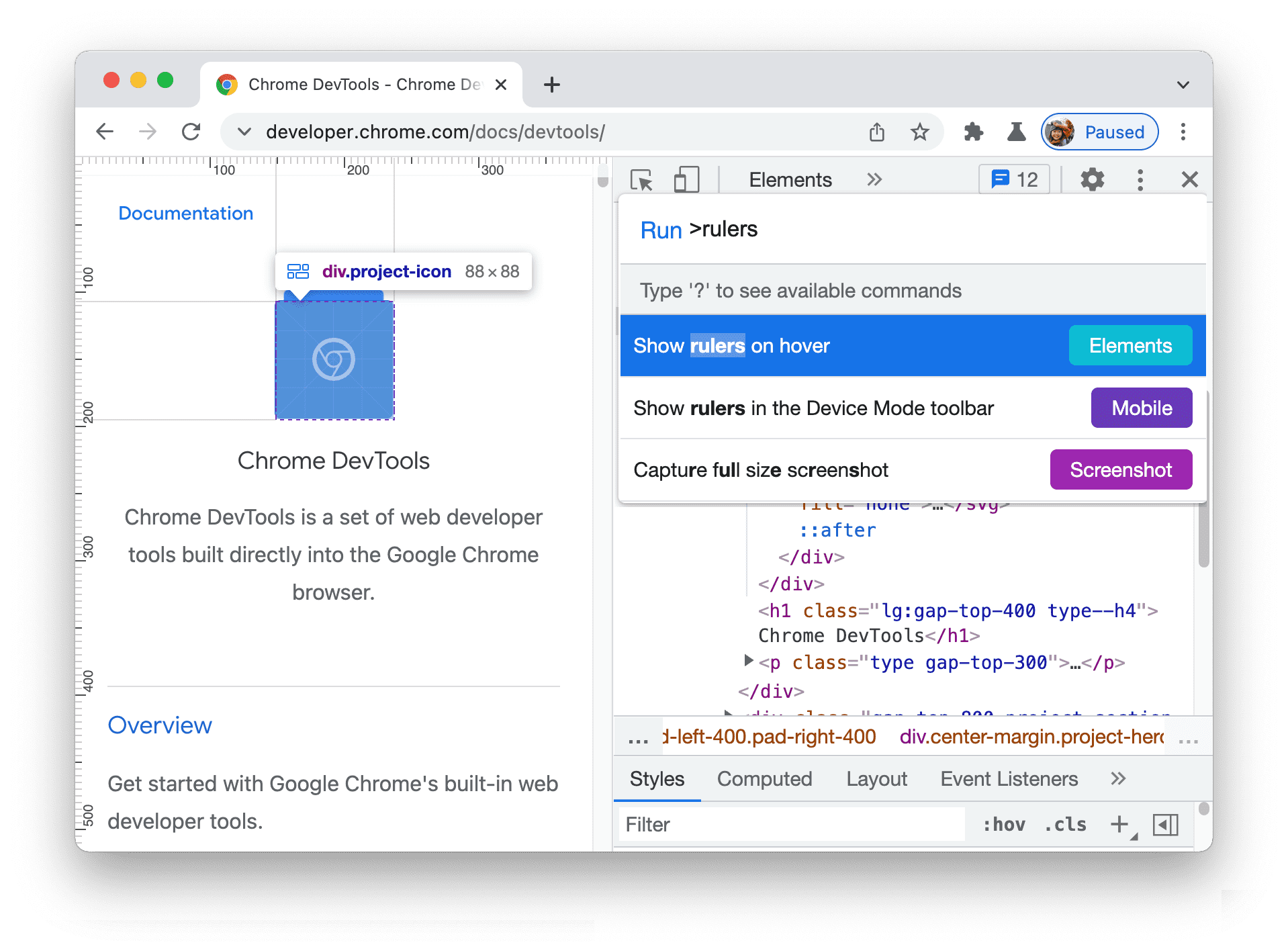
Lineale anzeigen, wenn der Mauszeiger darauf bewegt wird
Sie können jetzt das Befehlsmenü öffnen und den Befehl Lineal einblenden, wenn der Mauszeiger darauf bewegt wird ausführen. Mit den Seiten Linealen können Sie die Breite und Höhe eines Elements einfacher messen.
Bisher konnten die Seitenlineal nur über das Kästchen Einstellungen > Lineal einblenden aktiviert werden.

Chromium-Problem: 1270562
row-reverse und column-reverse im Flexbox-Editor unterstützen
Im Flexbox-Editor wurden zwei neue Schaltflächen hinzugefügt, um row-reverse und column-reverse in flex-direction zu unterstützen.

Chromium-Problem: 1263866
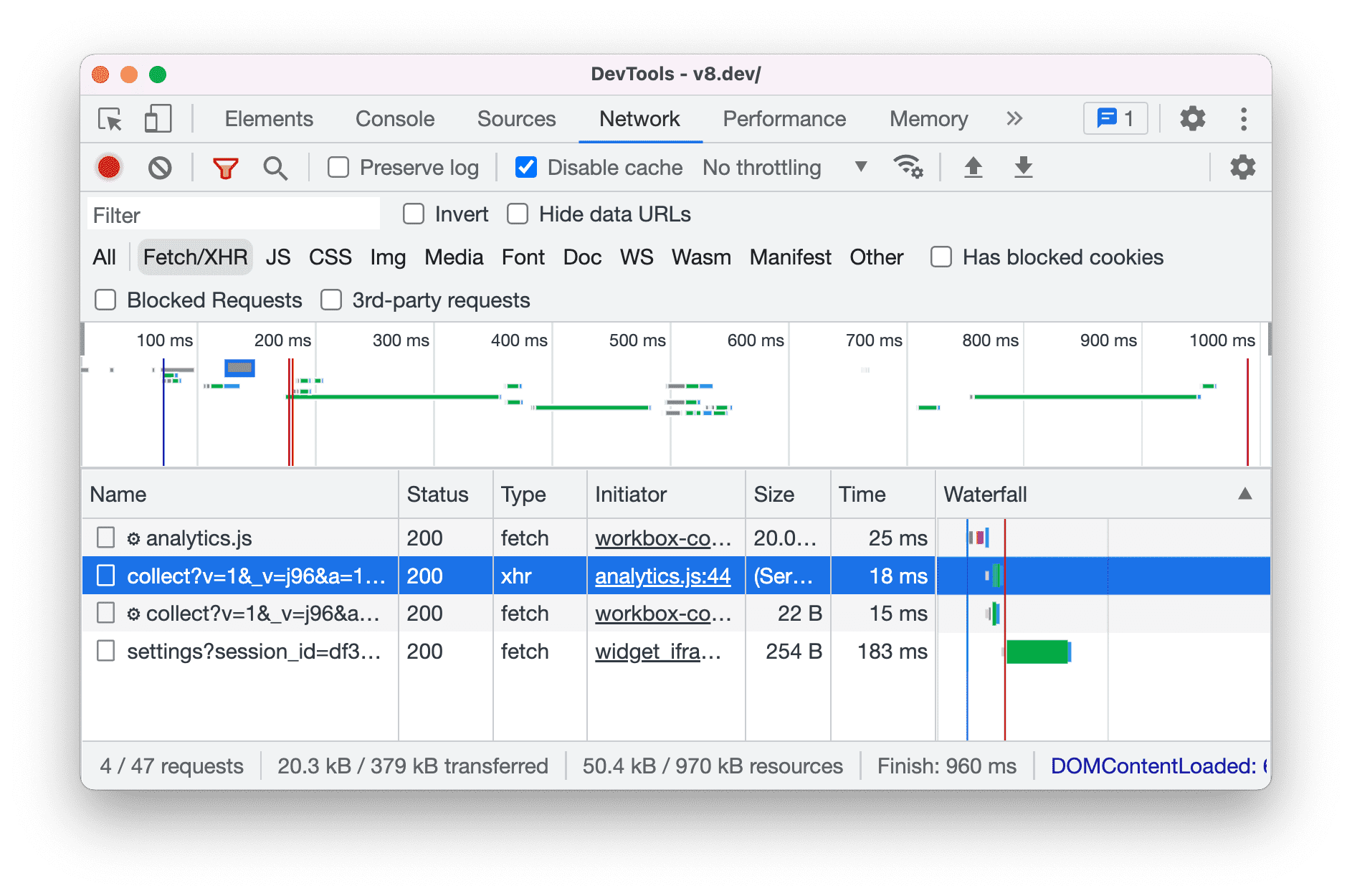
Neue Tastaturkürzel zur Wiedergabe von XHR und Erweitern aller Suchergebnisse
Tastenkombinationen zur Wiedergabe von XHR im Netzwerkbereich
Wählen Sie im Bereich Network (Netzwerk) eine XHR-Anfrage aus und drücken Sie auf der Tastatur R, um die XHR-Anfrage noch einmal abzuspielen. Bisher können Sie die XHR nur über das Kontextmenü wiedergeben (Rechtsklick > XHR wiedergeben).

