미리보기 기능: 새로운 성능 통계 패널
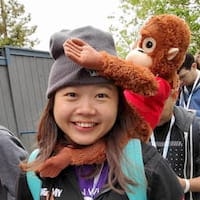
성능 통계 패널을 사용하여 웹사이트 실적에 대해 활용 가능한 사용 사례 기반 통계를 확인합니다.
패널을 열고 사용 사례에 따라 새 녹화를 시작합니다. 예를 들어 이 데모 페이지의 페이지 로드를 측정해 보겠습니다.

기록이 완료되면 통계 창에 성능 통계가 표시됩니다. 각 통계 항목 (예: 렌더링 차단 요청, 레이아웃 변경)을 클릭하여 문제 및 가능한 해결 방법을 파악하세요.
단계별 튜토리얼을 통해 자세히 알아보려면 성능 통계 패널 문서로 이동하세요.
이는 웹 개발자 (특히 비성능 전문가)가 잠재적인 성능 문제를 식별하고 해결하는 데 도움이 되는 미리보기 기능입니다. Google팀에서는 이 기능을 제공하기 위해 최선을 다하고 있으며, 추가적인 개선을 위해 의견을 보내주시기 바랍니다.
Chromium 문제: 1270700
밝은 테마와 어두운 테마를 에뮬레이션하는 새로운 단축키
이제 Styles 창의 새로운 바로가기를 사용하여 밝은 테마와 어두운 테마 (CSS 미디어 기능 prefers-color-scheme)를 더 빠르게 에뮬레이션할 수 있습니다.
이전에는 렌더링 탭에서 테마를 에뮬레이션하는 데 추가 단계가 필요했습니다.

Chromium 문제: 1314299
네트워크 미리보기 탭의 보안 개선
이제 DevTools가 네트워크 패널의 미리보기 탭에서 콘텐츠 보안 정책 (CSP)을 적용합니다.
예를 들어 첫 번째 스크린샷은 혼합 콘텐츠가 포함된 페이지를 보여줍니다. 페이지는 보안 HTTPS 연결을 통해 로드되지만 스타일시트는 안전하지 않은 HTTP 연결을 통해 로드됩니다.
브라우저가 기본적으로 스타일시트 요청을 차단했습니다. 하지만 네트워크 패널의 미리보기 탭을 통해 페이지를 열 때 스타일시트가 이전에 차단되지 않아 배경이 빨간색으로 바뀌지 않았습니다. 이제 예상대로 차단됩니다 (두 번째 스크린샷).

Chromium 문제: 833147
중단점에서 새로고침 개선
이제 중단점에서 다시 로드하면 디버거가 스크립트 실행을 종료합니다.
예를 들어 이전에는 이 React 데모의 ReactDOM 중단점에서 설정하고 다시 로드할 때 스크립트가 무한 루프에 들어갔습니다. 무한 루프로 인해 Sources 패널이 손상되었습니다.
JavaScript를 계속 실행하면 개발자에게 많은 문제가 발생하고 렌더러가 손상된 상태로 남아 있을 수 있습니다. 이 변경사항은 Firefox와 같은 다른 브라우저에 맞게 디버깅 동작을 조정합니다.

Chromium 문제: 1014415, 1004038, 1112863, 1134899
콘솔 업데이트
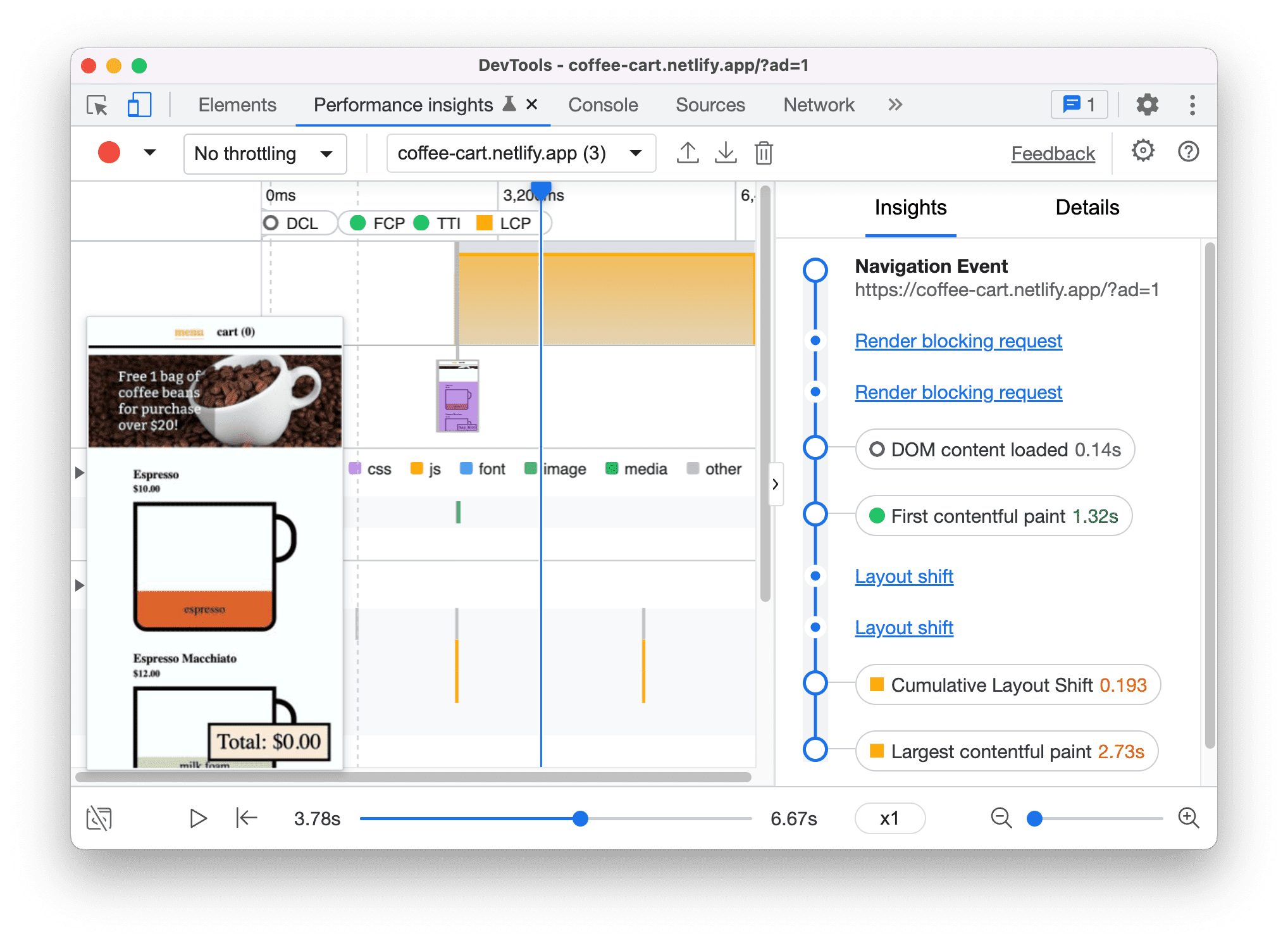
콘솔에서 스크립트 실행 오류 처리
이제 콘솔에서 스크립트 평가 중에 오류가 발생하면 window.onerror 핸들러를 트리거하는 적절한 오류 이벤트가 생성되며 창 객체에 "error" 이벤트로 전달됩니다.