Chromium-Problem: 1050021
Tastenkombination zum Maximieren aller Suchergebnisse
Auf dem Tab Suche wurde eine neue Tastenkombination hinzugefügt, mit der Sie alle Suchergebnisse maximieren und minimieren können. Bisher konnten die Suchergebnisse nur durch Klicken auf eine Datei maximiert oder minimiert werden.
Öffnen Sie den Tab „Suchen“ über Esc > Dreipunkt-Menü > Suchen. Geben Sie einen Suchstring ein (z.B. eine Funktion) und drücken Sie die Eingabetaste, um die Liste der Suchergebnisse aufzurufen. Legen Sie den Fokus auf die Suchergebnisse und verwenden Sie die folgende Tastenkombination, um die Suchdateien zu maximieren/minimieren:
- Windows / Linux:
Ctrl+Shift+{oder} - MacOS –
Cmd+Options+{oder}
Weitere Informationen zu Tastenkombinationen in den Chrome-Entwicklertools finden Sie hier.
Chromium-Problem: 1255073
Lighthouse 9 im Steuerfeld „Leuchtturm“
Im Steuerfeld Lighthouse wird jetzt Lighthouse 9 ausgeführt. In Lighthouse werden nun alle Elemente mit derselben ID aufgelistet.
Eine nicht eindeutige Element-ID ist ein häufiges Problem bei der Barrierefreiheit. Beispielsweise wird die ID, auf die in einem aria-labelledby-Attribut verwiesen wird, für mehrere Elemente verwendet.
Hier finden Sie weitere Informationen zu den Neuerungen in Lighthouse 9.0.

Chromium-Problem: 772558
Verbesserter Bereich „Quellen“
Zahlreiche Stabilitätsverbesserungen im Bereich Quellen nach der Aktualisierung auf CodeMirror 6. Hier sind einige wichtige Verbesserungen:
- Deutlich schneller beim Öffnen großer Dateien (z.B. WASM, JavaScript)
- Kein zufälliges Scrollen mehr beim Durchlaufen des Codes
- Verbesserte Vorschläge für die automatische Vervollständigung von bearbeitbaren Quellen (z.B. Snippets, lokale Überschreibung)
Chromium-Problem: 1241848
Verschiedene Highlights
Im Folgenden sind einige wichtige Fehlerkorrekturen in dieser Version aufgeführt:
- Wasserfalldiagramm von Netzwerkanfragen richtig anzeigen Zuvor war der Stil fehlerhaft. (1275501)
- Die Codehervorhebung ist bei der Suche in Dokumenten mit sehr langen Zeilen im Bereich Quellen fehlerhaft. Dieses Problem wurde behoben. (1275496)
- Keine doppelten Payload-Tabs in Netzwerkanfragen. (1273972)
- Die fehlenden Details zu Layout Shifts im Bereich Zusammenfassung des Steuerfelds Leistung wurden behoben. (1259606)
- Sie können in Anfragen für die Netzwerksuche beliebige Zeichen wie
,und.unterstützen. (1267196)
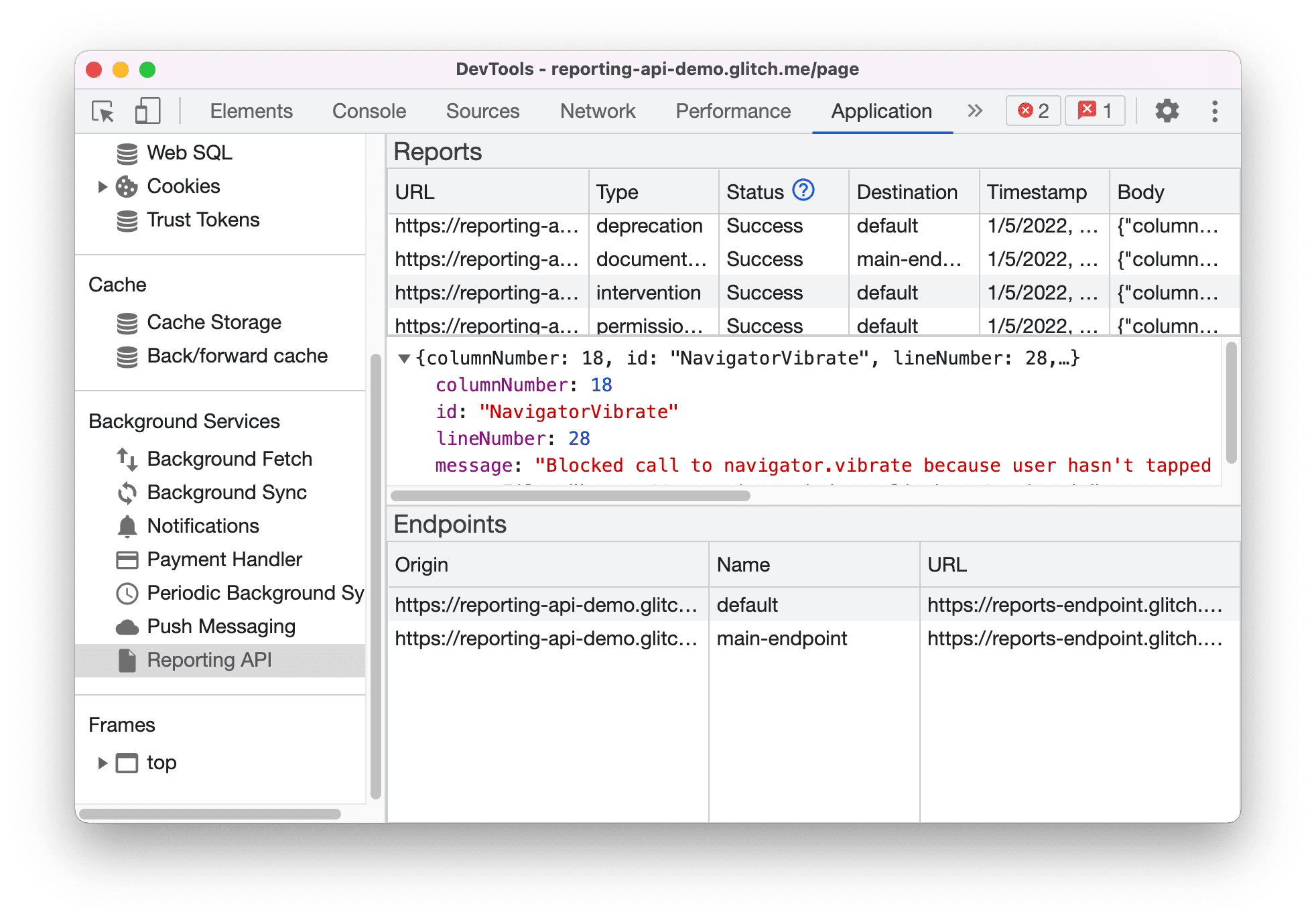
[Experimentell] Endpunkte im Bereich „Reporting API“
In Chrome 96 wurde der experimentelle Bereich Reporting API eingeführt, mit dem Sie die auf Ihrer Seite erstellten Berichte und ihren Status im Blick behalten können.
Der Abschnitt Endpunkte ist jetzt verfügbar. Sie erhalten einen Überblick über alle Endpunkte, die im Reporting-Endpoints-Header konfiguriert sind.
Mit der Reporting API Sicherheitsverstöße, eingestellte API-Aufrufe und mehr überwachen

Chromium-Problem: 1200732
Vorschaukanäle herunterladen
Sie können Canary, Dev oder Beta als Standardbrowser für die Entwicklung verwenden. Über diese Vorschaukanäle erhältst du Zugriff auf die neuesten Entwicklertools, kannst hochmoderne Webplattform-APIs testen und Probleme auf deiner Website erkennen, bevor deine Nutzer es tun.
Kontaktaufnahme mit dem Team für Chrome-Entwicklertools
Mit den folgenden Optionen kannst du die neuen Funktionen und Änderungen des Beitrags oder andere Aspekte der Entwicklertools besprechen.
- Senden Sie uns über crbug.com einen Vorschlag oder Feedback.
- Melde ein Problem mit den Entwicklertools über Weitere Optionen
 > Hilfe > Probleme mit den Entwicklertools melden in den Entwicklertools.
> Hilfe > Probleme mit den Entwicklertools melden in den Entwicklertools. - Twittern Sie unter @ChromeDevTools.
- Hinterlasse Kommentare in den YouTube-Videos mit den Neuerungen in den Entwicklertools oder in YouTube-Videos mit Tipps zu den Entwicklertools.
Neu in den Entwicklertools
Eine Liste mit allen Themen der Reihe Neuerungen bei den Entwicklertools
Chrome 127
- CSS-Ankerposition im Steuerfeld „Elemente“ prüfen
- Verbesserungen im Bereich „Quellen“
- Erweiterte Option „Hier nie pausieren“
- Neue Listener für Scroll-Snap-Ereignisse
- Verbesserungen im Netzwerkbereich
- Aktualisierte Voreinstellungen für die Netzwerkdrosselung
- Service Worker-Informationen in benutzerdefinierten Feldern des HAR-Formats
- WebSocket-Ereignisse im Bereich „Leistung“ senden und empfangen
- Verschiedene Highlights
Chrome 126
- Verbesserungen im Bereich „Leistung“
- Tracks mit dem aktualisierten Track-Konfigurationsmodus verschieben und ausblenden
- Skripts im Flame-Diagramm ignorieren
- CPU um das 20-Fache drosseln
- Der Bereich „Leistungsstatistiken“ wird eingestellt
- Übermäßige Arbeitsspeichernutzung mit neuen Filtern in Heap-Snapshots erkennen
- Storage-Buckets unter „Anwendung“ > „Speicher“ prüfen
- Selbst-XSS-Warnungen mit einem Befehlszeilen-Flag deaktivieren
- Lighthouse 12.0.0
- Verschiedene Highlights
Chrome 125
- Fehler und Warnungen in der Console mit Gemini besser verstehen
- Unterstützung von@position-try-Regeln unter „Elemente“ > „Stile“
- Verbesserungen im Bereich „Quellen“
- Automatisches Ansprechen des Drucks und Schließen von Klammern konfigurieren
- Abgelehnte Versprechen werden als nicht gefangen erkannt
- Fehlerursachen in der Konsole
- Verbesserungen im Netzwerkbereich
- Header „Early Hints“ prüfen
- Spalte „Wasserfall“ ausblenden
- Verbesserungen im Bereich „Leistung“
- Statistiken für CSS-Selektoren erfassen
- Reihenfolge ändern und Tracks ausblenden
- Retainer im Bereich „Arbeitsspeicher“ ignorieren
- Lighthouse 11.7.1
- Verschiedene Highlights
Chrome 124
- Neues Autofill-Steuerfeld
- Verbesserte Netzwerkdrosselung für WebRTC
- Unterstützung für scrollbare Animationen im Bereich „Animationen“
- Verbesserte Unterstützung für CSS-Verschachtelungen unter „Elemente“ > „Stile“
- Bereich „Erweiterte Leistung“
- Funktionen und die zugehörigen untergeordneten Elemente im Flame-Diagramm ausblenden
- Pfeile von ausgewählten Initiatoren zu von ihnen initiierten Ereignissen
- Lighthouse 11.6.0
- Kurzinfos für spezielle Kategorien unter „Arbeitsspeicher“ > „Heap-Snapshots“
- Anwendung > Speicherupdates
- Für freigegebenen Speicher verwendete Byte
- Web SQL wurde vollständig eingestellt
- Verbesserungen des Abdeckungsbereichs
- Das Steuerfeld „Ebenen“ wird möglicherweise nicht mehr unterstützt
- Einstellung von JavaScript Profiler: Phase 4, letzte
- Verschiedene Highlights
Chrome 123
- Finde das Easter Egg
- Aktualisierungen im Bereich „Elemente“
- Eine fokussierte Seite unter „Elemente“ > „Stile“ emulieren
- Farbauswahl, Winkeluhr und Easing-Editor in
var()-Fallbacks - Tool „CSS-Länge“ wurde eingestellt
- Pop-over für das ausgewählte Suchergebnis unter „Leistung“ > „Haupt-Track“
- Updates für das Netzwerk-Panel
- Schaltfläche „Löschen“ und Suchfilter unter „Netzwerk“ > Tab „EventStream“
- Kurzinfos mit Ausnahmegründen für Drittanbieter-Cookies unter „Netzwerk“ > „Cookies“
- Alle Haltepunkte unter „Quellen“ aktivieren und deaktivieren
- Geladene Skripts in den Entwicklertools für Node.js ansehen
- Lighthouse 11.5.0
- Verbesserte Bedienungshilfen
- Verschiedene Highlights
Chrome 122
- Die offizielle Sammlung von Rekorder-Erweiterungen ist jetzt verfügbar
- Netzwerkverbesserungen
- Fehlerursache in der Spalte „Status“
- Verbessertes Untermenü „Kopieren“
- Leistungsverbesserungen
- Navigationspfade auf der Zeitachse
- Initiatoren von Ereignissen im Haupt-Track
- JavaScript-VM-Instanzauswahlmenü für Node.js-Entwicklertools
- Neue Tastenkombination und neuer Befehl unter „Quellen“
- Verbesserungen der Elemente
- Das Pseudoelement „::view-transition“ kann jetzt in „Stile“ bearbeitet werden
- Unterstützung der Property „Align-content“ für Blockcontainer
- Unterstützung des Sicherheitsstatus für emulierte faltbare Geräte
- Dynamisches Design
- Warnungen zur Einstellung von Drittanbieter-Cookies im Bereich „Netzwerk“ und „Anwendung“
- Lighthouse 11.4.0
- Verbesserte Bedienungshilfen
- Verschiedene Highlights
Chrome 121
- Verbesserungen der Elemente
- Optimierte Filterleiste im Bereich „Netzwerk“
- Support für
@font-palette-values - Unterstützter Fall: Benutzerdefinierte Eigenschaft als Fallback einer anderen benutzerdefinierten Eigenschaft
- Verbesserte Unterstützung von Source Maps
- Verbesserungen im Bereich „Leistung“
- Track „Erweiterte Interaktionen“
- Erweiterte Filter auf den Tabs „Bottom-up“, „Aufrufstruktur“ und „Ereignisprotokoll“
- Einzugsmarkierungen im Bereich „Quellen“
- Hilfreiche Kurzinfos zu überschriebenen Headern und Inhalten im Steuerfeld „Netzwerk“