Chromium 문제: 1295750
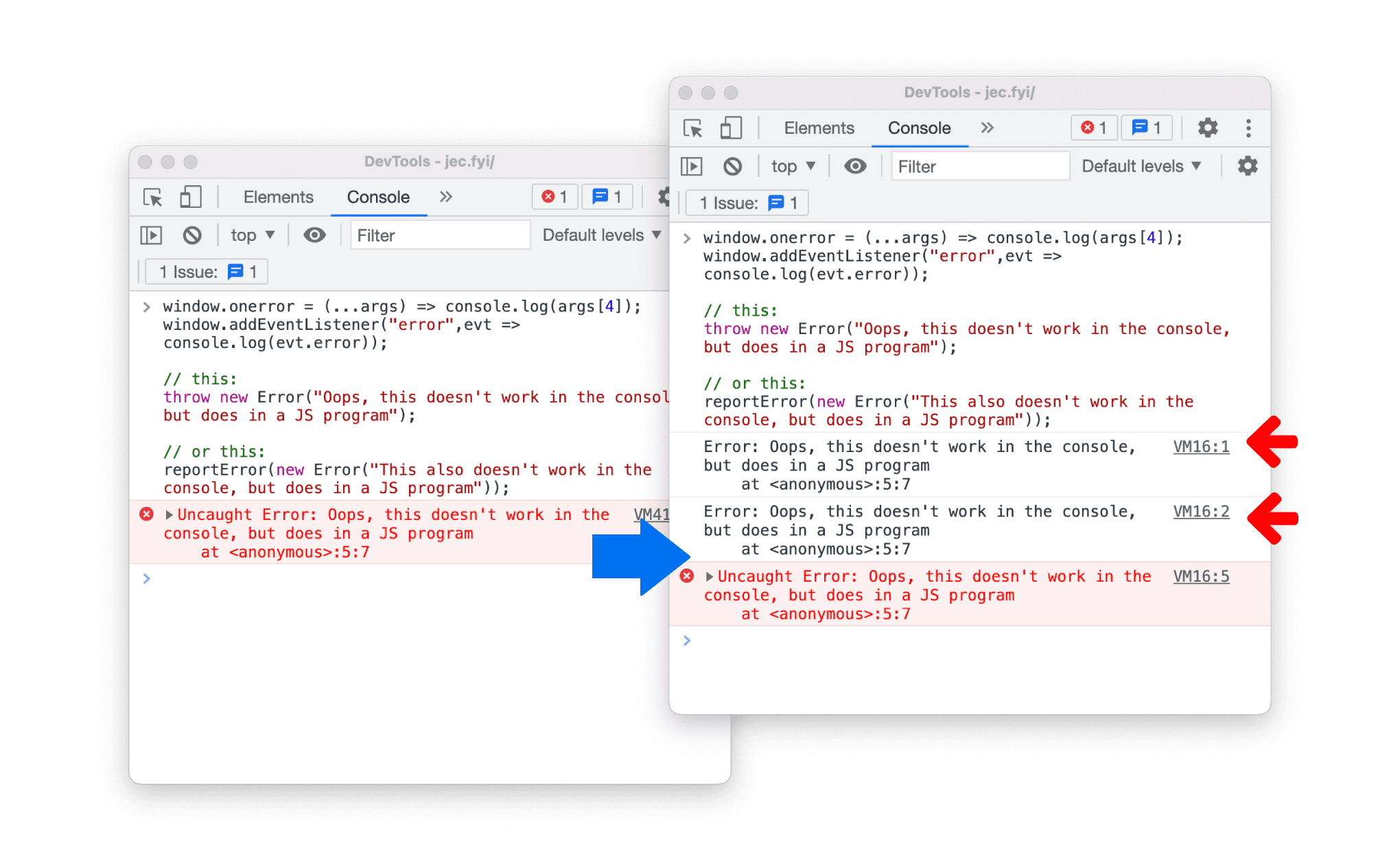
Enter를 사용하여 실시간 표현식 커밋
실시간 표현식 입력을 마치면 Enter를 클릭하여 커밋할 수 있습니다. 이전에는 Enter 키를 누르면 새 행이 추가되었습니다. 이는 DevTools의 다른 부분과 일치하지 않습니다.
실시간 표현식 편집기에 새 줄을 추가하려면 Shift + Enter를 대신 사용합니다.

Chromium 문제: 1260744
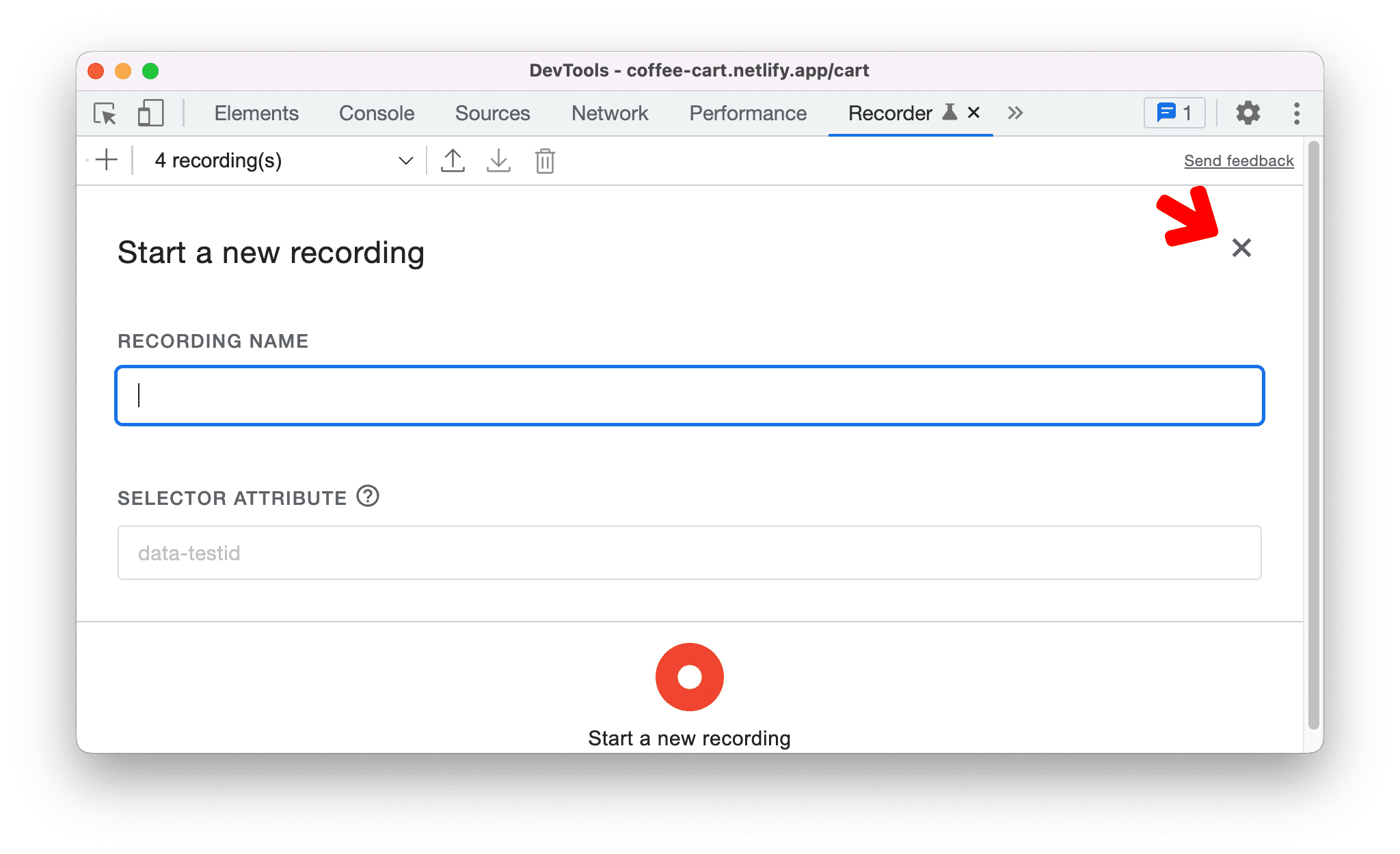
시작 시 사용자 플로우 녹화 취소
사용자 플로우 녹화가 시작되는 동안 녹화를 취소할 수 있습니다. 이전에는 녹음을 취소할 수 있는 옵션이 없었습니다.