- Neue Optionen im Befehlsmenü zum Hinzufügen und Entfernen von Anfrageblockierungsmustern
- Der Test für CSP-Verstöße wird entfernt
- Lighthouse 11.3.0
- Verbesserte Bedienungshilfen
- Verschiedene Highlights
Chrome 120
- Einstellung von Drittanbieter-Cookies
- Cookies Ihrer Website mit dem Privacy Sandbox Analysis Tool analysieren
- Erweitertes Ignorieren von Listen
- Standardausschlussmuster für node_modules
- Abgefangene Ausnahmen beenden jetzt die Ausführung, wenn sie erkannt oder nicht ignoriert werden
x_google_ignoreListwurde in Quellzuordnungen inignoreListumbenannt- Neue Ein/Aus-Schaltfläche für den Eingabemodus beim Remote-Debugging
- Im Steuerfeld „Elemente“ werden jetzt URLs für #documentknoten angezeigt
- Effektive Content Security Policy im Anwendungsbereich
- Verbessertes Debugging für Animationen
- Dialogfeld „Vertrauen Sie diesem Code?“ unter „Quellen und Selbst-XSS-Warnung“ in der Console
- Event-Listener-Haltepunkte in Web Workern und Worklets
- Das neue Medien-Badge für
<audio>und<video> - Vorabladen wurde in „Spekulatives Laden“ umbenannt
- Lighthouse 11.2.0
- Verbesserte Bedienungshilfen
- Verschiedene Highlights
Chrome 119
- Verbesserter @property-Bereich unter „Elements“ > „Stile“
- Bearbeitbare @property-Regel
- Probleme mit ungültigen @property-Regeln werden gemeldet
- Liste der zu emulierenden Geräte aktualisiert
- Pretty Print Inline-JSON in Script-Tags unter „Quellen“
- Private Felder in der Console automatisch vervollständigen
- Lighthouse 11.1.0
- Verbesserte Bedienungshilfen
- Einstellung von Web SQL
- Validierung des Seitenverhältnisses auf Screenshots unter „Anwendung“ > „Manifest“
- Verschiedene Highlights
Chrome 118
- Neuer Bereich für benutzerdefinierte Eigenschaften unter „Elemente“ > „Stile“
- Mehr Verbesserungen für lokale Überschreibungen
- Erweiterte Suche
- Verbesserter Bereich „Quellen“
- Optimierter Arbeitsbereich im Bereich „Quellen“
- Bereiche in Quellen neu anordnen
- Syntaxhervorhebung und optimierte Darstellung für weitere Skripttypen
- Medienfunktion „Bevorzugt-reduzierte-Transparenz“ emulieren
- Leuchtturm 11
- Verbesserte Bedienungshilfen
- Verschiedene Highlights
Chrome 117
- Verbesserungen im Netzwerkbereich
- Webinhalte noch schneller lokal überschreiben
- Inhalt von XHR und Abrufanfragen überschreiben
- Chrome-Erweiterungsanfragen ausblenden
- Für Menschen lesbare HTTP-Statuscodes
Leistung: Änderungen der Abrufpriorität für Netzwerkereignisse ansehen
Standardeinstellungen für Quellen: Code Folding und automatische Dateianzeige
Verbesserte Fehlerbehebung bei Problemen mit Drittanbieter-Cookies
Die C/C++ WebAssembly-Debugging-Erweiterung für Entwicklertools ist jetzt Open Source
(Experimentell) Neue Rendering-Emulation: „prefers-reduced-transparency“
Chrome 116
- Verbesserte Fehlerbehebung bei fehlenden Stylesheets
- Unterstützung für lineares Timing unter „Elements“ > „Stile“ > „Easing-Editor“
- Unterstützung von Storage-Buckets und Metadatenansicht
- Lighthouse 10.3.0
- Bedienungshilfen: Tastaturbefehle und verbesserte Screenreader-Funktion
- Verschiedene Highlights
Chrome 115
- Verbesserungen der Elemente
- Neues Preisvergleichsportal-Badge
- Auswahlspezifität in Kurzinfos
- Werte von benutzerdefinierten CSS-Eigenschaften in Kurzinfos
- Verbesserungen bei Quellen
- CSS-Syntaxhervorhebung
- Verknüpfung zum Festlegen bedingter Haltepunkte
- Anwendung > Eindämmung von Bounce-Tracking
- Lighthouse 10.2.0
- Content-Skripts standardmäßig ignorieren
- Netzwerk > Verbesserte Reaktionen
- Verschiedene Highlights
Chrome 114
- Unterstützung für WebAssembly-Debugging
- Verbessertes Schrittverhalten in Wasm-Apps
- Fehlerbehebung bei Autofill mithilfe des Steuerfelds „Elemente“ und des Tabs „Probleme“
- Assertions in der Rekorder App
- Lighthouse 10.1.1
- Leistungsverbesserungen
- performance.mark() zeigt den Zeitpunkt des Mauszeigers unter „Leistung“ > „Timings“ an.
- profile() unter „Leistung“ > „Hauptseite“
- Warnung bei langsamen Nutzerinteraktionen
- Web Vitals-Updates
- Einstellung von JavaScript Profiler: Phase 3
- Verschiedene Highlights
Chrome 113
- Netzwerkantwortheader überschreiben
- Verbesserungen bei der Fehlerbehebung für Nuxt, Vite und Rollup
- CSS-Verbesserungen unter „Elemente“ > „Stile“
- Ungültige CSS-Eigenschaften und -Werte
- Links zu wichtigen Frames in der Kurzform-Eigenschaft für Animationen
- Neue Konsoleneinstellung: Automatische Vervollständigung bei Eingabetaste
- Im Befehlsmenü werden erstellte Dateien hervorgehoben
- Einstellung von JavaScript Profiler: Phase 2
- Verschiedene Highlights
Chrome 112
- Updates für Rekorder
- Rekorder-Replay-Erweiterungen
- Datensatz mit Pierce-Selektoren erstellen
- Mit Lighthouse-Analyse Aufnahmen als Puppeteer-Scripts exportieren
- Erweiterungen für Rekorder herunterladen
- Elemente > Stilaktualisierungen
- CSS-Dokumentation im Bereich „Stile“
- Unterstützung für verschachtelte Preisvergleichsportale
- Logpoints und bedingte Haltepunkte in der Console markieren
- Irrelevante Skripts bei der Fehlerbehebung ignorieren
- Einstellung von JavaScript Profiler gestartet
- Weniger Kontrast emulieren
- Leuchtturm 10
- Verschiedene Highlights
Chrome 111
- Fehlerbehebung bei HD-Farben mit dem Bereich „Stile“
- Verbesserte Haltepunkt-UX
- Anpassbare Tastenkombinationen für die Rekorder App
- Bessere Syntaxhervorhebung für Angular
- Caches im Anwendungsbereich neu organisieren
- Verschiedene Highlights
Chrome 110
- Bereich „Leistung“ beim Aktualisieren löschen
- Updates für Rekorder
- Code Ihres User Flows in der Rekorder App ansehen und hervorheben
- Auswahltypen für Aufzeichnungen anpassen
- Nutzerfluss während der Aufzeichnung bearbeiten
- Automatischer Direktdruck
- Bessere Syntaxhervorhebung und Inline-Vorschau für Vue, SCSS und mehr
- Ergonomische und konsistente automatische Vervollständigung in der Console
- Verschiedene Highlights
Chrome 109