Chromium 문제: 1257499
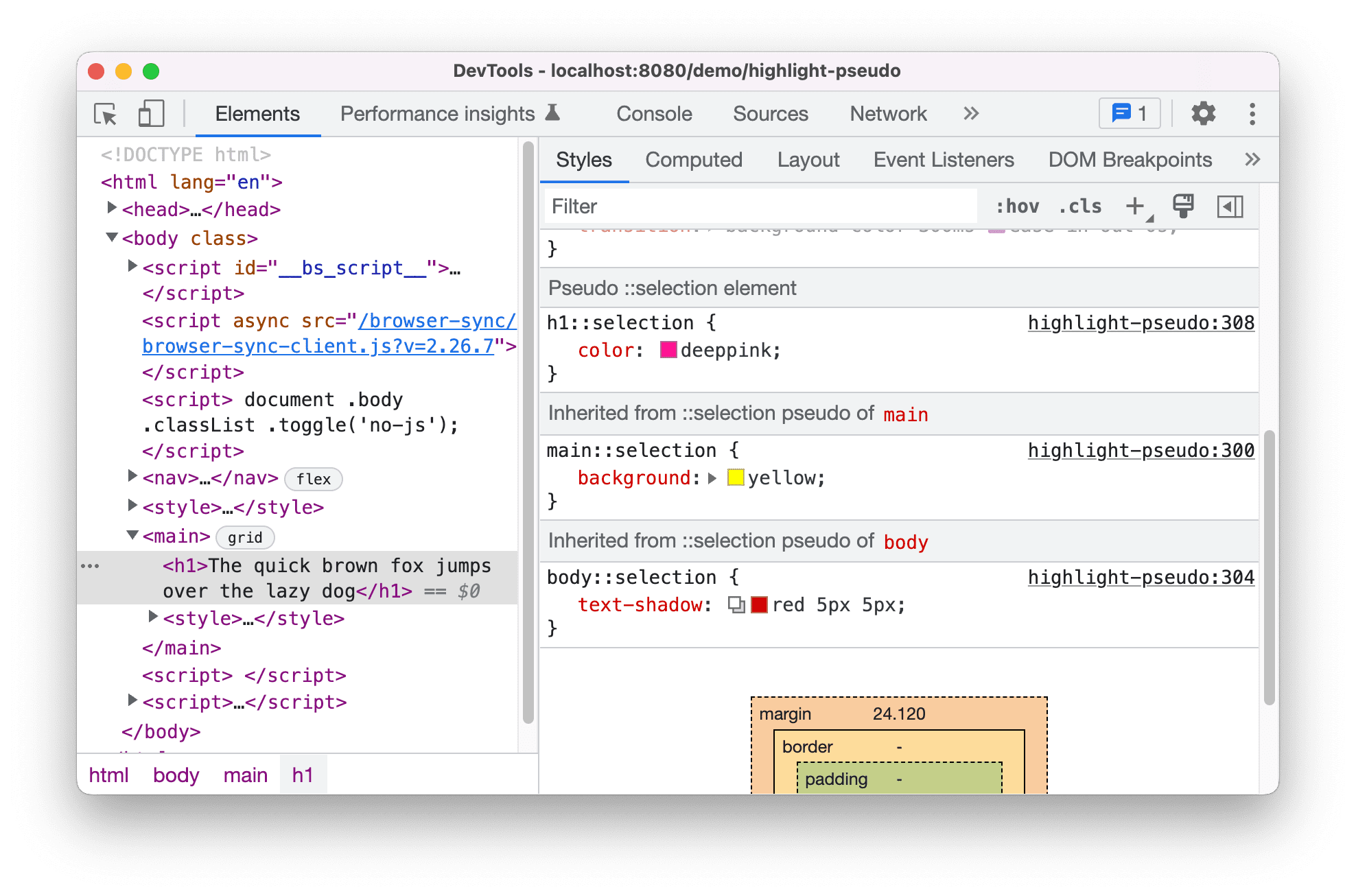
Styles 창에 상속된 강조 표시 의사 요소 표시
스타일 창에서 상속된 강조 표시 의사 요소 (예: ::selection, ::spelling-error, ::grammar-error, ::highlight)를 확인합니다. 이전에는 이러한 규칙이 표시되지 않았습니다.
사양에서 언급했듯이 여러 스타일이 충돌하는 경우 계단식에 따라 최적의 스타일이 결정됩니다. 이 새로운 기능은 규칙의 상속 및 우선순위를 이해하는 데 도움이 됩니다.

Chromium 문제: 1024156
기타 주요 정보
다음은 이번 버전에서 주목할 만한 수정사항입니다.
- 이제 Properties 창에 기본적으로 값이 있는 접근자 속성이 표시됩니다. 이전에는 실수로 숨겼습니다. (1309087)
- 이제 스타일 창에서 재정의된
@support규칙이 취소선으로 제대로 표시됩니다. 이전에는 규칙에 취소선이 적용되지 않았습니다. (1298025) - CSS를 수정할 때 빈 줄을 여러 개 표시하던 Sources 패널의 CSS 형식 지정 로직이 수정되었습니다. (1309588)
- 콘솔에 있는 객체의 재귀적으로 확장 옵션을 최대 100으로 제한하여 원형 객체에 대해 계속 적용되지 않도록 합니다. (1272450)
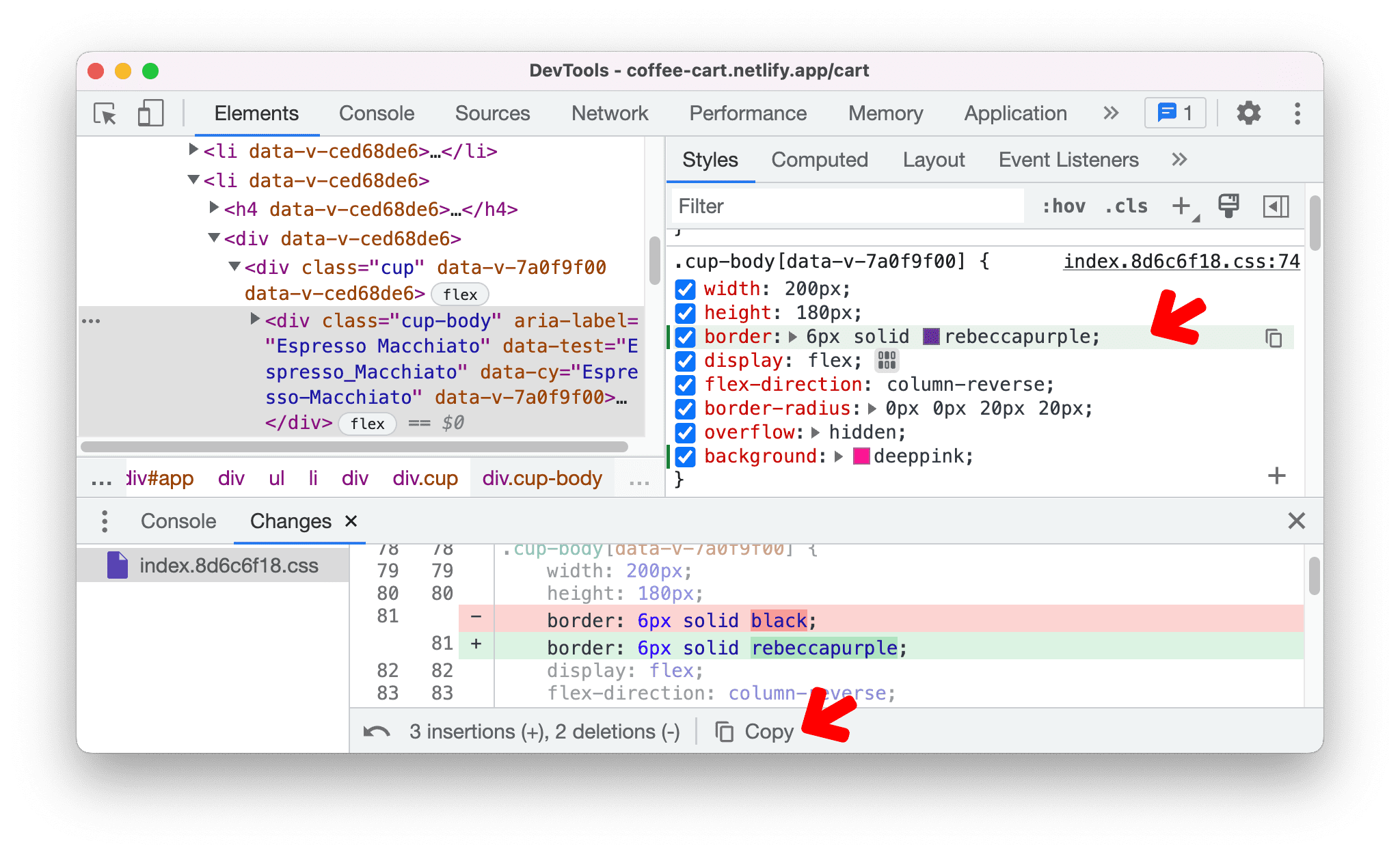
[실험용] CSS 변경사항 복사
이 실험에서는 Styles 창에서 CSS 변경사항이 녹색으로 강조 표시됩니다. 변경된 규칙 위로 마우스를 가져간 다음 규칙 옆에 있는 새 복사 버튼을 클릭하여 규칙을 복사할 수 있습니다.
이와 더불어 규칙을 마우스 오른쪽 버튼으로 클릭하고 모든 CSS 변경사항 복사를 선택하여 선언 전체에서 모든 CSS 변경사항을 복사할 수 있습니다.
새로운 복사 버튼이 변경사항 탭에 추가되어 CSS 변경사항을 쉽게 추적하고 복사할 수 있습니다.

Chromium 문제: 1268754
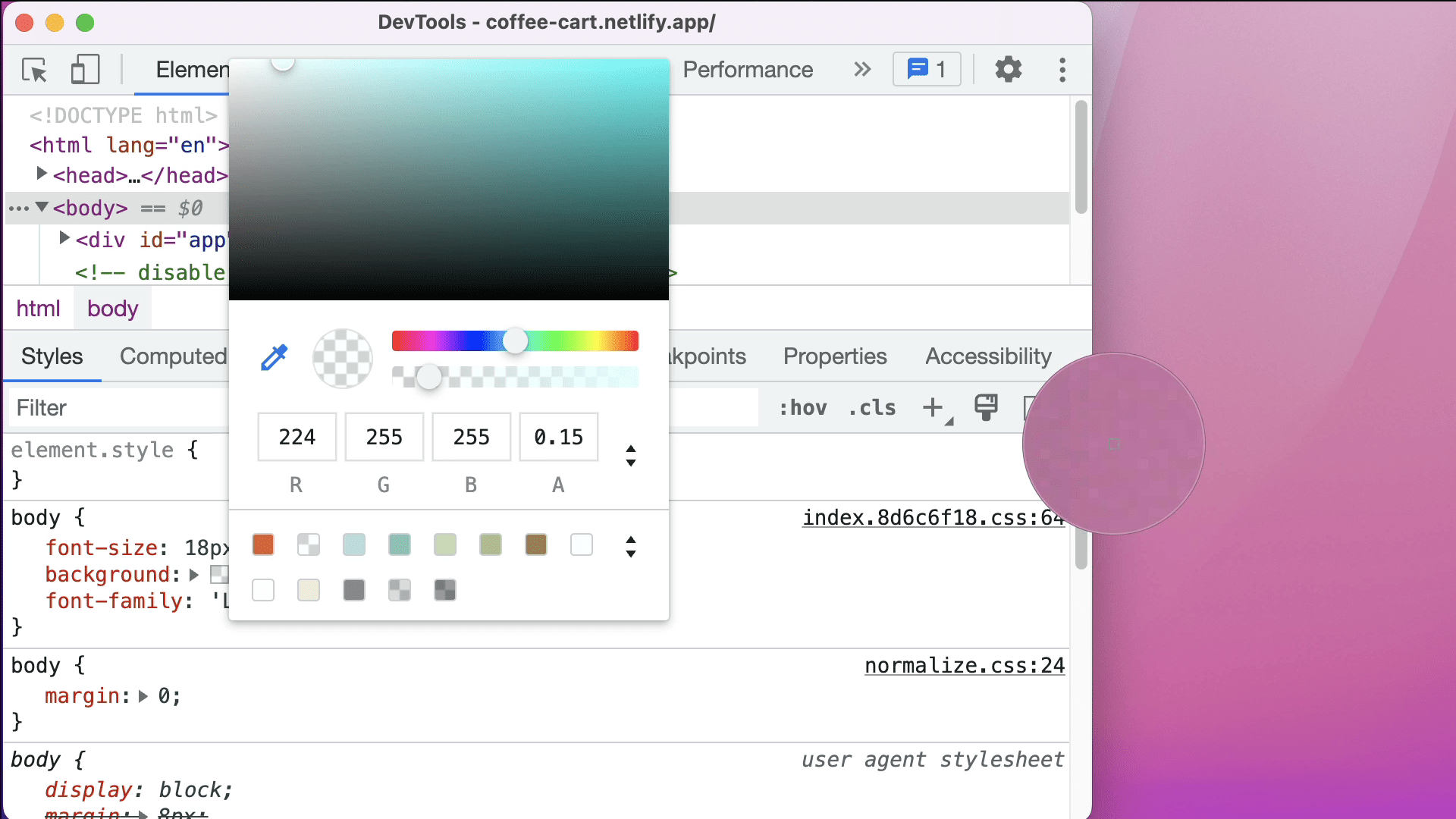
[실험용] 브라우저 외부에서 색상 선택
색상 선택 도구로 브라우저 외부의 색상을 선택하려면 이 실험을 사용 설정하세요. 이전에는 브라우저 내에서만 색상을 선택할 수 있었습니다.
스타일 창에서 색상 미리보기를 클릭하여 색상 선택 도구를 엽니다. 스포이트를 사용하여 어디서나 색상을 선택할 수 있습니다.

Chromium 문제: 1245191
미리보기 채널 다운로드
Chrome Canary, Dev 또는 베타를 기본 개발 브라우저로 사용해 보세요. 이러한 미리보기 채널을 통해 최신 DevTools 기능에 액세스하고, 최첨단 웹 플랫폼 API를 테스트하고, 사용자보다 먼저 사이트에서 문제를 발견할 수 있습니다.
Chrome DevTools 팀에 문의하기
다음 옵션을 사용하여 게시물의 새로운 기능과 변경사항 또는 DevTools와 관련된 다른 사항에 대해 논의하세요.
- crbug.com을 통해 제안이나 의견을 보내주세요.
- DevTools에서 옵션 더보기
 > 도움말 > DevTools 문제 신고를 사용하여 DevTools 문제를 신고하세요.
> 도움말 > DevTools 문제 신고를 사용하여 DevTools 문제를 신고하세요. - @ChromeDevTools에서 트윗하세요.
- DevTools의 새로운 기능 YouTube 동영상 또는 DevTools 도움말 YouTube 동영상에 의견을 남겨주세요.
DevTools의 새로운 기능
DevTools의 새로운 기능 시리즈에서 다룬 모든 내용 목록입니다.
Chrome 127
- 요소 패널에서 CSS 앵커 위치 검사
- 소스 패널 개선사항
- '여기에서 일시중지하지 않음' 개선
- 새로운 스크롤 스냅 이벤트 리스너
- 네트워크 패널 개선
- 업데이트된 네트워크 제한 사전 설정
- HAR 형식의 맞춤 필드에 서비스 워커 정보 입력
- 성능 패널에서 WebSocket 이벤트 주고받기
- 기타 주요 정보
Chrome 126
- 성능 패널 개선사항
- 업데이트된 트랙 구성 모드로 트랙 이동 및 숨기기
- Flame Chart에서 스크립트 무시
- CPU 20배 제한
- 실적 통계 패널 지원 중단
- 힙 스냅샷의 새로운 필터로 과도한 메모리 사용량 찾기
- 애플리케이션 > 스토리지에서 스토리지 버킷 검사
- 명령줄 플래그로 자체 XSS 경고 사용 중지
- Lighthouse 12.0.0
- 기타 주요 정보
Chrome 125
- Gemini로 콘솔에서 오류 및 경고를 더 잘 이해
- 요소 > 스타일에서@position-try 규칙 지원
- 소스 패널 개선사항
- 자동 프리티 인쇄 및 괄호 닫기 구성
- 처리된 거부된 프라미스는 포착됨으로 인식됨
- 콘솔의 오류 원인
- 네트워크 패널 개선
- 조기 힌트 헤더 검사
- 폭포식 구조 열 숨기기
- 성능 패널 개선사항
- CSS 선택자 통계 캡처
- 순서 변경 및 트랙 숨기기
- 메모리 패널에서 보관자 무시
- Lighthouse 11.7.1
- 기타 주요 정보
Chrome 124
- 새로운 자동 완성 패널
- WebRTC를 위한 향상된 네트워크 제한
- 애니메이션 패널에서 스크롤 기반 애니메이션 지원
- 요소 > 스타일의 CSS 중첩 지원 개선
- 향상된 성능 패널
- Flame Chart에서 함수 및 그 하위 요소 숨기기
- 선택한 시작자에서 시작한 이벤트로의 화살표
- Lighthouse 11.6.0
- 메모리 > 힙 스냅샷의 특수 카테고리에 대한 도움말
- 애플리케이션 > 스토리지 업데이트
- 공유 저장공간에 사용된 바이트
- 웹 SQL 완전히 지원 중단됨
- 범위 패널 개선사항
- 레이어 패널이 지원 중단될 수 있음
- JavaScript 프로파일러 지원 중단: 4단계, 최종
- 기타 주요 정보
Chrome 123
- 이스터 에그 찾기
- 요소 패널 업데이트
- 요소 > 스타일에서 포커스된 페이지 에뮬레이션
var()대체의 색상 선택 도구, 각도 시계, 이징 편집기- CSS 길이 도구가 지원 중단됨
- 실적 > 기본 트랙에서 선택한 검색 결과의 팝오버
- 네트워크 패널 업데이트
- 네트워크 > 이벤트 스트림 탭의 지우기 버튼 및 검색 필터
- 네트워크 > 쿠키에 서드 파티 쿠키에 대한 예외 사유가 포함된 도움말
- 소스에서 모든 중단점 사용 설정 및 사용 중지
- Node.js용 DevTools에서 로드된 스크립트 보기
- Lighthouse 11.5.0
- 접근성 개선
- 기타 주요 정보
Chrome 122
- 녹음기 확장 프로그램의 공식 컬렉션 출시
- 네트워크 개선
- 상태 열에 실패 이유
- 개선된 문구 하위 메뉴
- 성능 개선
- 타임라인의 탐색경로
- 기본 트랙의 이벤트 개시자
- Node.js DevTools의 JavaScript VM 인스턴스 선택기 메뉴
- 소스의 새로운 단축키 및 명령어
- 요소 개선
- 이제 스타일에서 ::view-transition pseudo-element를 수정할 수 있습니다.