- Rekorder: Kopieren als Optionen für Schritte, In-Page-Wiedergabe, Kontextmenü des Schritts
- Tatsächliche Funktionsnamen in Aufzeichnungen der Aufführung anzeigen
- Neue Tastenkombinationen in der Konsole und im Bereich „Quellen“
- Verbesserte JavaScript-Fehlerbehebung
- Verschiedene Highlights
- [Experimentell] Verbesserte UX beim Verwalten von Haltepunkten
- [Experimentell] Automatischer Direktdruck
Chrome 108
- Hinweise für inaktive CSS-Eigenschaften
- XPath und Textauswahlen im Rekorder-Bereich automatisch erkennen
- Durch Kommas getrennte Ausdrücke ausführen
- Verbesserte Einstellung der Ignorieren-Liste
- Verschiedene Highlights
Chrome 107
- Tastenkombinationen in den Entwicklertools anpassen
- Über Tastenkombination zwischen helles und dunkles Design wechseln
- C/C++ Objekte im Memory Inspector hervorheben
- Vollständige Initiatorinformationen für den HAR-Import unterstützen
- DOM-Suche nach Drücken von
Enterstarten - Symbole
startundendfüralign-contentCSS-Flexbox-Eigenschaften anzeigen - Verschiedene Highlights
Chrome 106
- Dateien im Bereich „Quellen“ nach „Erstellt“/„Bereitgestellt“ gruppieren
- Verknüpfte Stacktraces für asynchrone Vorgänge
- Bekannte Drittanbieterskripts automatisch ignorieren
- Verbesserter Aufrufstack während der Fehlerbehebung
- Quellen auf der Ignorieren-Liste im Bereich „Quellen“ ausblenden
- Dateien, die auf der Ignorierliste aufgeführt sind, im Befehlsmenü ausblenden
- Neuer Interaktions-Track im Bereich „Leistung“
- Aufschlüsselung der LCP-Timings im Bereich „Leistungsstatistiken“
- Im Rekorder-Bereich automatisch Standardnamen für Aufnahmen generieren
- Verschiedene Highlights
Chrome 105
- Detaillierte Wiedergabe in der Rekorder App
- Unterstützung von Mouseover-Ereignissen im Rekorder-Bereich
- Largest Contentful Paint (LCP) im Bereich „Leistungsstatistiken“
- Flirten im Text (FOIT, FOUT) als mögliche Ursachen für Layout Shifts identifizieren
- Protokoll-Handler im Bereich „Manifest“
- Badge der obersten Ebene im Steuerfeld „Elemente“
- Wasm-Debugging-Informationen zur Laufzeit anhängen
- Livebearbeitung während der Fehlerbehebung unterstützen
- @Scope at-Regeln im Bereich „Styles“ ansehen und bearbeiten
- Verbesserungen an der Quellkarte
- Verschiedene Highlights
Chrome 104
- Frame während der Fehlerbehebung neu starten
- Optionen für die langsame Wiedergabe im Rekorder-Bereich
- Erweiterung für das Rekorder-Steuerfeld erstellen
- Dateien im Bereich „Quellen“ nach „Erstellt“/„Bereitgestellt“ gruppieren
- Neuer Bericht „Nutzertimings“ im Bereich „Leistungsstatistiken“
- Zugewiesene Anzeigenfläche eines Elements anzeigen
- Nebenläufigkeit der Hardware für Performance-Aufzeichnungen simulieren
- Vorschau des Nicht-Farbwerts beim automatischen Vervollständigen von CSS-Variablen
- blockierende Frames im Bereich „Back-Forward-Cache“ identifizieren
- Verbesserte Vorschläge für die automatische Vervollständigung von JavaScript-Objekten
- Verbesserungen an Quellkarten
- Verschiedene Highlights
Chrome 103
- Doppelklick- und Rechtsklickereignisse im Bereich „Rekorder“ erfassen
- Neuer Zeitraum und Snapshot-Modus im Lighthouse-Steuerfeld
- Verbesserte Zoomsteuerung im Bereich „Leistungsstatistiken“
- Löschen einer Leistungsaufzeichnung bestätigen
- Bereiche im Steuerfeld „Elemente“ neu anordnen
- Eine Farbe außerhalb des Browsers auswählen
- Verbesserte Inline-Wertvorschau während der Fehlerbehebung
- Unterstützung großer Blobs für virtuelle Authenticatoren
- Neue Tastenkombinationen im Bereich „Quellen“
- Verbesserungen an Quellkarten
Chrome 102
- Vorschaufunktion: Neuer Bereich „Leistungsstatistiken“
- Neue Tastenkombinationen, um helle und dunkle Designs zu emulieren
- Verbesserte Sicherheit auf dem Tab „Netzwerkvorschau“
- Verbessertes Neuladen an Haltepunkten
- Updates für die Console
- Nutzerfluss-Aufzeichnung zu Beginn abbrechen
- Übernommene Pseudoelemente zum Hervorheben im Bereich „Stile“ anzeigen
- Verschiedene Highlights
- [Experimentell] CSS-Änderungen kopieren
- [Experimentell] Farbe außerhalb des Browsers auswählen
Chrome 101
- Erfasste Nutzerflüsse als JSON-Datei importieren und exportieren
- Kaskadenebenen im Bereich „Stile“ ansehen
- Unterstützung der Farbfunktion
hwb() - Verbesserte Darstellung von Privatgrundstücken
- Verschiedene Highlights
- [Experimentell] Neuer Zeitraum und Snapshot-Modus im Lighthouse-Steuerfeld
Chrome 100
- @supports bei Regeln im Bereich „Stile“ ansehen und bearbeiten
- Standardmäßig gängige Selektoren unterstützen
- Auswahl der Aufnahme anpassen
- Aufzeichnungen umbenennen
- Vorschau von Klassen-/Funktionseigenschaften, wenn der Mauszeiger darauf bewegt wird
- Teilweise präsentierte Frames im Bereich „Leistung“
- Verschiedene Highlights
Chrome 99
- WebSocket-Anfragen drosseln
- Neuer Bereich „Reporting API“ im Anwendungsbereich
- Warten, bis das Element im Rekorder-Bereich sichtbar/anklickbar ist
- Bessere Gestaltung, Formatierung und Filterung von Konsolen
- Fehler in Chrome-Erweiterung mit Quellzuordnungsdateien beheben
- Verbesserte Struktur des Quellordners im Bereich „Quellen“
- Worker-Quelldateien im Bereich „Quellen“ aufrufen
- Updates für das automatische dunkle Design in Chrome
- Touchbedienungsfreundliche Farbauswahl und Teilfenster
- Verschiedene Highlights
Chrome 98
- Vorschaufunktion: Ganzseitige Baumstruktur für Barrierefreiheit
- Genauere Änderungen auf dem Tab „Änderungen“
- Längeres Zeitlimit für die Aufzeichnung des Nutzerflusses festlegen
- Seiten müssen über den Tab „Back-Forward-Cache“ im Cache gespeichert werden
- Neuer Filter im Bereich „Eigenschaften“
- CSS-Medienfunktion „forced-colors“ emulieren
- Lineal einblenden, wenn der Mauszeiger darauf bewegt wird
- Unterstützung von
row-reverseundcolumn-reverseim Flexbox-Editor - Neue Tastenkombinationen zur Wiedergabe von XHR und Erweitern aller Suchergebnisse
- Lighthouse 9 im Bereich „Leuchtturm“
- Verbesserter Bereich „Quellen“
- Verschiedene Highlights