- 블록 컨테이너의 정렬 콘텐츠 속성 지원
- 에뮬레이션된 폴더블 기기의 상황 지원
- 동적 테마 설정
- 네트워크 및 애플리케이션 패널에 표시되는 서드 파티 쿠키의 단계적 지원 중단 경고
- Lighthouse 11.4.0
- 접근성 개선
- 기타 주요 정보
Chrome 121
- 요소 개선
- 네트워크 패널의 간소화된 필터 표시줄
@font-palette-values지원- 지원되는 사례: 다른 맞춤 속성의 대체로서의 맞춤 속성
- 소스 맵 지원 개선
- 성능 패널 개선사항
- 향상된 상호작용 트랙
- Bottom-Up, Call Tree, 이벤트 로그 탭에서 고급 필터링
- 소스 패널의 들여쓰기 마커
- 네트워크 패널에서 재정의된 헤더 및 콘텐츠에 대한 유용한 도움말
- 요청 차단 패턴을 추가하고 삭제하는 새 명령어 메뉴 옵션
- CSP 위반 실험 삭제됨
- Lighthouse 11.3.0
- 접근성 개선
- 기타 주요 정보
Chrome 120
- 서드 파티 쿠키의 단계적 지원 중단
- 개인 정보 보호 샌드박스 분석 도구로 웹사이트 쿠키 분석
- 향상된 목록 무시
- node_modules의 기본 제외 패턴
- 이제 포착된 예외는 무시되지 않는 코드를 통해 포착되거나 전달되는 경우 포착된 예외가 실행을 중지합니다.
- 소스 맵에서
x_google_ignoreList의 이름이ignoreList로 변경됨 - 원격 디버깅 중 새로운 입력 모드 전환
- 이제 요소 패널에 #문서 노드 URL이 표시됨
- 애플리케이션 패널의 유효 콘텐츠 보안 정책
- 개선된 애니메이션 디버깅
- 소스의'이 코드를 신뢰할 수 있나요?' 대화상자 및 콘솔의 자체 XSS 경고
- 웹 작업자 및 Worklet의 이벤트 리스너 중단점
<audio>및<video>의 새 미디어 배지- 미리 로드 이름이 추측 로드로 변경됨
- Lighthouse 11.2.0
- 접근성 개선
- 기타 주요 정보
Chrome 119
- 요소 > 스타일의 @property 섹션 개선
- 수정 가능한 @property 규칙
- 잘못된 @property 규칙 관련 문제가 보고됨
- 에뮬레이션할 기기 목록 업데이트
- 소스의 스크립트 태그에 인라인 JSON 프리티 인쇄
- 콘솔의 비공개 필드 자동 완성
- Lighthouse 11.1.0
- 접근성 개선
- 웹 SQL 지원 중단
- 애플리케이션 > 매니페스트의 스크린샷 가로세로 비율 유효성 검사
- 기타 주요 정보
Chrome 118
- 요소 > 스타일의 맞춤 속성에 대한 새로운 섹션
- 더 많은 로컬 재정의 개선사항
- 향상된 검색 기능
- 개선된 소스 패널
- 소스 패널의 간소화된 작업공간
- Sources의 창 재정렬
- 더 많은 스크립트 유형을 위한 구문 강조 및 프리티 프린팅
- 투명도 낮음 미디어 기능 에뮬레이션
- 등대 11
- 접근성 개선
- 기타 주요 정보
Chrome 117
- 네트워크 패널 개선
- 웹 콘텐츠를 로컬에서 더 빠르게 재정의
- XHR 및 가져오기 요청의 콘텐츠 재정의
- Chrome 확장 프로그램 요청 숨기기
- 사람이 읽을 수 있는 HTTP 상태 코드
Chrome 116
- 누락된 스타일시트의 디버깅 개선
- 요소 > 스타일 > 이징 편집기에서 선형 타이밍 지원
- 스토리지 버킷 지원 및 메타데이터 뷰
- Lighthouse 10.3.0
- 접근성: 키보드 명령어 및 개선된 화면 읽기
- 기타 주요 정보
Chrome 115
- 요소 개선
- 새로운 CSS 하위 그리드 배지
- 도움말의 선택기 구체성
- 도움말의 맞춤 CSS 속성 값
- 소스 개선
- CSS 구문 강조표시
- 조건부 중단점 설정 단축키
- 애플리케이션 > 이탈 추적 완화
- Lighthouse 10.2.0
- 기본적으로 콘텐츠 스크립트 무시
- 네트워크 > 응답 개선
- 기타 주요 정보
Chrome 114
- WebAssembly 디버깅 지원
- Wasm 앱의 단계별 동작 개선
- 요소 패널과 문제 탭을 사용하여 자동 완성 디버그
- 녹음기의 어설션
- Lighthouse 10.1.1
- 성능 향상
- performance.mark(): 실적 > 타이밍에 마우스를 가져가면 타이밍을 표시합니다.
- profile() 명령어가 성능 > 기본을 채움
- 느린 사용자 상호작용에 대한 경고
- 웹 바이탈 업데이트
- JavaScript 프로파일러 지원 중단: 3단계
- 기타 주요 정보
Chrome 113
- 네트워크 응답 헤더 재정의
- Nuxt, Vite, Rollup 디버깅 개선
- 요소 > 스타일의 CSS 개선
- 잘못된 CSS 속성 및 값
- 애니메이션 약식 속성의 키 프레임 링크
- 새 콘솔 설정: Enter 입력 시 자동 완성
- 명령어 메뉴에서 작성된 파일이 강조됨
- JavaScript 프로파일러 지원 중단: 2단계
- 기타 주요 정보
Chrome 112
- 녹음기 업데이트
- 녹음기 재생 확장 프로그램
- 피어스 선택기로 기록
- Lighthouse 분석을 사용하여 녹음 파일을 Puppeteer 스크립트로 내보내기
- 녹음기 확장 프로그램 다운로드하기
- 요소 > 스타일 업데이트
- 스타일 창의 CSS 문서
- CSS 중첩 지원
- 콘솔에서 로그 지점 및 조건부 중단점 표시
- 디버깅 중에 관련 없는 스크립트 무시
- JavaScript 프로파일러 지원 중단 시작됨
- 명암 감소 에뮬레이션
- 등대 10
- 기타 주요 정보
Chrome 111
Chrome 110
- 새로고침 시 성능 패널 지우기
- 녹음기 업데이트
- 녹음기에서 사용자 플로우의 코드 보기 및 강조 표시하기
- 녹음의 선택기 유형 맞춤설정
- 녹화 중 사용자 플로우 수정
- 자동 삽입 프리티 프린팅
- Vue, SCSS 등의 구문 강조표시 및 인라인 미리보기 개선
- 콘솔의 인체 공학적이고 일관된 자동 완성
- 기타 주요 정보
Chrome 109
- 녹음기: 단계 옵션으로 복사, 인페이지 다시 재생, 단계의 컨텍스트 메뉴
- 공연 기록에 실제 함수 이름 표시
- 콘솔 및 소스 패널의 새로운 단축키
- 개선된 JavaScript 디버깅
- 기타 주요 정보
- [실험용] 중단점 관리 UX 개선
- [실험용] 자동 삽입 프리티 프린트
Chrome 108
Chrome 107
- DevTools에서 단축키 맞춤설정
- 단축키로 밝은 테마와 어두운 테마 전환
- Memory Inspector에서 C/C++ 객체 강조표시
- HAR 가져오기의 전체 개시자 정보 지원
Enter키를 누른 후 DOM 검색 시작align-contentCSS Flexbox 속성의start및end아이콘 표시- 기타 주요 정보
Chrome 106
- 소스 패널에서 작성 / 배포별로 파일 그룹화
- 비동기 작업을 위해 연결된 스택 트레이스
- 알려진 서드 파티 스크립트를 자동으로 무시
- 디버깅 중 호출 스택 개선
- 소스 패널에서 무시 목록에 포함된 소스 숨기기
- 명령 메뉴에서 무시된 파일 숨기기
- 실적 패널의 새 상호작용 트랙
- 실적 통계 패널의 LCP 타이밍 분석
- Recorder 패널에서 녹음 파일의 기본 이름 자동 생성
- 기타 주요 정보
Chrome 105
- 녹음기의 단계별 재생
- Recorder 패널에서 마우스오버 이벤트 지원
- 성능 통계 패널의 최대 콘텐츠 페인트 (LCP)
- 레이아웃 변경의 잠재적 근본 원인으로 텍스트 플래시 (FOIT, FOUT)를 파악합니다.
- 매니페스트 창의 프로토콜 핸들러
- 요소 패널의 최상위 레이어 배지
- 런타임 시 Wasm 디버깅 정보 첨부
- 디버깅 중 실시간 편집 지원
- 스타일 창의 규칙에서 @scope 보기 및 수정
- 소스 맵 개선사항
- 기타 주요 정보
Chrome 104
- 디버깅 중에 프레임 다시 시작
- Recorder 패널의 느린 재생 옵션
- Recorder 패널의 확장 프로그램 빌드
- 소스 패널에서 작성 / 배포별로 파일 그룹화
- 실적 통계 패널의 새로운 사용자 시간 추적
- 요소의 할당된 슬롯 표시하기
- 성능 기록을 위한 하드웨어 동시 실행 시뮬레이션
- CSS 변수 자동 완성 시 색상이 아닌 값 미리보기
- 뒤로-앞으로 캐시 창에서 차단 프레임 식별
- JavaScript 객체의 자동 완성 추천 개선
- 소스 맵 개선사항
- 기타 주요 정보
Chrome 103
- Recorder 패널에서 더블클릭 및 마우스 오른쪽 버튼 클릭 이벤트 캡처
- Lighthouse 패널의 새로운 기간 및 스냅샷 모드
- 실적 통계 패널의 확대/축소 제어 개선
- 공연 녹음 삭제 확인
- 요소 패널에서 창 재정렬
- 브라우저 외부에서 색상 선택
- 디버깅 중 인라인 값 미리보기 개선
- 가상 인증자를 위한 대형 blob 지원
- 소스 패널의 새로운 단축키
- 소스 맵 개선사항
Chrome 102
- 미리보기 기능: 새로운 성능 통계 패널
- 밝은 테마와 어두운 테마를 에뮬레이션하는 새로운 단축키
- 네트워크 미리보기 탭의 보안 개선
- 중단점 새로고침 개선
- Console 업데이트
- 시작 시 사용자 플로우 녹화 취소하기
- 스타일 창에 상속된 강조표시 의사 요소 표시
- 기타 주요 정보
- [실험용] CSS 변경사항 복사
- [실험용] 브라우저 외부에서 색상 선택하기
Chrome 101
- 기록된 사용자 플로우를 JSON 파일로 가져오고 내보내기
- 스타일 창에서 계단식 레이어 보기
hwb()색상 함수 지원- 사유지 표시 개선
- 기타 주요 정보
- [실험용] Lighthouse 패널의 새로운 기간 및 스냅샷 모드
Chrome 100
- 스타일 창의 규칙에서 @supports 보기 및 수정
- 기본적으로 일반 선택기 지원
- 녹화 선택기 맞춤설정
- 기록 이름 바꾸기
- 마우스 오버 시 클래스/함수 속성 미리보기
- 성능 패널에 부분적으로 표시된 프레임
- 기타 주요 정보
Chrome 99
- WebSocket 요청 제한
- Application 패널의 새 Reporting API 창
- Recorder 패널에서 요소가 표시되거나 클릭할 수 있을 때까지 대기함
- 콘솔 스타일 지정, 형식 지정, 필터링 개선
- 소스 맵 파일로 Chrome 확장 프로그램 디버그
- 소스 패널의 소스 폴더 트리 개선
- Sources 패널에 작업자 소스 파일 표시
- Chrome의 자동 어두운 테마 업데이트
- 터치하기 쉬운 색상 선택 도구와 분할 창
- 기타 주요 정보
Chrome 98
- 미리보기 기능: 전체 페이지 접근성 트리
- 변경사항 탭의 더 정확한 변경사항
- 사용자 플로우 기록에 더 긴 시간 제한 설정
- 뒤로-앞으로 캐시 탭을 사용하여 페이지를 캐시할 수 있는지 확인하기
- 새 속성 창 필터
- CSS 강제 색상 미디어 기능 에뮬레이션
- 마우스 오버 명령어 시 눈금자 표시
- Flexbox 편집기에서
row-reverse및column-reverse지원 - XHR을 재생하고 모든 검색결과를 펼치는 새로운 단축키
- Lighthouse 패널의 Lighthouse 9
- 개선된 소스 패널
- 기타 주요 정보
- [실험용] Reporting API 창의 엔드포인트
Chrome 97
Chrome 96
- 미리보기 기능: 새로운 CSS 개요 패널
- CSS 길이 수정 및 복사 환경 복원 및 개선
- CSS 기본 대비 미디어 기능 에뮬레이션
- Chrome의 자동 어두운 테마 기능 에뮬레이션
- 스타일 창에서 선언을 JavaScript로 복사
- Network 패널의 새로운 페이로드 탭
- 속성 창의 속성 표시 개선
- 콘솔에서 CORS 오류를 숨기는 옵션
- Console에서 적절한
Intl객체 미리보기 및 평가 - 일관된 비동기 스택 트레이스
- Console 사이드바 유지
- Application 패널의 지원 중단된 애플리케이션 캐시 창
- [실험용] Application 패널의 새로운 Reporting API 창
Chrome 95
- 새로운 CSS 길이 작성 도구
- 문제 탭에서 문제 숨기기
- 숙박 시설 표시 개선
- Lighthouse 패널의 Lighthouse 8.4
- Sources 패널의 스니펫 정렬
- 번역된 출시 노트로 연결되는 새로운 링크 및 번역 버그 신고
- DevTools 명령어 메뉴의 UI 개선
Chrome 94
- 선호하는 언어로 DevTools 사용
- 기기 목록에 표시되는 새 Nest Hub 기기
- 프레임 세부정보 뷰의 오리진 트라이얼
- 새로운 CSS 컨테이너 쿼리 배지
- 네트워크 필터를 반전하는 새로운 체크박스
- Console 사이드바 지원 중단 예정
- 문제 탭과 네트워크 패널에 원시
Set-Cookies헤더 표시 - 콘솔에서 일관된 디스플레이 네이티브 접근자를 자체 속성으로 사용
- #sourceURL을 사용하여 인라인 스크립트의 적절한 오류 스택 트레이스
- Computed 창에서 색상 형식 변경
- 맞춤 도움말을 네이티브 HTML 도움말로 대체
- [실험용] 문제 탭에서 문제 숨기기
Chrome 93
- 스타일 창에서 수정 가능한 CSS 컨테이너 쿼리
- 네트워크 패널의 웹 번들 미리보기
- Attribution Reporting API 디버깅
- 콘솔의 문자열 처리 개선
- CORS 디버깅 개선
- Lighthouse 8.1
- 매니페스트 창의 새로운 메모 URL
- 수정된 CSS 일치 선택기
- Network 패널에서 JSON 응답 사전 인쇄
Chrome 92
- CSS 그리드 편집기
- Console에서
const재선언 지원 - 소스 순서 뷰어
- 프레임 세부정보를 볼 수 있는 새로운 단축키
- 향상된 CORS 디버깅 지원
- XHR 라벨 이름을 Fetch/XHR로 변경
- Network 패널에서 Wasm 리소스 유형 필터링
- 네트워크 조건 탭의 기기에 대한 사용자 에이전트 클라이언트 힌트
- 문제 탭에서 쿼크 모드 문제 신고하기
- 성능 패널에 컴퓨팅 교차점 포함
- Lighthouse 패널의 Lighthouse 7.5
- 호출 스택의 '프레임 재시작' 컨텍스트 메뉴 지원 중단됨
- [실험용] 프로토콜 모니터
- [실험용] Puppeteer Recorder
Chrome 91
- 웹 바이탈 정보 팝업
- 새로운 메모리 검사기
- CSS 스크롤 스냅 시각화
- 새 배지 설정 창
- 가로세로 비율 정보가 포함된 향상된 이미지 미리보기
Content-Encoding구성 옵션이 있는 새 네트워크 조건 버튼- 계산된 값을 볼 수 있는 단축키
accent-color키워드- 문제 유형을 색상 및 아이콘으로 분류
- 신뢰 토큰 삭제
- 프레임 세부정보 뷰의 차단된 기능
- 실험 설정에서 실험 필터링하기
- 캐시 스토리지 창의 새
Vary Header열 - JavaScript 비공개 브랜드 확인 지원
- 중단점 디버깅 지원 개선
[]표기법으로 마우스 오버 미리보기 지원- HTML 파일의 윤곽선 개선
- Wasm 디버깅을 위한 적절한 오류 스택 트레이스
Chrome 90
- 새로운 CSS Flexbox 디버깅 도구
- 새로운 Core Web Vitals 오버레이
- 콘솔 상태 표시줄로 문제 수가 이동됨
- 신뢰할 수 있는 웹 활동 문제 신고하기
- Console에서 문자열 형식을 (유효한) JavaScript 문자열 리터럴로 지정합니다.