- [Experimentell] Endpunkte im Bereich „Reporting API“
Chrome 97
- Vorschaufunktion: Neuer Rekorder-Bereich
- Geräteliste im Gerätemodus aktualisieren
- Mit „Als HTML bearbeiten“ automatisch vervollständigen
- Verbessertes Code-Debugging
- Entwicklertools-Einstellungen geräteübergreifend synchronisieren
Chrome 96
- Vorschaufunktion: Neues Bereich „CSS-Übersicht“
- Verbessertes Bearbeiten und Kopieren von CSS-Längen
- Funktion „Kontrast-Kontrast“ in CSS emulieren
- Funktion „Automatisches dunkles Design“ von Chrome emulieren
- Im Bereich „Stile“ Deklarationen als JavaScript kopieren
- Neuer Nutzlast-Tab im Bereich „Network“ (Netzwerk)
- Verbesserte Anzeige der Eigenschaften im Bereich „Eigenschaften“
- Option zum Ausblenden von CORS-Fehlern in der Console
- Korrekte Vorschau und Auswertung von
Intl-Objekten in der Console - Einheitliche asynchrone Stacktraces
- Konsolen-Seitenleiste beibehalten
- Bereich „Verworfener Anwendungs-Cache“ im Bereich „Anwendung“
- [Experimentell] Neuer Bereich „Reporting API“ im Bereich „Anwendungen“
Chrome 95
- Neue CSS-Längen-Authoring-Tools
- Probleme auf dem Tab „Probleme“ ausblenden
- Anzeige von Unterkünften verbessert
- Lighthouse 8.4 im Lighthouse-Steuerfeld
- Snippets im Bereich „Quellen“ sortieren
- Neue Links zu übersetzten Versionshinweisen und Meldung eines Übersetzungsfehlers
- Verbesserte Benutzeroberfläche für das Befehlsmenü der Entwicklertools
Chrome 94
- Entwicklertools in deiner bevorzugten Sprache verwenden
- Neue Nest Hub-Geräte in der Geräteliste
- Ursprungstests in der Frame-Detailansicht
- Logo für neue Preisvergleichsportal-Containerabfragen
- Neues Kästchen zum Umkehren der Netzwerkfilter
- Geplante Einstellung der Console-Seitenleiste
- Auf dem Tab „Probleme“ und im Bereich „Netzwerk“ können Sie unformatierte
Set-Cookies-Header anzeigen - Konsistente Anzeige nativer Zugriffsfunktionen als eigene Properties in der Console
- Korrekte Fehler-Stacktraces für Inline-Skripts mit #sourceURL
- Farbformat im Bereich „Computed“ ändern
- Benutzerdefinierte Kurzinfos durch native HTML-Kurzinfos ersetzen
- [Experimentell] Probleme auf dem Tab „Probleme“ ausblenden
Chrome 93
- Bearbeitbare CSS-Containerabfragen im Bereich „Stile“
- Webset-Vorschau im Bereich „Netzwerk“
- Fehlerbehebung für die Attribution Reporting API
- Bessere Stringverarbeitung in der Console
- Verbessertes CORS-Debugging
- Lighthouse 8.1
- Neue Notiz-URL im Manifestbereich
- Feste CSS-Abgleichselektoren
- Perfekt gedruckte JSON-Antworten im Bereich „Netzwerk“
Chrome 92
- CSS-Rastereditor
- Unterstützung für
const-Erneute Deklarationen in der Console - Quellauftrags-Viewer
- Neue Verknüpfung zum Anzeigen von Framedetails
- Erweiterte Unterstützung für CORS-Debugging
- XHR-Label in Fetch/XHR umbenennen
- Wasm-Ressourcentyp im Bereich „Netzwerk“ filtern
- User-Agent-Clienthinweise für Geräte im Tab „Netzwerkbedingungen“
- Probleme mit dem Quirks-Modus auf dem Tab „Probleme“ melden
- Kreuzungen im Bereich „Leistung“ in das Steuerfeld „Leistung“ aufnehmen
- Lighthouse 7.5 im Lighthouse-Steuerfeld
- Das Kontextmenü „Frame neu starten“ im Aufrufstack wurde eingestellt
- [Experimentell] Protokollmonitor
- [Experimentell] Puppeteer-Rekorder
Chrome 91
- Pop-up mit Web Vitals-Informationen
- Neues Arbeitsspeicher-Prüftool
- CSS-Scroll-Snap visualisieren
- Neuer Bereich „Logoeinstellungen“
- Verbesserte Bildvorschau mit Informationen zum Seitenverhältnis
- Neue Schaltfläche für Netzwerkbedingungen mit Optionen zum Konfigurieren von
Content-Encodings - Verknüpfung zum Aufrufen des berechneten Werts
accent-colorKeyword- Problemtypen mit Farben und Symbolen kategorisieren
- Trust-Tokens löschen
- Blockierte Funktionen in der Detailansicht des Frames
- Tests in der Einstellung „Tests“ filtern
- Neue Spalte
Vary Headerim Bereich „Cache-Speicher“ - Unterstützung privater JavaScript-Markenprüfungen
- Erweiterte Unterstützung für das Debugging von Haltepunkten
- Vorschau beim Bewegen des Mauszeigers mit der Notation
[]unterstützen - Verbesserte Gliederung von HTML-Dateien
- Korrekte Fehler-Stacktraces für das Wasm-Debugging
Chrome 90
- Neue CSS-Flexbox-Debugging-Tools
- Neues Core Web Vitals-Overlay
- Problemanzahl wurde in die Statusleiste der Console verschoben
- Probleme mit vertrauenswürdigen Webaktivitäten melden
- Strings in der Konsole als (gültige) JavaScript-Stringliterale formatieren
- Neuer Bereich „Trust Tokens“ im Anwendungsbereich
- CSS-Funktion „Color-Gamut-Medien“ emulieren
- Verbesserte Tools für progressive Web-Apps
- Neue Spalte
Remote Address Spaceim Steuerfeld „Netzwerk“ - Leistungsverbesserungen
- Zulässige/nicht zulässige Funktionen in der Frame-Detailansicht anzeigen
- Neue Spalte
SamePartyim Bereich „Cookies“ - Eingestellter nicht standardmäßiger
fn.displayName-Support - Einstellung von
Don't show Chrome Data Saver warningim Menü „Einstellungen“ - [Experimentell] Automatische Berichte zu Problemen mit niedrigem Kontrast auf dem Tab „Probleme“
- [Experimentell] Baumansicht mit vollständiger Barrierefreiheit im Bereich „Elemente“
Chrome 89
- Fehlerbehebung bei der Unterstützung von Verstößen gegen vertrauenswürdige Typen
- Knoten-Screenshot über den Darstellungsbereich hinaus aufnehmen
- Neuer Tab „Trust Tokens“ für Netzwerkanfragen
- Lighthouse 7 im Bereich „Leuchtturm“
- Unterstützung beim Erzwingen des Preisvergleichsportal-Status
:target - Neue Verknüpfung zum Duplizieren eines Elements
- Farbauswahl für benutzerdefinierte CSS-Eigenschaften
- Neue Tastenkombinationen zum Kopieren von CSS-Eigenschaften
- Neue Option zum Anzeigen von URL-decodierten Cookies
- Nur sichtbare Cookies löschen
- Neue Option zum Löschen von Drittanbieter-Cookies im Bereich „Speicher“
- User-Agent-Client-Hints für benutzerdefinierte Geräte bearbeiten
- Einstellung „Netzwerkprotokoll aufzeichnen“ beibehalten
- WebTransport-Verbindungen im Bereich „Netzwerk“ ansehen
- „Online“ umbenannt in „Keine Drosselung“
- Neue Kopieroptionen in der Konsole, im Bereich „Quellen“ und im Bereich „Stile“
- Informationen zu neuen Service Workern in der Frame-Detailansicht
- Arbeitsspeicherinformationen in der Frame-Detailansicht messen
- Feedback über den Tab „Probleme“ geben
- Im Bereich „Leistung“ abgelegte Frames
- Faltbare Geräte und Dual-Display im Gerätemodus emulieren
- [Experimentell] Browsertests mit dem Puppeteer-Rekorder automatisieren
- [Experimentell] Schriftarteditor im Bereich „Stile“
- [Experimentell] Debugging-Tools in der CSS-Flexbox
- [Experimentell] Neuer Tab „CSP-Verstöße“
- [Experimentell] Berechnung des Farbkontrasts – Advanced Perceptual Contrast Algorithm (APCA)
Chrome 88
- Schnellerer Start der Entwicklertools
- Neue CSS-Tools zur Visualisierung von Winkeln
- Nicht unterstützte Bildtypen emulieren
- Speicherkontingentgröße im Bereich „Speicher“ simulieren
- Neue Web Vitals-Spur im Bereich „Leistung“
- CORS-Fehler im Bereich „Netzwerk“ melden
- Informationen zur ursprungsübergreifenden Isolierung in der Ansicht „Frame-Details“
- Informationen zu neuen Web Workern in der Frame-Detailansicht
- Details zum Start-Frame für geöffnete Fenster anzeigen
- Bereich „Netzwerk“ im Bereich „Service Workers“ öffnen
- Property-Wert kopieren
- Stacktrace für Netzwerkinitiator kopieren
- Vorschau der Wasm-Variablenwert bei Mouseover
- Wasm-Variable in der Console auswerten
- Einheitliche Maßeinheiten für Datei-/Speichergrößen
- Pseudoelemente im Elementbereich hervorheben
- [Experimentell] CSS-Flexbox-Debugging-Tools
- [Experimentell] Tastenkombinationen für Akkorde anpassen
Chrome 87
- Neue Debugging-Tools für CSS Grid
- Neuer Tab „WebAuthn“
- Tools in das obere und untere Steuerfeld verschieben
- Neuer Bereich „Berechnete Seitenleiste“ im Bereich „Stile“
- CSS-Attribute im Bereich „Computed“ gruppieren
- Lighthouse 6.3 im Lighthouse-Steuerfeld
performance.mark()Ereignisse im Bereich „Timings“- Neue
resource-type- undurl-Filter im Bereich „Netzwerk“ - Aktualisierungen der Framedetailansicht
Settingsim Menü „Weitere Tools“ wird eingestellt- [Experimentell] Kontrastprobleme im Bereich „CSS-Übersicht“ ansehen und beheben
- [Experimentell] Tastenkombinationen in den Entwicklertools anpassen
Chrome 86
- Bereich „Neue Medien“
- Knoten-Screenshots über das Kontextmenü des Steuerfelds „Elemente“ aufnehmen
- Neuerungen beim Tab „Probleme“
- Fehlende lokale Schriftarten emulieren
- Inaktive Nutzer emulieren
prefers-reduced-dataemulieren- Unterstützung neuer JavaScript-Funktionen
- Lighthouse 6.2 im Lighthouse-Steuerfeld
- Einstellung der Liste „Andere Ursprünge“ im Bereich „Service Worker“
- Zusammenfassung der Abdeckung für gefilterte Elemente einblenden
- Neue Frame-Detailansicht im Anwendungsbereich
- Barrierefreie Farbvorschläge im Bereich „Stile“
- Bereich Eigenschaften im Bereich „Elemente“ wieder aktivieren
- Für Menschen lesbare
X-Client-Data-Headerwerte im Bereich „Netzwerk“ - Benutzerdefinierte Schriftarten im Bereich „Stile“ automatisch vervollständigen
- Ressourcentyp immer im Bereich „Netzwerk“ anzeigen
- Schaltflächen in den Bereichen „Elemente“ und „Netzwerk“ löschen
Chrome 85
- Stilbearbeitung für CSS-in-JS-Frameworks
- Lighthouse 6 im Lighthouse-Bereich
- Einstellung von First Meaningful Paint (FMP)
- Unterstützung neuer JavaScript-Funktionen
- Neue Warnungen zu App-Verknüpfungen im Manifestbereich
- Service Worker-
respondWith-Ereignisse auf dem Tab „Timing“ - Konsistente Anzeige des berechneten Bereichs
- Bytecode-Offsets für WebAssembly-Dateien
- Zeilenweises Kopieren und Ausschneiden im Bereich „Quellen“
- Änderungen an den Einstellungen in der Konsole
- Aktualisierungen des Leistungssteuerfelds
- Neue Symbole für Haltepunkte, bedingte Haltepunkte und Logpoints
Chrome 84
- Websiteprobleme mit dem neuen Tab „Probleme“ beheben
- Kurzinfo zum Prüfmodus: Informationen zur Barrierefreiheit ansehen
- Aktualisierungen des Leistungssteuerfelds
- Genauere Promise-Terminologie in der Console
- Aktualisierungen des Stilbereichs
- Der Bereich Eigenschaften im Elementbereich wird eingestellt
- Unterstützung von App-Verknüpfungen im Manifestbereich
Chrome 83
- Sehschwäche emulieren
- Gebietsschemata emulieren
- Fehlerbehebung bei COEP-Richtlinien (Cross-Origin Embedder Policy)
- Neue Symbole für Haltepunkte, bedingte Haltepunkte und Logpoints
- Netzwerkanfragen ansehen, die ein bestimmtes Cookie setzen
- Über das Befehlsmenü links andocken
- Die Option „Einstellungen“ im Hauptmenü wurde verschoben
- Der Bereich „Audits“ heißt jetzt Lighthouse
- Alle lokalen Überschreibungen in einem Ordner löschen
- Aktualisierte Benutzeroberfläche für lange Aufgaben
- Unterstützung maskierbarer Symbole im Manifestbereich
Chrome 82
Chrome 81
- Unterstützung für Moto G4 im Gerätemodus
- Aktualisierungen in Bezug auf Cookies
- Genauere Manifest-Symbole für Web-Apps
- Bewegen Sie den Mauszeiger auf die CSS-Eigenschaften
content, um nicht maskierte Werte zu sehen. - Source Map-Fehler in der Console
- Einstellung zum Deaktivieren des Scrollens über das Ende einer Datei hinaus
Chrome 80
- Unterstützung für
let- undclass-Erneute Deklarationen in der Console - Verbessertes WebAssembly-Debugging
- Initiator-Ketten auf dem Tab „Initiator“ anfordern
- Ausgewählte Netzwerkanfrage in der Übersicht markieren
- Spalten für URL und Pfad im Steuerfeld „Netzwerk“
- Aktualisierte User-Agent-Strings
- Neue Konfigurations-UI für den Bereich „Audits“
- Codeabdeckungsmodi pro Funktion oder pro Block
- Die Codeabdeckung muss jetzt durch eine Seitenaktualisierung initiiert werden
Chrome 79
- Fehler bei der Blockierung von Cookies beheben
- Cookiewerte ansehen
- Simulieren Sie verschiedene bevorzugte Farbschemata und bevorzugte Bewegungspräferenzen.
- Aktualisierungen der Codeabdeckung
- Fehlerbehebung, wenn eine Netzwerkressource angefordert wurde
- In den Bereichen „Konsole“ und „Quellen“ werden die Einstellungen für die Einrückung wieder berücksichtigt.