- Application 패널의 새 신뢰 토큰 창
- CSS 색 영역 미디어 기능 에뮬레이션
- 개선된 프로그레시브 웹 앱 도구
- Network 패널의 새로운
Remote Address Space열 - 성능 개선
- 프레임 세부정보 뷰에 허용/허용되지 않은 기능 표시
- 쿠키 창의 새로운
SameParty열 - 비표준
fn.displayName지원 중단 - 설정 메뉴의
Don't show Chrome Data Saver warning지원 중단 - [실험용] 문제 탭에서 저대비 문제 자동 신고
- [실험용] 요소 패널의 전체 접근성 트리 보기
Chrome 89
- 신뢰할 수 있는 유형 위반 디버깅 지원
- 표시 영역 밖의 노드 스크린샷 캡처
- 네트워크 요청에 대한 새로운 신뢰 토큰 탭
- Lighthouse 패널의 Lighthouse 7
- CSS
:target상태 강제 지원 - 요소 복제를 위한 새로운 단축키
- 맞춤 CSS 속성의 색상 선택 도구
- CSS 속성을 복사하는 새로운 단축키
- URL 디코딩된 쿠키를 표시하는 새로운 옵션
- 표시되는 쿠키만 삭제
- Storage 창에서 서드 파티 쿠키를 삭제하는 새로운 옵션
- 맞춤 기기에 대한 사용자 에이전트 클라이언트 힌트 수정
- '네트워크 로그 기록' 설정 유지
- 네트워크 패널에서 WebTransport 연결 보기
- '온라인'의 이름이 '제한 없음'으로 변경됨
- 콘솔, 소스 패널, 스타일 창의 새로운 복사 옵션
- 프레임 세부정보 뷰의 새로운 서비스 워커 정보
- 프레임 세부정보 뷰에서 메모리 정보 측정
- 문제 탭에서 의견 보내기
- 성능 패널에서 드롭된 프레임
- 기기 모드에서 폴더블 및 듀얼 화면 에뮬레이션
- [실험용] Puppeteer Recorder로 브라우저 테스트 자동화하기
- [실험용] Styles 창의 글꼴 편집기
- [실험용] CSS Flexbox 디버깅 도구
- [실험용] 새로운 CSP 위반 탭
- [실험용] 새로운 색상 대비 계산 - 고급 인지 대비 알고리즘 (APCA)
Chrome 88
- 더 빠른 DevTools 시작
- 새로운 CSS 각도 시각화 도구
- 지원되지 않는 이미지 유형 에뮬레이션
- 스토리지 창에서 스토리지 할당량 크기 시뮬레이션하기
- 성능 패널의 새로운 Web Vitals 영역
- Network 패널에서 CORS 오류 보고
- Frame 세부정보 뷰의 교차 출처 격리 정보
- 프레임 세부정보 뷰의 새로운 Web Workers 정보
- 열린 창의 오프너 프레임 세부정보 표시
- Service Workers 창에서 Network 패널 열기
- 속성 값 복사
- 네트워크 시작자의 스택 트레이스 복사
- 마우스 오버 시 Wasm 변수 값 미리보기
- 콘솔에서 Wasm 변수 평가
- 파일/메모리 크기의 일관된 측정 단위
- 요소 패널에서 유사 요소 강조표시
- [실험용] CSS Flexbox 디버깅 도구
- [실험용] 코드 단축키 맞춤설정
Chrome 87
- 새로운 CSS 그리드 디버깅 도구
- 새 WebAuthn 탭
- 상단 패널과 하단 패널 간에 도구 이동
- 스타일 창의 새로운 계산된 사이드바 창
- Computed 창에서 CSS 속성 그룹화
- Lighthouse 패널의 Lighthouse 6.3
- 타이밍 섹션의 이벤트
performance.mark()개 - Network 패널의 새로운
resource-type및url필터 - 프레임 세부정보 뷰 업데이트
- 도구 더보기 메뉴의
Settings지원 중단 - [실험용] CSS 개요 패널에서 색상 대비 문제 확인 및 수정하기
- [실험용] DevTools에서 단축키 맞춤설정
Chrome 86
- 새 미디어 패널
- 요소 패널 컨텍스트 메뉴를 사용하여 노드 스크린샷 캡처
- Issues 탭 업데이트
- 누락된 로컬 글꼴 에뮬레이션
- 비활성 사용자 에뮬레이션
prefers-reduced-data에뮬레이션- 새로운 JavaScript 기능 지원
- Lighthouse 패널의 Lighthouse 6.2
- 서비스 워커 창의 '다른 출처' 목록 지원 중단
- 필터링된 항목의 적용 범위 요약 표시
- Application 패널의 새로운 프레임 세부정보 뷰
- Styles 창에서 액세스할 수 있는 색상 제안
- 요소 패널에 속성 창 복구
- Network 패널에서 인간이 읽을 수 있는
X-Client-Data헤더 값 - 스타일 창에서 맞춤 글꼴 자동 완성
- 네트워크 패널에 리소스 유형을 일관되게 표시
- 요소 및 네트워크 패널의 지우기 버튼
Chrome 85
- CSS-in-JS 프레임워크의 스타일 수정
- Lighthouse 패널의 Lighthouse 6
- 첫 번째 의미 있는 페인트 (FMP) 지원 중단
- 새로운 JavaScript 기능 지원
- 매니페스트 창의 새로운 앱 바로가기 경고
- Timing 탭의 서비스 워커
respondWith이벤트 - Computed 창의 일관된 표시
- WebAssembly 파일의 바이트 코드 오프셋
- Sources 패널에서 행별 복사 및 잘라내기
- 콘솔 설정 업데이트
- 성능 패널 업데이트
- 중단점, 조건부 중단점, 로그 지점을 위한 새로운 아이콘
Chrome 84
- 새로운 문제 탭을 통한 사이트 문제 해결
- 검사 모드 도움말에서 접근성 정보 보기
- 성능 패널 업데이트
- Console의 더 정확한 프로미스 용어
- 스타일 창 업데이트
- 요소 패널의 속성 창 지원 중단
- 매니페스트 창에서 앱 바로가기 지원
Chrome 83
- 시각 결함 에뮬레이션
- 언어 에뮬레이션
- 교차 출처 삽입 정책 (COEP) 디버깅
- 중단점, 조건부 중단점, 로그 지점을 위한 새로운 아이콘
- 특정 쿠키를 설정하는 네트워크 요청 보기
- 명령 메뉴에서 왼쪽으로 고정
- 기본 메뉴의 설정 옵션이 이동됨
- '감사' 패널이 Lighthouse 패널로 바뀌었습니다.