- Neue Tastenkombinationen für die Cursornavigation
Chrome 78
- Mehrfachkundenunterstützung im Audit-Bereich
- Fehlerbehebung im Zahlungs-Handler
- Lighthouse 5.2 im Bereich „Audits“
- Largest Contentful Paint im Bereich „Leistung“
- Probleme mit DevTools-Dateien über das Hauptmenü
Chrome 77
- Unterelementstile kopieren
- Layout Shifts visualisieren
- Lighthouse 5.1 im Bereich „Audits“
- Synchronisierung des Betriebssystems
- Tastenkombination zum Öffnen des Breakpoint-Editors
- Prefetch-Cache im Bereich „Netzwerk“
- Private Properties beim Ansehen von Objekten
- Benachrichtigungen und Push-Nachrichten im Anwendungsbereich
Chrome 76
- Automatische Vervollständigung mit CSS-Werten
- Neue Benutzeroberfläche für Netzwerkeinstellungen
- WebSocket-Nachrichten in HAR-Exporten
- Schaltflächen für den HAR-Import und -Export
- Arbeitsspeichernutzung in Echtzeit
- Portnummern für die Service Worker-Registrierung
- Hintergrundabruf- und Hintergrundsynchronisierungsereignisse prüfen
- Puppeteer für Firefox
Chrome 75
- Sinnvolle Voreinstellungen beim automatischen Vervollständigen von CSS-Funktionen
- Websitedaten über das Befehlsmenü löschen
- Alle IndexedDB-Datenbanken ansehen
- Unkomprimierte Größe einer Ressource ansehen, wenn der Mauszeiger darauf bewegt wird
- Haltepunkte im Bereich „Breakpoints“ inline anzeigen
- Anzahl der indexierten Datenbanken und Cache-Ressourcen
- Einstellung zum Deaktivieren der detaillierten Kurzinfo „Prüfen“
- Einstellung für das Wechseln der Tab-Einrückung im Editor
Chrome 74
- Alle von der CSS-Property betroffenen Knoten markieren
- Lighthouse v4 im Bereich „Audits“
- WebSocket-Binärnachrichtenanzeige
- Screenshot des Bereichs im Befehlsmenü aufnehmen
- Service Worker-Filter im Bereich „Network“
- Aktualisierungen des Leistungssteuerfelds
- Lange Aufgaben bei Aufzeichnungen im Bereich „Leistung“
- First Paint im Bereich „Timing“
- Bonustipp: Verknüpfung zum Anzeigen der RGB- und HSL-Farbcodes (Video)
Chrome 73
- Logpoints
- Detaillierte Kurzinfos im Prüfmodus
- Codeabdeckungsdaten exportieren
- Konsole mit einer Tastatur verwenden
- Linie für AAA-Kontrastverhältnis in der Farbauswahl
- Benutzerdefinierte Überschreibungen für die Standortbestimmung speichern
- Code Folding
- Tab „Frames“ wurde in Tab „Nachrichten“ umbenannt
- Bonustipp: Im Steuerfeld „Netzwerk“ nach Property filtern (Video)
Chrome 72
- Im Bereich „Leistung“ Leistungsmesswerte visualisieren
- Textknoten in der DOM-Struktur hervorheben
- JS-Pfad in einen DOM-Knoten kopieren
- Aktualisierungen des Auditbereichs, einschließlich einer neuen Prüfung, die JS-Bibliotheken und neue Keywords für den Zugriff auf den Bereich „Audits“ über das Befehlsmenü erkennt
- Bonustipp: Medienabfragen mit dem Gerätemodus prüfen (Video)
Chrome 71
- Bewegen Sie den Mauszeiger auf das Ergebnis eines Live-Ausdrucks, um einen DOM-Knoten hervorzuheben.
- DOM-Knoten als globale Variablen speichern
- Initiator und Prioritätsinformationen jetzt in HAR-Importen und -Exporten
- Über das Hauptmenü auf das Befehlsmenü zugreifen
- Haltepunkte für Bild im Bild
- Bonustipp: Mit
monitorEvents()die ausgelösten Ereignisse eines Knotens in der Console protokollieren (Video)
Chrome 70
- Live-Ausdrücke in der Console
- DOM-Knoten während der Eager Evaluation hervorheben
- Optimierungen im Leistungssteuerfeld
- Zuverlässigere Fehlerbehebung
- Netzwerkdrosselung über das Befehlsmenü aktivieren
- Bedingte Haltepunkte für automatische Vervollständigung
- Unterbrechung bei AudioContext-Ereignissen
- Fehler in Node.js-Anwendungen mit ndb beheben
- Bonustipp: Messen Sie Interaktionen von Nutzern in der realen Welt mit der User Timing API.
Chrome 68
- Eifrig evaluiert
- Argumenthinweise
- Automatische Vervollständigung von Funktionen
- ES2017-Keywords
- Lighthouse 3.0 im Bereich „Audits“
- BigInt-Unterstützung
- Property-Pfade zum Beobachtungsbereich hinzufügen
- „Zeitstempel anzeigen“ wurde in die Einstellungen verschoben
- Bonustipp: Weniger bekannte Konsolenmethoden (Video)
Chrome 67
- In allen Netzwerkheadern suchen
- Vorschau der Werte von CSS-Variablen
- Als Abruf kopieren
- Neue Audits, Desktop-Konfigurationsoptionen und Traces ansehen
- Endlosschleifen beenden
- Nutzertiming auf den Tabs „Leistung“
- JavaScript-VM-Instanzen sind im Bereich „Arbeitsspeicher“ übersichtlich aufgeführt
- Tab „Network“ wurde in Tab „Page“ (Seite) umbenannt
- Änderungen am dunklen Design
- Informationen zur Zertifikatstransparenz im Bereich „Sicherheit“
- Funktionen der Website-Isolierung im Bereich „Leistung“
- Bonustipp: Bedienfeld „Layers“ + Animations Inspector (Video)
Chrome 66
- Blackboxing im Bereich „Netzwerk“
- Zoomen im Gerätemodus automatisch anpassen
- Perfekter Druck auf den Tabs „Vorschau“ und „Antwort“
- HTML-Inhalte auf dem Tab „Vorschau“ in der Vorschau ansehen
- Unterstützung lokaler Überschreibungen für Stile in HTML
- Bonustipp: Blackbox-Framework-Skripts, um Event-Listener-Breakpoints nützlicher zu machen
Chrome 65
- Lokale Überschreibungen
- Neue Bedienungshilfen
- Tab „Änderungen“
- Neue SEO- und Leistungsprüfungen
- Mehrere Aufzeichnungen im Bereich „Leistung“
- Zuverlässiges Code-Stepping mit Workern in asynchronem Code
- Zusatztipp: Automatisieren Sie Entwicklertools-Aktionen mit Puppeteer (Video)
Chrome 64
- Leistungsüberwachung
- Seitenleiste der Console
- Ähnliche Konsolennachrichten gruppieren
- Bonustipp: Pseudoklasse für Hover ein-/ausschalten (Video)
Chrome 63
- Fehlerbehebung per Fernzugriff für mehrere Clients
- Arbeitsbereiche 2.0
- 4 neue Prüfungen
- Push-Benachrichtigungen mit benutzerdefinierten Daten simulieren
- Synchronisierungsereignisse im Hintergrund mit benutzerdefinierten Tags auslösen
- Bonustipp: Event-Listener-Haltepunkte (Video)
Chrome 62
- Das Wichtigste in der Console
- Neue Workflows für Screenshots
- Hervorhebung des CSS-Rasters
- Neue Console API zum Abfragen von Objekten
- Neue Konsolenfilter
- HAR-Importe im Bereich „Netzwerk“
- Cache-Ressourcen in der Vorschau
- Vorhersagbarere Cache-Fehlerbehebung
- Codeabdeckung auf Blockebene
Chrome 61
- Simulation der Drosselung von Mobilgeräten
- Speichernutzung ansehen
- Ansehen, wenn ein Service Worker Antworten im Cache gespeichert hat
- FPS-Messtool über das Befehlsmenü aktivieren
- Mausradverhalten zum Zoomen oder Scrollen festlegen
- Unterstützung der Fehlerbehebung für ES6-Module
Chrome 60
- Neuer Audit-Bereich
- Drittanbieterlogos
- Eine neue Touch-Geste für „Weiter bis hier“
- In den asynchronen Modus wechseln
- Aussagekräftigere Objektvorschauen in der Console
- Aussagekräftigere Kontextauswahl in der Console
- Echtzeitaktualisierungen auf dem Tab „Abdeckung“
- Einfachere Optionen zur Netzwerkdrosselung
- Asynchrone Stacks standardmäßig aktiviert