- 폴더의 모든 로컬 재정의 삭제
- 업데이트된 긴 작업 UI
- 매니페스트 창의 마스킹 가능한 아이콘 지원
Chrome 82
Chrome 81
- 기기 모드에서 Moto G4 지원
- 쿠키 관련 업데이트
- 더 정확한 웹 앱 매니페스트 아이콘
- CSS
content속성 위로 마우스를 가져가 이스케이프 처리되지 않은 값 확인 - 콘솔의 소스 맵 오류
- 파일 끝부분을 스크롤하는 기능을 사용 중지하기 위한 설정
Chrome 80
- Console에서
let및class재선언 지원 - 개선된 WebAssembly 디버깅
- 초기자 탭에서 개시자 체인 요청
- 개요에서 선택한 네트워크 요청 강조표시
- 네트워크 패널의 URL 및 경로 열
- 업데이트된 사용자-에이전트 문자열
- 새로운 감사 패널 구성 UI
- 함수별 또는 블록별 코드 적용 범위 모드
- 이제 페이지 새로고침으로 코드 적용 범위를 시작해야 함
Chrome 79
- 쿠키가 차단된 이유 디버그
- 쿠키 값 보기
- 다양한 선호 색상 구성 및 선호도 감소 모션 환경설정 시뮬레이션
- 코드 적용 범위 업데이트
- 네트워크 리소스가 요청된 이유 디버그
- 콘솔 및 소스 패널이 들여쓰기 기본 설정을 다시 준수
- 커서 탐색을 위한 새로운 단축키
Chrome 78
Chrome 77
- 요소 스타일 복사
- 레이아웃 변경 시각화
- 감사 패널의 Lighthouse 5.1
- OS 테마 동기화
- Breakpoint Editor를 열기 위한 단축키
- 네트워크 패널에서 캐시 미리 가져오기
- 객체를 볼 때 비공개 속성
- Application 패널의 알림 및 푸시 메시지
Chrome 76
- CSS 값으로 자동 완성
- 네트워크 설정을 위한 새로운 UI
- HAR 내보내기의 WebSocket 메시지
- HAR 가져오기 및 내보내기 버튼
- 실시간 메모리 사용량
- 서비스 워커 등록 포트 번호
- 백그라운드 가져오기 및 백그라운드 동기화 이벤트 검사
- Firefox용 Puppeteer
Chrome 75
- CSS 함수 자동 완성 시 중요한 사전 설정
- 명령 메뉴에서 사이트 데이터 삭제
- IndexedDB 데이터베이스 모두 보기
- 마우스 오버 시 리소스의 압축되지 않은 크기 보기
- Breakpoints 창의 인라인 중단점
- IndexedDB 및 Cache 리소스 수
- 세부 검사 도움말을 사용 중지하기 위한 설정
- 편집기에서 탭 들여쓰기를 전환하기 위한 설정
Chrome 74
- CSS 속성의 영향을 받는 모든 노드 강조표시
- 감사 패널의 Lighthouse v4
- WebSocket 바이너리 메시지 뷰어
- 명령 메뉴에서 영역 스크린샷 캡처
- Network 패널의 서비스 워커 필터
- 성능 패널 업데이트
- 성능 패널 녹화의 장기 작업
- 타이밍 섹션의 첫 페인트
- 보너스 도움말: RGB 및 HSL 색상 코드 보기 단축키 (동영상)
Chrome 73
- 로그 지점
- 검사 모드의 자세한 도움말
- 코드 적용 범위 데이터 내보내기
- 키보드로 콘솔 탐색
- 색상 선택 도구의 AAA 대비율 선
- 커스텀 위치정보 재정의 저장
- 코드 폴딩
- 프레임 탭 이름이 메시지 탭으로 변경됨
- 보너스 팁: 속성별 네트워크 패널 필터링 (동영상)
Chrome 72
- 성능 패널에서 성능 측정항목 시각화
- DOM 트리에서 텍스트 노드 강조표시
- DOM 노드에 JS 경로 복사
- 감사 패널 업데이트: JS 라이브러리를 감지하는 새로운 감사 기능 및 명령어 메뉴에서 감사 패널에 액세스하기 위한 새 키워드 포함
- 보너스 팁: 기기 모드를 사용하여 미디어 쿼리 검사 (동영상)
Chrome 71
- Live Expression 결과 위로 마우스를 가져가 DOM 노드를 강조표시합니다.
- DOM 노드를 전역 변수로 저장
- 이제 개시자 및 우선순위 정보가 HAR 가져오기 및 내보내기에 포함됩니다.
- 기본 메뉴에서 명령어 메뉴에 액세스
- PIP 모드 중단점
- 보너스 팁:
monitorEvents()를 사용하여 콘솔에서 실행된 이벤트를 콘솔에 기록 (동영상)
Chrome 70
- 콘솔의 Live Expressions
- Eager 평가 중에 DOM 노드 강조표시
- 성능 패널 최적화
- 더 안정적인 디버깅
- 명령 메뉴에서 네트워크 제한 사용 설정
- 자동 완성 조건부 중단점
- AudioContext 이벤트에서 중단
- ndb로 Node.js 앱 디버그
- 보너스 팁: User Timing API로 실제 사용자 상호작용 측정하기
Chrome 68
- 적극적인 평가
- 인수 힌트
- 함수 자동 완성
- ES2017 키워드
- 감사 패널의 Lighthouse 3.0
- BigInt 지원
- Watch(조사식) 창에 속성 경로 추가
- '타임스탬프 표시'가 설정으로 이동됨
- 보너스 팁: 덜 알려진 콘솔 메서드 (동영상)
Chrome 67
- 모든 네트워크 헤더에서 검색
- CSS 변수 값 미리보기
- 가져오기로 복사
- 새 감사, 데스크톱 구성 옵션, trace 보기
- 무한 루프 중지
- 실적 탭의 사용자 시간
- 메모리 패널에 명확하게 나열된 JavaScript VM 인스턴스
- 네트워크 탭 이름이 페이지 탭으로 변경됨
- 어두운 테마 업데이트
- 보안 패널의 인증서 투명성 정보
- 성능 패널의 사이트 격리 기능
- 보너스 팁: 레이어 패널 + 애니메이션 검사기 (동영상)
Chrome 66
- Network 패널의 블랙박스
- 기기 모드에서 확대/축소 자동 조정
- '미리보기 및 응답' 탭의 예쁘게 인쇄하기
- 미리보기 탭에서 HTML 콘텐츠 미리보기
- HTML 내부 스타일에 대한 로컬 재정의 지원
- 보너스 팁: 이벤트 리스너 중단점을 더 유용하게 만드는 블랙박스 프레임워크 스크립트
Chrome 65
- 로컬 재정의
- 새로운 접근성 도구
- 변경사항 탭
- 새로운 검색엔진 최적화 및 실적 감사
- 실적 패널의 여러 녹음 파일
- 비동기 코드에서 작업자를 사용한 안정적인 코드 스테핑
- 보너스 팁: Puppeteer를 사용하여 DevTools 작업 자동화 (동영상)
Chrome 64
- 성능 모니터
- Console 사이드바
- 유사한 Console 메시지 그룹화
- 보너스 팁: 마우스 오버 의사 클래스 전환 (동영상)
Chrome 63
- 멀티 클라이언트 원격 디버깅 지원
- Workspace 2.0
- 새로운 감사 4개
- 커스텀 데이터로 푸시 알림 시뮬레이션
- 맞춤 태그로 백그라운드 동기화 이벤트 트리거하기
- 보너스 팁: 이벤트 리스너 중단점 (동영상)
Chrome 62
- 콘솔의 최상위 대기 중
- 새로운 스크린샷 워크플로
- CSS 그리드 강조표시
- 객체 쿼리를 위한 새로운 Console API
- 새 Console 필터
- Network 패널에서 HAR 가져오기
- 미리보기 가능한 캐시 리소스
- 더 예측 가능한 캐시 디버깅
- 블록 수준 코드 적용 범위
Chrome 61
- 휴대기기 제한 시뮬레이션
- 스토리지 사용량 보기
- 서비스 워커가 응답을 캐시한 시점 보기
- 명령 메뉴에서 FPS 측정기 사용 설정
- 확대/축소 또는 스크롤로 마우스휠 동작 설정
- ES6 모듈 디버깅 지원
Chrome 60
- 새로운 감사 패널
- 서드 파티 배지
- 여기로 이동의 새 동작
- 비동기 단계로 전환
- Console에서 보다 유용한 객체 미리보기
- Console에서 보다 유용한 컨텍스트 선택
- 범위 탭의 실시간 업데이트
- 간소화된 네트워크 제한 옵션
- 기본적으로 비동기 스택 사용